Tối ưu hóa hình ảnh website hiệu quả: Tăng tốc độ, chuẩn SEO

Đã kiểm duyệt nội dung
Đánh giá
Hình ảnh là yếu tố không thể thiếu, góp phần làm website thêm trực quan và hấp dẫn. Tuy nhiên, nếu không được tối ưu đúng cách, chúng có thể trở thành gánh nặng làm chậm tốc độ tải trang, ảnh hưởng tiêu cực đến trải nghiệm người dùng và cả thứ hạng SEO. Bài viết này mình sẽ cung cấp những kiến thức toàn diện và hướng dẫn chi tiết các kỹ thuật tối ưu hóa hình ảnh website, giúp bạn cân bằng hoàn hảo giữa chất lượng hiển thị và hiệu suất vượt trội.
Những điểm chính
- Những lý do tối ưu hóa hình ảnh: Cho biết những lý do nên tối ưu hóa hình ảnh như cải thiện tốc độ tải trang, nâng cao trải nghiệm người dùng, tăng hiệu suất SEO chuẩn hình ảnh tối ưu, tiết kiệm tài nguyên.
- Quy trình tối ưu hóa hình ảnh hiệu quả: Hướng dẫn chi tiết quy trình tối ưu bao gồm 3 bước chính là tối ưu toàn diện trước khi tải lên, tối ưu khi đưa vào website và áp dụng kỹ thuật nâng cao.
- Giới thiệu Vietnix: Nơi cung cấp các gói Hosting WordPress, MaxSpeed Hosting, Business Hosting và VPS tích hợp ổ cứng NVMe và LiteSpeed Web Server, đảm bảo phát huy tối đa hiệu quả tối ưu hóa hình ảnh, mang lại tốc độ, sự ổn định, hỗ trợ chuyên nghiệp và bảo mật.
- Giải đáp thắc mắc: Trả lời các câu hỏi liên quan đến việc tối ưu hình ảnh cho website.

Tại sao tối ưu hóa hình ảnh website lại cực kỳ quan trọng?

Cải thiện tốc độ tải trang
Hình ảnh thường chiếm phần lớn dung lượng trên một trang web, do đó, việc tối ưu hóa chúng cũng sẽ trực tiếp làm giảm nhẹ kích thước file. Điều này mang lại lợi ích kép là thứ nhất rút ngắn đáng kể thời gian chờ đợi của người dùng, góp phần tạo nên trải nghiệm website nhanh chóng và mượt mà. Thứ hai, một website phản hồi nhanh sẽ có lợi thế lớn trong SEO, giúp thu hút và giữ chân khách truy cập hiệu quả hơn.
Tốc độ tải trang web ảnh hưởng trực tiếp đến trải nghiệm người dùng và hiệu quả SEO. Vì vậy, sử dụng công nghệ lưu trữ hiện đại như NVMe kết hợp với LiteSpeed Web Server tại Vietnix sẽ giúp cải thiện tốc độ truyền tải dữ liệu và tăng độ ổn định cho website. Đầu tư vào hạ tầng hosting phù hợp là một trong những giải pháp hữu ích để tối ưu tốc độ website.

TỐI ƯU TỐC ĐỘ TẢI TRANG – NÂNG CAO HIỆU SUẤT KINH DOANH!
Trang web tải nhanh hơn, giúp bạn vượt xa đối thủ và giữ chân khách hàng lâu hơn.
Dịch vụ tối ưu website
Nâng cao trải nghiệm người dùng (UX)
Một website tải nhanh, hình ảnh hiển thị mượt mà, không bị vỡ nét hay tải chậm từng phần sẽ tạo ấn tượng tốt với người dùng. Giúp giảm tỷ lệ thoát trang, tăng thời gian người dùng ở lại website và từ đó tăng khả năng chuyển đổi thành khách hàng.
Tăng hiệu quả SEO
- Trực tiếp: Tối ưu SEO hình ảnh thông qua Alt text giúp các công cụ tìm kiếm, đặc biệt là Google Images, hiểu được nội dung hình ảnh. Tạo cơ hội hình ảnh của bạn được xếp hạng cao trong kết quả tìm kiếm hình ảnh, mang lại lượng truy cập tự nhiên cho website. Ngoài ra, bạn cũng có thể sử dụng sitemap cho hình ảnh để hỗ trợ Google khám phá hình ảnh hiệu quả hơn.
