GUI (Graphical User Interface) là hình thức tương tác chính của chúng ta với máy tính, phần mềm và thiết bị điện tử thông minh. Từ biểu tượng, cửa sổ, menu đến nút bấm, GUI biến công nghệ phức tạp thành những thao tác trực quan, dễ sử dụng. Bài viết này mình sẽ giúp bạn hiểu rõ hơn về GUI, từ các thành phần cơ bản, cách người dùng tương tác, đến ưu nhược điểm, phân biệt với UI, và tầm quan trọng của hạ tầng hosting/server để tối ưu trải nghiệm GUI website.
Những điểm chính
- Khái niệm GUI: Là giao diện đồ họa người dùng, cho phép tương tác với máy tính/thiết bị qua hình ảnh trực quan, giúp thao tác đơn giản, dễ tiếp cận, không cần lệnh văn bản.
- Các thành phần cơ bản của GUI: Bao gồm các thành phần cấu trúc như Windows, Icons, Menus, Widgets, Tabs và các thành phần tương tác như Pointers, các thao tác chọn và kéo thả.
- Cách người dùng tương tác với GUI: Tương tác thông qua các phương thức trực quan như nhấp chuột, kéo và thả, gõ bàn phím, sử dụng thanh cuộn, và chạm màn hình.
- Các ví dụ về GUI: Phổ biến trong cuộc sống hàng ngày, từ các hệ điều hành như Windows/macOS, các ứng dụng văn phòng Microsoft Office, cho đến các trình duyệt web và phần mềm quản lý file.
- Ưu nhược điểm của GUI: Ưu điểm chính là trực quan, dễ sử dụng cho người không chuyên. Nhược điểm là tốn tài nguyên hệ thống hơn và khó tự động hóa bằng script so với giao diện dòng lệnh (CLI).
- Phân biệt UI và GUI: UI là khái niệm tổng quát về mọi cách con người tương tác với hệ thống (Bao gồm cả dòng lệnh, giọng nói). GUI là một loại UI cụ thể, chỉ tập trung vào giao diện đồ họa.
- Giải pháp hạ tầng từ Vietnix: Vietnix cung cấp hạ tầng Hosting/VPS mạnh mẽ, giúp các thành phần GUI trên website hoạt động mượt mà, phản hồi nhanh và được bảo vệ toàn diện, đi kèm hỗ trợ kỹ thuật 24/7.
- Câu hỏi thường gặp: Giải đáp các thắc mắc liên quan đến GUI.

GUI là gì?
GUI (Graphical User Interface) là viết tắt của giao diện đồ họa người dùng. Đây là dạng giao diện cho phép bạn tương tác với máy tính, phần mềm hoặc thiết bị điện tử thông qua các hình ảnh trực quan như biểu tượng, cửa sổ, menu, nút bấm… thay vì phải nhập các lệnh bằng văn bản như trên dòng lệnh truyền thống.
Nhờ GUI, người dùng có thể thao tác đơn giản (Nhấp chuột, kéo-thả, chọn menu, chạm màn hình), dễ sử dụng và tiếp cận với thiết bị, ứng dụng mà không cần hiểu sâu về kỹ thuật lập trình hoặc câu lệnh phức tạp. GUI hiện diện trên mọi hệ điều hành, phần mềm, ứng dụng di động, thiết bị điện tử thông minh hiện đại.

