Hướng dẫn cách thêm Scrollbar tùy chỉnh trong WordPress

Đã kiểm duyệt nội dung
Đánh giá
Scrollbar có thể giúp trang web trở nên nổi bật, đặc biệt trong trường hợp bạn đang sử dụng WordPress theme tùy chỉnh. Một scrollbar đẹp sẽ thu hút sự chú ý của khách hàng khi truy cập vào trang web và kích thích sự tò mò, muốn khám phá thêm các nội dung khác trên trang. Trong bài viết này, Vietnix sẽ hướng dẫn bạn cách tạo và thêm scrollbar tùy chỉnh trong WordPress.
Tại sao nên sử dụng scrollbar trong WordPress?
Vào năm 2018, WC3 đã soạn thảo một đề xuất một phương pháp cho phép người quản lý trang web tùy chỉnh giao diện của scrollbar bằng CSS. Cho tới hiện tại, hầu hết các trình duyệt hiện đại đều hỗ trợ tùy chỉnh scrollbar.
Bạn có thể thay đổi scrollbar để phù hợp hơn với bộ nhận diện thương hiệu của doanh nghiệp. Nhiều trang web cũng sử dụng scrollbar để thu hút sự chú ý của người dùng, điều này có thể tăng số lần xem và giảm tỷ lệ thoát trang.
Tuy nhiên, cần lưu ý rằng với mỗi trình duyệt thì cách xử lý custom scrollbar sẽ khác nhau. Nhiều trình duyệt chỉ hỗ trợ tùy chỉnh một phần, trong khi một số trình duyệt hoàn toàn không hỗ trợ. Điều này có nghĩa là bạn phải kiểm tra trang web trên nhiều trình duyệt và thiết bị để xem cách scrollbar hiển thị trên chúng.
Bây giờ hãy xem một số cách tạo và thêm scrollbar tùy chỉnh trong WordPress phổ biến hiện nay:
- Cách 1: Thêm custom scrollbar trong WordPress sử dụng plugin (cách đơn giản).
- Cách 2: Thêm custom scrollbar trong WordPress bằng CSS.
Việc tùy chỉnh các yếu tố giao diện như scrollbar, dù mang lại lợi ích về thương hiệu, luôn đi kèm với yêu cầu kiểm tra tương thích trên nhiều trình duyệt và tiềm ẩn rủi ro gây lỗi. Điều này nhấn mạnh tầm quan trọng của nền tảng vận hành, nơi một dịch vụ cho thuê hosting đáng tin cậy đóng vai trò then chốt. Các gói host WordPress giá rẻ từ Vietnix đáp ứng nhu cầu này bằng cách tích hợp sẵn bộ công cụ WordPress Toolkit, giúp việc quản lý, sao lưu và cập nhật trở nên dễ dàng, cùng với sự hỗ trợ từ các chuyên gia 24/7.

TĂNG TỐC TỐI ĐA Với Hosting WORDPRESS
Nâng tầm website WordPress của bạn: Nhanh, ổn định và an toàn hơn
Cách 1: Thêm scrollbar tùy chỉnh trong WordPress sử dụng plugin
Cách dễ nhất để thêm scrollbar là sử dụng plugin Advanced Scrollbar. Plugin miễn phí này cho phép bạn thay đổi chiều rộng, màu sắc, tốc độ cuộn và nhiều thứ khác của scrollbar mà không cần viết code.
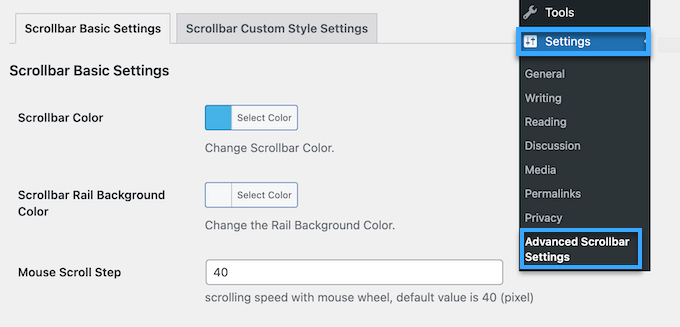
Đầu tiên, bạn cần cài đặt và kích hoạt plugin Advanced Scrollbar. Sau khi kích hoạt plugin thành công, mở tùy chọn Settings > Advanced Scrollbar Settings như hình sau:

Tại giao diện cài đặt này, bạn có thể thay đổi bảng màu của scrollbar và màu nền của rail trượt.
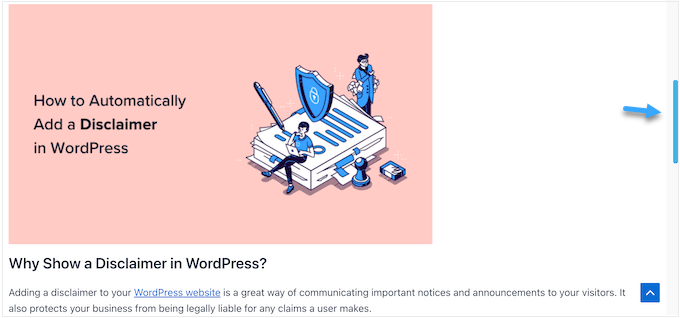
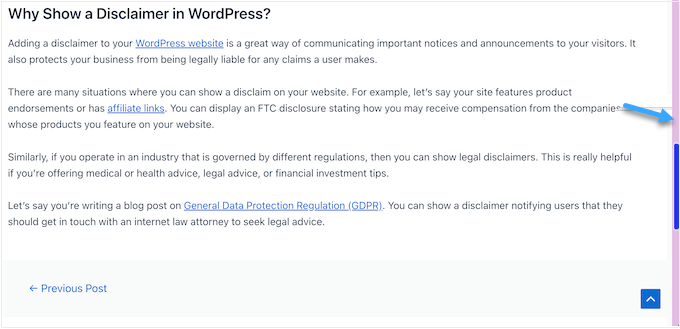
Hình ảnh dưới đây là ví dụ về một scrollbar có màu xanh lam.

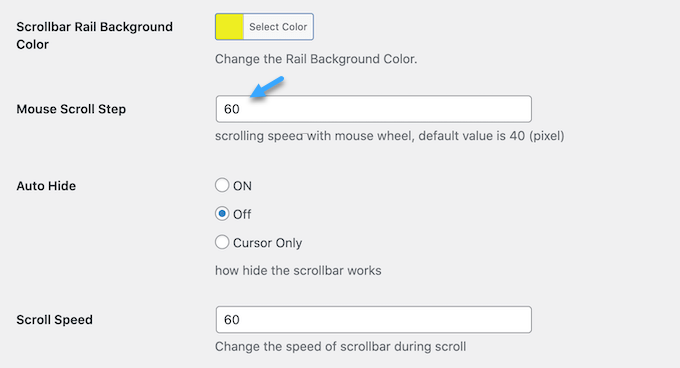
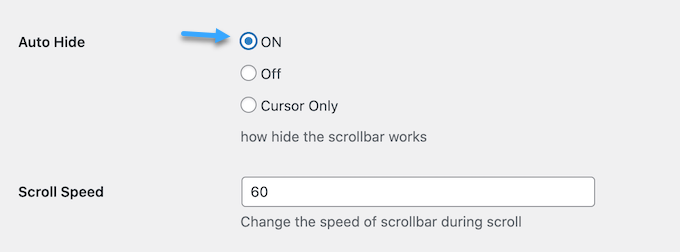
Bạn cũng có thể thay đổi cách cuộn chuột trên scrollbar bằng cách thay đổi giá trị tại mục Mouse Scroll Step. Giá trị càng thấp sẽ thì tốc độ cuộn càng chậm và ngược lại.

Bạn cũng có thể chọn ẩn scrollbar và khiến nó chỉ xuất hiện khi người dùng cần sử dụng hoặc thực hiện thao tác lăn chuột để cuộn. Điều này rất hữu ích trong trường hợp bạn đã tạo một thanh cuộn nhiều màu sắc và lo lắng rằng nó có thể khiến người dùng rối mắt hoặc bị phân tâm.

Theo mặc định, scrollbar sẽ xuất hiện ở phía bên phải của cửa sổ trình duyệt. Nếu muốn, bạn có thể di chuyển nó sang bên trái bằng cách sử dụng tùy chọn cài đặt Rail Align. Đừng quên nhấp vào Save Changes để lưu cài đặt của bạn. Truy cập website một lần nữa để xem những thiết lập đã thực hiện.
Xem thêm: Hướng dẫn tạo Blog WordPress đơn giản
Cách 2: Thêm custom scrollbar trong WordPress bằng CSS
Nếu bạn muốn thực hiện các thay đổi nâng cao hơn cho scrollbar thì một cách khác là sử dụng CSS để tùy chỉnh. Lưu ý: Phương pháp này cho phép bạn tùy chỉnh mọi yếu tố của scrollbar nhưng chỉ hoạt động trên trình duyệt máy tính bàn sử dụng WebKit. Điều này có nghĩa là các thay đổi sẽ không hiển thị trên tất cả các trình duyệt, kể cả trình duyệt dành cho thiết bị di động.
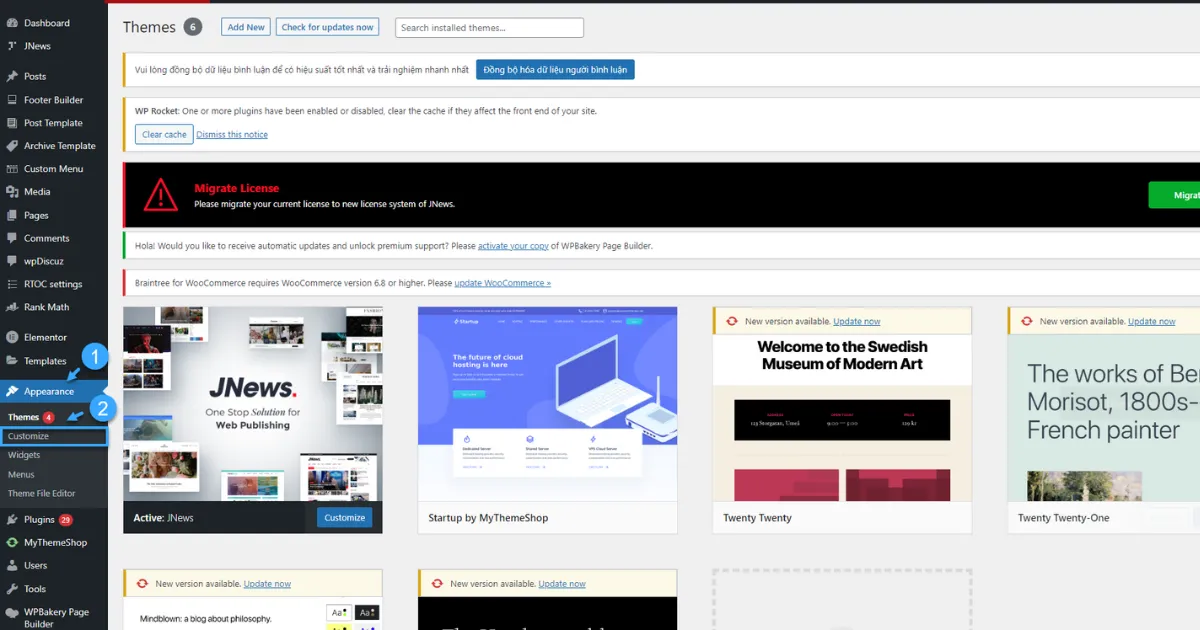
Để tùy chỉnh scrollbar của bạn bằng CSS, vào mục Appearance > Chọn Customize.

