So sánh hiệu suất Divi vs Beaver Builder: Page Builder nào nhanh hơn?

Đã kiểm duyệt nội dung
Đánh giá
Page Builder là công cụ giúp bạn thiết kế website dễ dàng bằng cách kéo và thả mà không cần biết lập trình. Sử dụng một Page Builder nhanh và tối ưu sẽ giúp cải thiện trải nghiệm người dùng và tăng hiệu quả hoạt động của website. Trong bài viết này, mình sẽ so sánh hiệu suất giữa hai cái tên phổ biến là Divi và Beaver Builder để giúp bạn lựa chọn công cụ phù hợp nhất cho dự án WordPress của mình.
Những điểm chính
- Cách kiểm tra Divi vs Beaver Builder trên thiết bị di động: Giới thiệu về môi trường kiểm tra, từ đó giúp người dùng đánh giá chính xác về page builder.
- So sánh hiệu suất giữa Divi và Beaver Builder: Hiểu rõ sự khác biệt về tốc độ tải trang giữa hai Page Builder trong các kịch bản sử dụng thực tế, từ đơn giản đến phức tạp.
- Các tính năng và giá cả của Divi và Beaver Builder: Nắm được điểm mạnh, tính năng nổi bật và chi phí của từng công cụ để đưa ra lựa chọn phù hợp với nhu cầu và ngân sách.
- Biết thêm Vietnix – Nhà cung cấp dịch vụ lưu trữ chất lượng cao.
- Giải đáp thắc mắc thường gặp: Tìm được câu trả lời cho những băn khoăn phổ biến khi lựa chọn giữa hai Page Builder này.
Cách kiểm tra Divi vs Beaver Builder – Trên Mobile
1. Phiên bản WordPress
Để đảm bảo tính công bằng khi so sánh hiệu suất, cả Divi và Beaver Builder đều được cài đặt trên cùng một phiên bản WordPress với theme GeneratePress miễn phí – một theme nhẹ và phổ biến. Thay vì dùng theme riêng đi kèm của mỗi builder, bài test tập trung vào phiên bản plugin builder độc lập là: Divi Page Builder v4.9.3 và Beaver Builder Premium v2.5.1. Điều này giúp tạo điều kiện so sánh “ngang cơ” giữa hai trình xây dựng trang mà không bị ảnh hưởng bởi yếu tố theme.

2. Tools và Mobile KPIs
Việc sử dụng kết hợp hai công cụ bên dưới cho phép đưa ra cái nhìn toàn diện và khách quan về hiệu suất thực tế của từng builder. Hai công cụ được sử dụng để đo hiệu suất trên thiết bị di động bao gồm:
- Google PageSpeed Insights – Tập trung vào các chỉ số Core Web Vitals như: Speed Index, Total Blocking Time, First Contentful Paint và Time To Interactive.
- WebPageTest – Mô phỏng trình duyệt trên iPhone X với các chỉ số như thời gian tải đầy đủ (Fully Loaded Time) và số lượng yêu cầu HTTP.
