Total Blocking Time (TBT) là gì? Cách cải thiện TBT để tối ưu website hiệu quả

Đã kiểm duyệt nội dung
Đánh giá
Total Blocking Time (TBT) là một chỉ số quan trọng cần quan tâm để cải thiện trải nghiệm của người dùng trên website. Trong bài viết này, Vietnix sẽ giúp bạn hiểu rõ về khái niệm Total Blocking Time, cách đo lường cũng như cải thiện chỉ số này trên website để mang đến trải nghiệm tốt nhất cho người dùng.
Total Blocking Time (TBT) là gì?
Total Blocking Time (TBT) hay tổng thời gian chặn là chỉ số đo tổng thời gian sau First Contentful Paint (FCP) khi main thread (luồng chính) bị chặn đủ lâu để ngăn phản hồi từ người dùng trên trang. Lighthouse và các công cụ đo trang web trong môi trường giả định khác sẽ mặc định dừng theo dõi TBT sau Time to Interactive (TTI).

Mỗi khi có một Long Task – một tác vụ chạy trên main thread quá 50 mili giây (ms), main thread sẽ được cho là “bị chặn” vì trình duyệt không thể gián đoạn một tác vụ đang diễn ra. Trong thời gian này, trình duyệt không thể xử lý các tương tác khác, khiến người dùng cảm thấy website bị chậm, giật lag hoặc đơ.
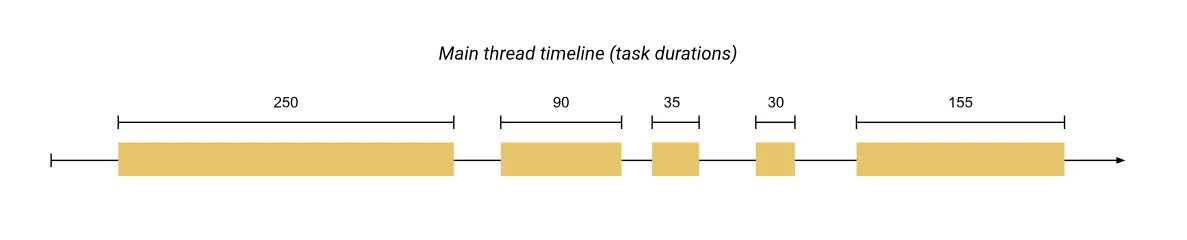
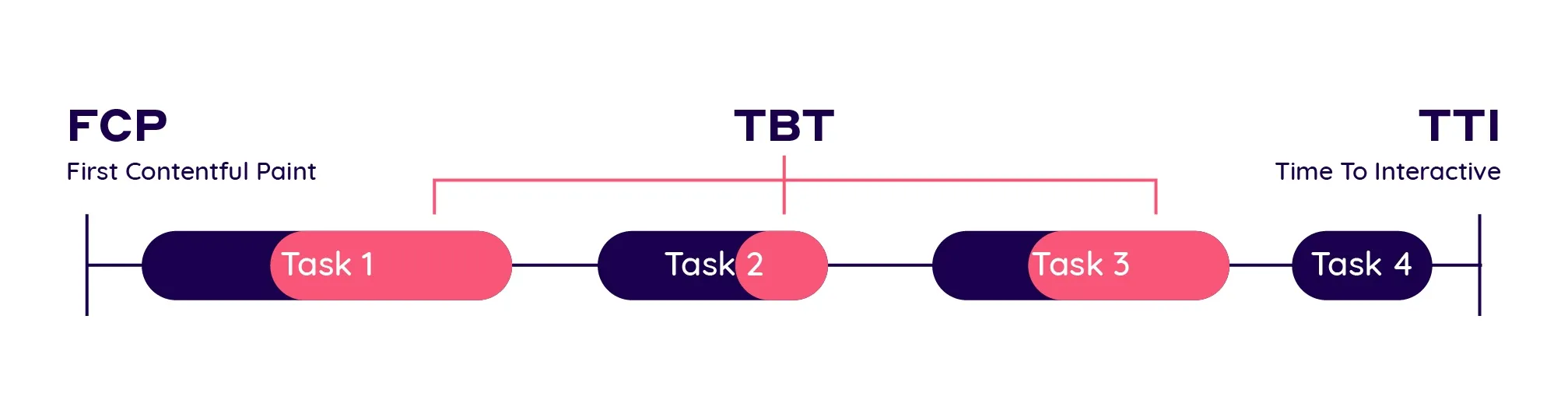
Thời gian chặn của một tác vụ dài (long task) là khoảng thời gian vượt quá 50 ms của tác vụ đó. Total Blocking Time cho một trang là tổng của thời gian chặn cho mỗi tác vụ dài xảy ra giữa FCP và TTI. Dưới đây là ví dụ minh họa sơ đồ về main thread của trình duyệt trong quá trình tải trang:

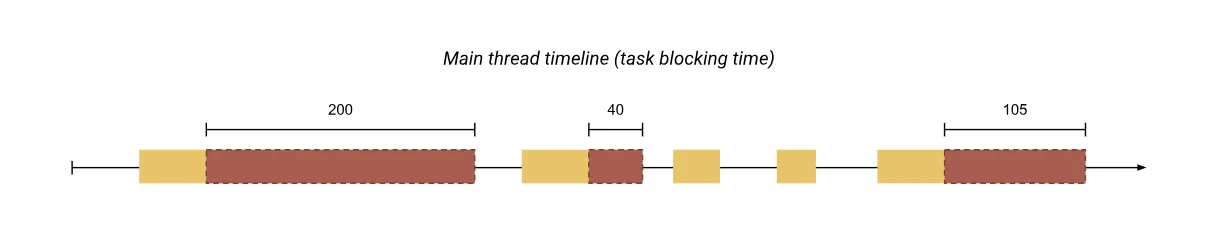
Trong sơ đồ có 5 tác vụ, trong đó 3 tác vụ là long task vì thời lượng vượt quá 50 ms. Sơ đồ tiếp theo cho thấy thời gian chặn cho mỗi tác vụ dài:

Vì vậy trong khi tổng thời gian chạy tác vụ là 560ms nhưng chỉ có 345 ms được coi là thời gian chặn.
| Tác vụ | Thời gian chạy tác vụ | Thời gian chặn |
| Tác vụ 1 | 250ms | 200ms |
| Tác vụ 2 | 90ms | 40ms |
| Tác vụ 3 | 35ms | 0ms |
| Tác vụ 4 | 30ms | 0ms |
| Tác vụ 5 | 155ms | 105ms |
| Tổng TBT | 345ms |
Tìm hiểu sự liên quan giữa TBT và TTI
Chỉ số TBT và TTI có mối liên quan chặt chẽ với nhau. TBT giúp đo lường mức độ nghiêm trọng của trang web từ trạng thái người dùng không thể tương tác sang trạng thái có thể đáp ứng các yêu cầu của người dùng một cách ổn định.