Các thành phần cơ bản của giao diện GUI
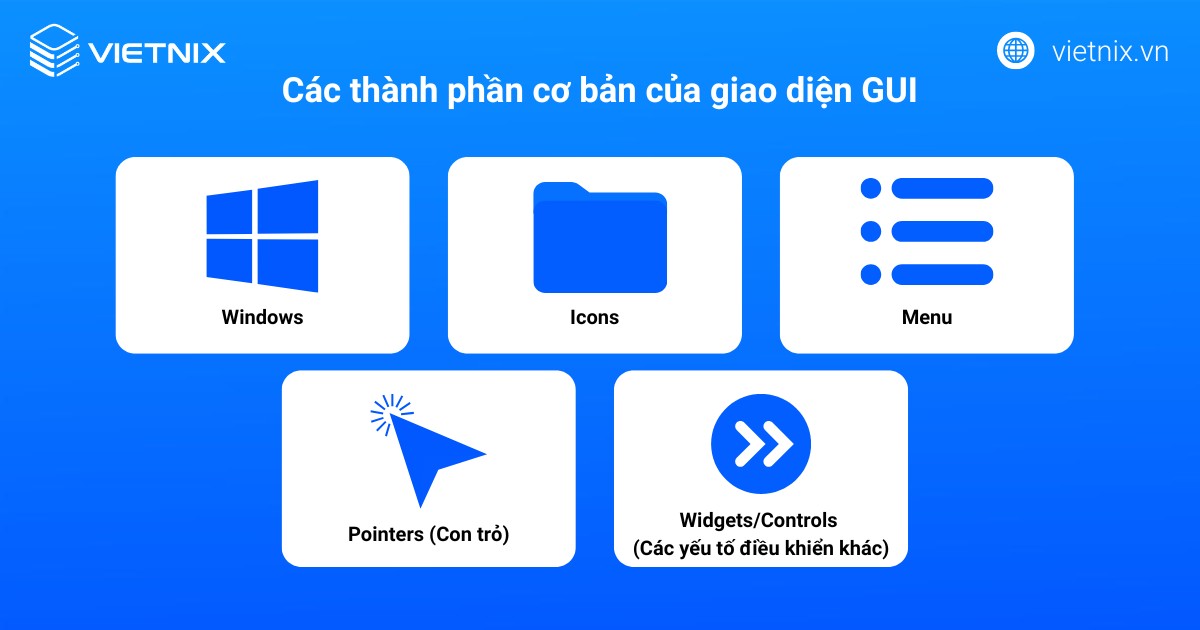
Giao diện GUI được tạo nên từ nhiều yếu tố đồ họa quen thuộc. Các yếu tố này thường dựa trên mô hình WIMP (Windows, Icons, Menus, Pointers) hoặc các biến thể tương tự. Dưới đây là các thành phần chính:
Thành phần cấu trúc:
- Windows: Là vùng làm việc chính chứa nội dung, cho phép hiển thị, di chuyển, thay đổi kích thước và đóng/mở nhiều ứng dụng khác nhau. Cửa sổ thường có thanh tiêu đề và các nút điều khiển như phóng to, thu nhỏ, đóng.
- Icons: Là các hình ảnh đại diện cho tệp, thư mục, ứng dụng hoặc chức năng cụ thể, giúp người dùng dễ dàng nhận biết và thao tác nhanh với các đối tượng này.
- Menu: Hiển thị dưới dạng danh sách các lệnh hoặc tùy chọn mà người dùng có thể lựa chọn để thực hiện các chức năng của ứng dụng. Menu thường nằm ở đầu cửa sổ hoặc ứng dụng.
- Widgets: Là các phần tử điều khiển đồ họa như button, checkbox, thanh cuộn… giúp thực hiện lệnh hoặc nhập thông tin. Widget tạo nên ngôn ngữ thao tác chung, nhất quán khi tương tác với ứng dụng.
- Tabs: Là các hộp nhỏ hình chữ nhật giúp chuyển đổi nhanh giữa nhiều vùng nội dung, tính năng hoặc tài liệu trong cùng một cửa sổ. Nhờ có tab, người dùng có thể mở, chuyển đổi nhiều đối tượng một cách tiện lợi mà không cần mở nhiều cửa sổ riêng biệt.
Thành phần tương tác:
- Pointers (Con trỏ): Là một biểu tượng, thường là hình mũi tên. Con trỏ di chuyển trên màn hình theo điều khiển của chuột, touchpad, hoặc bút cảm ứng. Nó được dùng để chỉ và chọn các đối tượng.
- Thao tác chọn: Người dùng click chuột, bấm phím hoặc chạm vào các đối tượng để kích hoạt một chức năng hoặc tác vụ nào đó. Đây là hành động tương tác cơ bản nhất trong GUI.
