Thông thường, WordPress thêm liên kết Next / Previous ở cuối trang lưu trữ. Do đó, vấn đề là những thứ đó không thân thiện với người dùng. Đây là lý do tại sao nhiều blog phổ biến sử dụng số trang để giúp khách truy cập điều hướng các trang lưu trữ của họ dễ dàng hơn. Trong bài viết này, Vietnix sẽ chỉ cho bạn 2 cách đánh số trang trong WordPress nhanh chóng nhất. Cùng tìm hiểu ngay nhé.
Tại sao nên đánh số trang trong WordPress?
Hầu hết các theme đều có trang lưu trữ hiển thị danh sách các bài đăng. Khi bạn xuất bản nhiều bài viết trên blog WordPress hơn, trang lưu trữ sẽ mở rộng trên nhiều trang hơn. Đánh số trang sẽ giúp khách truy cập di chuyển giữa các trang lưu trữ và thường xuất hiện ở cuối trang web WordPress.

Một số theme WordPress sử dụng liên kết điều hướng tới bài đăng cũ và bài đăng mới để phân trang. Tuy nhiên, điều này chỉ cho phép khách truy cập tiến và lùi một trang. Thay vì hiển thị các liên kết ‘Cũ hơn’ và ‘Mới hơn’, việc hiển thị phân số trang cho phép khách truy cập chuyển đến một trang cụ thể trong kho lưu trữ.
Đánh số trang cũng có thể sử dụng các điểm đánh dấu hoặc các màu khác nhau để hiển thị số trang hiện tại, do đó khách truy cập luôn biết chính xác vị trí của chúng trong kho lưu trữ.

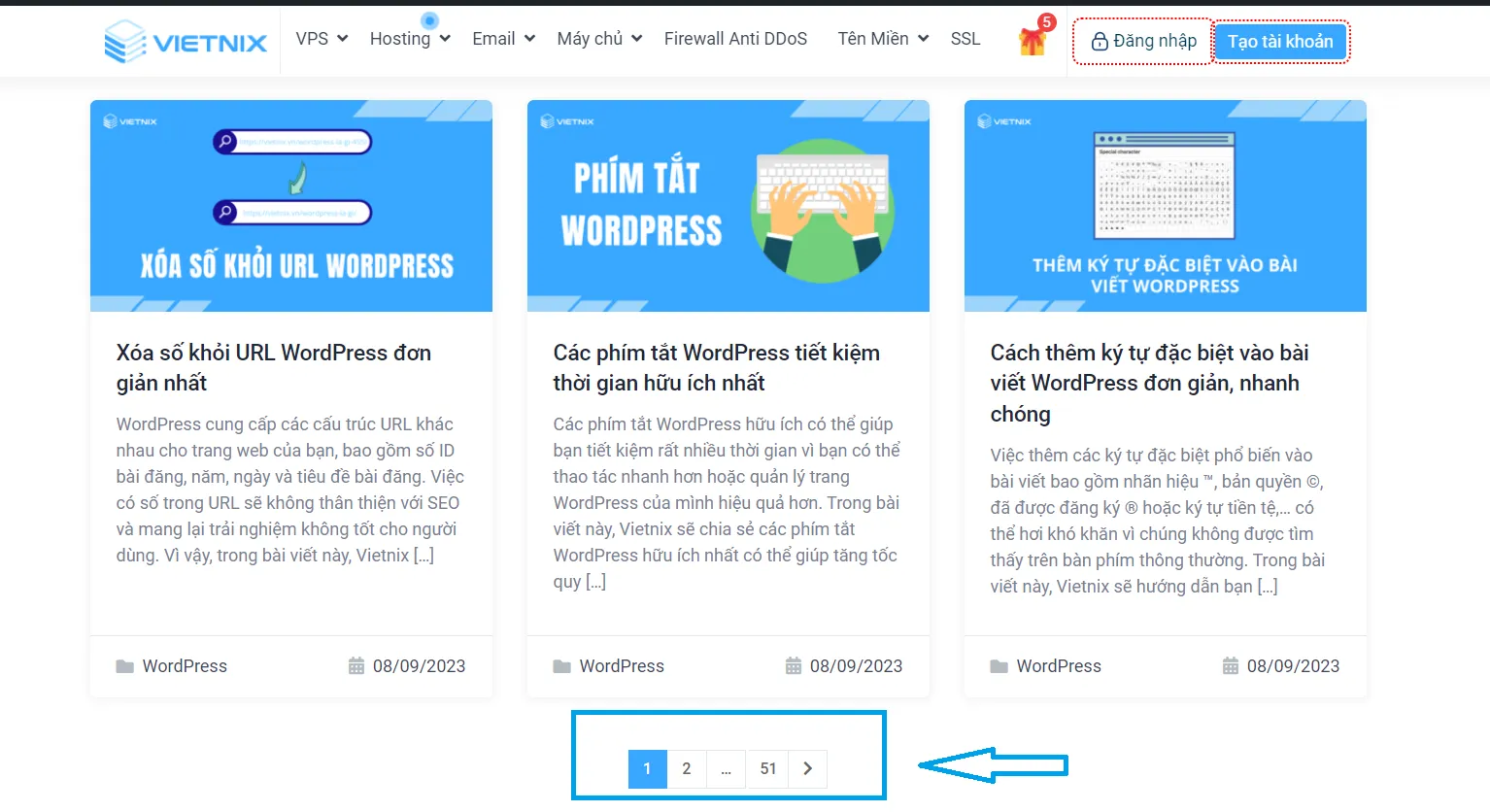
Ví dụ: Vietnix sử dụng phân trang số và đánh dấu số trang hiện tại bằng màu xanh và cung cấp các liên kết trực tiếp tới 3 trang xung quanh trang hiện tại của khách truy cập.
Theo kinh nghiệm của Vietnix, kiểu đánh số trang này giúp điều hướng trang web dễ dàng hơn so với các liên kết điều hướng tới bài đăng cũ và bài đăng mới mặc định.
