Thành lập năm 2016, Lộc Thiên mang sứ mệnh cung cấp giải pháp hóa chất chất lượng cao, đóng góp vào sự phát triển bền vững của ngành sản xuất tại Việt Nam. Với tầm nhìn dẫn đầu trong lĩnh vực nhập khẩu và phân phối hóa chất, Lộc Thiên không ngừng mở rộng hợp tác quốc tế, đảm bảo nguồn cung ứng đa dạng và uy tín. Trong thời đại số, Lộc Thiên nhận thức rõ tầm quan trọng của trải nghiệm trực tuyến. Cùng theo dõi Vietnix đã hỗ trợ Lộc Thiên như thế nào để tối ưu tốc độ website và nâng cao hiệu suất website.
Đánh giá trước khi tối ưu tốc độ website Lộc Thiên
- Đánh giá trải nghiệm thực
- Đo điểm Google Pagespeed Insights
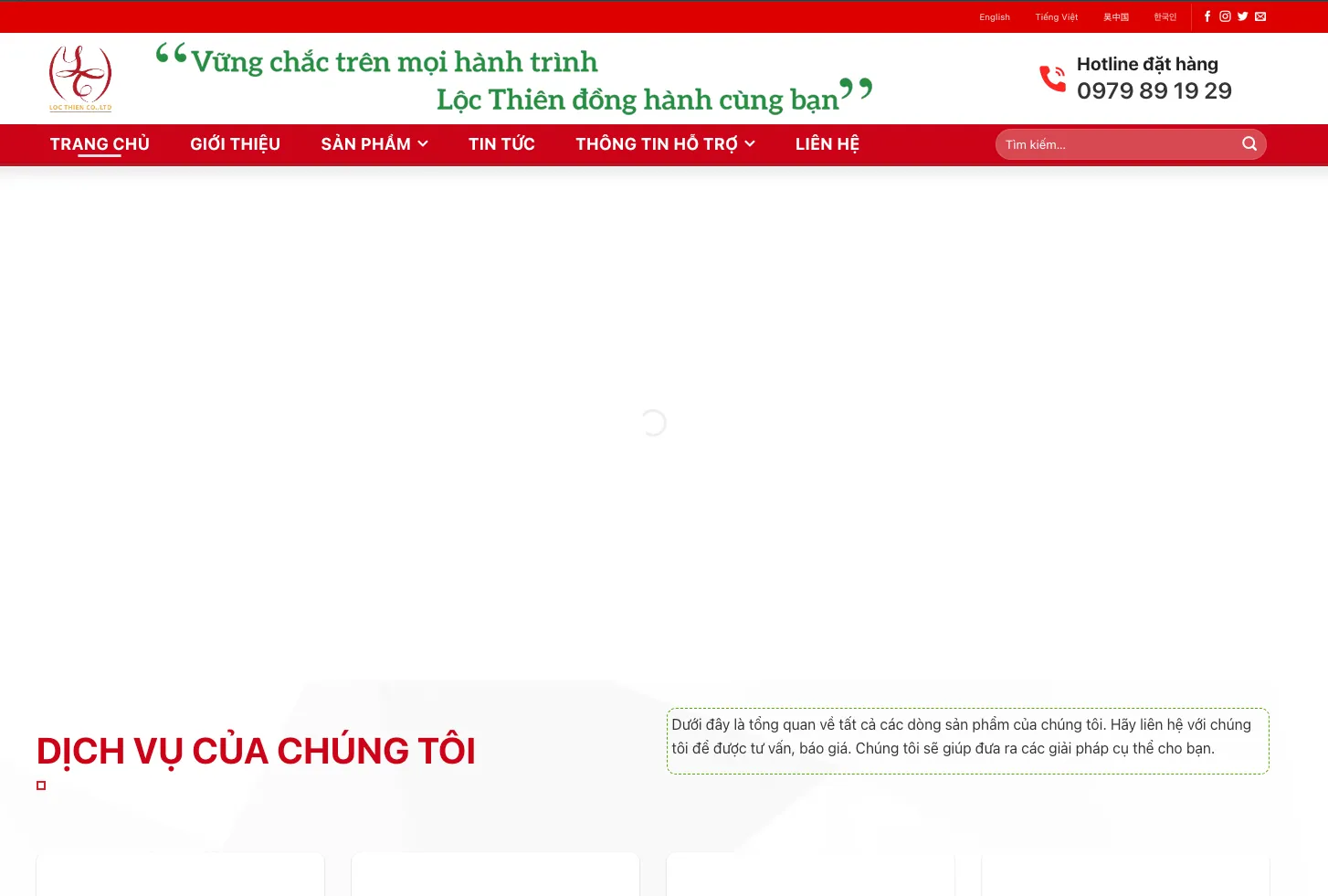
Đánh giá trải nghiệm thực
Trong quá trình kiểm tra hiệu suất website Hóa Chất Lộc Thiên, Vietnix nhận thấy mặc dù đã tối ưu bằng plugin LiteSpeed Cache. Tuy nhiên, việc áp dụng lazy load cho hình ảnh LCP lại khiến thời gian tải LCP tăng cao, làm chậm hiệu suất trang và ảnh hưởng đến trải nghiệm người dùng.

