Khung tìm kiếm trên WordPress là một công cụ quan trọng giúp người dùng tìm kiếm và truy cập thông tin trên website của bạn một cách nhanh chóng và dễ dàng. Trong bài viết dưới đây Vietnix sẽ gợi ý cho bạn cách code tìm kiếm trong WordPress dễ thực hiện nhất. Cùng theo dõi nhé.
Code tìm kiếm trong WordPress theme
Để code trang tìm kiếm trong theme WordPress bạn thực hiện như sau:
Bước 1: Tạo trang search.php ngang hàng với thư mục tại website của bạn
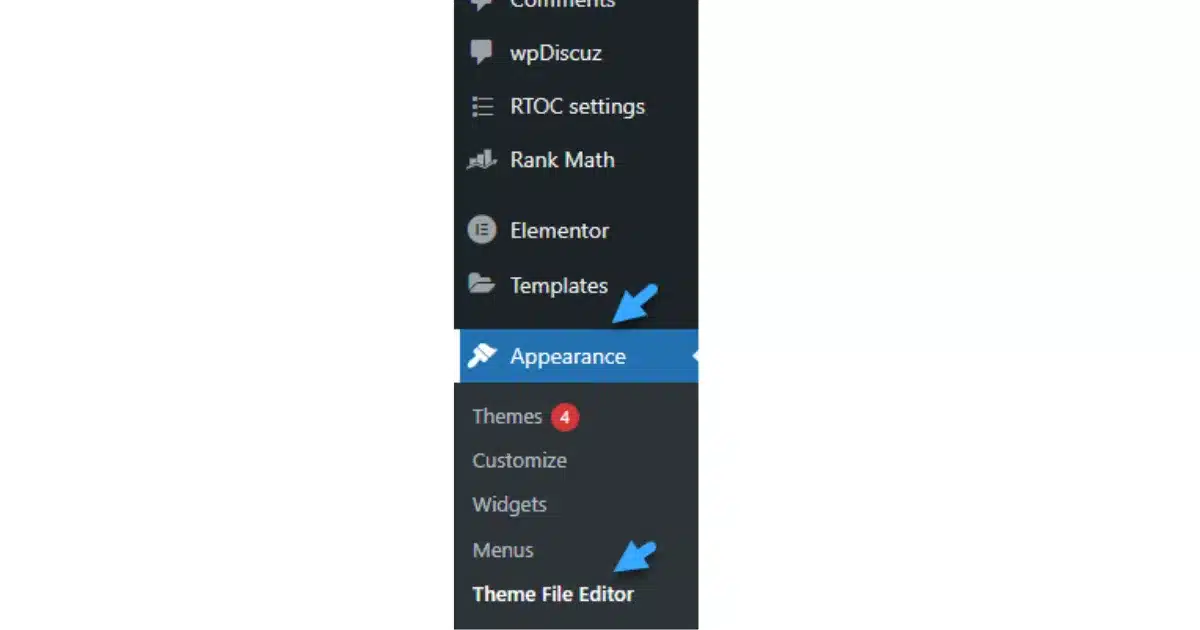
Đầu tiên bạn vào mục Appearance trong WordPress Admin sau đó chọn Theme File Editor.

