WordPress Child Theme là gì và khi nào cần đến nó?
Đánh giá
Nếu bạn đã sử dụng WordPress lâu năm thì chắc hẳn đã nghe đến thuật ngữ “Child Theme”. Child Theme được hiểu là một theme con và nó sẽ kế thừa toàn bộ đặc điểm của theme mẹ (Parent Theme). Vậy chính xác Child Theme là gì? Khi nào cần đến Child Theme? Cách tạo Child Theme trong WordPress như thế nào? Mời bạn đọc tham khảo bài viết dưới đây của Vietnix để biết chi tiết nhé.
Child Theme là gì?
Child Theme trong WordPress là một theme kế thừa chức năng và giao diện của một theme khác, được gọi là Parent Theme (theme mẹ). Các Child Theme được sử dụng để sửa đổi các theme hiện có trong khi vẫn duy trì thiết kế và các code.
Các Child Theme này cung cấp cho những người xây dựng website tạo ra những thiết kế mới, có sự kế thừa chức năng của parent theme.
Child Theme giúp tùy chỉnh Parent Theme mà không cần tác động vào các file chính. Do đó, nó bảo vệ những điều chỉnh này trong quá trình cập nhật Parent Theme. Hiện nay, các Child Theme đang ngày càng trở nên phổ biến vì các chức năng hữu ích của nó.

Mục đích sử dụng Child Theme là gì? Child Theme được sử dụng để:
- Tùy chỉnh CSS và Javacript.
- Thêm hoặc chỉnh sửa các hàm PHP trong file functions.php.
Các loại Child Theme trên WordPress
Về mặt kỹ thuật, chỉ có một loại Child Theme. Đó là phần mở rộng của Parent Theme, đồng thời kế thừa các kiểu thiết kế và chức năng.
Tuy nhiên có hai kiểu sử dụng WordPress Child Theme khác nhau, đó là:
Child Theme để tùy chỉnh
Thường chỉ được sử dụng để điều chỉnh và các chức năng bổ sung của các theme, giúp cho mọi thay đổi trong quá trình cập nhật sẽ không bị mất.
Child Theme để sale
Child Theme được sử dụng để mua bán thường thay đổi giao diện cơ bản của Parent Theme.
Một ví dụ điển hình về Divi Theme, một số nhà phát hành đã chuyên phát triển các theme của riêng họ dựa trên Divi Theme. Vì vậy, bạn cũng nên mua một sản phẩm đã được điều chỉnh đặc biệt trong ngành nhiếp ảnh hoặc luật sư.
Ưu điểm và nhược điểm của Child Theme là gì?
Ưu điểm
Sử dụng Child Theme sẽ có những ưu điểm nổi trội sau đây:
- Dễ dàng thay đổi tùy chỉnh: Sử dụng Child Theme giúp bạn có thể dễ dàng chỉnh sửa, thay đổi trên theme mà không cần lo lắng đến vấn đề làm ảnh hưởng theme gốc.
- An toàn hơn khi cập nhật: Bởi vì không làm ảnh hưởng trực tiếp đến theme gốc, cho nên Child Theme đảm bảo tính an toàn hơn. Bạn sẽ không lo bị mất đi các tùy biến khi cập nhật phiên bản mới. Các chỉnh sửa giao diện trên Child Theme sẽ được giữ lại. Và Parent Theme vẫn được cập nhật phiên bản mới nhất.
- Dễ dàng khôi phục và gỡ lỗi: Bạn dễ dàng sửa chữa hoặc xóa đi những tùy chỉnh giao diện không như ý muốn khi sử dụng Child Theme.
- Nắm rõ những gì đã được thay đổi trong file theme: Việc sử dụng Child Theme còn cho phép bạn theo dõi tất cả những thay đổi trên các file con của theme WordPress. Điều này sẽ giúp bạn hoặc những người tiếp quản công việc của bạn trong tương lai sẽ dễ dàng theo dõi cũng như quản lý.
Nhược điểm
Ngoài những ưu điểm nói trên, Child Theme cũng tồn tại một số nhược điểm. Trong đó phải kể đến như:
- Mất thời gian tìm hiểu các frame của WordPress và các bộ lọc: Điều này dẫn đến việc chậm trễ trong quá trình hình thành website của bạn.
- Mất thời gian trong việc truy cập dữ liệu: Sử dụng Child Theme, WordPress sẽ phải đọc và truy cập ở cả hai nơi là Child Theme và Parent Theme. Do đó, có thể thời gian hiển thị dữ liệu ra giao diện sẽ lâu hơn, ảnh hưởng trực tiếp đến tốc độ truy cập website.
Khi nào cần đến Child Theme không?
Để biết bạn có cần sử dụng đến Child Theme hay không, bạn có thể xem xét những yếu tố sau đây:
| CÓ | KHÔNG |
|---|---|
| Bạn cần một Child Theme nếu bạn muốn thay đổi các file trong theme của mình. | Bạn không cần một Child Theme nếu bạn không thay đổi các file trong theme của mình. |
| Bạn phải thực hiện nhiều điều chỉnh CSS, tốt nhất là có một editor phù hợp trong style.css. Bạn liên tục phải chèn code mới cho file functions.php. Bạn cũng có thể thực hiện điều này với các plugin như Advanced Scripts, nhưng nó khá phức tạp. | Nếu bạn không phải là một lập trình viên và không thể làm bất cứ điều gì với CSS và PHP, bạn có thể không thay đổi được một file theme của mình. Các WordPress Theme bây giờ đã có khả năng thiết kế vô cùng lớn, do đó không cần phải sử dụng code nữa. |
Child Theme giúp bạn tùy chỉnh giao diện mà không làm mất đi các cập nhật từ Parent Theme. Tuy nhiên, nếu bạn cần một môi trường thử nghiệm an toàn trước khi áp dụng thay đổi lên website chính, WordPress Hosting của Vietnix là lựa chọn lý tưởng. Với khu vực thử nghiệm Staging của Hosting, bạn có thể kiểm tra theme, plugin một cách dễ dàng mà không ảnh hưởng đến trang web đang hoạt động.
Các sự lựa chọn thay thế cho Child Theme là gì?
Các theme thích ứng sẽ khiến công nghệ này trở thành một mô hình ngừng hoạt động. Ít nhất là đối với những người không phải là các nhà phát hành các theme.
1. Customizer
Customizer là hệ thống cài đặt tiêu chuẩn hóa cho các WordPress theme.
Trước đây, tất cả các nhà phát hành đều dựa vào panel của riêng họ. Ngày nay, bất kỳ ai cũng có thể mở rộng customizer và điều chỉnh cho phù hợp với các theme của họ.
Công cụ customizer thay thế nhiều task mà các child theme đã đảm nhận trước đó.