- Gián tiếp: Tốc độ tải trang là một yếu tố xếp hạng quan trọng của Google. Website tải nhanh hơn nhờ tối ưu hóa hình ảnh website sẽ có lợi thế hơn trong việc được xếp hạng cao trên thanh tìm kiếm. Bên cạnh đó, trải nghiệm người dùng tốt hơn cũng gửi tín hiệu tích cực đến Google, góp phần cải thiện thứ hạng.
Tiết kiệm tài nguyên
Việc giảm dung lượng file hình ảnh giúp tiết kiệm băng thông mỗi khi người dùng truy cập. Đồng nghĩa với việc giảm chi phí dung lượng lưu trữ trên Hosting hoặc Server của bạn. Đây là yếu tố đặc biệt quan trọng với các website có số lượng hình ảnh lớn.
Hướng dẫn chi tiết cách seo hình ảnh lên google
Bước 1: Tối ưu toàn diện trước khi tải xuống trang web hình ảnh tối ưu hóa
Giai đoạn chuẩn bị kỹ lưỡng đóng vai trò quan trọng, quyết định phần lớn hiệu quả của việc tối ưu. Việc đầu tư thời gian vào bước này sẽ giúp bạn tiết kiệm đáng kể công sức về sau và đảm bảo website luôn vận hành ở tốc độ tốt nhất.
Đặt tên file ảnh chuẩn SEO
Trước tiên, hãy thay đổi tên file mặc định (ví dụ: IMG_1234.jpg). Vì Google sử dụng tên file để hiểu nội dung hình ảnh, vì vậy đây là bước tối ưu SEO đơn giản nhưng không thể bỏ qua.
- Quy tắc đặt tên: Tên file viết liền không dấu, các từ được ngăn cách bằng dấu gạch ngang “-“.
- Chứa từ khóa: Tên file nên chứa từ khóa chính hoặc từ khóa liên quan đến nội dung bài viết một cách tự nhiên.
Ví dụ: Thay vì sanpham1.jpg, hãy đặt là hosting-toc-do-cao-vietnix.jpg.
Lựa chọn định dạng ảnh phù hợp
Việc chọn đúng định dạng sẽ giúp cân bằng giữa chất lượng hình ảnh và dung lượng file. Mỗi định dạng có một ưu điểm riêng:
- JPEG (hoặc JPG): Lựa chọn tốt nhất cho ảnh chụp, ảnh sản phẩm, ảnh có nhiều màu sắc và chi tiết chuyển màu. Định dạng này sử dụng cơ chế nén lossy (mất dữ liệu có kiểm soát), giúp giảm dung lượng file xuống mức rất thấp.
- PNG: Lý tưởng cho logo, icon, ảnh đồ họa, hoặc bất kỳ hình ảnh nào cần nền trong suốt. PNG sử dụng nén lossless (không mất dữ liệu), giữ được chất lượng ảnh sắc nét nhưng dung lượng thường lớn hơn JPEG.
- WebP: Định dạng hiện đại do Google phát triển, hỗ trợ cả nén lossy và lossless. WebP mang lại chất lượng ảnh tương đương hoặc tốt hơn JPEG và PNG nhưng với dung lượng file nhỏ hơn đáng kể. Đây là định dạng được ưu tiên hàng đầu hiện nay.
- SVG: Dành riêng cho logo và icon. Vì là định dạng vector, SVG có dung lượng siêu nhẹ và có thể co giãn ở mọi kích thước mà không bị vỡ nét.

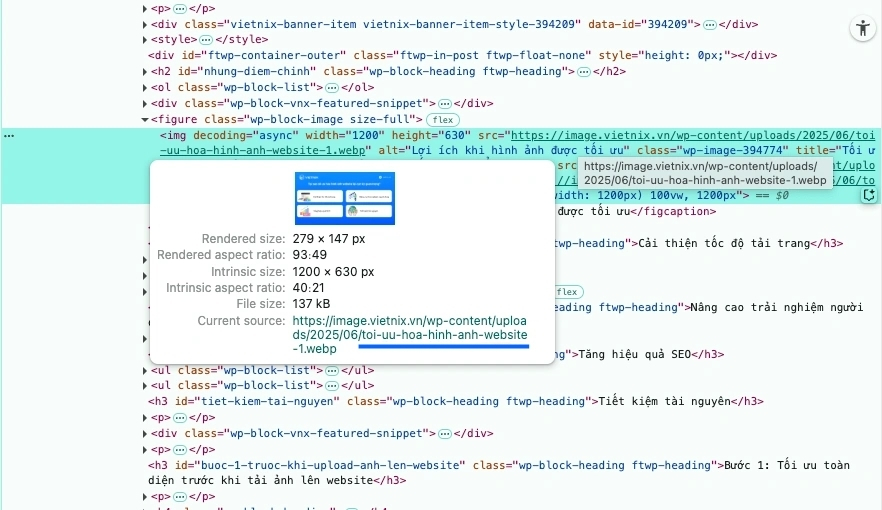
Điều chỉnh kích thước (Dimensions) hợp lý
Đừng bao giờ tải lên một hình ảnh có kích thước lớn hơn kích thước mà nó sẽ hiển thị trên web. Việc này sẽ buộc trình duyệt phải tải một file nặng không cần thiết rồi dùng code để thu nhỏ lại, gây lãng phí băng thông nghiêm trọng.
