Nguyên tắc phối màu website và website phối màu online chuyên nghiệp

Đã kiểm duyệt nội dung
Đánh giá
Cách phối màu website là một yếu tố then chốt trong thiết kế, quyết định trực tiếp đến cảm nhận, hành vi của người dùng và sự thành công của một trang web. Trong bài viết này mình sẽ phân tích tầm quan trọng của màu sắc, giới thiệu 6 nguyên tắc phối màu chuẩn và gợi ý 15 công cụ online chuyên nghiệp giúp bạn tạo ra một giao diện đẹp mắt, hài hòa và hiệu quả.
Những điểm chính
- Tầm quan trọng của màu sắc đối với thiết kế web: Biết được màu sắc là yếu tố đầu tiên tác động đến cảm nhận của người dùng, giúp tạo dấu ấn thương hiệu, tăng tính thẩm mỹ, ảnh hưởng đến tâm lý và hành vi.
- 6 nguyên tắc phối màu website chuẩn: Biết được 6 nguyên tắc gồm đơn sắc, tương đồng, bổ túc trực tiếp, bổ túc bộ ba, bổ túc xen kẽ và bổ túc bộ bốn.
- Các bảng màu thường dùng trong thiết kế website: Các bảng màu phổ biến bao gồm Pantone, Material Design, RGB & HEX và Pastel.
- 15 website phối màu online chuyên nghiệp: Được giới thiệu 15 công cụ phối màu gồm Adobe Color CC, Color Hunt, Coolors, BrandColors và nhiều công cụ hữu ích khác.
- Lưu ý khi phối màu website: Nắm rõ các lưu ý khi phối màu website để giúp giao diện hài hòa và đảm bảo trải nghiệm người dùng.
- Giới thiệu Vietnix: Biết đến Vietnix là nhà cung cấp dịch vụ Hosting và VPS uy tín.
- Câu hỏi thường gặp: Giải đáp các thắc mắc liên quan đến cách phối màu website.

Màu sắc quan trọng ra sao đối với thiết kế web?
Màu sắc đóng vai trò cực kỳ quan trọng trong thiết kế website, bởi đây là yếu tố đầu tiên tác động đến cảm nhận và hành động của người truy cập. Một bảng màu được phối hợp hợp lý sẽ giúp gia tăng tính thẩm mỹ, tạo dấu ấn nhận diện thương hiệu mạnh mẽ và nâng cao trải nghiệm người dùng. Màu sắc phù hợp không chỉ làm website nổi bật giữa các đối thủ mà còn kích hoạt cảm xúc, thúc đẩy hành vi và giúp khách hàng ghi nhớ thương hiệu dễ dàng hơn.
Không chỉ mang tính thẩm mỹ, màu sắc còn ảnh hưởng tới tâm lý người xem, thúc đẩy họ ở lại lâu hơn và tăng tỷ lệ chuyển đổi trên website. Một website sử dụng bảng màu hài hòa, nhất quán sẽ tạo sự tin tưởng, cảm giác chuyên nghiệp và thân thiện hơn với người dùng, góp phần quyết định thành công của giao diện web hiện đại.
6 nguyên tắc phối màu website chuẩn nhất
Nguyên tắc phối màu đơn sắc
Phối màu đơn sắc là phương pháp sử dụng một màu chủ đạo, sau đó biến đổi các sắc độ từ đậm đến nhạt để tạo chiều sâu và sự hài hòa cho tổng thể giao diện website. Khi áp dụng nguyên tắc này, thiết kế sẽ giữ được sự tối giản, mang lại cảm giác nhẹ nhàng, tập trung vào nội dung, giúp người dùng không bị phân tán bởi quá nhiều màu sắc. Tuy nhiên, vì chỉ vận dụng một nhóm màu nên website dễ trở nên đơn điệu, ít điểm nhấn. Do đó, cách phối màu này phù hợp cho các website phong cách tối giản hoặc chú trọng vào truyền tải thông điệp, sản phẩm thay vì hiệu ứng thị giác nổi bật.

