Cách cài đặt font Awesome WordPress mới nhất
Đánh giá
Một giao diện web đẹp mắt và chuyên nghiệp là yếu tố quan trọng để thu hút và giữ chân người dùng. Font Awesome sẽ giúp bạn tạo ra những biểu tượng trực quan, dễ hiểu, giúp người dùng dễ dàng tương tác với website. Bài viết này sẽ hướng dẫn bạn cách cài đặt và sử dụng Font Awesome WordPress mới nhất.
Font Awesome là gì?
Font Awesome là một bộ sưu tập icon (biểu tượng) và icon đồ họa vector khổng lồ, cung cấp hơn 19.000 icon đa dạng chủ đề để đáp ứng nhu cầu của các nhà thiết kế, lập trình viên và content creator. Font Awesome hỗ trợ nhiều định dạng file font như SVG, OTF, TTF, EOT, WOFF,… đảm bảo khả năng tương thích cao trên mọi hệ điều hành và trình duyệt. Đặc biệt, tính năng tùy biến kích thước và màu sắc icon giúp người dùng dễ dàng tạo ra những thiết kế độc đáo và chuyên nghiệp.

Ưu điểm của Font Awesome WordPress
Font Awesome là một lựa chọn tuyệt vời để bổ sung các biểu tượng trực quan cho website của bạn. Thay vì phải tìm kiếm và quản lý từng hình ảnh một, bạn chỉ cần sử dụng Font Awesome để thêm nhanh hoặc tự thiết kế theo nhu cầu. Điều này mang lại nhiều ưu điểm nổi bật như:
- Tiết kiệm thời gian: Bạn chỉ cần chọn icon từ thư viện sẵn có của Font Awesome.
- Đồng bộ kiểu dáng: Các icon trên website sẽ có một phong cách thống nhất, tạo nên giao diện chuyên nghiệp.
- Tùy chỉnh dễ dàng: Bạn có thể thay đổi màu sắc, kích thước của icon thông qua CSS.
- Tương thích cao: Icon hiển thị tốt trên mọi thiết bị và trình duyệt.
- Cập nhật thường xuyên: Thư viện icon được bổ sung liên tục, đáp ứng mọi nhu cầu sử dụng.
- Miễn phí: Phiên bản miễn phí của Font Awesome đã cung cấp đủ các icon cơ bản cho hầu hết các dự án.

Cách thêm font Awesome vào WordPress
Cách 1: Thêm font Awesome bằng cách upload lên hosting
Với cách thêm upload font Awesome lên hosting, bạn thực hiện theo các bước sau đây:
Bước 1: Tải về và giải nén Font Awesome
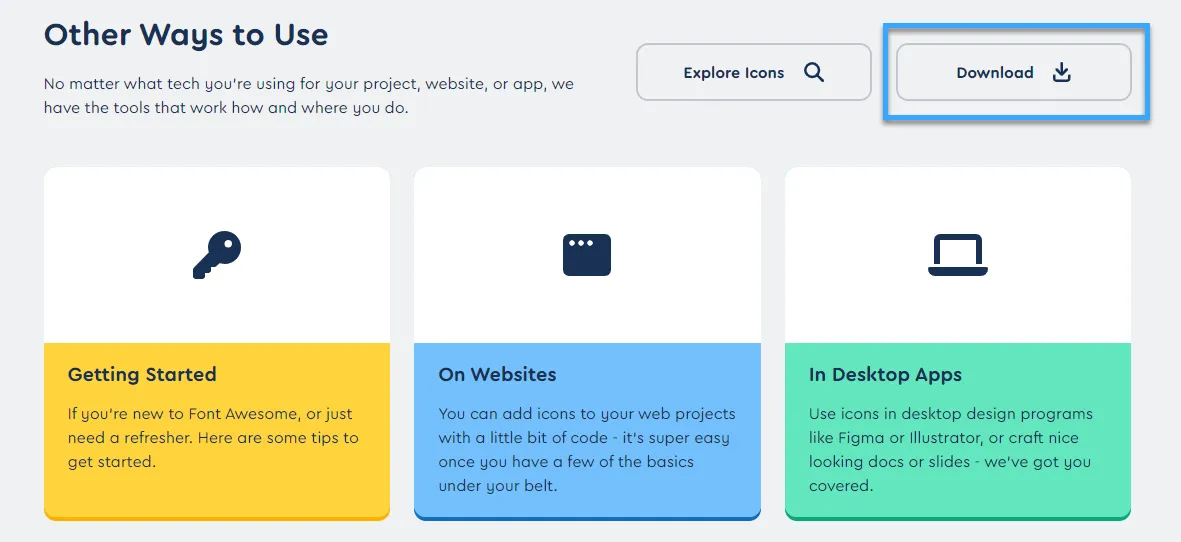
Đầu tiên bạn truy cập vào trang chủ của Font Awesome, kéo xuống phần Other Ways to Use và nhấn vào nút Download.

