Bạn đang tìm cách thêm social media icons vào menu WordPress? Các biểu tượng như Facebook và Twitter được mọi người trên toàn thế giới nhận ra ngay lập tức. Bằng cách thêm các biểu tượng này vào menu của bạn, bạn có thể quảng bá mạng xã hội của mình một cách bắt mắt mà không chiếm quá nhiều không gian. Trong bài viết này, Vietnix sẽ hướng dẫn bạn cách thêm social media icons vào menu WordPress.
Tại sao bạn nên thêm social media icons vào menu WordPress?
Bằng cách thêm social media icons vào trang web, bạn có thể khuyến khích người dùng ghé thăm các mạng xã hội khác nhau của bạn. Điều này giúp bạn có thêm nhiều người theo dõi và tương tác trên Facebook, Twitter, Instagram và nhiều nền tảng mạng xã hội khác.
Một lựa chọn là thêm social media icons vào slidebar của WordPress hoặc khu vực tương tự. Tuy nhiên, khi người dùng muốn truy cập vào một trang mới, họ thường xem xét navigation menu trước tiên.
Bằng cách thêm social media icons vào menu WordPress, bạn thường có thể thu hút nhiều lượt nhấp chuột, tương tác và người theo dõi trên tất cả các mạng xã hội của mình.
Việc thêm các Social media icons vào menu WordPress giúp kết nối người dùng với các trang mạng xã hội của bạn, nâng cao khả năng tương tác và thúc đẩy quảng bá. Tuy nhiên, để trang web hoạt động hiệu quả khi tích hợp thêm các plugin hoặc tính năng mới, bạn cần một dịch vụ web hosting ổn định và tối ưu. Hosting WordPress của Vietnix chính là lựa chọn lý tưởng với LiteSpeed Web Server và công nghệ NVMe, giúp tối ưu tốc độ tải trang nhanh chóng ngay cả khi bạn sử dụng nhiều plugin hoặc thêm các hiệu ứng. Với dịch vụ này, website của bạn sẽ hoạt động mượt mà, dễ dàng quản lý và cài đặt qua WordPress Toolkit.
Phương pháp 1: Sử dụng Plugin Menu Image (Được đề xuất)
Cách dễ nhất để thêm social media icons vào menu WordPress là sử dụng Menu Image. Plugin miễn phí này cho phép bạn thêm biểu tượng hình ảnh vào navigation menus, bao gồm cả social icons.
Khi tạo social media icons, bạn có thể sử dụng bất kỳ hình ảnh nào bạn đã tải lên thư viện WordPress. Bạn có thể tìm kiếm những icon này ở trên Google, lưu ý hãy chọn những biểu tượng không có nền (no background) sẽ tiện nhất.
Ví dụ: Nhiều công ty mạng xã hội hàng đầu cung cấp logo mà bạn có thể sử dụng trên trang web của mình, như bộ công cụ thương hiệu của Twitter. Bạn cũng có thể tải xuống biểu tượng từ các thư viện trực tuyến như trang web Font Awesome.
Menu Image cũng tích hợp với plugin Font Awesome. Điều này cho phép bạn xem và nhập tất cả các biểu tượng Font Awesome trực tiếp từ bảng điều khiển WordPress, bao gồm cả biểu tượng cho tất cả các mạng xã hội lớn. Vì vậy, Vietnix đề xuất cài đặt plugin Font Awesome.
Để biết hướng dẫn chi tiết về cách cài đặt Font Awesome, vui lòng xem hướng dẫn của Vietnix về cách dễ dàng thêm các icon fonts vào theme WordPress của bạn.
Dù bạn có kế hoạch cung cấp social media icons như thế nào, bạn sẽ cần cài đặt và kích hoạt plugin Menu Image. Để biết thêm thông tin chi tiết, xem hướng dẫn từng bước của Vietnix về cách cài đặt plugin WordPress.
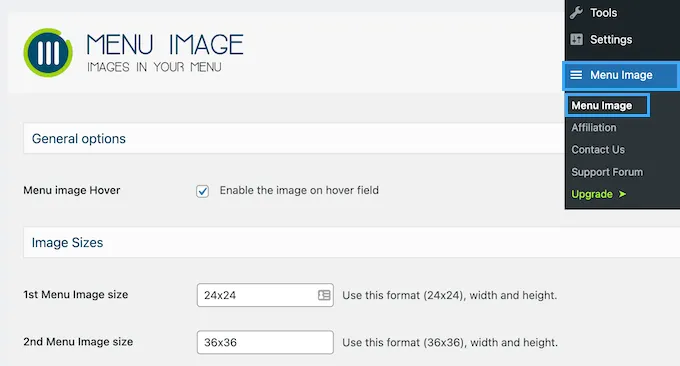
Sau khi kích hoạt, bạn có thể xem các kích thước biểu tượng và thay đổi chúng nếu cần. Để làm điều này, bạn cần truy cập Menu Image > Menu Image.