- Xác định kích thước cần thiết: Kiểm tra chiều rộng tối đa của khu vực hiển thị ảnh (ví dụ: cột nội dung, ảnh đại diện). Thông thường, chiều rộng từ 600px – 800px là đủ cho ảnh trong bài viết.
- Công cụ thay đổi kích thước: Bạn có thể dùng các phần mềm như Photoshop, Paint (có sẵn trên Windows) hoặc các công cụ online như iLoveIMG, Photopea để resize ảnh về đúng kích thước cần dùng.
Nén ảnh đăng ký website để giảm dung lượng file
Sau khi đã có kích thước chuẩn, bước tiếp theo là nén ảnh để giảm dung lượng file. Mục tiêu là giữ dung lượng mỗi ảnh dưới 100KB mà chất lượng vẫn sắc nét.
- Công cụ nén ảnh online: Sử dụng các dịch vụ miễn phí và mạnh mẽ như TinyPNG/TinyJPG, Squoosh.app (của Google), hoặc Compressor.io. Chúng sử dụng các thuật toán thông minh để giảm dung lượng tối đa mà ít ảnh hưởng đến chất lượng.
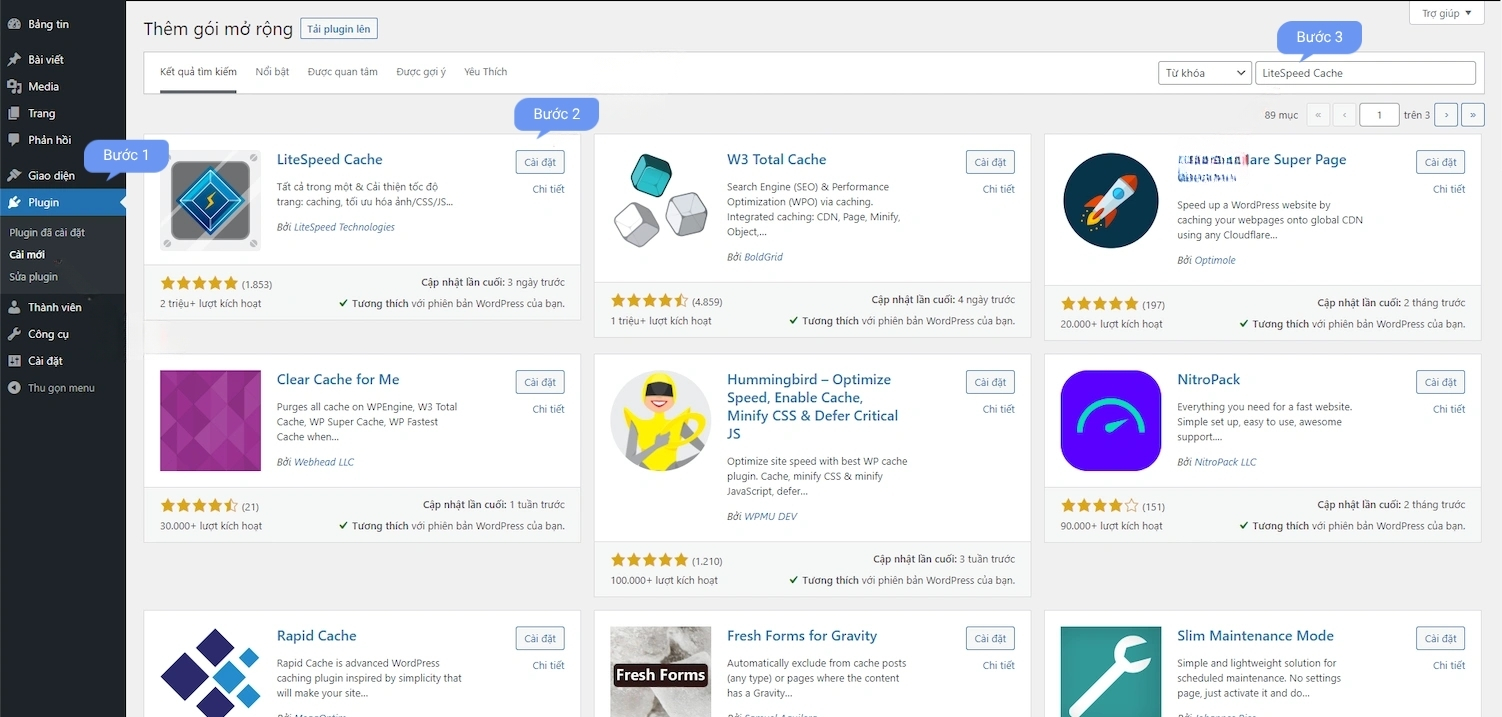
- Plugin cho WordPress: Nếu dùng WordPress, các plugin như Smush, EWWW Image Optimizer, và đặc biệt là LiteSpeed Cache sẽ tự động hóa hoàn toàn quá trình này mỗi khi bạn tải ảnh lên.
