Table HTML: Hướng dẫn chi tiết cách tạo và làm đẹp bảng từ A-Z trong HTML
Đánh giá
Table HTML là một công cụ quan trọng giúp bạn trình bày dữ liệu một cách trực quan và chuyên nghiệp trên website. Hiểu và sử dụng đúng cách Table HTML không chỉ giúp tối ưu giao diện mà còn nâng cao trải nghiệm người dùng. Trong bài viết này, mình sẽ hướng dẫn bạn cách tạo và làm đẹp bảng trong HTML chi tiết từ A-Z, giúp bạn dễ dàng áp dụng cho mọi dự án web.
Những điểm chính
- Table HTML là gì: Table HTML là phần tử giúp sắp xếp và trình bày dữ liệu theo dạng bảng (hàng, cột). Đây là công cụ hữu ích để hiển thị dữ liệu một cách trực quan và chuyên nghiệp.
- Danh sách các tag phổ biến của Table HTML: Một số thẻ phổ biến gồm
<table>,<tr>,<td>,<th>,<thead>,<tbody>,<tfoot>,<caption>,<colgroup>, và<col>. Từng thẻ có chức năng riêng trong việc xây dựng và định dạng bảng. - Đặc điểm của Table HTML: Table HTML có cấu trúc rõ ràng, tổ chức thông tin khoa học, hỗ trợ đa dạng nội dung (văn bản, hình ảnh, liên kết), dễ dàng định dạng với CSS, và tương thích trên nhiều thiết bị.
- Cách tạo bảng bằng HTML: Hướng dẫn từng bước từ khởi tạo bảng với
<table>, thêm hàng và cột với<tr>và<td>, thêm tiêu đề bảng với<th>, và các thuộc tính bổ sung như<thead>,<tbody>,<tfoot>. - Cách định dạng bảng trong HTML: Sử dụng CSS để điều chỉnh các thuộc tính như
border,padding,width,height,cellspacing,cellpadding, và áp dụng các định dạng nâng cao nhưcolspanvàrowspan. - Mẹo khi dùng bảng trong HTML: Các mẹo như sử dụng bảng lồng (nested table), tạo bảng dạng sọc (zebra striping), căn giữa bảng với CSS (
margin: auto) hoặc Flexbox, và sử dụng JavaScript để thêm tính năng động. - Hướng dẫn sử dụng Table HTML qua các ví dụ thực tế: Các ví dụ minh họa cách tạo bảng hiển thị dữ liệu như bảng điểm, bảng nhân sự với các thuộc tính bổ sung như
colspan,rowspan, và định dạng bằng CSS. - Khi nào cần sử dụng dữ liệu Table HTML: Table HTML phù hợp để trình bày dữ liệu có cấu trúc như danh sách, so sánh thông số, hoặc hiển thị thông tin tổng hợp. Không nên dùng để thiết kế bố cục toàn trang.
- Dịch Vụ VPS Vietnix: Giới thiệu dịch vụ VPS NVMe của Vietnix với hiệu suất cao, ổ cứng NVMe, CPU mạnh mẽ, bảo mật dữ liệu, và hỗ trợ kỹ thuật chuyên nghiệp.
- Câu hỏi thường gặp: Giải đáp các thắc mắc phổ biến như cách thêm đường viền cho bảng, sử dụng CSS để tùy chỉnh bảng, tích hợp Table Bootstrap, và cách tạo bảng có tiêu đề hoặc chân bảng.
Table HTML là gì?
Table (bảng) là phần tử HTML cho phép người dùng sắp xếp và trình bày dữ liệu theo dạng hàng và cột tương tự như một bảng tính thông thường. Với cấu trúc này, bạn có thể dễ dàng phân bổ các thành phần vào bảng một cách hợp lý và trực quan nhất với đầy đủ tiêu đề hàng, tiêu đề cột, tiêu đề hợp nhất,…

Trong bảng, nội dung và dữ liệu sẽ được bao bọc bởi 2 cặp tag chính gồm:
<table> và </table>
Ngoài ra, bạn cũng cần đến các tag sau để tạo hàng và tạo cột trong HTML:
<tr></tr> (tạo hàng)
<td></td> (tạo cột)
Dưới đây là ví dụ minh họa cho cách áp dụng Table HTML mà bạn có thể tham khảo:
<table>
<tr>
<td>Ô 1</td>
<td>Ô 2</td>
<td>Ô 3</td>
</tr>
<tr>
<td>Ô 4</td>
<td>Ô 5</td>
<td>Ô 6</td>
</tr>
</table>Lúc này, người dùng khi truy cập vào trang web sẽ nhìn thấy thông tin hiển thị như sau:
| Ô 1 | Ô 2 | Ô 3 |
| Ô 4 | Ô 5 | Ô 6 |
Khi đã thành thạo việc tạo bảng HTML, điều quan trọng là đảm bảo website của bạn hoạt động nhanh và ổn định. VPS NVMe của Vietnix, với ổ cứng NVMe tốc độ cao, CPU Platinum mạnh mẽ và backup tự động hàng tuần, sẽ giúp tối ưu hiệu suất và bảo vệ dữ liệu an toàn. Đội ngũ hỗ trợ 24/7 luôn sẵn sàng đồng hành cùng bạn. Hãy trải nghiệm ngay!

VPS NVME – Ổ CỨNG VÀ CPU THẾ HỆ MỚI
Khả năng xử lý siêu khủng với ổ cứng NVMe và CPU Platinum
Danh sách các tag phổ biến của Table HTML
Bên cạnh cặp tag <table> đã giới thiệu ở trên, bạn cũng cần phải nắm rõ một số tag thường gặp dưới đây để sử dụng trong quá trình lập trình dữ liệu Table với HTML:
<th>: Xác định heading (tiêu đề) có trong bảng, thường nằm bên trong cặp tag<tr></tr>.<tr>: Xác định một row (hàng) trong bảng.<td>: Được đặt trong cặp tag<tr></tr>và dùng để xác định 1 ô trong bảng.<caption>: Thêm chú thích cho bảng.<colgroup>: Xác định một nhóm trong bảng, có thể là một hoặc nhiều cột khác nhau.<col>: Xác định thuộc tính cho cột, thường được đặt trong tag<colgroup>.<thead>: Thể hiện nội dung cho các heading trong bảng.<tbody>: Chứa các nội dung chính có trong bảng.<tfoot>: Thêm nội dung ở footer (chân trang) cho bảng.
Đặc điểm của Table HTML là gì?
Table HTML được xem như một công cụ mạnh mẽ và tiện lợi trong việc biểu diễn dữ liệu có cấu trúc trên các trang web. Với khả năng sắp xếp thông tin thành các hàng và cột, table HTML mang lại trải nghiệm trực quan, giúp người dùng dễ dàng tiếp cận nội dung.
Những đặc điểm nổi bật của table HTML bao gồm:
- Cấu trúc dễ hiểu: Table HTML sử dụng các thẻ như
<table>,<tr>,<td>,<th>để xây dựng bảng. Nhờ thiết kế phân cấp này, trình duyệt có thể hiển thị bảng chính xác và hợp lý, đồng thời giúp quản trị viên dễ dàng kiểm soát dữ liệu. - Khả năng tổ chức thông tin: Dữ liệu trong bảng HTML được trình bày có hệ thống nhờ cách phân chia thành các hàng và cột. Đặc biệt, tiêu đề cột (
<th>) giúp làm nổi bật nội dung chính, giúp người dùng định vị và tìm kiếm thông tin nhanh chóng. - Tùy biến giao diện: Table HTML hỗ trợ nhiều thuộc tính như căn chỉnh, chỉnh sửa đường viền, hoặc thay đổi màu sắc và kích thước, giúp bạn tùy chỉnh bảng sao cho phù hợp với giao diện tổng thể của trang web.
- Hỗ trợ đa dạng hóa nội dung: Ngoài việc hiển thị văn bản hay số liệu, bảng HTML còn có thể trình bày hình ảnh, đường dẫn hoặc các yếu tố khác, mang lại sự linh hoạt khi thể hiện thông tin.
- Khả năng tiếp cận tốt: Với sự hỗ trợ của các thuộc tính ARIA hoặc chú thích rõ ràng, table HTML giúp những người dùng khuyết tật dễ dàng tiếp cận và hiểu được nội dung được trình bày.
- Tương thích trên nhiều thiết bị: Table HTML đảm bảo hiển thị tốt trên cả màn hình lớn như máy tính để bàn và màn hình nhỏ như điện thoại di động, cho phép nội dung được truyền tải nhất quán trên nhiều nền tảng.
- Dễ dàng tích hợp CSS: Bằng cách sử dụng CSS, bạn có thể tùy chỉnh bảng HTML sâu hơn, chẳng hạn như thêm hiệu ứng màu sắc hoặc thay đổi kiểu dáng bảng để phù hợp với phong cách thiết kế của bạn.
Mặc dù vậy, table HTML không phù hợp để xây dựng bố cục toàn trang. Thay vào đó, các công cụ hiện đại như CSS Grid hoặc Flexbox sẽ mang lại hiệu quả cao hơn nhờ khả năng tùy biến linh hoạt và hỗ trợ thiết kế đáp ứng tốt hơn.
Cách tạo bảng bằng HTML đơn giản
Để tạo một bảng đơn giản trong HTML, bạn có thể bắt đầu với các bước cơ bản sau:
Bước 1: Khởi tạo bảng
Đầu tiên, bạn khai báo cặp tag <table></table> trong file HTML để khởi tạo bảng, sau đó thêm các tag thành phần như <tr>, <td> vào trong cặp tag <table>. Dưới đây là một ví dụ mà bạn có thể tham khảo:
<table>
<td>Ô đầu tiên</td>
<td>Ô thứ hai</td>
<td>Ô thứ hai</td>
<td>Ô thứ tư</td>
</table>Sau cú pháp trên, bạn đã tạo thành công một bảng với một hàng, và mỗi phần tử <td> lại tương ứng với một ô. Tất cả các ô đều được căn chỉnh tự động với kích cỡ tương đương nhau:
| Ô đầu tiên | Ô thứ hai | Ô thứ ba | Ô thứ tư |
Để thêm 1 – 2 hàng vào bảng đã tạo ở trên, bạn chỉ cần sử dụng phần tử table row <tr>. Lúc này, mỗi hàng được đặt trong một phần tử <tr> và mỗi ô lại được chứa trong một <td>, chẳng hạn như:
<table>
<tr>
<td>Ô đầu tiên</td>
<td>Ô thứ hai</td>
<td>Ô thứ ba</td>
<td>Ô thứ tư</td>
</tr>
<tr>
<td>Hàng thứ hai, ô đầu tiên</td>
<td>Hàng thứ hai, ô thứ 2</td>
<td>Hàng thứ hai, ô thứ 3</td>
<td>Hàng thứ hai, ô thứ 4</td>
</tr>
</table>Sau cú pháp trên, bạn sẽ nhận được kết quả như sau:
| Ô đầu tiên | Ô thứ hai | Ô thứ ba | Ô thứ tư |
| Hàng thứ hai, ô đầu tiên | Hàng thứ hai, ô thứ 2 | Hàng thứ hai, ô thứ 3 | Hàng thứ hai, ô thứ 4 |
Bước 2: Thêm tiêu đề (Table Header)
Sau khi khởi tạo bảng thành công, bạn tiếp tục sử dụng Table Header <th> để chỉ định ô bất kỳ nằm trong <tr> thành một header và có chức năng tương tự với <td>. Thông thường, ô heading sẽ được điều chỉnh theo kiểu in đậm, căn giữa để chúng trở nên nổi bật hơn so với các ô còn lại.
<table>
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Số điện thoại</th>
</tr>
<tr>
<td>Trần</td>
<td>Thảo</td>
<td>0334424032</td>
</tr>
<tr>
<td>Lê</td>
<td>Tuấn</td>
<td>0987654321</td>
</tr>
</table>| Họ | Tên | Số điện thoại |
| Trần | Thảo | 0334424032 |
| Lê | Tuấn | 0987654321 |
Xem thêm: Custom Headers là gì? Hướng dẫn Custom Headers chi tiết, cụ thể trong WordPress.
Bước 3: Thêm thuộc tính head, body, footer
Đối với các bảng có nhiều loại thông tin, cấu trúc chúng thường sẽ phực tạp hơn và bạn cần kết hợp với các thuộc tính khác như <thead>, <tbody> và <tfoot> để phân biệt giữa các thành phần đầu tiên, thành phần cuối và nội dung chính trong bảng.
Tag <thead> được sử dụng để cố định phần tiêu đề cho các bảng chứa nhiều dữ liệu, từ đó hỗ trợ cho việc phân loại và quản lý thông tin của người dùng. Trong khi đó, <tbody> cho phép người dùng tạo ra các scroll tách biệt với phần <thead> và <tfoot> là nội dung được cố định ở phía cuối bảng để mang đến kết luận cho một vấn đề nào đó.
Dưới đây là cách sử dụng cơ bản cho các thuộc tính này trong Table HTML:
<thead>: Dùng để gom nhóm tiêu đề cho bảng, thường được đặt ở hàng đầu tiên của bảng. Trong trường hợp người dùng sử dụng thêm thuộc tính<col>hoặc<colgroup>,<thead>sẽ ở ngay phía dưới chúng.<tfoot>: Dùng để tạo nội dung cố định ở phía cuối của bảng, thường là các cột chứa nội dung tổng kết như tính tổng, thành tiền…<tbody>: Dùng để bao bọc nội dung chính bên trong bảng, thường được đặt ngay phía dưới nội dung của<thead>.
![]() Lưu ý
Lưu ý
Trong code table HTML, dù người dùng có đảo ngược vị trí của các thuộc tính như thế nào, thì chúng vẫn sẽ hiển thị theo đúng trình tự là
– –. Chẳng hạn như khi bạn viết rồi mới đến, thì khi hiển thị trên web, chúng sẽ tự động đổi thành rồi mới đến.Dưới đây là ví dụ minh hoạt về cách sử dụng các thuộc tính <thead>, <tbody> và <tfoot>:
<table>
<thead>
<tr>
<th colspan="2">Công ty A</th>
<th colspan="2">Công ty B</th>
</tr>
</thead>
<tbody>
<tr>
<td>Số lượng nhân viên</td>
<td>Điểm hài lòng</td>
<td>Số lượng nhân viên</td>
<td>Điểm hài lòng</td>
</tr>
<tr>
<td>200</td>
<td>4.3</td>
<td>1000</td>
<td>3.7</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan= "4">Số liệu được cập nhật lần cuối: 10/06/2024</th>
</tr>
</tfoot>
</table>Dưới đây là bảng được tạo nên từ cú pháp trên:
| Công ty A | Công ty B | ||
| Số lượng nhân viên | Điểm hài lòng | Số lượng nhân viên | Điểm hài lòng |
| 200 | 4.3 | 1000 | 3.7 |
| Số liệu được cập nhật lần cuối: 10/06/2024 | |||
Trong ví dụ trên, phần header (tiêu đề) của bảng chính là danh sách tên công ty, số lượng nhân viên và điểm hài lòng được hiểu là body (phần thân) và footer (chân trang) là câu chú thích thời điểm cập nhật ở cuối bảng.
Bước 4: Thêm Caption
Bằng cách thêm caption, bạn có thể giúp người đọc hiểu được nội dung chính sẽ được trình bày trong bảng. Để làm được điều này, hãy đặt cặp tag <caption> ở ngay phía sau cặp tag <table>. Thông thường, caption của bảng sẽ được căn giữa và đặt tại vị trí đầu bảng. Cụ thể là:
<table>
<caption>Thông tin về các tháng trong năm 2024</caption>
<tr>
<th>Tháng</th>
<th>Số ngày</th>
<th>Nhiệt độ trung bình</th>
</tr>
<tr>
<td>1</td>
<td>31</td>
<td>25</td>
</tr>
<tr>
<td>2</td>
<td>29</td>
<td>27</td>
</tr>
<tr>
<td>3</td>
<td>31</td>
<td>28</td>
</tr>
</table>Cú pháp trên sẽ tạo nên bảng với caption cụ thể là:
| Thông tin về các tháng trong năm 2024 | ||
| Tháng | Số ngày | Nhiệt độ trung bình |
| 1 | 31 | 25 |
| 2 | 29 | 27 |
| 3 | 31 | 28 |
Bước 5: Thêm thuộc tính phạm vi (Scope Attribute)
Sau khi thêm caption, bạn có thể bổ sung thêm thuộc tính phạm vi Scope để xác định mối quan hệ giữa các ô tiêu đề và ô dữ liệu tương ứng trong một bảng. Thông qua đó, người dùng có thể dễ dàng hiểu được nội dung đang được trình bày, đồng thời hỗ trợ cho các công cụ đọc màn hình và công nghệ hỗ trợ người khuyết tật nhận biết một cách chính xác hơn.
Bên cạnh đó, scope còn có thể chứa một trong 4 thuộc tính khác là col, row, colgroup và rowgroup, mỗi giá trị sẽ xác định phạm vi ổ tiêu đề đối với các cột hoặc hàng tương ứng, chẳng hạn như:
<table>
<tr>
<th></th>
<th scope="col">Tên</th>
<th scope="col">Điểm</th>
</tr>
<tr>
<td>1</td>
<td>Anh</td>
<td>10</td>
</tr>
<tr>
<td>2</td>
<td>Ánh</td>
<td>9.5</td>
</tr>
<tr>
<td>3</td>
<td>Bình</td>
<td>9.5</td>
</tr>
</table>Sau thao tác trên, chúng ta nhận được bảng như sau:
| Tên | Điểm | |
| 1 | Anh | 10 |
| 2 | Ánh | 9.5 |
| 3 | Bình | 9.5 |
Bước 6: Sử dụng hợp nhất ô (Cell Spanning)
Đôi khi, để bảng trở nên trực quan và gọn gàng hơn, bạn cần phải hợp nhất một số dòng hoặc cột nhất định. Nếu như với các phần mềm quen thuộc như Excel hay MS Word, bạn chỉ cần hợp nhất các ô liên quan bằng tính năng merge, thì trong HTML, cũng có một số thuộc tính hỗ trợ bạn thực hiện điều này là <colspan> và <rowspan>.
<colspan> cho phép hợp nhất các ô theo hàng, còn <rowspan> được dùng để hợp nhất ô theo cột. Giá trị của chúng luôn lớn hơn 0 và bằng với số lượng ô mà bạn cần hợp nhất. Chẳng hạn như trong ví dụ dưới đây, chúng ta cần hợp nhất 3 ô theo chiều dọc và 2 ô theo chiều ngang. Lúc này, hãy sử dụng 2 thuộc tính <colspan>, <rowspan> với cú pháp sau:
<table>
<tr>
<th>Tên</th>
<th>Môn</th>
<th>Điểm</th>
</tr>
<tr>
<td rowspan = "2">Nam</td>
<td>Nhập môn HTML</td>
<td>75</td>
</tr>
<tr>
<td>Nhập môn JavaScript</td>
<td>60</td>
</tr>
<tr>
<td rowspan = "2">Tâm</td>
<td>Nhập môn HTML</td>
<td>80</td>
</tr>
<tr>
<td>Nhập môn JavaScript</td>
<td>75</td>
</tr>
<tr>
<td colspan="3">Trung bình: 72.5</td>
</tr>
</table>![]() Lưu ý
Lưu ý
Khi sử dụng hai thuộc tính trên, bạn cần check lại giá trị gán vào cú pháp một cách kỹ lưỡng để đảm bảo chúng không bị chồng chéo nhau.
Sau cú pháp trên, ta có bảng như sau:
| Tên | Môn | Điểm |
| Nam | Nhập môn HTML | 75 |
| Nhập môn JavaScript | 60 | |
| Tâm | Nhập môn HTML | 80 |
| Nhập môn JavaScript | 75 | |
| Trung bình: 72.5 | ||
Cách định dạng bảng trong HTML
Để định dạng bảng trong HTML, bạn tham khảo hướng dẫn sau:
Sử dụng <col> và <colgroup>
Trong Table HTML, bạn có thể sử dụng thuộc tính <col> và <colgroup> để highlight và làm nổi bật các thông tin quan trọng, hay chỉ đơn giản là khiến cho bảng trở nên đẹp mắt hơn khi hiển thị trên trang web. Trong đó <col> sẽ được đặt bên trong tag <colgroup>, còn <colgroup> nằm ở vị trí liền kề <table>. Cụ thể là:
<table>
<colgroup>
<col />
<col style="background-color: yellow" />
</colgroup>
<tr>
<th>Tên</th>
<th>Tuổi</th>
</tr>
<tr>
<td>Thanh</td>
<td>33</td>
</tr>
<tr>
<td>Lâm</td>
<td>25</td>
</tr>
</table>Với cấu trúc trên, bạn có thể áp dụng cho các trường hợp cần làm nổi bật các cột chứa thông tin quan trọng. Trong đó, tag <col> cho phép bạn định dạng cho tất cả các ô của cột, thay vì phải thực hiện trên từng cột riêng lẻ.
Ngoài ra, bạn cũng có thể highlight cho cả 2 cột bằng cách chèn thêm thuộc tính span vào trong <col> với giá trị là số lượng cột chính xác mà bạn muốn highlight. Chi tiết có thể tham khảo qua ví dụ sau:
<colgroup>
<col style="background-color: yellow" span="2" />
</colgroup>Cần lưu ý là các thuộc tính <colspan>, <rowspan> và span trong Table HTML đều chỉ nhận giá trị là một số thay vì văn bản hay một đơn vị bất kỳ.
Định dạng border
Để bảng trở nên bắt mắt hơn, bạn có thể tạo đường viền với thuộc tính border. Thuộc tính này sẽ được chèn vào trong các tag <table>, <th> và <td>. Thông qua thuộc tính này, bạn có thể tạo một số kiểu định dạng bảng như:
- Border-collapse: Thu gọn thành một đường viền đơn.
- Border-radius: Bo tròn đường viền.
- Border-color: Đổi màu sắc đường viền.
- Border-style: Thay đổi định dạng cho kiểu đường viền, chẳng hạn như dashed, groove, none, dotted, solid, double, ridge, hidden,…
Dưới đây là một ví dụ mà bạn có thể tham khảo:
<style>
th, td {
border-style:solid;
border-radius: 10px;
border-color: #96D4D4;
}
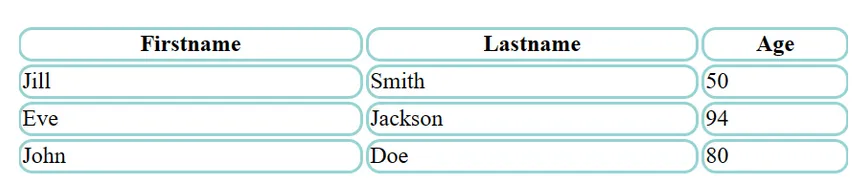
</style>Sau cú pháp trên, bạn sẽ nhận được kết quả hiển thị trên web như sau:

Định dạng Cellpadding & Cellspacing
Thông qua thuộc tính Cellpadding, bạn có thể xác định khoảng cách giữa các nội dung trong một ô của bảng và đường viền của ô đó với đơn vị đo lường là pixels. Trong trường hợp bạn muốn tạo khoảng cách giữa các ô, hãy tham khảo các thuộc tính liên quan như: padding-bottom, padding-top, padding-left, padding-right
Dưới đây là một ví dụ điển hình:
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding-top: 10px;
padding-bottom: 20px;
padding-left: 30px;
padding-right: 40px;
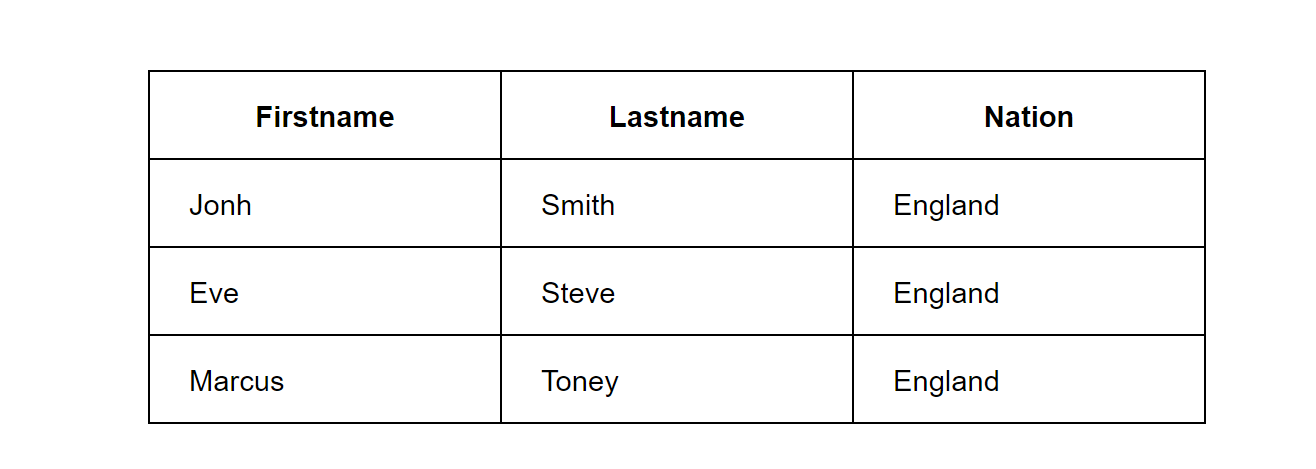
}Sau đó, bảng sẽ hiển thị trên trang web dưới dạng như sau:

Không chỉ thế, Cellspacing còn cho phép người dùng chỉ định khoảng cách giữa các ô với giá trị mặc định tương tự là pixels. Để thay đổi thông số này, bạn sẽ cần đến thuộc tính border-spacing, cụ thể là:
table, th, td {
border: 1px solid black;
}
table {
border-spacing: 30px;
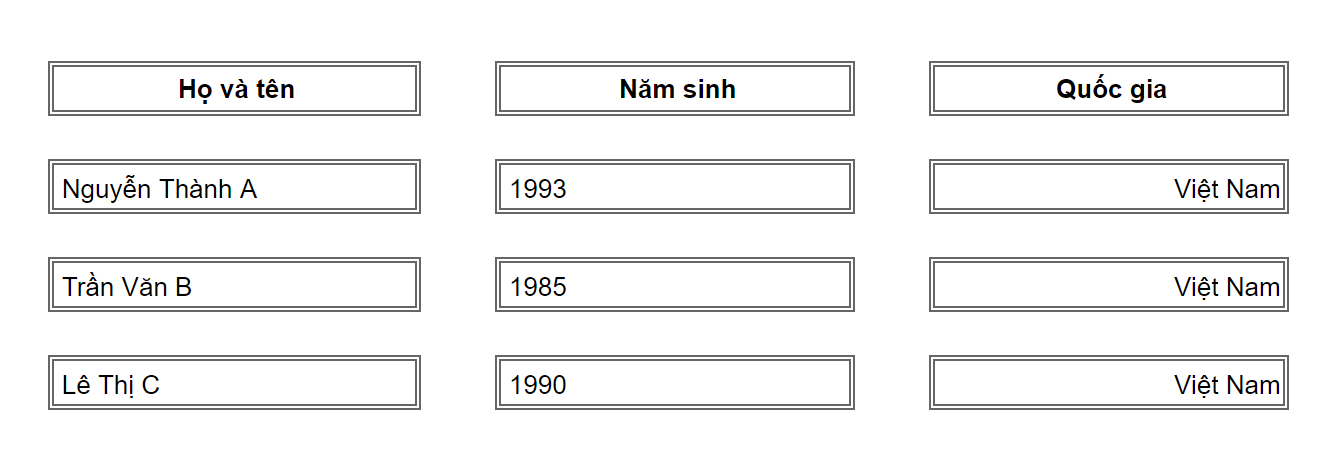
}Kết quả bạn nhận được sẽ như thế này:

Định dạng Width và Height
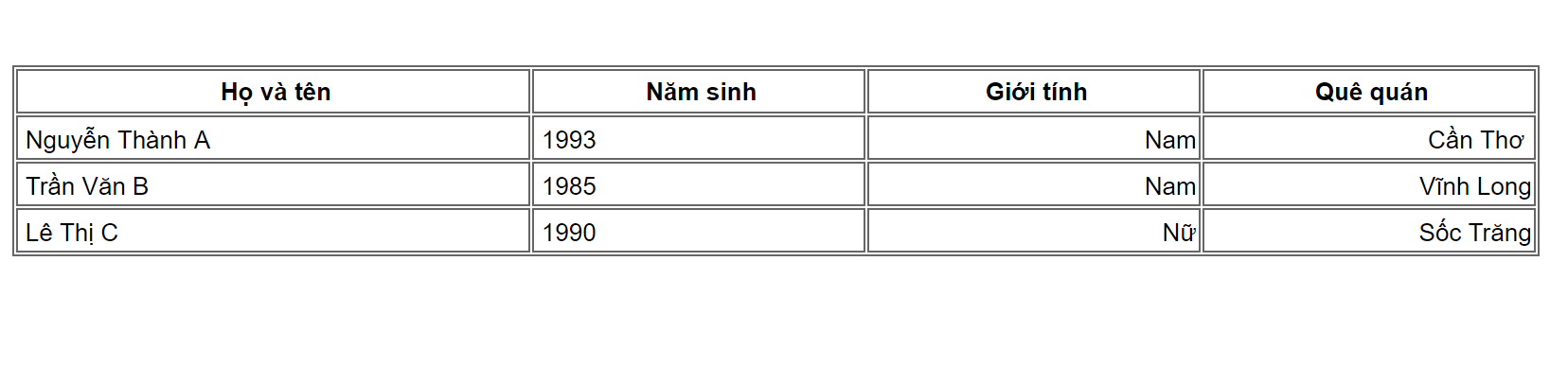
Trong Table HTML, Width và Height là 2 thuộc tính quen thuộc được sử dụng để xác định chiều cao và chiều rộng chính xác của bảng với giá trị được xác định theo pixel hoặc phần trăm, cụ thể là:
<!DOCTYPE html>
<html>
<body>
<p>- Bảng bên dưới có chiều rộng bằng 100% chiều rộng phần nội của phần tử body</p>
<table border="1" width="100%">
<tr>
<th>Họ và tên</th>
<th>Năm sinh</th>
<th>Giới tính</th>
<th>Quê quán</th>
</tr>
<tr>
<td>Nguyễn Thành A</td>
<td>1993</td>
<td>Nam</td>
<td>Cần Thơ</td>
</tr>
<tr>
<td>Trần Văn B</td>
<td>1985</td>
<td>Nam</td>
<td>Vĩnh Long</td>
</tr>
<tr>
<td>Lê Thị C</td>
<td>1990</td>
<td>Nữ</td>
<td>Sóc Trăng</td>
</tr>
</table>
<p>- Bảng bên dưới có chiều rộng bằng 500 pixel</p>
<table border="1" width="500px">
<tr>
<th>Họ và tên</th>
<th>Năm sinh</th>
<th>Giới tính</th>
<th>Quê quán</th>
</tr>
<tr>
<td>Nguyễn Thành A</td>
<td>1993</td>
<td>Nam</td>
<td>Cần Thơ</td>
</tr>
<tr>
<td>Trần Văn B</td>
<td>1985</td>
<td>Nam</td>
<td>Vĩnh Long</td>
</tr>
<tr>
<td>Lê Thị C</td>
<td>1990</td>
<td>Nữ</td>
<td>Sóc Trăng</td>
</tr>
</table>
</body>
</html>Dưới đây là kết quả bạn sẽ nhận được sau khi thực hiện cú pháp trên:

Một số trick hay khi dùng bảng trong HTML
Để tối ưu hóa quá trình tạo bảng với HTML mà vẫn đảm bảo nội dung bên trong được hiển thị một cách trực quan, dễ hiểu và đẹp mắt nhất, bạn có thể tham khảo một số trick hay hữu ích trong nội dung dưới đây:
Nesting Tables: Được hiểu là việc đặt 1 bảng bên trong một bảng khác. Mặc dù phương pháp này khá phức tạp về markup, nhưng đôi khi chúng sẽ hữu dụng trong việc sắp xếp và trình bày nội dung của bảng một cách khoa học, logic nhất.
Zebra Striping Tables: Đây là dạng table sọc, thường bao gồm các sọc ghi và sọc trắng xen kẽ nhau. Để tạo bảng tương tự, bạn chỉ cần chỉnh sửa đôi chút trong CSS với cú pháp sau:
tbody tr:nth-child(odd) {background: #f4f4f4; }Căn chỉnh Table ra giữa: Tương tự, để căn chỉnh bảng ra giữa, bạn chỉ cần sử dụng CSS:
margin: auto; Hoặc sử dụng Flexbox:
display: flex;
justify-content: center;
align-items: center;Khi sử dụng bảng HTML để hiển thị dữ liệu, việc đảm bảo website hoạt động mượt mà và ổn định là yếu tố quan trọng, đặc biệt với lượng dữ liệu lớn hoặc truy cập cao. Với hạ tầng phần cứng và phần mềm hiện đại, Vietnix mang đến các dịch vụ hosting và VPS chất lượng, giúp bạn dễ dàng nâng cao hiệu suất website mà không cần lo lắng về các vấn đề kỹ thuật phức tạp. Đây là giải pháp đơn giản, hiệu quả để tối ưu trải nghiệm người dùng.
Hướng dẫn sử dụng Table HTML qua các ví dụ thực tế
Ví dụ table HTML 1
Để biết cách áp dụng và hiểu chi tiết hơn về các thuộc tính của Table HTML, bạn có thể tham khảo qua những ví dụ cụ thể sau:
<!DOCTYPE html>
<html>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 8px;
text-align: left;
}
</style>
<body>
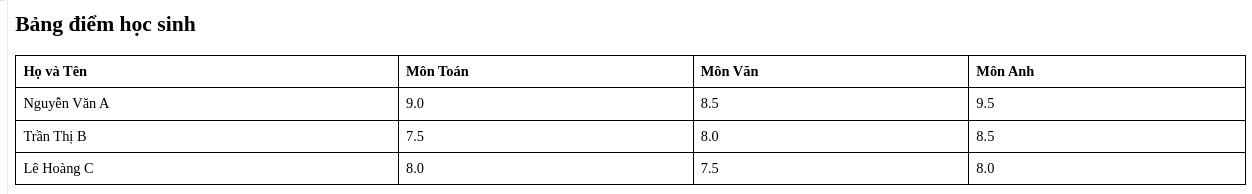
<h2>Bảng điểm học sinh</h2>
<table style="width:100%">
<tr>
<th>Họ và Tên</th>
<th>Môn Toán</th>
<th>Môn Văn</th>
<th>Môn Anh</th>
</tr>
<tr>
<td>Nguyễn Văn A</td>
<td>9.0</td>
<td>8.5</td>
<td>9.5</td>
</tr>
<tr>
<td>Trần Thị B</td>
<td>7.5</td>
<td>8.0</td>
<td>8.5</td>
</tr>
<tr>
<td>Lê Hoàng C</td>
<td>8.0</td>
<td>7.5</td>
<td>8.0</td>
</tr>
</table>
<p>Ví dụ trên minh họa cách tạo bảng điểm học sinh với các cột tiêu đề và hàng dữ liệu.</p>
</body>
</html>
Chú thích:
- Thẻ
<td>: Được sử dụng để xác định giá trị của từng ô trong bảng (các dòng dữ liệu). - Thẻ
<tr>: Đại diện cho từng hàng trong bảng, bao gồm cả tiêu đề và dữ liệu. - Thẻ
<th>: Xác định tiêu đề của các cột, thường được in đậm và nằm ở hàng đầu tiên của bảng.
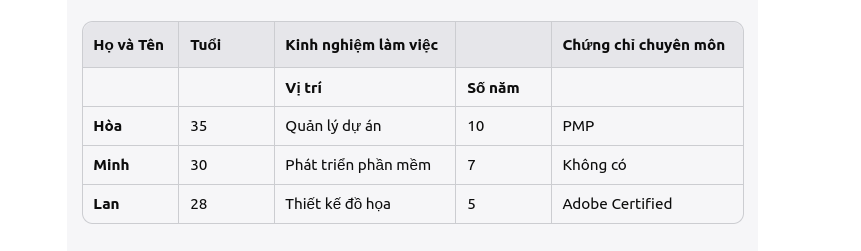
Ví dụ table HTML 2
<table style="width:100%">
<thead>
<tr>
<th scope="col" rowspan="2">Họ và Tên</th>
<th scope="col" rowspan="2">Tuổi</th>
<th scope="col" colspan="2">Kinh nghiệm làm việc</th>
<th scope="col" rowspan="2">Chứng chỉ chuyên môn</th>
</tr>
<tr>
<th scope="col">Vị trí</th>
<th scope="col">Số năm</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Hòa</th>
<td>35</td>
<td>Quản lý dự án</td>
<td>10</td>
<td>PMP</td>
</tr>
<tr>
<th scope="row">Minh</th>
<td>30</td>
<td>Phát triển phần mềm</td>
<td>7</td>
<td>Không có</td>
</tr>
<tr>
<th scope="row">Lan</th>
<td>28</td>
<td>Thiết kế đồ họa</td>
<td>5</td>
<td>Adobe Certified</td>
</tr>
</tbody>
</table>
Giải thích bảng:
Hàng đầu tiên của bảng:
- Các tiêu đề chính gồm “Họ và Tên”, “Tuổi”, “Kinh nghiệm làm việc”, và “Chứng chỉ chuyên môn”.
- “Kinh nghiệm làm việc” được chia thành hai tiêu đề con: “Vị trí” và “Số năm”, sử dụng thuộc tính
<colspan="2">.
Các tiêu đề cột đơn:
- “Họ và Tên”, “Tuổi”, và “Chứng chỉ chuyên môn” được hợp nhất trên cả hai hàng tiêu đề (dòng đầu tiên và dòng thứ hai) bằng cách sử dụng thuộc tính
<rowspan="2">.
Cột dữ liệu:
- Các hàng trong bảng sử dụng
<th scope="row">để định nghĩa tiêu đề hàng (tên của từng người). - Các ô dữ liệu được đặt trong cặp thẻ
<td>.
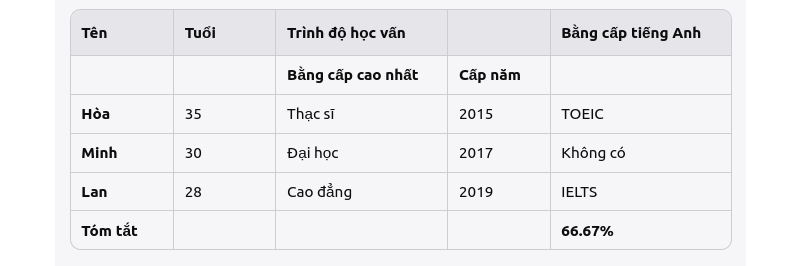
Ví dụ table HTML 3
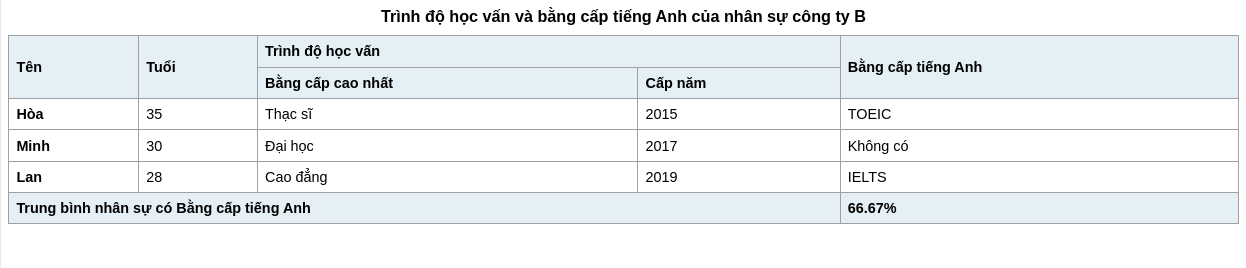
<table style="width:100%; border: 1px solid black; border-collapse: collapse; text-align: left;">
<caption style="font-weight: bold; margin-bottom: 10px;">
Trình độ học vấn và khả năng tiếng Anh của nhân sự công ty B
</caption>
<thead>
<tr>
<th scope="col" rowspan="2" style="border: 1px solid black; padding: 8px;">Tên</th>
<th scope="col" rowspan="2" style="border: 1px solid black; padding: 8px;">Tuổi</th>
<th scope="col" colspan="2" style="border: 1px solid black; padding: 8px;">Trình độ học vấn</th>
<th scope="col" rowspan="2" style="border: 1px solid black; padding: 8px;">Bằng cấp tiếng Anh</th>
</tr>
<tr>
<th scope="col" style="border: 1px solid black; padding: 8px;">Bằng cấp cao nhất</th>
<th scope="col" style="border: 1px solid black; padding: 8px;">Cấp năm</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row" style="border: 1px solid black; padding: 8px;">Hòa</th>
<td style="border: 1px solid black; padding: 8px;">35</td>
<td style="border: 1px solid black; padding: 8px;">Thạc sĩ</td>
<td style="border: 1px solid black; padding: 8px;">2015</td>
<td style="border: 1px solid black; padding: 8px;">TOEIC</td>
</tr>
<tr>
<th scope="row" style="border: 1px solid black; padding: 8px;">Minh</th>
<td style="border: 1px solid black; padding: 8px;">30</td>
<td style="border: 1px solid black; padding: 8px;">Đại học</td>
<td style="border: 1px solid black; padding: 8px;">2017</td>
<td style="border: 1px solid black; padding: 8px;">Không có</td>
</tr>
<tr>
<th scope="row" style="border: 1px solid black; padding: 8px;">Lan</th>
<td style="border: 1px solid black; padding: 8px;">28</td>
<td style="border: 1px solid black; padding: 8px;">Cao đẳng</td>
<td style="border: 1px solid black; padding: 8px;">2019</td>
<td style="border: 1px solid black; padding: 8px;">IELTS</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="4" style="border: 1px solid black; padding: 8px; text-align: right;">Trung bình nhân sự có Bằng cấp tiếng Anh</th>
<th style="border: 1px solid black; padding: 8px; text-align: center;">66.67%</th>
</tr>
</tfoot>
</table>
Dưới đây là ví dụ hoàn chỉnh về bảng HTML hiển thị thông tin nhân sự Hòa, Minh, và Lan, với chú thích bằng thẻ <caption>, tính trung bình bằng <tfoot>, và định dạng bảng với CSS để làm nổi bật các dòng tiêu đề:

Khi nào cần sử dụng dữ liệu Table HTML?
Table HTML là giải pháp hữu ích trong nhiều trường hợp khác nhau để tổ chức và trình bày dữ liệu một cách hiệu quả. Bạn có thể sử dụng bảng HTML trong các tình huống sau:
- Khi muốn tóm lược hoặc nhấn mạnh các thông tin quan trọng trong một danh sách dài, việc sử dụng bảng sẽ giúp nội dung ngắn gọn hơn và dễ tiếp cận với người đọc.
- Khi cần đối chiếu hoặc minh họa sự khác biệt giữa các thông số, ví dụ như so sánh thành tích giữa hai đội hoặc phân tích hai vấn đề khác nhau.
- Để hiển thị dữ liệu tổng quan, chẳng hạn như bảng tổng hợp điểm số học sinh một cách rõ ràng và dễ theo dõi.
Tuy nhiên, bạn không thể sử dụng Table HTML để làm layout. Thay vào đó, hãy tìm hiểu các phương pháp khác hiệu quả và thông dụng hơn như Flexbox, CSS Grid…
Dịch Vụ VPS Vietnix: Tốc Độ Nhanh, Ổn Định Cao, Giá Cả Hợp Lý
Vietnix là một nhà cung cấp VPS uy tín, nổi tiếng nhờ chất lượng vượt trội, tốc độ nhanh chóng và khả năng vận hành ổn định. Được trang bị cơ sở hạ tầng tiên tiến, áp dụng công nghệ hiện đại cùng đội ngũ hỗ trợ kỹ thuật chuyên nghiệp, Vietnix mang lại các giải pháp VPS phù hợp cho nhiều nhu cầu khác nhau, từ quản lý website, ứng dụng web đến triển khai các dự án trực tuyến.
Dù bạn là cá nhân, tổ chức khởi nghiệp hay một doanh nghiệp lớn, Vietnix cung cấp các gói dịch vụ linh hoạt, đáp ứng được cả nhu cầu và ngân sách của bạn. Điều này giúp tăng cường hiệu suất và nâng cao trải nghiệm người dùng một cách tối ưu.
Với sứ mệnh đồng hành cùng khách hàng, Vietnix cam kết mang lại sự yên tâm tuyệt đối, giúp bạn tập trung phát triển công việc mà không còn lo lắng về các vấn đề kỹ thuật phức tạp.
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Làm thế nào để thêm đường viền (border) cho bảng HTML?
Bạn có thể thêm đường viền bằng thuộc tính CSS. Ví dụ:
table { border: 1px solid black; border-collapse: collapse; }
th, td { border: 1px solid black; }
Thẻ <table> trong HTML có chức năng gì?
Thẻ <table> được sử dụng để tạo bảng trong HTML. Nó đóng vai trò là container chứa các thẻ con như <tr> (hàng), <th> (tiêu đề cột), và <td> (ô dữ liệu).
Làm thế nào để sử dụng CSS để tùy chỉnh bảng HTML?
Bạn có thể sử dụng CSS để tùy chỉnh bảng HTML bằng cách thay đổi màu nền, căn chỉnh nội dung, hoặc thêm khoảng cách. Ví dụ:
table { width: 100%; background-color: #f9f9f9; }
th { text-align: left; background-color: #ddd; }
Cách tích hợp Table Bootstrap để thiết kế bảng đẹp hơn?
Bạn có thể sử dụng lớp của Bootstrap như table, table-bordered, hoặc table-striped để tạo bảng đẹp. Ví dụ:<table class="table table-bordered table-striped">...</table>
Làm thế nào để tạo bảng HTML có tiêu đề (header) và chân bảng (footer)?
Sử dụng các thẻ <thead> để tạo tiêu đề và <tfoot> để tạo chân bảng:
<table> <thead><tr><th>Tiêu đề</th></tr></thead> <tbody><tr><td>Dữ liệu</td></tr></tbody> <tfoot><tr><td>Chân bảng</td></tr></tfoot> </table>
Template bảng HTML có thể được tạo như thế nào?
Một template bảng HTML cơ bản bao gồm:
<table> <thead><tr><th>Tiêu đề 1</th><th>Tiêu đề 2</th></tr></thead> <tbody><tr><td>Dữ liệu 1</td><td>Dữ liệu 2</td></tr></tbody> </table>
Làm thế nào để thêm CSS vào bảng HTML để tạo giao diện đẹp?
Bạn có thể sử dụng CSS để thay đổi màu, font chữ, và kiểu đường viền:
table { border-collapse: collapse; width: 100%; } th, td { border: 1px solid #ddd; padding: 8px; text-align: left; } th { background-color: #f2f2f2; }
Hy vọng rằng bài viết Table HTML: Hướng dẫn chi tiết cách tạo và làm đẹp bảng từ A-Z trong HTML đã giúp bạn hiểu rõ cách sử dụng và tùy chỉnh bảng HTML để trình bày dữ liệu một cách hiệu quả và thẩm mỹ. Hãy áp dụng những kiến thức này để tạo ra các bảng chuyên nghiệp, tối ưu trải nghiệm người dùng trên website của bạn. Nếu bạn có bất kỳ câu hỏi nào liên quan đến Table HTML, đừng ngần ngại tham khảo thêm các bài viết hữu ích khác của mình dưới đây.
Mọi người cũng đọc:
 Selenium là gì? Những điều cần biết về Selenium Automation Testing
Selenium là gì? Những điều cần biết về Selenium Automation Testing Kafka là gì? Lợi ích, tính năng và các thành phần trong Apache Kafka
Kafka là gì? Lợi ích, tính năng và các thành phần trong Apache Kafka Unreal Engine là gì? Các tính năng nổi bật của Unreal Engine
Unreal Engine là gì? Các tính năng nổi bật của Unreal Engine SQL Injection là gì? Ví dụ và cách giảm thiểu, ngăn chặn tấn công SQLi
SQL Injection là gì? Ví dụ và cách giảm thiểu, ngăn chặn tấn công SQLi Composer là gì? Tổng quan về cách quản lý thư viện bằng Composer hiệu quả
Composer là gì? Tổng quan về cách quản lý thư viện bằng Composer hiệu quả
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày
BÀI VIẾT LIÊN QUAN
lap-trinh





















