SASS/SCSS là gì? Những thông tin cần biết về SCSS và SASS

Đã kiểm duyệt nội dung
Đánh giá
CSS thuần có thể trở nên cồng kềnh và khó quản lý, đặc biệt là khi dự án phát triển quy mô lớn. SASS/SCSS ra đời như một giải pháp giúp việc viết CSS trở nên chuyên nghiệp, nhanh chóng và dễ bảo trì hơn nhờ cấu trúc rõ ràng, logic. Bài viết này sẽ giúp bạn hiểu rõ SASS/SCSS là gì và hướng dẫn bạn cách sử dụng để viết CSS hiệu quả.
Những điểm chính
- CSS Preprocessor là gì: Biết được CSS Preprocessors là các ngôn ngữ tiền xử lý dành cho CSS, giúp viết CSS nhanh hơn, dễ hiểu hơn, dễ bảo trì hơn.
- Khái niệm SASS: Biết được SASS là một CSS Preprocessor giúp viết CSS hiệu quả hơn và biết về cú pháp đặc trưng của SASS.
- Khái niệm SCSS: Hiểu được SCSS là phiên bản mở rộng của SASS, sử dụng cú pháp gần gũi với CSS truyền thống, giúp dễ học và dễ sử dụng hơn.
- Các tính năng cơ bản của SCSS: Bao gồm xếp chồng, biến, Mixin Rule, kế thừa, import, vòng lặp, mệnh đề điều kiện.
- Trình biên dịch SASS/SCSS: Hiểu tại sao cần trình biên dịch và biết một số trình biên dịch phổ biến như Koala và Laravel Mix.
- Giới thiệu Vietnix: Biết được dịch vụ VPS của Vietnix có tốc độ nhanh, bảo mật và ổn định, giúp website hoạt động hiệu quả.
- Câu hỏi thường gặp: Giải đáp các thắc mắc xoay quanh SASS/SCSS.
CSS Preprocessor là gì?
CSS Preprocessors là các ngôn ngữ tiền xử lý dành cho CSS, cho phép bạn viết code với cú pháp gần giống một ngôn ngữ lập trình, sau đó được biên dịch (compile) thành code CSS thuần. Đây là các ngôn ngữ kịch bản mở rộng của CSS giúp việc viết CSS trở nên nhanh chóng, dễ hiểu và có cấu trúc rõ ràng hơn.
Nhờ CSS Preprocessors, lập trình viên có thể tiết kiệm thời gian, nâng cao khả năng tái sử dụng code, đồng thời dễ dàng bảo trì và mở rộng trong các dự án lớn. Một số CSS Preprocessor phổ biến hiện nay bao gồm SASS, LESS và Stylus,…

Sau khi đã nắm được cách tối ưu CSS với SASS/SCSS, bước tiếp theo để đảm bảo website vận hành ổn định và hiệu quả là lựa chọn nền tảng lưu trữ phù hợp. Với những website sử dụng nhiều file CSS được biên dịch từ SASS/SCSS, đặc biệt là các dự án có giao diện phức tạp và yêu cầu tốc độ tải nhanh, VPS Linux của Vietnix là một giải pháp lý tưởng. Dịch vụ VPS tại Vietnix được xây dựng trên hạ tầng 100% SSD, mang lại hiệu năng vượt trội và khả năng xử lý nhanh chóng các tệp tĩnh như CSS, JS. Ngoài ra, Vietnix còn hỗ trợ cấu hình linh hoạt, phù hợp với cả nhà phát triển front-end lẫn các dự án web toàn diện. Đăng ký ngay để trải nghiệm dịch vụ VPS tốc độ cao, ổn định và dễ quản trị!

Hạ tầng máy chủ an toàn tuyệt đối
tham khảo dịch vụ vps tại vietnix!
Không còn lo lắng về tình trạng giật lag hay downtime – dịch vụ VPS tại Vietnix giúp bạn duy trì hiệu suất ổn định 24/7.
Chọn ngay VPSSASS và SCSS là gì?
