Cách hiển thị dự báo thời tiết trong WordPress chi tiết nhất

Đã kiểm duyệt nội dung
Đánh giá
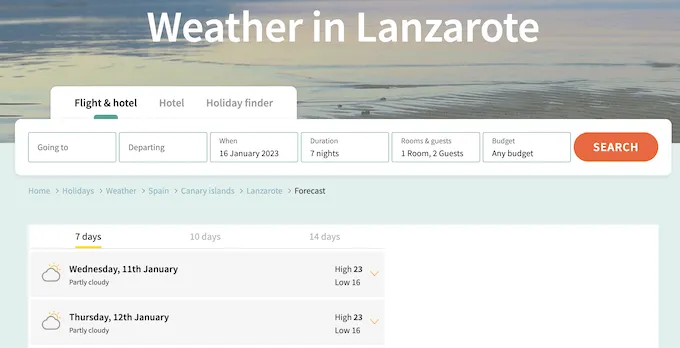
Một số trang web có thể cần hiển thị dự báo thời tiết trong WordPress. Những trang web này bao gồm các website trong lĩnh vực lưu trú như các đại lý du lịch và trang web đặt phòng khách sạn. Trong bài viết này, Vietnix sẽ hướng dẫn bạn hiển thị dự báo thời tiết vào WordPress một cách dễ dàng.
Khi nào cần hiển thị dự báo thời tiết trong WordPress?
Không phải tất cả các website đều cần hiển thị dự báo thời tiết cho người dùng của họ. Tuy nhiên, đôi khi người dùng có thể đưa ra quyết định dựa trên điều kiện thời tiết sắp tới. Nếu bạn vận hành một trang web trong lĩnh vực du lịch, sự kiện, khách sạn, nhà trọ hoặc ngành công nghiệp tương tự, thì khách truy cập có thể quan tâm đến dự báo thời tiết.
Bằng cách hiển thị thông tin này trên website, bạn có thể cung cấp trải nghiệm người dùng tốt hơn. Điều này có thể giữ người dùng trên trang web của bạn lâu hơn, giúp bạn có được sự chuyển đổi. Chẳng hạn như khi một khách truy cập có thể quyết định hoàn tất form đặt phòng khách sạn của bạn nếu họ thấy dự báo thời tiết là nắng nóng.

Ngay cả khi bạn không vận hành một trang web du lịch hoặc khách sạn, một dự báo thời tiết vẫn có thể hữu ích cho khách truy cập. Nếu bạn vận hành một blog du lịch, độc giả có thể sử dụng dự báo sắp tới để lên kế hoạch cho chuyến đi của họ.
Có rất nhiều plugin có thể lấy thông tin thời tiết mới nhất và sau đó hiển thị nó một cách đẹp trên trang web. Tuy nhiên, để có kết quả tốt nhất, bạn cần tìm một plugin WordPress nhanh chóng, gọn gàng và không thêm nhiều liên kết đến các dịch vụ thời tiết bên ngoài.
Nếu bạn đang xây dựng website WordPress để hiển thị thông tin như dự báo thời tiết, tốc độ tải trang và độ ổn định của hosting là yếu tố cực kỳ quan trọng. Một dịch vụ Hosting WordPress tối ưu sẽ giúp website hoạt động mượt mà, xử lý truy vấn nhanh chóng và hạn chế tối đa tình trạng gián đoạn. Vietnix WordPress Hosting là lựa chọn phù hợp với người dùng cần môi trường chuyên biệt cho WordPress – được tối ưu sẵn về hiệu năng, bảo mật và khả năng mở rộng, giúp website của bạn luôn vận hành ổn định dù lượng truy cập tăng cao.

TĂNG TỐC TỐI ĐA Với Hosting WORDPRESS
Nâng tầm website WordPress của bạn: Nhanh, ổn định và an toàn hơn
Cách hiển thị dự báo thời tiết trong WordPress đơn giản
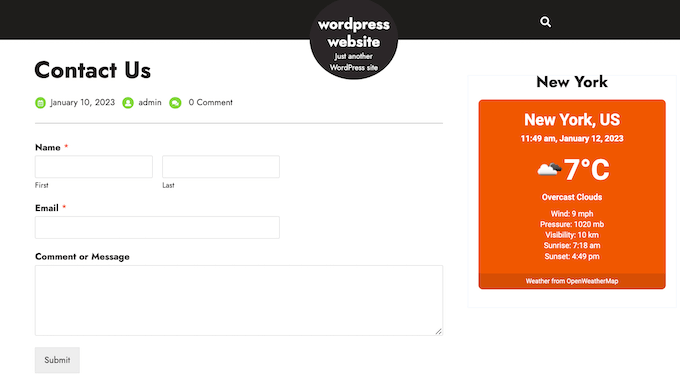
Location Weather là một plugin WordPress thân thiện với người mới bắt đầu, cho phép bạn thêm dự báo thời tiết vào bất kỳ trang hoặc bài viết nào, hoặc khu vực có sẵn tiện ích. Sử dụng plugin này, bạn có thể hiển thị wind speed (tốc độ gió), temperature ( nhiệt độ), air pressure (áp suất không khí), visibility (tầm nhìn) và nhiều thông tin khác.

