Tổng hợp cách căn giữa CSS theo chiều ngang, dọc, hai chiều

Đã kiểm duyệt nội dung
Đánh giá
Căn giữa CSS là một trong những kỹ thuật cơ bản nhưng không kém phần quan trọng của một người thiết kế, lập trình website. Vì vậy hiểu rõ các cách căn giữa có thể giúp người thiết kế web dễ dàng tạo ra các giao diện web đẹp mắt, chuyên nghiệp. Bài viết sau đây sẽ tổng hợp các phương pháp căn giữa CSS theo chiều ngang, chiều dọc và cả hai chiều.
Những điểm chính
- Vai trò của căn giữa CSS trong thiết kế web: Hiểu được tầm quan trọng của việc căn giữa trong việc tạo ra bố cục cân đối, trực quan và chuyên nghiệp cho giao diện người dùng.
- Cách căn giữa theo từng hướng: Nắm vững các phương pháp căn giữa phần tử theo chiều ngang, chiều dọc và hai chiều với nhiều kỹ thuật khác nhau, từ cơ bản đến hiện đại.
- Linh hoạt áp dụng trong thực tế: Biết cách lựa chọn phương pháp phù hợp với từng loại phần tử, tình huống và yêu cầu thiết kế cụ thể, giúp code gọn hơn, hiệu quả hơn.
- Giải pháp lưu trữ tối ưu từ Vietnix: Tìm hiểu thêm về Vietnix – nhà cung cấp dịch vụ VPS và hosting tốc độ cao, hỗ trợ tốt cho việc triển khai và vận hành các dự án web chuyên nghiệp.
- Câu hỏi thường gặp: Giải đáp các thắc mắc phổ biến liên quan đến việc căn giữa CSS trong quá trình phát triển giao diện.
Vai trò của căn giữa CSS trong thiết kế web
Căn giữa CSS là kỹ thuật điều chỉnh vị trí của các phần tử trên website sao cho chúng nằm ở vị trí trung tâm của màn hình hoặc phần tử chứa chúng.

Việc căn giữa mang lại nhiều lợi ích quan trọng cho thiết kế website, cụ thể:
- Tạo bố cục hài hòa, cân đối: Căn giữa giúp phân bổ không gian đều đặn, tạo sự thống nhất và chuyên nghiệp cho website. Điều này đặc biệt hữu ích khi trình bày nhiều nội dung khác nhau hoặc tạo điểm nhấn cho các yếu tố quan trọng như tiêu đề, logo, hình ảnh.
- Nâng cao trải nghiệm người dùng: Bố cục cân đối, dễ nhìn giúp thu hút người dùng và hỗ trợ họ tiếp cận thông tin một cách dễ dàng.
- Tăng khả năng thích ứng: Căn giữa CSS có thể được áp dụng linh hoạt trên nhiều thiết bị khác nhau, từ máy tính để bàn, laptop đến điện thoại di động, đảm bảo giao diện website luôn hiển thị tốt.
Trong quá trình xây dựng giao diện, việc căn giữa trong CSS chỉ là một phần nhỏ trong tổng thể vận hành của một website hoàn chỉnh. Để đảm bảo trang web hiển thị ổn định, tải nhanh và xử lý hiệu quả khi có nhiều người truy cập, lựa chọn hạ tầng lưu trữ mạnh mẽ là điều cần thiết. Khi đó, một giải pháp như VPS Linux tại Vietnix sẽ phát huy tối đa hiệu quả. Với nền tảng 100% SSD, dịch vụ VPS tại đây mang lại hiệu suất vượt trội, khả năng tùy chỉnh cao và độ ổn định cần thiết cho các hệ thống từ đơn giản đến phức tạp. Dù bạn đang phát triển website, vận hành ứng dụng hay cần một môi trường test riêng biệt, Vietnix đều có thể đáp ứng linh hoạt.

Hạ tầng máy chủ an toàn tuyệt đối
KHÁM PHÁ dịch vụ vps tốc độ cao tại vietnix!
Chọn Vietnix – Giải pháp VPS tối ưu cho lập trình và doanh nghiệp!
