Thông thường, khi đăng bài viết lên WordPress, mọi người sẽ nén hình ảnh để tối ưu tốc độ tải trang của website. Thông thường, hình ảnh lớn chất lượng cao có thể khiến trang web gặp tình trạng load chậm và gây ảnh hưởng đến trải nghiệm của khách truy cập. Tuy nhiên, điều này lại vô tình khiến ảnh mờ và khách hàng không thể nhìn thấy sản phẩm của bạn một cách hoàn hảo nhất. Nếu bạn vẫn đang loay hoay tìm cách khắc phục tình trạng up ảnh lên WordPress bị mờ, hãy tham khảo bài viết được chia sẻ dưới đây.
1.Tạo lại hình thu nhỏ của Featured Image
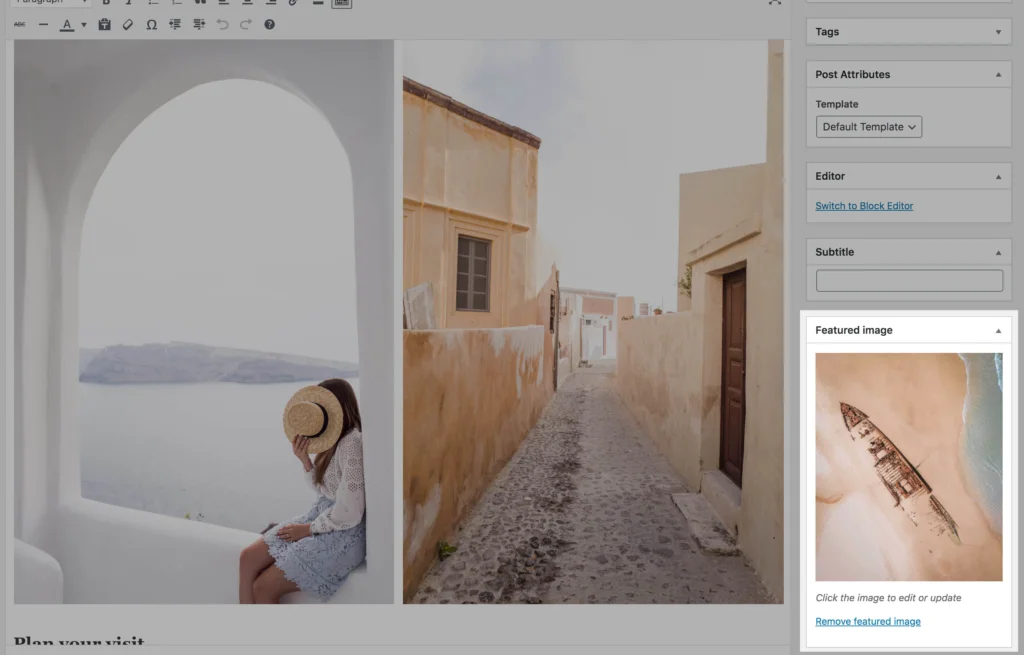
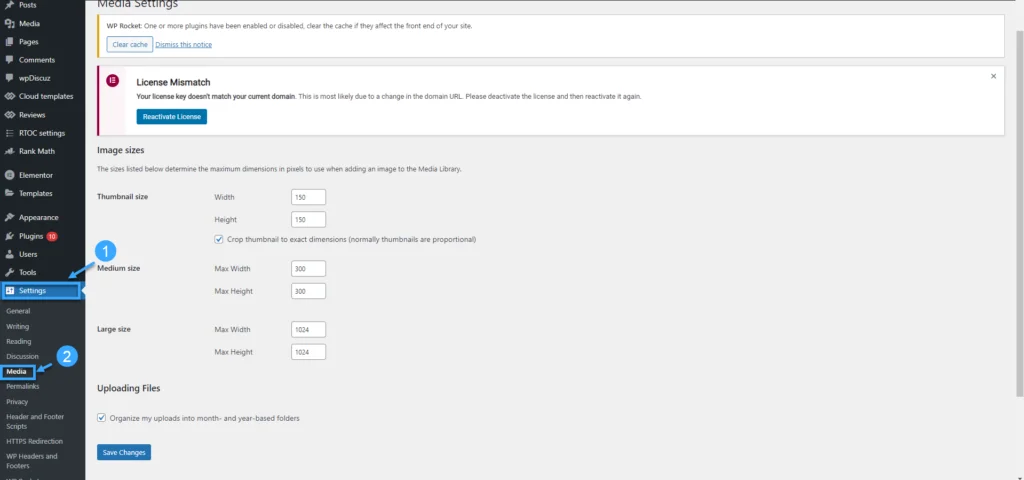
Nếu ảnh đại diện (Featured Images) của bạn bị mờ hay vỡ nét, thì nguyên nhân có thể là do bạn đã thiếu đi hình thu nhỏ. Ở chế độ mặc định, WordPress sẽ đăng ký 3 hình ảnh thu nhỏ của hình ảnh trong phần Settings, mục Media. Ngoài ra, theme của bạn cũng cần các hình ảnh thu nhỏ để hiển thị ảnh đại diện tại các tiện ích, bài đăng hay các trang lưu trữ.