Bạn có thể thậm chí hiển thị báo cáo thời tiết cho nhiều địa điểm trên cùng một trang. Trong hướng dẫn này, Vietnix sẽ sử dụng phiên bản miễn phí của plugin, vì có đủ thông tin cần thiết để hiển thị dự báo thời tiết trong WordPress. Nếu bạn muốn hiển thị dự báo nhiều ngày hoặc tự động nhận diện vị trí của khách truy cập, thì còn có phiên bản Location Weather Pro.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Location Weather. Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của Vietnix về cách cài đặt một plugin WordPress thông qua video sau:
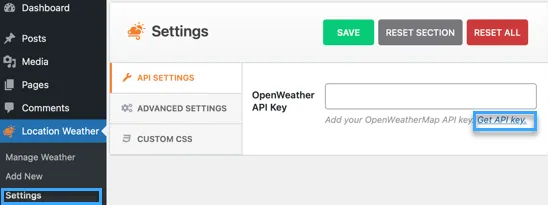
Location Weather lấy dự báo từ một dịch vụ thời tiết trực tuyến gọi là OpenWeather. Để truy cập OpenWeather, bạn cần tạo một mã API và sau đó thêm nó vào cài đặt của plugin. Để tạo, hãy vào Location Weather > Settings trong bảng điều khiển WordPress. Tại đây, nhấp vào liên kết “Get API key“. Điều này sẽ đưa bạn đến một màn hình mà bạn có thể tạo một tài khoản miễn phí trên OpenWeatherMap bằng cách nhập địa chỉ email và tạo mật khẩu.

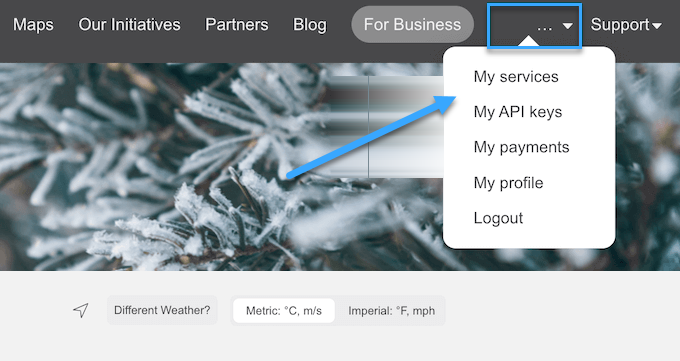
Sau khi đăng nhập vào tài khoản OpenWeatherMap, hãy nhấn vào tên của bạn trên thanh công cụ và sau đó chọn “My API keys“.

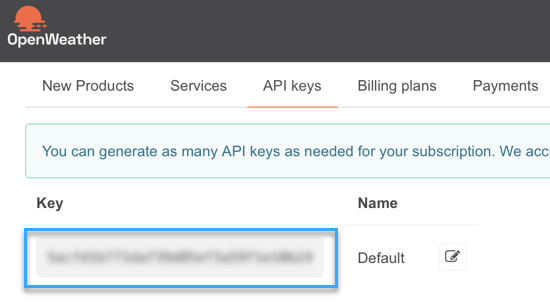
Trên màn hình này, bạn sẽ thấy một mã API mặc định, hãy sao chép mã này.

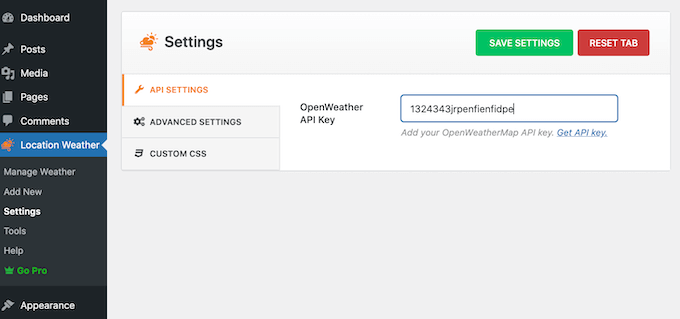
Bây giờ, quay lại bảng điều khiển WordPress và dán mã API vào “OpenWeather API key“. Khi đã hoàn tất, hãy nhấn vào button “Save Settings” để lưu mã API.

