Chèn banner vào WordPress giúp website có điểm nhấn trực quan, tăng cường nhận diện thương hiệu, thu hút sự chú ý của khách truy cập và truyền tải thông điệp quảng cáo. Trong bài viết sau, hãy cùng tôi khám phá cách tạo banner chuẩn và chèn banner vào WordPress đơn giản, nhanh chóng.
Lợi ích của việc chèn banner vào WordPress
Việc chèn banner vào WordPress mang lại nhiều lợi ích cho website như:
- Bạn có thể linh hoạt chèn banner quảng cáo vào vị trí hỗ trợ widget hoặc vào một vị trí cố định trong theme WordPress, điển hình như đầu bài viết, cuối bài viết,…
- Bạn không cần sử dụng plugin hay phải cài đặt thêm phần mềm khác.
- Khi cần thay đổi, cách thay banner cho web cũng rất đơn giản, nhanh chóng, tiện lợi.
- Bạn có thể tùy chỉnh các liên kết đi kèm nhằm mục đích hỗ trợ cho SEO, ví dụ chọn dofollow hoặc nofollow, mở liên kết trong tab mới.

Ngoài ra, để tăng sự thu hút cho website bạn có thể tham khảo thêm các bài viết sau đây:
Cách tạo banner chuẩn trên WordPress
Bạn cần nắm rõ các yếu tố quan trọng dưới đây khi thực hiện cách tạo banner cho trang web chuẩn trên WordPress:
1. Kích thước banner chuẩn
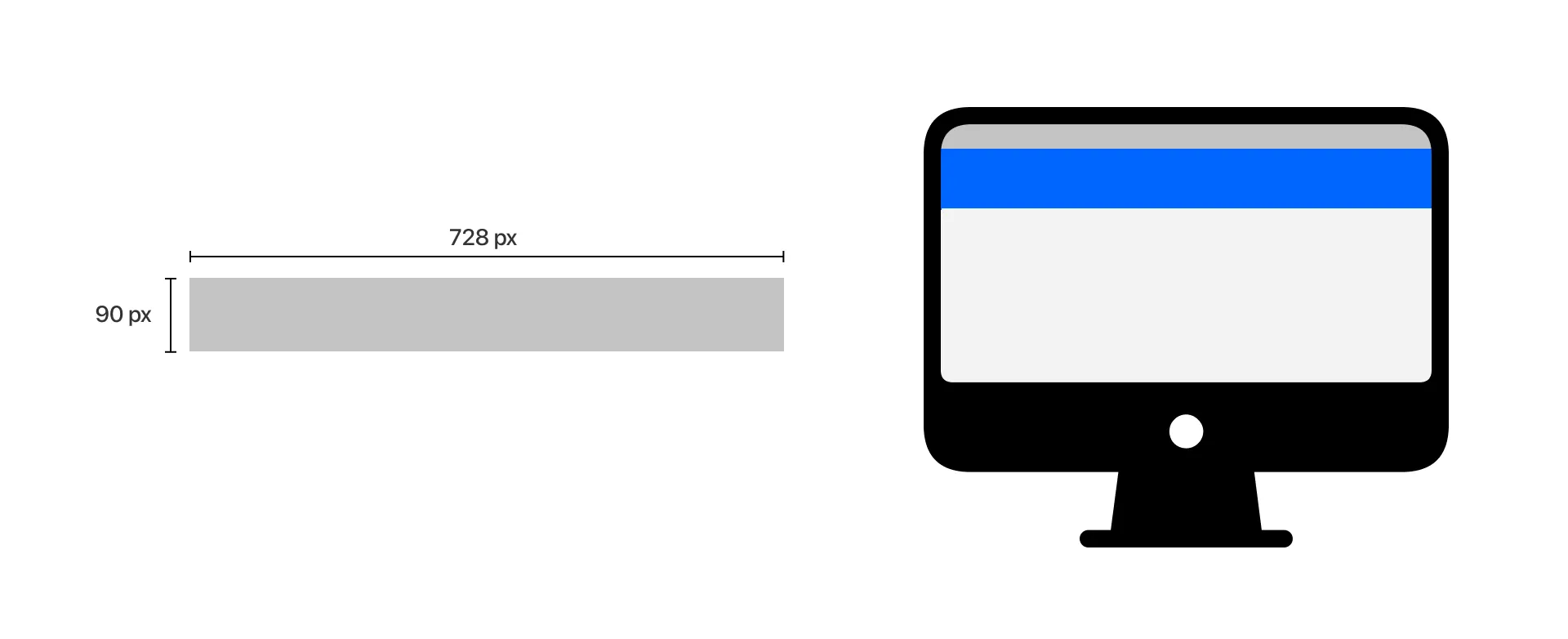
Để banner hiển thị đẹp mắt trên website, việc lựa chọn đúng kích thước phù hợp là vô cùng quan trọng. Theo thông tin từ Google Adsense, một số kích thước banner phổ biến nhất hiện nay bao gồm:
- Leaderboard: 728x90px.
- Haft Page: 300x600px.
- Medium Rectangle: 300x250px.
- Large Rectangle: 336x280px.
2. Vị trí đặt quảng cáo banner
Bên cạnh kích thước, vị trí đặt banner quảng cáo trên website cũng rất quan trọng. Bạn nên đặt quảng cáo banner sao cho nổi bật trong màn hình đầu tiên và gần với nội dung chính, đảm bảo dễ dàng thu hút khách hàng nhất.

