Các danh mục trên WordPress cho phép sắp xếp nội dung thành các phân riêng biệt. Việc thêm RSS feed cho các danh mục riêng có thể giúp khách truy cập dễ tìm và đăng ký những nội dung họ muốn hơn. Bài viết này sẽ hướng dẫn chi tiết cách tạo RSS riêng cho mỗi danh mục cho trang WordPress.
Hướng dẫn tạo RSS feeds cho category trong WordPress riêng biệt
Danh mục (Category) và tag là hai khái niệm phân loại nội dung chính trong WordPress, cho phép người dùng dễ dàng sắp xếp và tổ chức nội dung thành nhiều chủ đề khác nhau. Theo mặc định, mỗi danh mục trên website WordPress đều có một RSS feed riêng. Bạn có thể tìm RSS feed này bằng cách thêm từ “feed” vào cuối URL của trang danh mục.
Ví dụ nếu bạn có một danh mục “News” với URL: https://example.com/category/news/. Khi đó RSS feed sẽ nằm ở URL như sau: https://example.com/category/news/feed/.
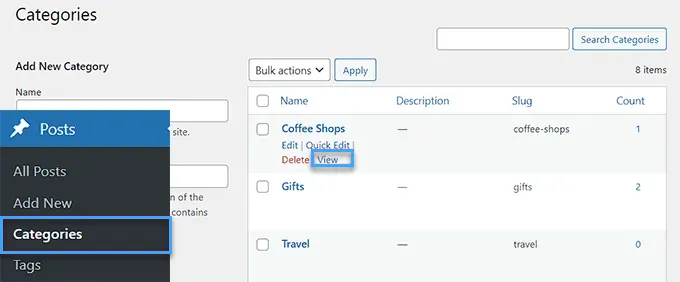
Bạn có thể tìm URL của danh mục ở trang Posts > Categories, sau đó click vào link View ở dưới tên danh mục.

Sau khi xác định được URL của RSS feed cho từng danh mục, bạn có thể làm theo một trong ba cách dưới đây để chia sẻ RSS feed cho khách truy cập trên trang WordPress của mình.
Cách 1: Thêm link đến RSS feed của danh mục bằng WordPress
Nếu bạn muốn thêm link đến RSS feed của danh mục bằng thiết lập mặc định trong WordPress thì có thể làm theo cách này.
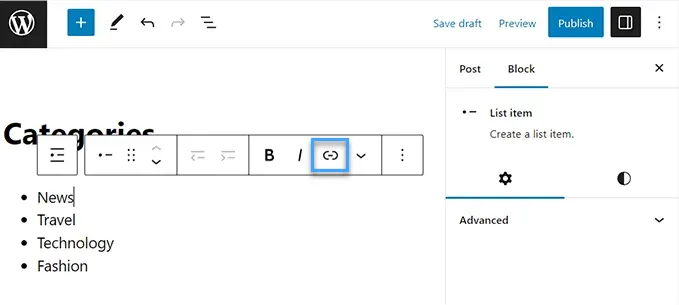
Trước tiên, mở một trang hoặc post muốn thêm link RSS feed trong block editor. Sau đó nhập tên của mọi danh mục có trên website vào một block dạng List.
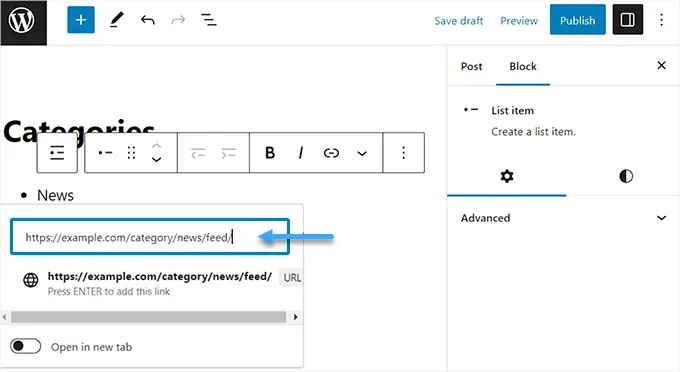
Click vào icon “Link” ở thanh toolbar, sau đó nhập URL của RSS feed.