Nguyên tắc phối màu tương đồng
Nguyên tắc phối màu tương đồng là việc kết hợp các màu nằm cạnh nhau trên vòng tròn màu sắc, thường là ba màu liền kề. Kiểu phối màu này tạo nên sự thống nhất, nhịp nhàng và cảm giác dịu mắt cho người dùng. Khi áp dụng nguyên tắc này, nhà thiết kế sẽ lựa chọn một màu chủ đạo cho trang web, các màu kế tiếp sẽ được dùng để làm nổi bật khu vực, nút hoặc phân biệt thông tin trên website mà vẫn giữ mạch màu sắc xuyên suốt. Nhìn chung, phối màu tương đồng vừa đảm bảo sự hài hòa, vừa giúp phân vùng chức năng hiệu quả mà không gây cảm giác chói mắt hoặc đối lập quá mạnh.

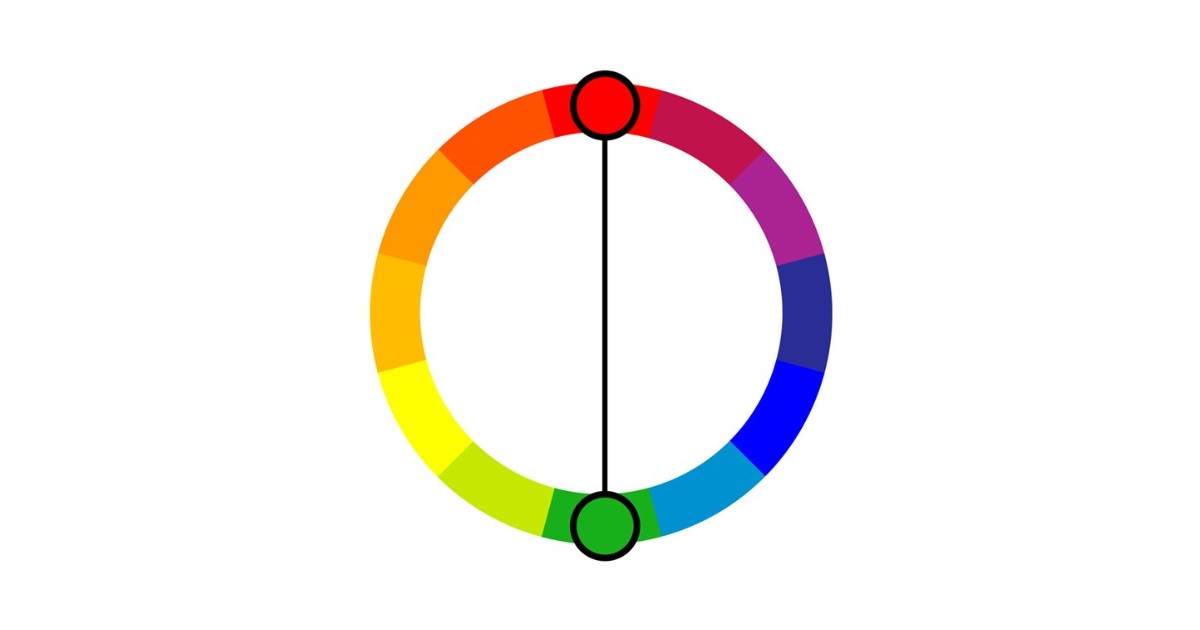
Nguyên tắc phối màu bổ túc trực tiếp
Phối màu bổ túc trực tiếp sử dụng hai màu đối xứng nhau trên vòng tròn màu, chẳng hạn như xanh dương và cam, đỏ và xanh lá. Sự đối lập này tạo độ tương phản mạnh, thu hút sự chú ý vào các yếu tố quan trọng của website, thích hợp để tạo điểm nhấn nổi bật cho logo, tiêu đề hoặc nút kêu gọi hành động (CTA). Tuy nhiên, khi dùng kiểu phối bổ túc trực tiếp, các lập trình viên nên chọn sắc độ phù hợp để giữ cân bằng tổng thể và tránh tạo cảm giác tương phản quá gắt, gây khó chịu cho người xem.