Chính vì vậy nên thay thế nó bằng cách đánh số trang để tối ưu hóa trải nghiệm người dùng hơn.
Trong hướng dẫn này, Vietnix sẽ đề cập đến 2 cách để thêm số trang vào WordPress theme.
- Cách 1. Cách thêm số trang trong WordPress bằng WP-PageNavi
- Cách 2. Cách thêm số trang theo cách thủ công trong theme WordPress
Tuy nhiên, hai phương pháp trên đều yêu cầu một chút kiến thức về code và cấu hình. Nếu bạn chưa có nhiều kinh nghiệm, việc thực hiện trực tiếp trên website chính thức có thể tiềm ẩn rủi ro. Tôi khuyên bạn nên chuẩn bị trước một giải pháp sao lưu dữ liệu và một môi trường thử nghiệm để đảm bảo an toàn cho website.
WordPress Hosting của Vietnix trang bị sẵn tính năng sao lưu dữ liệu tự động lên đến 4 lần/ngày, giúp bạn dễ dàng khôi phục website về trạng thái trước đó nếu gặp sự cố trong quá trình tùy chỉnh. Bên cạnh đó, môi trường staging được tích hợp sẵn với web hosting sẽ cho phép bạn thử nghiệm tất cả các thay đổi trên một bản sao website hoàn toàn tách biệt với website chính. Sau khi đã hài lòng với kết quả trên staging, bạn chỉ cần đồng bộ các thay đổi với vài thao tác đơn giản.
Cách thêm số trang trong WordPress bằng WP-PageNavi
Cách dễ nhất để thêm số trang trong WordPress là sử dụng plugin WP-PageNavi.
Để sử dụng plugin này cần thực hiện một số thay đổi đối với code theme của mình, nhưng nó dễ dàng hơn nhiều vì WP-PageNavi cung cấp cho bạn toàn quyền kiểm soát việc phân trang trang web.
Điều đầu tiên là cài đặt và kích hoạt plugin WP-PageNavi. Để biết thêm chi tiết, vui lòng xem hướng dẫn từng bước của Vietnix về cách cài đặt plugin WordPress.