Sau đó lặp lại quá trình này cho mỗi RSS trên website.

Cuối cùng, click vào nút Publish hoặc Update để lưu lại các thay đổi.
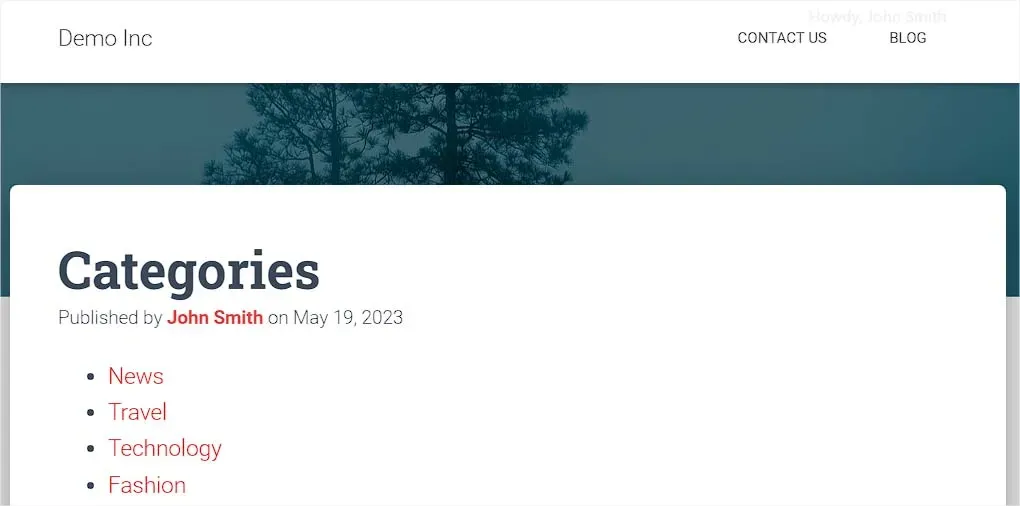
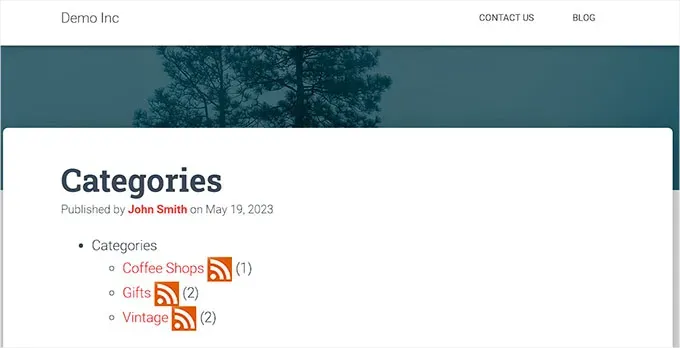
Như vậy là bạn đã tạo thành công một danh sách các đường link dẫn đến mọi RSS feed của các danh mục có trên website. Khi truy cập vào website, bạn sẽ thấy danh sách như dưới đây.