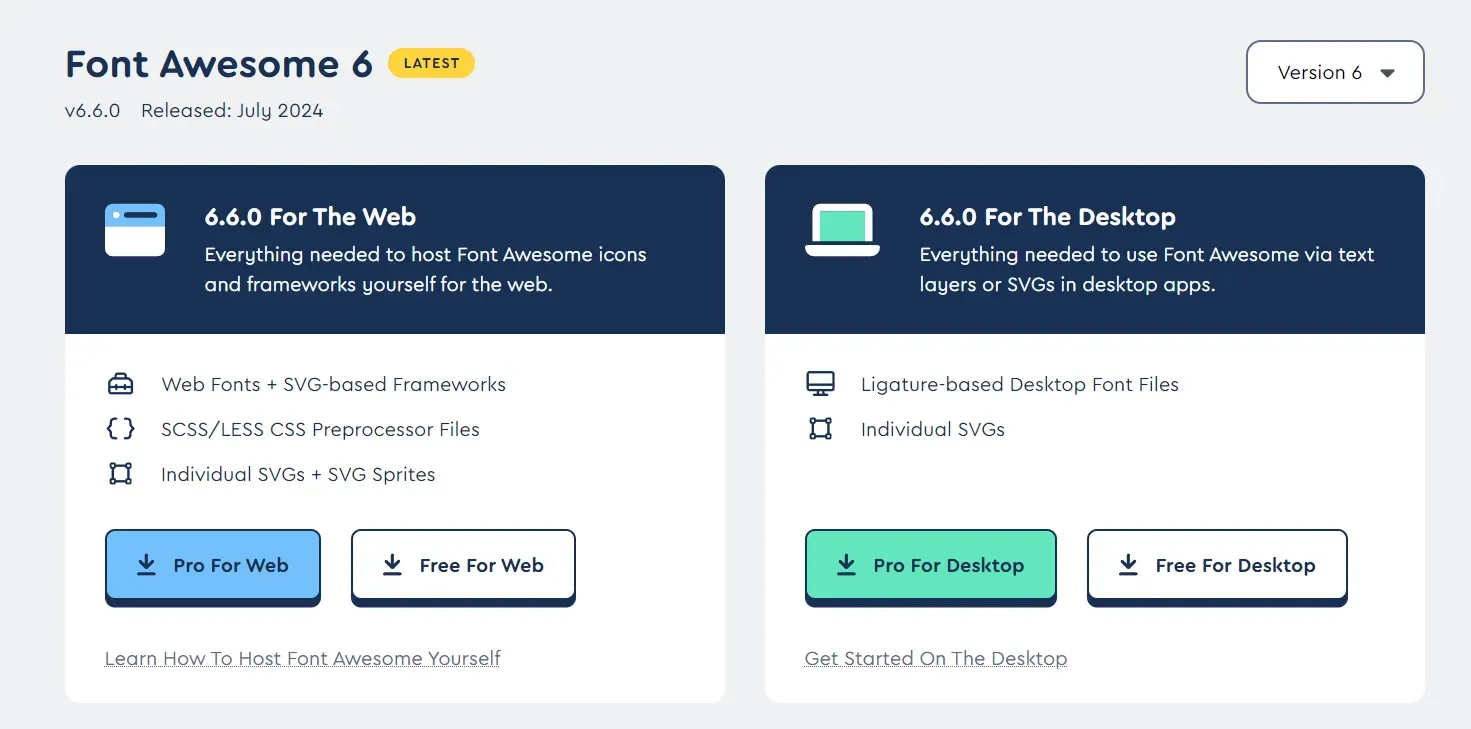
Tại giao diện mới xuất hiện, bạn sẽ thấy có 2 phiên bản là Pro và Free danh cho desktop và website. Bạn chọn phiên bản Free for web.

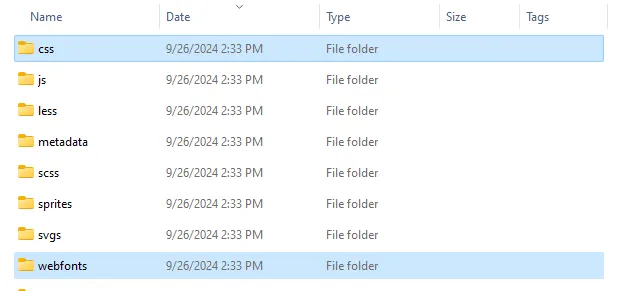
Sau khi tải xong, hãy giải nén file vừa tải về. Bạn sẽ tìm thấy hai thư mục quan trọng là css và webfonts.

