3 cách đơn giản để chèn ảnh vào widget WordPress
Đánh giá
Để giúp cho website của người dùng trở nên chuyên nghiệp và đẹp mắt hơn, WordPress sẽ cho phép người dùng tự do upload thêm hình ảnh lên bất cứ vị trí nào trên trang web. Vì thế nếu bạn vẫn chưa biết cách chèn ảnh vào widget WordPress thì đừng bỏ qua bài viết dưới đây nhé vì chúng tôi sẽ hướng dẫn bạn những cách đơn giản nhất để thực hiện điều đó.
1. Sử dụng Image Widget và Text Widget trong theme setting
Công cụ theme setting cho phép người dùng có thể chèn ảnh vào widget WordPress một cách dễ dàng thông qua Image Widget và Text Widget.
Sử dụng Image Widget
Một trong những cách đơn giản nhất để giúp người dùng chèn hình ảnh vào trong sidebar trên WordPress đó là sử dụng công cụ Image Widget. Các bước thực hiện đơn giản như sau:
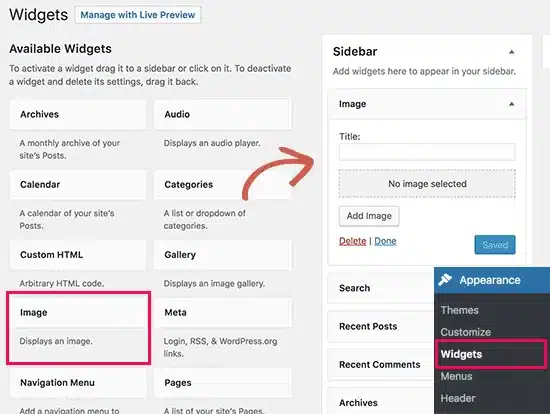
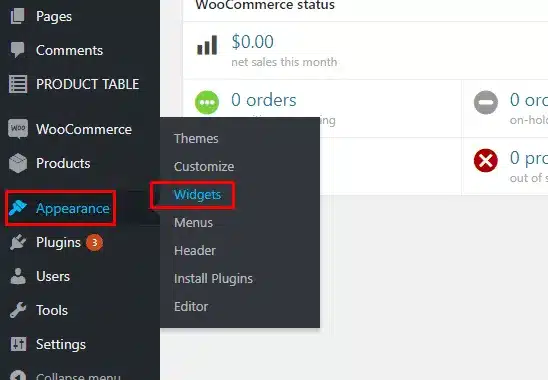
- Bước 1: Đầu tiên bạn truy cập vào Appearance, chọn Widgets. Sau đó nhấn tiếp vào mục Widget và chọn thêm Image widget vào sidebar.

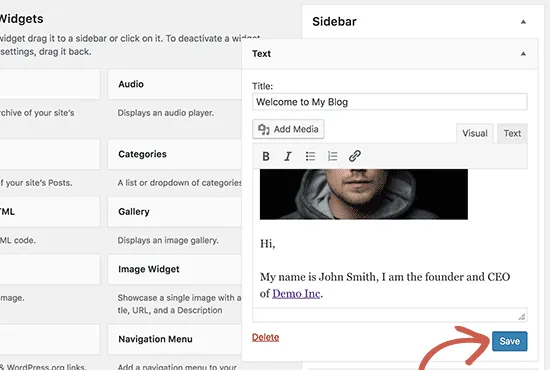
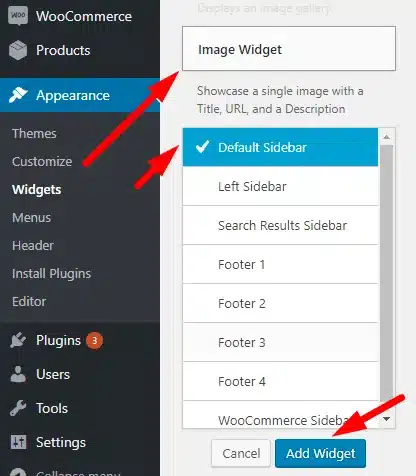
- Bước 2: Lúc này bạn sẽ nhìn thấy bảng thiết lập Sidebar hiện ra. Tiếp theo bạn tiến hành nhập tiêu đề cho image widget trong ô Title và nhấn vào nút Add image để chuyển sang bước tiếp theo.
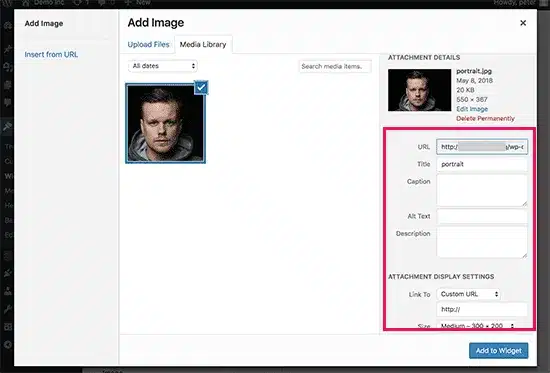
- Bước 3: Bạn nhấn vào nút Upload your image để tải ảnh lên hoặc chọn một bức ảnh có sẵn trong cửa sổ WordPress media uploader.