![]() Lưu ý
Lưu ý
Luôn chọn plugin uy tín, được cập nhật thường xuyên. Kiểm tra kỹ cấu hình để tránh làm giảm chất lượng ảnh quá mức. Một số plugin có thể tiêu tốn tài nguyên hosting nếu tối ưu nhiều ảnh cùng lúc trên các gói hosting cấu hình yếu.

Bước 2: Tối ưu khi đưa ảnh vào website
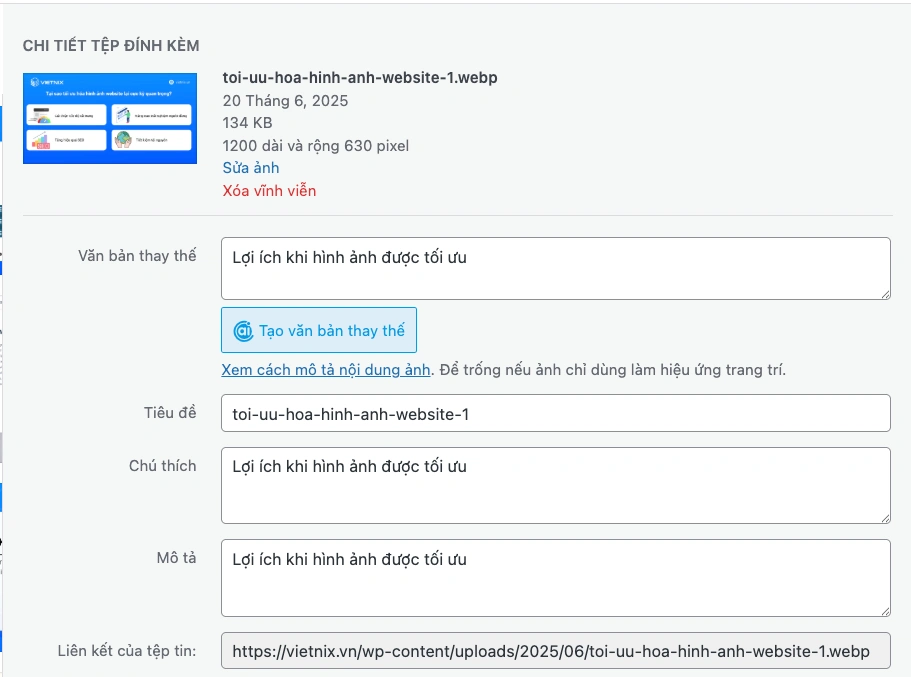
Sử dụng Alt Text (Văn bản thay thế)
Alt text là một đoạn mô tả ngắn gọn về hình ảnh, cũng là yếu tố bắt buộc trong việc tối ưu ảnh trên website.
- Lợi ích cho SEO: Giúp công cụ tìm kiếm đọc và hiểu nội dung hình ảnh, từ đó xếp hạng trên Google Images.
- Lợi ích cho người dùng: Hiển thị văn bản thay thế khi ảnh bị lỗi không tải được, và được các trình đọc màn hình sử dụng để hỗ trợ người khiếm thị.
- Cách viết Alt Text chuẩn: Mô tả chính xác, súc tích nội dung ảnh (dưới 125 ký tự) và chứa từ khóa một cách tự nhiên.