Tham khảo các gói VPS tại Vietnix5 cách căn giữa CSS theo chiều ngang
Căn giữa chiều ngang CSS là cách phân bổ đều các phần tử HTML sang hai bên của trang web. Dưới đây là một số kỹ thuật phổ biến được sử dụng:
1. Dùng text-align:center
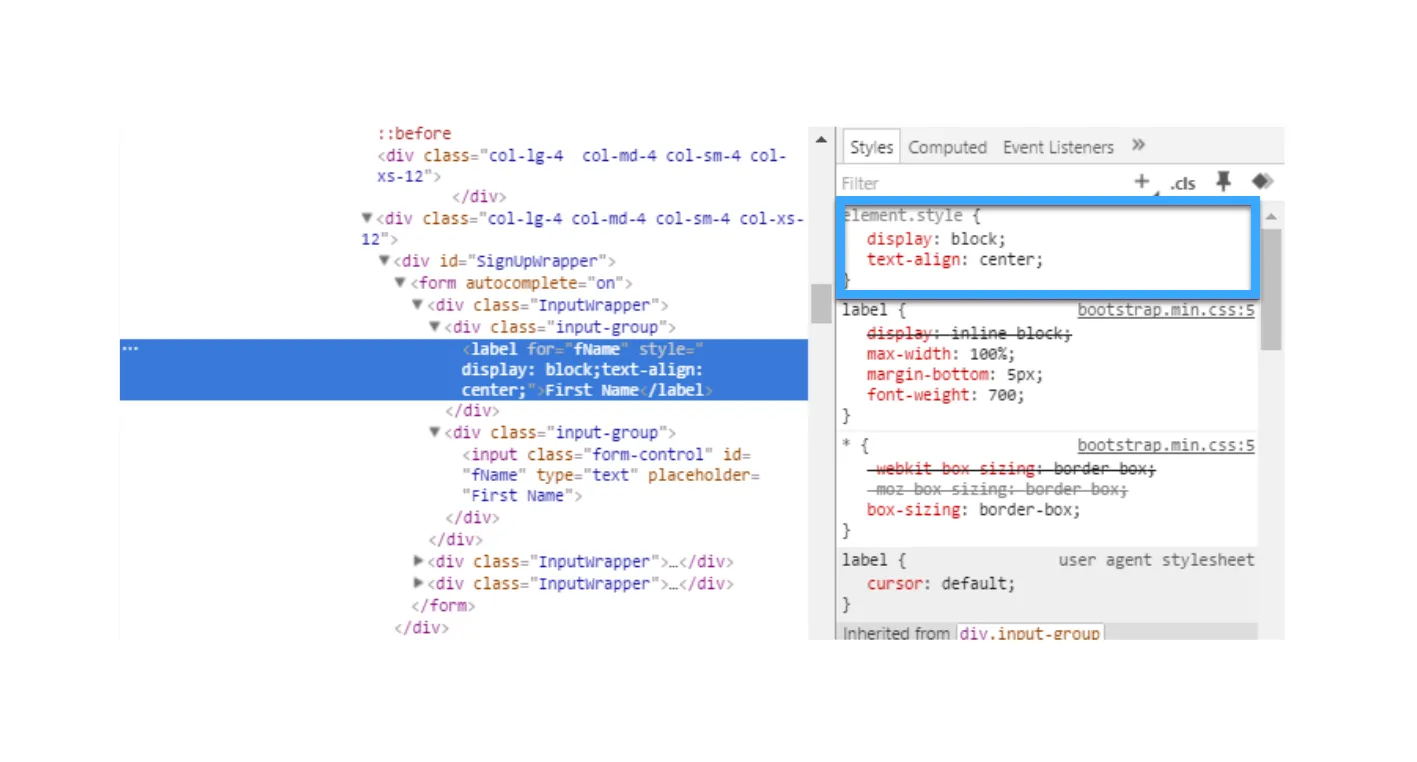
Thuộc tính text-align: center trong CSS dùng để căn giữa văn bản hoặc phần tử con theo chiều ngang bên trong một phần tử khác. Phạm vi áp dụng gồm:
- Phần tử block: Các phần tử khối như
<div>,<p>,<h1>–<h6>, … khi được áp dụngtext-align: centersẽ căn giữa nội dung bên trong chúng (bao gồm văn bản, hình ảnh và các phần tử khác) theo chiều ngang. - Phần tử văn bản:
Text-align: centersẽ căn giữa nội dung văn bản theo chiều ngang. - Phần tử nội dung (Inline element): Mặc dù không trực tiếp căn giữa các phần tử inline như
<span>hay<a>, nhưng nếu chúng nằm bên trong một phần tử block đã áp dụngtext-align: center, nội dung của chúng cũng sẽ được căn giữa theo chiều ngang. - Table và inline-block elements: Các phần tử
<table>và phần tử códisplay: inline-blockcũng hoạt động tương tự phần tử block, sẽ được căn giữa theo chiều ngang khi áp dụngtext-align: center.