- Thao tác kéo thả: Cho phép bạn di chuyển các đối tượng tới vị trí mong muốn bằng cách giữ chuột và kéo rồi thả tại nơi cần thiết. GUI hiện đại hỗ trợ thay đổi hình dạng con trỏ để báo hiệu thao tác này được cho phép hoặc không.
Những thành phần này giúp người dùng tương tác với hệ thống hoặc phần mềm một cách trực quan, dễ hiểu mà không cần sử dụng câu lệnh phức tạp, góp phần nâng cao trải nghiệm sử dụng thiết bị và ứng dụng hiện đại.

Cách người dùng tương tác với GUI
Người dùng tương tác với GUI thông qua các thao tác trực quan trên các thành phần giao diện. Những hình thức tương tác này giúp sử dụng máy tính, phần mềm, ứng dụng hoặc thiết bị điện tử trở nên dễ dàng, thân thiện và không đòi hỏi kỹ năng lập trình.
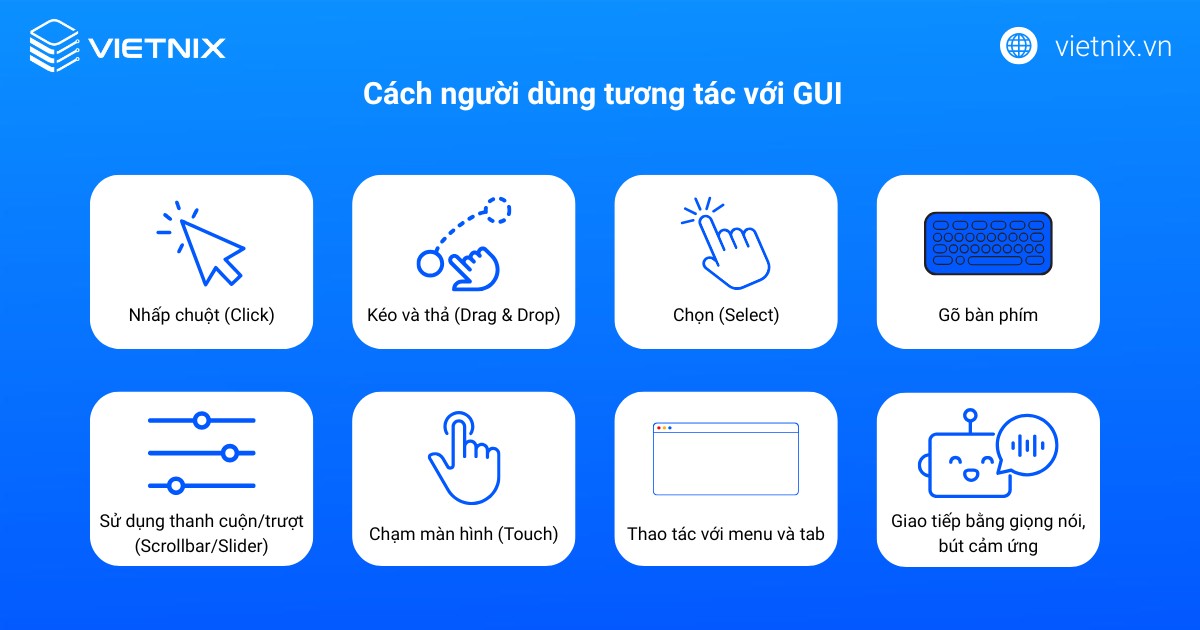
Các phương thức tương tác phổ biến bao gồm:
- Nhấp chuột (Click): Người dùng sử dụng chuột để nhấp vào các biểu tượng, nút bấm, menu hoặc cửa sổ nhằm khởi động chương trình, lựa chọn lệnh hoặc chỉnh sửa nội dung.
- Kéo và thả (Drag và Drop): Kéo đối tượng (File, thư mục, cửa sổ…) từ vị trí này sang vị trí khác trong giao diện GUI để thực hiện các thao tác như sao chép, di chuyển, sắp xếp.
- Chọn (Select): Người dùng nhấp chọn đối tượng trên màn hình như văn bản, hình ảnh, file, hoặc chọn nhiều mục cùng lúc bằng tổ hợp phím và chuột.