3. Thứ bậc hợp lý
Khi tạo banner quảng cáo cho WordPress, bạn cần đảm bảo các thành phần trong hình có sự sắp xếp thứ tự hợp lý. Bạn có thể tham khảo thứ tự ưu tiên như sau:
- Logo công ty: Hình logo cần được đưa vào để tăng cường nhận diện thương hiệu. Mặc dù cần nổi bật về mặt thị giác, nhưng logo không nên lấn át giá trị cốt lõi hoặc lời kêu gọi hành động.
- Đề xuất giá trị: Thông tin banner cần giới thiệu dịch vụ hoặc sản phẩm mà bạn cung cấp một cách ngắn gọn thu hút. Bạn có thể thu hút sự chú ý của khách hàng bằng các ưu đãi hoặc giá hấp dẫn. Đây là yếu tố chiếm nhiều không gian nhất và là điểm đầu tiên người xem quan tâm.
- Lời kêu gọi hành động (CTA): Đây có thể là văn bản hoặc button mời người dùng nhấp vào, thường thể hiện qua các cụm từ nhấn mạnh hành động như: “Mua ngay”, “Xem thêm”, “Bắt đầu ngay bây giờ” hoặc “Xem ngay”.
4. Tính đơn giản, tối ưu
Khi chèn banner vào WordPress, bạn cần chú ý nội dung và hình ảnh trong hình cần được tối giản, nhưng vẫn đủ gây ấn tượng với người xem, bởi họ có thể chỉ lướt qua trong thời gian ngắn.
5. Button phù hợp
Đối với banner quảng cáo, các nút (button) kêu gọi thu hút thường giúp tăng tỷ lệ nhấp (CTR) cho chiến dịch. Bạn nên đặt button phía sau hoặc bên phải nội dung với màu sắc tương phản một cách tinh tế, đảm bảo sự nhất quán trong phong cách thiết kế.

6. Khung rõ ràng
Banner quảng cáo hiệu quả cần có khung rõ ràng, với đồ họa kéo dài đến cạnh của hộp. Nếu banner của bạn có nền trắng, hãy đặt một đường viền màu xám 1 pixel xung quanh để tạo sự phân biệt.
3 bước chèn banner vào WordPress
Để chèn hoặc thay đổi banner trong WordPress, bạn thực hiện các bước sau:
1. Xác định kích thước banner cần chèn
Tùy theo theme WordPress mà bạn đang sử dụng, bạn có thể tạo banner có nhiều kích thước khác nhau. Sau khi xác định được vị trí chèn hình phù hợp, bạn nên dùng Photoshop để thiết kế banner có kích thước phù hợp.

2. Tạo banner cần chèn vào WordPress
Bước 1: Truy cập mục Tạo bài viết mới trên website.
Bước 2: Chọn Add Media, sau đó kéo và thả banner cần chèn vào, rồi chọn chèn hình ảnh đó vào website.
Bước 3: Nhấp vào hình ảnh banner và chọn Insert Link. Lúc này, bạn chỉ cần nhập liên kết cần trỏ tới và nhấn Add Link để hoàn tất.
Bước 4: Chuyển sang tab Text, sau đó sao chép đoạn mã trong tab này để dán vào vị trí bạn muốn hiển thị banner.