2. Dùng margin: 0 auto;
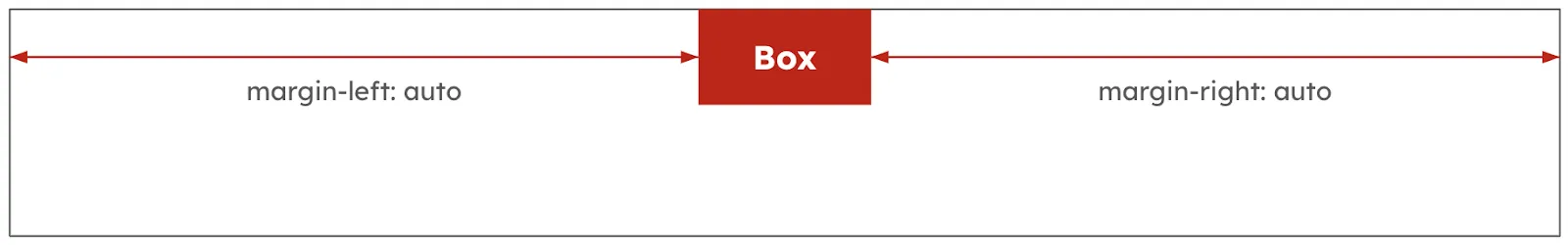
Margin là thuộc tính xác định khoảng cách giữa các phần tử hoặc viền của phần tử với các phần tử kế cận hay với biên của viewport (khung nhìn trình duyệt). Bạn có thể căn ngang một phần tử <div> bằng cách đặt giá trị cho margin trái (margin-left) và margin phải (margin-right) là auto, với cấu trúc:
margin-left: auto;
margin-right: auto;Hoặc bạn có thể viết rút gọn thành:
margin: 0 auto; /* margin trên và dưới là 0, trái và phải là auto */![]() Lưu ý
Lưu ý
Cách này chỉ hoạt động khi phần tử có chiều rộng (width) được xác định rõ ràng. Nếu phần tử có width: auto; thì việc đặt margin auto sẽ không có tác dụng căn giữa.
Ví dụ:

3. Dùng left: 50% và margin-left âm nửa chiều rộng
Phương pháp này hoạt động bằng cách đặt vị trí bên trái của phần tử thành 50% của phần tử cha (phần tử cha phải được xác định chiều rộng trước) và sau đó di chuyển sang trái bằng một nửa chiều rộng của chính nó. Cách thực hiện:
- Trước tiên, bạn cần xác định phần tử HTML muốn căn giữa.
- Sau đó, bạn thêm các thuộc tính vào phần tử đã chọn: Căn giữa
position: absolute;left: 50%;vàmargin-left: -50%;.
position: absolute;
left: 50%;
margin-left: -50%;4. Dùng transform: translateX(-50%); khi phần tử có chiều rộng cố định
Phương pháp này hiệu quả khi bạn đã biết chiều rộng của phần tử cần căn giữa. Nó hoạt động bằng cách di chuyển phần tử lùi lại một nửa chiều rộng của chính phần tử, thực hiện như sau:
- Định vị phần tử: Đảm bảo phần tử bạn muốn căn giữa đã được đặt
position: absolute(nếu muốn căn giữa trong phần tử cha đã được định vị) hoặcposition: relative(nếu muốn căn giữa trong chính vị trí thông thường của nó). - Di chuyển sang phải: Sử dụng
left: 50%;để di chuyển cạnh trái của phần tử vào giữa phần tử cha (hoặc giữa chính nó nếu dùngposition: relative). - Di chuyển về giữa: Sử dụng
transform: translateX(-50%);để di chuyển phần tử lùi về bên trái một nửa chiều rộng của nó, giúp nó nằm chính xác ở giữa.