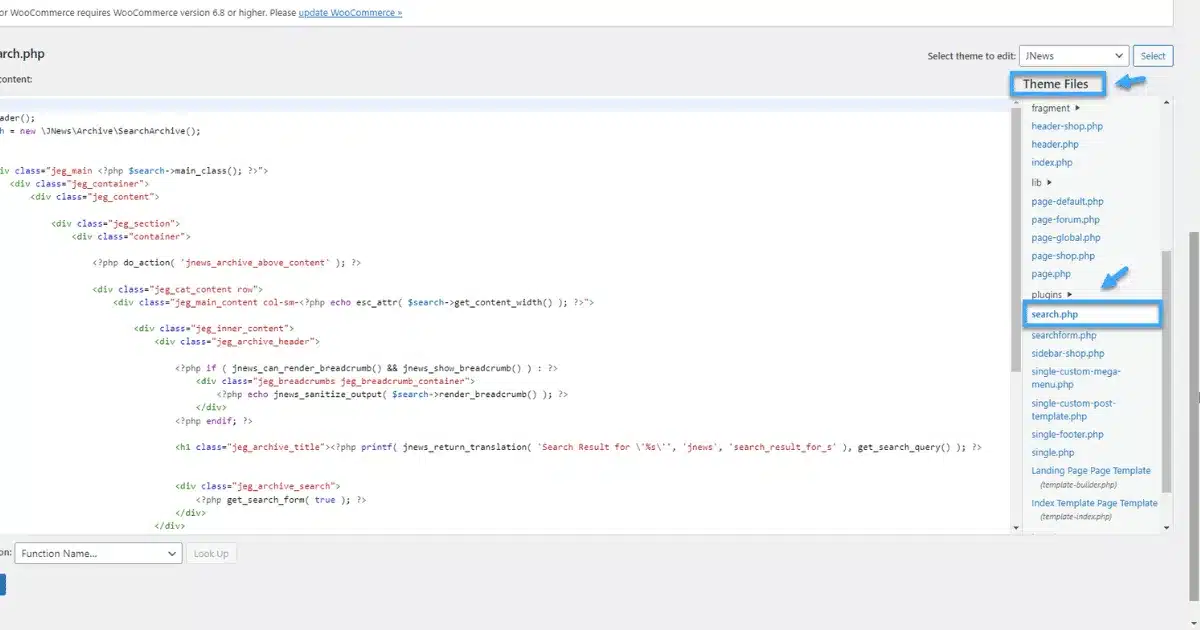
Ở mục Theme Files, bạn tìm kiếm và nhấn vào mục search.php.

Bước 2: Code cho trang search.php
Sau đó bạn chỉnh sửa và code cho trang search.php như sau:
<div id="searchResults">
<?php if(have_posts()) : while(have_posts()) : the_post() ?>
<div class="search">
<div class="post">
<div class="post-image">
<a href="<?php echo the_permalink(); ?>" title="<?php the_title(); ?>">
<?php the_post_thumbnail(); ?>
</a>
</div>
<div class="post-info">
<a href="<?php echo the_permalink(); ?>" title="<?php the_title(); ?>"><h3><?php the_title(); ?></h3></a>
<div class="location">Ngày đăng: <i><?php the_time('d/m/Y'); ?></i>, Update: <?php the_modified_time('d/m/Y'); ?> Vào lúc: <?php the_modified_time(); ?> </div>
<p><?php the_excerpt(); ?> </p>
</div>
</div>
</div>
<?php endwhile; else: ?>
<p>Từ khóa bạn tìm không thấy vui lòng thử lại.</p>
<?php endif; ?>Form tìm kiếm với code:
<div class ="timkiem-right">
<form action="<?php echo get_home_url(); ?>/" method="get">
<input type="text" id="s" name="s" class="form-control" value="" placeholder="Bạn muốn tìm gì?">
<button type="submit" class ="tim-tintuc">Tìm ngay</button>
</form>
</div>Bước 3: Code CSS
Cuối cùng là code CSS cho trang web của bạn.
input#s {
width: 83%;
height: auto;
margin: 10px 0px;
}
@media screen and (max-width: 950px)
{
input#s {
width: 71%;
height: auto;
margin: 10px 0px;
}
}
button.tim-tintuc {
background: #4285f4;
color: #fff;
font-size: 16px;
padding: 6px 20px;
font-weight: bold;
}Cách tạo shortcode khung tìm kiếm trong WordPress
Để tạo shortcode cho khung tìm kiếm bạn chỉ cần chèn đoạn code dưới đây vào file functions.php của theme hay child theme mà bạn đang dùng.
1 function wpcb_display_search_form() {
2 return get_search_form(false);
3 }
4 add_shortcode('display_search_form', 'wpcb_display_search_form');
Nếu cần tùy chỉnh khung tìm kiếm mặc định, các bạn có thể áp dụng với code sau:
1
2
3
4
5
6
7
function wpcb_display_search_form() {
$search_form = '<form method="get" id="search-form-alt" action="'. esc_url(home_url('/')) .'">
<input type="text" name="s" id="s" placeholder="Tìm kiếm...">
</form>';
return $search_form;
}
add_shortcode('display_search_form', 'wpcb_display_search_form');Đến đây, để khung tìm kiếm được hiển thị, các bạn sử dụng đoạn shortcode: [display_search_form]
Ngoài ra, bạn có thể dùng plugin WP Shortcode Pro được tích hợp trong các gói WordPress Hosting của Vietnix để dễ dàng tạo shortcode cho khung tìm kiếm trong WordPress, giúp việc thêm và quản lý khung tìm kiếm trở nên nhanh chóng và không bị mất khi cập nhật theme. Hosting này còn tối ưu hóa hiệu suất tìm kiếm nhờ vào LiteSpeed Web Server và NVMe SSD, giúp tốc độ trang web của bạn luôn nhanh chóng, ngay cả khi có lượng tìm kiếm lớn. Bên cạnh đó, tính năng PHP X-Ray giúp bạn dễ dàng debug và tối ưu các plugin tìm kiếm, đảm bảo trang tìm kiếm hoạt động mượt mà và hiệu quả.