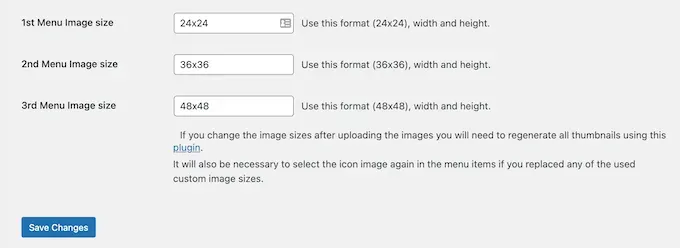
Khi tạo social media icons, bạn có thể sử dụng bất kỳ kích thước hình ảnh WordPress mặc định nào, chẳng hạn như hình thumbnail, image hoặc large. Menu Image cũng cho phép bạn chọn giữa ba kích thước được đặt mặc định là 24×24, 36×36 và 48×48 pixel.
Những kích thước này nên hoạt động tốt cho hầu hết các trang web WordPress, nhưng bạn có thể thay đổi chúng bằng cách nhập các số khác vào các trường 1st, 2nd hoặc 3rd của Menu Image.

Với những điều đã làm, hãy nhấp vào “Save Changes” để lưu cài đặt của bạn.
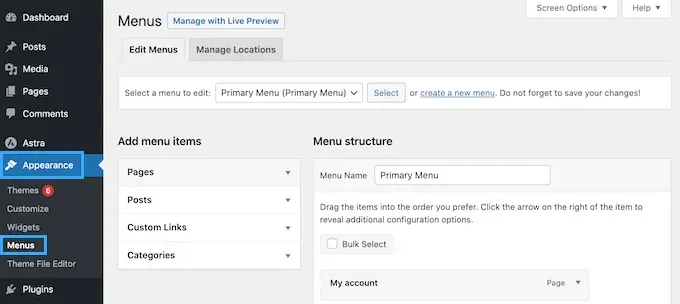
Để thêm social media icons vào navigation menu, hãy truy cập Appearance > Menus. Theo mặc định, WordPress sẽ hiển thị menu chính của trang web của bạn.

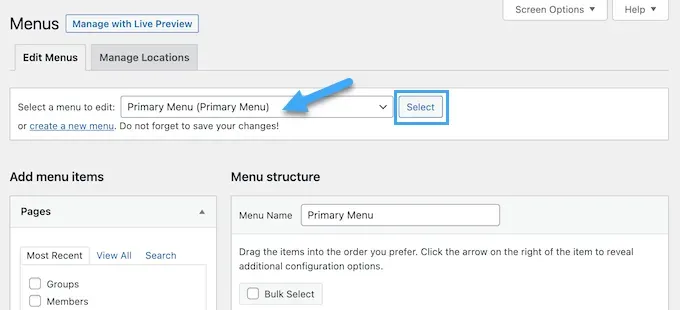
Nếu bạn muốn thêm social media icons vào một menu khác, hãy mở danh sách “Select a menu to edit”.
Sau đó, bạn có thể chọn một menu từ danh sách và nhấp vào “Select”.

Để biết hướng dẫn từng bước về cách tạo một menu mới, xin vui lòng xem hướng dẫn của Vietnix về cách thêm menu vào WordPress.
Để bắt đầu, bạn sẽ cần thêm từng mạng xã hội vào menu của bạn dưới dạng liên kết mới.
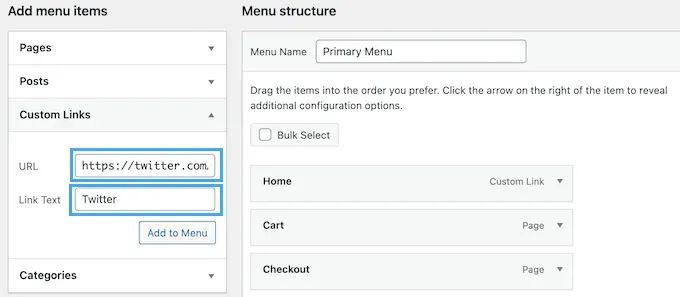
Khi bạn đã sẵn sàng, nhấp để mở rộng phần “Custom Links” và sau đó nhập địa chỉ của trang mạng xã hội bạn muốn sử dụng. Ví dụ, bạn có thể nhập URL của nhóm Facebook hoặc kênh YouTube của bạn.
Bạn cũng cần nhập “Link Text”. Trong bước sau, bạn sẽ có tùy chọn thay đổi vị trí tiêu đề này xuất hiện trong menu hoặc thậm chí ẩn hoàn toàn nó đi.