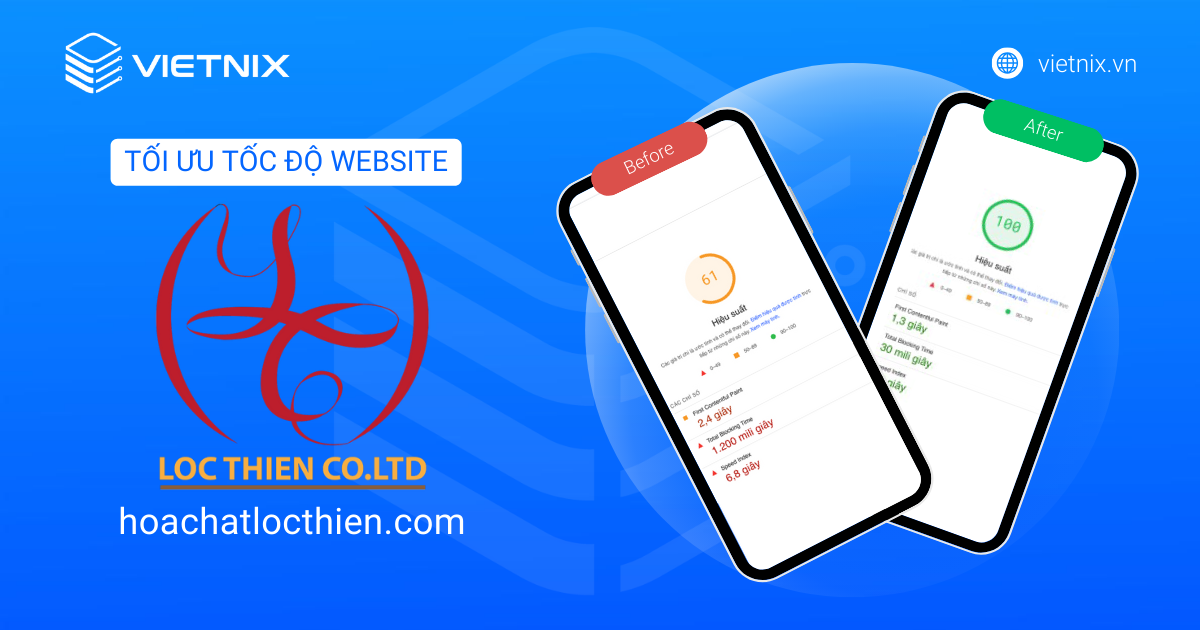
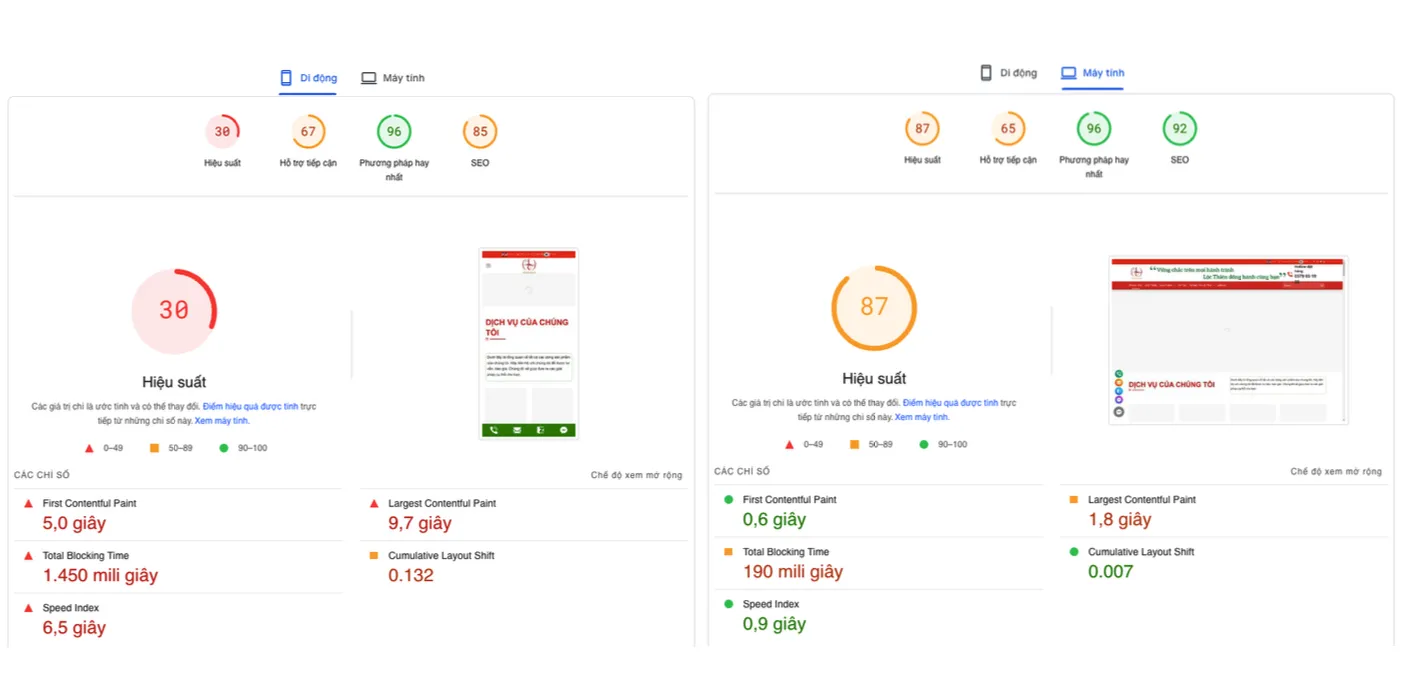
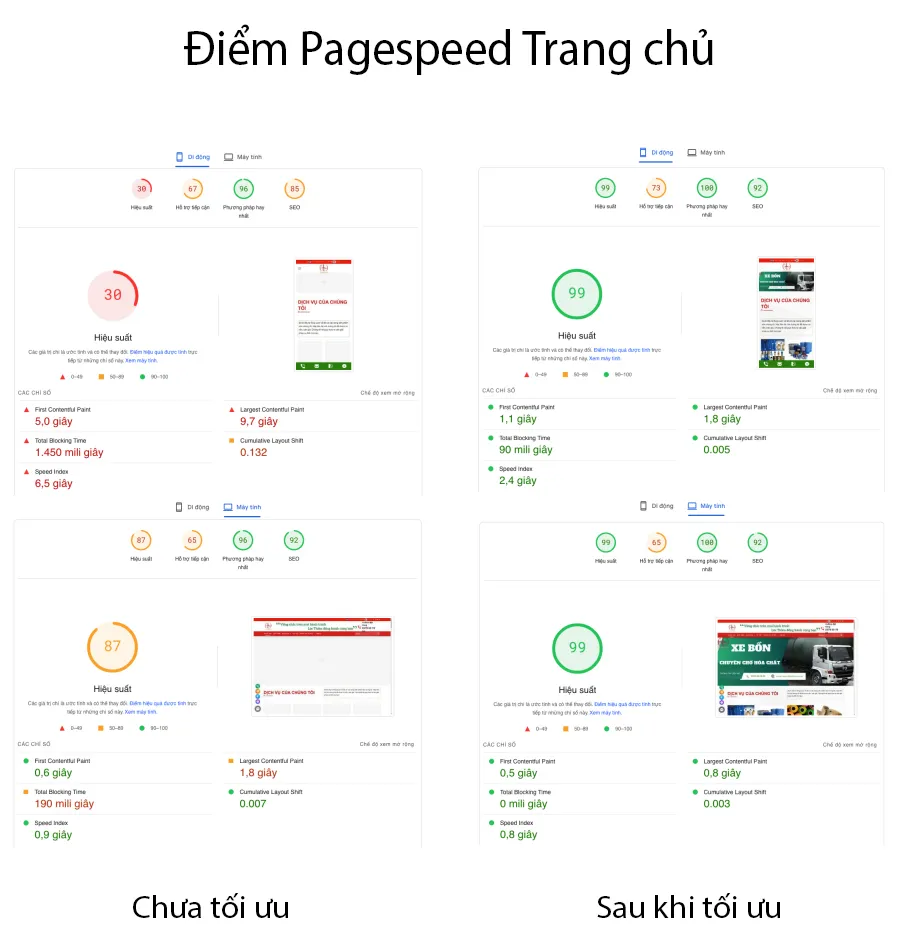
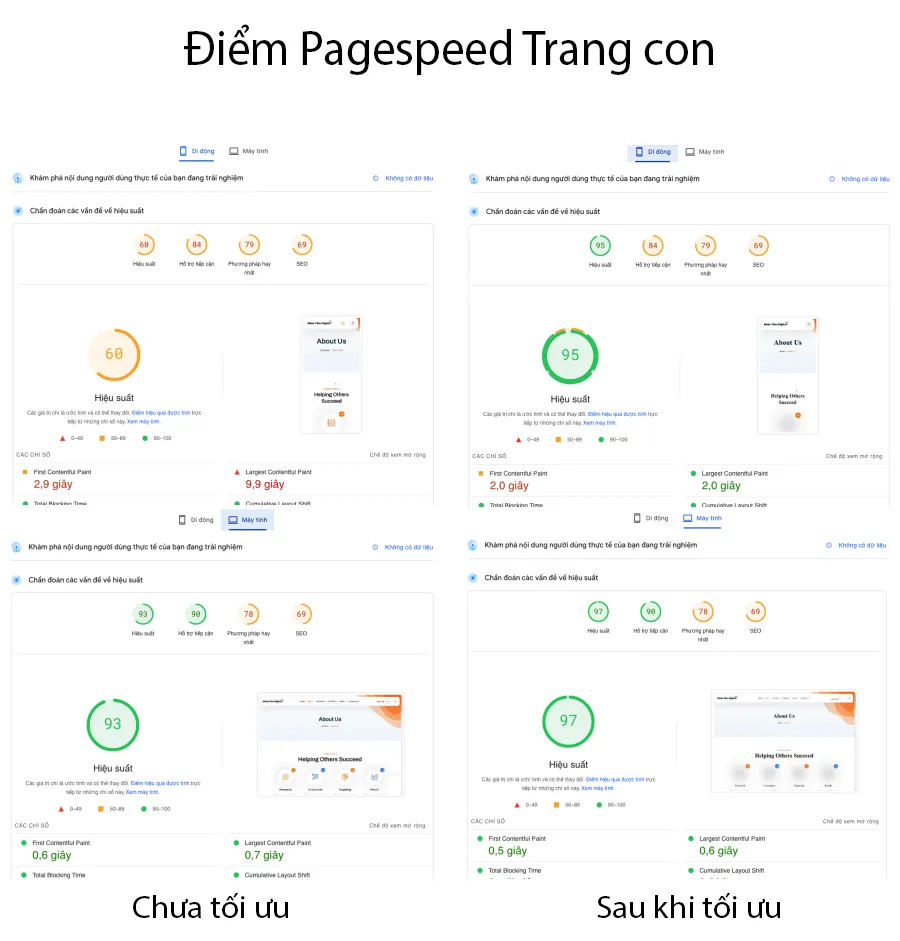
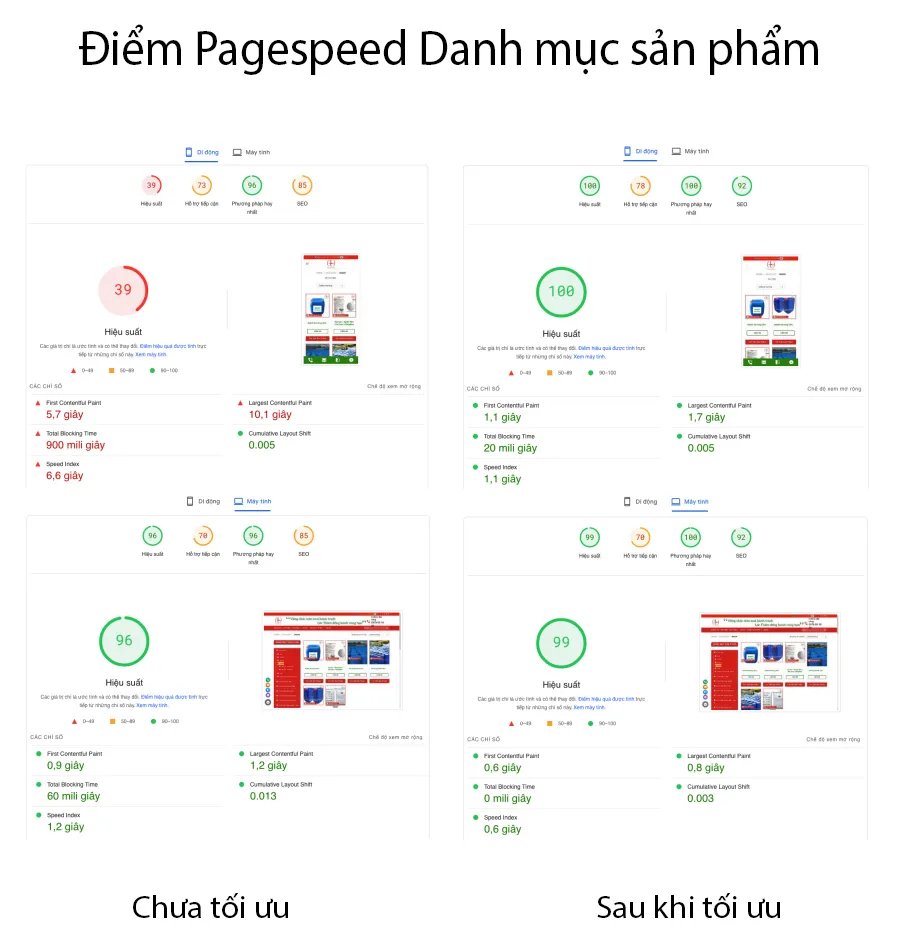
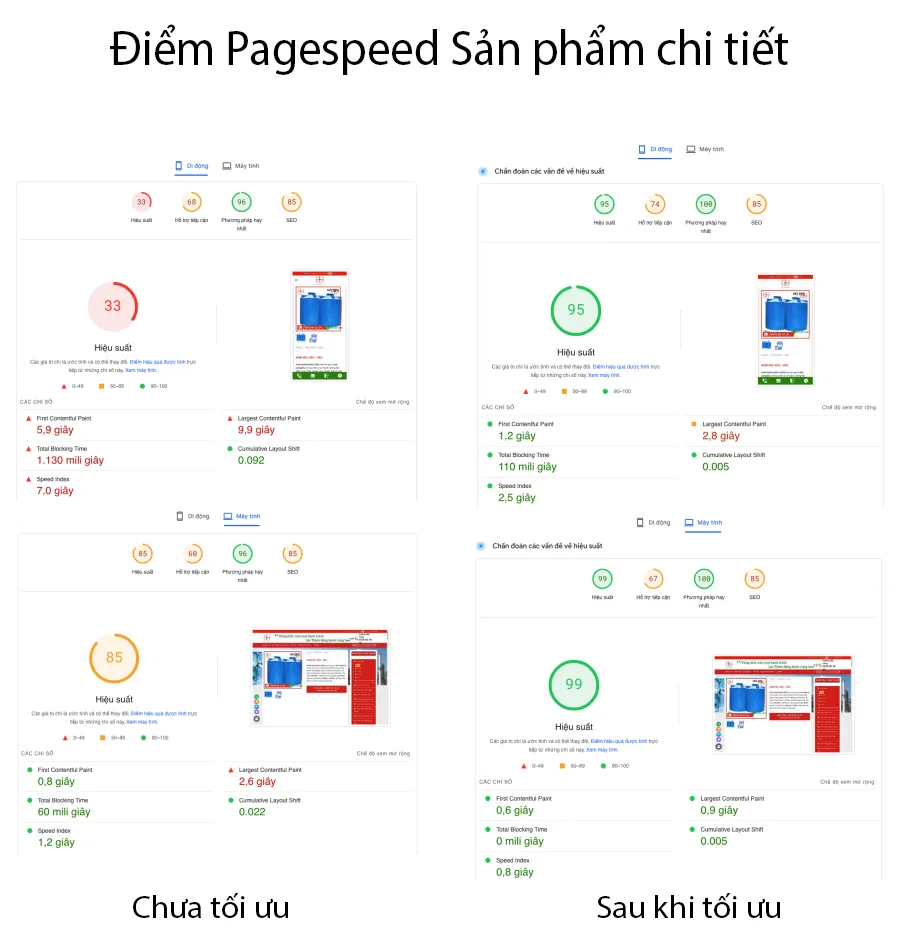
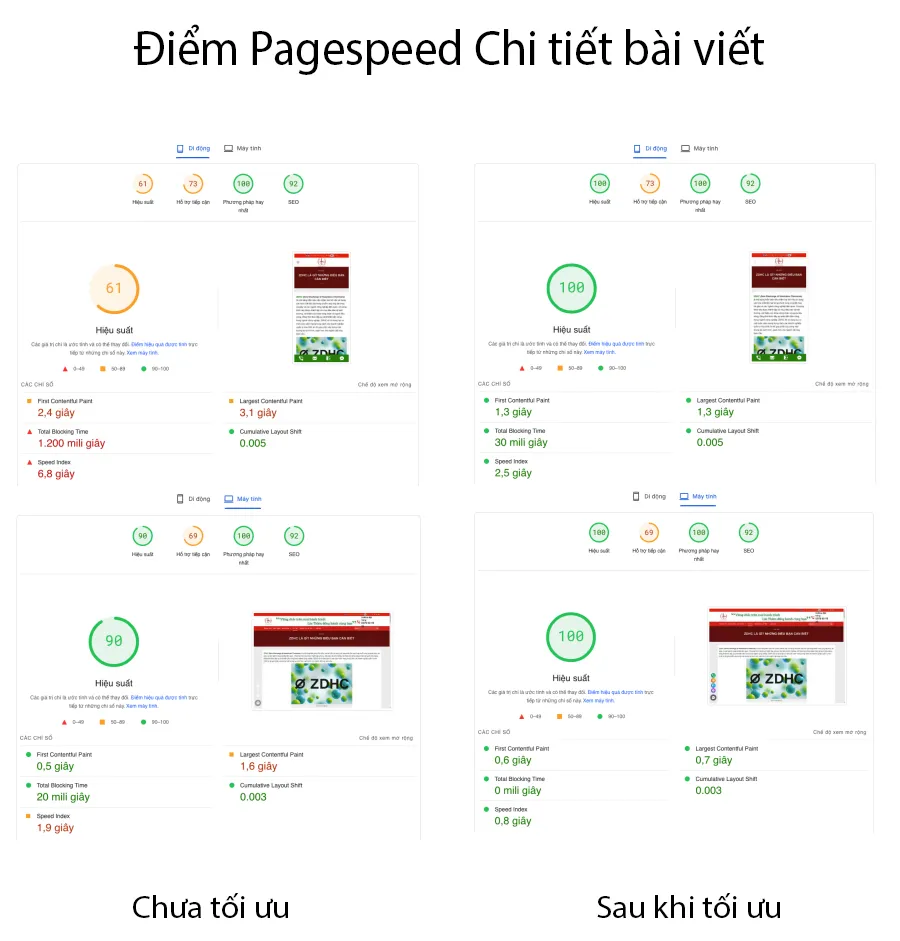
