OT Flatsome Vertical Menu là công cụ tạo menu dọc chuyên nghiệp dành riêng cho theme Flatsome. Trong bài viết này, Vietnix sẽ hướng dẫn bạn 3 bước tạo vertical menu trong WordPress trên theme Flatsome cực kỳ đơn giản và nhanh chóng. Cùng khám phá nhé.
Vertical menu WordPress là gì?
Vertical menu WordPress (menu dọc trong WordPress) là menu được sắp xếp theo thứ tự dọc thay vì chiều ngang truyền thống. Hiện nay, menu veritcal menu WordPress đã dần trở nên phổ biến vì chúng thân thiện với người dùng hơn, đặc biệt là trên thiết bị di động.

Lợi ích khi sử dụng menu dọc trong trang web WordPress
Dưới đây là một số lợi ích khi bạn sử dụng menu dạng dọc trong WordPress bạn nên tham khảo trước khi quyết định có nên tạo menu dạng này cho website của mình hay không, cụ thể như sau:
- Các kiểu menu này có thiết kế sống động và trực quan hơn đối với menu ngang truyền thống.
- Người dùng có thể dễ dàng điều hướng menu.
- Thiết kế responsive phù hợp với thiết bị di động.
- Bạn có thể thêm nhiều menu cấp cao nhất trong menu dọc hơn là ngang.
- Hoạt động tốt trên các trang web thương mại điện tử.
3 bước tạo vertical menu trong WordPress
Trong trường hợp website của bạn là website bán hàng với đa dạng mặt hàng, mẫu mã thì vertical menu là sự giải pháp hoàn hảo cho bạn. Sau đây là hướng dẫn bước đơn giản tạo menu dọc trong WordPress mà bạn có thể tham khảo.
Bước 1: Tải plugin OT Flatsome Vertical Menu
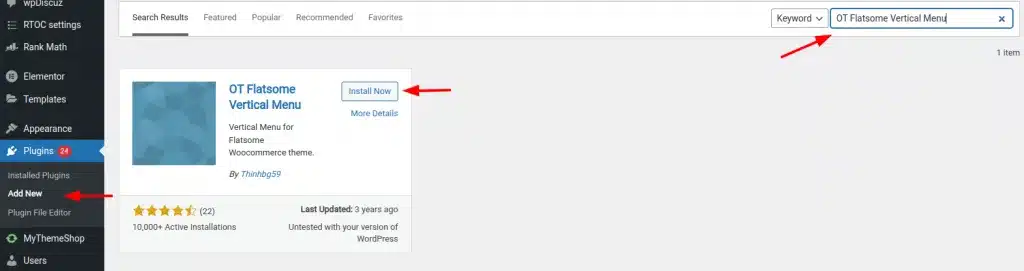
Trước tiên, bạn cần đăng nhập vào trang quản trị website của mình và cài đặt plugin có tên là OT Flatsome Vertical Menu theo các bước sau: Ở thanh Dashboard bên góc trái, kích chuột vào Plugin > Add New > Gõ tên OT Flatsome Vertical Menu để cài đặt rồi kích hoạt plugin.

Bước 2: Cài đặt menu dọc bằng OT Flatsome Vertical Menu
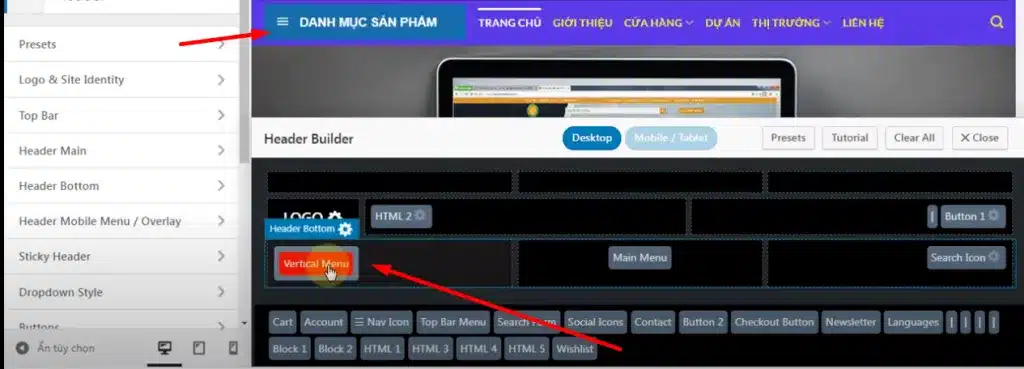
Để cài đặt Vertical Menu trên header, các bạn vào phần Appearance > Customize. Lúc này màn hình sẽ hiển thị ra một trang khác. Tại đây, bạn chọn vào Header bên góc trên bên trái màn hình.
Sau khi xuất hiện ô Vertical Menu có màu đỏ, bạn kéo ô đó lên phía trên không gian Header là hoàn tất.