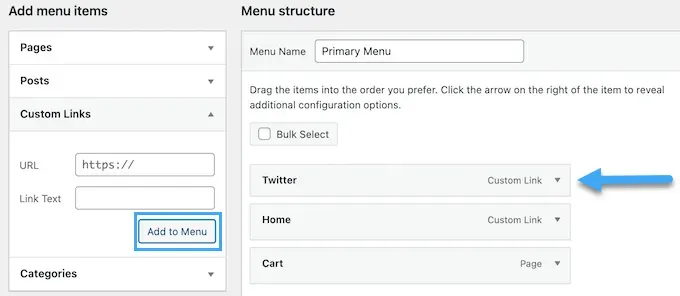
Sau khi hoàn tất, nhấn vào “Add to Menu”.
Mục này sẽ xuất hiện trong cột bên phải.

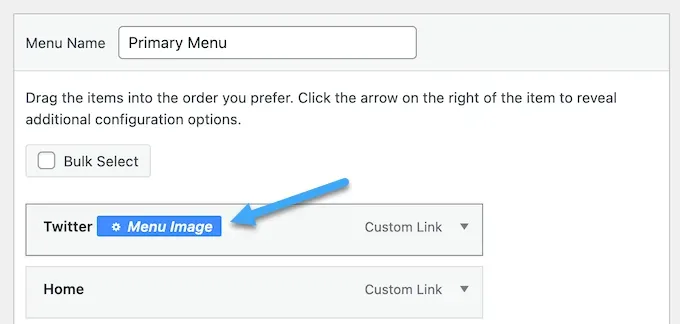
Để thêm social media icons, chỉ cần di chuột qua mục menu mới.
Sau đó, khi nút “Menu Image” xuất hiện, hãy nhấp vào nó.

Ghi chú: Nếu bạn không thấy nút “Menu Image”, hãy nhấp vào “Save Changes”. Bây giờ, nút “Menu Image” sẽ xuất hiện khi bạn di chuột qua bất kỳ mục nào trong menu.
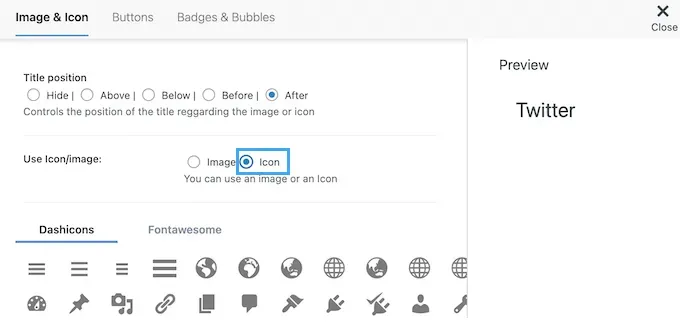
Bây giờ, bạn có thể quyết định liệu sử dụng hình ảnh từ thư viện phương tiện WordPress hoặc biểu tượng do Font Awesome cung cấp.
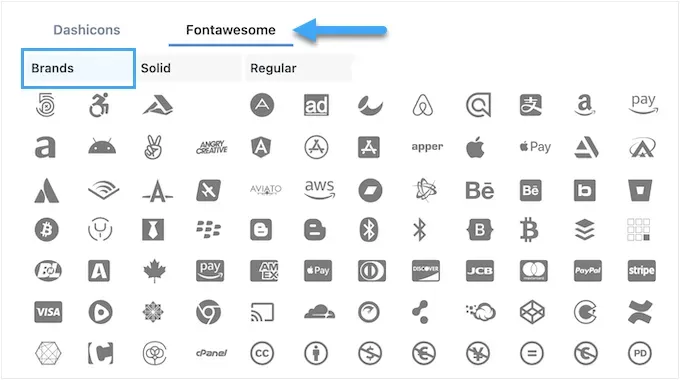
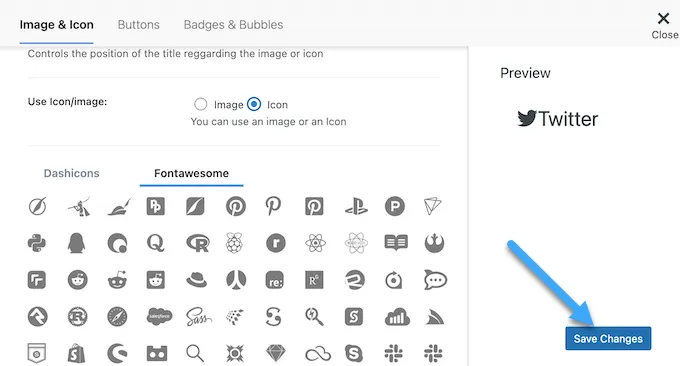
Để sử dụng một biểu tượng Font Awesome đã sẵn sàng, hãy nhấp vào nút “Icon”.