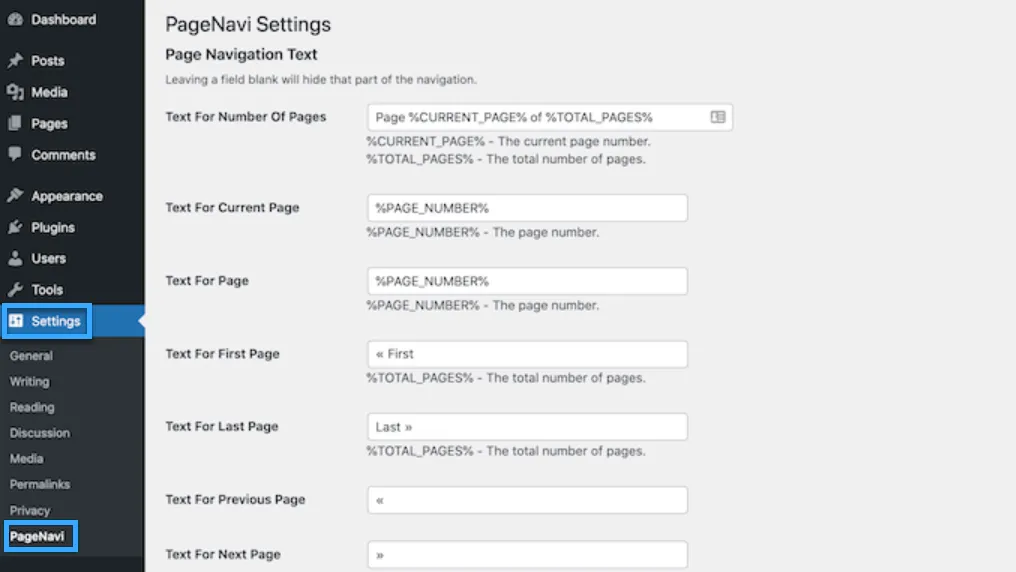
Sau khi kích hoạt plugin, hãy đi tới Settings » PageNavi để định cấu hình cài đặt plugin.

Tại đây, bạn có thể thay thế bất kỳ văn bản phân trang mặc định nào.
Ví dụ: Thay đổi văn bản mà trang web sử dụng cho các liên kết ‘Trang đầu tiên’ và ‘Trang cuối cùng’.
Tại đây bạn cũng có thể tùy chỉnh các liên kết của phân trang số.
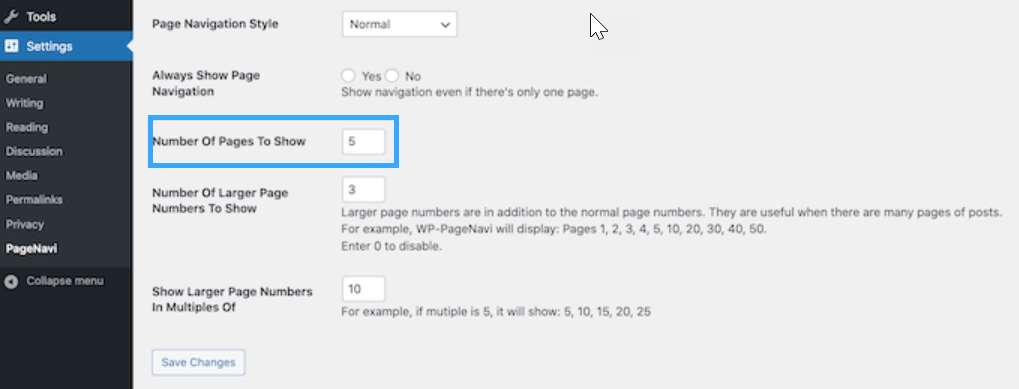
Trong phần ‘Number Of Pages To Show’, bạn có thể chọn số lượng trang mà plugin sẽ hiển thị trong phần phân trang trên trang web.

Điều này được đặt thành 5 theo mặc định, có nghĩa là WP-PageNavi sẽ hiển thị các liên kết trực tiếp tới 5 trang.