5. Dùng Flexbox
Flexbox là công cụ hiện đại để căn giữa các phần tử trên trang web cả theo chiều ngang và dọc. Tuy nhiên, trên một số trình duyệt cũ như Internet Explorer không sử dụng được Flexbox. Bạn chỉ cần thêm thuộc tính display: flex và justify-content: center cho phần tử cha là đã có thể thực hiện lệnh căn giữa CSS.
Ví dụ: Thực hiện căn giữa button trong HTML bằng CSS:
.container {
display: flex;
justify-content: center;
}
button {
/* Các kiểu khác cho button */
}
3 cách căn giữa CSS theo chiều dọc
CSS căn giữa theo chiều dọc là kỹ thuật phân bổ các phần tử HTML từ trên xuống dưới trong trang web. Dưới đây là một số cách thực hiện thường dùng:
1. Dùng top: 50% và margin-top âm nửa chiều cao
Phương pháp này đặt vị trí của phần tử đến 50% chiều cao của phần tử cha và sau đó di chuyển lên trên bằng một nửa chiều cao của chính phần tử đó. Các bước thực hiện kỹ thuật này:
- Đặt thuộc tính
position:relativecho phần tử cha. - Tiếp đến, đối với phần tử con hãy đặt thuộc tính
positionthànhabsolutionvàtopthành 50%. - Kế tiếp sử dụng thuộc tính
top: 50%và margin-top âm nửa chiều cao.
2. Dùng transform: translate(0, -50%) hoặc transform:translateY(-50%)
Kỹ thuật transform này được dùng khi bạn không biết chiều cao của phần tử muốn căn giữa CSS. Cách thức hoạt động là di chuyển phần tử lên trên bằng một nửa chiều cao của chính phần tử đó. Đặt thuộc tính position thành absolute và đặt top thành 50% đối với những phần tử con. Bây giờ, bạn chỉ cần sử dụng thuộc tính transform: translate(0, -50%); thay vì sử dụng margin âm.
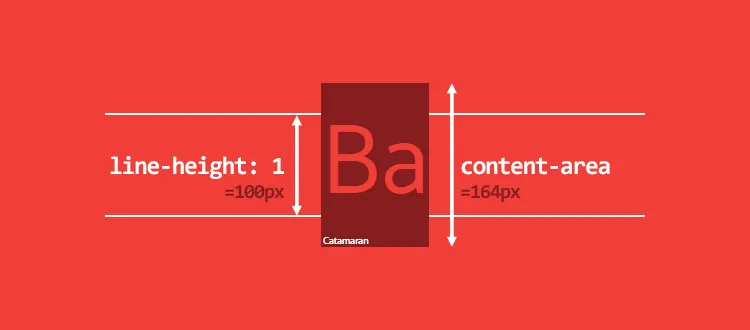
3. Dùng line-height
Phương pháp dùng line-height chỉ hiệu quả để căn giữa một dòng văn bản. Cách thức hoạt động là giá trị line-height của phần tử con phải bằng giá trị height của phần tử cha.

4 cách căn giữa CSS hai chiều
Căn giữa hai chiều là phương pháp sắp xếp các nội dung của một phần tử được đặt ở trung tâm theo cả hai chiều ngang và dọc. Cùng xem ngay 4 cách thực hiện dưới đây:
1. Dùng CSS Absolute Positioning và Negative Margins
Đây là kỹ thuật kết hợp giữa định vị tuyệt đối (position: absolute; top: 50%; left: 50%) và lề âm (margin-top: -[chiều cao phần tử]/2; margin-left: -[chiều rộng phần tử]/2;) để căn giữa phần tử. Bạn cần biết trước chiều rộng và chiều cao của phần tử để tính toán giá trị lề âm chính xác.
2. Dùng auto với absolute elements
Khi một phần tử được định vị tuyệt đối, bạn có thể sử dụng auto cho left, right và width (hoặc top, bottom, height) để căn giữa phần tử.
![]() Lưu ý
Lưu ý
Để căn giữa theo chiều ngang, bạn cần đặt left và right là auto và có width cố định. Tương tự, để căn giữa theo chiều dọc, bạn đặt top và bottom là auto và có height cố định.