Bước 2: Upload Font Awesome lên hosting
Truy cập vào hosting/VPS của bạn, trong thư mục theme của WordPress, bạn tạo một thư mục mới đặt tên là fontawesome. Sau đó upload 2 thư mục css và webfonts vừa giải nén vào thư mục này.
Tiếp theo, bạn mở file functions.php của theme và thêm đoạn code sau vào cuối file. Đoạn code này sẽ giúp WordPress gọi các file CSS của Font Awesome.
<?php
// Thêm Font Awesome 6.2.1 vào theme
function puramu_load_fa() {
wp_enqueue_style( 'puramu-fa', get_stylesheet_directory_uri() . '/fontawesome/css/all.css' );
}
add_action( 'wp_enqueue_scripts', 'puramu_load_fa' );Bước 3: Tìm và sử dụng icon Font Awesome
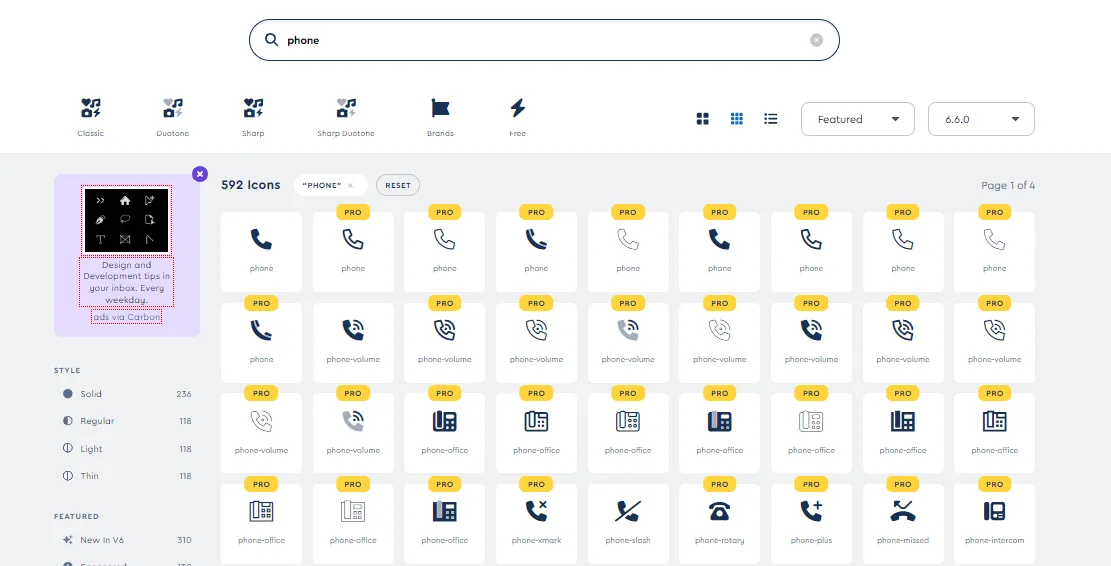
Truy cập thư viện icon của Font Awesome, tìm icon mà bạn muốn sử dụng bằng cách gõ tên vào thanh tìm kiếm. Lưu ý, bạn cần gõ tên bằng tiếng anh.

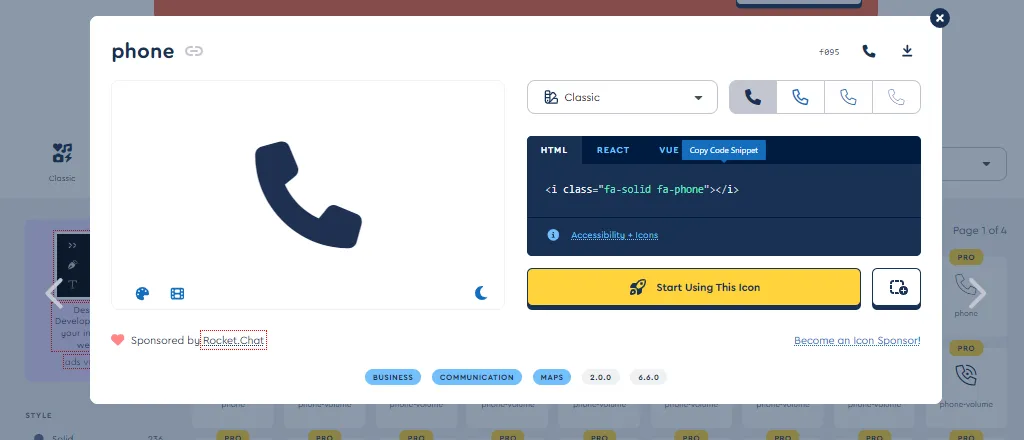
Khi tìm thấy icon ưng ý, bạn nhấp chuột vào icon và sao chép đoạn code HTML được cung cấp.