- Gõ bàn phím: Nhập dữ liệu vào các ô nhập liệu, tìm kiếm, đặt tên file hoặc thao tác phím tắt để điều khiển phần mềm nhanh hơn.
- Sử dụng thanh cuộn – thanh trượt (Scrollbar/Slider): Di chuyển nội dung lên, xuống, sang trái/phải hoặc điều chỉnh giá trị trong các ứng dụng có dữ liệu lớn.
- Chạm màn hình (Touch): Trên thiết bị cảm ứng, người dùng thao tác trực tiếp lên màn hình bằng các cử chỉ như chạm, vuốt, phóng to/thu nhỏ, xoay…
- Thao tác với menu và tab: Mở rộng các menu, lựa chọn trong menu thả xuống hoặc chuyển đổi nhanh giữa nhiều tab trong một cửa sổ ứng dụng.
- Giao tiếp bằng giọng nói, bút cảm ứng: Một số thiết bị hoặc phần mềm hỗ trợ nhận lệnh bằng giọng nói, hoặc viết/vẽ trực tiếp bằng bút cảm ứng trên giao diện đồ họa.

Các ví dụ về GUI
Dưới đây là một số ví dụ nổi bật về giao diện người dùng đồ họa phổ biến trong thực tế:
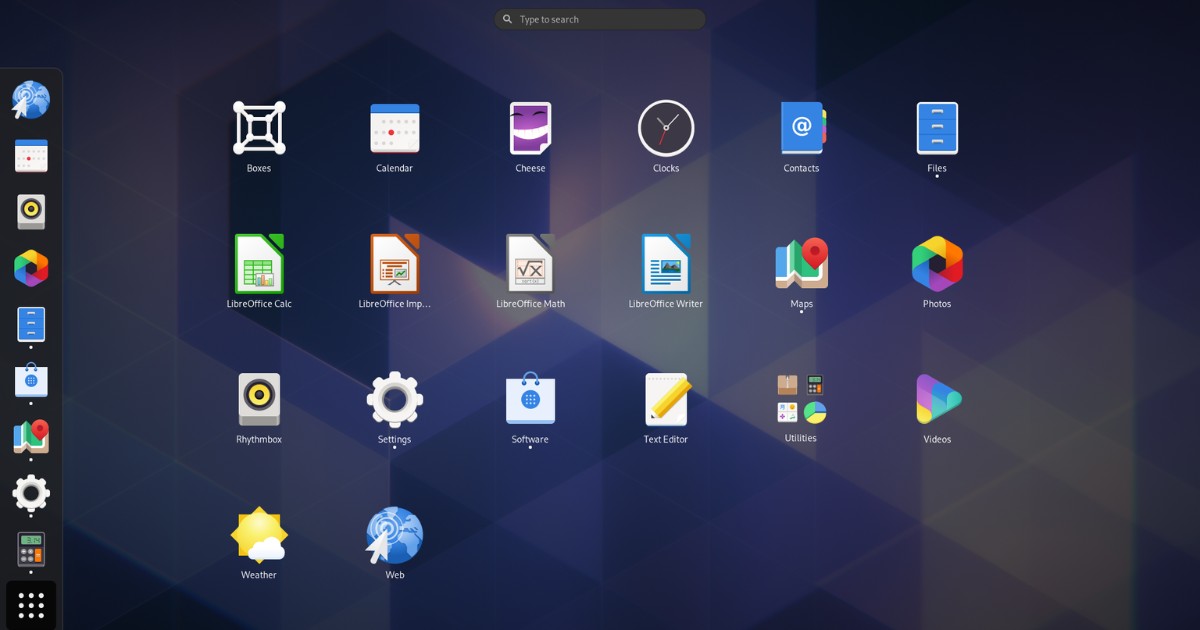
GNOME Shell trên Linux Desktop
GNOME Shell là một môi trường desktop dành cho các hệ điều hành Linux, xuất hiện lần đầu vào năm 2011 dưới dạng phiên bản GNOME 3. Giao diện này mang lại trải nghiệm trực quan nhờ các thành phần như cửa sổ, menu, biểu tượng và widget, cho phép người dùng thao tác dễ dàng bằng chuột, bàn phím hay cảm ứng. Sự sắp xếp của các yếu tố đồ họa phong phú giúp GNOME Shell phù hợp cho cả sử dụng cá nhân lẫn doanh nghiệp, hỗ trợ công việc hằng ngày một cách linh hoạt và hiệu quả.

