Cách tạo nút Back to Top cho WordPress đơn giản nhất
Đánh giá
Tối ưu hóa trải nghiệm người dùng là một trong những yếu tố quan trọng giúp tăng sự hài lòng và mức độ tương tác trên website. Một trong những tính năng nhỏ nhưng rất hữu ích để cải thiện trải nghiệm người dùng là nút “Back to Top”. Cùng tôi khám phá cách tạo nút Back to Top cho WordPress nhanh chóng trong bài viết sau.
Tìm hiểu về nút Back to Top
Nút Back to Top hay còn gọi là nút trở về đầu trang hay nút trượt lên trên, công cụ này giúp người dùng quay trở lại đầu trang web một cách nhanh chóng khi họ đang ở cuối trang. Trường hợp bạn sử dụng framework, một số framework có thể tích hợp sẵn tính năng này. Tuy nhiên, đa số lại không bao gồm vì nút này không phải là yếu tố có độ ưu tiên cao và việc thêm vào cũng khá đơn giản.
Tính năng này đặc biệt hữu ích, giúp nâng cao trải nghiệm người dùng, cải thiện tỷ lệ giữ chân người dùng và tăng hiệu suất website. Một yếu tố quan trọng khác là thiết kế nút Back to Top phải hài hòa với giao diện của trang web để thu hút user và khuyến khích họ sử dụng. Tuy nhiên, tốc độ tải trang cũng là một yếu tố then chốt. Một website tải chậm, dù có nút ‘Back to Top’, vẫn sẽ gây khó chịu cho người dùng.
Vì vậy, bên cạnh việc tối ưu giao diện, bạn cần một nền tảng hosting mạnh mẽ để đảm bảo tốc độ tải trang nhanh chóng. WordPress Hosting tại Vietnix với công nghệ LiteSpeed Web Server và ổ cứng NVMe, giúp tối ưu hóa hiệu suất WordPress và giảm thiểu thời gian tải trang đáng kể. Sự kết hợp giữa nút ‘Back to Top’ và tốc độ tải trang nhanh chóng sẽ tạo nên trải nghiệm duyệt web mượt mà và liền mạch, giúp website của bạn chuyên nghiệp và thu hút hơn trong mắt người dùng.

Cách tạo nút Back to Top cho WordPress chi tiết
Để tạo nút Back to Top cho WordPress dễ dàng, bạn cần có kiến thức cơ bản về jQuery, HTML và CSS để chèn code hoặc sử dụng plugin. Dưới đây là cách tạo nút lên đầu trang trong HTML ở WordPress mà bạn có thể tham khảo:
Bước 1: Truy cập giao diện tùy chỉnh theme:
Từ trang chủ hoặc bất kỳ bài viết nào trên blog, bạn di chuyển con trỏ chuột lên xuống, sẽ thấy nút Customize ở góc dưới bên phải màn hình. Bạn nhấp vào nút này để vào giao diện chỉnh sửa theme một cách nhanh chóng. Ngoài ra, bạn cũng có thể truy cập theo từng bước sau: My Site → Appearance → Customize.
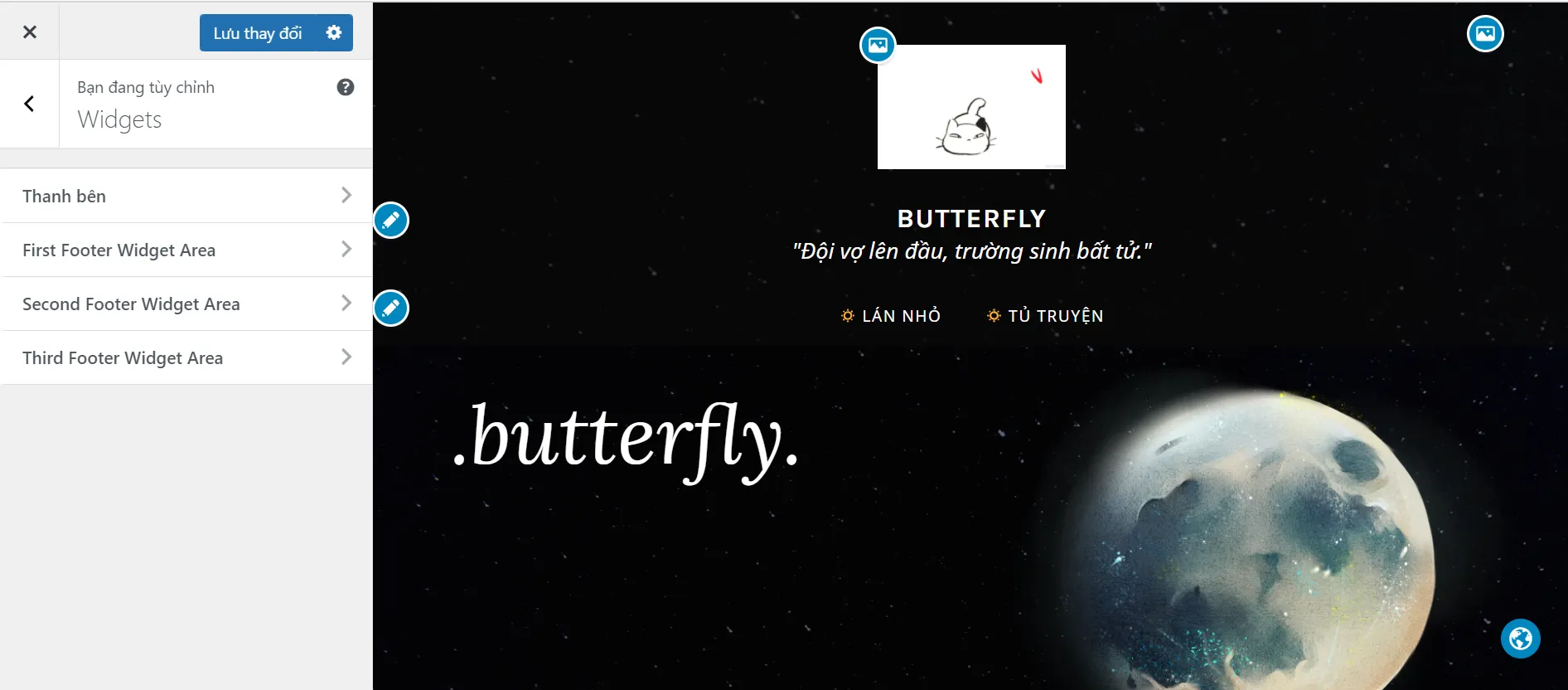
Bước 2: Chọn Widgets → Footer 3
- Tiếp tục bấm vào Widgets và chọn Footer 3 sau khi vào giao diện tùy chỉnh.
