Nhắc đến hệ thống cân bằng tải, chắc hẳn bạn đã nghe tới HAProxy. HAProxy là gì? HAProxy các tính năng có thể giúp gì cho hệ thống của chúng ta? Tất cả câu trả lời sẽ có ở bài viết dưới đây
HAProxy là gì?
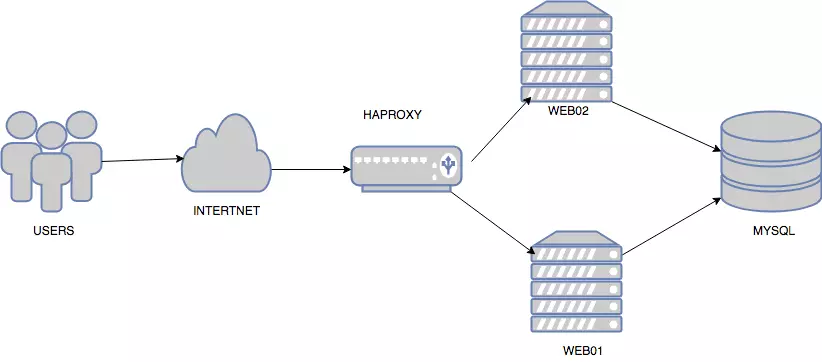
HAProxy (High Availability Proxy) là một công cụ mã nguồn mở ứng dụng cho giải pháp cần bằng tải TCP và HTTP. Người dùng có thể sử dụng HAProxy để cải thiện suất hoàn thiện của các trang web và ứng dụng bằng cách phân tán khối lượng công việc của chúng trên nhiều máy chủ. Cải thiện hiệu suất bao gồm giảm phản hồi thời gian và tăng thông lượng. HAProxy cũng được sử dụng trong các hệ thống lớn có lưu lượng truy cập cao như GitHub, Twitter, Reddit, Bitbucket, Stack Overflow,…

Bộ cân bằng tải có thể được sử dụng để phân tán khối lượng công việc tác động trên máy chủ, mạng, ổ cứng hoặc CPU. HAProxy là một trong những phần mềm hàng đầu trong việc cân bằng tải và được sử dụng chạy trên Linux, Solaris và FreeBSD.
Dù HAProxy là phần mềm mã nguồn mở được sử dụng miễn phí nhưng nó cũng có một phần mềm thương mại hóa dựa trên HAProxy Technologies được gọi là HAProxy Enterprise. HAProxy Enterprise bao gồm các tiện ích bổ sung, hỗ trợ chuyên sâu và nâng cao dịch vụ.
Tính năng của HAProxy

