Bạn đang tìm cách tạo drop cap trong WordPress? Bằng việc áp dụng chữ cái đầu lớn, bạn có thể thu hút sự chú ý của độc giả và làm cho họ quan tâm hơn đến nội dung bạn chia sẻ. Trong bài viết này, Vietnix sẽ hướng dẫn chi tiết về cách thêm chữ đầu đoạn vào bài viết trên nền tảng WordPress.
Drop cap là gì?
Kỹ thuật drop cap là một phương pháp tối ưu trong việc thiết kế nội dung cho sách in và tạp chí có khối lượng văn bản lớn. Tại mỗi chương hoặc phần nội dung mới, chữ cái đầu tiên được kết hợp với kích thước font chữ lớn.
Thực hiện thường dẫn đến việc chữ cái in hoa lớn bám theo đường dòng và thậm chí vượt ra khỏi dải dòng đầu tiên. Tính năng này đã tạo nên tên gọi ‘drop cap‘.

Áp dụng drop cap không chỉ làm nổi bật nội dung mà còn thu hút ánh nhìn của độc giả. Kết quả là trang web sẽ mang dấu ấn truyền thống và tinh tế hơn trong cách trình bày.
Dành chút thời gian để thêm drop cap vào trang web WordPress mang đến nhiều lựa chọn. Bạn có thể tận dụng chức năng tích hợp trong trình soạn thảo của WordPress hoặc lựa chọn sử dụng một plugin.
3 cách để sử dụng drop cap vào trong WordPress
- Thêm drop cap thông qua trình soạn thảo của WordPress
- Sử dụng CSS để bổ sung drop cap
- Sử dụng plugin để tích hợp drop cap
Cách 1. Thêm drop cap thông qua trình soạn thảo của WordPress
Cách tối ưu hóa SEO trong WordPress được khuyến nghị rộng rãi vì tích hợp sẵn trong trình soạn thảo trong WordPress. Mặc dù tính năng này hoạt động tự động, bạn cần thực hiện thủ công cho mỗi bài viết để đảm bảo tối ưu hóa tốt nhất. Tuy nhiên, nếu bạn quan tâm đến việc tự động hóa quy trình, bạn có thể tham khảo cách 2: Sử dụng CSS để bổ sung Drop Cap.
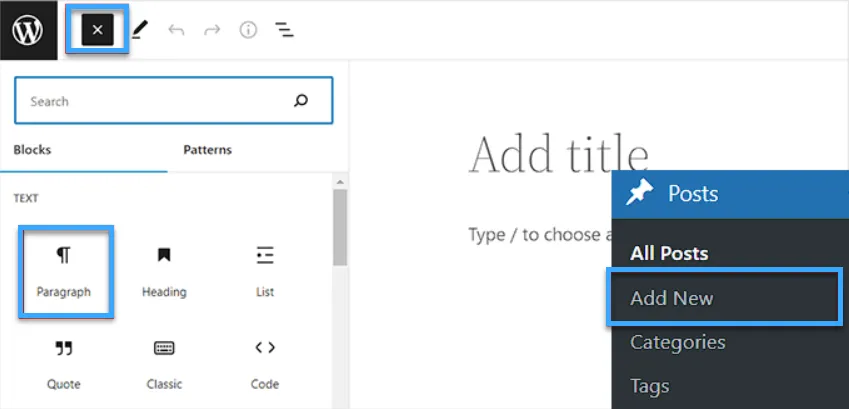
Để bắt đầu, hãy truy cập vào mục Posts > Add New từ giao diện quản trị WordPress.
Tiếp theo, chỉ cần nhấp vào biểu tượng ‘Add block‘ (+) ở góc trên bên trái của màn hình.
Sau đó, bạn chỉ cần tìm và nhấp vào block văn bản để thêm vào bài viết của mình.