Ứng dụng Microsoft Office
Các phần mềm như Word, Excel và PowerPoint thuộc bộ Microsoft Office đều đi kèm giao diện người dùng đồ họa hiện đại, bao gồm thanh menu, cửa sổ soạn thảo, thanh công cụ, nút điều khiển và hộp thoại tương tác. Nhờ vào thiết kế GUI này, người dùng dễ dàng nhập liệu, điều chỉnh bố cục, chèn hình ảnh hoặc thực hiện các thao tác phức tạp chỉ bằng thao tác chuột hoặc bàn phím. Các thành phần đồ họa liên kết chặt chẽ nhằm hỗ trợ tối ưu hóa quy trình làm việc văn phòng và quản lý tài liệu.

Trình duyệt web (Chrome, Edge, Firefox)
Giao diện trình duyệt gồm thanh địa chỉ, hệ thống tab, menu ngữ cảnh, biểu tượng, scrollbar, các nút Back, Forward, Refresh. Người dùng thực hiện thao tác lướt web, tìm kiếm thông tin, quản lý nhiều trang chỉ với thao tác chuột hoặc cảm ứng, trải nghiệm duyệt web thuận tiện nhờ sự liên kết giữa các thành phần đồ họa.

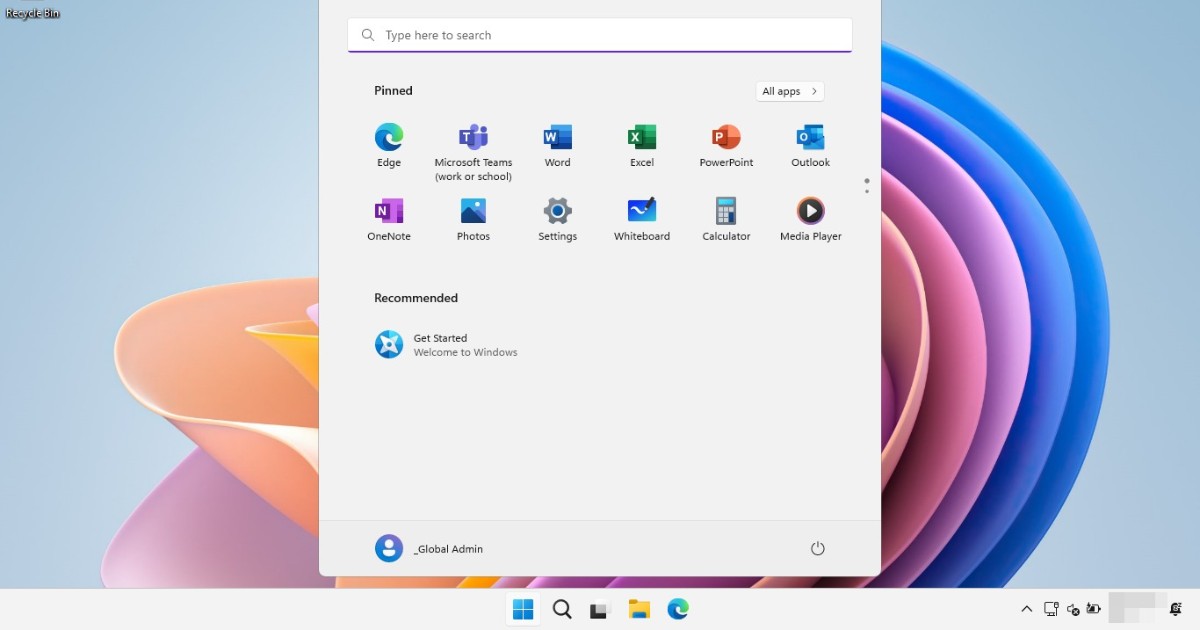
Hệ điều hành Windows và macOS
Đây là ví dụ tiêu biểu của những hệ điều hành tích hợp GUI mạnh mẽ. Người dùng tiếp cận desktop, các cửa sổ ứng dụng, biểu tượng, menu Start hoặc Dock cũng như thanh tác vụ và các hộp thoại cấu hình. Tất cả thành phần của giao diện liên kết chặt chẽ giúp thao tác truy cập phần mềm, quản lý file và thiết lập hệ thống diễn ra trực quan, độc lập nhưng đồng nhất về trải nghiệm.