Sau đó, chọn “Fontawesome”.
Sau đó, bạn có thể nhấp vào “Brands”.

Bây giờ bạn sẽ thấy tất cả các biểu tượng đã được đánh thương hiệu, bao gồm cả biểu tượng cho tất cả các mạng xã hội lớn. Khi bạn nhìn thấy hình ảnh bạn muốn sử dụng, chỉ cần nhấp vào nó.
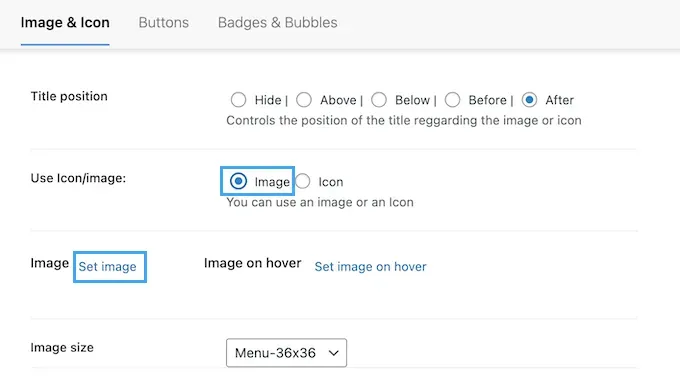
Một tùy chọn khác là sử dụng biểu tượng riêng từ thư viện phương tiện WordPress bằng cách chọn nút “Image”. Sau đó, nhấp vào liên kết “Set Image”.

Bây giờ, bạn có thể chọn một hình ảnh từ thư viện phương tiện WordPress hoặc tải lên một tệp mới từ máy tính của bạn.
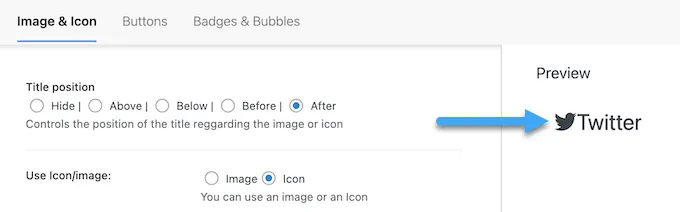
Dù bạn lấy biểu tượng từ đâu, Menu Image cũng sẽ hiển thị bản xem trước ở bên phải.

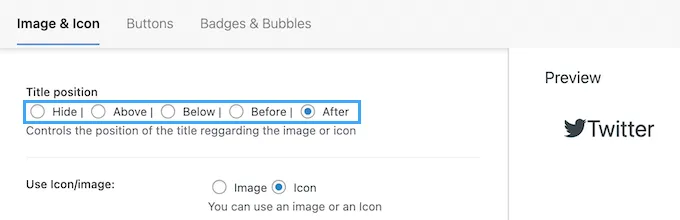
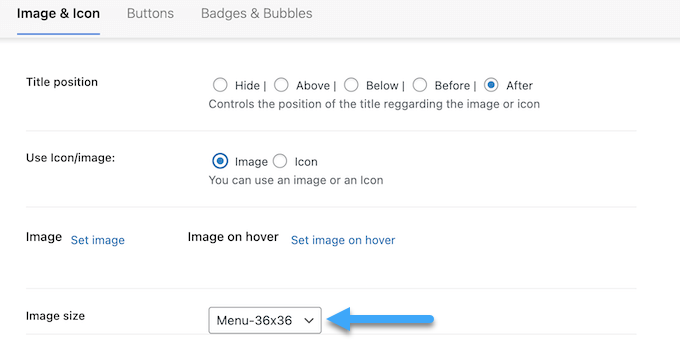
Bạn có thể thay đổi vị trí tiêu đề liên kết xuất hiện trên, dưới, trước hoặc sau social media icons bằng cách sử dụng cài đặt “Title position”.
Nhiều social media icons có thể nhận ra ngay lập tức, vì vậy tiêu đề liên kết có thể không cần thiết. Nếu bạn đang thêm nhiều Social Media Icons vào navigation menu, tiêu đề có thể làm cho menu trở nên lộn xộn và phức tạp hơn.
Vì thế, bạn có thể ẩn tiêu đề bằng cách chọn nút “Hide”