Tiếp theo, bạn cần truy cập vào bảng cài đặt Block nằm ở cột bên phải.
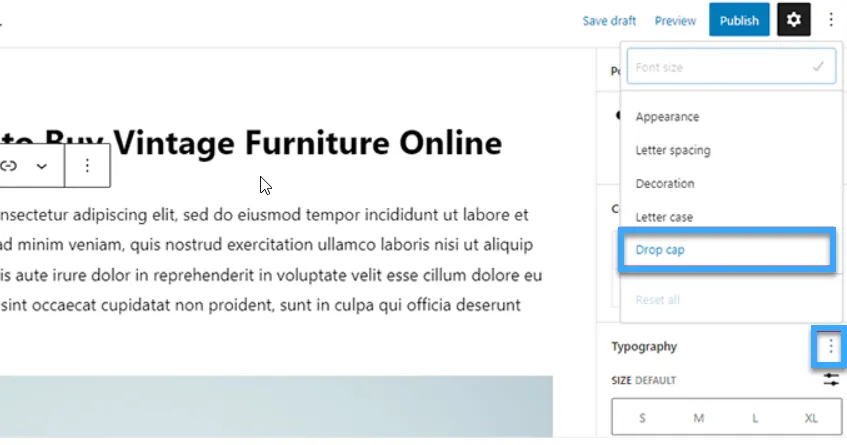
Sau khi hoàn thành bước trên, hãy đi đến phần ‘Typography’ và nhấp vào biểu tượng ba chấm ở phía bên cạnh để mở các tùy chọn về kiểu chữ.
Tiếp theo, hãy chọn tùy chọn ‘Drop Cap’ từ danh sách để thêm chữ hoa đầu dòng vào phần ‘Typography’ của bạn.

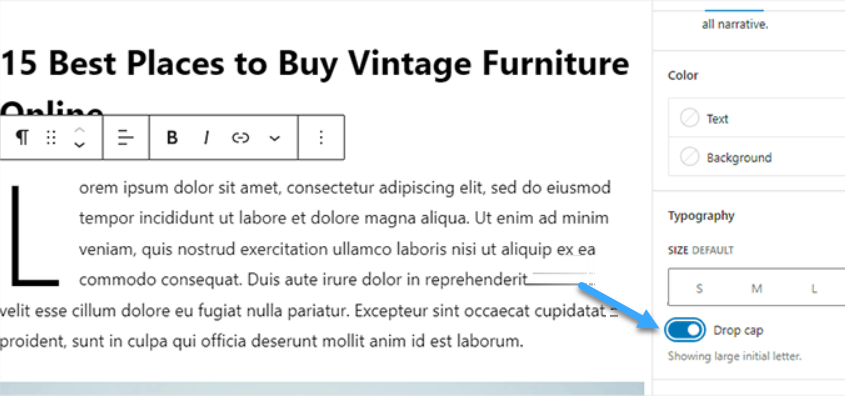
Khi tính năng chữ hoa đầu dòng đã được thêm vào, bạn chỉ cần bật công tắc bên cạnh lựa chọn ‘Drop Cap‘ để chữ cái đầu lớn hiển thị ở đầu đoạn văn.
Đừng quên nhấn vào nút ‘Save Draft‘ hoặc ‘Publish‘ ở phía trên để lưu lại những thay đổi bạn đã thực hiện.

Với những bước trên, bạn đã thành công thêm hiệu ứng chữ hoa đầu dòng vào bài viết của mình.
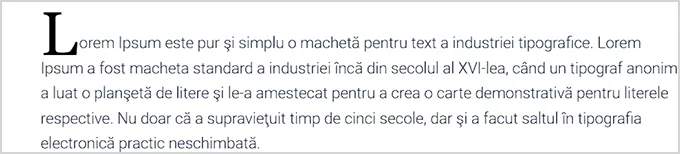
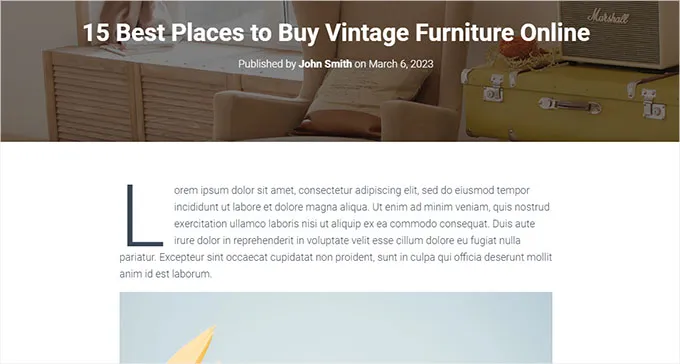
Dưới đây là giao diện minh họa trên trang demo sau.