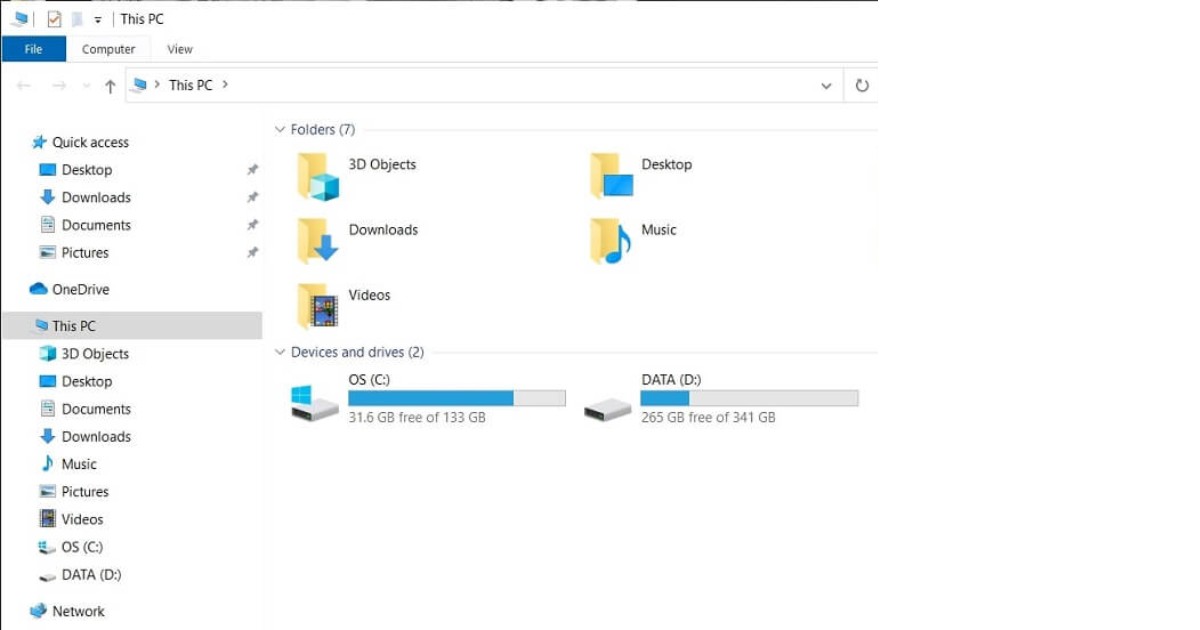
Phần mềm quản lý file (File Explorer, Finder)
Các ứng dụng quản lý tệp tin như File Explorer trên Windows hay Finder trên macOS đều ứng dụng GUI nhằm hỗ trợ người dùng xem cây thư mục, thao tác kéo thả, lựa chọn, cắt dán và xóa tệp hiệu quả. Các menu, biểu tượng, trường nhập liệu giao tiếp trực tiếp với các thành phần khác trong hệ điều hành, tạo nên quy trình quản lý file logic liền mạch với các thao tác đồ họa quen thuộc.

Ưu nhược điểm của GUI
Trước khi cân nhắc sử dụng Ubuntu Server cho hệ thống của mình, bạn nên tham khảo những ưu và nhược điểm của hệ điều hành này để lựa chọn phù hợp với nhu cầu thực tế. Dưới đây là bảng tổng hợp các ưu điểm và nhược điểm nổi bật của Ubuntu Server:
Giao diện trực quan giúp người dùng dễ dàng thao tác mà không cần nhớ lệnh phức tạp.