- Bước 4: Sau khi đã chọn hoặc tải ảnh xong ảnh mình muốn, bạn tiến hành đặt tiêu đề / ALT text, thêm mô tả, chọn kích thước hoặc chèn thêm link cho hình ảnh của mình trong cột Attachment Detail nằm ở bên góc phải màn hình.
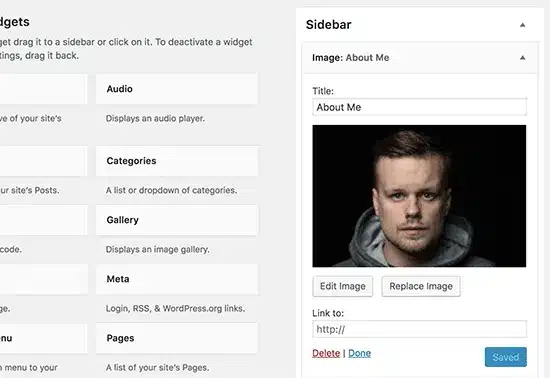
- Bước 5: Cuối cùng bạn chỉ việc nhấn vào nút Add to Widget để lưu lại các thay đổi và bạn sẽ nhận được một bản xem trước xuất hiện trong khu vực cài đặt widget. Hãy nhấn vào nút Save để lưu lại và hoàn tất việc chèn ảnh.

Lúc này người dùng có thể dễ dàng truy cập vào website của mình và xem hình ảnh được gắn trên thanh sidebar của widget WordPress.
Sử dụng Text Widget
Trong trường hợp bạn muốn chèn thêm ảnh vào sidebar với custom HTML hay văn bản có định dạng thì công cụ Text Widget sẽ là sự lựa chọn phù hợp đối với bạn. Cách thức thực hiện như sau:
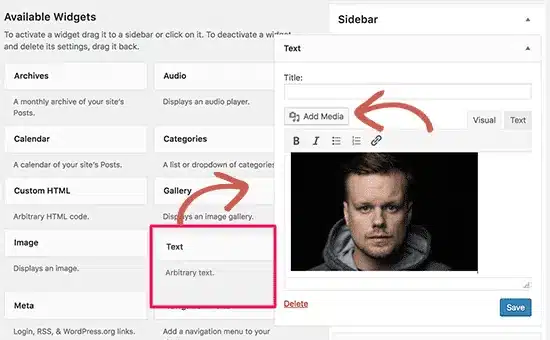
- Bước 1: Đầu tiên bạn truy cập vào mục Appearance, chọn Image Widget. Sau đó nhấn tiếp vào mục Widget và chọn thêm Text widget vào sidebar.
- Bước 2: Trong cửa sổ cài đặt của widget, bạn nhấn vào mục Add media. Tiếp theo bạn tiến hành chọn một hình ảnh để tải lên hoặc đã có sẵn trong cửa sổ WordPress media uploader.

- Bước 3: Tiếp theo, bạn nhấn vào nút Insert into post để thêm ảnh. Lúc này bạn có thể xem trước hình ảnh sẽ được tải lên trong phần cài đặt. Ngoài ra bạn có thể tiếp tục thêm văn bản hoặc các yếu tố khác vào Text Widget và định dạng chúng bằng thanh công cụ “text editor”.