Ví dụ: “chuyên gia Vietnix tư vấn giải pháp hosting tốc độ cao cho khách hàng”.
Thêm Caption (chú thích) khi cần thiết
Chú thích là dòng chữ hiển thị ngay bên dưới hình ảnh. Dù không bắt buộc như Alt text, caption rất hữu ích để cung cấp thêm ngữ cảnh, giải thích biểu đồ, hoặc ghi nguồn ảnh. Bạn chỉ nên sử dụng caption khi nó thực sự mang lại giá trị cho người đọc.

Bước 3: Áp dụng các kỹ thuật nâng cao
Kích hoạt Lazy Loading
Lazy Loading là kỹ thuật trì hoãn việc tải các hình ảnh chưa nằm trong màn hình của người dùng. Ảnh chỉ được tải khi họ cuộn trang tới vị trí của chúng, là cách giúp cải thiện đáng kể tốc độ tải ban đầu của trang và tiết kiệm băng thông. Hiện tại, WordPress đã tích hợp sẵn tính năng này, và các plugin như LiteSpeed Cache cũng hỗ trợ rất tốt trong việc tối ưu hình ảnh online.

Tận dụng Mạng lưới phân phối nội dung (CDN)
CDN là một mạng lưới máy chủ đặt tại nhiều vị trí địa lý trên toàn cầu. Khi bạn sử dụng CDN, hình ảnh của website sẽ được sao chép và lưu trên các máy chủ này. Người dùng sẽ tải ảnh từ máy chủ CDN gần họ nhất, thay vì từ máy chủ gốc. Do đó, việc này giúp giảm độ trễ và tăng tốc độ tải ảnh vượt trội, đặc biệt với những người dùng ở xa vị trí máy chủ của bạn.
Giải pháp toàn diện cho website siêu tốc: Tối ưu ảnh và hạ tầng
Dù đã tối ưu hóa hình ảnh để giảm dung lượng, nhưng tốc độ tải trang của website vẫn phụ thuộc lớn vào hạ tầng hosting. Nếu máy chủ chậm, băng thông hạn chế hoặc công nghệ nền tảng lạc hậu, dù hình ảnh có nhẹ đến mấy cũng khó để truyền tải nhanh chóng đến người dùng. Chính vì vậy, việc kết hợp tối ưu ảnh với hạ tầng hosting mạnh mẽ là điều không thể thiếu cho một website tốc độ cao.
Cụ thể, các công nghệ như ổ cứng NVMe SSD cho tốc độ đọc/ghi dữ liệu tức thì và LiteSpeed Web Server hiệu suất cao sẽ giúp truyền tải hình ảnh đã tối ưu một cách nhanh nhất. Vietnix cung cấp các giải pháp WordPress Hosting, MaxSpeed Hosting, Business Hosting và VPS với ổ cứng NVMe cùng LiteSpeed Web Server, đảm bảo phát huy tối đa hiệu quả tối ưu hóa hình ảnh, mang lại tốc độ, sự ổn định, hỗ trợ kỹ thuật chuyên nghiệp và bảo mật toàn diện cho website của bạn.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Nén ảnh bao nhiêu là đủ để không giảm chất lượng?
Không có con số chính xác tuyệt đối, vì điều này phụ thuộc vào loại ảnh và nội dung của nó.
– Với nén Lossy (JPEG, WebP lossy): Mức nén khoảng 60-80% (hoặc chất lượng 60-80 trên thang 100) thường cho sự cân bằng tốt. Dung lượng giảm dung lượng file đáng kể trong khi chất lượng vẫn chấp nhận được, ít thay đổi rõ rệt bằng mắt thường.
– Với nén Lossless (PNG, WebP lossless): Chất lượng được giữ nguyên 100%, nhưng giảm dung lượng file ít hơn.
Nên dùng định dạng ảnh nào cho website là tốt nhất?
Không có định dạng tốt nhất cho mọi trường hợp. Lựa chọn phụ thuộc vào loại hình ảnh:
- JPEG: Phù hợp cho ảnh chụp, ảnh sản phẩm có nhiều màu sắc.
- PNG: Lý tưởng cho logo, icon, đồ họa vector, và ảnh cần nền trong suốt.
- WebP: Nên ưu tiên nếu muốn tối ưu nhất về dung lượng và chất lượng, đồng thời đảm bảo trình duyệt của đa số người dùng hỗ trợ. Bạn có thể sử dụng thẻ
<picture>trong HTML để cung cấp WebP và có phương án dự phòng (fallback) sang JPEG/PNG cho các trình duyệt cũ hơn.