Trong ảnh chụp màn hình bên dưới, nếu đang ở trang 4 thì sẽ thấy các liên kết đến trang 2, 3, 4, 5 và 6.

Bạn có thể muốn hiển thị nhiều trang hơn hoặc ít trang hơn. Để thực hiện thay đổi này, chỉ cần nhập số mới vào trường ‘Number Of Pages To Show‘.
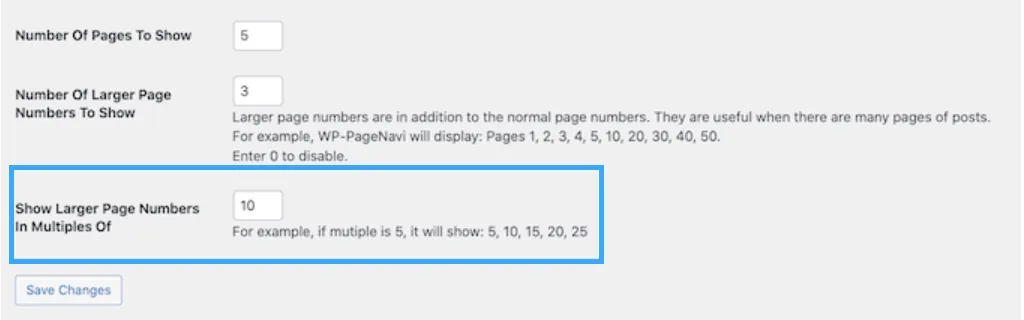
Theo mặc định, plugin sẽ hiển thị một số số lớn hơn. Điều này cho phép khách truy cập di chuyển tiếp theo nhiều trang chỉ bằng một cú nhấp chuột.
Theo mặc định, plugin hiển thị ba số lớn hơn, mỗi số tăng thêm 10. Ví dụ: 10, 20 và 30.
Bạn muốn sử dụng một số lượng khác, chẳng hạn như 5 hoặc 20? Sau đó, chỉ cần nhập con số cần thay đổi vào ô ‘Show Larger Page Numbers In Multiples Of’ field’.

Mỗi trang web WordPress đều khác nhau, do đó nên thử các cài đặt khác nhau để xem cài đặt phân trang nào phù hợp nhất với mình.
Sau khi đã hoàn tất cài đặt đừng quên nhấp vào nút Save Changes để lưu lại.
Tiếp theo, bạn cần thêm template tag vào WordPress theme của mình. Để thực hiện việc này, Vietnix khuyên nên tạo child theme rồi chỉnh sửa code của child theme.
Bằng cách tạo child theme, bạn vẫn có thể cập nhật theme WordPress của mình một cách an toàn mà không làm mất số trang tùy chỉnh.
Bất kể chỉnh sửa theme parent hay theme child thì đều cần một ứng dụng khách FTP. Nếu đây là lần đầu tiên sử dụng FTP thì bạn có thể xem hướng dẫn tạo tài khoản FTP đầy đủ của Vietnix về cách kết nối với trang web bằng FTP.
Sau khi đã kết nối với tài khoản WordPress hosting của mình qua FTP, bạn tiếp tục chỉnh sửa code theme WordPress của mình. Các bước này sẽ khác nhau tùy thuộc vào theme WordPress nhưng thông thường bạn sẽ cần chỉnh sửa code trong file index.php hoặc archive.php, cùng với bất kỳ file mẫu lưu trữ nào khác trong theme WordPress.
Chỉ cần mở các file này rồi tìm kiếm các thẻ previous_posts_link và next_posts_link.
Nếu bạn tìm thấy những thẻ này, hãy thay thế chúng bằng đoạn code sau:
<?php wp_pagenavi(); ?>Một số theme có thể không có tag previous_posts_link hoặc next_posts_link.