Đo điểm Google Pagespeed Insights
Mặc dù webiste đã được tối ưu, nhưng bạn thấy điểm số trên Google PageSpeed Insights vẫn chưa cao, đặc biệt là trên thiết bị di động. Điều này có thể ảnh hưởng tiêu cực đến khả năng thu thập dữ liệu của Googlebot, làm giảm mức độ ưu tiên của Google đối với website, dẫn đến mất lợi thế cạnh tranh trong SEO.



Mục tiêu
Để cải thiện khả năng thu thập dữ liệu của Googlebot và tăng lợi thế cạnh tranh trong SEO, mục tiêu được đặt ra là nâng điểm Google PageSpeed Insights lên mức xanh cho cả Mobile và Desktop, đặc biệt tập trung vào các trang và nhóm trang quan trọng.
Quá trình thực hiện tối ưu
- Tắt các cấu hình tải chậm ảnh của Flatsome
- Kiểm tra và cấu hình lại plugin Litespeed Cache
- Cấu hình plugin Vietnix Pagespeed tối ưu lại các trang
Tắt các cấu hình tải chậm ảnh của Flatsome
Tính năng lazy load ảnh của Flatsome có thể gây xung đột với LiteSpeed Cache, đặc biệt khi sử dụng cùng tính năng “Tối ưu hóa khách” của LiteSpeed. Điều này có thể khiến ảnh không được tải khi bot thu thập dữ liệu, dẫn đến việc Google không thể index hình ảnh. Do đó, cần tắt lazy load ảnh của Flatsome để đảm bảo khả năng hiển thị và lập chỉ mục tốt hơn.
