Open Graph là giao thức giúp hiển thị thông tin xem trước, đặc biệt là hình ảnh khi chia sẻ liên kết lên mạng xã hội. Nhờ đó, website của bạn trông chuyên nghiệp hơn, tăng tỷ lệ nhấp và thu hút nhiều lượt truy cập tự nhiên. Nếu bạn gặp lỗi hình ảnh xem trước Open Graph/Social không hiển thị, bài viết này sẽ hướng dẫn bạn cách khắc phục chi tiết bằng Rank Math.
Những điểm chính
- Cách đặt hình ảnh Open Graph mặc định bằng Rank Math: Biết cách thiết lập hình ảnh mặc định giúp đảm bảo mọi bài viết đều hiển thị ảnh xem trước chuẩn, ngay cả khi bạn quên thêm ảnh thủ công.
- Cách đặt hình ảnh Open Graph cho trang chủ bằng Rank Math: Hiểu được cách gán hình ảnh chia sẻ riêng cho trang chủ, giúp tối ưu hóa việc hiển thị khi chia sẻ link trang chính lên mạng xã hội.
- Cấu hình ID ứng dụng Facebook trong Rank Math: Biết cách thêm Facebook App ID để tăng tính nhận diện thương hiệu và hỗ trợ theo dõi hiệu suất chia sẻ.
- Lý do hình ảnh xem trước Open Graph/Social không hiển thị: Nắm được các nguyên nhân phổ biến khiến ảnh không hiển thị khi chia sẻ như sai kích thước, lỗi mã nguồn hay định dạng ảnh không hỗ trợ.
- Vietnix – Đơn vị cung cấp dịch vụ lưu trữ tốc độ cao: Biết thêm về một nhà cung cấp hosting uy tín, tối ưu sẵn cho SEO và hỗ trợ đầy đủ tính năng cho người dùng WordPress.
- Câu hỏi thường gặp: Tổng hợp các thắc mắc thường gặp và gợi ý hướng xử lý, giúp bạn dễ dàng khắc phục lỗi Open Graph cũng như sử dụng Rank Math hiệu quả hơn.
Cách đặt hình ảnh Open Graph mặc định bằng Rank Math
Khi bạn chia sẻ bài viết lên mạng xã hội nhưng không thiết lập hình ảnh thủ công, Rank Math sẽ sử dụng hình ảnh mặc định được chỉ định trong phần cài đặt. Việc đặt hình ảnh Open Graph mặc định giúp đảm bảo mỗi liên kết chia sẻ luôn có ảnh đại diện hiển thị đẹp mắt, tránh tình trạng hiển thị trống hoặc sai ảnh.
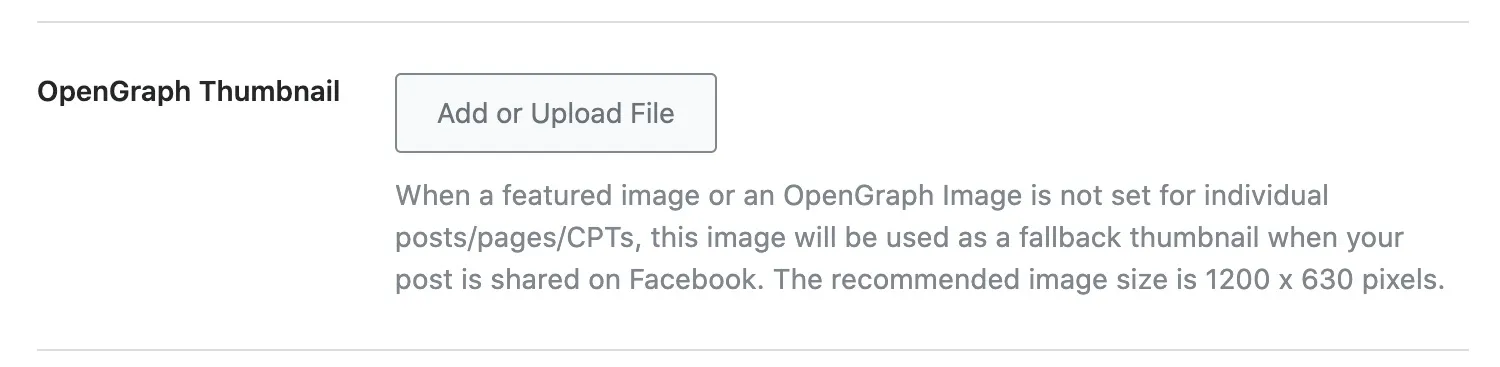
Để thiết lập hình ảnh mặc định, bạn làm theo các bước sau: Truy cập WordPress Dashboard > Rank Math > Titles & Meta > tab Global. Sau đó, bạn kéo xuống phần OpenGraph Thumbnail > Nhấn Add or Upload File để chọn ảnh muốn sử dụng làm hình ảnh mặc định. Cuối cùng, bạn nhấn Save Changes để lưu lại thiết lập.

Ngoài ra, với từng bài viết hoặc trang cụ thể, bạn vẫn có thể tùy chỉnh hình ảnh xem trước bằng cách:
- Thêm Featured Image (ảnh đại diện) cho bài viết.