Tuy nhiên, cách này có một hạn chế là khi muốn thêm hoặc xóa bớt các danh mục thì bạn sẽ phải cập nhật lại danh sách này hoàn toàn thủ công.
Cách 2: Thêm link đến RSS feed của danh mục bằng WPCode (Khuyến khích)
Nếu muốn tự động cập nhật danh sách link đến RSS feed các danh mục trên website mỗi khi chỉnh sửa hoặc thêm danh mục thì bạn có thể làm theo cách này.
Để thêm URL vào RSS feed của danh mục, bạn cần thêm một đoạn code vào file functions.php trong theme của website. Tuy nhiên việc chỉnh sửa code trực tiếp có thể dẫn đến nhiều rủi ro, thậm chí làm website không thể truy cập được nữa. Do đó Vietnix khuyên bạn nên sử dụng plugin WPCode để thêm code vào website.
WPCode là plugin code snippet WordPress tốt nhất và an toàn nhất hiện nay, cho phép thêm code vào website mà không chỉnh sửa trực tiếp file functions.php.
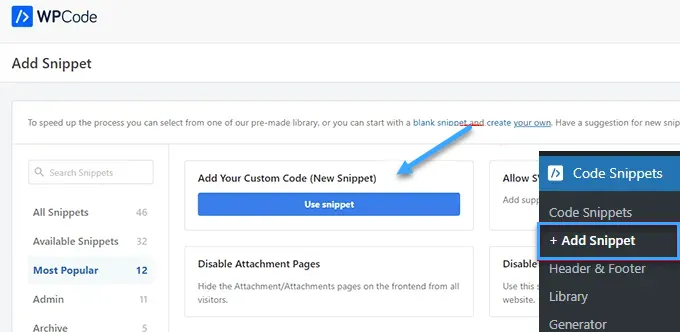
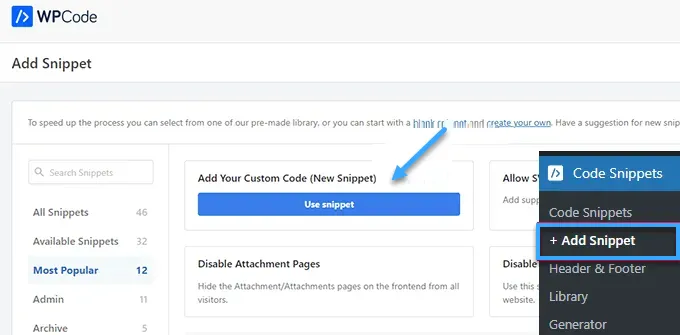
Trước tiên bạn cần cài đặt và kích hoạt plugin WPCode. Sau khi kích hoạt xong, vào trang Code Snippets > + Add Snippet từ sidebar admin của WordPress.
Tiếp theo, click vào nút Use Snippet dưới option “Add Your Custom Code (New Snippet)”.

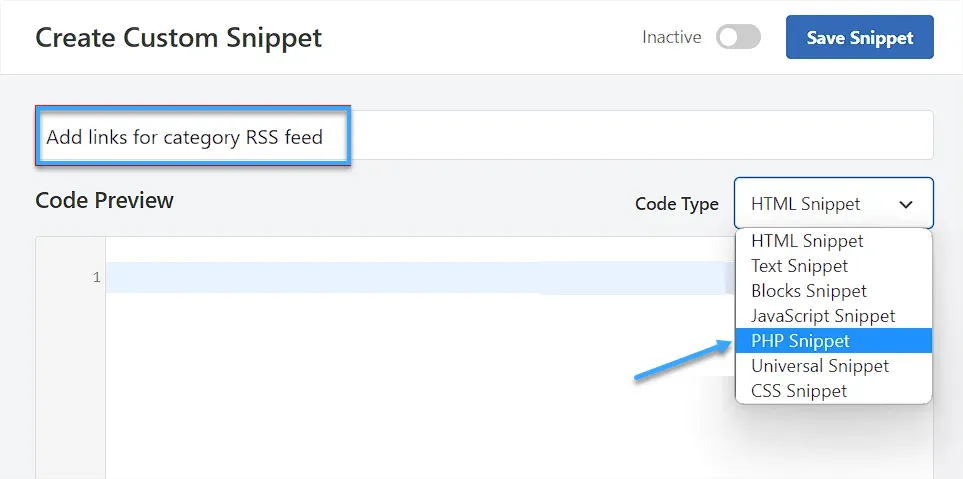
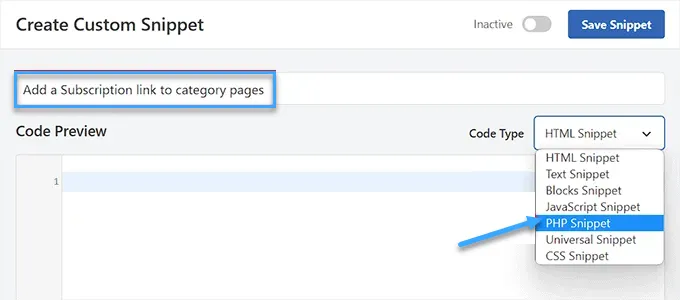
Sau đó bạn sẽ được chuyển đến trang “Create Custom Snippet” để nhập tên cho code snippet của mình. Tên này sẽ chỉ dùng để nhận dạng code, không hiển thị trên front-end của website.
Tiếp theo, chọn loại code “PHP Snippet” trong menu dropdown ở góc phải màn hình.