Ngoài ra, việc bật lazy load cho ảnh banner và background trong Flatsome có thể làm chậm thời gian tải ảnh LCP trên Trang Chủ, ảnh hưởng tiêu cực đến trải nghiệm người dùng. Do đó, cần tắt cài đặt này để tối ưu tốc độ tải trang.
Kiểm tra và cấu hình lại plugin Litespeed Cache
Kiểm tra và cấu hình lại các cài đặt của plugin Litespeed Cache theo đúng chuẩn tối ưu của Vietnix:
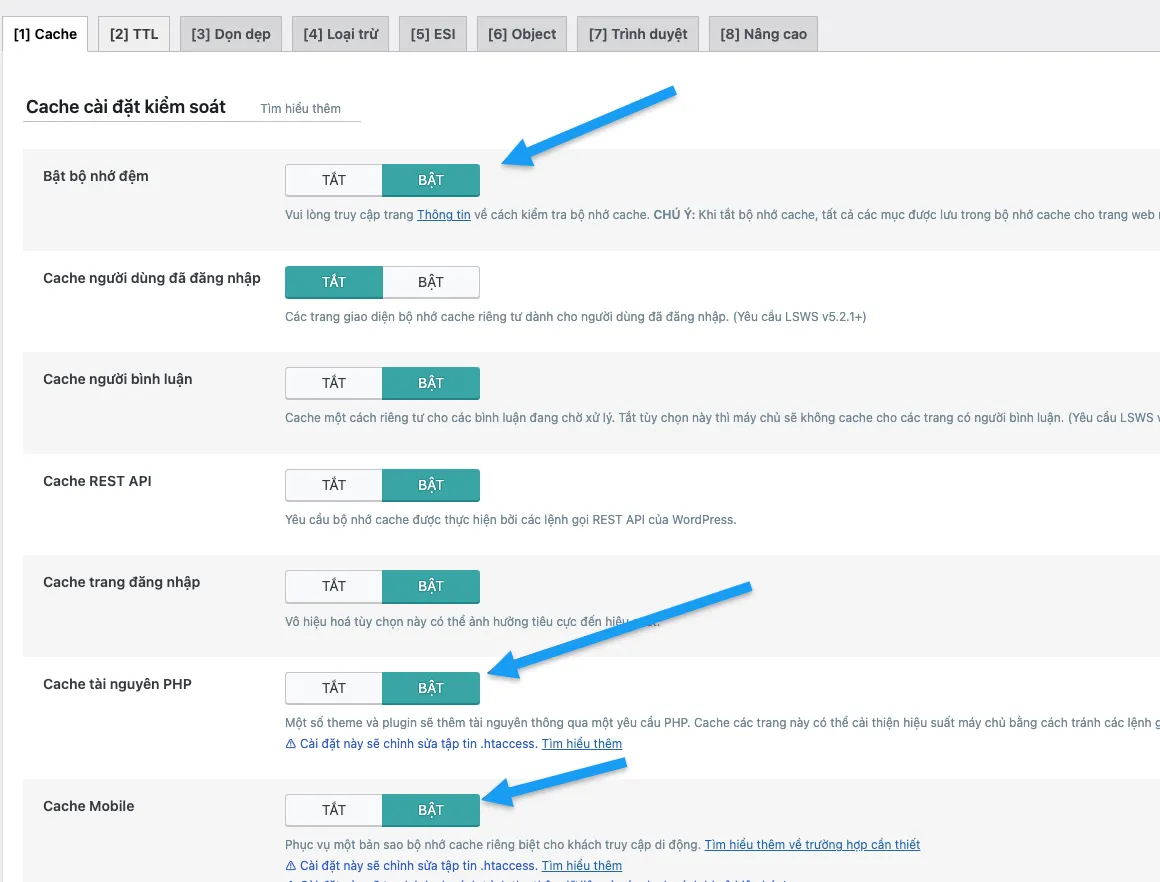
Cache và cấu hình các mục liên quan
Trước tiên, cần kiểm tra và điều chỉnh cấu hình cache của website, đặc biệt là bật Cache tài nguyên PHP và Cache Mobile để đảm bảo hiệu suất tối ưu, đồng thời hỗ trợ quá trình tối ưu hóa riêng cho phiên bản Mobile.