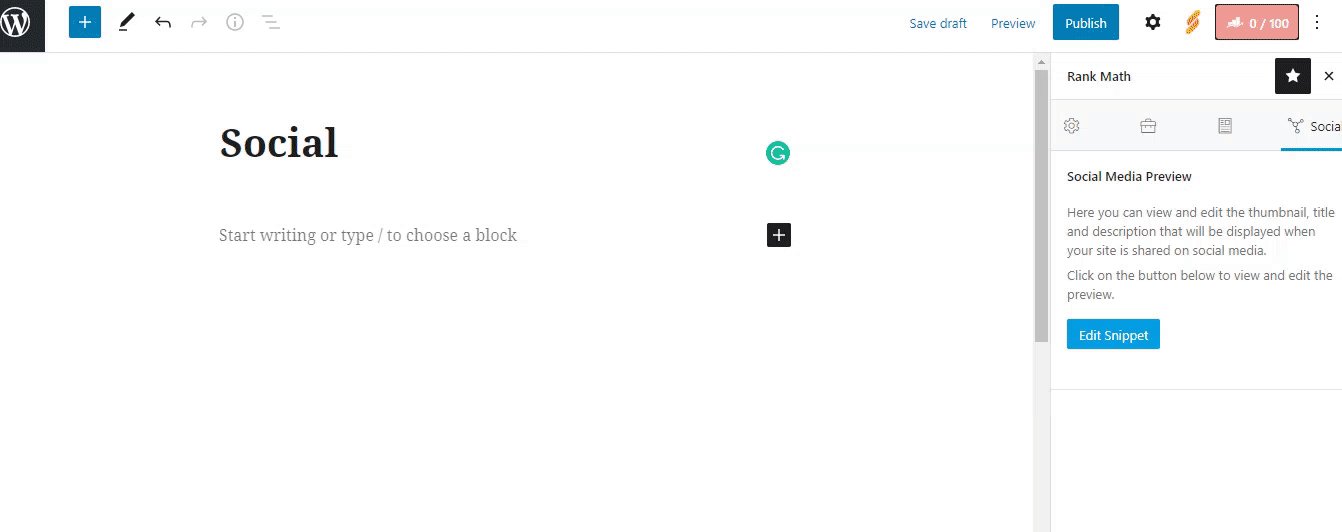
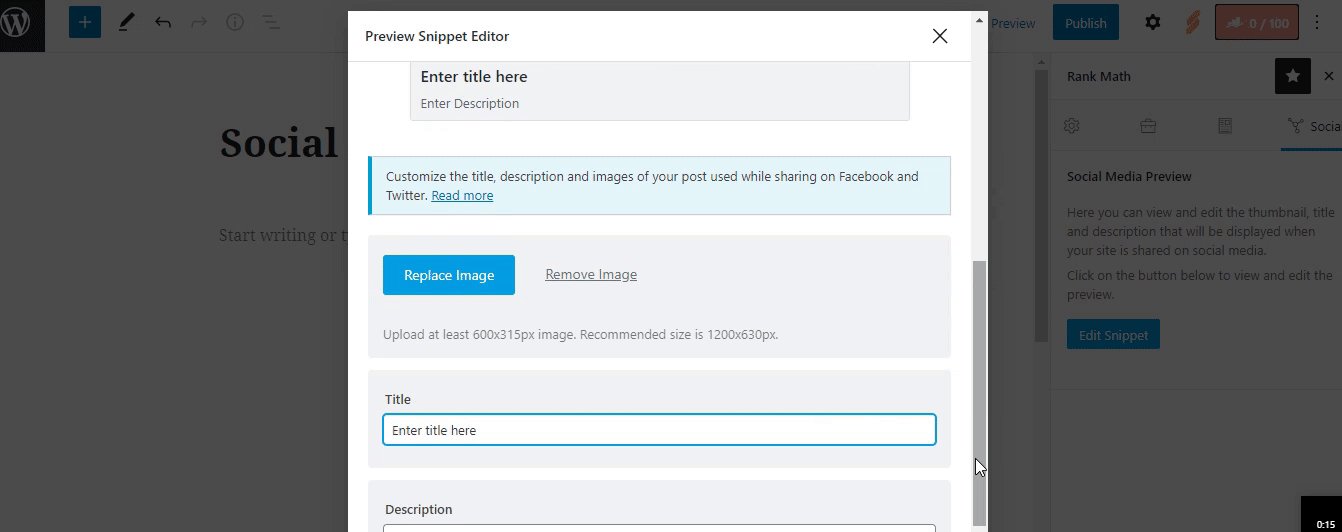
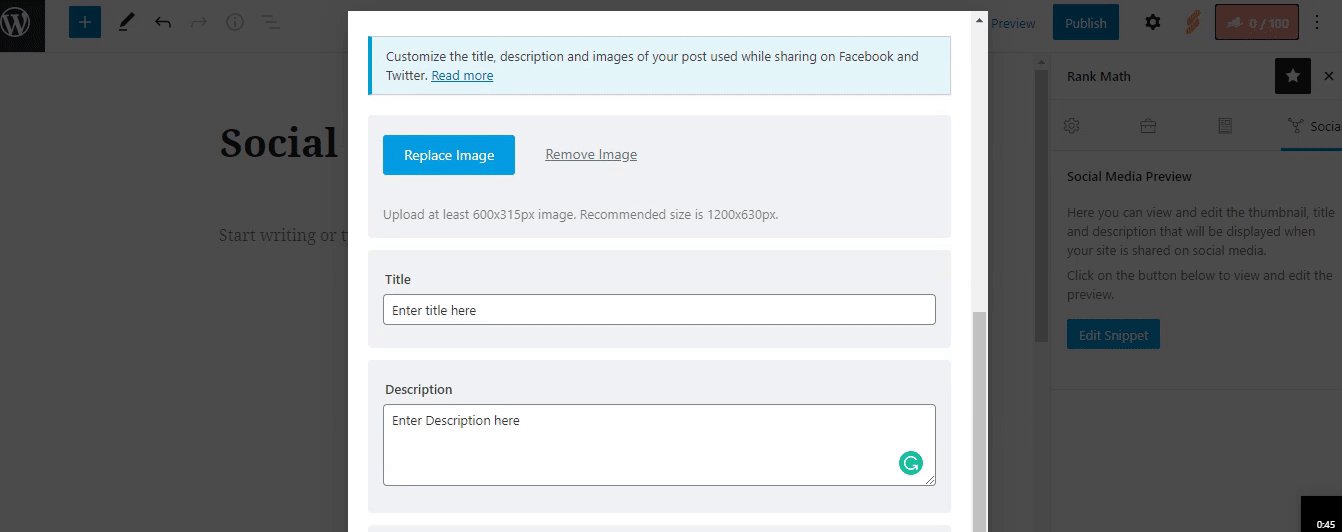
- Hoặc mở Rank Math ở thanh bên trong trình chỉnh sửa WordPress (Block Editor) và thêm ảnh tại tab Social.
Việc kết hợp cả hai cách trên sẽ giúp bạn kiểm soát tốt hơn giao diện khi chia sẻ bài viết lên các nền tảng như Facebook, Twitter…
Nếu bạn đang gặp phải tình trạng hình ảnh xem trước Open Graph/Social không hiển thị khi chia sẻ trang web, vấn đề có thể liên quan đến cấu hình dịch vụ lưu trữ hoặc plugin chưa tối ưu. Để khắc phục hiệu quả và đảm bảo website hoạt động trơn tru, WordPress hosting của Vietnix chính là giải pháp lý tưởng. Web hosting này được tối ưu hóa cho nền tảng WordPress, mang đến hiệu suất vượt trội và khả năng xử lý nhanh chóng các vấn đề kỹ thuật. Đặc biệt, khi đăng ký dịch vụ, bạn sẽ được tặng plugin Rank Math SEO Pro, giúp tối ưu SEO một cách dễ dàng, hỗ trợ bạn cải thiện trải nghiệm chia sẻ trên mạng xã hội. Liên hệ ngay!