3. Dùng Flexbox
Để căn giữa theo cả chiều ngang và dọc bạn cần sử dụng các thuộc tính:
display: flex;cho phần tử cha.align-items: centercho phần tử.justify-content: center;căn đều 2 bên vào giữa phần tử bao gói cha.
4. Dùng grid
Bạn dùng grid để căn giữa hoàn toàn, với cấu trúc như sau:
.container {
display: grid;
min-height: 100vh; /* Sửa từ height thành min-height để linh hoạt hơn nếu nội dung nhiều */
place-items: center;
}
.centered-element {
/* Các thuộc tính khác cho phần tử muốn căn giữa */
}Trong đó:
.containerlà phần tử chứadisplay:grid.height: 100vh;đặt chiều cao của.containerlà 100% chiều cao của viewport, giúp nó chiếm toàn bộ không gian màn hình.place-items: center;là một thuộc tính ngắn gọn trong Grid Layout, nó kết hợpalign-items: center;vàjustify-items: center;để căn giữa phần tử con trong grid container theo cả chiều ngang và chiều dọc.
Vietnix – Nhà cung cấp dịch vụ lưu trữ tốc độ cao
Vietnix là đơn vị cung cấp dịch vụ VPS, hosting tốc độ cao. Với hạ tầng sử dụng 100% ổ cứng SSD, Vietnix mang lại tốc độ xử lý vượt trội và khả năng hoạt động ổn định ngay cả khi tải cao. Dịch vụ lưu trữ tại Vietnix hỗ trợ cấu hình linh hoạt, dễ dàng quản lý qua giao diện trực quan, cùng với tính năng backup tự động hàng tuần giúp bảo vệ dữ liệu an toàn. Vietnix là lựa chọn đáng tin cậy cho những ai đang tìm kiếm giải pháp lưu trữ mạnh mẽ, phù hợp cả cho môi trường phát triển lẫn hệ thống vận hành thực tế. Liên hệ ngay!
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Tóm tắt các kỹ thuật căn giữa quan trọng
Có một số phương pháp căn giữa CSS quan trọng như:
Căn giữa theo chiều ngang:
– Dùng text-align: center.
– Dùng margin: 0 auto;
– Dùng left:50% và margin-left âm nửa chiều rộng.
– Dùng transform: translateX(-50%);
– Dùng Flexbox.
Căn giữa theo chiều dọc:
– Dùng top: 50% và margin-top âm nửa chiều cao.
– Dùng transform: translate(0, -50%) hoặc transform: translateY(-50%).
– Dùng line-height.
Căn giữa theo hai chiều:
– Dùng CSS Absolute Positioning và Negative Margins.
– Dùng auto với absolute elements.
– Dùng Flexbox.
– Dùng grid.
Lời khuyên và mẹo để tối ưu việc căn giữa trong CSS là gì?
Để tối ưu việc căn giữa trong CSS, bạn cần lưu một số vấn đề sau:
– Chọn phương pháp thích hợp như Flexbox, Grid Layout, text-align: center, margin: 0 auto.
– Sử dụng các kích thước phù hợp chẳng hạn như đơn vị tương đối (%, em, rem) và tránh sử dụng pixel cố định cho các giá trị căn chỉnh.
– Hiểu rõ về ngữ cảnh bố cục để giúp bạn chọn phương pháp, thuộc tính căn chỉnh giữa phù hợp.
– Kiểm tra tính tương thích trình duyệt.
– Sử dụng các công cụ hỗ trợ như DevTools, Lưới CSS, Thư viện CSS…
– Kiểm tra và chỉnh sửa để đảm đạt được kết quả mong muốn.
Lời kết
Có nhiều phương khác nhau để căn giữa CSS, chọn cách nào là tùy thuộc vào nhu cầu và bối cảnh sử dụng. Hy vọng với những chia sẻ trên bạn đã tìm được kỹ thuật phù hợp để có thể tạo ra các giao diện website chuyên nghiệp. Hãy thường xuyên theo dõi Vietnix để cập nhật những bài viết hữu ích khác về công nghệ thông tin.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