Đối với các công cụ đo tốc độ tải trang trong môi trường thử nghiệm, TBT sẽ được đo cho đến TTI thì dừng lại. Tuy nhiên, TBT cũng có thể tiếp tục được đo sau khi tải trang và TTI, chẳng hạn như nếu bật chế độ Lighthouse Timespan. TTI định nghĩa một trang có tương tác ổn định nếu main thread không có long task nào trong vòng ít nhất 5 giây.
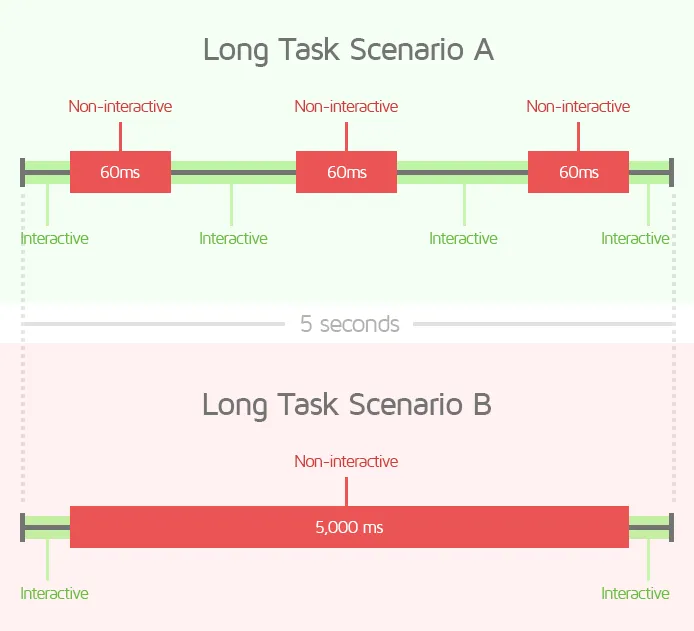
Ví dụ: ba tác vụ dài 60 ms trải đều trong 5 giây có thể tạo ra TTI tương đương với một long task dài 5 giây. Tuy nhiên, người dùng sẽ có trải nghiệm khác nhau khi họ tương tác với trang trong hai trường hợp này. Ở trường hợp đầu tiên, ba tác vụ 60 ms thì TBT chỉ là 30 ms. Trong khi đó, trường hợp thứ hai với một tác vụ kéo dài 5 giây, chỉ số TBT lên đến 4950 ms. Giá trị TBT lớn hơn trong trường hợp thứ hai cho thấy trải nghiệm người dùng lúc này kém hơn.

Ví dụ trên cho thấy TBT thường là thước đo tốt hơn TTI vì ít khả năng xảy ra các giá trị ngoại lệ hơn.
Cách đo chỉ số TBT
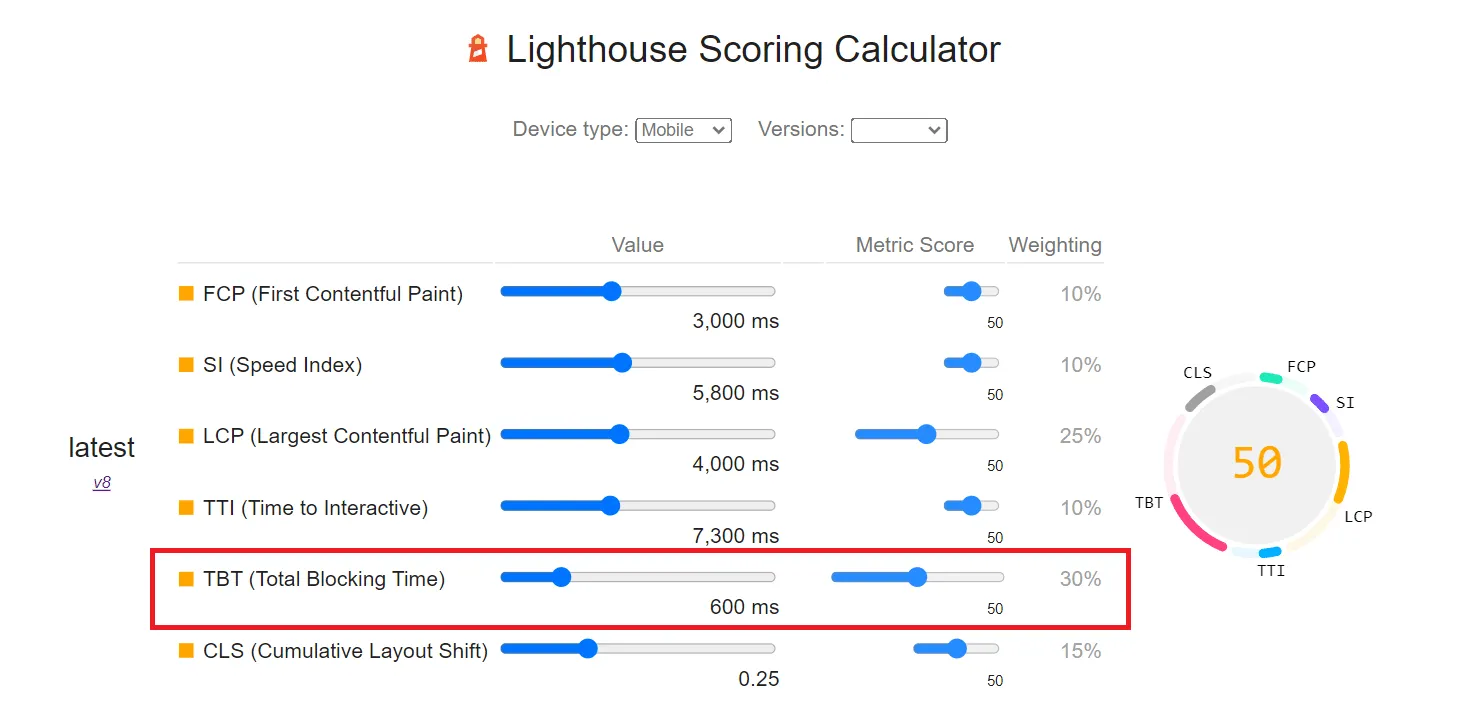
TBT là chỉ số nên được đo trong môi trường thử nghiệm. Cách tốt nhất để đo chỉ số TBT là tiến hành kiểm tra hiệu suất bằng công cụ Lighthouse trên website. Một công cụ khác có thể dùng để đo TBT là WebPageTest.