Cách gắn khung tìm kiếm của Google vào WordPress
Tuy WordPress đã có khung tìm kiếm mặc định nhưng để hiệu quả hơn bạn nên sử dụng khung tìm kiếm của Google. Dưới đây là hướng dẫn giúp bạn gắn khung tìm kiếm của Google vào WordPress.
Bước 1: Truy cập vào Programmable Search Engine của Google
Đầu tiên bạn cần đăng nhập tài khoản Gmail để truy cập vào URL sau: https://programmablesearchengine.google.com/about/ để tạo một ô tìm kiếm “Google Custom Search“.

Nhấn vào Get started. Đến đây bạn nhập những thông tin gồm:
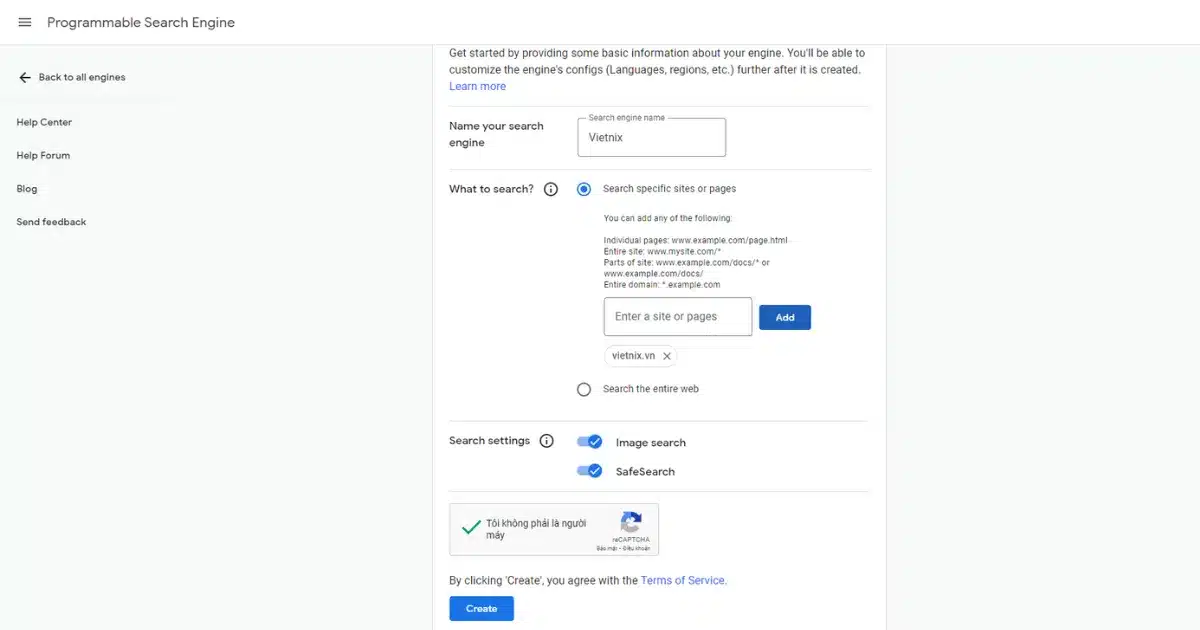
- Name your search engine : Đặt tên cho công cụ tìm kiếm của bạn (Tùy ý).
- What to search: Có 2 lựa chọn là Tìm kiếm các trang hoặc trang cụ thể và Tìm kiếm toàn bộ trang web
- Search settings: Thiết lập về các lựa chọn tìm kiếm của bạn là tìm kiếm hình ảnh và tìm kiếm an toàn.