Sau đó quay lại website WordPress và dán đoạn code bạn đã sao chép vào vị trí muốn hiển thị icon trong bài viết hoặc trang. Vì sử dụng code HTML nên bạn cũng cần chuyển trình soạn thảo về định dạng HTML.
Bước 4: Xem trước và chỉnh sửa
Sau khi chèn icon, bạn nên xem trước bài viết/trang để kiểm tra kết quả bằng cách nhấp vào Preview > Preview in new tab
Trong trường hợp không có gì cần thay đổi, bạn lưu lại bài viết/trang là xong. Ngược lại, nếu muốn thay đổi kích thước, màu sắc hoặc các thuộc tính khác của icon, bạn có thể tham khảo hướng dẫn chi tiết tại: https://docs.fontawesome.com/web/style/size.
Cách 2: Thêm font Awesome bằng plugin
Để tiết kiệm thời gian, công sức hoặc không muốn can thiệp vào code, bạn có thể sử dụng plugin để dễ dàng thêm font Awesome vào website WordPress. Trong đó, bạn nên sử dụng plugin Font Awesome chính thức từ nhà phát triển. Plugin này sẽ giúp bạn tự động cập nhật phiên bản Font Awesome mới nhất, đảm bảo các biểu tượng luôn được hiển thị đẹp mắt và đồng thời đảm bảo an toàn, bảo mật cho website. Các bước thêm font Awesome bằng plugin cụ thể như sau:
Bước 1: Cài đặt và kích hoạt plugin
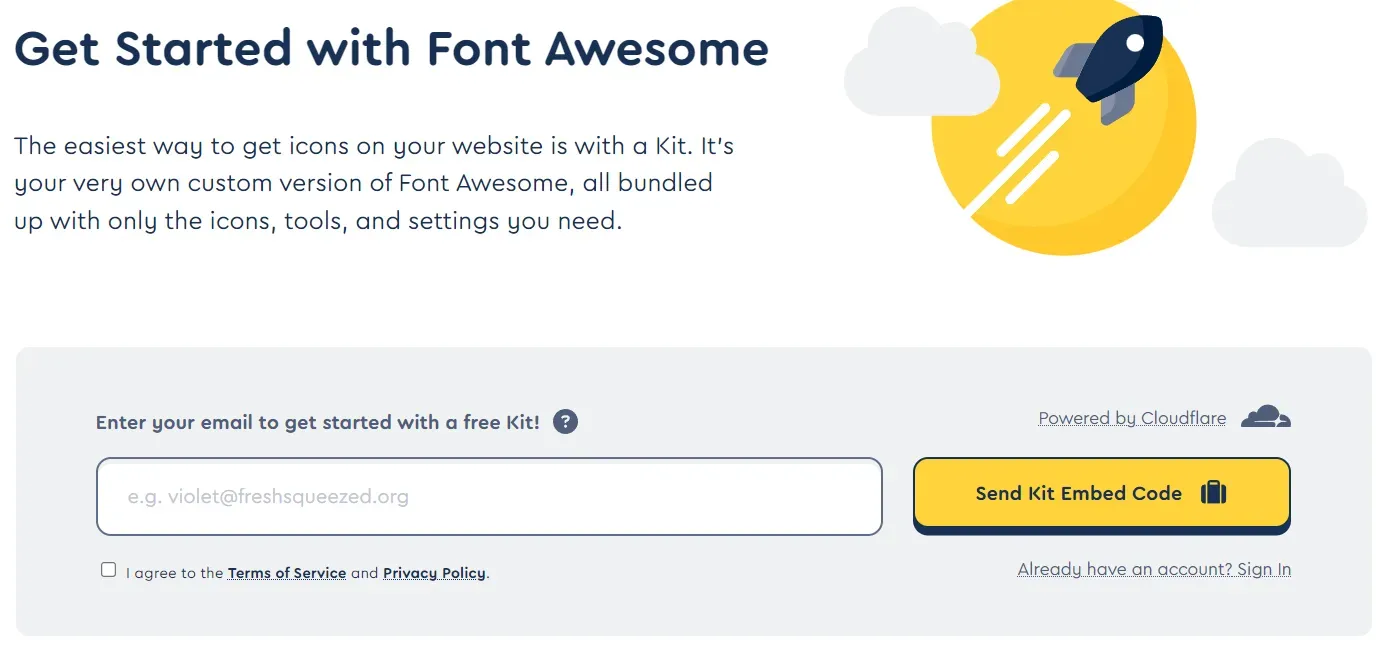
Đầu tiên bạn truy cập website: https://fontawesome.com/start và đăng ký tài khoản mới bằng cách nhập email và nhấn vào nút Send Kit Embed Code.

Một email sẽ được gửi về email bạn vừa đăng ký, bạn kiểm tra và xác thực bằng cách chọn Confirm Your Email Address.

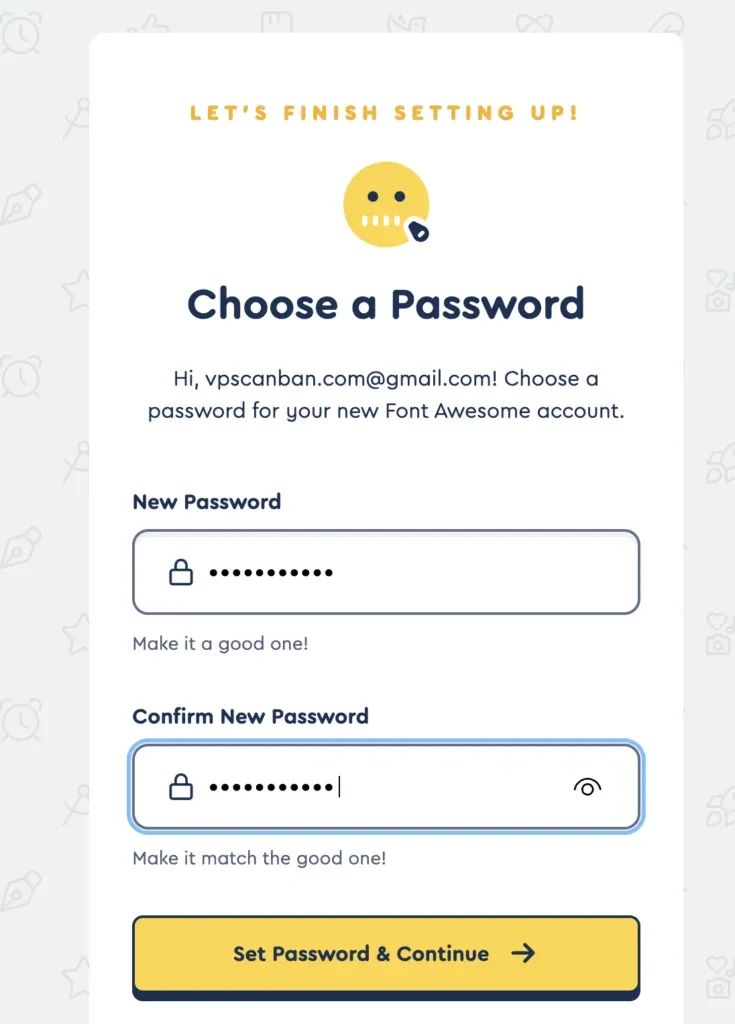
Bạn sẽ được chuyển đến giao diện mới và yêu cầu đặt mật khẩu cho tài khoản. Sau khi đặt xong, bạn bấm chọn Set Password & Continue.

