Hướng dẫn cách thêm sidebar cho WordPress đơn giản và nhanh chóng nhất
Đánh giá
Sidebar đem lại nhiều lợi ích trong việc tối ưu website, tuy nhiên việc thêm sidebar cho WordPress có thể gây ra một số khó khăn cho những người mới không có nhiều kinh nghiệm. Trong bài viết này, Vietnix sẽ giải thích lý do vì sao bạn nên cân nhắc khi thêm sidebar cho WordPress và hướng dẫn cách thiết lập sidebar bằng cách sử dụng plugin Sidebar miễn phí!
Sidebar trong WordPress là gì?
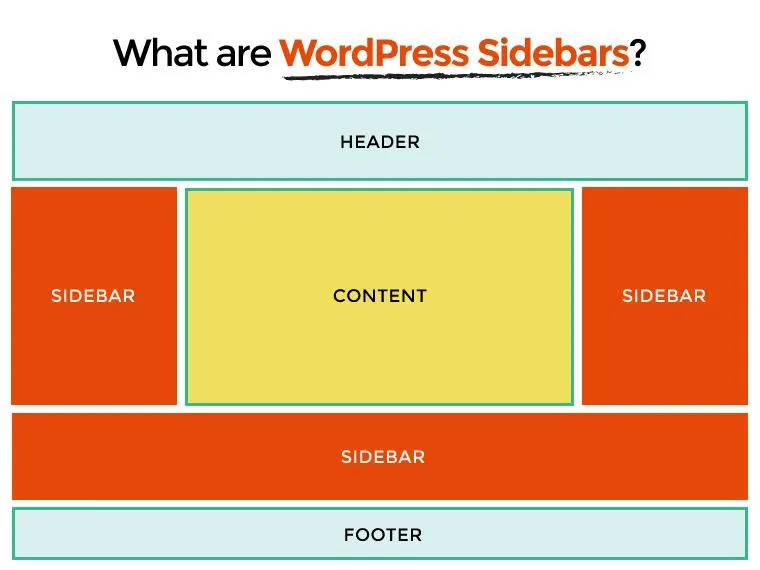
Sidebar trong WordPress là nơi người quản trị có thể thêm các nội dung tùy chỉnh vào bài viết, bao gồm: bài viết mới, lịch, bài viết phổ biến, danh mục,… Sidebar WordPress không phải lúc nào cũng là một cột dọc ở thanh bên, nó có thể là một hình chữ nhật nằm ngang bên dưới hoặc bên trên vùng nội dung, footer, header hoặc bất kỳ vị trí nào trong theme WordPress.

Việc thêm sidebar cho WordPress tùy thuộc vào ý tưởng của người thiết kế website. Sidebar có thể có 2 hoặc 3 cột, người thiết kế website cần cân nhắc đặt sidebar ở vị trí phù hợp. Slidebar giúp thiết kế bố cục website WordPress hoàn chỉnh. Đến đây chắc bạn đã nắm được định nghĩa Sidebar là gì và vị trí của sidebar trên website của mình rồi đúng không? Sau đây, Vietnix sẽ gợi ý thêm một vài lý do tại sao bạn nên tạo sidebar trong WordPress? Cùng tìm hiểu thôi nào!
Lý do cần thêm sidebar cho WordPress
Khi tạo sidebar trong WordPress, bạn không chỉ cần chú ý về mặt thiết kế, thẩm mỹ mà còn cần cân nhắc đến chức năng của sidebar. Nói tóm lại, mục đích chính của sidebar WordPress đó là giúp trải nghiệm của người dùng trên trang web được tối ưu và cải thiện hơn.

Thanh điều hướng ở đầu website vẫn sẽ hoạt động tốt trong nhiều trường hợp. Nhưng một sidebar đôi khi lại là lựa chọn tốt nhất. Nói một cách đơn giản, sidebar WordPress là vùng hiển thị thông tin vượt ra ngoài nội dung chính của trang. Khoảng trống của sidebar thường bị giới hạn và có thể được tìm thấy trên một trong hai (hoặc cả hai) bên của trang web.
Thông thường, sidebar được sử dụng để hiển thị những thứ như:
- Menu điều hướng.
- Danh sách các bài đăng gần đây.
- Quảng cáo hoặc tài trợ.
- Sự kiện đặc biệt.
- Phương tiện bổ sung, ví dụ như video hay podcast.
- …
Chính nhờ những chức năng và nội dung hiển thị của sidebar đã giúp cho hành trình trải nghiệm của người dùng trên web được cải thiện hơn. Qua đó, đáp ứng đúng và đủ mục đích chính của việc tạo sidebar trong WordPress như Vietnix đã đề cập bên trên.
Sidebar phù hợp với loại website nào?
Bạn có thể thêm sidebar trên bất kỳ loại trang web nào. Tuy nhiên, sidebar đặc biệt hữu ích trong một số trường hợp sau đây:
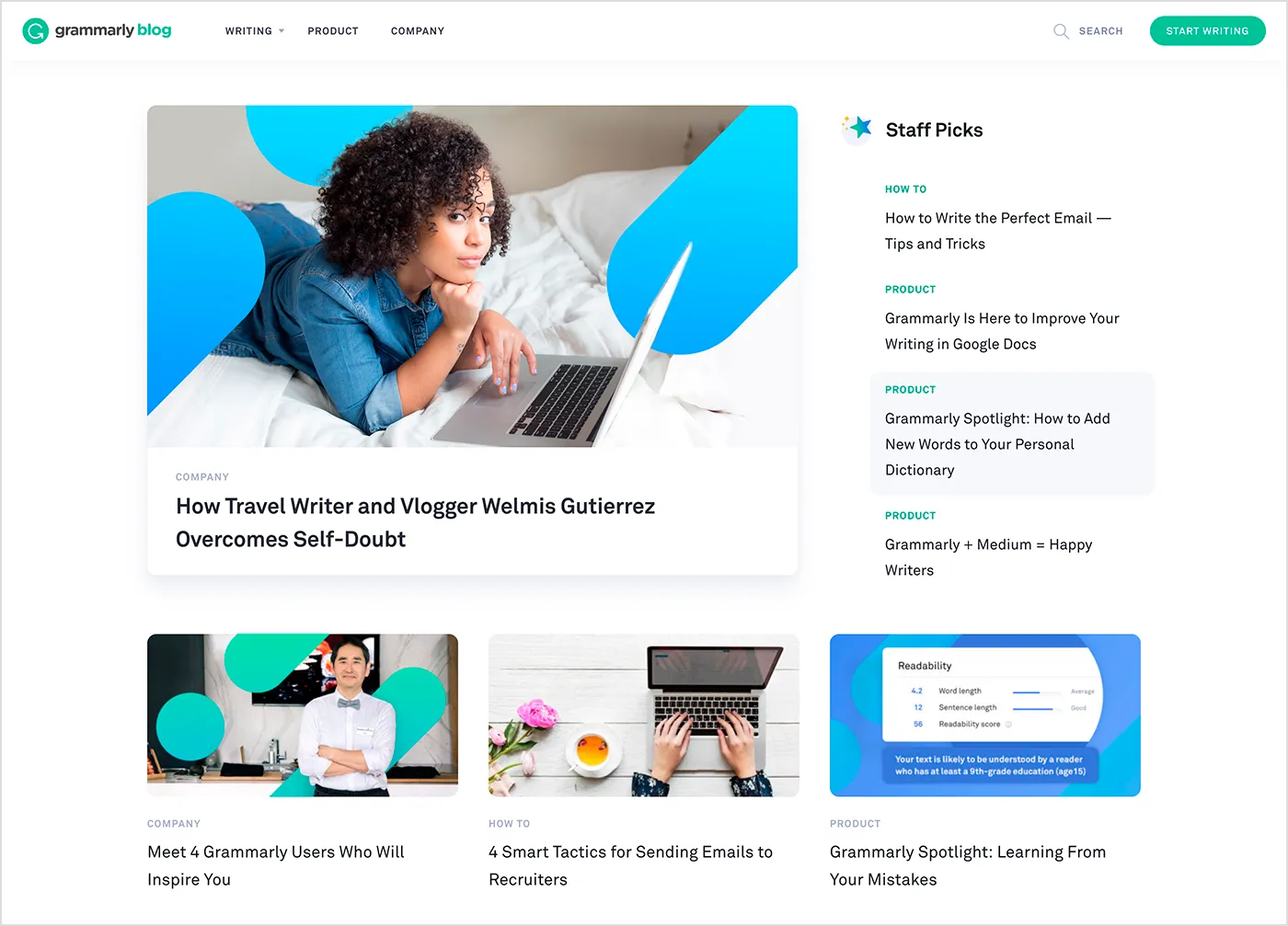
Trang web nặng về nội dung
Blog, trang tin tức, tạp chí trực tuyến và các trang web có nội dung nặng khác đều có một điểm chung, đó là họ tồn tại bằng cách xuất bản nhiều nội dung hơn đến người dùng. Bạn càng có nhiều nội dung, việc điều hướng trang web của bạn càng trở nên phức tạp. Bạn có thể sử dụng một thanh bên trong trường hợp này để:
- Bao gồm liên kết đến các mạng xã hội hoặc các nút chia sẻ.
- Hiển thị form đăng ký email để cập nhật tin tức mới nhất.
- Hiển thị liên kết đến các bài viết và trang liên quan.
- Hiển thị nội dung phổ biến nhất của bạn.
- Thêm thanh tìm kiếm để hỗ trợ việc tìm nội dung.
Sidebar giúp người dùng tìm cơ hội tương tác mà họ có thể bị bỏ lỡ, khuyến khích đăng ký,… Từ đó, tăng khả năng khách truy cập trở lại, đồng thời cải thiện điều hướng để giữ chân người đọc trên trang web lâu hơn. Tất cả những kết quả này đều mang lại lợi ích cho website và có thể góp phần thúc đẩy doanh thu.

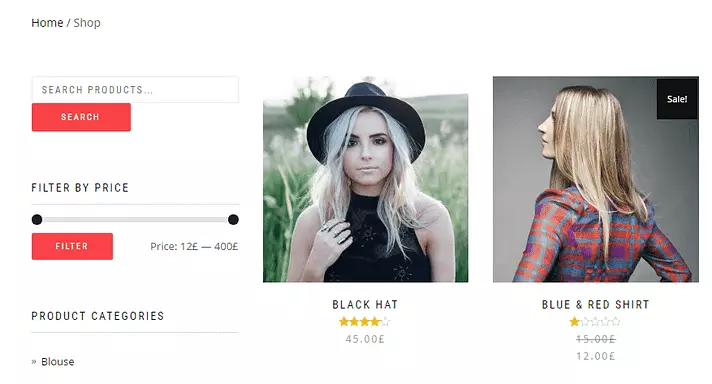
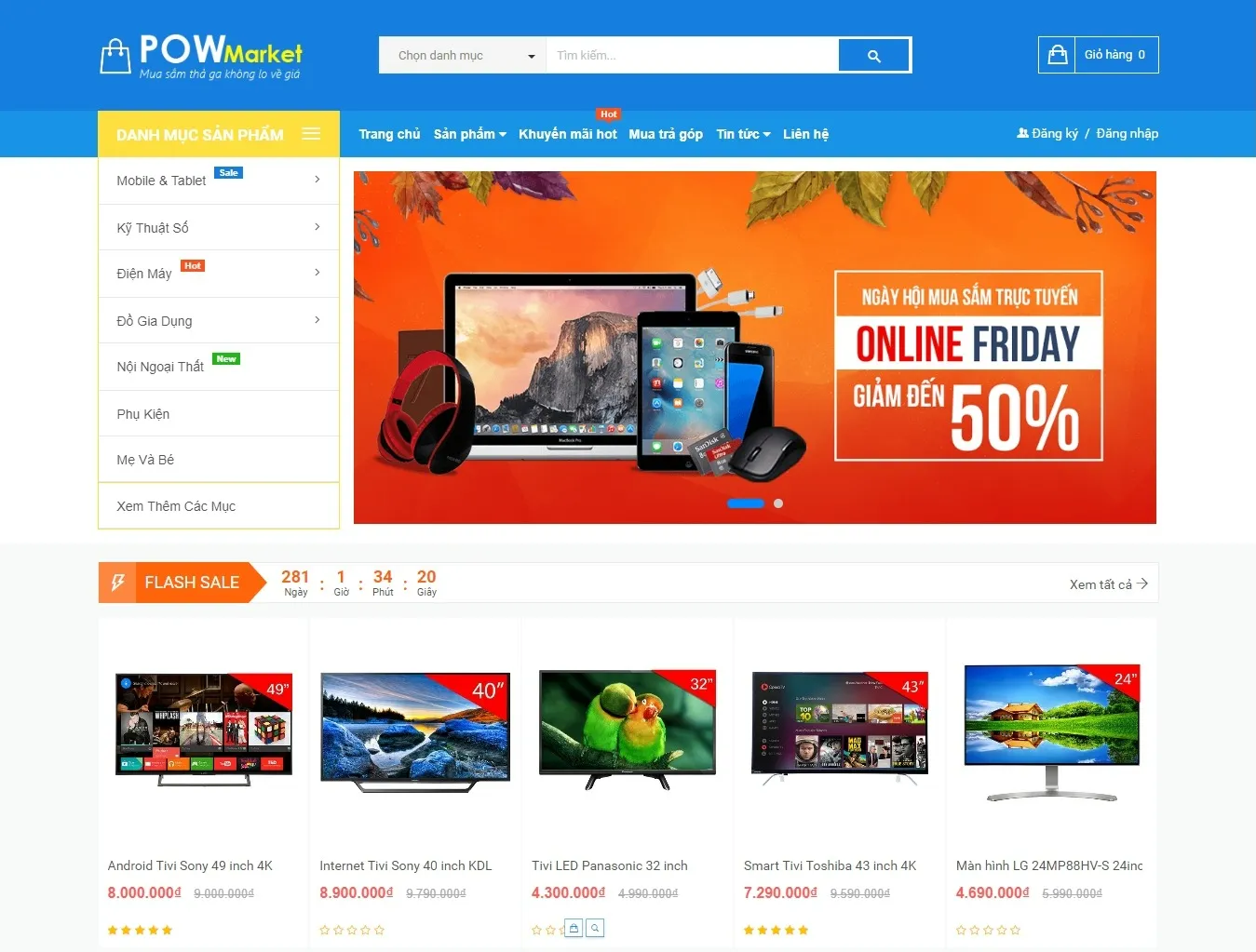
Cửa hàng trực tuyến
Cửa hàng trực tuyến cung cấp càng nhiều sản phẩm thì càng cần có nhiều trang con hơn. Điều này làm cho sidebar trở nên cần thiết khi có thể thêm vào các tiện ích như:
- Các sản phẩm liên quan hoặc giao dịch mua trước đây.
- Đánh giá và xếp hạng của người mua.
- Quảng cáo cho các giao dịch hoặc khuyến mãi đang chạy.
- Chế độ xem giỏ hàng để khách hàng có thể xem số mặt hàng hiện tại họ chọn.

Cách thêm sidebar cho WordPress
Đối với hướng dẫn này, Vietnix sẽ sử dụng plugin Custom Sidebars. Công cụ đơn giản này cho phép bạn thay thế sidebar của WordPress cốt lõi bằng nhiều lựa chọn có thể tùy chỉnh hơn. Với Custom Sidebars, bạn sẽ có thể tạo nhiều sidebar mới và gán chúng cho các trang, loại bài đăng và danh mục cụ thể (trong số các tùy chọn khác).

Hiện nay, có rất nhiều công cụ khác để tạo Sidebar tùy chỉnh trong WordPress, nhưng ít công cụ nào trực quan như Custom Sidebars. Vietnix sẽ hướng dẫn bạn cách sử dụng chỉ trong hai bước. Trước khi bắt đầu, bạn hãy nhớ rằng bạn nên cài đặt và kích hoạt plugin trước.
Tuy nhiên, để đảm bảo an toàn cho hiệu suất website và tránh xung đột với các plugin khác, bạn nên thử nghiệm plugin trước khi áp dụng trực tiếp trên website chính. Dịch vụ WordPress Hosting tại Vietnix cung cấp tính năng staging, cho phép bạn thử nghiệm các thay đổi mà không ảnh hưởng đến website hoạt động. Tính năng này của web hosting sẽ giúp bạn kiểm tra mọi thứ một cách an toàn, tránh được những rủi ro không mong muốn trước khi đưa vào trang web trực tuyến.
Hướng dẫn thêm sidebar cho WordPress:
Truy cập vào trang quản trị WordPress, sau đó tìm Widget (nơi chứa sidebar). Lúc này bạn chỉ cần kéo thả các nội dung muốn thêm vào sidebar và cuối cùng nhất lưu thay đổi là xong.
Bước 1: Tạo sidebar cho WordPress
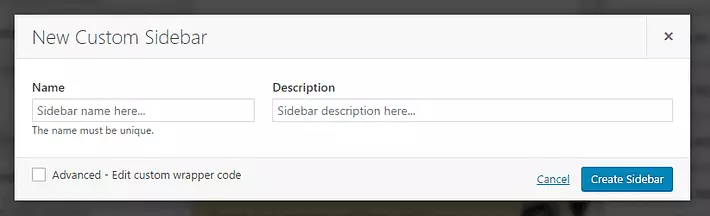
Sau khi plugin khởi động và chạy, bạn sẽ tìm thấy một tùy chọn có nội dung Create a new sidebar trong Appearance >> Widgets trên trang dashboard. Bạn nhấp vào và có thể chọn tên cũng như mô tả cho sidebar tùy chỉnh của mình:

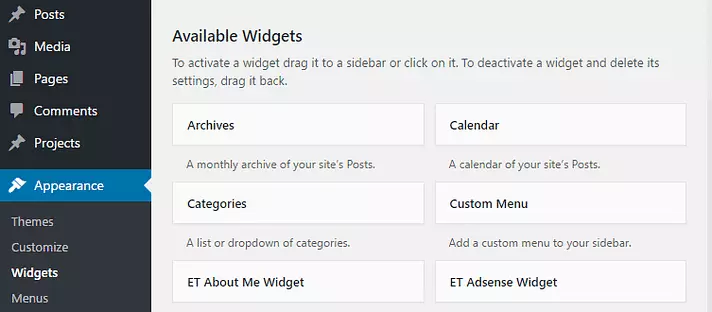
Nếu bạn định thiết lập nhiều sidebar, hãy nhớ chọn tên mô tả để bạn có thể nhớ từng sidebar. Phần bổ sung mới của bạn sẽ xuất hiện trong Custom Sidebars. Bây giờ, tất cả những gì bạn phải làm là kéo và thả các phần tử bạn muốn từ cột Available Widgets vào sidebar mới của bạn:

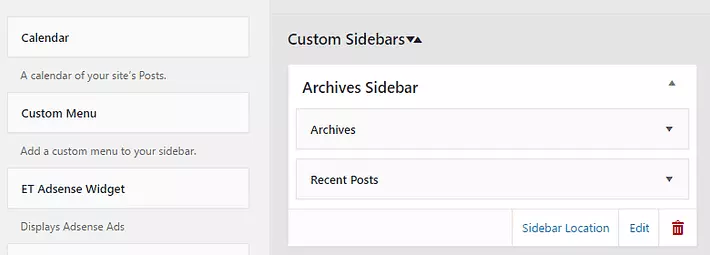
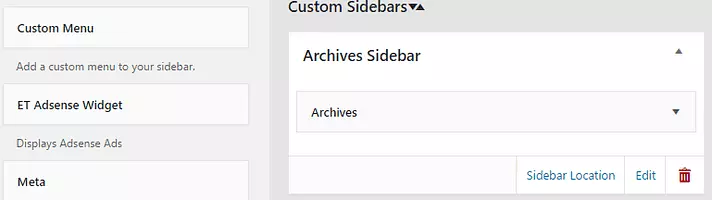
Ví dụ: Vietnix đã tạo một Sidebar tùy chỉnh có tên Archives Sidebar và kéo Archives và Recent Posts vào đó:

Nếu bạn đã từng tùy chỉnh một sidebar WordPress thông thường, bạn sẽ cảm thấy khá dễ dàng để thực hiện. Sự khác biệt thực sự nằm ở bước 2 và bạn cần lưu ý rằng Custom Sidebars không thêm bất kỳ tùy chọn tiện ích con mới nào vào WordPress. Nếu bạn muốn thử các yếu tố mới, bạn sẽ cần tham khảo các tùy chọn khác.
Bước 2: Chỉ định vị trí cho sidebar mới
Khi bạn tạo một sidebar mới, sidebar này sẽ không xuất hiện trên giao diện người dùng của bạn cho đến khi bạn cho plugin biết vị trí của nó. Để thực hiện việc này, bạn hãy quay lại phần Custom Sidebars trong Appearance >> Widgets. Tìm Sidebar bạn muốn thêm vào website của mình và nhấp vào Sidebar Location:

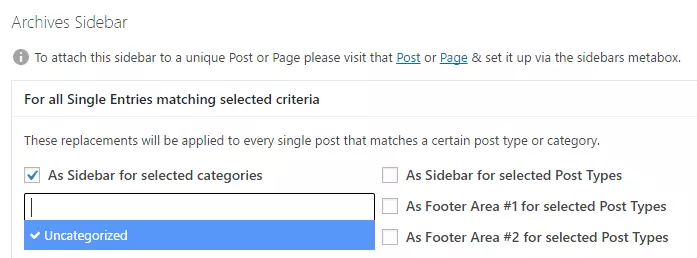
Trên giao diện sau, bạn sẽ chọn từ một danh sách mở rộng các tiêu chí bao gồm các tùy chọn sidebar và Footer. Ví dụ: chọn tùy chọn sidebar dưới dạng cho các Category sẽ cho phép bạn chọn các Category mà bạn muốn sidebar xuất hiện:

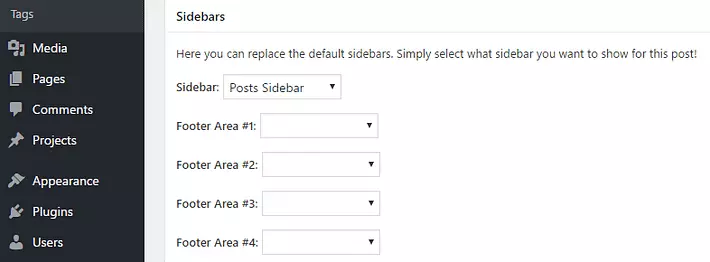
Sau khi đã lựa chọn xong loại sidebar, hãy nhớ lưu lại các thay đổi này. Mặt khác, nếu bạn muốn thêm sidebar tùy chỉnh vào một bài đăng hoặc trang cụ thể, bạn sẽ cần chỉnh sửa trang đó. Khi plugin được bật, một widget Sidebars mới sẽ xuất hiện trong trình chỉnh sửa WordPress cho các bài đăng mới và hiện có:

Tất cả những gì bạn cần làm ở đây là chọn các sidebar tùy chỉnh mà bạn muốn cho các vị trí có sẵn. Nếu bạn muốn sử dụng một tùy chọn duy nhất, chỉ cần để trống phần còn lại và thay vào đó, WordPress sẽ sử dụng các cài đặt mặc định của bạn.
Hơn hết, việc thiết lập một sidebar tùy chỉnh của WordPress không quá khó khăn, đặc biệt nếu bạn đang sử dụng plugin Custom Sidebars. Tất cả những gì bạn cần làm là cài đặt và kích hoạt plugin, tạo sidebar tùy chỉnh đầu tiên, chỉ định vị trí cho nó và lặp lại điều này nếu bạn có ý định thiết lập nhiều sidebar hơn nữa.
Cách chỉnh sửa sidebar trong WordPress
Thêm widget
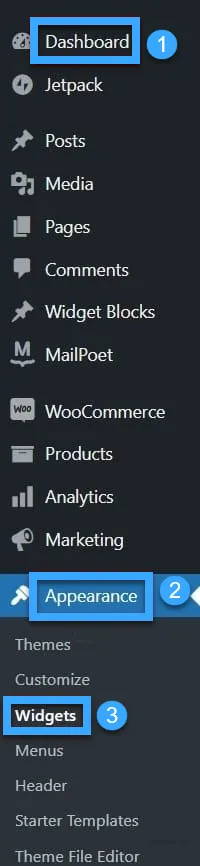
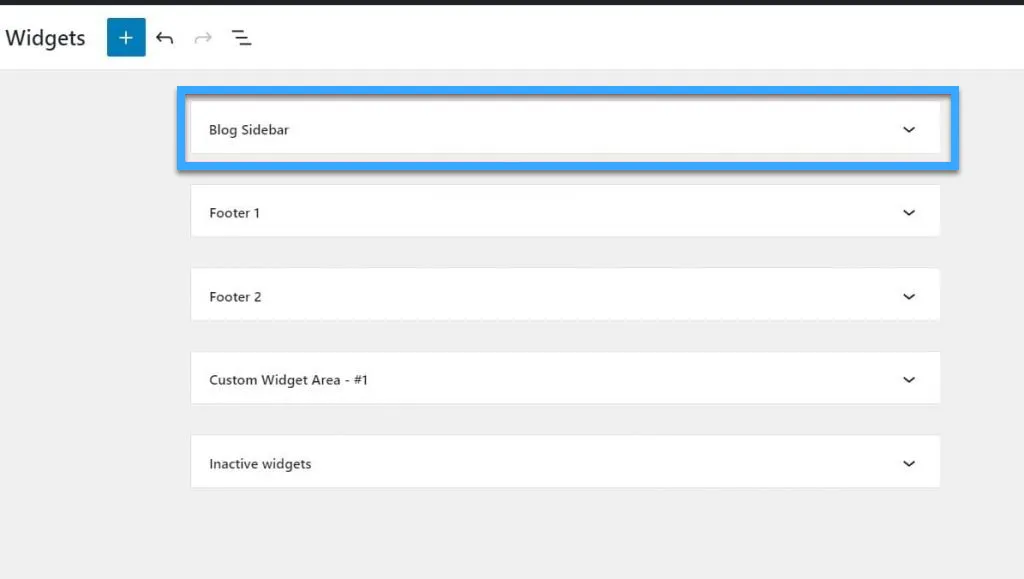
Bước 1: Bạn vào Dashboard > Appearance > Widgets.

Bước 2: Khi khu vực tùy chỉnh hiện ra, bạn click vào tab Sidebar, trong trường hợp không tìm thấy có thể do theme không hỗ trợ sidebar.

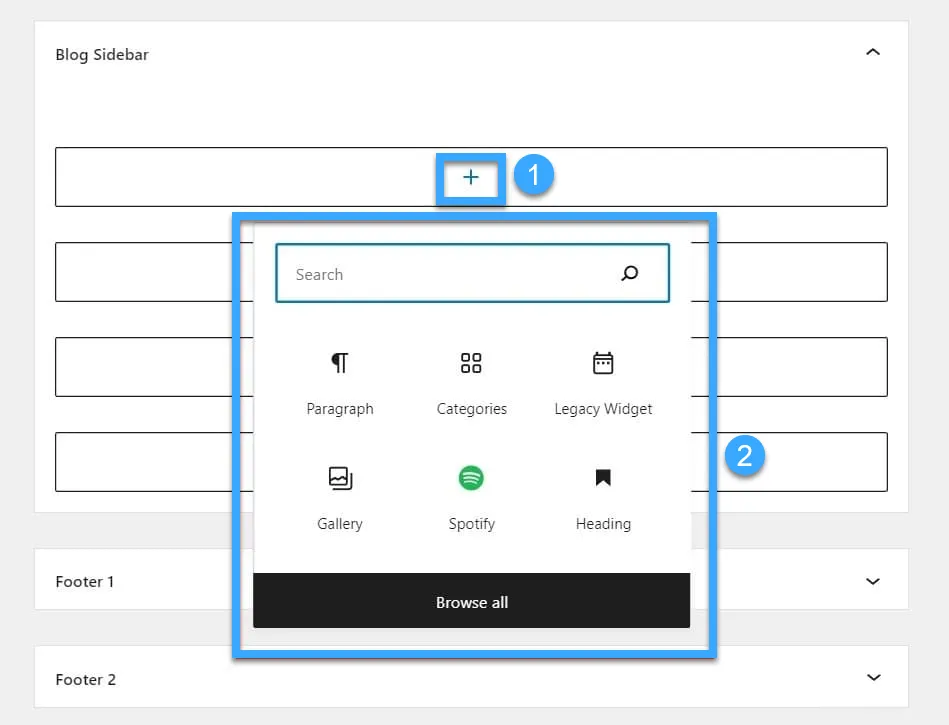
Bước 3: Bạn thêm widget bằng cách click vào dấu +, khi đó các box widget sẽ hiện ra.

Box này có rất nhiều widget để bạn thêm vào sidebar, một số widget nổi bật như:
- Categories: Xây dựng các danh mục dựa trên chủ đề của bài viết, giúp khách truy cập dễ dàng tìm kiếm và tiếp cận nội dung họ mong muốn.
- Navigation Menu: Thay vì đặt thanh menu ngang dưới tiêu đề, bạn có thể di chuyển nó sang thanh bên.
- Latest Comments: Hiển thị các bình luận gần đây từ các bài viết, cho phép khách truy cập theo dõi những cuộc thảo luận đang diễn ra trên blog.
- Search: Tích hợp thanh tìm kiếm giúp người đọc dễ dàng tìm thấy các bài đăng mà họ quan tâm.
- Gallery: Trưng bày một số hình ảnh liên quan đến bài viết nhằm thu hút sự chú ý của người đọc.
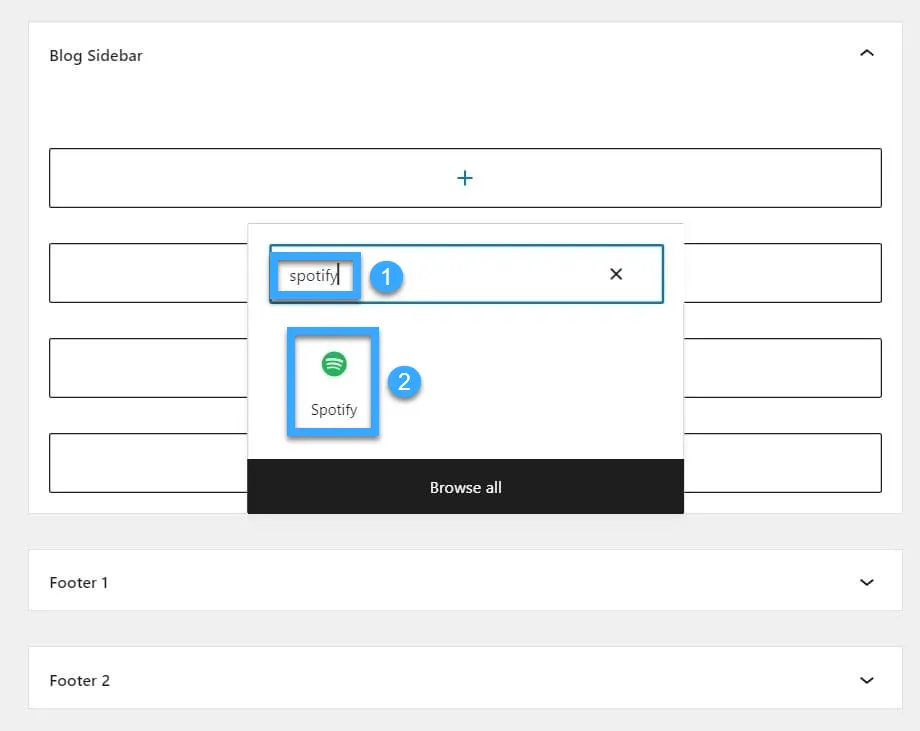
Bước 4: Để thêm widget, bạn search tên widget đó tại thanh search rồi click vào các hiển thị. Khi đó, ô tùy chọn của widget hiện ra, ví dụ bạn chọn Spotify thì chỉ cần chèn link Spotify bạn cần là hoàn tất. Mỗi widget có tùy chọn riêng, bạn chỉ cần lần lượt click chọn dấu + để thêm các widget khác theo mong muốn.

Bước 5: Sau khi hoàn tất quá trình chỉnh sửa, bạn chọn nút Update cuối màn hình để lưu.
Thay đổi thứ tự của các widget
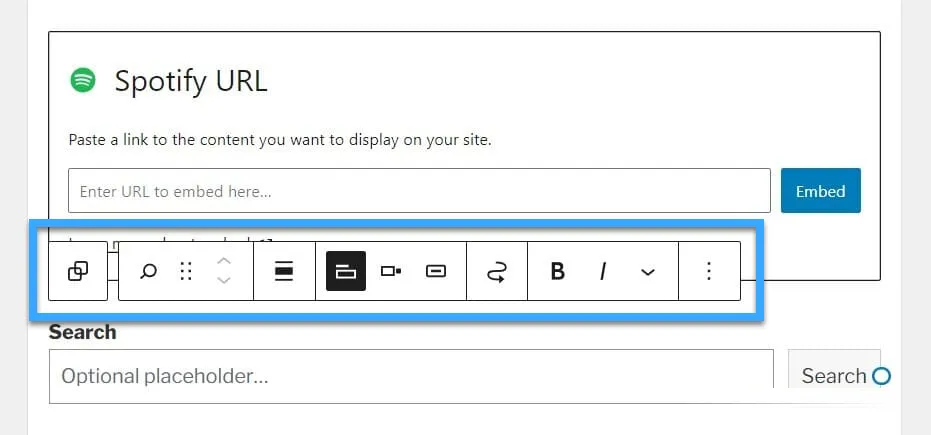
Thứ tự của các widget sẽ phản ánh thứ tự xuất hiện của chúng trên thanh bên ngoài trang chủ. Để thay đổi vị trí các widget, bạn chỉ cần nhấp vào hộp tìm kiếm và một thanh công cụ nhỏ sẽ xuất hiện phía trên.

Tiếp theo, bạn click vào biểu tượng hai ô vuông và làm tương tự với các widget khác.
Xóa widget
Để xóa widget, bạn nhấp vào widget đó, khi thanh menu hiện ra bạn nhấp vào dấu ba chấm ở cuối thanh và tìm tab Remove. Vậy là bạn đã xóa thành công widget trong sidebar.
Vietnix là một trong những đơn vị hàng đầu chuyên cung cấp giải pháp lưu trữ số chuyên nghiệp tại Việt Nam. Với đội ngũ chuyên gia giàu kinh nghiệm, Vietnix cung cấp nhiều loại dịch vụ khác nhau như hosting, VPS, tên miền, máy chủ vật lý,… để đáp ứng nhu cầu đa dạng của khách hàng. Vietnix luôn cam kết đem đến cho khách hàng sự an toàn, tin cậy và hiệu quả trong việc lưu trữ dữ liệu website và ứng dụng, thể hiện qua những con số như:
- 11 năm kinh nghiệm hoạt động trong lĩnh vực giải pháp lưu trữ số.
- 50.000 khách hàng cá nhân, doanh nghiệp.
- 100.000 dịch vụ được kích hoạt.
- 97% khách hàng giới thiệu dịch vụ sau khi sử dụng.
- Thương hiệu Việt Nam xuất sắc 2022.

Vì vậy, nếu bạn đang tìm kiếm một đối tác đáng tin cậy để giải quyết vấn đề lưu trữ số cho doanh nghiệp của mình, hãy để Vietnix đồng hành cùng bạn. Mọi vấn đề thắc mắc cần tư vấn, quý khách vui lòng liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.
- Hotline: 1800 1093.
- Email: sales@vietnix.com.vn.
Câu hỏi thường gặp
Làm thế nào để ẩn sidebar trên một số trang nhất định trong WordPress?
Tùy chỉnh sidebar trong WordPress là một trong những cách hiệu quả để bạn điều khiển giao diện trang web của mình một cách linh hoạt. Để ẩn sidebar trên một số trang nhất định, bạn có thể sử dụng các phương pháp sau:
– Sử dụng plugin như Widget Logic, Conditional Display.
– Sử dụng code (chỉnh sửa file function.php của theme, sử dụng hook).
Làm thế nào để thêm sidebar vào trang bài viết WordPress tùy theo tag?
Bạn muốn tạo các sidebar khác nhau cho các bài viết thuộc các tag khác nhau trên WordPress. Điều này giúp bạn tùy biến giao diện và nội dung của website một cách linh hoạt hơn, phù hợp với từng chủ đề cụ thể. Có nhiều cách để thực hiện việc này, nhưng hai phương pháp phổ biến nhất là sử dụng plugin (Widget Logic, Conditional Display, Sidebar Generator) và chỉnh sửa code.
Làm thế nào để thêm sidebar vào trang bài viết WordPress tùy theo thiết bị di động?
Bạn muốn tùy chỉnh giao diện website của mình sao cho sidebar chỉ xuất hiện trên màn hình máy tính, còn trên thiết bị di động thì ẩn đi để tối ưu hóa trải nghiệm người dùng. Đây là một yêu cầu khá phổ biến trong thiết kế web hiện đại. Có nhiều cách để thực hiện việc này, nhưng hai phương pháp chính là sử dụng plugin (Responsive Design, WPtouch) và chỉnh sửa code.
Lời kết
Không cần phải thiết lập cùng một cấu trúc sidebar cho tất cả nội dung của bạn, đặc biệt khi WordPress đang cung cấp nhiều lựa chọn để thay thế. Thêm sidebar cho WordPress cho phép bạn thay đổi thiết kế website của mình và thêm các yếu tố độc đáo tùy thuộc vào trang mà người dùng của bạn đang xem. Thêm vào đó, sidebar có thể giúp điều hướng qua website của bạn dễ dàng hơn. Hy vọng qua bài viết này, bạn đã hiểu sidebar là gì và biết cách chỉnh sửa sidebar trong WordPress. Cảm ơn bạn đã theo dõi bài viết!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