Tăng tính thân thiện, phù hợp với mọi đối tượng kể cả người không rành công nghệ.
Tiết kiệm thời gian khi sử dụng máy tính nhờ vào các biểu tượng, nút bấm và menu rõ ràng.
Hỗ trợ đa dạng thao tác như kéo-thả, nhấp chuột, chạm màn hình, tăng trải nghiệm sử dụng hiện đại.
Giảm sai sót khi làm việc vì các lựa chọn đều hiển thị rõ ràng, dễ nhận biết.
Đòi hỏi phần cứng mạnh hơn vì cần xử lý đồ họa và giao diện phức tạp.
Chiếm nhiều tài nguyên hệ thống so với giao diện dòng lệnh.
Thao tác tự động hóa trên GUI thường khó hơn so với dòng lệnh.
Có thể khiến người dùng làm việc chậm hơn nếu phải sử dụng nhiều thao tác chuột thay vì lệnh nhanh.
Đôi khi gây phân tâm vì có quá nhiều thành phần trực quan hoặc hiệu ứng.
Phân biệt UI và GUI
Nhiều người thường nhầm lẫn giữa UI và GUI. UI (Giao diện người dùng) là khái niệm tổng quát, chỉ mọi cách con người tương tác với máy móc, ứng dụng hay hệ thống, không chỉ riêng về hình ảnh. GUI là một loại UI cụ thể, sử dụng các yếu tố trực quan như hình ảnh, biểu tượng, cửa sổ để người dùng thao tác dễ dàng. Dưới đây là bảng so sánh chi tiết giữa UI và GUI:
| Tiêu chí | UI (User Interface) | GUI (Graphical User Interface) |
|---|---|---|
| Định nghĩa | Là thuật ngữ chung chỉ mọi dạng giao diện cho phép người dùng tương tác với thiết bị hoặc hệ thống, bao gồm cả đồ họa, dòng lệnh, giọng nói, cảm ứng… | Là một loại UI cụ thể, sử dụng các thành phần đồ họa như cửa sổ, biểu tượng, menu, nút bấm để người dùng tương tác trực quan. |
| Phạm vi | Rộng và bao gồm tất cả các loại giao diện: CLI, GUI, VUI, cử chỉ cảm ứng,… | Là một phần của UI, tập trung riêng vào giao diện đồ họa trực quan. |
| Cách tương tác | Có thể là giao diện dòng lệnh, giọng nói, cảm ứng, nút bấm vật lý hoặc các phần tử đồ họa. | Chủ yếu là các thành phần đồ họa thao tác qua chuột, bàn phím hoặc màn hình cảm ứng. |
| Ví dụ | Dòng lệnh Terminal, trợ lý ảo như Siri, Alexa, màn hình cảm ứng, nút bấm vật lý, desktop đồ họa… | Màn hình desktop Windows, macOS, các website với menu, biểu tượng và nút bấm, phần mềm có giao diện cửa sổ. |
| Mối quan hệ | Bao gồm tất cả các loại giao diện người dùng, trong đó GUI là một tập hợp con. | Là dạng giao diện trực quan dùng để tương tác với hệ thống, thuộc về UI. |
| Ưu điểm | – Bao quát tất cả các phương thức tương tác. – Có thể linh hoạt với nhiều kiểu thiết bị và công nghệ khác nhau. | – Trực quan và dễ sử dụng với người không chuyên. – Tăng trải nghiệm bằng bố cục, hình ảnh, hiệu ứng. – Thao tác nhanh bằng chuột, cảm ứng. |
| Nhược điểm | – Một số dạng UI như CLI đòi hỏi kiến thức kỹ thuật. – Phức tạp để tối ưu cho người dùng không chuyên. | – Tốn nhiều tài nguyên hệ thống hơn. – Khó tự động hóa bằng script so với CLI. – Có thể gây phân tâm với nhiều thành phần đồ họa. |
Tối ưu trải nghiệm GUI website với nền tảng Vietnix
Để các thành phần GUI trên website của bạn hoạt động mượt mà, phản hồi nhanh và an toàn, một nền tảng hạ tầng mạnh mẽ là yếu tố then chốt. Vietnix mang đến giải pháp tối ưu toàn diện nhờ hạ tầng hosting và VPS sử dụng 100% ổ cứng NVMe tốc độ cao, server LiteSpeed hiện đại, giúp website tải trang nhanh, hỗ trợ tốt lượng truy cập lớn và tối ưu hiệu suất cho mọi thành phần giao diện.