3. Kịch bản 1: Chỉ có các plugin với một dòng văn bản
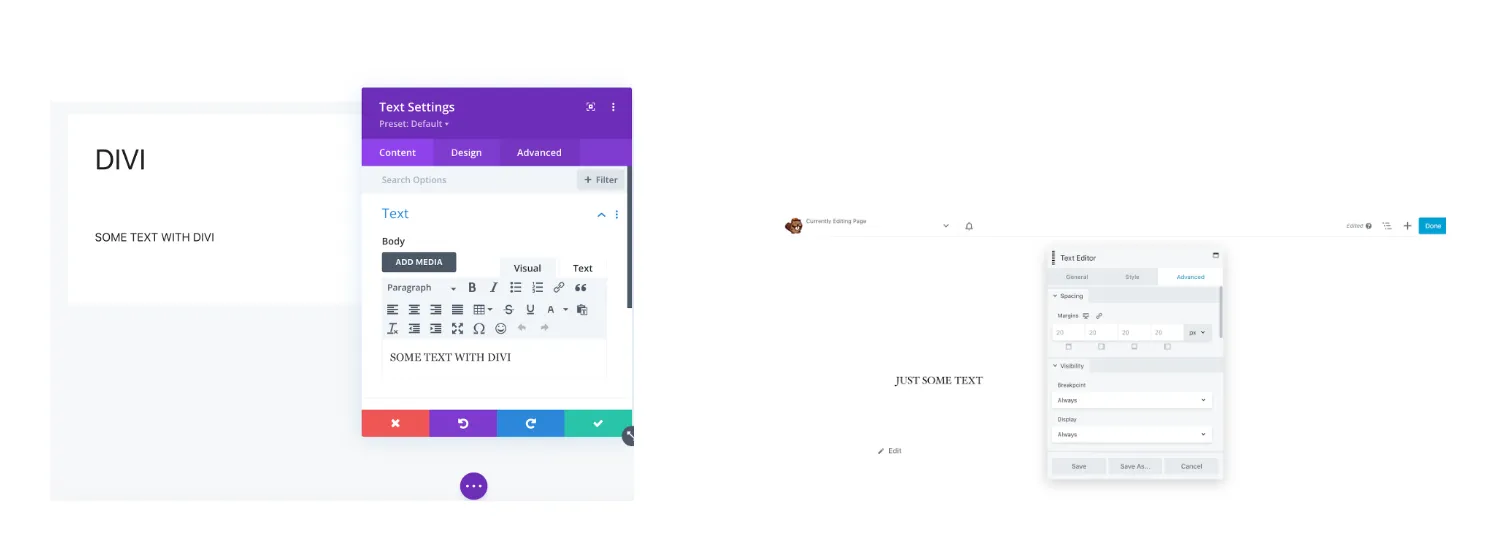
Ở bài test đầu tiên, mục tiêu là đánh giá trọng lượng và tác động của từng plugin khi chưa thêm nội dung phức tạp. Website chỉ được cài plugin builder tương ứng và hiển thị một dòng văn bản đơn giản. Điều này giúp xác định rõ mức độ tối ưu mặc định của mỗi công cụ khi vừa cài đặt – một yếu tố quan trọng trong hiệu suất tổng thể.
4. Kịch bản 2: Với một số module
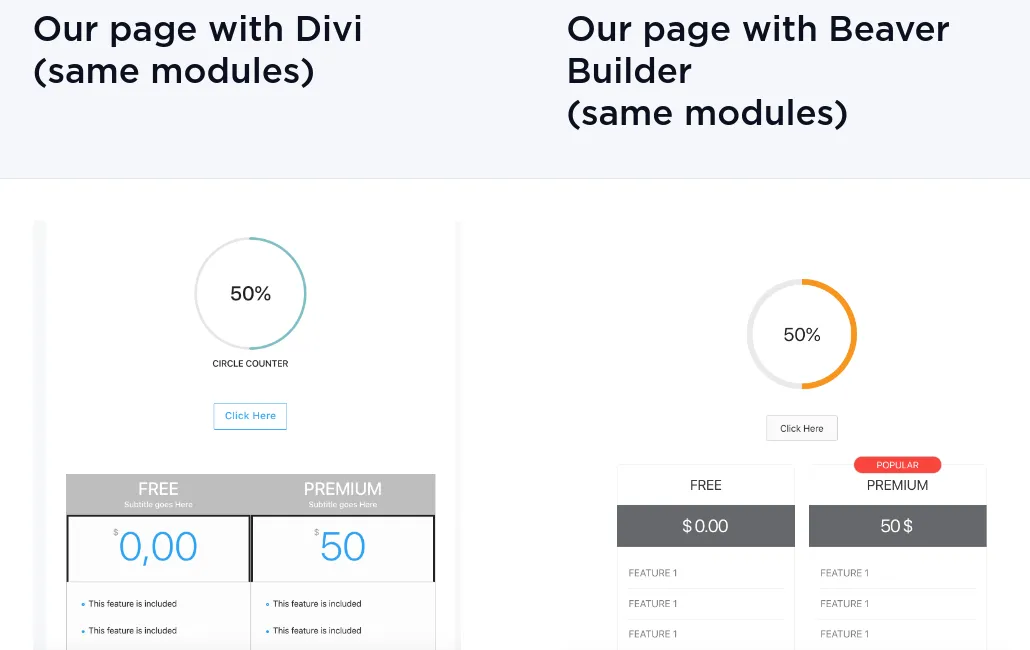
Để kiểm tra khả năng xử lý nội dung thực tế, mỗi builder sẽ được thêm các module phổ biến như: Nút kêu gọi hành động (CTA button), phần đếm số (counter) và bảng giá hai gói. Các thành phần này phản ánh tình huống sử dụng điển hình của người dùng. Bằng cách này, kết quả kiểm tra sẽ cho thấy builder nào xử lý tốt hơn trong môi trường sử dụng thông thường với nhiều thành phần giao diện.