Chú ý rằng tính năng chữ hoa đầu dòng tích hợp trong trình chỉnh sửa block sẽ tuân thủ kiểu dáng về màu sắc, phông chữ và kích thước chữ cái đầu tiên theo chủ đề WordPress.
Nếu bạn muốn điều chỉnh kiểu chữ hoa đầu dòng trong trình chỉnh sửa block của WordPress, bạn cần sử dụng CSS để tạo nên kiểu dáng riêng cho chữ hoa đầu dòng.
Cách 2. Sử dụng CSS để bổ sung drop cap
Cách áp dụng trong trường hợp này là sử dụng CSS tùy chỉnh để tự động thêm chữ hoa đầu dòng vào đoạn đầu tiên của mỗi bài viết. Việc thêm CSS có thể thực hiện qua việc chỉnh sửa stylesheets của theme hoặc sử dụng các plugin đoạn mã.
Để bắt đầu, bạn cần cài đặt và kích hoạt plugin miễn phí WPCode.
Bạn có thể xem hướng dẫn cách cài đặt plugin cho WordPress của Vietnix
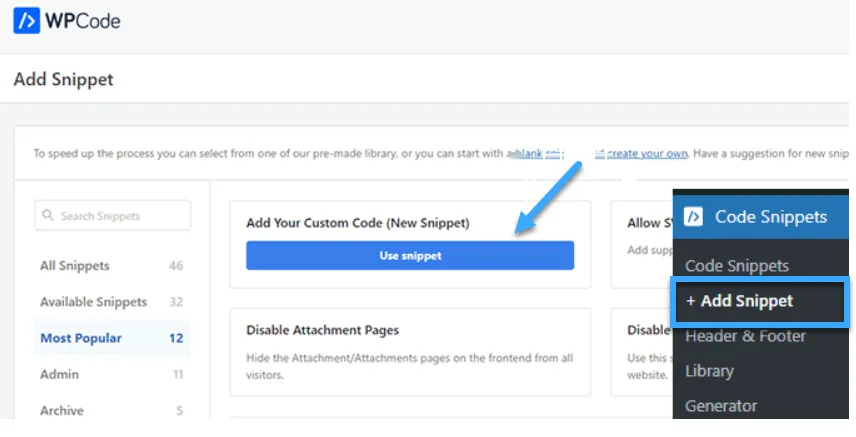
Sau khi plugin được kích hoạt, tiếp theo bạn cần truy cập vào trang Code Snippets > + Add Snippets từ sidebar WordPress admin.
Tại đây, bạn di chuột qua tùy chọn ‘Add Your Custom Code (Thêm mới đoạn mã)’.
Thao tác này sẽ hiển thị nút ‘Use Snippet’, mà bạn cần nhấp để tiếp tục.