Tạo website nhanh chóng & dễ dàng với
BỘ QUÀ TẶNG HẤP DẪN TỪ VIETNIX!
Nhận ngay Rank Math SEO Pro, Elementor Pro, WP Smush Pro và hơn 500 theme bản quyền hoàn toàn miễn phí khi đăng ký WordPress hosting tại Vietnix!
Tham khảo kho quà tặng ngay!

Cách đặt hình ảnh Open Graph cho trang chủ bằng Rank Math
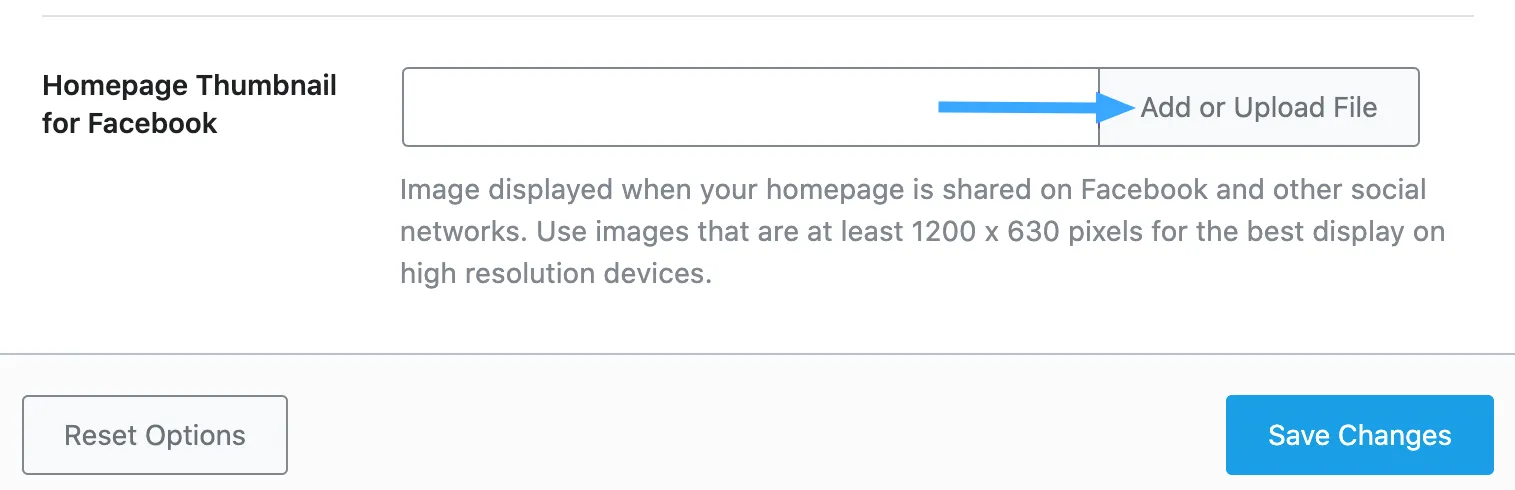
Trong khi phương pháp trước cho phép bạn đặt hình ảnh Open Graph mặc định cho toàn bộ website, Rank Math còn cung cấp tùy chọn riêng để thiết lập hình ảnh chia sẻ dành riêng cho trang chủ. Để thực hiện, bạn vào phần Settings > Reading > Your homepage displays để xem trang chủ của bạn đang hiển thị theo kiểu nào. Nếu đang chọn Your latest posts, bạn cần chỉnh ảnh xem trước trong phần cài đặt riêng của Rank Math. Bạn đi đến Rank Math SEO > Titles & Meta > Homepage. Tại mục Homepage Thumbnail for Facebook, bạn có thể tải lên hình ảnh mà bạn muốn sử dụng khi chia sẻ trang chủ lên mạng xã hội.