- Bước 4: Sau khi hoàn tất, bạn hãy nhấn vào nút Save để lưu lại toàn bộ thay đổi.
2. Thêm hình ảnh vào widget WordPress thủ công
Mặc dù công cụ Text Widget có thể giúp bạn thêm một số đoạn custom HTML vào hình ảnh, thế nhưng chúng chỉ cho phép người dùng sử dụng những đoạn mã HTML rất cơ bản. Vì thế trong trường hợp bạn muốn thêm các đoạn mã HTML phức tạp hoặc những định dạng nâng cao vào hình ảnh thì bạn bắt buộc phải thêm hình ảnh vào sidebar theo phương pháp thủ công. Trình tự thực hiện như sau:
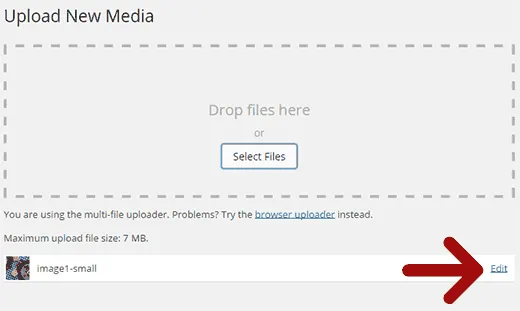
- Bước 1: Đầu tiên bạn truy cập vào mục Media và chọn Add New để tải hình ảnh bạn cần lên trang WordPress.
- Bước 2: Tiếp theo bạn nhấp vào chữ Edit bên dưới hình ảnh.

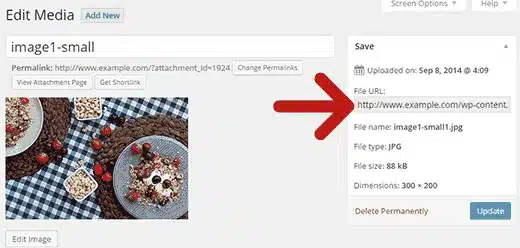
- Bước 3: Lúc này bạn sẽ được WordPress đưa đến cửa sổ mới là Edit Media. Tại đây bạn có thể tìm thấy URL của ảnh nằm ở góc bên phải màn hình. Bạn copy URL đó và dán nó vào một trình soạn thảo văn bản bất kỳ chẳng hạn như Notepad.

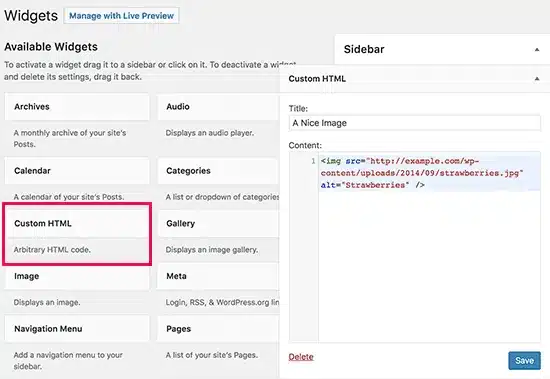
- Bước 4: Bạn truy cập vào mục Appearance và chọn Widget. Sau đó bắt đầu kéo thả widget “Custom HTML” sang sidebar, nơi bạn muốn hiển thị hình ảnh.

- Bước 4: Trong phần hình ảnh hiển thị, bạn nhập đoạn code sau:
<img src="Paste The File URL Here" alt="Strawberries" />Trong đó, thẻ img được sử dụng dưới dạng đoạn mã HTML để giúp hiển thị hình ảnh trên WordPress. Thẻ img có hai thuộc tính cơ bản src dùng để xác định vị trí hình ảnh, đây cũng chính là nơi mà bạn dán URL của ảnh đã sao chép trước đó vào.
Thuộc tính thứ hai là alt được sử dụng như một văn bản thay thế trong trường hợp hình ảnh không hiển thị được hoặc bị lỗi. Như vậy một thẻ img hoàn chỉnh sẽ có dạng như sau:
<img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" />- Bước 5: Cuối cùng bạn chỉ việc nhấn vào nút Save để lưu cài đặt và hoàn tất quá trình thêm ảnh thủ công.
3. Sử dụng plugin để thêm hình ảnh vào sidebar widget
Ngoài hai phương pháp đã được liệt kê ở trên thì người dùng còn có thể thêm hình ảnh vào sidebar Widget bằng cách sử dụng plugin. Công cụ này sở hữu giao diện đơn giản và dễ sử dụng, phù hợp với những người mới bắt đầu làm quen với WordPress. Các bước thực hiện bao gồm:
- Bước 1: Đầu tiên bạn cần cài đặt plugin Image Widget và kích hoạt nó.
- Bước 2: Vào mục Appearance và chọn Widgets.