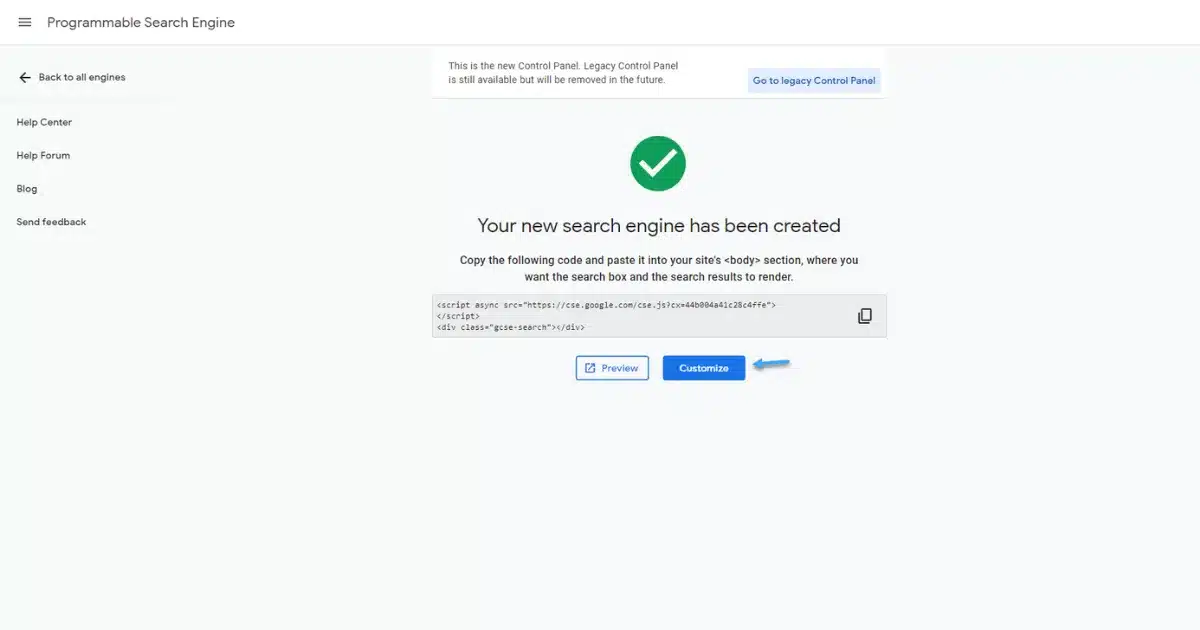
Cuối cùng bấm Create.
Bước 2: Đăng ký Google Search Engine ID
Sau khi bạn nhấn Create, bảng thông báo hoàn tất được hiển thị và bạn vào phần Customize

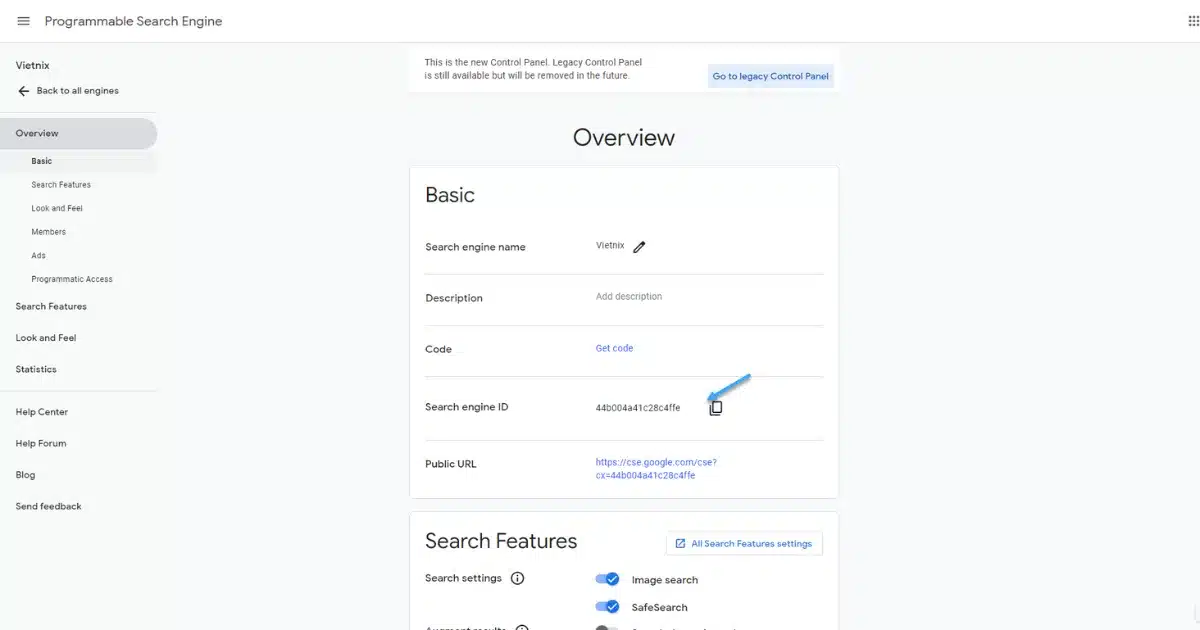
Trong Customize bạn có thể thiết lập một số tùy chỉnh theo ý của mình. Sau khi thiết lập xong hãy copy đoạn Search engine ID để sử dụng.