Nếu không thể tìm thấy các tag này trong theme của mình thì hãy tìm the_posts_navigation. Ví dụ: bạn sẽ tìm thấy thông tin sau trong file archive.php của theme Twenty Twenty-One:
<?php /*twenty_twenty_one_the_posts_navigation();*/Sau đó, bạn có thể tiếp tục và thay thế dòng này bằng đoạn code sau:
<?php wp_pagenavi(); ?>Sau khi thực hiện những thay đổi này, hãy lưu và đóng file theme WordPress đang mở.
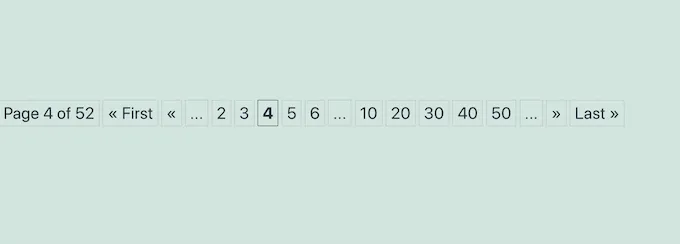
Bây giờ, nếu bạn truy cập trang lưu trữ WordPress, bạn sẽ thấy phân trang số mới trực tiếp trên trang web của mình. Tại đây, bạn có thể thay đổi màu sắc và style của phân trang số để phù hợp hơn với theme hoặc thương hiệu trang web.
Vietnix khuyên bạn nên dán code WP-PageNavi vào file style.css của theme, sau đó thực hiện các thay đổi bên trong file theme. Điều này sẽ không làm mất các tùy chỉnh của mình khi cập nhật plugin WP-PageNavi.
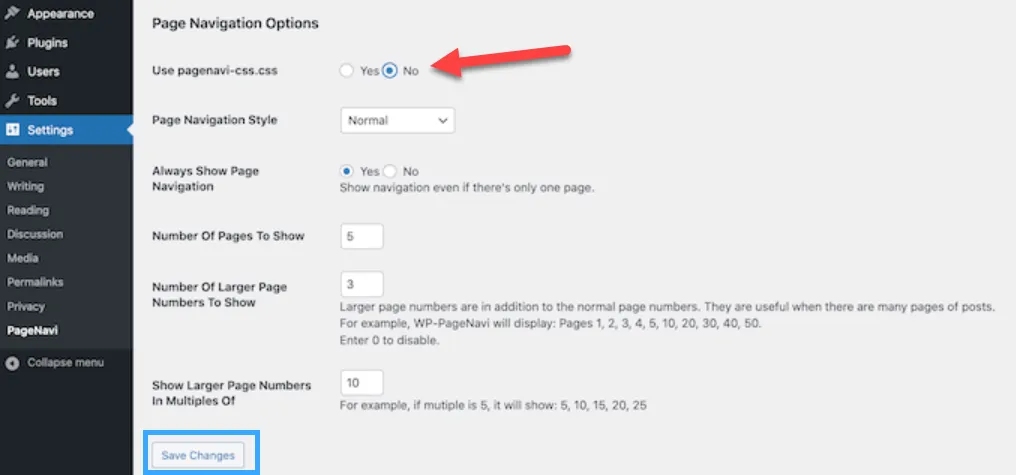
Để sao chép mã plugin, hãy đi tới Settings »PageNavi. Sau đó, bạn có thể tìm thấy phần ‘Use pagenavi-css.css’ và nhấp vào nút radio ‘No’ bên cạnh phần đó.
Đừng quên nhấp vào nút ‘Save Changes’ để lưu các thay đổi.

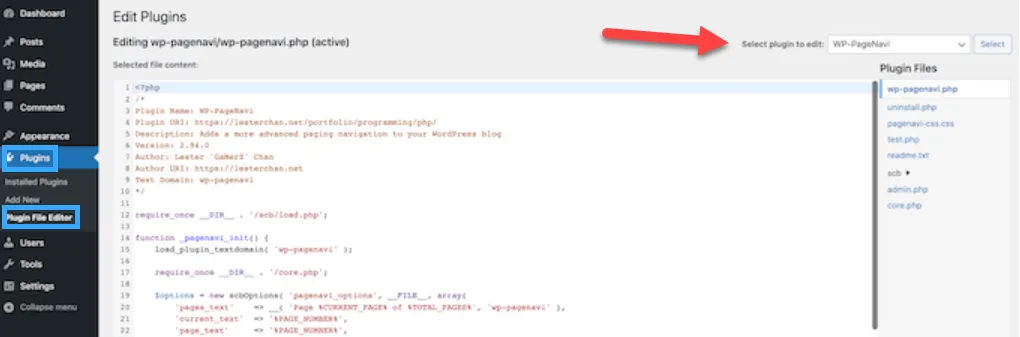
Tiếp theo, đi tới Plugins » Plugin File Editor..