Nếu đang dùng một trang tĩnh làm trang chủ, bạn hãy mở trang đó trong WordPress Editor. Trong Rank Math Metabox, bạn sẽ thấy phần để thêm ảnh chia sẻ Open Graph — tương tự như khi chỉnh sửa từng bài viết.
Cấu hình ID ứng dụng Facebook trong Rank Math
Facebook App ID là một trong những thẻ cơ bản mà Facebook khuyến nghị nên sử dụng cho tất cả các loại nội dung. Trước đây, thẻ này được dùng cho Facebook Insights – công cụ phân tích lưu lượng truy cập từ Facebook về website. Tuy nhiên hiện tại, Facebook Insights đã bị ngừng hỗ trợ.
Mặc dù không còn bắt buộc, nhưng nếu thiếu Facebook App ID, công cụ Facebook Sharing Debugger vẫn sẽ hiển thị cảnh báo. Để loại bỏ cảnh báo này, bạn có thể tạo một ứng dụng Facebook mới hoặc sử dụng App ID mặc định của Facebook: 966242223397117.
Để cấu hình Facebook App ID trong Rank Math, bạn thực hiện theo các bước sau:
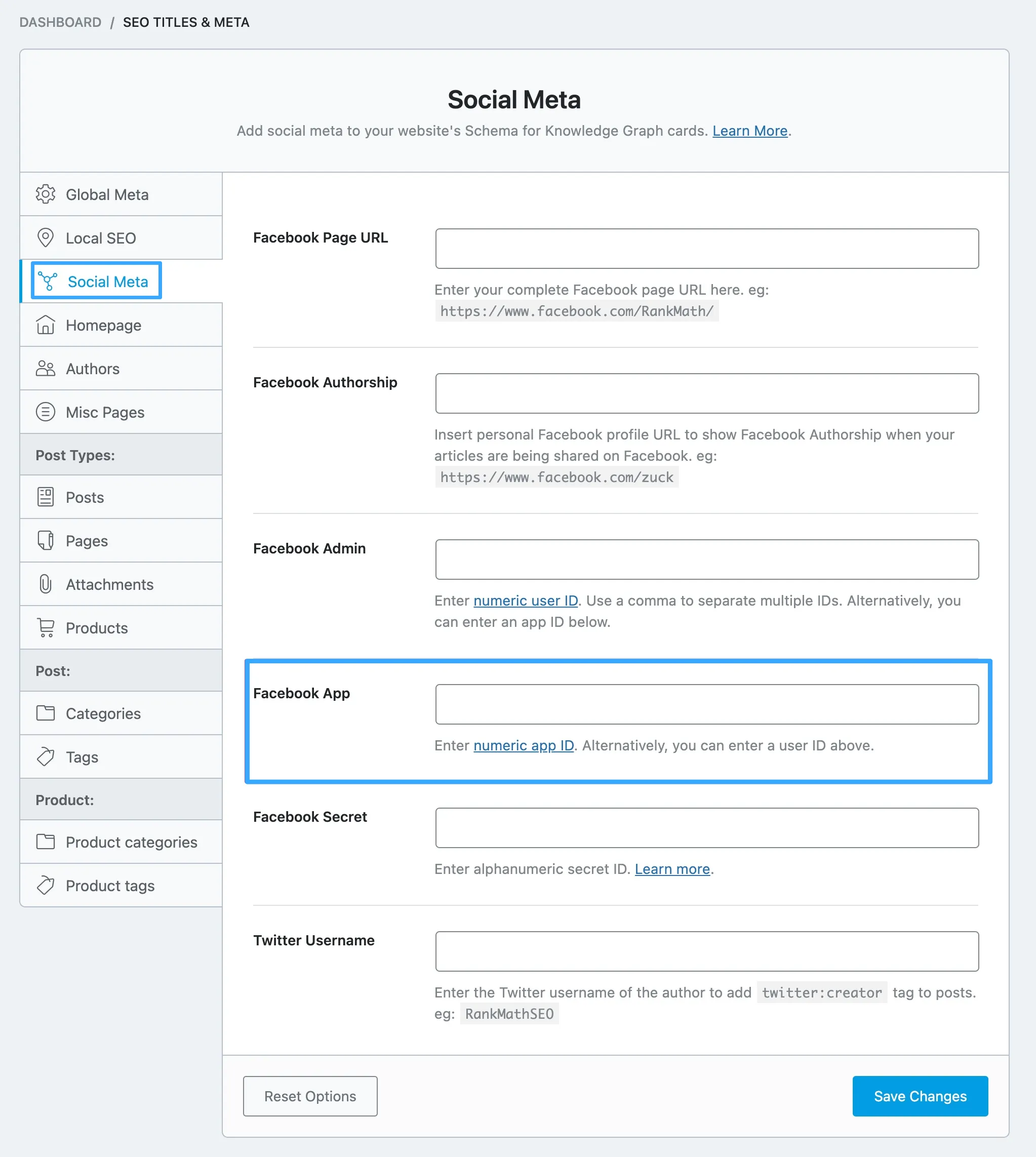
- Truy cập WordPress Dashboard > Rank Math SEO > Titles & Meta > Social Meta.