3. Cách chèn banner vào WordPress không cần plugin
Bước 1: Xác định vị trí muốn chèn banner quảng cáo trong website.
Bước 2: Di chuyển đến nơi bạn muốn thêm, lưu ý bạn cần đảm bảo rằng vị trí này có hỗ trợ Widget.
Bước 3: Chọn thêm một tiện ích HTML và dán đoạn mã đã sao chép vào đó.
Đoạn mã có thể như sau:
<a class="banner-sidbar" href="https://domain.com/chen-anh-banner-quang-cao-vao-wordpress-khong-dung-plugin" target="_blank" rel="dofollow"><img class="class-hinh-anh" title="Quảng Cáo Banner Sidebar" src="URL hình ảnh" alt="" width="100%" height="auto" /></a>Bước 4: Trường hợp banner của bạn không hiển thị đúng như mong muốn, bạn có thể tùy chỉnh lại bằng cách thêm code CSS vào phần CSS bổ sung.
img.class-hinh-anh { margin-bottom: 0.5em !important; }Sau khi đã chèn banner vào website WordPress, giờ là lúc bạn cần tối ưu hóa tốc độ tải trang và đảm bảo trải nghiệm người dùng mượt. Dịch vụ WordPress Hosting của Vietnix sẽ giúp bạn tối ưu tốc độ tải trang nhanh chóng dưới 1 giây nhờ vào LiteSpeed Web Server và ổ cứng NVMe. Đồng thời, công cụ PHP X-Ray của web hosting sẽ giúp theo dõi và xử lý các vấn đề tiềm ẩn, đẩm bảo website WordPress của bạn luôn hoạt động ở tốc độ tối ưu.
Một số vị trí thêm banner cho WordPress hiệu quả
Để tối ưu hóa hiệu quả của các banner quảng cáo trên website, bạn có thể tham khảo các vị trí nên chèn banner vào WordPress bao gồm:
1. Góc trên cùng hoặc trên cùng bên phải của trang web
Đây là vị trí mà người dùng sẽ nhìn thấy đầu tiên khi truy cập vào website. Đồng thời, nhiều người có thói quen không cuộn hết trang mà chỉ đọc phần họ quan tâm ở trên đầu. Do đó, việc chèn banner ở đầu trang sẽ đảm bảo rằng quảng cáo của bạn sẽ được chú ý ngay lập tức.
2. Giữa trang web
Thông thường, người đọc có xu hướng theo dõi thông tin từ phía bên trái và quét ngang qua trang, đặc biệt là ở phần giữa nội dung. Do đó, vị trí này cũng là một lựa chọn lý tưởng để chèn một banner dài trải dọc qua trang, giúp thu hút sự chú ý khi người đọc.
3. Dọc hai bên nội dung chính của trang web
Trên các trang báo lớn hoặc website thương mại điện tử, bạn có thể thấy nhiều banner quảng cáo được đặt dọc 2 bên nội chung của website. Những vị trí chiến lược này có thể thu hút sự chú ý của lượng lớn người dùng, giúp đạt hiệu quả quảng cáo tối đa.

Tiêu chí lựa chọn website để đặt banner
Dưới đây là 4 tiêu chí để chọn website đặt banner mà bạn có thể tham khảo:
- Website có lưu lượng truy cập lớn và ổn định mỗi ngày.
- Website cung cấp nhiều thông tin, đa dạng các chủ đề, giúp việc nhúng banner quảng cáo thuận tiện hơn.
- Các website đang có thứ hạng cao trên các công cụ tìm kiếm.
- Bạn nên phân tích dữ liệu người dùng truy cập vào trang web để xác định xem có phù hợp với nhóm khách hàng mục tiêu của bạn không.

Câu hỏi thường gặp
Làm thế nào để tạo banner tương thích với thiết bị di động trên WordPress?
Để tạo banner tương thích với thiết bị di động trên WordPress, bạn có thể thực hiện như sau:
– Chọn chủ đề WordPress có thiết kế phù hợp với mọi màn hình.
– Thiết kế banner có chất lượng ảnh tốt, sắc nét.
– Sử dụng plugin như Visual Composer, Elementor tạo banner nhanh chóng.
– Nén hình ảnh giảm dung lượng, giúp website tải nhanh hơn.
– Kiểm tra banner trên nhiều thiết bị để đảm bảo tương thích.
Làm thế nào để sử dụng banner để tăng chuyển đổi khách hàng trên website WordPress?
Để sử dụng banner tăng chuyển đổi khách hàng trên WordPress, bạn cần:
– Chọn những vị trí bắt mắt, nổi bật.
– Sử dụng hình ảnh chất lượng cao, màu sắc tương phản và CTA rõ ràng.
– Thử nghiệm các mẫu banner để xem cái nào hiệu quả nhất.
– Sử dụng plugin hỗ trợ giúp bạn tạo và quản lý banner dễ dàng.
– Sử dụng Google Analytics đo lường tỷ lệ click vào banner, từ đó tối ưu hóa chiến dịch.
Lời kết
Trên đây tổng hợp các thông tin chi tiết về lợi ích và cách chèn banner vào WordPress nhanh chóng. Hy vọng thông tin trên đã giúp bạn hiểu rõ hơn về các vị trí chiến lược cũng như tiêu chí chọn website đặt banner nhằm tối ưu chiến dịch quảng cáo của doanh nghiệp. Cảm ơn bạn đã theo dõi bài viết!




