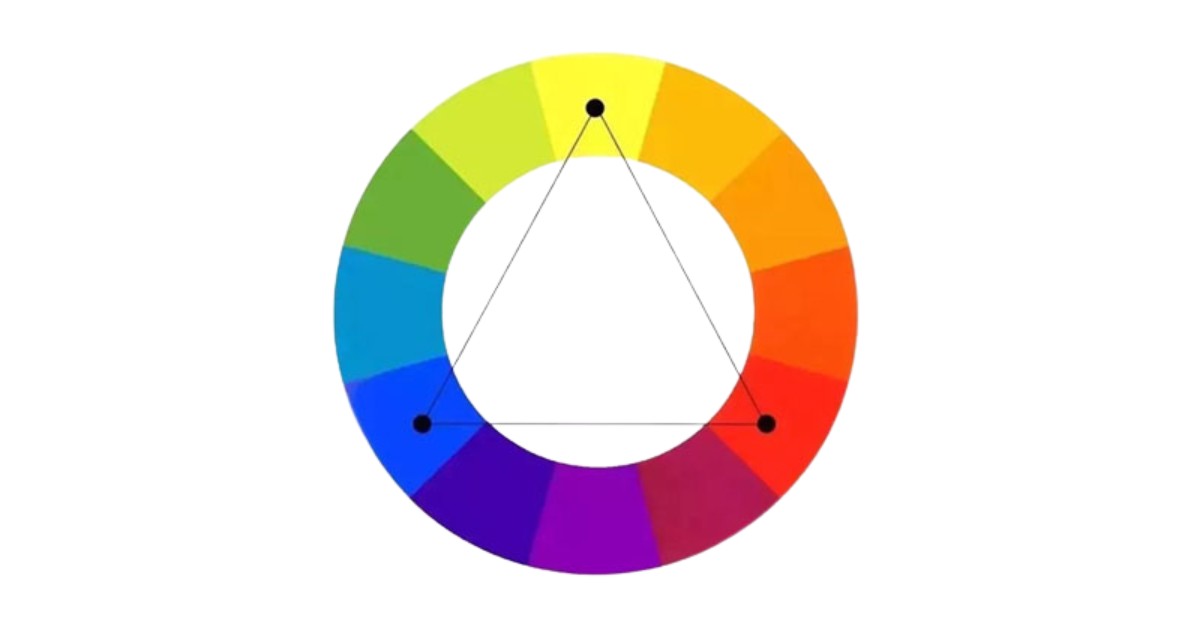
Nguyên tắc phối màu bổ túc bộ ba
Nguyên tắc phối màu bổ túc bộ ba dựa vào ba màu cách đều nhau trên vòng tròn màu, tạo thành một tam giác đều. Khi phối màu kiểu này, website sẽ đạt hiệu quả cân bằng thị giác, giữa các màu không bị chênh lệch quá lớn. Tuy nhiên, điểm yếu của bổ túc bộ ba là có thể làm thiết kế hơi đơn điệu, thiếu điểm nhấn mạnh mẽ nếu không có sự nhấn nhá sáng tạo ở một hoặc hai sắc độ nổi bật. Cách phối bộ ba được nhiều nhà thiết kế ưu tiên sử dụng khi muốn website hướng đến sự ổn định, hài hòa và tạo cảm giác thân thiện cho người dùng.