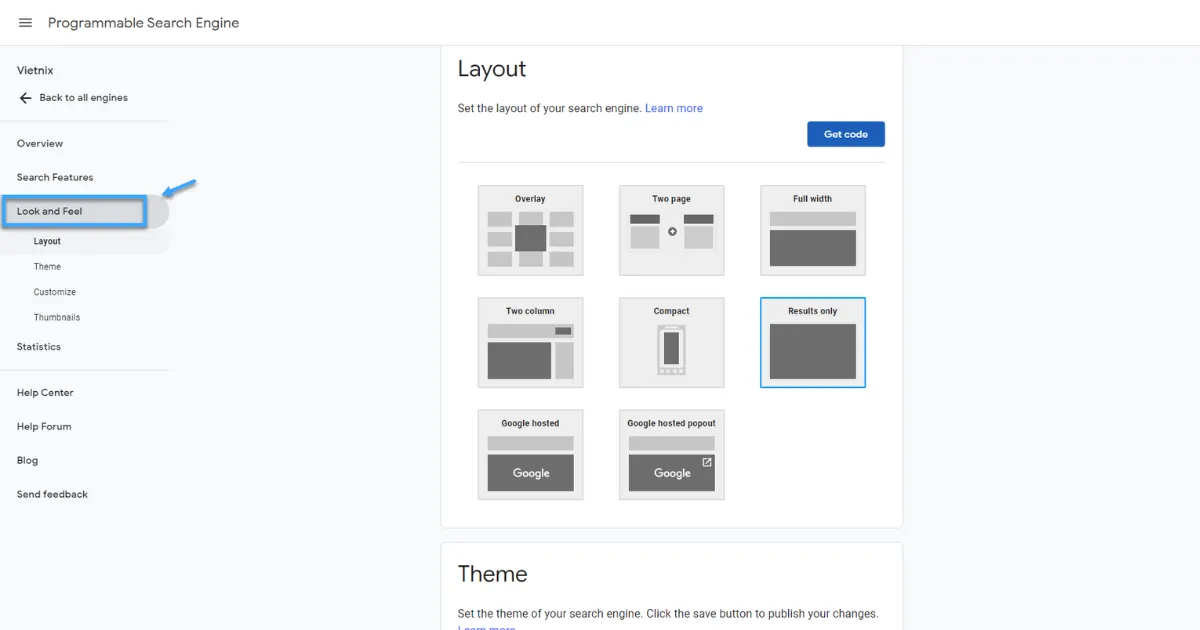
Tiếp theo bạn vào mục Look and Feel và chọn Layout hiển thị theo ý thích của mình. Sau khi tick chọn hệ thống sẽ tự động lưu và bạn không cần phải thao tác thêm.