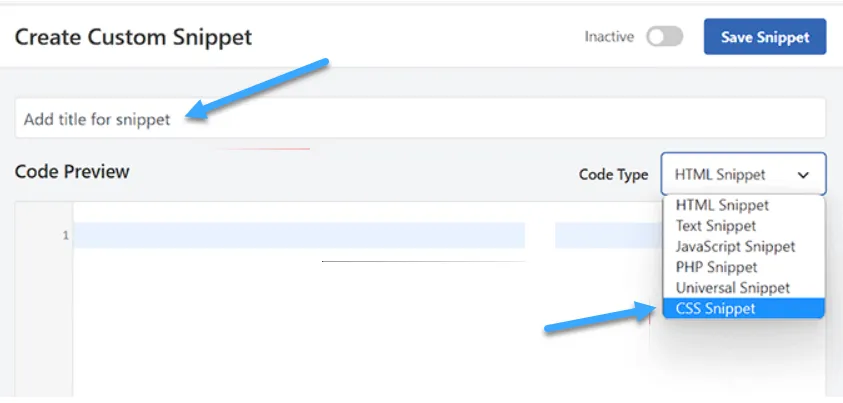
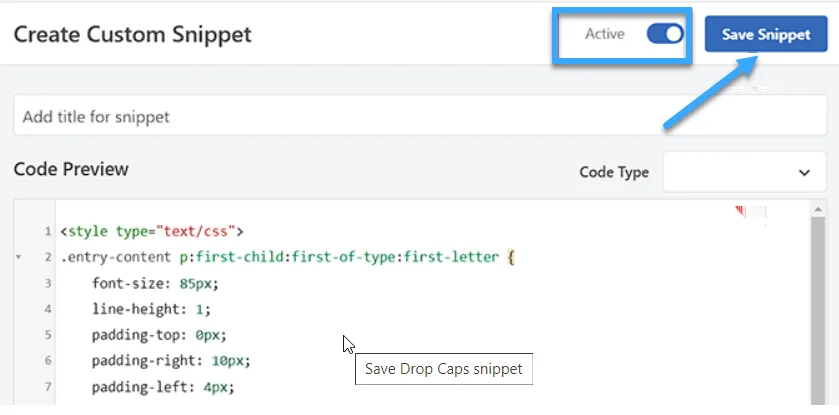
hiện tại đang ở trang ‘Create Custom Snippet‘. Bắt đầu bằng cách nhập tiêu đề cho đoạn code của bạn, mô tả có thể giúp bạn nhận biết nội dung shortcode.
Tiếp theo, bạn cần chọn ‘CSS Snippet’ làm ‘Code Type’ từ menu thả xuống ở phía bên phải của trang.

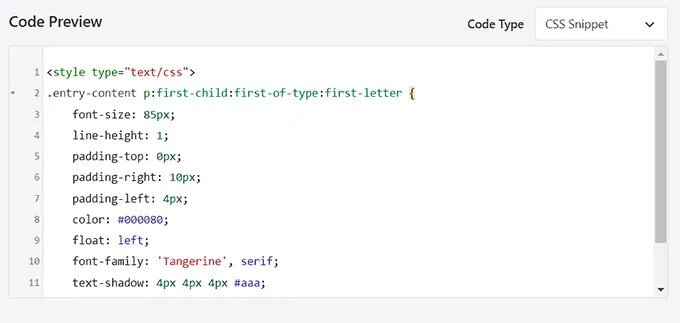
Cuối cùng, bạn chỉ cần sao chép và dán đoạn code dưới đây vào ô ‘Code Preview’.
<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter {
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
}Đây là giao diện code CSS của bạn khi dán vào ô ‘Code Preview’.

Bước tiếp theo, hãy cuộn xuống phần chèn và lựa chọn tùy chọn ‘Auto insert’ nếu bạn muốn áp dụng mã trên toàn bộ trang web của bạn.
Nếu bạn chỉ muốn thêm chữ hoa đầu dòng vào các bài đăng cụ thể, bạn có thể sử dụng phương pháp ‘Shortcode‘.
Khi bạn đã lưu đoạn code, hệ thống sẽ cung cấp cho bạn shortcode. Hãy sao chép và dán shortcode này vào trình chỉnh sửa block của bài đăng bạn muốn chèn chữ hoa đầu dòng.
Sau đó, quay trở lại đầu trang và chuyển nút sang trạng thái ‘Active‘.
Cuối cùng, nhấp vào nút ‘Save Snippet‘ để hoàn tất quá trình.

Như vậy, đoạn mã CSS bạn đã tạo sẽ được áp dụng trực tiếp trên trang web của bạn.
Ví dụ dưới đây thể hiện cách chữ hoa đầu dòng sẽ xuất hiện trên trang web demo của Vietnix khi sử dụng mã CSS ở trên.

