Custom Headers là gì? Hướng dẫn Custom Headers chi tiết, cụ thể trong WordPress
Đánh giá
Custom headers là một tính năng của WordPress theme cho phép bạn thay đổi header và hình ảnh header của trang web. Header trang web của bạn xuất hiện ở đầu trang mỗi trang trên trang WordPress và là điều đầu tiên mà khách truy cập của bạn sẽ nhìn thấy. Có nhiều cách mà chủ sở hữu trang web có thể sử dụng không gian này để tạo ấn tượng đầu tiên tốt hơn và làm cho nó hữu ích hơn đối với khách truy cập trang web của họ. Cùng Vietnix tìm hiểu cách để hiểu hơn về custom header là gì, cũng như là lưu ngay các cách để custom header cho riêng mình.
Custom Headers là gì?
Trong WordPress, header là phần đầu tiên xuất hiện ở đầu trang mỗi trang trên trang web của bạn và là điều đầu tiên mà khách truy cập của bạn sẽ nhìn thấy. Một header tùy chỉnh có thể tạo ấn tượng đầu tiên tích cực với người dùng của bạn.
Header thường hiển thị logo và header của trang web, menu điều hướng và các yếu tố quan trọng khác mà bạn muốn người dùng nhìn thấy đầu tiên.

Tại sao cần tùy chỉnh header trang web WordPress
Bạn có thể custom headers WordPress với thương hiệu của riêng bạn và giúp người dùng dễ dàng điều hướng trang web của bạn và khám phá nội dung tốt nhất của bạn.
Bạn có thể custom headers bằng cách thay đổi màu sắc, điều chỉnh bố cục hoặc thay đổi kích thước font chữ. Bạn có thể thêm hình ảnh, một khu vực tiện ích hoặc thậm chí sử dụng các header khác nhau cho các khu vực riêng biệt của trang web của bạn.
Tùy thuộc vào theme WordPress mà bạn đang sử dụng, bạn có thể thêm một hình ảnh full-width vào header kèm theo một dòng slogan hoặc nút kêu gọi hành động. Một số theme WordPress có thể cho phép bạn thay đổi vị trí của logo, menu điều hướng và hình ảnh header.
Dưới đây, Vietnix sẽ đưa ra một số ý tưởng khác để custom headers trong WordPress, nhưng trước tiên, hãy xem cách thay đổi header của bạn.
Làm cách nào để tùy chỉnh header WordPress?
Có một số cách mà bạn có thể custom headers trong WordPress và Vietnix sẽ bao gồm chi tiết về chúng trong hướng dẫn cho người mới sử dụng về cách custom headers trong WordPress.
Dưới đây là một tóm tắt ngắn về mỗi phương pháp.
Custom Headers bằng cách sử dụng trình chỉnh sửa theme WordPress
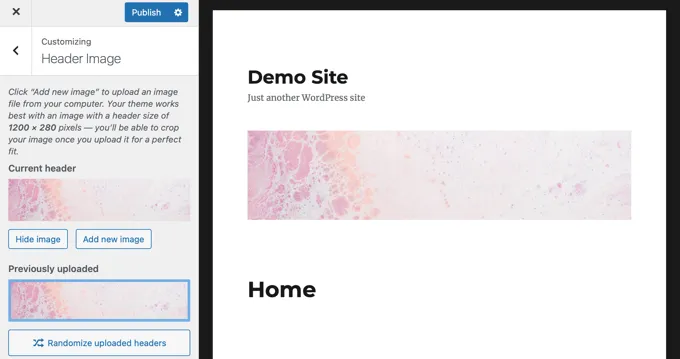
Nhiều theme WordPress phổ biến cho phép bạn sử dụng trình chỉnh sửa theme WordPress để thay đổi khu vực header của trang web WordPress. Bạn có thể tìm thấy trình chỉnh sửa theme bằng cách điều hướng đến Appearance > Customize trong khu vực quản lý WordPress của bạn.
Chủ đề của bạn có thể thêm một phần “Header” vào trình chỉnh sửa theme, hoặc thêm các tùy chọn header trong phần “Color”, tuy nhiên điều này thay đổi tùy thuộc vào từng theme.