- Tại mục Facebook App, điền ID ứng dụng bạn muốn sử dụng.
- Nhấn Save Changes ở cuối trang để lưu lại và cập nhật thẻ Open Graph tương ứng.
Sau khi cấu hình, Rank Math sẽ tự động thêm thẻ fb:app_id vào mã nguồn website, giúp cải thiện khả năng hiển thị khi chia sẻ lên Facebook.

Lý do hình ảnh xem trước Open Graph/Social không hiển thị
1. Đã thêm hình ảnh chia sẻ trên Facebook/Twitter
Các tùy chọn cấu hình chia sẻ trên mạng xã hội đôi khi có thể gây nhầm lẫn, nhưng hiệu quả mang lại là rất lớn nếu được thiết lập đúng cách. Một trong những lý do phổ biến khiến Facebook hoặc các nền tảng như Twitter, WhatsApp không hiển thị hình ảnh xem trước là do bạn chưa thêm hình ảnh chia sẻ phù hợp.
Đầu tiên, bạn cần kiểm tra xem mình đã thêm hình ảnh chia sẻ cho Facebook và Twitter thông qua Rank Math Meta Box hay chưa. Tính năng này cho phép bạn chỉ định hình ảnh riêng biệt cho từng mạng xã hội, thay vì mặc định lấy ảnh đại diện trong bài viết. Nếu chưa thêm hình ảnh tại đây, Facebook và Twitter có thể sẽ bỏ qua hoặc hiển thị sai hình ảnh khi bạn chia sẻ link.

2. Kích thước và định dạng hình ảnh
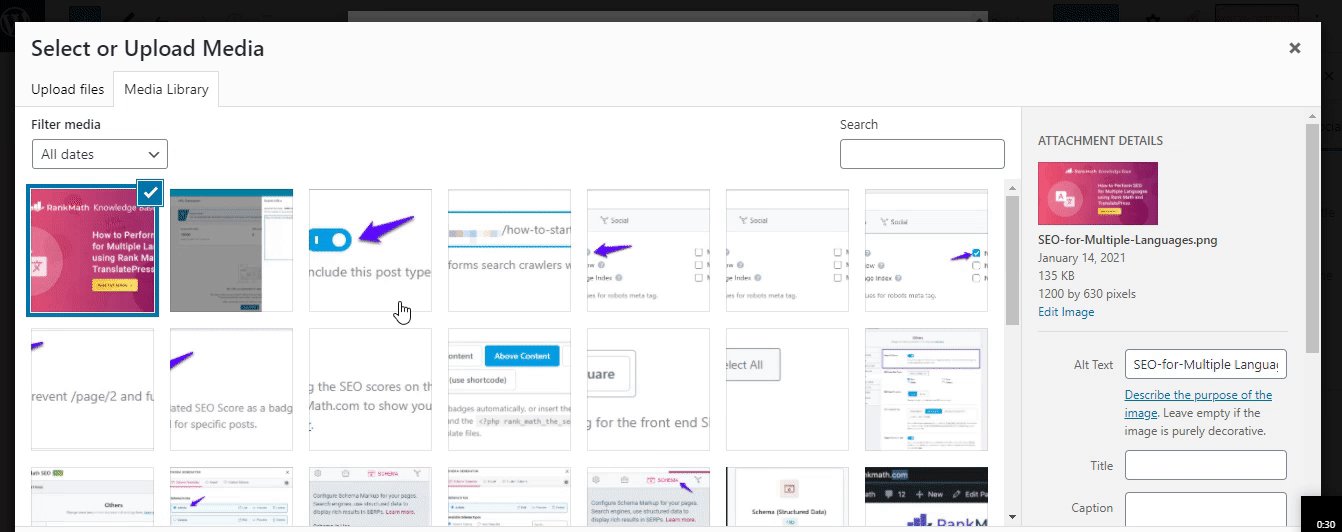
Nếu bạn đã thêm hình ảnh cho Open Graph nhưng vẫn không hiển thị, hãy kiểm tra lại kích thước và định dạng của ảnh đã tải lên. Facebook chỉ chính thức hỗ trợ các định dạng hình ảnh như JPEG, PNG và GIF cho ảnh Open Graph. Tuy nhiên, Rank Math hỗ trợ thêm định dạng WebP và AVIF, giúp các định dạng hiện đại này vẫn có thể được Facebook và một số nền tảng mạng xã hội khác nhận diện.
