Revisions là gì? Chức năng Revisions của WordPress là gì? Không có quá nhiều người biết đến Revisions và chức năng của nó. Revisions là một tính năng mà nó tự động sao lưu bản sao của bài viết qua mỗi lần bạn ấn nút Save Draft. Vietnix sẽ giúp bạn tìm hiểu kỹ hơn về Revisions là gì và chức năng của nó nhé.
Revisions là gì?
Trong WordPress, “revisions” là một tính năng giúp lưu nhiều phiên bản của bài đăng và trang của bạn. Màn hình revisions cho phép bạn theo dõi cách một bài đăng đã thay đổi theo thời gian và cho phép bạn hoàn tác bất kỳ sự thay đổi không mong muốn nào đã được thực hiện.
Khi viết một bài đăng, có thể bạn hối tiếc vì đã xóa đi một nội dung đã viết trước đó. Màn hình revisions cho phép bạn quay trở lại quá khứ và hoàn tác các thay đổi đó.
Tính năng revisions cũng giúp biên tập viên quản lý công việc của nhiều tác giả. Họ có thể xem ai đã làm việc trên một bài viết và những thay đổi mà mỗi tác giả đã thực hiện.
Làm cách nào đểm xem Revisions trong WordPress
Khi bạn lưu, cập nhật hoặc xuất bản một bài đăng hoặc trang trong WordPress, nó sẽ tạo ra một phiên bản mới thay vì ghi đè lên phiên bản cũ.
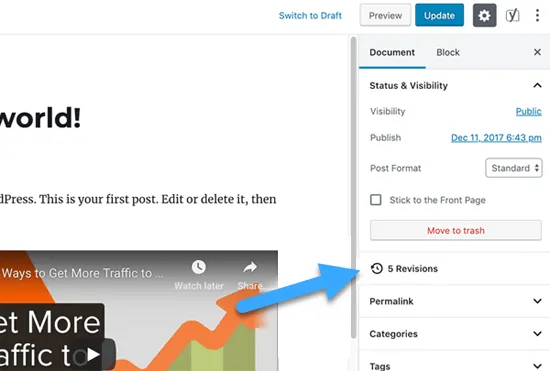
Bạn có thể xem số lượng các sửa đổi đã được tạo ra dưới phần “Document” trên màn hình chỉnh sửa bài đăng hoặc trang.

Nhấp vào “Revisions” sẽ đưa bạn đến màn hình xem các bản thảo của bài đăng. Hãy nhớ rằng bạn sẽ không thấy bất kỳ bản nào cho đến khi bạn có ít nhất hai bản khác nhau của bài đăng.
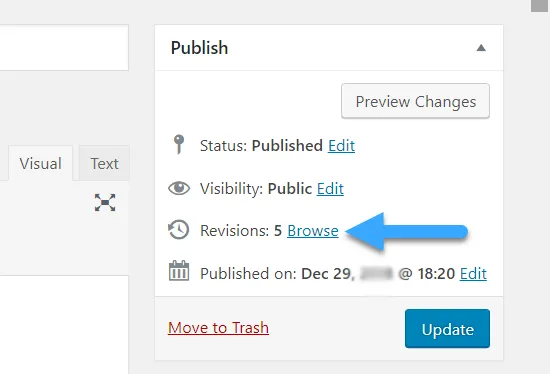
Nếu bạn chưa nâng cấp WordPress của mình lên phiên bản Gutenberg và vẫn sử dụng trình soạn thảo cổ điển, bạn sẽ tìm thấy các phiên bản trong hộp meta “Publish” ở phần bên phải của màn hình chỉnh sửa bài đăng hoặc trang.

Để xem các Revisions, bạn chỉ cần nhấp vào liên kết “Browse”. Ngoài ra, chức năng Revisions bài đăng hoạt động tương tự trong cả trình Classic Editor và Gutenberg.
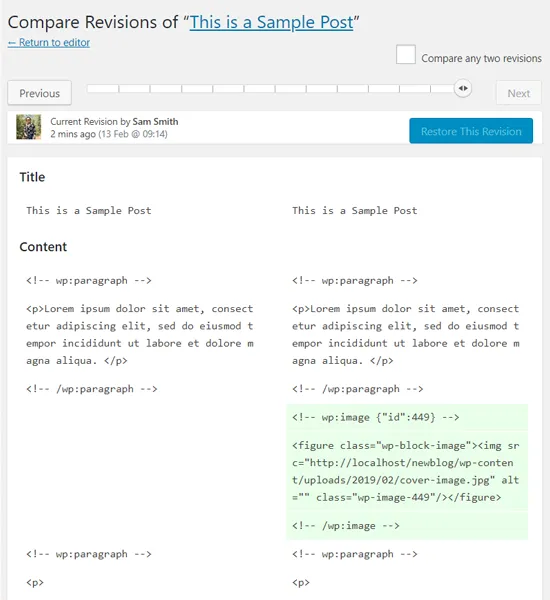
Màn hình Revisions bài đăng sẽ hiển thị phiên bản mới nhất của bài đăng. Bất kỳ nội dung đã được thêm vào sẽ được làm nổi bật bằng màu xanh ở phía bên phải màn hình, và nội dung đã bị xóa sẽ được làm nổi bật bằng màu đỏ ở phía bên trái màn hình.