Sau đó, bạn có thể mở menu thả xuống ‘Select plugin to edit’ và chọn ‘WP-Page Navi’. Sau đó nhấp vào ‘Select.

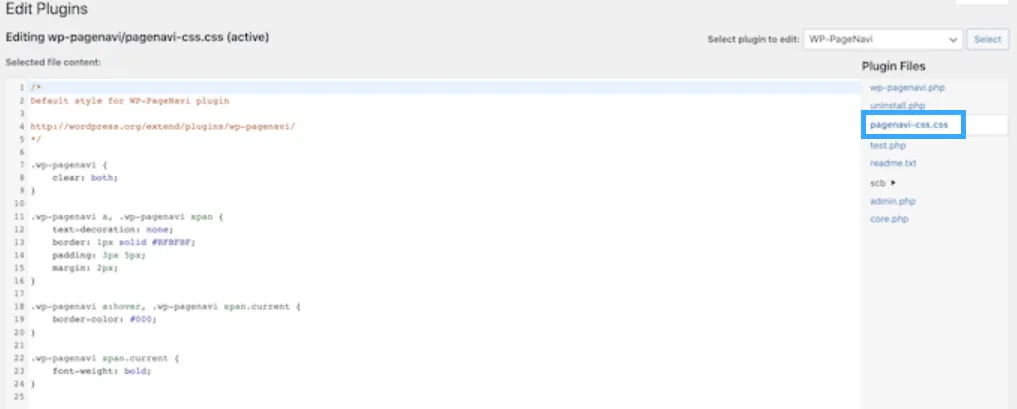
Trong menu bên phải, nhấp vào file pagenavi-css.css và copy.code

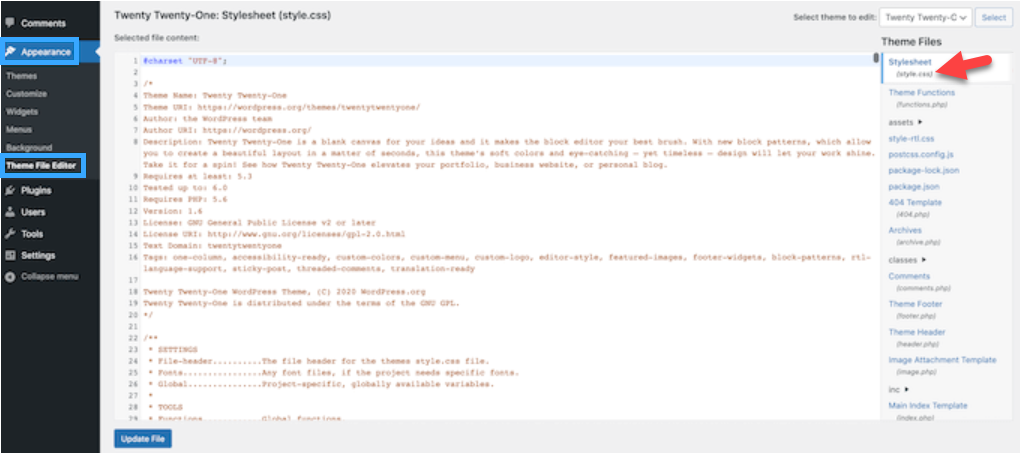
Tiếp theo, chỉ cần đi tới Appearance » Theme File Editor.
Trong menu bên phải, nhấp vào file style.css của theme.