Do đó, nếu bạn sử dụng hình ảnh với định dạng khác ngoài các loại trên, rất có thể hình ảnh sẽ không hiển thị đúng khi chia sẻ lên mạng xã hội. Kích thước đề xuất cho ảnh Open Graph là 1200 x 630 pixel. Nếu ảnh quá nhỏ hoặc quá lớn so với kích thước này, các nền tảng mạng xã hội có thể sẽ không đọc được ảnh chính xác. Trong trường hợp đó, chúng có thể tự động chọn một hình ảnh khác từ nội dung trang để thay thế ảnh xem trước mà bạn mong muốn.
3. URL có thể truy cập được
Một trong những lý do khiến hình ảnh xem trước không hiển thị là do URL của trang hoặc hình ảnh Open Graph không thể truy cập được từ bên ngoài. Điều này thường xảy ra khi máy chủ trả về lỗi như 403 Forbidden hoặc các mã lỗi khác, khiến Facebook và các nền tảng mạng xã hội không thể thu thập dữ liệu từ trang web của bạn.
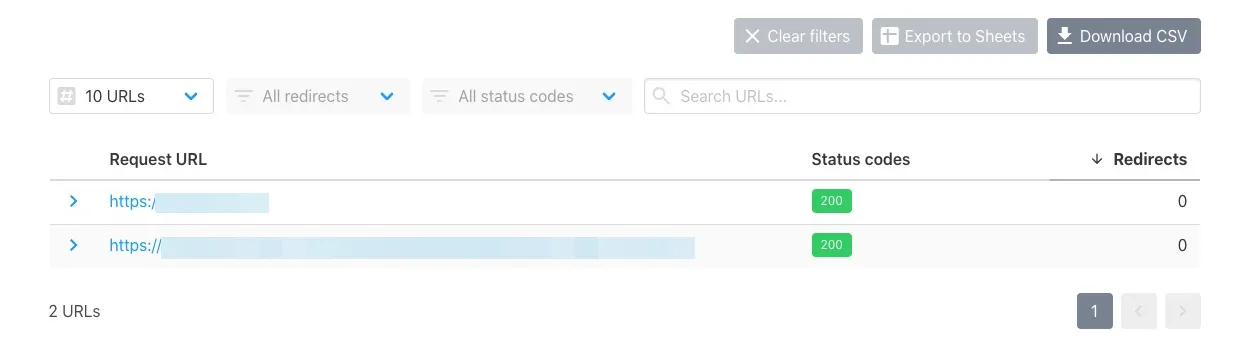
Để kiểm tra tình trạng truy cập của các URL này, bạn có thể sử dụng công cụ URL checker. Bạn chỉ cần nhập URL của trang và URL của ảnh Open Graph, sau đó nhấn nút Check Status. Nếu kết quả trả về là HTTP 200, điều đó có nghĩa là URL đang hoạt động bình thường và có thể được truy cập. Ngược lại, nếu có lỗi, bạn cần xem lại cấu hình máy chủ hoặc quyền truy cập file để khắc phục.

4. Kiểm tra nguồn trang
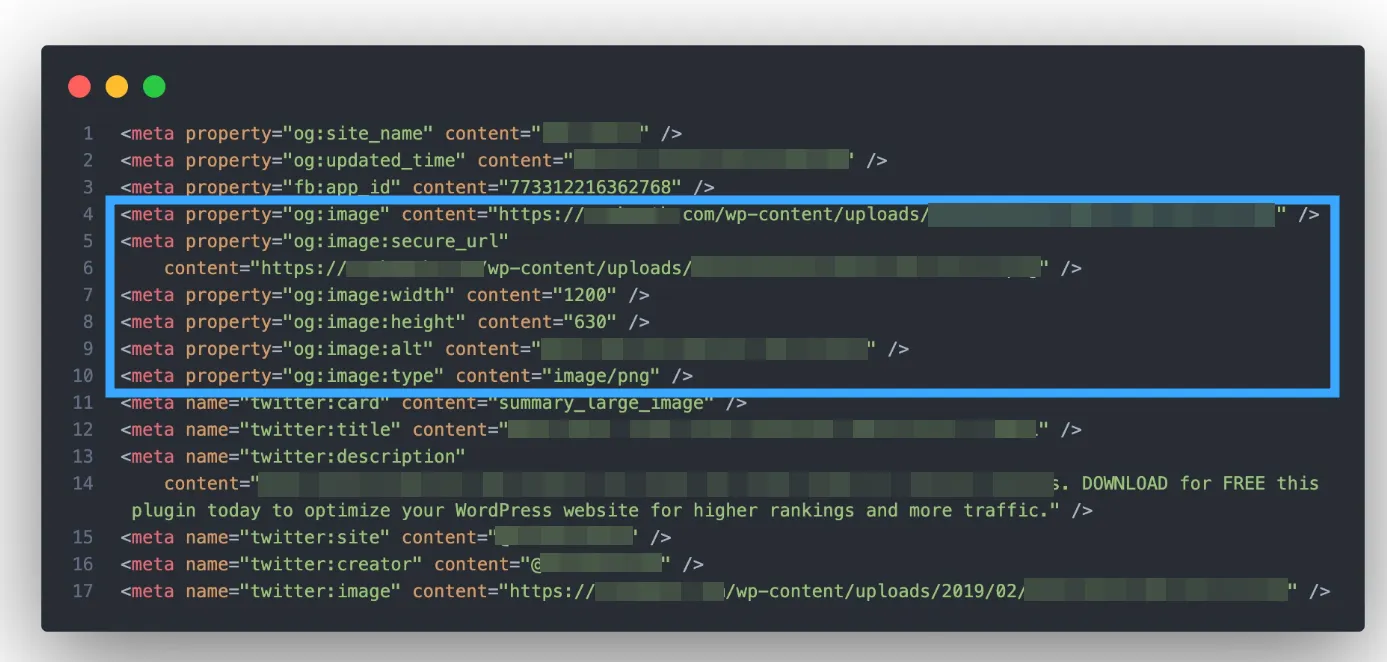
Bước tiếp theo, bạn cần kiểm tra mã nguồn của trang bị lỗi. Bạn nhấp chuột phải vào trang và chọn Xem nguồn trang (View Page Source). Sau đó, bạn tìm kiếm thẻ og:image trong mã nguồn. Nếu không thấy thẻ og:image, bạn có thể Rank Math đang bị vô hiệu hóa hoặc không thể hiển thị các thẻ social. Khi đó, bạn cần đảm bảo Rank Math đang được bật và thực hiện theo hướng dẫn khắc phục sự cố để xác định nguyên nhân.