Khi bạn thay đổi, bản xem trước sẽ được cập nhật tự động, vì vậy bạn có thể thử các cài đặt khác nhau để xem cái nào phù hợp nhất.
Cuối cùng, nếu bạn đang sử dụng hình ảnh của riêng bạn, bạn có thể thay đổi kích thước Social Media Icons bằng cách sử dụng dropdown “Image Size”.

Biểu tượng lớn hơn sẽ thu hút sự chú ý của khách truy cập, nhưng cũng có thể làm phân tâm. Vì thế, bạn có thể thử các kích thước khác nhau để xem cái nào phù hợp nhất với blog WordPress của bạn.
Khi bạn hài lòng với cách thiết lập Social Media Icons, chỉ cần nhấp vào “Save Changes”.

Tương tự với các bước trên, bạn có thể thêm bất cứ mạng xã hội, trang web nào bạn muốn lên menu của mình một cách trực quan và sinh động.
Bạn cũng có thể thêm biểu tượng vào các mục quan trọng khác trong navigation menu. Ví dụ, bạn có thể thêm biểu tượng vào biểu mẫu liên hệ của bạn hoặc trang thanh toán WooCommerce.
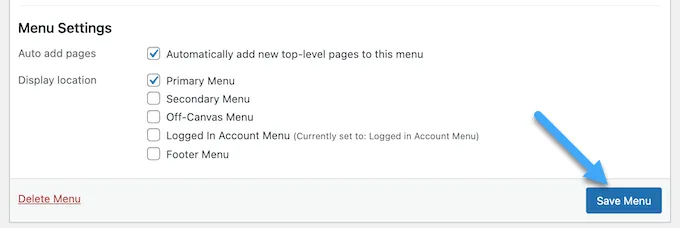
Khi bạn hài lòng với cách thiết lập menu, chỉ cần nhấp vào “Save Menu”.

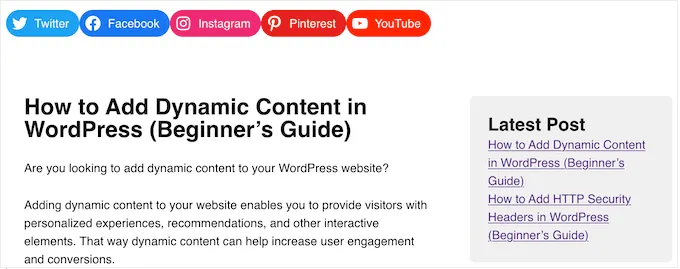
Bây giờ, bạn có thể truy cập trang web của mình để xem Social Media Icons mới hoạt động.
Dưới đây là một ví dụ để bạn có thể tham khảo. Vietnix chọn sử dụng social media icons đặt dưới footer của mình.

Phương pháp 2: Sử dụng Full Size Editor (Chỉ dùng cho Block Themes)
WordPress có một block social media icons tích hợp sẵn cho phép bạn tạo một menu chứa các social media icons và sau đó hiển thị chúng trong một layout đẹp.

Block này đi kèm với các biểu tượng tích hợp sẵn cho tất cả các mạng xã hội chính, vì vậy bạn không cần cài đặt plugin như Font Awesome hoặc tải lên biểu tượng vào thư viện phương tiện. Tuy nhiên, bạn chỉ có thể thêm các social icons và liên kết vào block social media icons, vì vậy nó không linh hoạt bằng plugin Menu Image.
Nếu bạn đang sử dụng Block Themes, bạn có thể thêm block social media icons vào bất kỳ phần nào của trang web của bạn, chẳng hạn như header hoặc footer. Bằng cách này, bạn có thể hiển thị menu social media trên toàn bộ trang web của bạn.
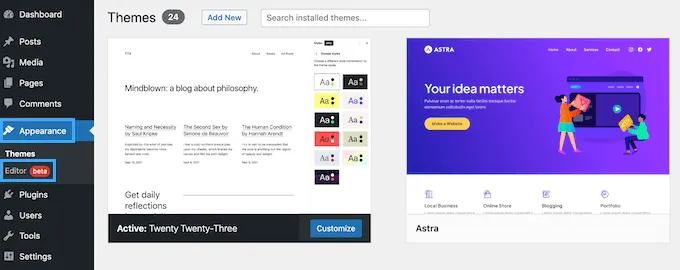
Để bắt đầu, hãy đến Appearance > Editor trong bảng điều khiển WordPress.