Dù bạn lựa chọn bất kỳ page builder nào, việc chọn dịch vụ hosting phù hợp là rất quan trọng. Dịch vụ WordPress hosting của Vietnix cung cấp tốc độ và ổn định vượt trội, giúp website của bạn chạy mượt mà hơn. Ngoài ra, khi đăng ký web hosting tại Vietnix, bạn còn nhận miễn phí plugin Rank Math Pro, Elementor Pro, WP Smush Pro và hơn 500 theme bản quyền hoàn toàn miễn phí. Hãy liên hệ ngay để trải nghiệm!
Tạo website nhanh chóng & dễ dàng với
QUÀ TẶNG HẤP DẪN TỪ VIETNIX!
Nhận ngay Rank Math Pro, Elementor Pro, WP Smush Pro và hơn 500 theme bản quyền hoàn toàn miễn phí!
Khám phá kho quà tặng ngay!

So sánh hiệu suất giữa Speed Divi vs Beaver Builder
1. Kịch bản 1: – Chỉ có văn bản
Ở bài kiểm tra đầu tiên, mỗi page builder được dùng để tạo một trang chỉ có một dòng văn bản đơn giản. Đây là phép thử cơ bản để xem khả năng xử lý nội dung nhẹ của từng công cụ.

Kết quả hiệu suất (thiết bị di động):
| Chỉ số | Divi Builder | Beaver Builder |
|---|---|---|
| Điểm tổng thể | 97/100 | 95/100 |
| First Contentful Paint | 1.8 s | 2.2 s |
| Speed Index | 1.1 s | 1.3 s |
| Largest Contentful Paint | 0.680 s | 1.4 s |
| Time to Interactive | 1.9 s | 2.2 s |
| Total Blocking Time | 0 ms | 0 ms |
| Cumulative Layout Shift | 0 | 0 |
| Thời gian tải hoàn tất | 1.339 s | 0.944 s |
| Số yêu cầu HTTP | 11 | 6 |
- Kết luận: Dù Divi tạo nhiều yêu cầu HTTP hơn, nhưng nhìn chung, nó cho hiệu suất tốt hơn nhờ LCP thấp và chỉ số tương tác nhanh hơn Beaver Builder trong bài kiểm tra đơn giản này.
2. Kịch bản 2: Với một số module
Ở bài kiểm tra thứ hai, cả hai trình xây dựng trang được dùng để tạo một bố cục phức tạp hơn, gồm các thành phần như nút CTA, bộ đếm số và bảng giá. Đây là bài test sát với thực tế hơn khi xây dựng một trang web hoàn chỉnh.
Kết quả hiệu suất (thiết bị di động):
| Chỉ số | Divi Builder | Beaver Builder |
|---|---|---|
| Điểm tổng thể | 89/100 | 85/100 |
| First Contentful Paint | 1.8 s | 2.2 s |
| Speed Index | 1.4 s | 1.3 s |
| Largest Contentful Paint | 0.980 s | 1.4 s |
| Time to Interactive | 2.9 s | 2.2 s |
| Total Blocking Time | 0 ms | 0 ms |
| Cumulative Layout Shift | 0.025 | 0 |
| Thời gian tải hoàn tất | 2.339 s | 2.444 s |
| Số yêu cầu HTTP | 18 | 15 |
- Kết luận: Khi trang có nhiều nội dung hơn, cả hai builder đều giảm tốc độ, tuy nhiên Divi vẫn giữ được lợi thế nhẹ về điểm hiệu suất và LCP. Điều này cho thấy Divi có phần tối ưu tốt hơn cho trải nghiệm người dùng trên mobile.