HAProxy bao gồm các tính năng như:
- Hỗ trợ cân bằng tải ở lớp 4 và lớp 7 (tương ứng với TCP và HTTP).
- Support HTTP protocol, HTTP / 2, gRPC, FastCGI.
- Chấm dứt SSL / TLS.
- Lưu trữ chứng chỉ SSL động.
- Chuyển đổi nội dung và kiểm tra.
- Ủy quyền minh bạch.
- Ghi nhật ký chi tiết.
- CLI.
- Xác thực HTTP.
- Đa luồng.
- Rewrite URL.
- Kiểm tra sức khỏe nâng cao.
- Giới hạn tần số kết nối.
Thuật toán cân bằng tải
Các thuật toán được sử dụng trong cân bằng tải:
- round-robin: Đây là thuật toán mặc định được sử dụng cho HAProxy, các request sẽ lần lượt chuyển tới server.
- leastconn: Các request sẽ được chuyển tới server có ít kết nối đến nó nhất.
- source: Các request sẽ được chuyển đến server bằng các hash của IP người dùng.
Các thuật ngữ trong HAProxy
Access Control List (ACL)
Trong cân bằng tải, Acess Control List (ACL) được sử dụng để kiểm tra điều kiện và thực hiện một hành động (VD: chọn một server hay chặn một request) dựa trên kết quả của việc kiểm tra đó. Khi sử dụng ACL cho phép bạn tạo một môi trường có khả năng chuyển tiếp các request linh hoạt dựa trên các yếu tố khác nhau.
Ví dụ một ACL:
acl url_blog src /something
Trong đó: ACL này sử dụng cho các request có chứa /something.
Backend
Backend là một tập các server mà HAProxy có thể chuyển tiếp các request tới. Backend được cấu hình trong mục backend trong file configuration của HAProxy. Backend có thể cài đặt bằng cách:
- Đặt thuật toán cân bằng tải (round-robin, least-connection,…)
- Danh sách các máy chủ và port có thể nhận request từ HAProxy.
Một backend có thể chứa một hoặc nhiều server, về cơ bản thì càng nhiều server thì khả năng chịu tải và performace của hệ thống càng tăng. HAProxy cho phép một server backup chuyên dụng, được sử dụng khi các server offline.
Ví dụ về cấu hình backend:
backend web-backend
balance leastconn
mode http
server backend-1 web-backend-1.example.com check
server backend-2 web-backend-2.example.com check
server backend-3 backup-backend.example.com check backup
backend forum
balance leastconn
server forum-1 forum-1.example.com check
server forum-2 forum-2.example.com check
server forum-3 backup-forum.example.com check backupTrong đó:
- Dòng
blance leaseconnchỉ ra thuật toán cân bằng tải là chọn các server có ít kết nối đến nó nhất. - Dòng
mode httpchỉ ra rằng các proxy sẽ chỉ cân bằng cho các kết nối tại tầng 7 của Internet Layer.
Frontend
Fontend được sử dụng để định nghĩa cách mà các request điều hướng cho backend. Và được định nghĩa trong mục fontend của HAProxy configuration. Các cấu hình cho fontend gồm:
- Một địa chỉ IP và port.
- Các ACL do người dùng định nghĩa.
- Backend được sử dụng để nhận các request.
Ví dụ về cấu hình fontend:
frontend web
bind 0.0.0.0
default_backend web-backend
frontend forum
bind 0.0.0.0:8080
default_backend forumCác loại cân bằng tải (Load Balancing)
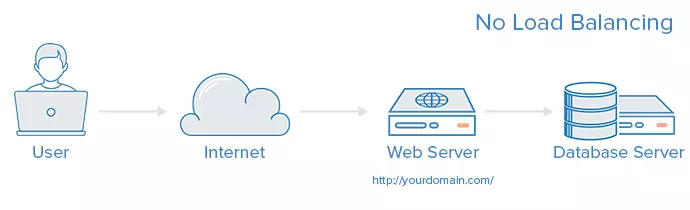
Không có cân bằng tải (No Load Balancing)
Đây là dạng cơ bản nhất cho một ứng dụng web, thường được sử dụng trong môi trường số lượng người dùng ít hoặc không có để test, dev.
Với mô hình này, người dùng sẽ kết nối trực tiếp với web server tại (yourdoamain.com) mà không sử dụng cân bằng tải. Nếu web server gặp sự cố, trục trặc thì người dùng sẽ không kết nối được đến ứng dụng web.
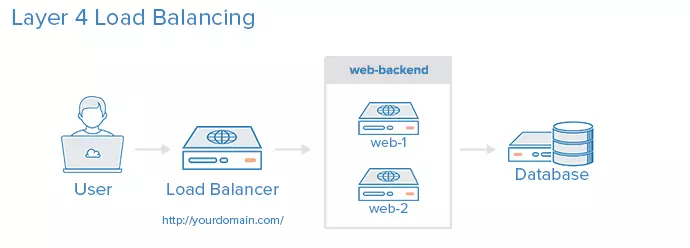
Cân bằng tải tại tầng 4 (Layer 4 Load Balancing)
Việc sử dụng cân bằng tải ở tầng 4 (Layer 4 Load Balancing) để có thể cân bằng tải tới nhiều server. Thì các request sẽ được điều hướng dựa trên địa chỉ IP và port. Ví dụ có một request đến http://example.com/something sẽ được điều hướng tới backend được dùng để điều hướng cho doamin example.com với port 80.

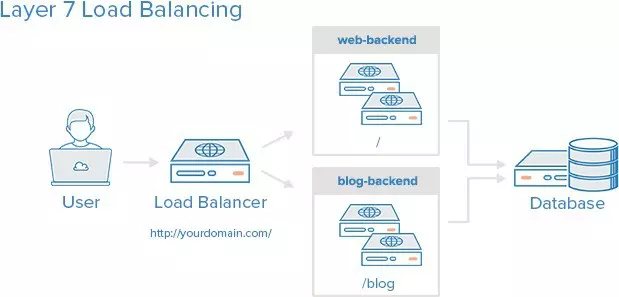
Cân bằng tải tại tầng 7 (Layer 7 Load Balancing)
Đây là cân bằng tải phức tạp nhất nhưng có nhiều tùy biến. Với việc sử dụng cân bằng tải tại tầng 7, bạn có thể điều hướng các request dựa trên thông tin và nội dung của request đó. Cân bằng tải tầng 7 với nhiều backend có thể dùng một domain và port.
Ví dụ, có một request gửi tới example.com/something, request đó sẽ được điều hướng đến backend chuyên dụng cho something.
Bảo mật trong HAProxy

HAProxy giúp bảo vệ các hệ thống khác
HAProxy được coi là an toàn, nó có rất ít lỗ hổng trong các năm qua. Nó chứa các tính năng có thể hạn chế tấn công như cô lập chính nó sử dụng chroot, drop ngay user/group không có các quyền đặc biệt khi khởi động và tránh truy cập vào ổ cứng khi khởi động.
HAProxy cũng có thể được sử dụng để bảo mật cho các hệ thống khác, ví dụ như: HAProxy theo dõi lưu lượng truy cập và giám sát hành vi của khách hàng thông qua các yêu cầu, sau đó có thể chặn khách hàng đó nếu thấy khả nghi. Người dùng có thể cấu hình ACL, xác định các chính sách để kiểm tra dữ liệu của các truy cập. Nó cũng có thể giới hạn tốc độ và danh sách IP Blacklist/Whitelist
Lời kết
Với những chia sẻ trong bài viết này, giúp bạn hiểu cách thức hoạt động của HAProxy cũng như một số tính năng quan trong được ứng dụng trong cân bằng tải. Hy vọng bài viết này sẽ hỗ trợ và hữu ích dành cho bạn. Hẹn gặp lại ở các tài liệu và thông tin hữu ích hơn. Chúc các bạnh thành công