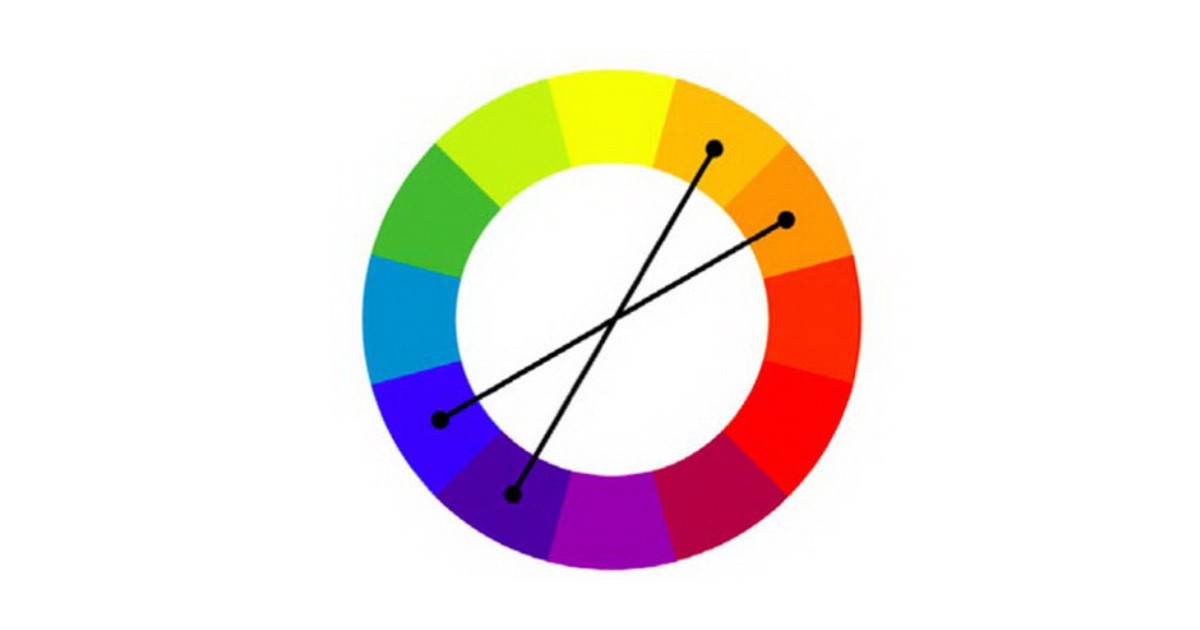
Nguyên tắc phối màu bổ túc xen kẽ
Phối màu bổ túc xen kẽ là cách kết hợp ba màu tạo thành hình tam giác cân trên vòng tròn màu, đôi khi bổ sung thêm một màu đối xứng để tăng tính linh hoạt. Những website sử dụng phối màu kiểu này thường đạt hiệu ứng ấn tượng, nổi bật, khác biệt và kích thích thị giác. Thông thường, các nhà thiết kế sẽ chọn màu trắng/đen làm nền chủ đạo, thêm một đến hai màu rực rỡ như xanh, đỏ, vàng tạo điểm nhấn cho giao diện. Kiểu phối xen kẽ phù hợp cho các website cần truyền tải nhiều thông điệp trực quan hoặc muốn thể hiện sự cá tính, sáng tạo.

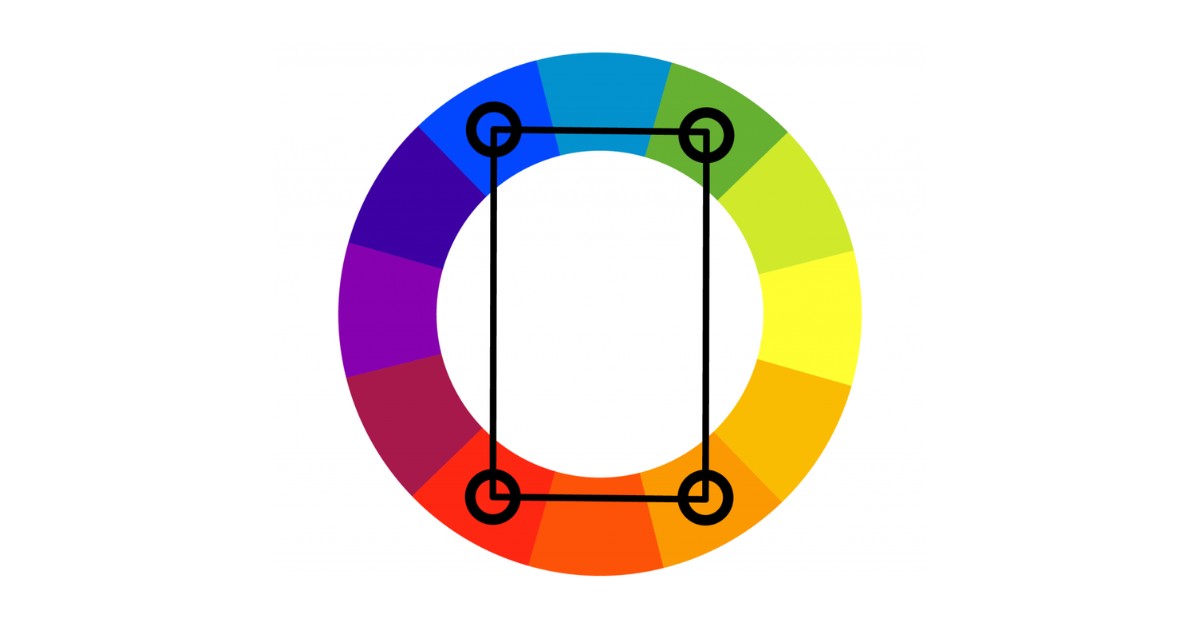
Nguyên tắc phối màu bổ túc bộ bốn
Phối màu bổ túc bộ bốn dùng hai cặp màu bổ túc trực tiếp tạo ra bốn màu trên vòng tròn màu, kết hợp giữa gam nóng và gam lạnh. Phương pháp này giúp website trở nên độc đáo, hiện đại, cuốn hút và tạo cảm giác mới mẻ cho người dùng. Tuy nhiên, việc chọn và phối hợp bốn màu cần sự cân bằng màu sắc để không gây rối mắt và giảm hiệu quả truyền tải nội dung. Bổ túc bộ bốn đặc biệt thích hợp cho các website cần gây ấn tượng mạnh, thể hiện nét riêng biệt về thương hiệu hoặc hướng đến nhiều nhóm khách hàng khác nhau.

Các bảng màu thường dùng trong thiết kế website
Các bảng màu phổ biến thường dùng trong thiết kế website gồm nhiều dạng khác nhau, từ hệ màu truyền thống đến các bảng màu quốc tế như Pantone, Material Palette, hay các tông màu do các công cụ phối màu cung cấp:
- Bảng màu Pantone: Đây là hệ màu tiêu chuẩn quốc tế, thường dùng để đảm bảo màu sắc hiển thị đồng nhất trên nhiều thiết bị và bản in. Pantone giúp các thương hiệu kiểm soát chặt chẽ màu nhận diện, mang lại tính chuyên nghiệp và nhất quán trong suốt quá trình thiết kế và sử dụng website.
- Bảng màu Material Design: Bảng màu này do Google đề xuất, bao gồm các màu hiện đại, trẻ trung, dễ kết hợp và hài hòa. Material Palette thích hợp cho các website công nghệ, startup, giáo dục hoặc những nền tảng cần giao diện thân thiện và tươi sáng.
- Bảng màu RGB & HEX: Đây là các hệ màu thông dụng nhất trong môi trường số, cho phép thiết kế website dễ dàng phối hợp các mã màu theo chủ đề. Các bảng phối màu RGB, HEX thường được đề xuất trên các công cụ như Adobe Colour CC, Color Combination.
- Bảng màu Pastel: Những gam màu nhạt, nhẹ nhàng như hồng phấn, xanh mint, vàng pastel,… thường dùng cho website thời trang, làm đẹp, thực phẩm hoặc các thương hiệu trẻ trung, hướng tới đối tượng khách hàng nữ.

Gợi ý 15 website phối màu online chuyên nghiệp
1. Adobe Color CC
Adobe Color CC là công cụ phối màu chuyên nghiệp, nổi tiếng hàng đầu thế giới được nhiều designer web sử dụng. Bạn có thể tạo và tùy chỉnh bảng màu theo các nguyên tắc như đơn sắc, tương đồng, bổ túc trực tiếp, tam giác hoặc bộ bốn ngay trên vòng tròn màu trực quan. Adobe Color còn cho phép nhập mã màu, xuất palette dạng file hoặc chia sẻ trực tiếp. Ngoài ra, công cụ này tích hợp thư viện bảng màu đa dạng do cộng đồng Adobe đóng góp, giúp bạn nhanh chóng tìm phong cách phù hợp với từng dự án website.