Mặc định, full site editor sẽ hiển thị mẫu trang chủ của theme, nhưng bạn có thể thêm các social media icons vào bất kỳ template hoặc một phần template nào. Bạn thậm chí có thể thêm các social media icons vào các phần của trang web mà bạn không thể chỉnh sửa bằng standard WordPress content editor.
Ví dụ, bạn có thể thêm menu mạng xã hội vào mẫu trang 404 của trang web của bạn.
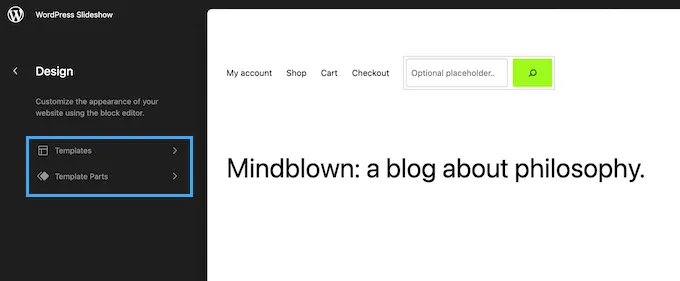
Để xem tất cả các tùy chọn có sẵn, bạn cần chọn “Templates” hoặc “Template Parts”.

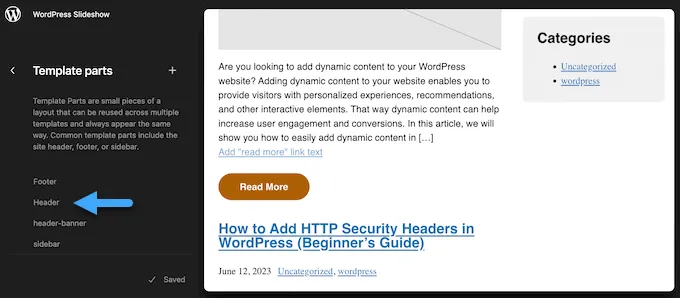
Bây giờ, bạn có thể nhấp vào template hoặc một phần template mà bạn muốn chỉnh sửa.
Ví dụ, chúng ta sẽ thêm các social media icons vào tiêu đề WordPress, nhưng các bước sẽ giống nhau cho bất kỳ mẫu trang nào bạn chọn.

Sau khi lựa chọn của bạn, WordPress sẽ hiển thị bản xem trước của template hoặc một phần template.
Để tiếp tục, nhấp vào biểu tượng cây bút nhỏ.

Sau đó, nhấp vào biểu tượng “+” màu xanh dương ở góc trên cùng bên trái.
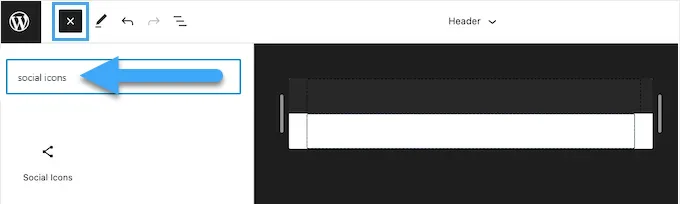
Trong thanh tìm kiếm, bạn phải nhập “social media icons”.

Khi block phù hợp xuất hiện, kéo và thả nó vào mẫu chủ đề.
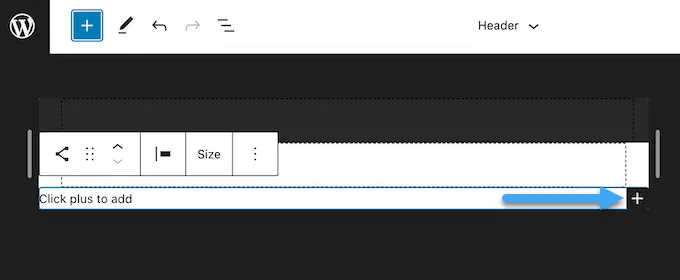
Để thêm biểu tượng đầu tiên, chỉ cần nhấp vào biểu tượng “+” bên trong khối.