Bạn có thể sử dụng các plugin tạo hình thu nhỏ, nhất là khi bạn muốn thay đổi chủ đề cho trang web của mình, các plugin này sẽ tạo hình thu nhỏ mới cho tất cả các ảnh đại diện đã được tải lên trước đó.
Bởi vì các theme mới không thể tự thay đổi kích thước cho các ảnh đại diện có sẵn sao cho phù hợp với bố cục. Khi đó, nếu kích thước hình ảnh cũ nhỏ hơn có thể gây ra một khoảng trắng xung quanh hình ảnh, hoặc kích thước hình ảnh lớn hơn có thể khiến ảnh hiển thị trên web bị mờ. Lúc này, bạn chỉ cần tạo hình ảnh thu nhỏ để khắc phục sự cố và giúp chủ đề hiển thị hình ảnh với kích thước chính xác nhất.
Lưu ý: Bạn có thể tùy chỉnh, cắt xén hình ảnh trên nền tảng WooCommerce bằng cách vào phần Appearance (giao diện), chọn Customizer (tùy biến), rồi bấm vào Product Images tại WooCommerce. Lúc này, khi bạn thay đổi chủ đề cho trang web, WooCommerce sẽ tự động cập nhật lại hình ảnh sản phẩm. Ngoài ra, bạn cũng có thể thực hiện thủ công bằng các thao tác sau:
Vào WooCommerce > Chọn Status rồi Tools > Sau đó tại tùy chọn Regenerate shop thumbnails (tạo hình ảnh thu nhỏ của cửa hàng) > Click vào Regenerate.
2. Sử dụng hình ảnh kích thước phù hợp
Chủ đề của trang web có thể tạo hình ảnh thu nhỏ hoặc sử dụng hình ảnh thu nhỏ mặc định của WordPress để hiển thị kích thước phù hợp với các loại thiết bị khác nhau. Chẳng hạn như hình ảnh hiển thị trên máy tính có kích cỡ là 900×360 pixel, khi hiển thị trên điện thoại di động có thể tự thay đổi thành 300×130 pixel hoặc 300×300 pixel (bằng với kích thước mặc định trung bình của WordPress).
Tuy nhiên, vì một số lý do như bạn vô tình vô hiệu hóa chức năng thu nhỏ hình ảnh mặc định của WordPress và đặt kích thước thành 0x0 hoặc nhà cung cấp theme tự động thay đổi kích thước hình ảnh mà không chọn hình thu nhỏ thích hợp trong Theme Functions… có thể khiến hình ảnh bị mờ khi hiển thị trên thiết bị có màn hình nhỏ hơn. Bạn có thể nhận biết điều này khi Google PageSpeed Insight hiển thị các cảnh báo như “Thay đổi kích thước hình ảnh đúng cách”.
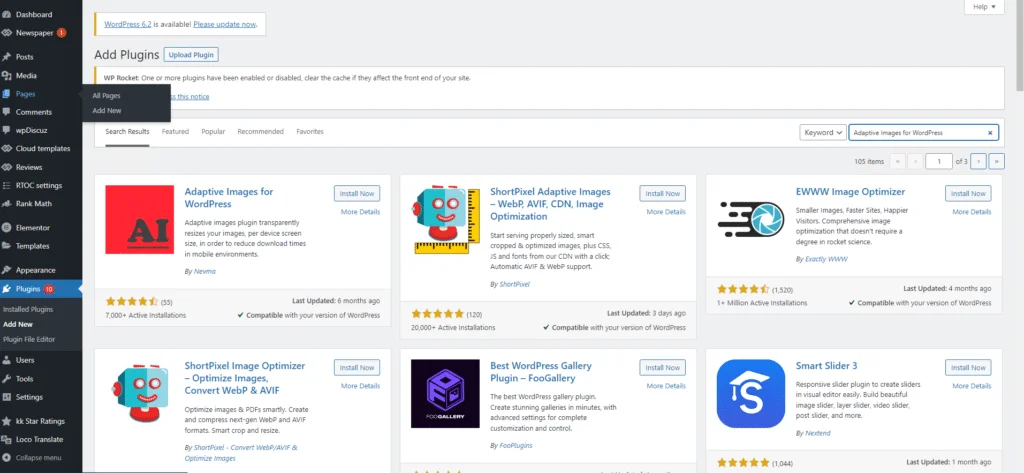
Nếu theme bạn đang sử dụng hoạt động không tốt hoặc bạn không biết cách đăng ký kích thước hình ảnh cần thiết, thì bạn nên tìm đến các plugin có khả năng tạo hình ảnh thích ứng hữu hiệu. Một số plugin bạn có thể tham khảo như: Adaptive Images for WordPress, Shortpixel Adaptive Images hay Flying Images …

3. Retina and HD Display
Trong trường hợp bạn gặp sự cố với Retina, bạn cần phải đăng tải hình ảnh với độ phân giải cao gấp 2 lần để hạn chế tình trạng up ảnh lên WordPress bị mờ. Thông thường, một số theme thương mại sẽ cung cấp sẵn tùy chọn tải lên normal và retina logos, nhưng điều này không được áp dụng cho tất cả các hình ảnh.
Thay vào đó, bạn có thể sử dụng các plugin (như WP Retina 2x) để tạo hình ảnh Retina với độ phân giải cao. Ngoài ra, plugin này còn hỗ trợ người dùng thực hiện các thao tác tối ưu hóa hình ảnh khác như: Thu nhỏ hình, tắt ngưỡng hình tối đa,…
4. Tránh thu phóng hình ảnh và biểu tượng trong nội dung
Trình chỉnh sửa Gutenberg cho phép người dùng chia tỷ lệ hình ảnh theo kích thước tùy chỉnh khi tải ảnh lên. Ngoài ra, bạn cũng có thể thay đổi kích thước hay chia tỷ lệ bằng cách sử dụng cài đặt khối từ thanh bên hoặc thực hiện thông qua tiện ích có sẵn trên thanh công cụ block options.
Khi bạn tải ảnh lên và thay đổi kích thước hoặc tỷ lệ của hình ảnh, WordPress sẽ không dùng hình ảnh gốc mà sử dụng hình ảnh mới với kích thước bạn đã chọn. Chẳng hạn như hình ảnh bạn tải lên có kích thước là 1000×600 pixel và bạn chọn tỷ lệ 50% thì hình ảnh hiển thị sẽ có kích thước 500×300 pixel với tên mới như “image-500×300.jpg”.
Để hình ảnh tải lên web không bị mờ, điều đầu tiên bạn cần chú ý là hãy tránh chia tỷ lệ và sử dụng hình ảnh gốc mà không thay đổi kích thước. Tiếp theo, bạn hãy vào phần Image Size và chọn phần Full Size. Lúc này, bạn được cung cấp các tùy chọn gồm thu nhỏ, trung bình, lớn cùng các kích thước đề xuất đến từ cài đặt Media tại Settings như đã đề cập ở trên.

Khi chọn Full Size, hình ảnh sẽ hiển thị ở kích thước đầy đủ thay vì các kích thước đã thay đổi từ cài đặt. Như vậy, hình ảnh của bạn sẽ không bị mờ và hiển thị một cách rõ nét nhất. Còn đối với những ai đang gặp sự cố với các biểu tượng, bạn có thể sử dụng các SVG icons có thể mở rộng hoặc Font Awesome để khắc phục tình trạng bị mờ hay biến dạng khi phóng to.
5. Kiểm tra kích thước hình ảnh tối đa
Hầu hết người dùng thường sẽ lo lắng rằng WordPress sẽ giới hạn kích thước tối đa cho hình ảnh tải lên là 300MB. Tuy nhiên, sự thật không phải như vậy bạn có thể xem giới hạn này bằng cách đến Media và chọn Add New, sau đó tìm kiếm Maximum upload file size (kích thước tệp tải lên tối đa).
Hiện nay, từ phiên bản WordPress 5.3 đã giới hạn kích thước hình ảnh tối đa là 2560×2560 pixel và nền tảng này sẽ tự thu nhỏ kích thước của hình ảnh nếu như bạn tải lên một bức ảnh có kích thước vượt giới hạn kể trên.
Tuy nhiên, khi hình ảnh bị thu nhỏ, chất lượng của hình ảnh sẽ bị ảnh hưởng khiến ảnh bị mờ. Vì thế, để tránh tình trạng này xảy ra, bạn cần thêm một đoạn mã sau vào tệp Theme Functions:
add_filter( 'big_image_size_threshold', '__return_false' );Bên cạnh đó, bạn cũng có thể sử dụng các plugin đơn giản như Disable Big Image Threshold để tự động chỉnh sửa tệp functions.php một cách nhanh chóng.
Ngoài chế độ mặc định của WordPress, một số plugin cũng gây hạn chế chiều rộng tối đa của hình ảnh. Như vậy, khi chiều rộng vượt quá giới hạn đã đặt, plugin sẽ tự điều chỉnh và khiến cho hình ảnh của bạn bị mờ. Vì thế, cách tốt nhất là bạn hãy đặt đúng giới hạn và chỉ đăng tải các hình ảnh có kích thước nhỏ hơn. Hoặc cách đơn giản nhất là bạn chỉ cần tắt tùy chọn đó trong plugin của WordPress là xong.
6. Không nén ảnh quá mức
Nhiều người thường có thói quen nén ảnh trước khi tải lên WordPress để tối ưu hóa dung lượng và cải thiện tốc độ tải trang cho website. Tuy nhiên, điều này lại làm ảnh hưởng đến chất lượng của hình ảnh và khiến ảnh bị mờ ngay trước khi bạn tải lên web.
Vì thế, bạn không nên nén ảnh quá nhiều ảnh trong trường hợp không cần thiết để tránh gây mờ ảnh. Đồng thời, bạn chỉ nên nén ảnh PNG để hạn chế tối đa tình trạng mờ, vỡ nét ảnh.
7. Tùy chỉnh Lazy Loading
Với Lazy Loading hình ảnh sẽ chỉ hiển thị khi người dùng cuộn hoặc lướt trang web đến vị trí đặt ảnh nhất định. Bằng cách tùy chỉnh Lazy Loading, bạn có thể khắc phục được các sự cố liên quan đến hình ảnh hiển thị trong Google PageSpeed Insights, bởi lẽ hình ảnh sẽ không được tải nếu người dùng không cuộn đến vị trí đó.

Từ phiên bản 5.4, WordPress đã nâng cấp tính năng Lazy Loading nhằm khắc phục các sự cố gây mờ ảnh có thể xảy ra ở phiên bản cũ. Tính năng này thêm thuộc tính loading = “lazy” vào tất cả các hình ảnh. Ngoài ra, nếu bạn đang sử dụng plugin do một đơn vị thứ 3 cung cấp, bạn cần chắc chắn rằng plugin đó đã tắt tính năng tải chậm mặc định trên WordPress. Nếu không, hiện tượng trùng lặp hay hình ảnh tải chậm có thể xảy ra và gây nên các trải nghiệm không tốt đẹp cho khách truy cập.
Lưu ý: Nếu hosting server của bạn bị chậm hoặc người dùng kết nối internet có tốc độ tải kém có thể gây ảnh hưởng đến tình trạng tải ảnh. Lúc này, hình ảnh thường bị mờ hoặc trang web sẽ hiển thị hình ảnh tạm thời trước khi hình ảnh đầy đủ được tải xong. Như vậy, tình trạng kể trên không phải lỗi của WordPress và bạn cần phải nâng cấp máy chủ hoặc kết nối mạng internet tốt hơn để nâng cao chất lượng hình ảnh hiển thị.
8. Kiểm tra bộ nhớ đệm hoặc plugin nén hình ảnh
Đối với những ai đang dùng plugin tạo bộ nhớ đệm cho WordPress và phát hiện hình ảnh tải lên bị mờ, cách tốt nhất là bạn hãy dọn dẹp bộ nhớ cache để xem liệu điều này có khắc phục sự cố hình ảnh trên hay không. Ngoài ra, để đảm bảo hơn bạn cũng nên xóa cả bộ nhớ đệm ở máy chủ và CDN.
Bên cạnh đó, bạn có thể tham khảo các plugin nén ảnh không làm mất dữ liệu và không gây ảnh hưởng đến chất lượng của ảnh, ví dụ như WP Smush Pro. Khi đăng ký dịch vụ WordPress Hosting tại Vietnix, bạn sẽ được tặng miễn phí plugin này.
WP Smush Pro không chỉ hỗ trợ nén và tối ưu hóa ảnh tự động mà còn tích hợp tính năng xử lý hàng loạt, giúp bạn dễ dàng quản lý toàn bộ hình ảnh trên website chỉ trong vài thao tác đơn giản. Hơn nữa, dịch vụ hosting này còn cung cấp khu vực thử nghiệm staging, cho phép bạn kiểm tra tính tương thích của plugin trước khi áp dụng, nhằm đảm bảo hiệu suất và sự ổn định cho website.
Ngoài ra, cũng có một số plugin cung cấp tính năng nén không làm mất dữ liệu, mà lại cho phép bạn nén ảnh tự động khi tải nó nên website như SG Optimizer. Cách tốt nhất là hãy dựa vào nhu cầu của mình để lựa chọn plugin hỗ trợ thích hợp nhất.
Cuối cùng, đừng quên kiểm tra tất cả mọi thứ từ bộ nhớ đệm, trình nén hình ảnh hay plugin tối ưu hiệu suất mà bạn đang sử dụng trên WordPress và tắt đi tính năng nén mất dữ liệu để tránh xảy ra tình trạng hình ảnh bị mờ khi tải lên.

9. Nén và chuyển đổi nhanh chóng
Một số nhà cung cấp Hosting servers và CDN services cho phép người dùng chuyển đổi hình ảnh WebP một cách nhanh chóng và dễ dàng. Bên cạnh đó, bạn còn có thể tham khảo 2 loại chuyển đổi WebP có sẵn như Lossy, Lossless.
Nếu bạn đang dùng loại chuyển đổi WebP gây mất dữ liệu, thì hình ảnh hiển thị khi nội dung được xuất bản có thể sẽ bị ảnh hưởng về chất lượng, thậm chí bị mờ, vỡ nét và khó nhìn. Vì vậy, tốt nhất là bạn nên tắt tùy chọn WebP rồi kiểm tra lại một lần nữa bằng cách tải lên hình ảnh mới. Ngoài ra, khi nén, bạn nên chọn loại nén không mất dữ liệu hoặc các plugin cung cấp dịch vụ phù hợp nhất.
10. Kiểm tra CDN
Ở phần trên, Vietnix đã đề cập về CDN services sẽ mang lại các tính năng như WebP, chuyển đổi hình ảnh hay Lazy Loading. Bạn cần đảm bảo rằng các tính năng này không trùng lặp với plugin và theme của bạn hoặc hosting setup.
Nếu bạn không chắc chắn về CDN, bạn có thể kiểm tra lại bằng cách tắt nó và xem xét liệu hình ảnh gốc có hiển thị với chất lượng tốt hơn không. Nếu có, CDN có thể đang là tác nhân gây ra sự cố hình ảnh trên website của bạn.
11. Thay thế hình ảnh demo của theme
Một số người dùng WordPress có thói quen nhập nội dung demo từ theme đã mua và tạo nội dung ngay từ đó. Mặc dù bạn có thể thấy hình ảnh hiển thị trên các trang demo có chất lượng rất tốt nhưng bạn sẽ lập tức vỡ lẽ vì bạn chỉ nhận lại hình ảnh mờ sau khi tải xuống các tệp theme đã mua.
Nguyên nhân là vì các nhà cung cấp theme không được phép đưa hình ảnh vào nội dung demo. Vậy nên, bạn cần liên hệ với nhà cung cấp theme thay vì rối lên tìm cách khắc phục khi thấy hình ảnh trong nội dung đã nhập bị mờ.
Bên trên là 10 nguyên nhân và cách khắc phục tình trạng up ảnh lên WordPress bị mờ mà bạn có thể tham khảo. Đừng quên chia sẻ bài viết để mọi người cùng đọc và tìm biện pháp khắc phục hiệu quả, phù hợp nhất nhé.




