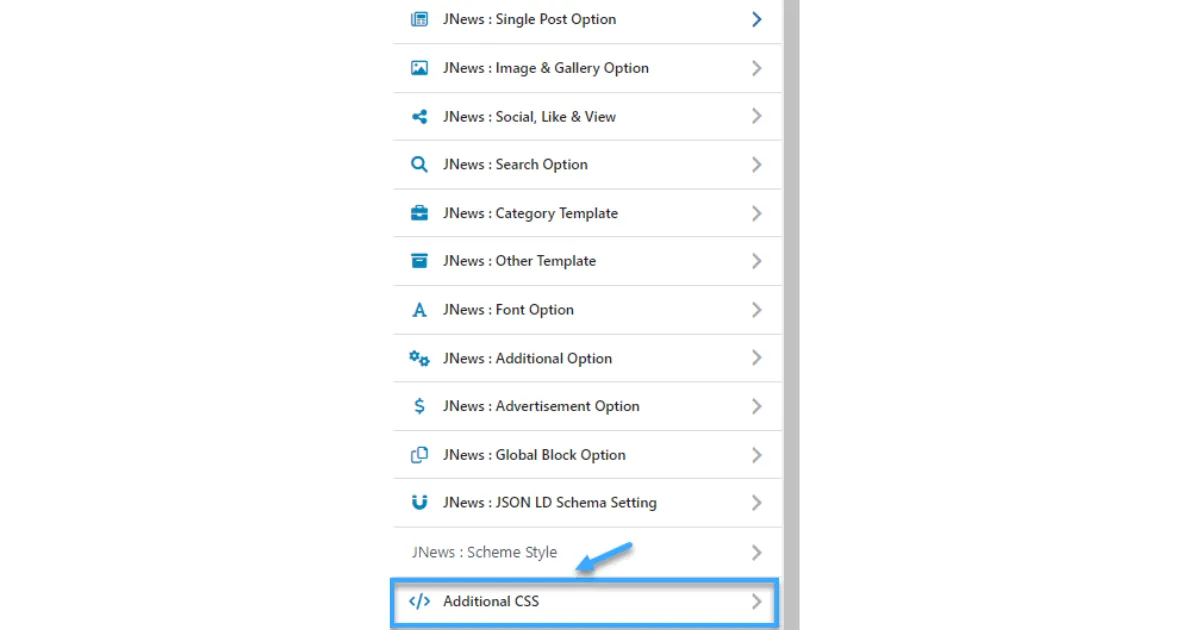
Trong WordPress Customizer, nhấp vào Additional CSS. Bây giờ bạn có thể thêm các dòng code vào trình chỉnh sửa xuất hiện bên dưới.

Một ví dụ về code CSS thay đổi giao diện của thanh cuộn như sau:
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}Bạn có thể thêm bất kỳ đoạn code phù hợp nào nếu muốn.
Khi tùy chỉnh hoàn tất, bạn chỉ cần nhấp vào nút Publish. Lúc này, bạn có thể truy cập blog WordPress trong trình duyệt WebKit để xem các thay đổi đang hoạt động.

Lời kết
Trên đây là một số cách thêm scrollbar tùy chỉnh trong WordPress đơn giản, nhanh chóng mà Vietnix muốn giới thiệu tới bạn. Hy vọng những thông tin này đã giúp bạn hiểu được cách tạo custom scrollbar theo nhu cầu. Đừng quên theo dõi những bài viết tiếp theo trên website Vietnix để biết thêm những mẹo sử dụng WordPress hữu ích nhất nhé.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