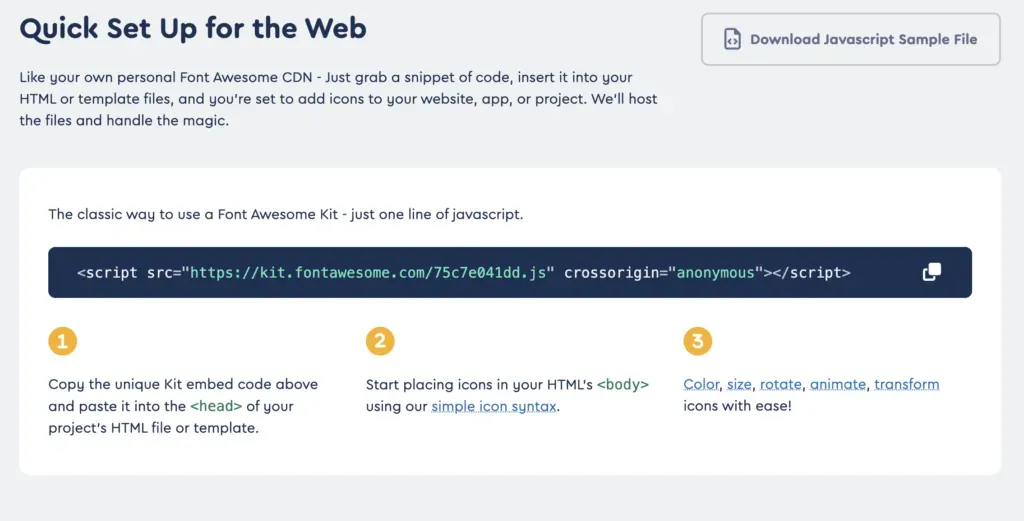
Giao diện Quick set up for the web sẽ xuất hiện với một đoạn code javascript tương tự như hình bên dưới:

Bước 2: Kết nối với tài khoản Font Awesome
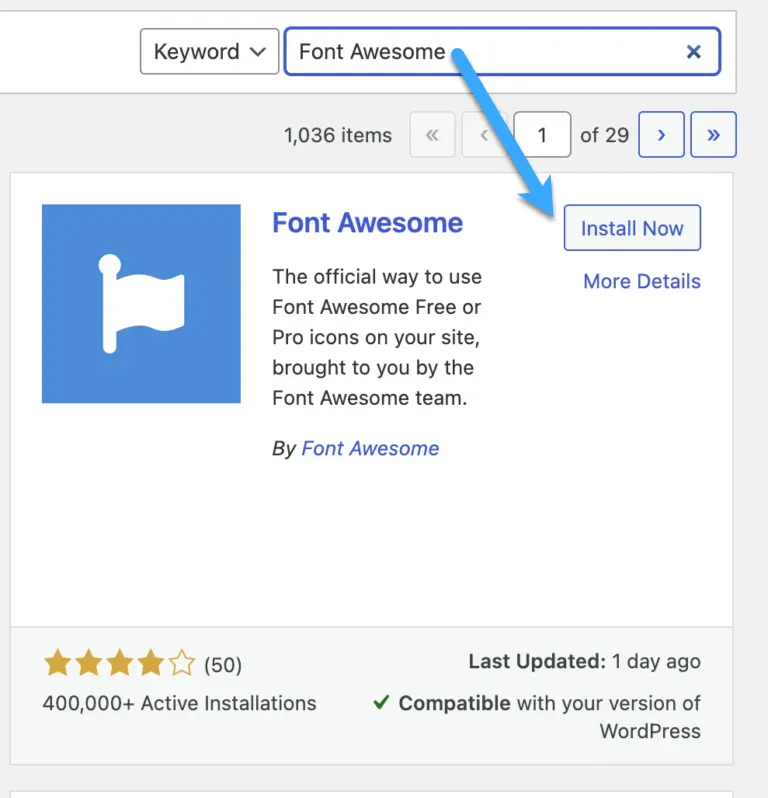
Tiếp theo, bạn truy cập vào tài khoản WordPress, vào mục Plugin và Install > Activate plugin Font Awesome.