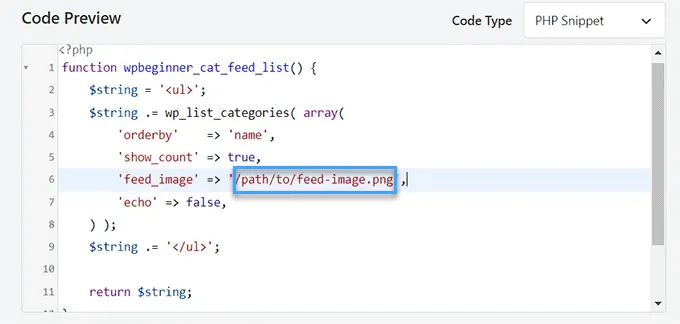
Sau đó paste đoạn code sau vào hộp “Code Preview”:
function wpbeginner_cat_feed_list() {
$string = '<ul>';
$string .= wp_list_categories( array(
'orderby' => 'name',
'show_count' => true,
'feed_image' => 'https://cdn.wpbeginner.com/path/to/feed-image.png',
'echo' => false,
) );
$string .= '</ul>';
return $string;
}
add_shortcode( 'wpb-cat-feeds', 'wpbeginner_cat_feed_list' );Ngoài ra bạn cũng có thể chọn icon để hiển thị cùng với link RSS feed của danh mục. Cụ thể, thay dòng /path/to/feed-image.png trong code thành URL của icon bạn muốn sử dụng cho link.

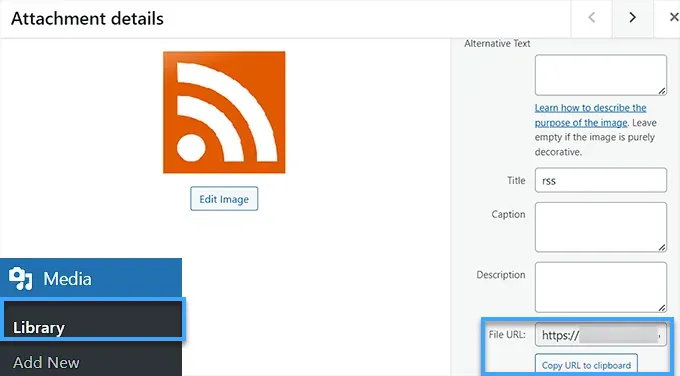
Lưu ý rằng bạn cần upload ảnh icon lên thư viện media của WordPress trước.
Sau khi upload xong, bạn có thể xem URL của ảnh bằng cách vào trang Media > Library ở sidebar admin rồi click vào ảnh để xem thông tin chi tiết, trong đó có chứa URL của file:

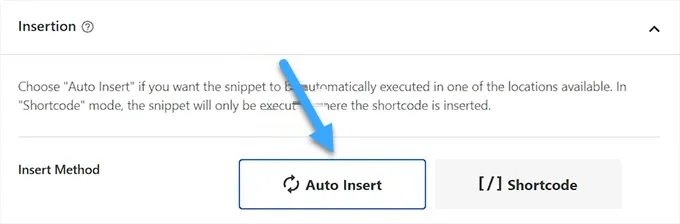
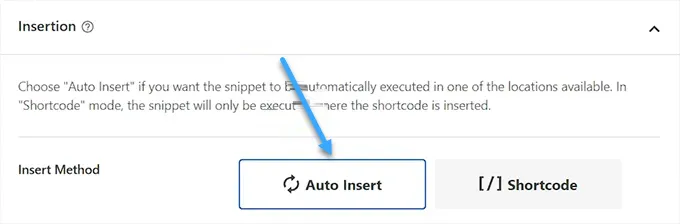
Tiếp theo, kéo xuống phần “Insertion”. Chọn phương pháp Auto Insert để code được tự động thực thi trên website mà bạn đã thêm shortcode.
Lưu ý: Sau khi chọn chế độ Auto Insert, bạn cần thêm shortcode [wpb-cat-feeds] vào trang muốn liệt kê RSS feed danh mục. Shortcode này không phải là tính năng “Shortcode” của WPCode mà là một phần của code snippet.