Ngoài ra, thẻ og:image bị trùng lặp xung đột với theme hoặc plugin khác cũng có thể là nguyên nhân gây ra lõi. Điều này có thể khiến mạng xã hội không xác định được ảnh cần hiển thị. Bạn hãy kiểm tra và xử lý xung đột theo hướng dẫn để khắc phục triệt để.

5. og:image được tìm thấy ở cuối mã nguồn
Trong một số trường hợp, dù bạn đã khai báo đầy đủ thẻ og:image, nhưng hình ảnh vẫn không hiển thị khi chia sẻ link. Nguyên nhân có thể đến từ việc vị trí của thẻ này nằm quá sâu trong mã nguồn trang. Khi website sử dụng các plugin cache hoặc công cụ tối ưu mã nguồn (minify), phần CSS nội tuyến có thể bị nhồi quá nhiều vào phần đầu trang. Điều này đẩy các thẻ Open Graph, bao gồm cả og:image, xuống dưới cuối mã nguồn.
Facebook và nhiều nền tảng mạng xã hội chỉ quét tối đa 60KB đầu tiên của mã nguồn để tìm các thẻ Open Graph. Nếu các thẻ này không nằm trong phạm vi đó, hệ thống sẽ cho rằng trang của bạn không khai báo thẻ và bỏ qua việc hiển thị ảnh xem trước.
Để khắc phục, bạn nên:
- Chuyển CSS nội tuyến thành file CSS riêng biệt.
- Đảm bảo thẻ
og:imagenằm trong phần đầu mã HTML, ưu tiên gần phần<head>.
6. Nén Gzip
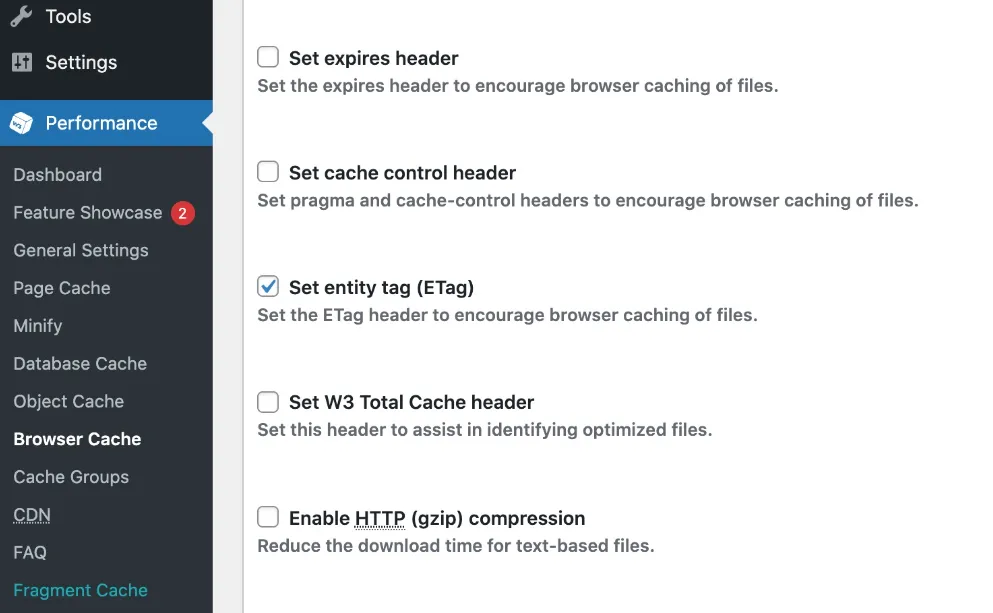
Một số plugin cache như W3 Total Cache có tùy chọn nén Gzip trong phần cấu hình Browser Cache. Tuy nhiên, tùy chọn này đôi khi gây xung đột với việc quét thẻ Open Graph của Facebook, khiến hình ảnh xem trước không hiển thị đúng cách. Nếu bạn đang bật tính năng này, hãy thử vô hiệu hóa bằng cách vào: WordPress Dashboard > Performance > Browser Cache > HTTP (gzip) compression.