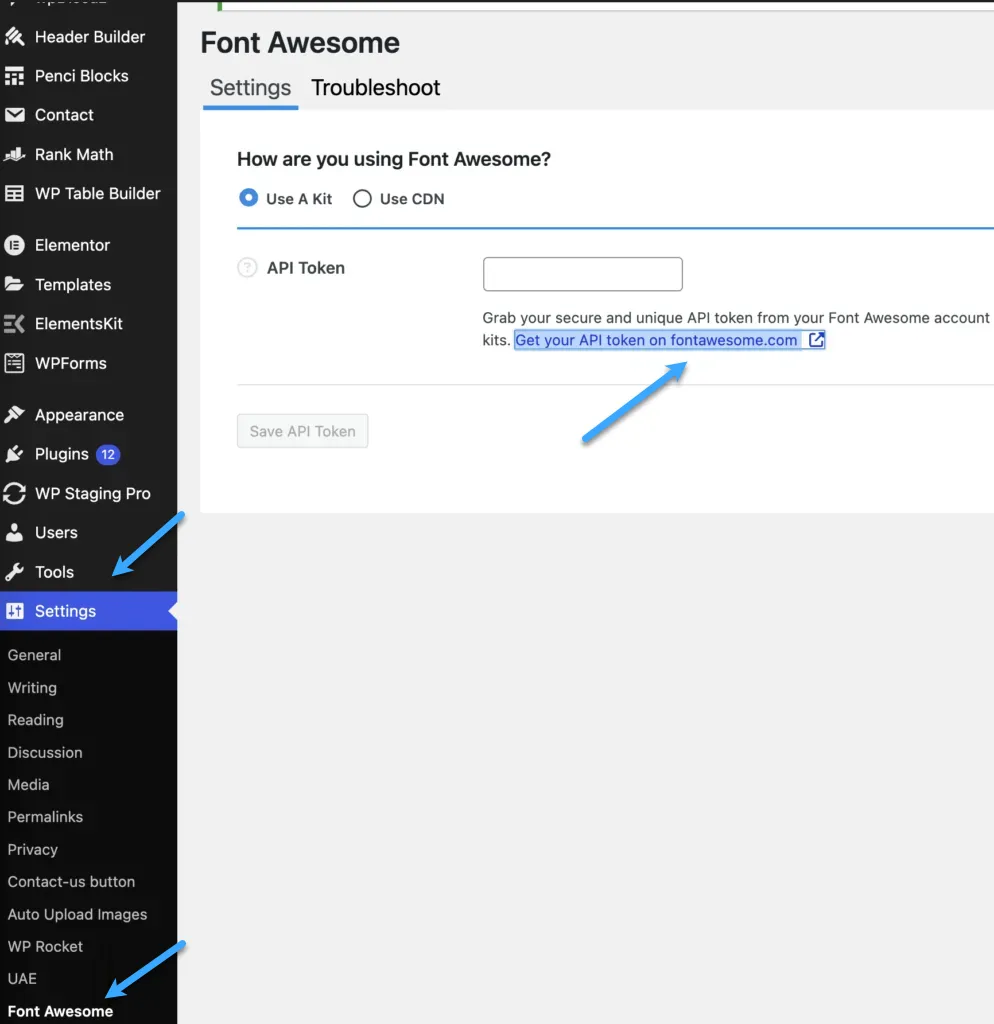
Bạn tiếp tục truy cập vào mục Settings > Font Awesome và chọn liên kết Get your API token on fontawesome.com.

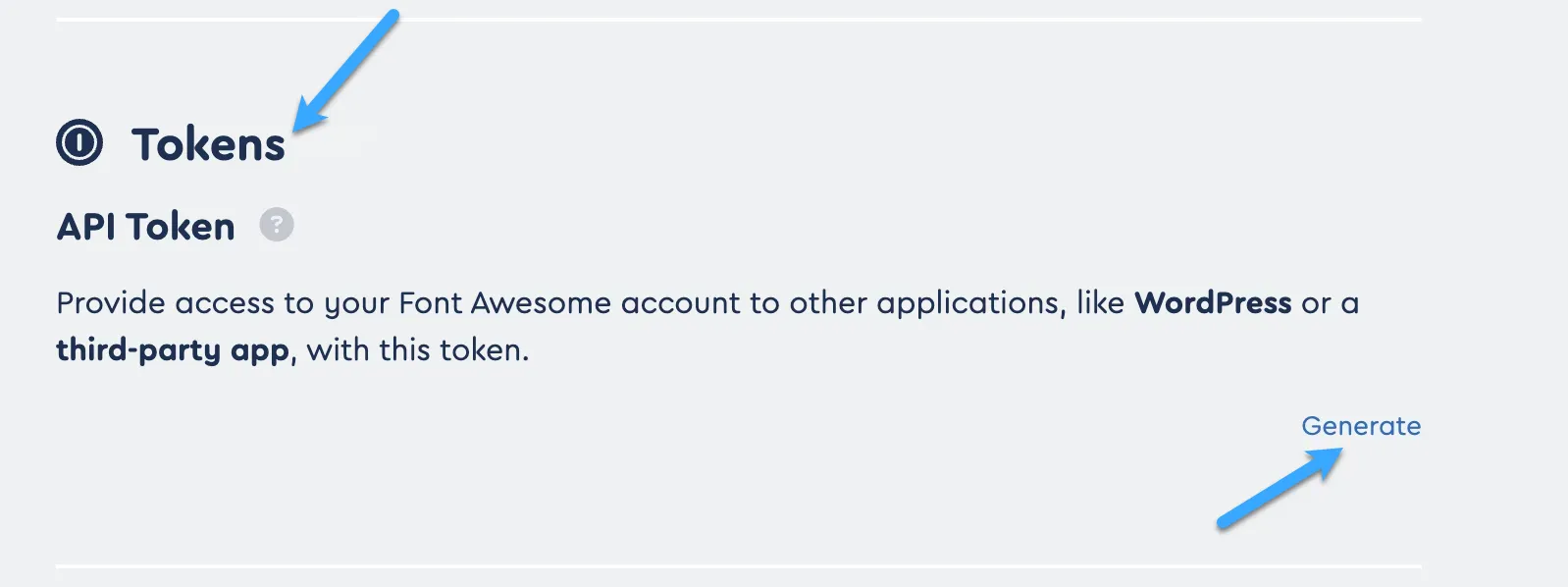
Bạn sẽ được chuyển đến giao diện trang fontawesome.com, hãy kéo xuống và tìm mục Tokens, sau đó click vào Generate.