Tại đây, bạn có thể tùy chỉnh cho menu dọc của bạn bằng cách kích chuột vào phần cài đặt (có hình bánh răng) của ô màu đỏ. Giao diện sẽ hiện ra một bảng chỉnh sửa layout bên góc trái màn hình. Bạn có thể tùy chỉnh các thông số màu sắc, kích thước… của thanh menu dọc này. Cuối cùng chỉnh sửa vừa ý, bạn chỉ cần bấm Đăng để website hiển thị thông tin.
Sau khi đã tạo và cấu hình menu dọc cho website WordPress của mình, việc đảm bảo hiệu suất website hoạt động ổn định và nhanh chóng là điều cần thiết. WordPress Hosting của Vietnix mang đến giải pháp hosting tối ưu, giúp bạn dễ dàng quản lý và triển khai website với WordPress Toolkit. Bên cạnh đó, với công nghệ LiteSpeed Enterprise và NVMe Storage của web hosting, website của bạn sẽ có tốc độ tải trang cực nhanh, ngay cả khi sử dụng các plugin như OT Flatsome Vertical Menu.
3. Chỉnh sửa text phù hợp
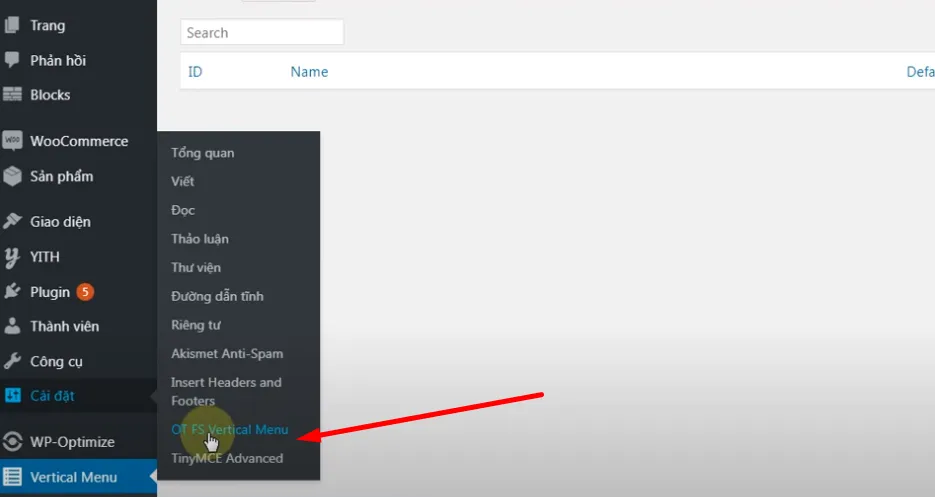
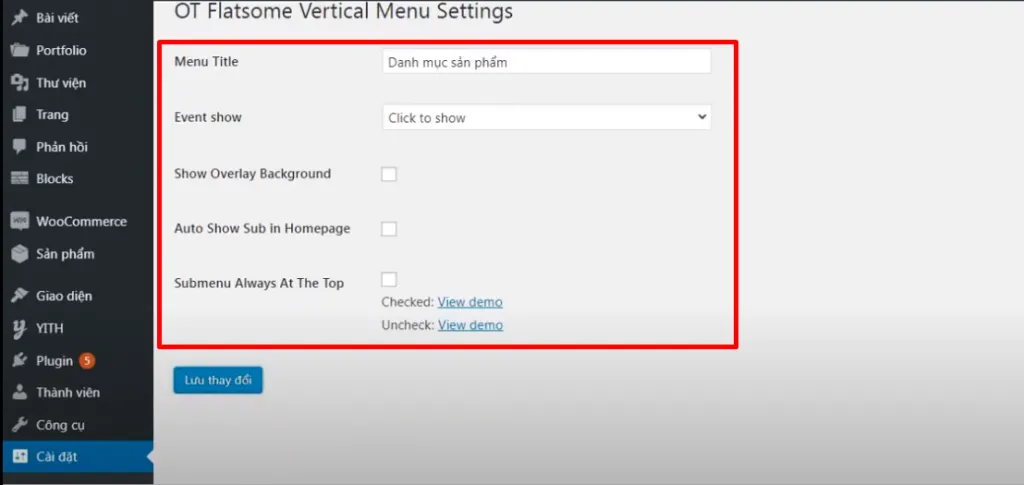
Tiếp đó, bạn trở lại giao diện quản lý website, ở thanh Dashboard, bạn chọn Cài đặt > OT Flatsome Vertical Menu.

Một số mục bạn cần lưu ý bao gồm:
- Menu Title: Tên cho menu, bạn có thể đặt Danh mục sản phẩm, danh sách sản phẩm tùy ý
- Event show: Hình thức hiển thị menu với 2 tùy chọn Click to show (click chuột sẽ hiển thị) hoặc Hover to show (rê chuột sẽ hiện thị). Hoặc bạn có thể tích vào Auto Show Sub in Homepage để menu tự động sổ xuống khi vào Trang chủ. Và cuối cùng nhớ ấn Lưu thay đổi để hoàn tất.

Để thêm các sản phẩm vào menu dọc, bạn kích chuột vào Giao diện > Menu > Chọn menu để sửa. Lưu ý, trước đó bạn phải sở hữu một menu đã được tạo sẵn bao gồm tất cả các danh mục và sản phẩm của cửa hàng. Nếu chưa có thì ở phần này bạn sẽ phải tạo mới menu rồi mới chuyển sang bước tiếp theo. Ở phần Thiết lập menu > Hiển thị vị trí > Kích chọn Vertical Menu > Lưu thay đổi.
Lời kết
Trên đây là 3 bước tạo menu dọc bằng Vertical Menu WordPress cực kỳ đơn giản. Mong rằng bạn đã có thể áp dụng thành công cho website của mình. Nếu thấy bài viết hữu ích đừng quên chia sẻ để nhiều người có thể tận dụng plugin hữu ích này giúp nâng cao trải nghiệm người dùng trên trang web.




