Bây giờ bạn có thể dán code pagenavi-css.css của mình vào file style.css của theme và bắt đầu thực hiện các thay đổi của mình.
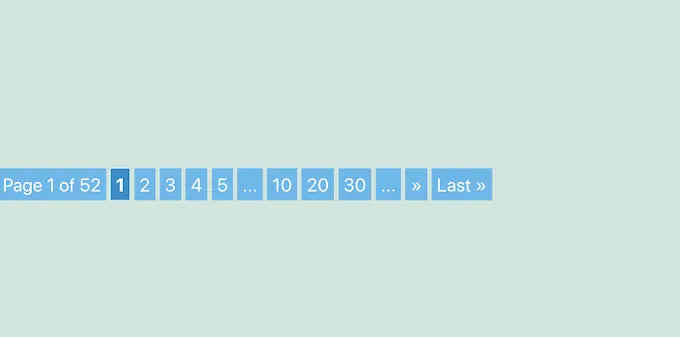
Trong hình ảnh sau đây, bạn có thể thấy cách đánh số trang này sẽ trông như thế nào trên trang web.

Sau khi hoàn tất các cài đặt, hãy nhấp vào nút Update File để lưu các thay đổi.
Cách thêm số trang theo cách thủ công trong WordPress theme
Nhiều theme WordPress đi kèm với các liên kết ‘Cũ’ và ‘Mới’ được tích hợp sẵn hoặc phân trang số mặc định.
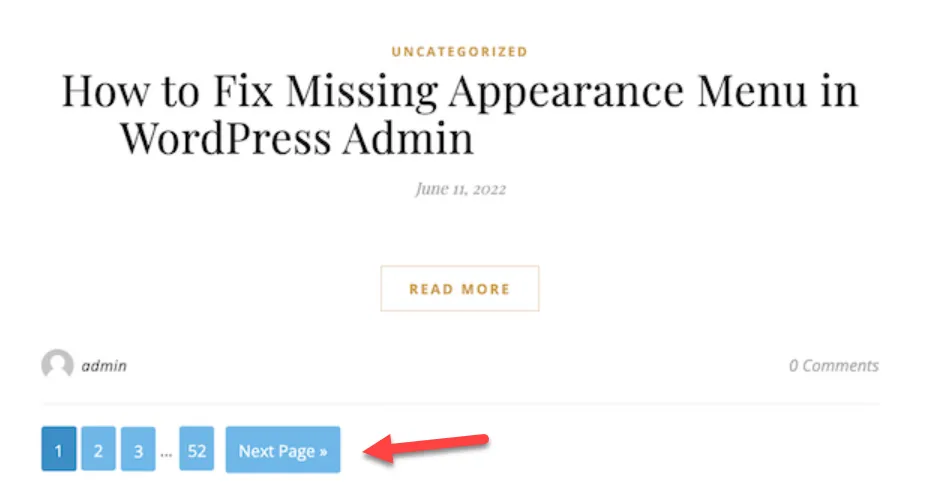
Ví dụ: Astra theme phổ biến sẽ tự động thêm phân trang số của riêng nó vào các trang lưu trữ, như bạn có thể thấy trong hình ảnh sau đây.

Bạn có thể sử dụng phương pháp này để tùy chỉnh phân trang tích hợp của theme.
Để thêm phân trang số theo cách thủ công, hãy mở file Functions.php của theme. Tại đây, bạn có thể sử dụng ứng dụng khách FTP hoặc trình quản lý file của cPanel lưu trữ WordPress của mình.