2. Colorcombos
Colorcombos là website phối màu cung cấp hàng trăm dải màu sẵn có, luôn được cập nhật theo xu hướng. Công cụ giúp bạn kiểm tra màu hiển thị trên nhiều trình duyệt, hỗ trợ lọc bảng màu theo độ phổ biến hoặc mục đích sử dụng. Khi bấm vào combo màu, bạn sẽ nhận chi tiết các thông số mã màu hỗ trợ thiết kế website đồng bộ và nhất quán.
3. Material Designer Colours
Material Designer Colours chuyên cung cấp bảng màu theo xu hướng Material Design hiện đại, phù hợp cho các website công nghệ, startup hoặc app mobile. Người dùng chỉ cần chọn màu mình thích, hệ thống tự động cung cấp mã HEX hoặc RGB, cho phép áp dụng thẳng vào thiết kế, đảm bảo đồng bộ và nổi bật giao diện web.
4. ColourLovers
ColourLovers là mạng xã hội màu sắc, thường được các designer tìm đến để lấy nguồn cảm hứng sáng tạo. Website cho phép bạn tham khảo, tải về các bảng màu, gradient, palette đang là xu hướng trên thế giới. Ngoài ra, ColourLovers còn hỗ trợ người dùng chia sẻ bảng màu, tương tác và bình luận với cộng đồng thiết kế quốc tế.
5. Paletton
Paletton cho phép bạn trực tiếp thao tác trộn màu trên vòng tròn tương tác và gợi ý bảng màu dựa trên nguyên tắc khoa học. Website cung cấp tính năng preview mẫu giao diện thực tế, dễ dàng thử nghiệm tất cả các biến thể bảng màu trước khi quyết định sử dụng cho web.
6. Color Hunt
Color Hunt mang đến kho bảng màu cảm hứng, do cộng đồng người dùng liên tục sáng tạo và chia sẻ. Bạn có thể dễ dàng duyệt qua các palette hot trend, lọc theo chủ đề, tông sáng tối hoặc mùa trong năm. Đây là nơi giúp các nhà thiết kế web nhanh chóng bắt kịp xu hướng phối màu mới nhất.
7. Happy Hues
Happy Hues giúp bạn xem trước giao diện website mẫu với từng palette màu khác nhau, hỗ trợ lựa chọn màu nền, màu text, nút bấm… theo đúng trải nghiệm thực tế. Website còn chia sẻ các bảng màu được đánh giá hài hòa, tối ưu UX cho nhiều ngành nghề, phù hợp cho cả designer mới lẫn chuyên nghiệp.
8. Design Seeds
Design Seeds nổi tiếng với các bảng màu cảm hứng từ thiên nhiên, hoa lá đến phong cảnh. Công cụ cho phép bạn khám phá các màu sắc phối hợp dựa trên hình ảnh thực tế, giúp áp dụng sáng tạo vào thiết kế giao diện web theo từng xu hướng hoặc chủ đề nghệ thuật riêng biệt.
9. Flat UI Colors
Flat UI Colors là nơi tổng hợp hàng chục palette màu dành riêng cho thiết kế giao diện phẳng (flat design). Website này giúp bạn tra cứu nhanh nhóm màu dành cho từng nền tảng như iOS, Android, Windows. Mỗi màu đều có mã code đầy đủ, cho phép sử dụng ngay cho các phần tử giao diện đơn giản của website, app hoặc web responsive theo xu hướng hiện đại.
10. ColorSpace
ColorSpace hỗ trợ bạn tạo bảng màu dựa trên màu gốc nhập vào, rồi tự động gợi ý các palette liên quan, chuyển sắc hoặc gradient phù hợp. Website còn cho phép bạn xem trước cách phối các màu trong thực tế và xuất mã màu cho website, CSS hoặc phần mềm thiết kế chuyên dụng. Đây là giải pháp tiết kiệm thời gian cho các designer khi cần phối màu chủ đạo cho website, banner quảng cáo, hoặc theme blog cá nhân.