2. Plugin cho các code snippet
Các Filter và action phải nằm trong file functions.php của theme. Đối với các code snippet nhỏ, các plugin như Advanced Script hoặc Code Snippet cũng rất lý tưởng.
Đối với các khách hàng, Vietnix sử dụng các plugin như vậy để họ có thể hủy kích hoạt code.

Cách tạo Child Theme trên WordPress
Mặc dù việc tạo template cho người mới bắt đầu dễ gặp các sự cố, tuy nhiên các quy trình sau sẽ giúp bạn đơn giản hóa vấn đề.
1. Tạo child theme directory
Tạo một directory mới trên màn hình và đặt cho nó bất kỳ tên nào, chẳng hạn như:
parentname-child
Domain namePractice là sử dụng tên của Parent theme và hang “-child” trên đó. Hoặc dễ hiểu hơn là tên miền mà theme được sử dụng.
2. Tạo style.css
Đối với hàm, chỉ cần một file và đó là:
"style.css"Tạo file mới có tên style.css trong folder đã tạo trước đó, mở file và paste code sau:
/*
Theme Name: twentytwentyone Child
Theme URI: https://bloggerpilot.com/wordpress-child-theme/
Description: twentytwentyone Child Theme
Author: Jochen Gererstorfer
Author URI: https://bloggerpilot.com/
Template: twentytwentyone
Version: 1.0.0
Text Domain: twentytwentyone
*/
/**
* Add your custom CSS here
*/Hầu hết mọi thông tin đều được tự do lựa chọn. Chỉ thông số kỹ thuật sau “Template:” phải chứa tên directory của child theme, nếu không sẽ không hoạt động.
3. Tạo functions.php
Nếu bạn tạo một Child Theme, có thể bạn cũng sẽ cần một functions.php. Bây giờ bạn cũng có thể tạo file này trong directory đã tạo trước đó.
<?php
/**
* Enqueue child styles.
*/
function j0e_enqueue_styles() {
wp_enqueue_style( 'child-theme', get_stylesheet_directory_uri() . '/style.css', array(), 100 );
}
add_action( 'wp_enqueue_scripts', 'j0e_enqueue_styles' );
/**
* Add custom functions here
*/Nếu Parent Theme sử dụng một hàm bắt đầu bằng “get_stylesheet” để load các style, thì style.css của nó cũng phải được tải lên.
4. Tạo screenshot.php
Screenshot là tối ưu và không cần phải chèn.
Tạo Screenshot theme và lưu nó trong cùng directory với:
screenshot.pngKích thước là 1200 px x 900 px.
5. Cài đặt Child Theme
Bây giờ bạn có hai tùy chọn để cài đặt theme của mình:
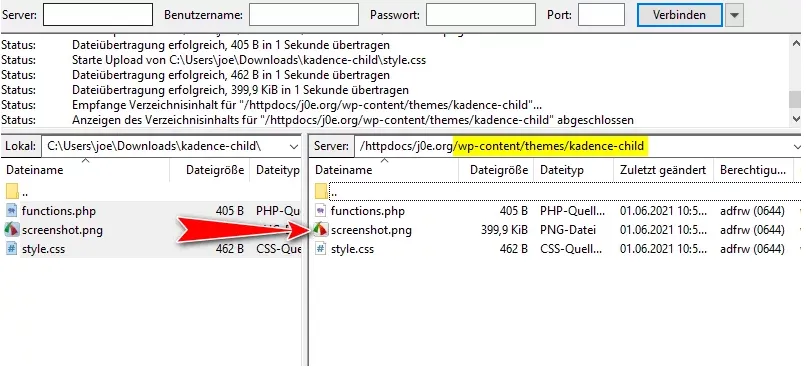
Upload qua FTP