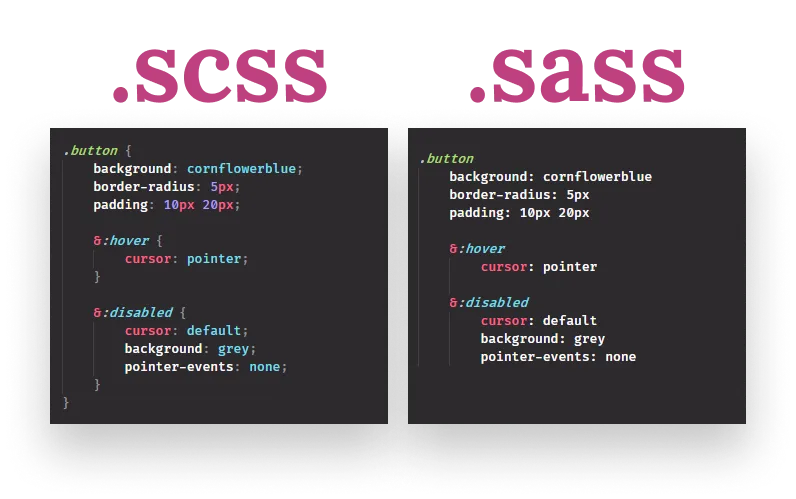
1. SASS là gì?
SASS là viết tắt của Syntactically Awesome Style Sheets, một ngôn ngữ tiền xử lý (Preprocessor) dùng cú pháp dạng script, sau đó sẽ được compile thành CSS thuần. Nói đơn giản, bạn sẽ viết style bằng SASS và SASS sẽ xử lý để tạo ra file CSS tương ứng. SASS có hai kiểu cú pháp khác nhau. Một trong số đó tương tự như HAML hoặc Pug – sử dụng thụt đầu dòng (indent) để phân chia các khối code, đồng thời sử dụng xuống dòng để tách biệt các quy tắc (rules). Kiểu viết này có phần mở rộng file là .sass.
2. SCSS là gì?
SCSS là phiên bản mở rộng của SASS, sử dụng cú pháp tương tự như ngôn ngữ Ruby – vì vốn dĩ được tạo ra bởi các lập trình viên Ruby. SCSS có phần mở rộng là .scss và ra đời sau SASS với mục tiêu mang đến một cú pháp gần gũi hơn với cách viết CSS truyền thống. Nhờ đó, SCSS giúp rút ngắn khoảng cách giữa SASS và CSS, đồng thời tạo cảm giác quen thuộc, dễ tiếp cận hơn cho những ai đã từng làm việc với CSS.
3. Vậy nên dùng SASS hay SCSS?
Về bản chất, cả SASS và SCSS đều có chức năng giống nhau, chỉ khác biệt về cú pháp. Tuy nhiên, SCSS có cú pháp tương tự như CSS nên dễ học và dễ tiếp cận hơn đối với những người đã quen làm việc với CSS thuần. Chính vì sự thân thiện này, phần lớn các dự án hiện nay đều ưu tiên sử dụng SCSS.

Các tính năng cơ bản của SCSS
Xếp chồng (Nested Rules)
Đây là một trong những tính năng được sử dụng thường xuyên nhất của SCSS. Ví dụ:
<div class="container">
<div class="row">
<div class="navbar col-14">
<a class="brand">TopDev</a>
<ul class="menu">
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
</ul>
</div>
</div>
</div>Giả sử, bạn chỉ cần CSS cho thẻ ul với class menu thì trong CSS bạn viết như sau:
.navbar ul.menu {
list-style: none;
}Nếu muốn CSS cho thẻ li trong ul thì:
.navbar ul.menu li {
padding: 3px;
}Sau đó nếu muốn thêm tiếp CSS cho thẻ a trong li, thì bạn cần phải lặp đi lặp lại tên parent tag (class hoặc id) của thẻ muốn CSS. Tuy nhiên việc này mất rất nhiều thời gian, do đó bạn có thể dùng tính năng Nested Rules của SASS.