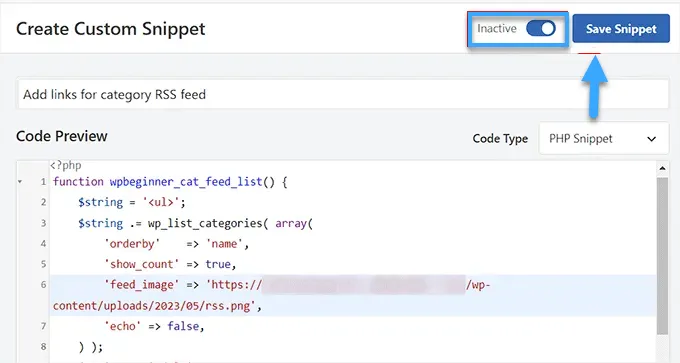
Tiếp theo, kéo lên trên cùng rồi chuyển nút Inactive sang Active.
Cuối cùng, click vào nút Save Snippet để lưu lại các thay đổi.

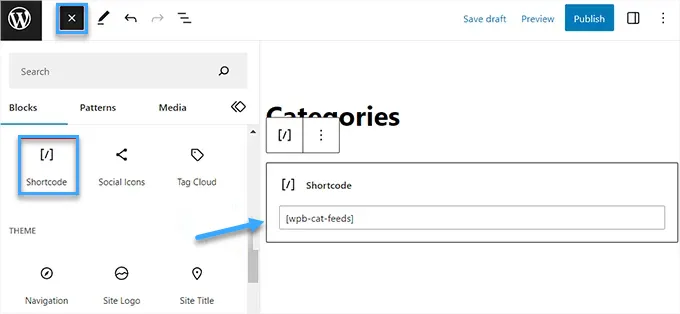
Tiếp đến, mở trang hoặc bài viết bạn cần thêm link RSS feed bằng block editor của WordPress. Chọn nút Add Block ở góc trên bên trái, tìm block “Shortcode”. Sau đó paste đoạn sau vào: [wpb-cat-feeds].

Cuối cùng là click vào nút Update hoặc Publish để lưu lại các thay đổi.
Bây giờ bạn có thể truy cập website để xem link RSS feed.

Cách 3: Hiển thị option đăng ký RSS feed trên trang danh mục
Nếu bạn muốn thêm link Subscribe ở phía trên mọi trang danh mục thì có thể làm theo cách thứ 3 trong bài viết này.
Trước tiên, bạn có thể thêm code vào template category.php hoặc archive.php của WordPress, tuy nhiên việc chỉnh sửa code trực tiếp có thể dẫn đến nhiều rủi ro nên Vietnix khuyên bạn sử dụng plugin WPCode.
Các bước ban đầu cũng tương tự như ở Cách 2. Sau khi kích hoạt xong hãy vào trang Code Snippets > Add Snippet, sau đó vào option “Add Your Custom Code (New Snippet)” rồi chọn nút Use Snippet.

Sau khi vào trang “Create Custom Snippet”, nhập tên của code snippet rồi chọn option “PHP Snippet” trong menu dropdown bên phải.

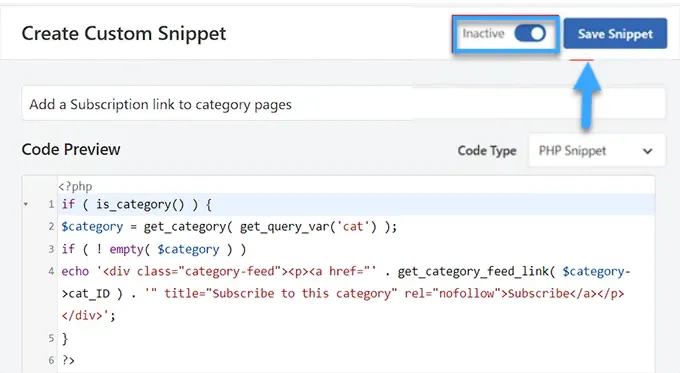
Sau đó paste đoạn code sau vào hộp “Code Preview”:
<?php
if ( is_category() ) {
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) )
echo '<div class="category-feed"><p><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow">Subscribe</a></p></div>';
}
?>Tiếp theo, kéo xuống phần “Insertion” rồi chọn phương pháp “Auto Insert” để code tự động thực thi trên website.