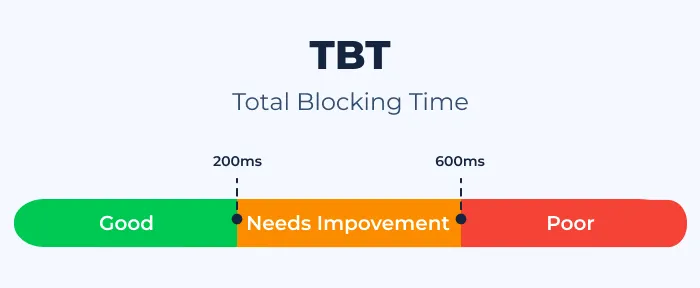
Chỉ số TBT như thế nào là tốt?
Để mang lại trải nghiệm tốt nhất cho người dùng, các website nên giảm chỉ số TBT xuống dưới 200 mili giây khi thử nghiệm trên thiết bị di động có phần cứng trung bình.

Cách cải thiện chỉ số TBT
Để cải thiện chỉ số TBT cho một trang cụ thể, bạn có thể sử dụng công cụ kiểm tra hiệu suất Lighthouse và lưu ý đến những gợi ý từ công cụ này. Ngoài ra, để cải thiện chỉ số TBT, bạn cần cố gắng giảm thiểu những yếu tố gây trì hoãn việc người dùng có thể tương tác với trang. Dưới đây là một số cách cụ thể để cải thiện TBT:
- Giảm ảnh hưởng của đoạn code bên thứ ba bằng cách sử dụng plugin tối ưu hóa, lazy load, sử dụng CDN,..
- Giảm thời gian chạy JavaScript.
- Giảm công việc thực hiện trên main thread.
- Giữ cho số lượng request thấp và kích thước dữ liệu nhỏ.
Lời kết
Qua bài viết trên, Vietnix đã cung cấp mọi thông tin về Total Blocking Time (TBT). Hy vọng những thông tin trên có thể giúp bạn biết cách cải thiện TBT và mang lại trải nghiệm tốt hơn cho người dùng trên trang. Nếu còn điều gì chưa rõ hoặc có thêm ý kiến đóng góp, bạn hãy để lại bình luận ngay bên dưới nhé.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày