5 bước tạo menu ngang trong HTML và CSS đơn giản
Đánh giá
Tạo menu bằng HTML và CSS là trong những công việc mà bất kì front-end nào cũng phải trải qua. Thế nhưng đối với những người mới bắt đầu tìm hiểu về HTML, CSS có thể sẽ gặp khó khăn trong quá trình thực hiện. Cùng Vietnix tìm hiểu ngay 5 bước đơn giản để tạo ra menu trong HTML và CSS nhé.
Tạo menu cho website có quan trọng hay không?
Thanh Menu đóng vai trò cực kỳ quan trọng đối với trải nghiệm người dùng và SEO của một website. Khi bạn cung cấp một cấu trúc tổ chức rõ ràng và giúp người dùng dễ dàng tìm thấy thông tin cần thiết, thanh menu góp phần tăng cường khả năng duyệt website, giảm tỷ lệ thoát trang và tăng tỷ lệ chuyển đổi.

Có nhiều loại menu khác nhau, từ menu ngang truyền thống đến các loại menu hiện đại như menu hamburger hay mega menu. Việc lựa chọn loại menu phù hợp phụ thuộc vào cấu trúc website và nhu cầu của của bạn.
Để tối ưu hóa SEO, bạn nên sử dụng các keyword liên quan trong menu, tạo cấu trúc URL thân thiện với SEO và đảm bảo menu được tối ưu hóa cho thiết bị di động. Một menu được thiết kế tốt cũng giúp các công cụ tìm kiếm hiểu rõ hơn về cấu trúc website của bạn, từ đó cải thiện thứ hạng tìm kiếm.
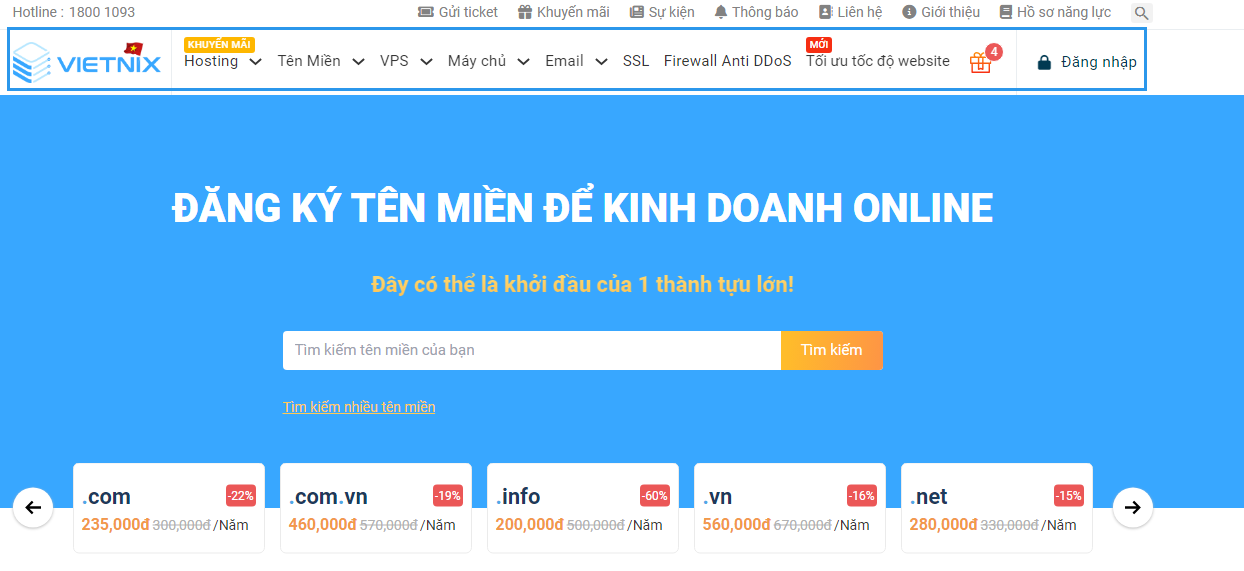
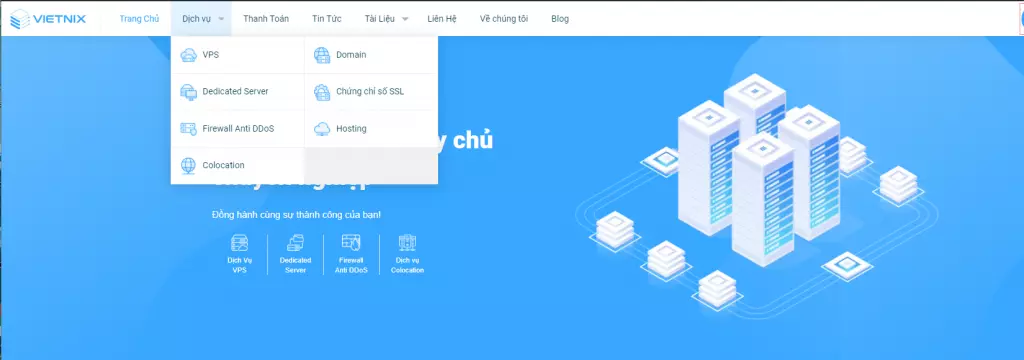
Ví dụ: Website của Vietnix sử dụng một menu ngang với các danh mục sản phẩm được sắp xếp một cách logic. Điều này giúp khách hàng dễ dàng tìm kiếm sản phẩm họ quan tâm và tăng tỷ lệ chuyển đổi.

Để giúp cho phần menu trên trang web thêm phần sinh động và hấp dẫn, bạn cũng có thể thêm icon vào menu WordPress.
Menu đa cấp là gì?
Menu đa cấp, còn được gọi là menu xổ xuống (dropdown), là một loại menu hiển thị danh sách các tùy chọn và xuất hiện ở đầu trang web. Khi người dùng nhấp hoặc rê chuột vào mục hiển thị, các tùy chọn khác trong danh sách sẽ được hiển thị xuống để người dùng có thể lựa chọn.

Với các trang web có số lượng chỉ mục lớn và khó sắp xếp trên giao diện, menu đa cấp là một lựa chọn thông minh.
Các loại menu đa cấp phổ biến:
- Menu ngang: Các tùy chọn con được sắp xếp theo hàng ngang.
- Menu dọc: Các tùy chọn con được sắp xếp theo cột dọc.
- Megamenu: Menu có kích thước lớn, hiển thị nhiều nội dung và hình ảnh.
Menu đa cấp mang lại lợi ích gì?
Menu đa cấp giúp tăng cường trải nghiệm người dùng trên website. Với khả năng tổ chức thông tin một cách logic và trực quan, menu đa cấp không chỉ giúp người dùng dễ dàng khám phá các nội dung mà còn tăng cường khả năng tìm kiếm trên các công cụ tìm kiếm.
So với menu đơn giản, menu đa cấp cung cấp một cấu trúc tổ chức sâu hơn, phù hợp với các website có nhiều cấp độ danh mục. Điều này giúp cải thiện khả năng sử dụng của website, đặc biệt là đối với những người dùng mới.
Hướng dẫn các bước tạo menu ngang trong HTML và CSS
Menu là một trong những yếu tố quan trọng nhất đối với mọi website. Về cơ bản, đó là một tập hợp các liên kết được tùy biến cho phép khách truy cập trang đi từ trang này đến các trang khác. Một số trang web có menu điều hướng ở trên cùng, có trang thì ở bên phải hay bên trái.

Hướng dẫn này sẽ giúp bạn tạo menu ngang trong HTML và CSS với 5 bước đơn giản dưới đây.
Bước 1: Tạo HTML Mark-up
Để bắt đầu việc tạo menu ngang trong HTML, hãy tạo một HTML mark-up bằng một link đi đến style sheet ở ngoài (style.css). Nó cũng sẽ được dùng để tạo kiểu cho menu.
<html>
<head>
<title> An Horizontal Menu </title>
<!-- Link to external stylesheet -->
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div id="menu">
<!-- A division for the menu -->
</div>
</body>
</html>Bước 2: Viết CSS cho Menu Division
Sau khi tạo xong HTML mark-up, bây giờ ta cần viết code CSS cho Menu Divsion.
#menu
{
width: 900px;
border: 1px solid #000;
height: 100px;
background-color: #181818;
font-family: Helvetica, sans-serif;
font-size: 13px;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}Trong phần xác định menu, kích thước chiều rộng được đặt là 900px và 100px chiều cao. Màu nền là màu đen, sáng hơn màu tiêu chuẩn (#000). Phần còn lại là xác định phông chữ, kích thước phông chữ và dùng CSS3 border-radius để tạo menu một đường cong nhỏ.
Ngoài việc tạo menu ngang trong HTML và CSS, bạn cũng có thể sử dụng các theme và plugin có sẵn để tạo menu mà không cần viết code. Điều này giúp bạn tiết kiệm thời gian và công sức trong quá trình xây dựng website. Có nhiều theme và plugin hỗ trợ tạo menu một cách dễ dàng thông qua giao diện trực quan.
Một số plugin như Elementor Pro cung cấp các công cụ kéo và thả cho phép bạn tạo menu ngang theo ý muốn. Theme và plugin WP Astra Growth Bundle cũng là một sự lựa chọn tốt để tùy chỉnh menu theo nhu cầu của bạn.
Bước 3: Thêm item vào menu
Để tạo menu item, chúng ta cần phải sử dụng thẻ danh sách không có thứ tự (unordered tag list). Hãy thêm phần sau vào trong HTML document giữa các menu division tag.
<div id="menu"> <!--Start the unordered list after the opening menu division -->
<ul>
<li><a href="#">Trang chủ</a></li>
<li><a href="#">Dịch vụ</a></li>
<li><a href="#">Sản phẩm</a></li>
<li><a href="#">Giới thiệu</a></li>
<li><a href="#">Liên hệ</a></li>
</ul>
</div>Đối với mỗi tag của item, có một anchor tag () để tạo một liên kết. Tại thời điểm này, mọi thuộc tính href đều trống, do đó ta dùng kí hiệu (#). Để tạo các liên kết thực, hãy xóa kí tự # và nhập URL của trang (Ví dụ: https://vietnix.vn/tai-lieu-ky-thuat).
Bước 4: Tạo kiểu cho danh sách
Sau khi thêm xong code HTML, dù có vẻ ổn nhưng chưa được bắt mắt cho lắm, nhưng chúng ta có thể dùng code CSS menu ngang để thay đổi. Trong bước này, chúng ta sẽ tạo kiểu cho danh sách và các liên kết, giúp menu ngang CSS thêm sống động hơn.
Sau khi tạo một danh sách không có thứ tự, mỗi item đều được hiển thị theo thứ tự từ trên xuống, cùng một vòng tròn mờ xung quanh theo mặc định. Chúng ta đang muốn tạo menu ngang trong HTML chứ không phải menu dọc, do đó ta cần thay đổi bố cục mặc định này. Đồng thời cũng cần xóa các bullet đầu dòng khỏi danh sách.
Dùng lệnh sau để tạo menu ngang bằng CSS:
#menu ul
{
margin-top: 42px;
}
#menu ul li
{
list-style-type: none;
display: inline;
margin-left: 50px;
}#menu ul
Phần margin-top: 42px sẽ trỏ đến danh sách không có thứ tự và di chuyển danh sách này 42px, tính từ trên cùng.
#menu ul li
list-style-type: nonesẽ bỏ dấu bullet đầu dòng.display: inlineđể thay đổi cách trình bày của từng mục trong danh sách từ dọc thành ngang.margin-left: 50pxsẽ giãn cách các mục trong danh sách ra một chút.
Bước 5: Tạo kiểu cho các liên kết
Bước cuối cùng trong việc tao menu ngang trong HTML là tạo kiểu cho các liên kết.
![]() Lưu ý
Lưu ý
Trong HTML document, các thẻ (<a></a>) nằm giữa các list item tag (<li></li>) và lần lượt được bao quanh bởi các unordered list tag (<ul></ul>). Ở bên ngoài là menu division (<div id=''menu''></div>).
Cấu trúc này là bắt buộc để có thể tạo kiểu cho các liên kết. Cấu trúc nó như sau:
“Menu Division > Unordered List > List item > Anchor / Link Tag“
Sau đó, hãy sử dụng code sau:
#menu ul li a:link
{
color: #FFF;
text-decoration: none;
text-transform: uppercase;
padding-top: 40px;
padding-bottom: 40px;
padding-left: 20px;
padding-right: 20px;
}
#menu ul li a:visited
{
color: #FFF;
text-decoration: none;
text-transform: uppercase;
}
#menu ul li a:hover
{
color: #FFF;
background-color: #81B101;
-webkit-box-shadow: 0px 4px 5px rgba(50, 50, 50, 0.93);
-moz-box-shadow: 0px 4px 5px rgba(50, 50, 50, 0.93);
box-shadow: 0px 4px 5px rgba(50, 50, 50, 0.93);
}#menu ul li a:link
Đoạn này sẽ áp dụng một style chung cho các liên kết trong menu.
- Đầu tiên, màu của liên kết được chuyển thành màu trắng (#FFF) để dễ đọc hơn.
- code
text-decoration: none: Xóa phần gạch chân ở dưới các link (theo mặc định) bằng . transform: uppercase: Để tạo chữ viết hoa, chúng ta dùngpadding: Xác định khu vực có thể click vào link.
Để thấy rõ hơn tác dụng của padding, bạn có thể thử thêm dòng background-color: red vào trong phần #menu ul li a:link.
Sau đó, xóa phần background-color : red để hoàn thiện.
# menu ul li a:visited
Phần này giúp đảm bảo các link vẫn giữ nguyên định dạng sau khi đã được click vào.
# menu ul li a:hover
Nếu bạn di chuột đến một link nào đó, bạn sẽ thấy màu nền chuyển thành màu xanh lục, văn bản vẫn giữ màu trắng và có một chút bóng ở phía dưới. Đây là những gì code trên đã làm. Nếu bạn đang sử dụng mã nguồn WordPress thì bạn cũng có thể sửa code WordPress với HTML và CSS trong giao diện của nó.
Lời kết
Như vậy là ta đã hoàn tất việc tạo menu ngang trong HTML, nhìn đơn giản nhưng vẫn đủ chuyên nghiệp. Bạn hoàn toàn có thể tạo thêm nhiều menu đẹp khác nữa bằng các code CSS và HTML. Chúc các bạn thành công!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