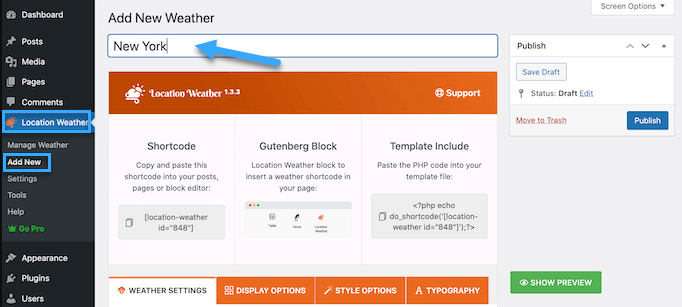
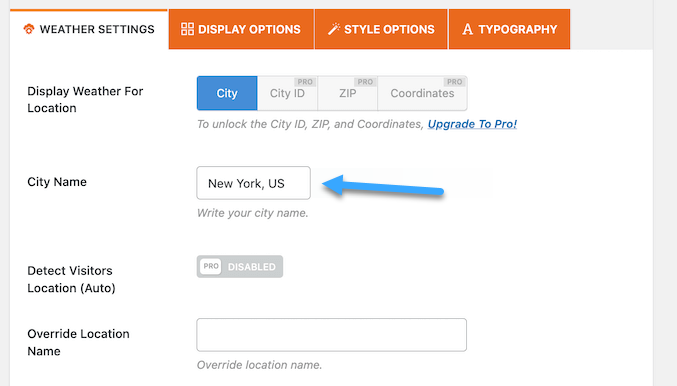
Bây giờ, bạn đã sẵn sàng thêm dự báo thời tiết vào WordPress bằng cách vào Location Weather > Add New. Để bắt đầu, nhập một tiêu đề cho dự báo thời tiết. Điều này sẽ xuất hiện phía trên dự báo thời tiết trên trang web WordPress của bạn, vì vậy nó sẽ hiển thị cho khách truy cập.

Sau đó, cần cuộn xuống phần “City Name” và nhập địa điểm của dự báo thời tiết của bạn. Vì Vietnix đang sử dụng phiên bản miễn phí, bạn sẽ cần sử dụng định dạng “City, Country“. Điều này nên hoạt động tốt cho hầu hết các địa điểm. Nếu nhiều địa điểm có cùng tên, thì plugin có thể chọn sai thành phố. Nếu điều đó xảy ra, bạn sẽ cần nâng cấp lên Location Weather Pro và sau đó nhập ID thành phố, mã ZIP hoặc tọa độ địa điểm.

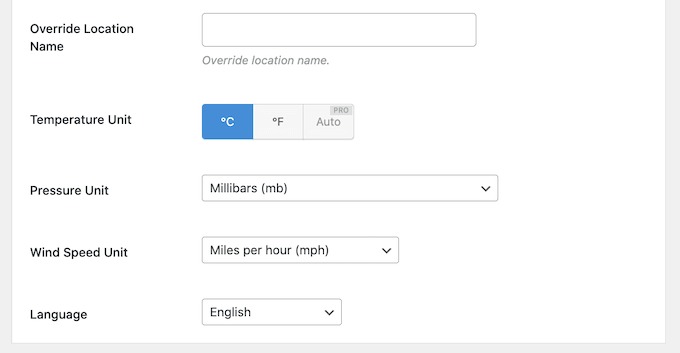
Khi bạn đã làm xong, hãy kiểm tra các đơn vị mà Location Weather đang sử dụng cho wind speed (tốc độ gió), temperature ( nhiệt độ), air pressure (áp suất không khí), và thực hiện các thay đổi cần thiết.