11. SchemeColor
SchemeColor là kho bảng màu lớn, chia rõ theo nhiều chủ đề như vintage, luxury, business, creative, social media, healthy,… Tính năng nổi bật là bạn có thể xem trực tiếp ứng dụng màu trên hình mẫu website, tra cứu mã HEX/RGB và xuất bảng màu sang file CSS. SchemeColor là nguồn tham khảo bảo đảm mỗi website đều sở hữu màu sắc nhận diện đặc biệt phù hợp mục tiêu thiết kế.
12. Eva Design System
Eva Design System cung cấp bảng màu được tối ưu theo chuẩn thiết kế UX/UI quốc tế, giúp đảm bảo harmonic color và contrast đúng chuẩn khi dựng giao diện web hoặc app di động. Website cũng chia thành từng bộ màu dành riêng cho dashboard, mobile, graphic, e-commerce,… Eva Design System đặc biệt hữu ích khi triển khai website cần hiệu năng cao và khả năng tùy biến giao diện sâu.
13. Coolors
Coolors nổi bật nhờ tính năng khoá màu và tạo palette màu ngẫu nhiên cực nhanh. Website cho phép bạn tự lên ý tưởng hoặc lấy cảm hứng từ các bộ màu mà cộng đồng đã tạo trước đó. Việc export palette sang nhiều định dạng giúp thiết kế website đồng bộ màu sắc, tiết kiệm thời gian và dễ chỉnh sửa sau này. Coolors cũng có app mobile hỗ trợ chọn màu mọi lúc mọi nơi.
14. BrandColors
BrandColors là công cụ chuyên tra cứu màu nhận diện thương hiệu nổi tiếng toàn cầu như Google, Spotify, Coca-Cola, Facebook,… Website này không chỉ tổng hợp mã HEX mà còn giúp bạn phối nhiều màu của cùng một thương hiệu. BrandColors rất hữu ích cho những dự án web, landing page hoặc banner quảng cáo cần nhận diện rõ nét và chuẩn xác yếu tố thương hiệu.
15. uiGradients
uiGradients là một công cụ trực tuyến miễn phí hỗ trợ các nhà thiết kế và lập trình viên dễ dàng tìm kiếm, chọn lựa và sao chép các dải màu gradient đẹp mắt để ứng dụng vào thiết kế website, ứng dụng hay đồ họa. Giao diện của uiGradients rất trực quan, cho phép bạn duyệt qua hàng trăm mẫu gradient được tạo bởi cộng đồng designer trên toàn thế giới.
Một số lưu ý khi phối màu website
Trước khi lên bảng phối màu, hãy lưu ý các nguyên tắc dưới đây để đảm bảo thiết kế website của bạn vừa thu hút vừa phù hợp với mục tiêu đã đặt ra:
- Hiểu rõ mục tiêu và đối tượng: Xác định lĩnh vực hoạt động của website và khách hàng mục tiêu để chọn màu sắc truyền tải đúng thông điệp. Ví dụ, xanh lá cây phù hợp chủ đề sức khỏe, xanh lam tạo cảm giác tin cậy.
- Cảm xúc mong muốn: Chủ động lựa chọn tông màu theo cảm xúc muốn truyền tải (hiện đại, sang trọng, năng lượng, ấm áp…). Màu sắc phù hợp sẽ khuyến khích hành động, nâng cao trải nghiệm và tăng tính nhận diện thương hiệu.
- Hạn chế số lượng màu: Nên sử dụng tối đa 3 màu sắc chính trên toàn bộ website để đảm bảo thiết kế hài hòa và tránh rối mắt. Các sắc độ nhạt hoặc đậm của màu chủ đạo có thể thêm điểm nhấn mà vẫn giữ tổng thể đồng bộ.
- Tận dụng sự tương phản: Sử dụng màu nền và màu chữ có độ tương phản cao giúp nội dung dễ nhìn, nổi bật các chi tiết quan trọng. Tương phản thông minh giúp cải thiện khả năng đọc, điều hướng và nhận diện các hành động kêu gọi của website.