Custom headers bằng cách sử dụng WordPress Full Site Editor
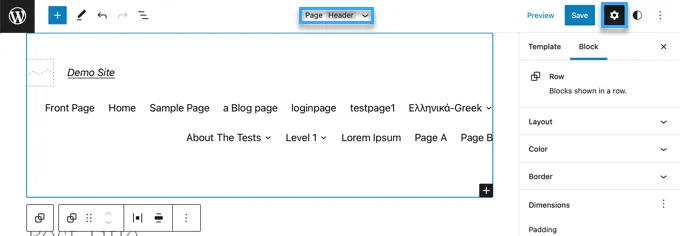
WordPress đã thêm tính năng chỉnh sửa toàn bộ trang web vào phiên bản 5.9. Nếu theme của bạn hỗ trợ tính năng mới này, thì nó sẽ thay thế trình chỉnh sửa theme.
Điều này có nghĩa là bạn sẽ không có trang Appearance > Customize trong khu vực quản lý WordPress của bạn nữa. Thay vào đó, bạn nên điều hướng đến Appearance > Editor.
Điều này sẽ mở trình soạn thảo toàn bộ trang web, giống như block editor bạn sử dụng để viết bài và trang WordPress. Khi bạn nhấp vào header, bạn sẽ thấy tên của mẫu ở phía trên trang thay đổi thành “Page Header”.

Custom Headers bằng cách sử dụng plugin Builder Theme
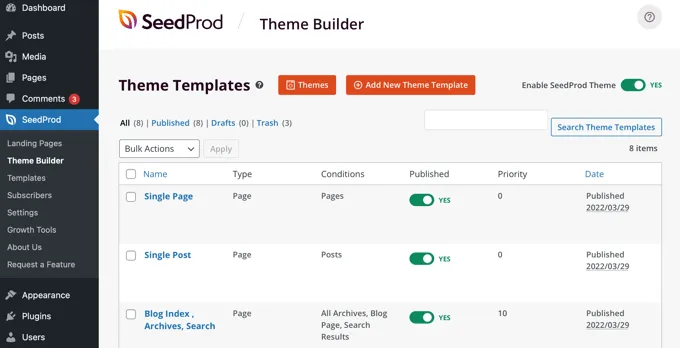
Nếu bạn muốn có toàn quyền kiểm soát header, footer và thanh bên để tạo thiết kế độc đáo cho trang web của bạn, thì Vietnix đề xuất sử dụng SeedProd.
SeedProd là plugin Builder Theme tốt nhất cho WordPress và cho phép bạn dễ dàng tạo theme WordPress tùy chỉnh mà không cần viết code. Điều này bao gồm việc tạo header, footer và tất cả những gì cần thiết cho một theme WordPress hấp dẫn.
Ngoài ra, bạn cũng có thể sử dụng Scratch để Theme WordPress không cần code nhé.

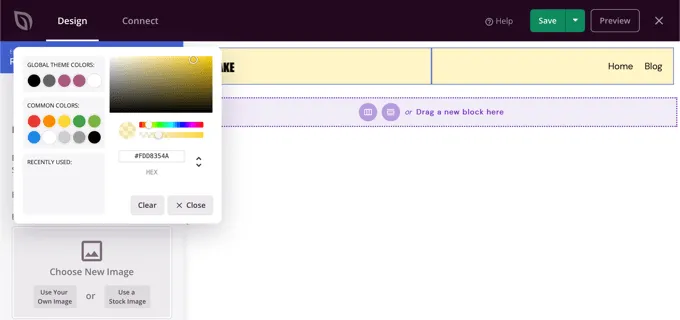
Khi bạn đã làm điều này, SeedProd giúp bạn dễ dàng custom headers. Bạn chỉ cần nhấp vào liên kết “Edit Design” nằm dưới header.