Ví dụ:
.navbar {
ul.menu {
list-style: none;
li {
padding: 3px;
a {
text-decoration: none;
}
}
}
}Sau khi compile ra CSS thuần:
.navbar ul.menu {
list-style: none;
}
.navbar ul.menu li {
padding: 3px;
}
.navbar ul.menu li a {
text-decoration: none;
}Biến (variable)
Sử dụng biến với SCSS không quá phức tạp, bạn chỉ cần đặt tên cho biến (bắt đầu bằng $). Biến chứa các giá trị bạn có thể dùng nhiều lần, chẳng hạn như mã màu, font hay kiểu chữ.
$RedColor = #fff;
.navbar {
ul.menu {
list-style: none;
li {
padding: 3px;
a {
text-decoration: none;
color: $Redcolor
}
}
}
}Mixin rule
Mixin cho phép tạo các hàm được dùng trong SCSS và người dùng có thể truyền thêm các tham số nếu cần. Mixin là một cơ chế khá phổ biến trong SASS, mang nhiều thuộc tính được quy ước trong một mix nào đó rồi @include vào một thành phần bất kỳ mà không cần viết lại thuộc tính.
@mixin colorVsStyle {
color: #f06;
font-style: italic;
}
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px;
a {
text-decoration: none;
@include colorVsStyle;
}
}
}
}Nếu không muốn color luôn nhận giá trị #f06 thì bạn có thể truyền thuộc tính vào mix như một tham số:
@mixin colorVsStyle($color, $fontStyle) {
color: $color;
font-style: $fontStyle;
}
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px;
a {
text-decoration: none;
@include colorVsStyle(#000, italic);
}
}
}
}Kế thừa (Extend)
Để sử dụng bạn chỉ cần định nghĩa một class, rồi thêm @extend với những tag cần:
.title-box {
color: ##2EFEC8;
text-shadow: 0px 0px 10px #6E6E6E;
display: inline-block;
text-transform: uppercase;
}
.navbar {
ul.menu {
list-style: none;
li {
padding: 4px;
a {
text-decoration: none;
@extend .title-box;
}
}
}
}Import
Cú pháp import rất hữu dụng và thường xuyên được sử dụng trong các dự án, tương tự với việc require hay thêm include file vào những file khác trong PHP. Giả sử, bạn có một trang index gồm header, body và footer. Thay vì sử dụng CSS để cho tất cả vào một file style.css thì bạn chỉ cần thực hiện các bước sau với SASS:
- Tạo 1 file _header.scss để CSS riêng cho header.
- _body.scss để CSS riêng cho body.
- _footer.scss để CSS riêng cho footer.
- @import 3 file trên vào style.css.
_header.scss
#header {
// code sass
}_body.scss
#body {
// code sass
}_footer.scss
#footer {
// code sass
}style.scss
@import 'header';
@import 'body';
@import 'footer';
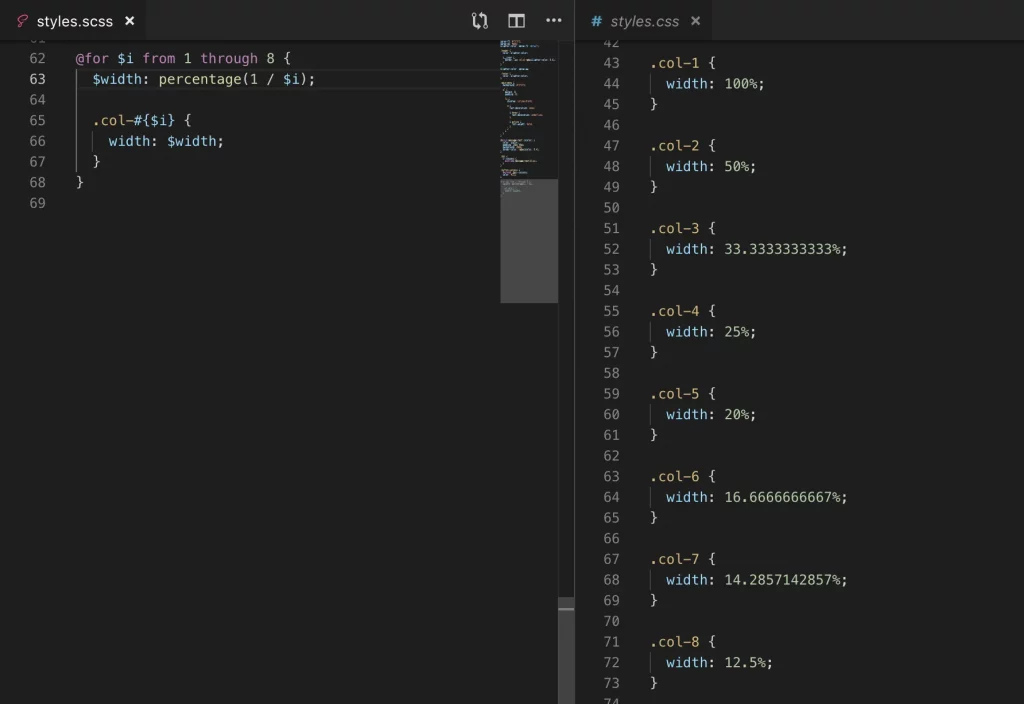
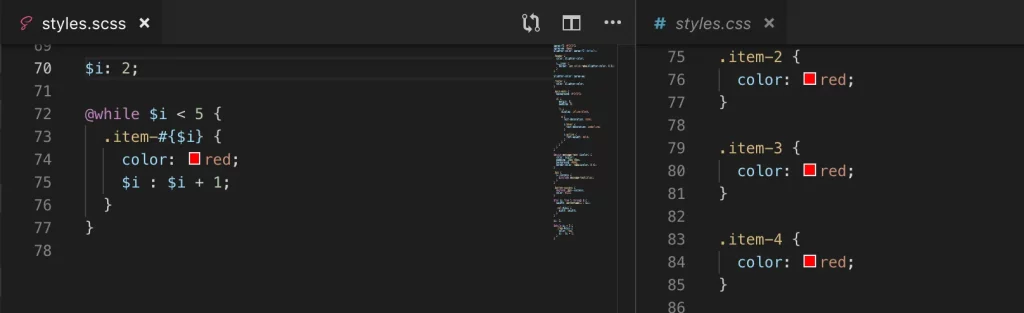
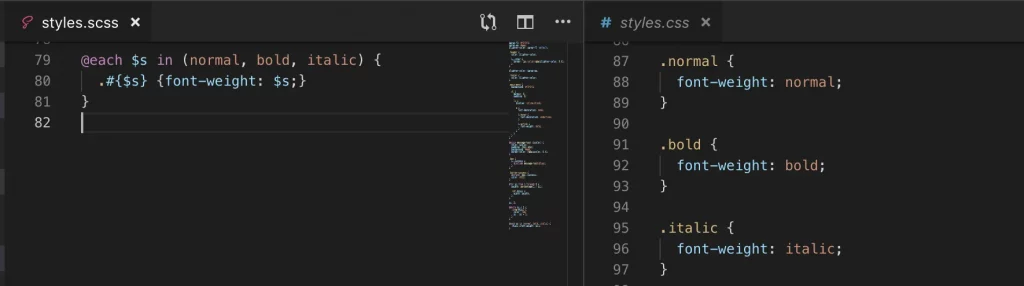
// code sassVòng lặp
SCSS hỗ trợ vòng lặp @for, @each và @while giúp tạo ra các đoạn CSS lặp lại một cách tự động. Điều này giúp giảm thiểu việc lặp lại code và tạo CSS dựa trên tập dữ liệu.



Mệnh đề điều kiện
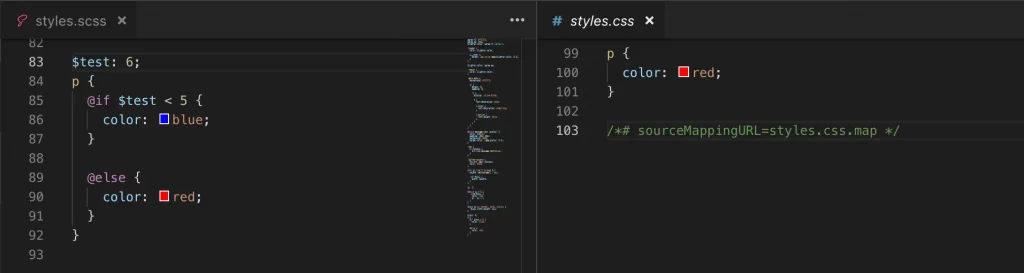
SCSS cũng hỗ trợ mệnh đề điều kiện @if và @else, cho phép áp dụng CSS dựa trên các điều kiện cụ thể. Tính năng này giúp tạo CSS linh hoạt và dễ dàng điều chỉnh.