Kết nối với không gian website bằng công cụ FTP và tạo một subdirectory mới với tên bạn muốn trong directory.
/ wp-content / themes /Sau đó upload ba file đã tạo trước đó lên directory này. Cũng như đã thấy trên screenshot ở trên.
Upload trong WordPress Admin

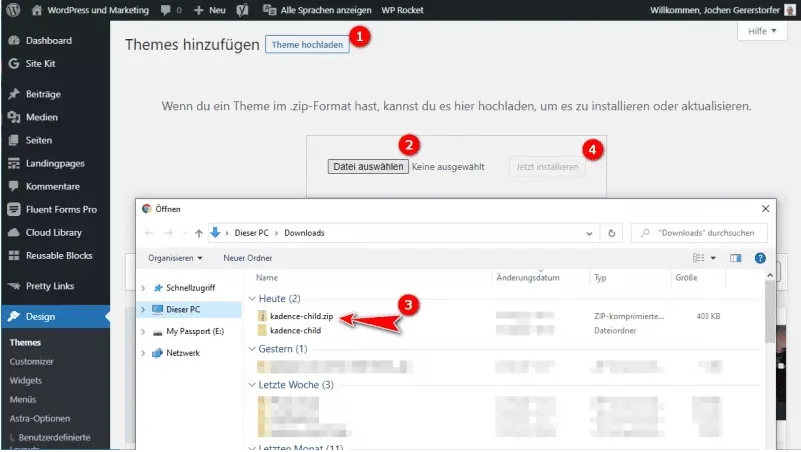
Ngoài ra, bạn có thể đặt folder đã tạo trước đó với ba file trong kho ZIP archive và upload nó lên trong WordPress Admin.
Thay đổi sang menu Design > Themes > Theme và sau đó nhấp vào “Upload Theme”. Sau đó, bạn chọn file .zip của mình và nhấp vào “Install now”.
6. Kích hoạt WordPress Child theme mới
Trong bước cuối cùng, bạn phải kích hoạt template mới của mình.
Thay đổi thành Design > Theme và click vào nút màu xám “Activate”. Vậy là xong!

Áp dụng các điều chỉnh từ Parent Theme
Nếu bạn đã thực hiện các điều chỉnh cho Parent Theme và bạn kích hoạt Child Theme, khả năng bạn sẽ mất chúng vì chúng đã được lưu trữ trong database cho Parent Theme. Vì vậy, nó cũng được áp dụng để luôn luôn dựa vào chức năng này ngay từ đầu.
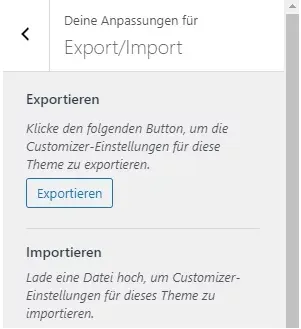
Để không phải làm lại từ đầu, bạn có thể sử dụng plugin miễn phí Customizer Export/Import để xuất tất cả cài đặt Customizer trong phần Parent Theme và nhập lại vào phần Child Theme.
Sau khi cài đặt plugin, bạn có thể tìm thấy trực tiếp trong customizer.

Sự khác biệt giữa Theme và Child Theme là gì?
Một WordPress theme bao gồm tất cả các file PHP, file CSS và file JS cần thiết cho hoạt động của một website.
Mặt khác, một WordPress Child Theme luôn cần Parent Theme và một file duy nhất được gọi là style.css. Bởi vì Child Theme không hoạt động riêng được.
Lưu ý quan trọng
WordPress Child Theme luôn chỉ là một phần mở rộng cho Parent Theme. Vì vậy, không bao giờ được xóa parent theme chính, nếu không Child Theme cũng sẽ không hoạt động.
Lời kết
Hy vọng những thông tin về Child Theme là gì mà chúng tôi vừa cung cấp sẽ giúp ích cho bạn trong quá trình xây dựng và phát triển website. Chúc các bạn có thể xây dựng được một website như ý.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