Sau khi kết nối thành công với trang web của mình, hãy mở file functions.php và thêm mã sau:
function vietnix_numeric_posts_nav() {
if( is_singular() )
return;
global $wp_query;
/** Stop execution if there's only 1 page */
if( $wp_query->max_num_pages <= 1 )
return;
$paged = get_query_var( 'paged' ) ? absint( get_query_var( 'paged' ) ) : 1;
$max = intval( $wp_query->max_num_pages );
/** Add current page to the array */
if ( $paged >= 1 )
$links[] = $paged;
/** Add the pages around the current page to the array */
if ( $paged >= 3 ) {
$links[] = $paged - 1;
$links[] = $paged - 2;
}
if ( ( $paged + 2 ) <= $max ) {
$links[] = $paged + 2;
$links[] = $paged + 1;
}
echo '<div class="navigation"><ul>' . "\n";
/** Previous Post Link */
if ( get_previous_posts_link() )
printf( '<li>%s</li>' . "\n", get_previous_posts_link() );
/** Link to first page, plus ellipses if necessary */
if ( ! in_array( 1, $links ) ) {
$class = 1 == $paged ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( 1 ) ), '1' );
if ( ! in_array( 2, $links ) )
echo '<li>…</li>';
}
/** Link to current page, plus 2 pages in either direction if necessary */
sort( $links );
foreach ( (array) $links as $link ) {
$class = $paged == $link ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( $link ) ), $link );
}
/** Link to last page, plus ellipses if necessary */
if ( ! in_array( $max, $links ) ) {
if ( ! in_array( $max - 1, $links ) )
echo '<li>…</li>' . "\n";
$class = $paged == $max ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( $max ) ), $max );
}
/** Next Post Link */
if ( get_next_posts_link() )
printf( '<li>%s</li>' . "\n", get_next_posts_link() );
echo '</ul></div>' . "\n";
}Code này lấy số lượng trang, sẵn sàng để bạn hiển thị trong WordPress theme của mình.
Nếu theme không tích hợp sẵn một số dạng phân trang mặc định thì thêm tag mẫu sau vào index.php, archive.php, Category.php hoặc bất kỳ trang nào khác mà muốn hiển thị số trang .
<?php vietnix_numeric_posts_nav(); ?>Chỉ cần lưu ý rằng nơi bạn thêm code này sẽ ảnh hưởng đến vị trí hiển thị số phân số trên trang web.
Thông thường, hiển thị số trang sẽ ở cuối trang lưu trữ của mình. Do đó, bạn thường muốn thêm tag mẫu vào code footer.
Ví dụ: Ashe là một trong những theme blog WordPress miễn phí tốt nhất và đã thêm liên kết phân trang ‘Trang đầu tiên’ và ‘Trang cuối’ vào các trang lưu trữ.
Để thay thế các liên kết tích hợp này bằng phân trang số, bạn cần chỉnh sửa các file templates/grid.php và templates/blog-pagination.php của theme.
Trong mỗi file này, chỉ cần tìm phần sau:
<?php get_template_part( 'templates/grid/blog', 'pagination' ); ?>Sau đó, bạn có thể tiếp tục và thay thế dòng này bằng đoạn code sau:
<?php vietnix_numeric_posts_nav(); ?>Khi bạn đã thêm code, đừng quên lưu các thay đổi của mình.
Bước tiếp theo là tạo kiểu đánh số trang tùy chỉnh.
Để giúp khách truy cập điều hướng kho lưu trữ, Vietnix sẽ đánh dấu số trang hiện tại bằng một màu khác. Để thực hiện việc này, hãy mở file style.css của theme rồi dán đoạn mã sau vào file này:
.navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled {
color: #fff;
text-decoration:none;
}
.navigation li {
display: inline;
}
.navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled {
background-color: #6FB7E9;
border-radius: 3px;
cursor: pointer;
padding: 12px;
padding: 0.75rem;
}
.navigation li a:hover,
.navigation li.active a {
Sau tất cả những điều đó, chỉ cần lưu các thay đổi bằng cách nhấp vào nút Update File.
Bây giờ nếu bạn truy cập trang lưu trữ, đánh số trang sẽ trực tiếp xuất hiện trên trang web.

Lời kết
Vietnix hy vọng bài viết này đã giúp bạn tìm hiểu cách thêm phân trang số trong theme WordPress của bạn. Bạn cũng có thể xem qua hướng dẫn của chúng tôi về cách phân trang chính xác cho website và 10 plugin phân trang trong WordPress. Vietnix chúc bạn thành công!




