- Bước 3: Lúc này bạn sẽ nhìn thấy một widget mới có tên là “Image Widget“. Nó khác hoàn toàn so với widget tên Image có sẵn trên WordPress.

- Bước 3: Bạn kéo thả tiện ích hình ảnh vào trong sidebar, nơi mà bạn muốn hình ảnh sẽ được hiển thị trên WordPress.
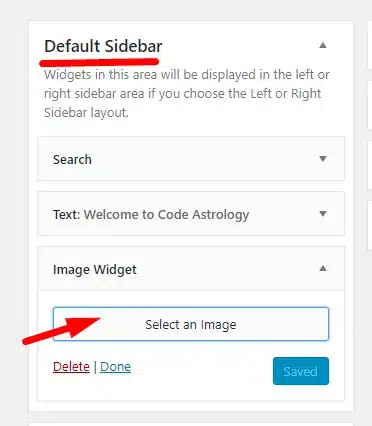
- Bước 4: Tiếp theo bạn nhấn vào nút “Select Image” để tải ảnh mới hoặc chọn ảnh có sẵn từ thư viện media library. Sau đó bạn nhấn tiếp vào mục Insert to Widget để xem bản xem trước trong phần cài đặt.

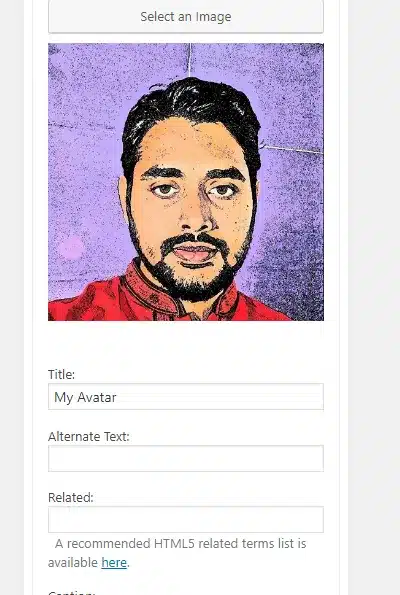
- Bước 5: Bạn thể thêm tiêu đề, alt text (văn bản thay thế), chú thích cho hình ảnh hoặc chèn liên kết nếu muốn. Sau đó chọn kích thước ảnh có sẵn.

- Bước 6: Sau khi hoàn tất, bạn chỉ cần nhấn vào nút Save để lưu lại toàn bộ quá trình thay đổi.
Hình ảnh và file đa phương tiện là yếu tố quan trọng giúp website của bạn trở nên trực quan hơn và cải thiện trải nghiệm người dùng khi truy cập vào website. Tuy nhiên việc upload số lượng ảnh ngày càng nhiều, dung lượng lớn có thể ảnh hưởng trực tiếp đến tốc độ trang web. Do đó, việc tối ưu hình ảnh website là vô cùng cần thiết để giúp giúp website load nhanh hơn và hiệu quả cho SEO.
Sử dụng plugin tối ưu hóa ảnh như WP Smush Pro là một trong những cách đơn giản và hiệu quả nhất. Và đặc biệt, Vietnix đang tặng miễn phí WP Smush Pro cho các khách hàng khi mua các gói hosting tại Vietnix. Điều này giúp bạn tiết kiệm được chi phí mua plugin tối ưu hóa ảnhvà đồng thời sở hữu hosting giá rẻ tốc độ cao để tăng tốc và ổn định website của mình. Liên hệ ngay đội ngũ Vietnix để được tư vấn chi tiết.
Trên đây là hướng dẫn chi tiết 3 cách chèn ảnh vào widget WordPress đơn giản và nhanh chóng nhất. Hy vọng rằng thông qua những chia sẻ từ bài viết trên sẽ giúp cho trang web của bạn trở nên hấp dẫn và thu hút được thật nhiều lượng truy cập mỗi ngày. Chúc bạn thành công.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