Giờ đây, bạn có thể sử dụng trình chỉnh sửa kéo và thả của SeedProd để dễ dàng custom headers của mình bằng cách thêm các block mới. Bạn cũng có thể nhấp vào một block hiện có để chỉnh sửa màu sắc, văn bản và các tùy chọn khác.
Thêm code vào header của bạn bằng WPCode
Có thể bạn cần thêm một số CSS hoặc Javascript tùy chỉnh vào header hoặc footer của trang web WordPress. Điều này có thể cần thiết nếu bạn muốn nhúng trình phát video, thêm các công cụ tính toán hoặc tích hợp trang web của bạn với các dịch vụ web như Google Analytics và Google Search Console.
Mặc định, WordPress không cung cấp tùy chọn để chèn code vào header và footer của trang web của bạn.

Ngoài ra, bạn cũng có thể custom header của website một cách dễ dàng bằng cách sử dụng tính năng Page Builder của Elementor, Divi và Astra. Bạn có thể tạo ra những header tùy chỉnh với giao diện đẹp mắt, chuyên nghiệp mà không cần phải biết code. Bạn có thể kéo và thả các element như logo, menu, hình ảnh và nút liên hệ theo ý muốn, sau đó tùy chỉnh chúng một cách dễ dàng.
Mội số tùy chỉnh header hữu ích
Dưới đây là một số cách hữu ích để bạn custom headers trong WordPress.
Thêm logo tùy chỉnh cho trang web WordPress
Logo là biểu tượng trực quan của doanh nghiệp, giá trị và nhiệm vụ của tổ chức và đóng vai trò quan trọng trong cách khách hàng nhìn nhận thương hiệu. Hầu hết các theme WordPress cho phép bạn tải lên logo tùy chỉnh.
Bạn có thể cần điều chỉnh kích thước của logo để nó phù hợp với trang web của bạn. Logo quá nhỏ sẽ không nổi bật và logo quá lớn có thể ảnh hưởng tiêu cực đến thiết kế trang web của bạn.
Tùy thuộc vào theme WordPress bạn đang sử dụng, đôi khi không rõ cách thay đổi kích thước logo của bạn. Bạn có thể tìm hiểu cách làm điều này bằng cách theo hướng dẫn của Vietnix về cách thay đổi kích thước logo WordPress với bất kỳ theme nào.
Nếu bạn chưa có logo tùy chỉnh và không muốn thuê một nhà thiết kế chuyên nghiệp, thì hãy xem hướng dẫn của Vietnix về những nơi tốt nhất để có logo tùy chỉnh cho trang web WordPress của bạn với ngân sách hạn chế.
Bạn cũng có thể sử dụng công cụ tạo logo miễn phí để tạo logo chuyên nghiệp mà không cần kỹ năng thiết kế.

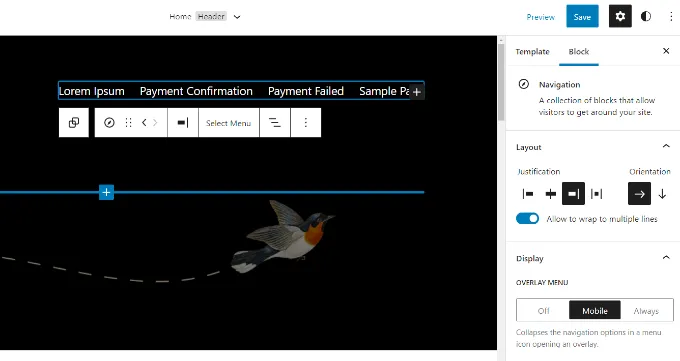
Tùy chỉnh Navigation Menu
Một menu điều hướng tùy chỉnh là một cách khác để nâng cấp khu vực header của trang web WordPress của bạn.
Trong hướng dẫn của Vietnix về cách thêm menu điều hướng tùy chỉnh, Vietnix chỉ cho bạn cách làm điều này bằng code và các plugin trình soạn thảo trang như SeedProd.
Tuy nhiên, nếu theme của bạn hỗ trợ Full Site Editing – FSE, thì bạn có thể tìm hiểu cách thêm menu tùy chỉnh vào khu vực header bằng cách làm theo hướng dẫn dành cho người mới sử dụng trong việc thêm menu điều hướng trong WordPress.