So sánh Divi vs Beaver Builder: Các tính năng chính và giá cả
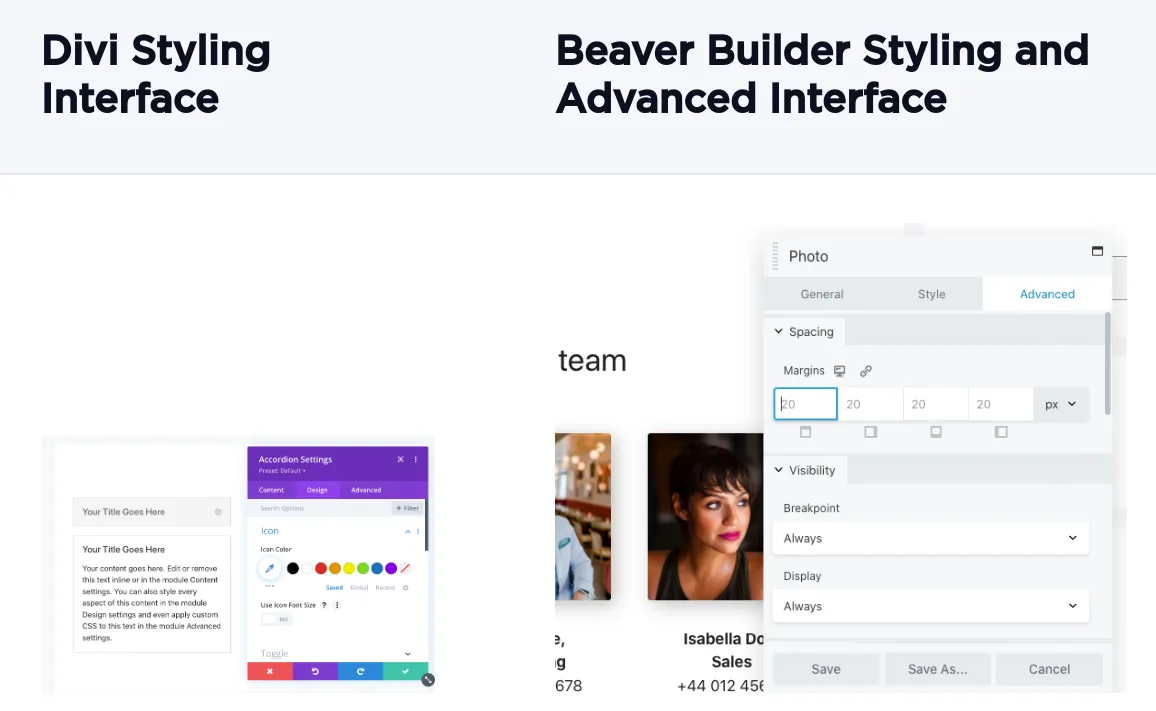
Divi và Beaver Builder đều là những trình tạo trang kéo thả mạnh mẽ dành cho WordPress, với giao diện trực quan giúp bạn dễ dàng xây dựng các bố cục tùy chỉnh mà không cần kiến thức lập trình. Cả hai đều hỗ trợ:
- Giao diện front-end WYSIWYG (trực quan) dễ sử dụng.
- Kho thư viện mẫu phong phú, tương thích di động.
- Nhiều module linh hoạt như slider, nút bấm, bảng giá, đếm số,…
- Khả năng tạo layout tùy chỉnh cho các trang đặc biệt như 404, sản phẩm, shop…
- Tính năng theme builder để thiết kế header, footer và các phần khác trên website.
- Hệ thống module dùng chung (global module) giúp tiết kiệm thời gian chỉnh sửa.