- Kiểm tra khả năng hiển thị trên nhiều thiết bị: Đảm bảo màu sắc được phối hiển thị tốt và đồng nhất trên cả desktop, mobile và máy tính bảng. Kiểm tra thêm với người dùng thực tế khi hoàn thiện mẫu thiết kế.
Vietnix – Nền tảng hosting tối ưu cho website thiết kế chuyên nghiệp
Một website có giao diện đẹp, màu sắc hài hòa sẽ trở nên hoàn hảo hơn khi được vận hành trên một hạ tầng ổn định và tốc độ cao. Vietnix cung cấp dịch vụ hosting tốc độ cao, phù hợp cho mọi loại website — từ trang cá nhân, doanh nghiệp cho đến các dự án thiết kế chuyên nghiệp. Với hạ tầng sử dụng ổ cứng NVMe/SSD Enterprise, CPU hiện đại và bảo mật đa lớp, Vietnix giúp website của bạn tải nhanh, hoạt động ổn định và mang lại trải nghiệm mượt mà cho người dùng.
Đặc biệt, khi lựa chọn hosting doanh nghiệp tại Vietnix, khách hàng còn được tặng kèm bộ theme và plugin WordPress bản quyền, giúp bạn dễ dàng thiết kế và tùy chỉnh giao diện theo phong cách riêng mà không cần lo lắng về chi phí phát sinh. Đây chính là nền tảng toàn diện để bạn vừa tạo nên một website ấn tượng, vừa đảm bảo hiệu suất vận hành bền vững.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Phối màu website là gì?
Phối màu website là quá trình chọn lựa và kết hợp các màu sắc một cách khoa học, giúp giao diện web trở nên bắt mắt, chuyên nghiệp, tạo ấn tượng tốt với người dùng và thể hiện rõ nét nhận diện thương hiệu. Quy trình này có vai trò quyết định đến cảm xúc và hành vi của khách truy cập, ảnh hưởng mạnh đến trải nghiệm người dùng, tâm lý xem web, cũng như tỷ lệ chuyển đổi, giữ chân khách hàng.
Nguyên tắc phối màu website cơ bản nào dễ áp dụng nhất cho người mới bắt đầu?
Nguyên tắc đơn sắc và tương đồng là lựa chọn lý tưởng cho người mới học thiết kế web. Phối đơn sắc sử dụng nhiều sắc độ của cùng một màu, đảm bảo giao diện hài hòa, tối giản và dễ kiểm soát. Phối màu tương đồng kết hợp các màu nằm cạnh nhau trên vòng tròn màu sắc, tạo cảm giác nhẹ nhàng, cân bằng thị giác, rất ít rủi ro về sự xung đột hoặc rối mắt. Cả hai đều thích hợp cho website cá nhân, blog hoặc các dự án yêu cầu sự tinh tế.
Làm thế nào để chọn màu sắc phù hợp với ngành nghề kinh doanh?
Để lựa chọn màu cho website, bạn cần phân tích ý nghĩa tâm lý từng màu sắc và đối chiếu với ngành nghề cũng như đối tượng khách hàng mục tiêu. Ví dụ: màu xanh lá gợi cảm giác thiên nhiên, tươi mới, nên chọn cho ngành sức khỏe, môi trường, thực phẩm sạch. Ngoài ra, hãy tham khảo các bảng màu chủ đề trên các website phối màu chuyên nghiệp để dễ dàng xác định palette phù hợp cho từng lĩnh vực kinh doanh.
Cách phối màu website không chỉ đóng vai trò tạo nên nét thẩm mỹ mà còn là công cụ chiến lược quan trọng trong thiết kế web hiện đại. Việc nắm vững nguyên tắc phối màu cơ bản và sử dụng những công cụ phối màu chuyên nghiệp giúp xây dựng giao diện hài hòa, truyền tải đúng thông điệp thương hiệu, đồng thời tối ưu hóa trải nghiệm người dùng trên website.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày











![Top 21 AI tạo Landing Page phổ biến nhất năm [year]](https://image.vietnix.vn/wp-content/uploads/2025/11/ai-tao-landing-page-thumb.jpg)