Bên cạnh đó, khách hàng có thể chủ động đăng ký thêm các giải pháp bảo mật như Firewall Anti-DDoS để tăng cường khả năng phòng chống tấn công, bảo vệ toàn diện dữ liệu và vận hành GUI an toàn trong môi trường Internet.
Đặc biệt, mọi hệ thống Vietnix đều có đội ngũ kỹ thuật hỗ trợ 24/7, giúp bạn yên tâm vận hành, điều chỉnh hoặc mở rộng giao diện mà không lo các sự cố ảnh hưởng tới trải nghiệm khách hàng. Đây chính là nền tảng lý tưởng để bạn kiến tạo các website, landing page hoặc hệ sinh thái số chuyên nghiệp, tối ưu chuyển đổi nhờ nâng tầm trải nghiệm người dùng với GUI hiện đại.
Liên hệ ngay với Vietnix để được tư vấn về các gói hosting dành cho doanh nghiệp.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
GUI khác gì với CLI?
GUI sử dụng đồ họa (chuột, biểu tượng) để tương tác, dễ dùng cho người phổ thông. CLI (Giao diện dòng lệnh) dùng dòng lệnh văn bản, mạnh mẽ cho tự động hóa và các chuyên gia, tiêu tốn ít tài nguyên.
Tại sao một số người dùng chuyên nghiệp vẫn thích dùng CLI hơn GUI cho một số công việc?
CLI cho phép tự động hóa tác vụ qua script (tập lệnh), kiểm soát hệ thống sâu hơn, tiêu tốn ít tài nguyên hơn. Với người dùng thành thạo, CLI có thể nhanh hơn cho các lệnh phức tạp.
Sự phát triển của công nghệ thực tế ảo (VR) và thực tế tăng cường (AR) sẽ ảnh hưởng như thế nào đến tương lai của GUI?
Sự phát triển của VR và AR sẽ cách mạng hóa GUI bằng cách tạo ra giao diện 3D nhập vai, cho phép điều khiển bằng cử chỉ và giọng nói, cùng với phản hồi xúc giác. Điều này mở rộng không gian làm việc với màn hình ảo không giới hạn và giao diện thích ứng, nhưng cũng đặt ra thách thức về công nghệ, sức khỏe và thiết kế giao diện phức tạp.
Hệ điều hành nào không sử dụng GUI mặc định?
Một số phiên bản hệ điều hành máy chủ (như Ubuntu Server, CentOS Stream, Windows Server Core) không cài đặt GUI mặc định để tối ưu hiệu suất và bảo mật, thay vào đó sử dụng giao diện dòng lệnh.
GUI có cần nhiều tài nguyên phần cứng hơn CLI không?
Câu trả lời là có. Việc hiển thị và xử lý các yếu tố đồ họa (biểu tượng, cửa sổ, hiệu ứng) của GUI tiêu tốn nhiều tài nguyên CPU, RAM và GPU hơn đáng kể so với giao diện dòng lệnh (CLI).
GUI là phương tiện tương tác cốt lõi trong thế giới công nghệ hiện đại, giúp đơn giản hóa việc sử dụng máy tính và các thiết bị. Việc hiểu rõ các thành phần, cách tương tác và ưu nhược điểm của GUI là cần thiết. Để các giao diện website hoạt động mượt mà, phản hồi nhanh và an toàn, nền tảng hạ tầng hosting/server mạnh mẽ và ổn định là yếu tố then chốt, góp phần nâng cao trải nghiệm người dùng tối đa.