- Hỗ trợ thu thập email và mở rộng thông qua cộng đồng plugin bên thứ ba.

- Khác biệt chính:
Divi nổi bật với tính năng A/B Testing (Divi Leads) giúp tối ưu chuyển đổi, trong khi Beaver Builder hỗ trợ white-labeling – phù hợp với các agency cần tùy chỉnh thương hiệu. Ngoài ra, Divi tích hợp sẵn tính năng theme builder, còn Beaver Builder cần mua thêm Beaver Themer để có khả năng tương đương.
- So sánh giá:
Divi có lợi thế về chi phí dài hạn: Bạn có thể chọn gói $89/năm hoặc thanh toán một lần $249 để sử dụng trọn đời. Trong khi đó, Beaver Builder Pro có giá $199/năm và không có tùy chọn trọn đời.
Tóm lại, nếu bạn cần một giải pháp “tất cả trong một” với chi phí hợp lý về lâu dài, Divi là lựa chọn đáng cân nhắc. Còn nếu bạn muốn khả năng tùy biến linh hoạt và giao diện sạch sẽ, Beaver Builder cũng là một đối thủ xứng tầm.
Vietnix – Nhà cung cấp dịch vụ lưu trữ chất lượng cao
Vietnix tự hào là một trong những đơn vị cung cấp dịch vụ hosting uy tín, chất lượng với hơn 12 năm kinh nghiệm trên thị trường. Hosting tại Vietnix được tối ưu toàn diện về hiệu năng, bảo mật và khả năng mở rộng, mang đến nền tảng vững chắc cho mọi website hoạt động mượt mà, ổn định. Dù bạn là cá nhân, doanh nghiệp hay lập trình viên, đội ngũ kỹ thuật của Vietnix luôn đồng hành 24/7, hỗ trợ nhanh chóng và tận tâm. Liên hệ ngay để được tư vấn dịch vụ phù hợp!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Có nên chọn Beaver Builder vì tính đơn giản dù tốc độ chậm hơn Divi?
Có, nếu bạn ưu tiên tính ổn định, dễ sử dụng và mã nguồn sạch trong quá trình thiết kế. Beaver Builder tuy có thể chậm hơn Divi một chút ở hiệu suất mặc định, nhưng lại ghi điểm với giao diện tối giản, ít rối, dễ làm quen, rất phù hợp cho freelancer, agency hay khách hàng không chuyên. Ngoài ra, builder này cũng ít gây lỗi xung đột, dễ tùy biến theme trắng (white-label) và hoạt động ổn định lâu dài. Nếu hiệu suất không phải ưu tiên số một, Beaver Builder vẫn là lựa chọn đáng tin cậy.
Beaver Builder có lợi thế nào về tốc độ khi dùng trong các dự án thiết kế theme trắng (white-label)?
Beaver Builder nổi bật nhờ giao diện gọn nhẹ, clean code, không gây DOM bloat như Divi, giúp cải thiện tốc độ tải trang. Builder này tách biệt với theme nên dễ kết hợp với các theme tối ưu hiệu suất như Astra hay GeneratePress. Đặc biệt, tính năng white-label giúp ẩn hoàn toàn thương hiệu, tạo output HTML sạch, chuyên nghiệp và nhẹ hơn. Đây là lựa chọn lý tưởng cho các dự án thiết kế theme trắng cần tốc độ và sự linh hoạt.
Lời kết
Qua bài so sánh giữa Divi và Beaver Builder, bạn có thể thấy mỗi công cụ đều có những ưu điểm riêng phù hợp với nhu cầu khác nhau của người dùng. Tùy vào mục đích sử dụng và yêu cầu về hiệu suất, bạn có thể chọn lựa builder phù hợp nhất với nhu cầu của mình. Dù chọn Divi hay Beaver Builder, điều quan trọng nhất là tối ưu hóa các yếu tố khác như hosting và plugin để đảm bảo website hoạt động hiệu quả nhất. Cảm ơn bạn đã theo dõi bài viết!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