- Nhấp vào Add Block (Thêm khối) và tìm Custom HTML để tạo nơi chèn code cho nút.

Bước 3: Sao chép và dán mã HTML vào block vừa tạo
Bạn sao chép một trong hai đoạn code dưới đây vào block Custom HTML mà bạn đã tạo.
- Code 1:
<a style="display: scroll; position: fixed; bottom: 3px; right: 7px;" title="Back to Top" href="#"><img src="link icon" alt="" /></a>- Code 2:
<a style="display: scroll; position: fixed; bottom: 3px; right: 7px;" title="Back to Top" href="#"><img src= "link icon"width="45" height="45" alt="" /></a>Sau khi chỉnh sửa xong, nút Back to Top sẽ hiển thị lên ở góc phải màn hình, bạn chỉ cần lưu thay đổi là hoàn tất.
Câu hỏi thường gặp
Nút Back to Top có ảnh hưởng đến tốc độ tải trang của website không?
Nút Back to Top không ảnh hưởng đáng kể đến tốc độ tải trang của website. Bởi nút này thường có kích thước rất nhỏ và chỉ chứa một đoạn code JavaScript đơn giản. Nếu được viết và tối ưu hóa tốt, đoạn code này sẽ không gây ra sự chậm trễ. Ngoài ra, nút thường được tải sau khi toàn bộ nội dung trang đã được hiển thị, do đó không ảnh hưởng đến quá trình tải ban đầu.
Có thể kết hợp nút Back to Top với các tính năng khác trên website không?
Bạn có thể kết hợp nút Back to Top với các tính năng khác trên website, ví dụ:
– Kết hợp với thanh điều hướng: Đặt nút ngay cạnh thanh điều hướng để người dùng dễ dàng tìm thấy.
– Kết hợp với tính năng tìm kiếm: Sau khi tìm kiếm, người dùng có thể nhanh chóng quay lại đầu trang.
– Kết hợp với các mục tiêu chuyển đổi: Đặt nút gần form đăng ký, giỏ hàng để hướng người dùng về các mục tiêu chính.
Làm thế nào để theo dõi hiệu quả của nút Back to Top trên website?
Để theo dõi hiệu quả của nút quay lại đầu trang trên website, bạn có thể sử dụng Plugin Google Analytics WordPress để đánh giá chi tiết:
– Kiểm tra xem có bao nhiêu người dùng đã nhấp vào nút này.
– Phân tích hành vi sau khi click, người dùng có tiếp tục tương tác với trang không.
– So sánh số lần click với thời gian ở lại trang, tỷ lệ thoát để đánh giá tác động.
Lời kết
Nhìn chung, việc tạo nút Back to Top cho WordPress không chỉ giúp cải thiện trải nghiệm người dùng, mà còn hỗ trợ SEO và tối ưu hóa website. Hy vọng hướng dẫn chi tiết trên sẽ giúp bạn dễ dàng cài đặt và tùy chỉnh nút này theo ý muốn. Đừng quên theo dõi blog của Vietnix để cập nhật thêm nhiều thủ thuật WordPress hữu ích.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