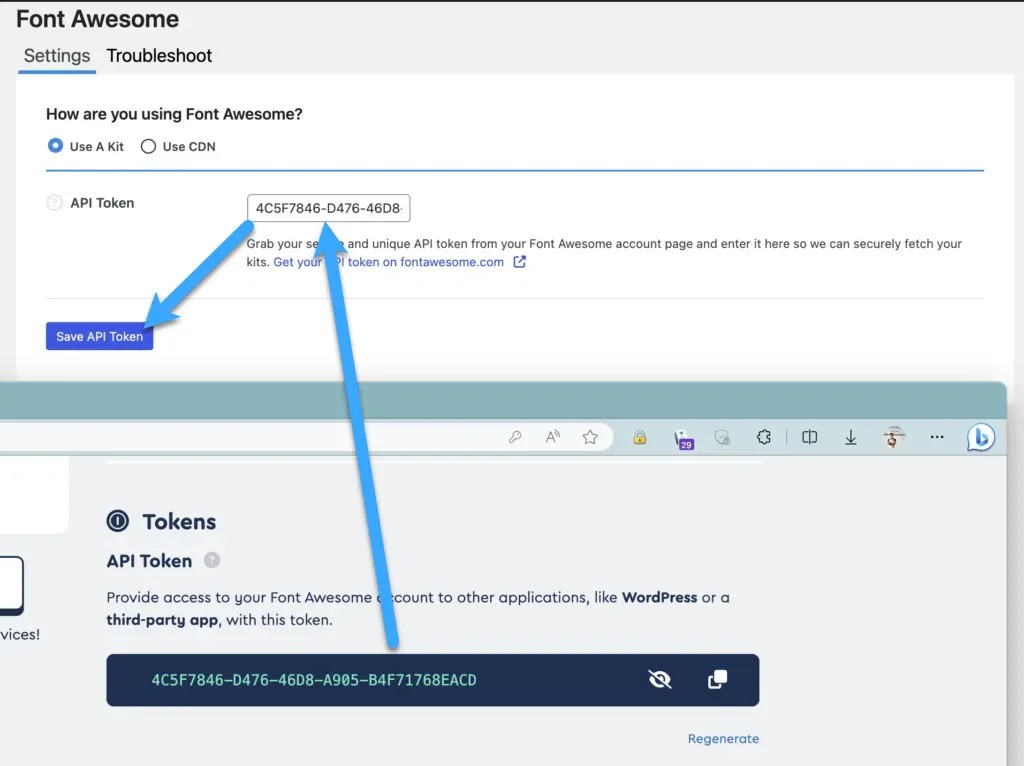
Bạn copy mã token vừa hiển thị và quay lại website WordPress rồi dán vào ô API token > bấm Save API Token để lưu.