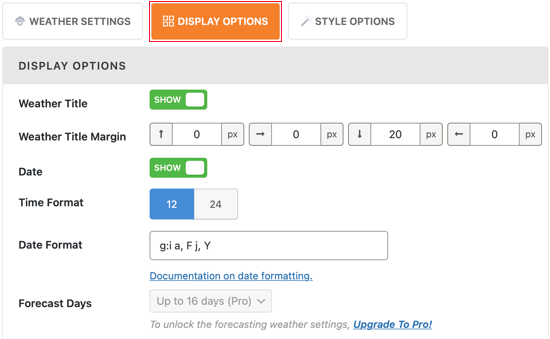
Tiếp theo, bạn phải chọn tab “Display Options” và chọn thông tin bạn muốn hiển thị trên blog WordPress của bạn. Hầu hết các thiết lập này đều rất đơn giản, vì vậy bạn có thể xem xét chúng và thực hiện bất kỳ thay đổi nào bạn muốn.

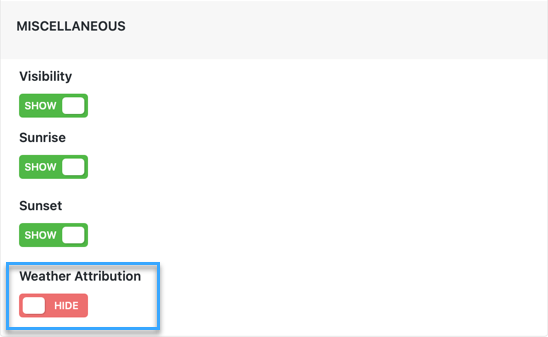
Theo mặc định, Weather Location sẽ hiển thị thông báo “Weather from OpenWeatherMap” dưới dự báo thời tiết. Nếu bạn muốn ẩn văn bản này, hãy cuộn xuống cuối màn hình Display Options và nhấn để tắt công tắc “Weather Attribution“.

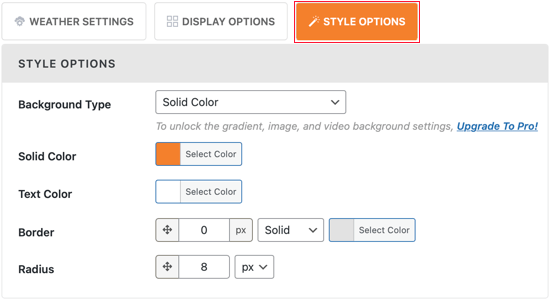
Tab tiếp theo là “Style Options“, cho phép bạn thay đổi màu nền và màu văn bản trong WordPress. Bạn cũng có thể thêm đường viền màu hoặc thay đổi bán kính để tạo góc cong.

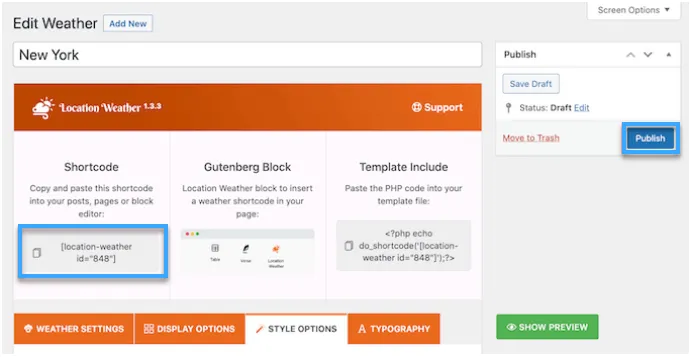
Khi bạn đã hài lòng với cách dự báo thời tiết được thiết lập, hãy nhấn vào button “Publish“. Sau đó, sao chép Shortcode mà Location Weather tạo tự động.

Bây giờ, bạn có thể thêm mã ngắn vào bất kỳ bài viết, trang WordPress hoặc khu vực có sẵn widget nào. Bạn có thể thêm shortcode vào một sidebar widget để dự báo thời tiết xuất hiện trên toàn trang web. Nếu bạn đang sử dụng một block-enabled theme, thì có thể thêm dự báo thời tiết vào bất kỳ khu vực nào trên website bằng cách sử dụng trình chỉnh sửa toàn trang.
Điều này bao gồm các khu vực mà bạn không thể chỉnh sửa bằng trình chỉnh sửa nội dung tiêu chuẩn của WordPress. Bạn có thể sử dụng dự báo thời tiết để cải thiện mẫu trang 404. Sau đó, có thể truy cập trang web của mình để xem dự báo thời tiết hoạt động.
Lời kết
Vietnix hy vọng hướng dẫn này đã giúp bạn tìm hiểu cách hiển thị dự báo thời tiết trên trang web WordPress. Không những thế, bạn cũng có thể tham khảo thêm bài viết khác như cách hiển thị các bài đăng gần đây trong WordPress nhằm tối ưu tốt hơn cho website. Chúc bạn thành công!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày



