Plugin tối ưu hóa hình ảnh website WordPress nào hiệu quả và dễ dùng?
Một số plugin phổ biến và được đánh giá cao bao gồm:
- LiteSpeed Cache: Rất mạnh mẽ nếu bạn dùng LiteSpeed Web Server (thường có sẵn trên các gói WordPress Hosting Vietnix, Hosting Tốc Độ Cao Vietnix). LiteSpeed Cache plugin này không chỉ tối ưu ảnh mà còn tạo WebP, hỗ trợ lazy loading và nhiều tính năng tăng tốc khác
- Smush: Dễ sử dụng, cung cấp nhiều tính năng miễn phí, có phiên bản Pro với nhiều tùy chọn hơn.
- EWWW Image Optimizer: Linh hoạt, cung cấp nhiều tùy chọn cấu hình.
Tại sao tôi đã nén ảnh rồi mà website vẫn tải chậm?
Tối ưu hóa hình ảnh website chỉ là một phần trong việc tăng tốc website. Website tải chậm có thể do nhiều nguyên nhân khác:
- Hosting/Server yếu: Đây là nguyên nhân rất phổ biến. Tốc độ xử lý của máy chủ chậm, băng thông thấp, hoặc sử dụng ổ cứng công nghệ cũ như SSD SATA thông thường và ổ cứng HDD truyền thống.
- Code website không tối ưu: Nguyên nhân điển hình là các theme và plugin nặng. Chúng làm phát sinh nhiều mã JavaScript/CSS không cần thiết, dẫn đến quá nhiều yêu cầu HTTP. Tình trạng này càng tệ hơn khi website thiếu caching hiệu quả. Cuối cùng, một cơ sở dữ liệu không được tối ưu sẽ làm chậm mọi truy vấn, khiến website tải chậm
.
Alt Text có thực sự quan trọng với SEO hình ảnh không?
Câu trả lời là Có, Alt text rất quan trọng. Nó giúp:
- Giúp công cụ tìm kiếm (Google, Bing) hiểu được nội dung hình ảnh, từ đó có thể xếp hạng hình ảnh của bạn trong kết quả tìm kiếm hình ảnh (ví dụ: Google Images).
- Cải thiện khả năng tiếp cận cho người dùng khiếm thị sử dụng trình đọc màn hình và hiển thị văn bản thay thế nếu hình ảnh không tải được vì một lý do nào đó.
Hình ảnh tối ưu hóa là gì?
Hình ảnh tối ưu hóa là quá trình xử lý hình ảnh để có được kích thước tệp nhỏ nhất mà vẫn giữ nguyên hoặc gần như không giảm chất lượng hiển thị. Việc tối ưu hóa này giúp website, ứng dụng và các nền tảng số tải nhanh hơn, tiết kiệm băng thông, giảm dung lượng lưu trữ, nâng cao trải nghiệm người dùng và giúp SEO tốt hơn trên công cụ tìm kiếm.
Hình ảnh tối ưu hóa trên iPhone là gì?
Hình ảnh tối ưu hóa trên iPhone là tính năng Tối ưu hóa dung lượng iPhone (Optimize iPhone Storage) trong phần Cài đặt > Ảnh (Photos). Khi bật tính năng này, iPhone sẽ tự động lưu bản gốc của ảnh và video (có độ phân giải đầy đủ, kích thước lớn) vào iCloud và chỉ giữ lại bản sao có kích thước nhỏ hơn, nén lại ngay trên thiết bị.
Tối ưu hóa hình ảnh là một bước đi không thể thiếu, giúp website của bạn nhẹ hơn và cải thiện đáng kể trải nghiệm ban đầu của người dùng. Tuy nhiên, để mọi nỗ lực được phát huy trọn vẹn, chúng cần được đặt trên một hạ tầng hosting mạnh mẽ. Chính sự kết hợp giữa hình ảnh gọn nhẹ và một nền tảng tốc độ cao mới là công thức hoàn hảo, mang lại hiệu quả vượt bậc về tốc độ tải trang, thứ hạng SEO và sự hài lòng của khách truy cập.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày











![Top 21 AI tạo Landing Page phổ biến nhất năm [year]](https://image.vietnix.vn/wp-content/uploads/2025/11/ai-tao-landing-page-thumb.jpg)