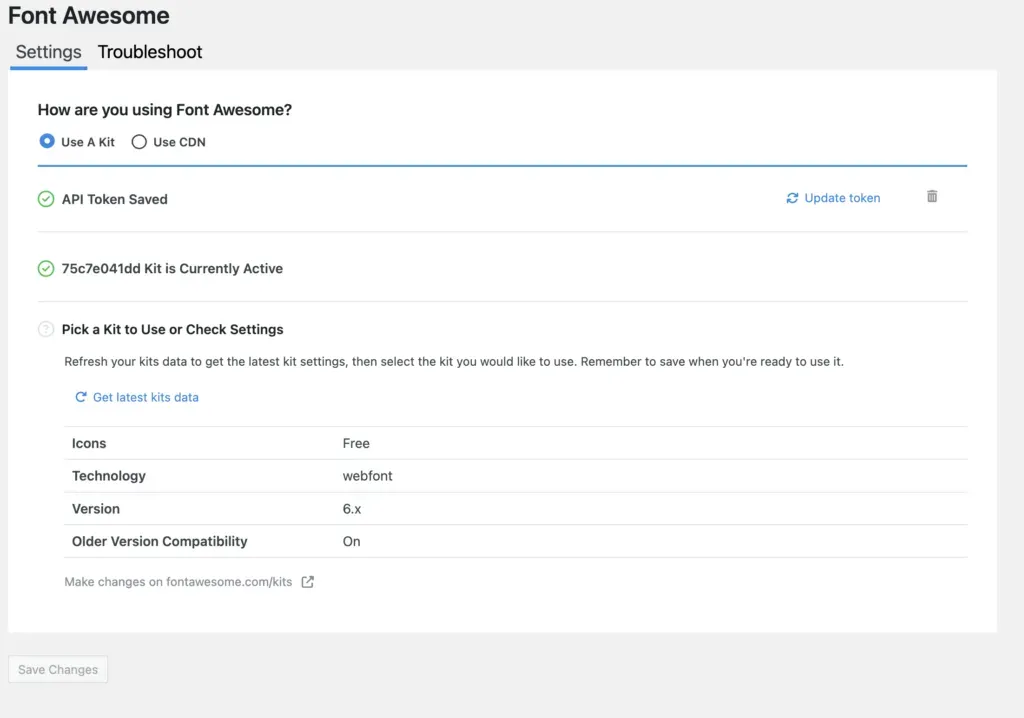
Nếu các thông tin hiển thị tương tự như hình bên dưới có nghĩa là bạn đã cài đặt thành công Font Awesome vào WordPress bằng plugin.

Bước 3: Thêm icon vào bài viết và trang
Sau khi kích hoạt, bạn sẽ thấy nút Font Awesome Icon trong thanh công cụ của trình chỉnh sửa bài viết (ở cả 2 phiên bản Block Editor và Classic Editor).
Khi nhấp vào nút này, một cửa sổ tìm kiếm icon sẽ hiện ra. Bạn nhập tên icon muốn tìm bằng tiếng anh và chọn icon phù hợp.
Plugin sẽ tự động tạo shortcode và chèn vào bài viết của bạn.
![]() Lưu ý
Lưu ý
Lưu ý: Bạn có thể sử dụng shortcode của plugin Font Awesome để chèn icon vào bất kỳ đâu trên website, không chỉ trong bài viết.
[icon name=”car”]
[icon name=”car” prefix=”fal”]
Ngoài ra, khi thêm một plugin mới, website của bạn có thể gặp phải những lỗi không mong muốn hoặc không tương thích với cấu hình hiện tại. Với dịch vụ WordPress Hosting từ Vietnix, bạn sẽ được cung cấp môi trường Staging, giúp thử nghiệm các plugin/theme trước khi áp dụng vào trang chính. Đây là một tính năng quan trọng trong web hosting, giúp đảm bảo website của bạn luôn hoạt động ổn định và hiệu quả.
Câu hỏi thường gặp
Làm thế nào để tối ưu hóa hiệu suất của Font Awesome trên website WordPress?
– Luôn cập nhật Font Awesome lên phiên bản mới nhất.
– Tải về và tự host Font Awesome trên máy chủ.
– Minify các file CSS và JavaScript của Font Awesome.
– Đặt Font Awesome ở cuối trang, trước thẻ đóng </body>.
– Sử dụng lazy loading.
– Sử dụng plugin cache.
Những lưu ý quan trọng khi sử dụng Font Awesome trên WordPress để tránh vi phạm bản quyền?
– Luôn đảm bảo bạn đang sử dụng phiên bản Font Awesome hợp pháp và có giấy phép sử dụng.
– Tuân thủ các điều khoản sử dụng của Font Awesome, bao gồm cách thức nhúng, sửa đổi và phân phối font.
– Không sử dụng Font Awesome cho mục đích thương mại hoặc phân phối lại.
– Chỉ tải Font Awesome từ các nguồn chính thức.
– Nếu có yêu cầu, hãy trích dẫn nguồn Font Awesome một cách đúng đắn.
– Đọc kỹ tài liệu hướng dẫn của Font Awesome.
Làm thế nào để tích hợp Font Awesome với các thư viện CSS khác trên website WordPress?
Để tích hợp Font Awesome với các thư viện CSS khác trên WordPress, bạn có thể thực hiện theo các cách sau:
– Cách 1 – Sử dụng CDN: Thêm đoạn code liên kết đến CDN của Font Awesome vào file header.php của theme hoặc vào phần Custom CSS của WordPress.
– Cách 2 – Tải về và tự host: Tải về bộ font và CSS của Font Awesome, sau đó upload vào thư mục của theme và liên kết đến chúng trong file style.css hoặc functions.php.
Lời kết
Hy vọng với những hướng dẫn chi tiết trên, bạn đã có thể tự cài đặt và sử dụng Font Awesome mới nhất trên website WordPress của mình. Việc sở hữu bộ icon đa dạng, chất lượng sẽ giúp giao diện website trở nên chuyên nghiệp và thu hút người dùng hơn nữa. Chúc bạn thành công!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