Bạn cũng có thể thêm biểu tượng mạng xã hội vào menu điều hướng header.
Bạn cũng có thể muốn xem các hướng dẫn của Vietnix về cách tạo Vertical Menu trong WordPress và cách tạo menu cố định khi scroll chuột trong WordPress.
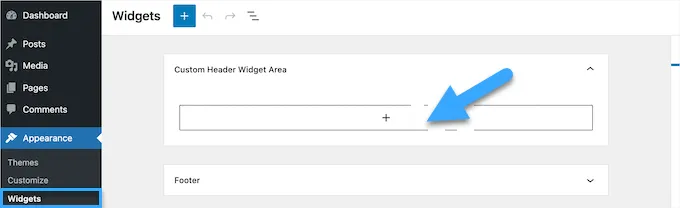
Thêm một tiện ích WordPress vào header
Một số trang web sử dụng tiện ích WordPress trong header để thu hút sự chú ý của khách truy cập. Tiện ích cho phép bạn dễ dàng thêm các block nội dung vào các phần cụ thể của theme của bạn, tuy nhiên không phải theme nào cũng bao gồm khu vực header widget.
Bạn có thể dễ dàng thêm tiện ích vào header của mình bằng cách sử dụng trình chỉnh sửa theme SeedProd, và một số theme cho phép bạn thêm chúng bằng cách sử dụng trình chỉnh sửa theme WordPress.
Nhưng nếu theme của bạn không bao gồm khu vực header widget WordPress, thì bạn có thể thêm một khu vực bằng cách dán đoạn code vào các tệp theme của bạn. Để tìm hiểu cách làm điều này, hãy xem hướng dẫn của Vietnix về cách thêm một widget WordPress vào header trang web của bạn.

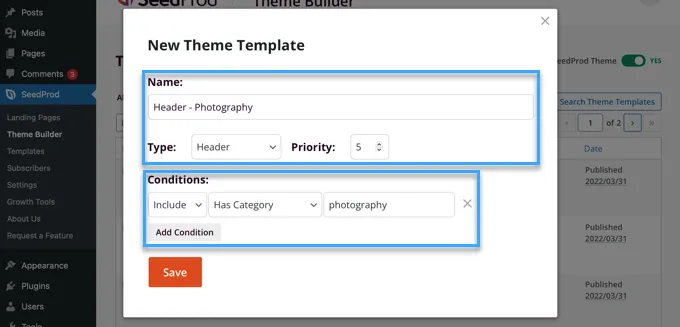
Hiển thị một header khác nhau cho mỗi category WordPress
Hầu hết các trang web thường hiển thị cùng một header trên tất cả các bài viết, trang, danh mục và trang lưu trữ để giữ tính nhất quán trên toàn bộ trang web. Tuy nhiên, bạn có thể hiển thị một header khác nhau cho từng danh mục WordPress.
Điều này có thể thực hiện bằng cách sử dụng một plugin Builder Theme hoặc bằng cách thêm code tùy chỉnh vào các tệp theme của bạn. Để biết thêm chi tiết, hãy xem hướng dẫn của Vietnix về cách thêm một header, footer hoặc thanh bên tùy chỉnh cho mỗi danh mục.

Lời kết
Vietnix hy vọng bài viết này đã giúp bạn hiểu thêm về header tùy chỉnh trong WordPress. Bạn cũng có thể muốn xem danh sách blog của Vietnix dưới đây để tìm các bài viết liên quan về các mẹo, thủ thuật và ý tưởng hữu ích khác về WordPress. Kể đến như hướng dẫn tạo menu trong WordPress chuyên nghiệp hay hướng dẫn cách đổi tên danh mục trong WordPress chi tiết.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