Trình biên dịch SASS/SCSS (SASS Compiler)
1. Tại sao cần trình biên dịch?
Trình duyệt web hiện tại chỉ có thể đọc và hiểu được code CSS thuần. Vì vậy, để có thể sử dụng SASS hoặc SCSS trong dự án, bạn cần phải biên dịch (compile) chúng sang CSS. Đây là lý do trình biên dịch SASS/SCSS trở nên cần thiết – nó giúp chuyển đổi mã SASS/SCSS thành CSS chuẩn để trình duyệt có thể xử lý và hiển thị đúng giao diện.
2. Các trình biên dịch SASS/SCSS phổ biến
- Koala: Koala là một phần mềm biên dịch hỗ trợ nhiều ngôn ngữ tiền xử lý như SASS, LESS,… với giao diện thân thiện và dễ sử dụng.
- Laravel Mix: Laravel Mix là một công cụ được tích hợp sẵn trong framework Laravel, hỗ trợ rất nhiều tính năng, trong đó có khả năng biên dịch CSS Preprocessor như SASS/SCSS.
Vietnix – Nhà cung cấp dịch vụ lưu trữ uy tín, chất lượng
Vietnix là lựa chọn hàng đầu cho các doanh nghiệp và lập trình viên đang tìm kiếm một giải pháp lưu trữ mạnh mẽ, ổn định. Với nền tảng 100% SSD, Vietnix cam kết mang đến tốc độ truy xuất nhanh chóng và hiệu năng vượt trội cho mọi website hay ứng dụng. Cấu hình linh hoạt, dễ dàng tùy chỉnh theo nhu cầu thực tế giúp bạn triển khai và quản lý hệ thống dễ dàng qua giao diện thân thiện. Bên cạnh đó, tính năng backup tự động hàng tuần đảm bảo an toàn dữ liệu. Liên hệ ngay!
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Có nên tổ chức code SCSS theo kiểu module hóa không?
Có, tổ chức code SCSS theo kiểu module hóa là một thực tiễn nên áp dụng, đặc biệt với dự án có quy mô trung bình đến lớn. Cách làm này giúp:
– Tăng khả năng bảo trì: Dễ tìm, dễ sửa, dễ mở rộng.
– Tránh trùng lặp: Tái sử dụng được các mixin, biến, helper.
– Cộng tác tốt hơn: Nhóm làm việc dễ phân chia và quản lý.
Tại sao một số lập trình viên chọn không dùng SCSS dù dự án lớn?
Một số lập trình viên chọn không dùng SCSS dù dự án lớn vì:
– CSS hiện đại đã tích hợp nhiều tính năng như biến, nesting, giúp giảm phụ thuộc vào SCSS.
– Hiệu suất build tốt hơn khi bỏ qua bước biên dịch SCSS.
– Ưa chuộng công cụ mới như Tailwind CSS, CSS-in-JS hoặc PostCSS – linh hoạt và tối ưu hơn cho kiến trúc hiện đại.
– Khó bảo trì nếu không có cấu trúc SCSS rõ ràng, dễ dẫn đến code rối ở dự án lớn.
– Component-based UI (React, Vue…) chuộng cách tổ chức CSS theo component thay vì SCSS kiểu global.
Lời kết
Tóm lại, SASS/SCSS là công cụ mạnh mẽ giúp việc viết CSS trở nên nhanh chóng, dễ bảo trì và chuyên nghiệp hơn. Với cú pháp rõ ràng, hỗ trợ biến, mixin và nhiều tính năng tiện ích, SASS/SCSS là lựa chọn lý tưởng cho các dự án web hiện đại. Đặc biệt, SCSS với cú pháp gần gũi CSS rất dễ tiếp cận cho người mới. Nếu bạn muốn nâng cao kỹ năng viết CSS, đừng bỏ qua SASS/SCSS!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày



