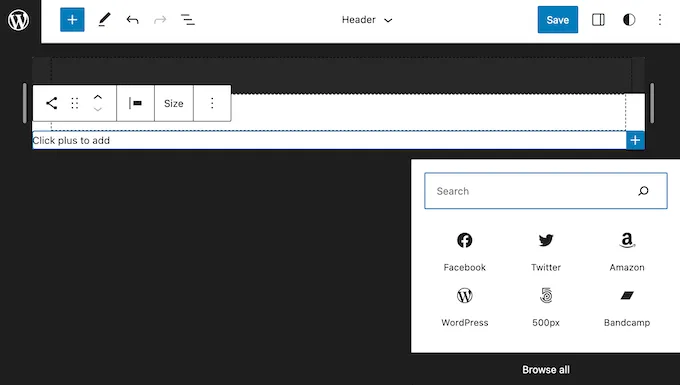
Trong hội thoại xuất hiện, nhập biểu tượng bạn muốn thêm, chẳng hạn như “Twitter” hoặc “Facebook”.
Khi biểu tượng phù hợp xuất hiện, chỉ cần nhấp để thêm vào blog WordPress của bạn.

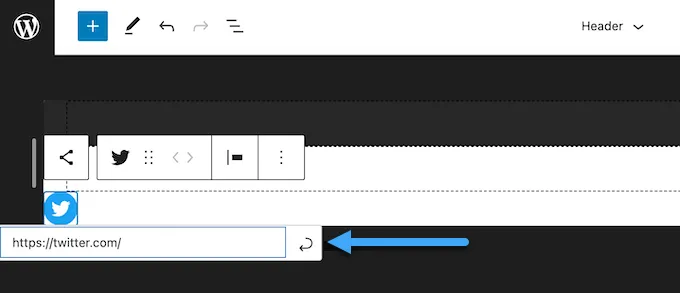
Tiếp theo, nhấp vào các social media icons mới.
Điều này mở ra một thanh nhỏ nơi bạn có thể nhập URL mà bạn muốn liên kết đến, chẳng hạn như trang Facebook của bạn.

Để thêm nhiều social media icons vào WordPress, chỉ cần nhấp vào biểu tượng “+” và lặp lại quy trình đã mô tả ở trên.
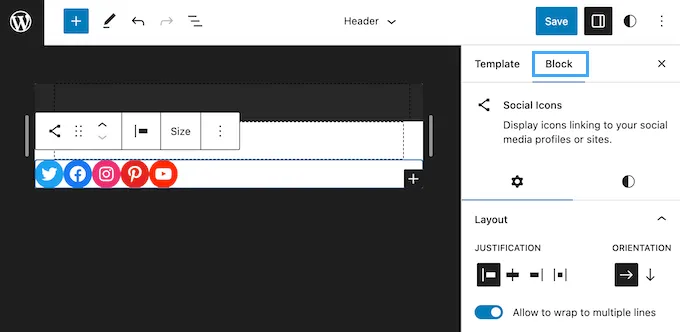
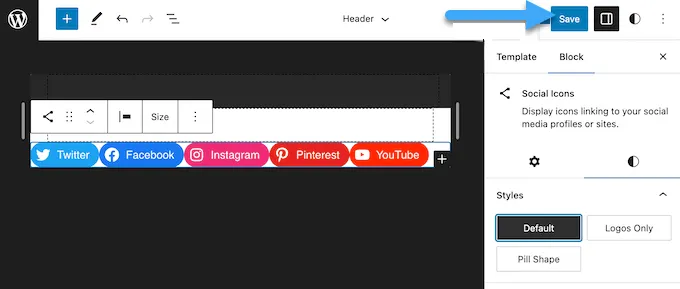
Sau khi thêm tất cả các social media icons, bạn có thể tùy chỉnh khối. Để làm điều này, nhấp để chọn block social media icons và sau đó nhấp vào tab “Block”.

Bạn có thể thay đổi sự căn chỉnh, sắp xếp và định hướng của các biểu tượng bằng cách sử dụng các cài đặt “Layout”.
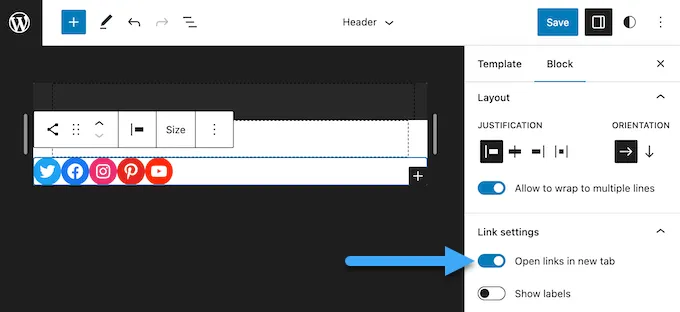
Mặc định, tất cả các liên kết mạng xã hội sẽ mở trong cùng một tab. Để giữ khách truy cập trên trang web của bạn, bạn có thể nhấp để bật chế độ chuyển “Open links in new tab”.

Mặc định, WordPress chỉ hiển thị các social media icons mà không có văn bản.
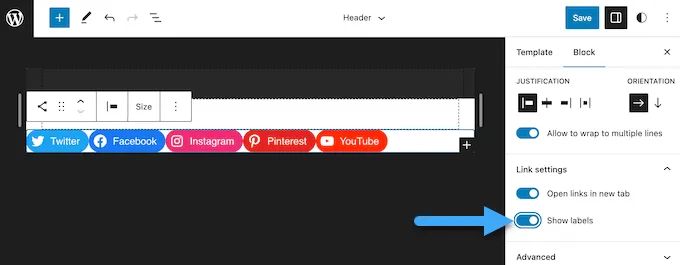
Nếu bạn muốn hiển thị văn bản bên cạnh mỗi biểu tượng, hãy nhấp để bật chế độ chuyển “Show labels”.

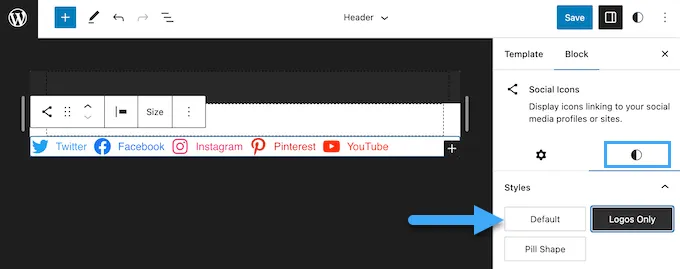
Tiếp theo, nhấp vào tab “Styles”.
Ở đây, bạn có thể thay đổi kiểu nút bằng cách nhấp vào “Default”, “Logos Only”, hoặc “Pill Shape”.

Cuối cùng, bạn có thể thay đổi khoảng cách giữa các social media icons bằng cách sử dụng các cài đặt dưới phần “Block Spacing”.
Khi bạn hài lòng với cách hiển thị của menu, hãy nhấp vào nút “Save”.

Bây giờ, nếu bạn truy cập trang web của mình, bạn sẽ thấy các social media icons.
Hướng dẫn cách quảng cáo trang social media của bạn
Thêm social media icons vào menu WordPress là một cách tuyệt vời để có được nhiều người theo dõi và tương tác trên các tài khoản khác nhau của bạn. Tuy nhiên, vẫn còn rất nhiều cách khác để quảng bá tài khoản Twitter, Facebook và các mạng xã hội khác của bạn.
Cách tốt nhất để có nhiều người theo dõi và tương tác hơn là nhúng live social feed trên trang web của bạn. Điều này cho phép bạn hiển thị các bài đăng mới nhất từ nhiều tài khoản, cùng với các “button” mà khách truy cập có thể sử dụng để tương tác với bài đăng của bạn hoặc theo dõi bạn trên mạng xã hội. Việc tích hợp các biểu tượng mạng xã hội vào menu website, đặc biệt là khi sử dụng web hosting chất lượng, không chỉ tăng tính thẩm mỹ mà còn giúp nâng cao trải nghiệm người dùng và tăng khả năng tương tác với khách hàng.
Cách tốt nhất để thêm social feed vào trang web của bạn là sử dụng Smash Balloon. Đây là plugin social feed tốt nhất cho WordPress và cho phép bạn nhúng live feeds từ Twitter, Instagram, Facebook và nhiều nền tảng khác.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn tìm hiểu cách thêm social media icons vào menu WordPress. Bạn cũng có thể muốn xem hướng dẫn của Vietnix về cách nhúng video vào WordPress hoặc xem lựa chọn cho những plugin cần thiết cho WordPress.




