Cách 3. Sử dụng plugin để tích hợp drop cap
Trong trường hợp bạn cảm thấy không tự tin trong việc thêm CSS tùy chỉnh, có một cách khác để thêm chữ hoa đầu dòng – đó là sử dụng plugin Initial Letter.
Plugin này cung cấp khả năng thay đổi kích thước, màu sắc và phông chữ của chữ hoa đầu dòng theo mong muốn.
Tuy nhiên, hãy nhớ rằng plugin Initial Letter chưa được kiểm nghiệm hoàn toàn với phiên bản WordPress mới nhất và không còn được nhà phát triển duy trì.
Để bắt đầu, bạn cần cài đặt và kích hoạt plugin Initial Letter. Vietnix sẽ hướng dẫn chi tiết về cách cài đặt các plugin cho WordPress.
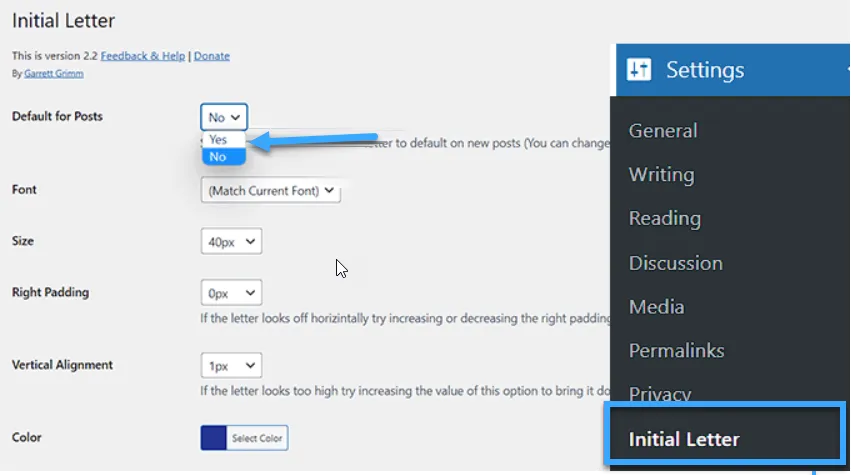
Sau khi kích hoạt, hãy truy cập Settings > Initial Letter từ thanh bên quản trị viên.
Tại đây, bạn cần thiết lập các tùy chọn cho chữ hoa đầu dòng.
Trước tiên, bạn có thể chọn áp dụng chữ hoa đầu dòng tự động cho bài viết mới bằng cách chọn ‘Yes‘ hoặc ‘No‘ từ menu thả xuống bên cạnh ‘Default for Posts‘.
Tiếp theo, bạn có thể chọn phông chữ, màu sắc, kích thước và khoảng cách ưu thích cho chữ hoa đầu dòng.
Chú ý: Bạn sẽ cần điều chỉnh cài đặt sau khi xem trước trang web của bạn để đảm bảo rằng kiểu dáng phù hợp.

Sau đó, đánh dấu vào hộp bên cạnh ‘Enable for excerpts‘ nếu bạn muốn kích hoạt chữ hoa đầu dòng cho đoạn trích của bài viết.
Hoặc bạn cũng có thể chọn ‘First Paragraph Only‘ nếu bạn chỉ muốn áp dụng chữ hoa cho đoạn đầu tiên của bài.
Cuối cùng, nhấn ‘Save Changes‘ để áp dụng cài đặt của bạn.
Bây giờ, bạn có thể truy cập các bài viết trên trang web và thấy chữ hoa đầu dòng được áp dụng trên đoạn đầu tiên.
Nếu bạn muốn loại bỏ chữ hoa đầu dòng cho một bài viết, bạn có thể làm điều này thông qua việc mở bài viết trong trình chỉnh sửa.
Tại đây, hãy cuộn xuống phần ‘Initial Letter‘ và chọn ‘No‘ từ menu thả xuống.
Lựa chọn này sẽ tắt hiệu ứng chữ hoa đầu dòng cho bài viết đó.
Lời kết
Vietnix tin rằng hướng dẫn này sẽ giúp bạn nắm vững cách thêm chữ hoa đầu dòng vào bài viết trên WordPress. Nếu bạn cần thêm thông tin, hãy xem bài viết của Vietnix về hướng dẫn chi tiết cách thêm keyword và meta description trong WordPress của bạn hoặc tìm hiểu những plugin WordPress tốt nhất hiện nay hy vọng những bài viết này có thể hỗ trợ bạn.Chúc bạn thành công

