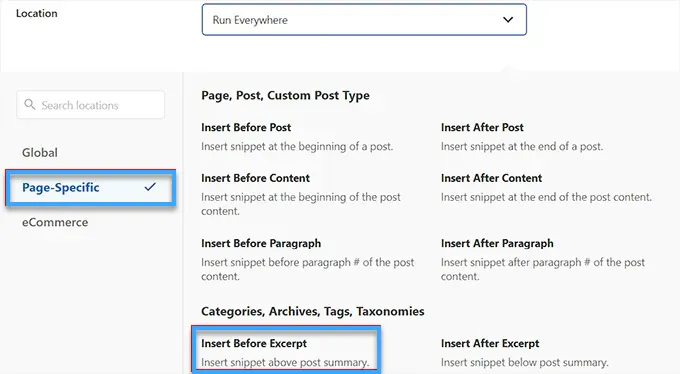
Mở menu dropdown “Location” rồi vào tab “Page-Specific” ở cột bên trái. Sau đó chọn option “Insert Before Excerpt”.

Sau đó kéo lên trên cùng rồi chuyển nút “Inactive” sang “Active”.
Cuối cùng là click Save Snippet để lưu lại thay đổi.

Bây giờ bạn có thể vào website để kiểm tra lại. Bạn sẽ thấy một link đăng ký ở RSS feed như dưới đây:

Như vậy, Vietnix đã cung cấp những hướng dẫn chi tiết về 3 cách tạo RSS feeds cho category trong WordPress. Nhưng đôi khi, trong quá trình thao tác thực hiện, bạn có thể gặp phải rủi ro làm sai lệch hoặc mất dữ liệu. Chính vì vậy, một tính năng cực kỳ quan trọng mà dịch vụ WordPress Hosting tại Vietnix mang lại là backup dữ liệu 4 lần/ngày.
Điều này giúp bạn an tâm hơn khi thử nghiệm hoặc thay đổi các cài đặt trên website, vì dữ liệu của bạn sẽ luôn được bảo vệ và có thể khôi phục nhanh chóng nếu cần thiết. Với tính năng backup tự động và thường xuyên của dịch vụ web hosting này, bạn sẽ không còn phải lo lắng về bất kỳ sự cố nào có thể xảy ra trong quá trình quản lý website của mình.
Cách tối ưu RSS Feed cho danh mục trong WordPress
RSS feed cho phép người dùng chỉ đăng ký nội dung cần thiết. Giả sử bạn có một trang blog về tin tức công nghệ, khi đó người dùng có thể chỉ cần đăng ký xem tin tức về những thiết bị họ muốn xem.
Feed của danh mục cho phép bạn truyền tải nội dung đến người dùng ở bất kỳ đâu. Ví dụ, bạn có thể yêu cầu người dùng đăng ký nhận tin email, với tùy chọn là chỉ nhận thông báo cho một số danh mục nội dung nhất định.
Các dịch vụ email marketing như Constant Contact hay Brevo, bạn có thể dễ dàng thiết lập một công cụ RSS-to-email tự động cho các danh mục cụ thể. Tương tự, bạn cũng có thể cho phép người dùng nhận thông báo push ngay lập tức cho các danh mục bằng PushEngage.
Công cụ này cho phép thiết lập thông báo push tự động bằng RSS feed. Bạn chỉ cần nhập URL của RSS feed và thông báo sẽ tự động được gửi đi mỗi khi có bài viết mới trong danh mục.
Lời kết
Bài viết này đã hướng dẫn chi tiết các cách để tạo RSS feed cho từng danh mục trên trang WordPress. Nếu có bất kỳ thắc mắc nào khác, hãy để lại ở phần bình luận bên dưới để được Vietnix hỗ trợ nhanh nhất.




