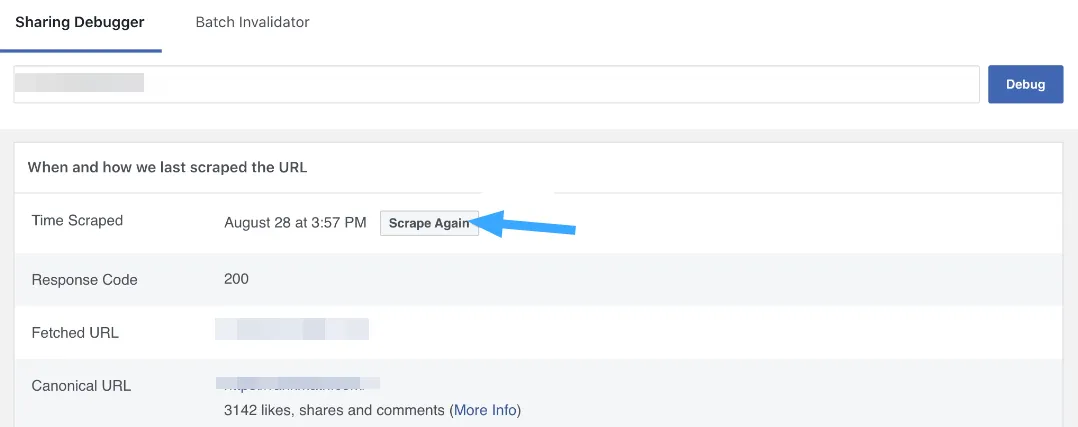
Sau khi tắt, bạn hãy xóa cache toàn bộ website và máy chủ, bao gồm cả Cloudflare (nếu đang dùng) để đảm bảo không còn dữ liệu cũ ảnh hưởng đến kết quả. Cuối cùng, bạn truy cập công cụ debug của Facebook, nhấn “Scrape Again” để cập nhật lại thẻ Open Graph. Lúc này, hình ảnh xem trước nên đã hiển thị đúng.

Vietnix – Đơn vị cung cấp dịch vụ lưu trữ tốc độ cao
Nếu bạn đang tìm kiếm một giải pháp hosting mạnh mẽ, ổn định và an toàn cho website, Vietnix chính là lựa chọn đáng tin cậy. Với hơn 12 năm kinh nghiệm trong lĩnh vực lưu trữ, Vietnix không chỉ tối ưu hiệu suất tải trang mà còn đảm bảo khả năng vận hành mượt mà, kể cả khi lưu lượng truy cập tăng cao. Bên cạnh đó, đội ngũ kỹ thuật viên giàu kinh nghiệm luôn túc trực 24/7, sẵn sàng hỗ trợ bạn mọi lúc, mọi nơi để đảm bảo website luôn trong trạng thái tốt nhất. Liên hệ ngay để được tư vấn dịch vụ phù hợp!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Việc đặt sai vị trí hình ảnh Open Graph trong cấu trúc DOM có gây lỗi không?
Việc đặt sai vị trí hình ảnh Open Graph trong cấu trúc DOM có thể ảnh hưởng đến việc Facebook và các mạng xã hội khác nhận diện và hiển thị hình ảnh chính xác. Tuy nhiên, nếu thẻ og:image vẫn nằm trong phần <head> của trang HTML (vị trí chuẩn), thì nó vẫn sẽ được nhận diện đúng, bất kể vị trí trong DOM. Vấn đề chỉ xảy ra khi og:image bị đặt sai vị trí, chẳng hạn như trong phần body hoặc nơi không phù hợp, làm cho các công cụ như Facebook không thể nhận diện đúng hình ảnh cần thiết cho việc chia sẻ.
Nếu không có ảnh og:image, Facebook sẽ lấy ảnh nào để hiển thị thay thế?
Khi không có ảnh og:image, Facebook sẽ lấy ảnh đầu tiên có trong nội dung trang web, hoặc ảnh từ các thẻ <meta> như twitter:image, hoặc favicon nếu không tìm thấy ảnh nào khác. Tuy nhiên, để kiểm soát tốt hơn, bạn nên luôn thiết lập og:image cho trang của mình.
Lời kết
Việc hình ảnh xem trước Open Graph/Social không hiển thị khi chia sẻ trang web là vấn đề khá phổ biến, nhưng hoàn toàn có thể khắc phục được với các bước đơn giản. Bằng cách kiểm tra cài đặt og:image, đảm bảo kích thước ảnh phù hợp và điều chỉnh các yếu tố như cache hoặc cấu hình server, bạn có thể dễ dàng cải thiện trải nghiệm người dùng khi chia sẻ nội dung của mình. Hãy luôn kiểm tra kỹ càng các thông số và cập nhật thẻ Open Graph để đảm bảo hình ảnh và thông tin của bạn hiển thị đúng cách trên các nền tảng xã hội.




