Bước 3: Cài đặt WP Google Search Plugin
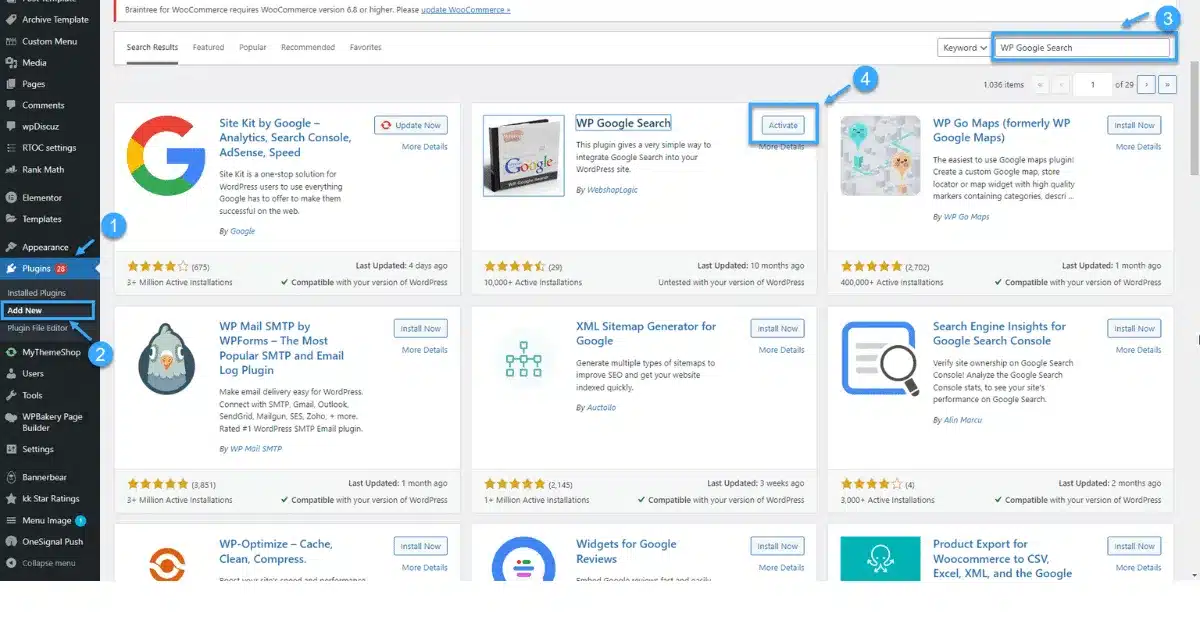
Bạn vào mục Plugins trong WordPress Admin sau đó nhấn Add new. Tiếp theo bạn gõ tìm plugin WP Google Search vào ô tìm kiếm. Cuối cùng là Install và Active plugin.

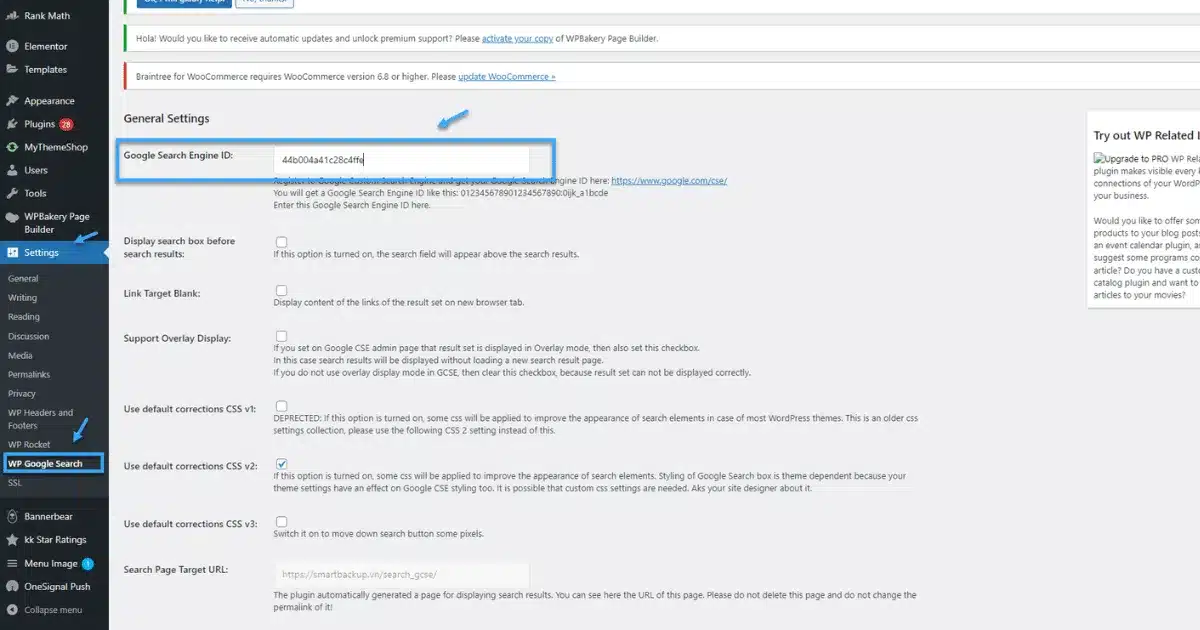
Bước 4: Cấu hình cho WP Google Search Plugin
Vào Settings (Cài đặt) -> Nhấn vào WP Google Search và điền Search Engine ID lúc nãy bạn đã lưu vào. Đừng quên kéo xuống cuối trang và bấm Save changes để lưu cài đặt.

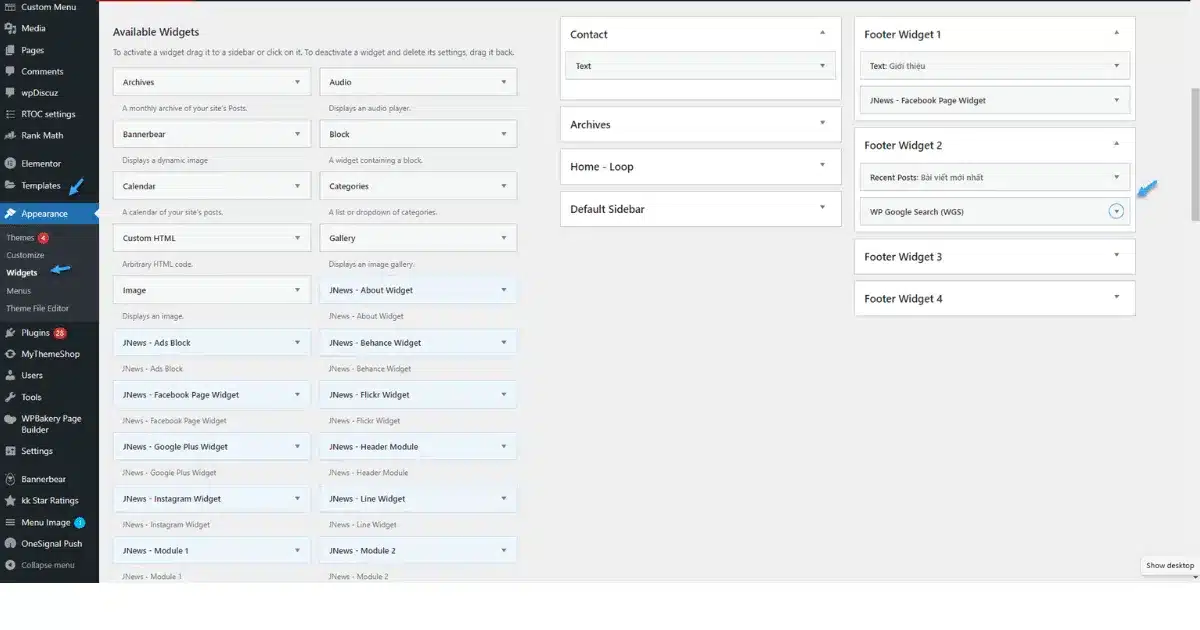
Bước 5: Đặt khung search đã tạo vào Widget
Sau khi đã cấu hình xong Google Search Engine ID. Truy cập Appearance (Giao diện) -> Widgets. Kéo thả Widget WP Google Search (WGS) vào vị trí bạn muốn.

Cuối cùng bạn quay lại trang chủ và kiểm tra xem Search Box đã hiển thị hay chưa. Nếu làm theo hướng dẫn bên trên thì chắc chắn bạn sẽ đạt được kết quả như mong muốn.
Xem thêm: Hướng dẫn tạo Blog WordPress đơn giản
Lời kết
Trên đây Vietnix đã giới thiệu đến bạn nội dung code khung tìm kiếm trong WordPress. Hi vọng sau khi đọc bài viết vừa rồi bạn đã có thể dễ dàng thực hiện việc code khung tìm kiếm. Nếu có gì thắc mắc bạn có thể để lại bình luận bên dưới để mọi người cùng giải đáp.




