Ở đầu màn hình, bạn có thể thấy người dùng đã thực hiện những thay đổi này và thời gian mà chúng đã được thực hiện.
Kéo thanh trượt trên thanh cuộn – Thanh slider WordPress sẽ đưa bạn đến các phiên bản trước đó của bài đăng.
Bạn cũng có thể so sánh hai phiên bản khác nhau bằng cách chọn hộp “Compare any two revisions” ở phía trên bên phải màn hình của bạn. Sau đó sử dụng thanh trượt để chọn phiên bản cụ thể mà bạn muốn so sánh.
Làm thế nào để khôi phục một Revision trong WordPress
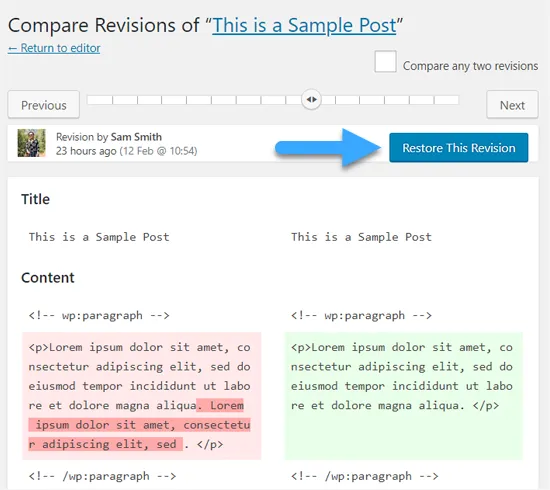
Bạn sẽ thấy một nút có nhãn “Restore This Revision” (Khôi phục Phiên bản này) ở phía trên màn hình. Nếu bạn nhấn vào nút này, phiên bản đã chọn sẽ trở thành phiên bản hiện tại.
Bạn sẽ được chuyển hướng lại trình soạn thảo WordPress nơi bạn có thể xem phiên bản đã được khôi phục và sau đó lưu lại như một bản nháp.

Hãy nhớ rằng việc khôi phục một phiên bản trước đó sẽ không xóa phiên bản mới nhất của bài viết của bạn. Thay vào đó, phiên bản đã khôi phục sẽ trở thành một phiên bản mới.
Nếu bạn quyết định không khôi phục phiên bản, đơn giản là nhấp vào liên kết “Return to editor” ở gần phía trên màn hình.
Để biết thêm thông tin, hãy xem hướng dẫn của Vietnix về cách hoàn tác các thay đổi trong WordPress bằng Revisions bài viết.
Sự khác biệt giữa Revisions và Autosave trong WordPress
Revisions (Phiên bản):
- Một phiên bản mới được lưu trữ mỗi khi bạn lưu hoặc cập nhật một bài đăng hoặc trang một cách thủ công.
- Ngoài việc lưu thay đổi một cách thủ công, WordPress tự động lưu một phiên bản tạm thời mỗi 60 giây. Tính năng này được gọi là Autosave (Tự động lưu).
- Revisions cho phép bạn xem và so sánh cách bài viết đã thay đổi theo thời gian và khôi phục các phiên bản trước đó nếu cần thiết.

Autosave (Tự động lưu):
- Autosave giúp bạn khôi phục nội dung nếu có sự cố xảy ra trước khi bạn kịp lưu lại. Ví dụ, nếu trình duyệt của bạn bị sập khi bạn đang viết, bạn có thể khôi phục phiên bản nháp mới nhất từ Autosave.
- Chỉ có một phiên bản của Autosave được lưu trữ và bạn cũng có thể truy cập nó trên trang phiên bản. Autosave có thể dễ dàng phân biệt với các phiên bản khác vì chúng có nhãn “Autosave” và được đánh dấu với màu chữ đỏ.
Hạn chế và xóa sửa Post Revisions trong WordPress
Mặc định, WordPress lưu trữ một bản sao hoàn chỉnh của mỗi phiên bản.
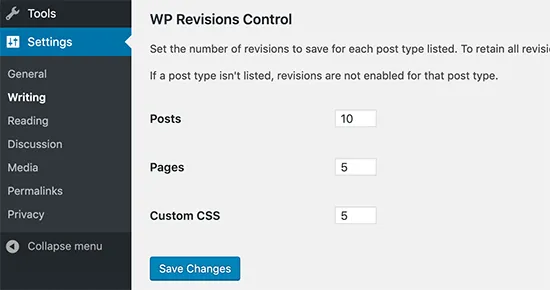
Bạn có thể tiết kiệm không gian trong cơ sở dữ liệu WordPress bằng cách giới hạn số phiên bản mà WordPress giữ lại cho mỗi bài đăng và trang, và bằng cách xóa các phiên bản cũ.
Bạn có thể tìm hiểu thêm trong hướng dẫn của Vietnix về cách làm đơn giản các Revisions bài đăng trong WordPress.

Lời kết
Vietnix hy vọng bài viết này đã giúp bạn tìm hiểu thêm về Revisions trong WordPress. Bạn cũng có thể xem danh sách Đọc thêm các bài viết để tìm các bài viết liên quan về những mẹo, thủ thuật và ý tưởng hữu ích khác về WordPress, kể đến như sửa lỗi không vào được trang quản trị WordPress hay hướng dẫn bật chế độ gỡ lỗi trong WordPress nhanh nhất.




