Kiểm tra cấu hình tối ưu CSS
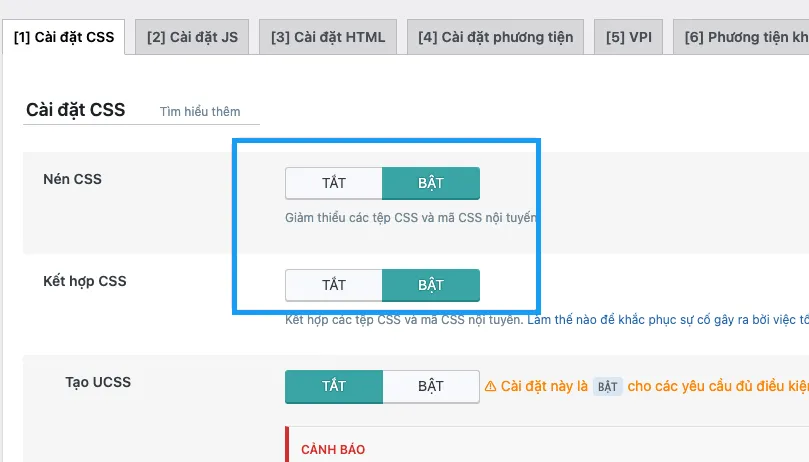
Vietnix kích hoạt tính năng nén CSS để giảm dung lượng file, giúp website tải nhanh hơn và cải thiện trải nghiệm người dùng. Đồng thời, bật kết hợp CSS để giảm số lượng request, tối ưu hiệu suất và tăng tốc độ hiển thị nội dung trên trang web.

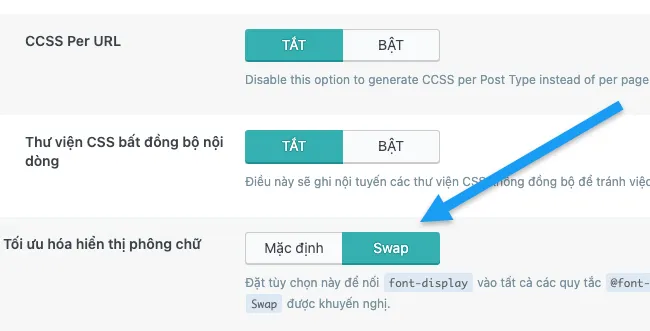
Tiếp đến, Vietnix sẽ tối ưu hoá hiển thị font chữ cũng được chuyển sang swap, để giảm mức ảnh hưởng của font chữ đến việc load website.

Kiểm tra cấu hình tối ưu Javascript
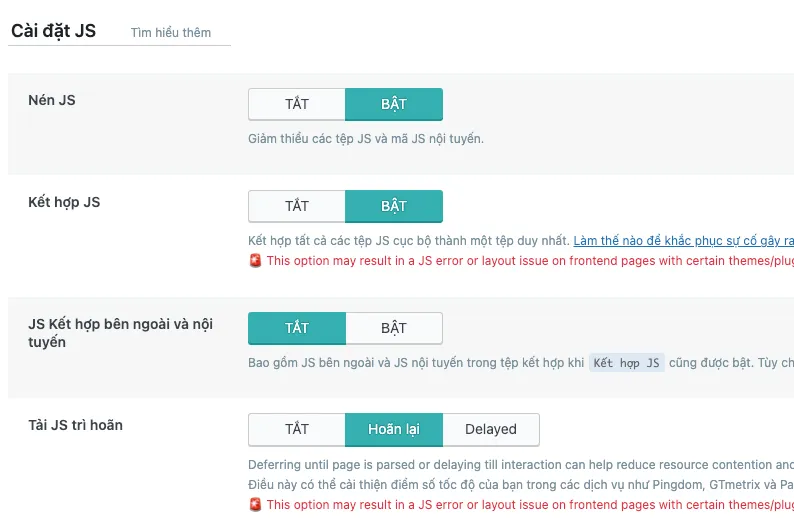
Tiếp theo, Vietnix sẽ kích hoạt nén và tải trì hoãn (defer) JavaScript giúp giảm tác động của JS đến tốc độ hiển thị nội dung website. Bên cạnh đó, Vietnix còn áp dụng tính năng kết hợp JavaScript để tối ưu hiệu suất, cải thiện tốc độ tải trang và nâng cao trải nghiệm người dùng.

Kiểm tra cấu hình tối ưu HTML
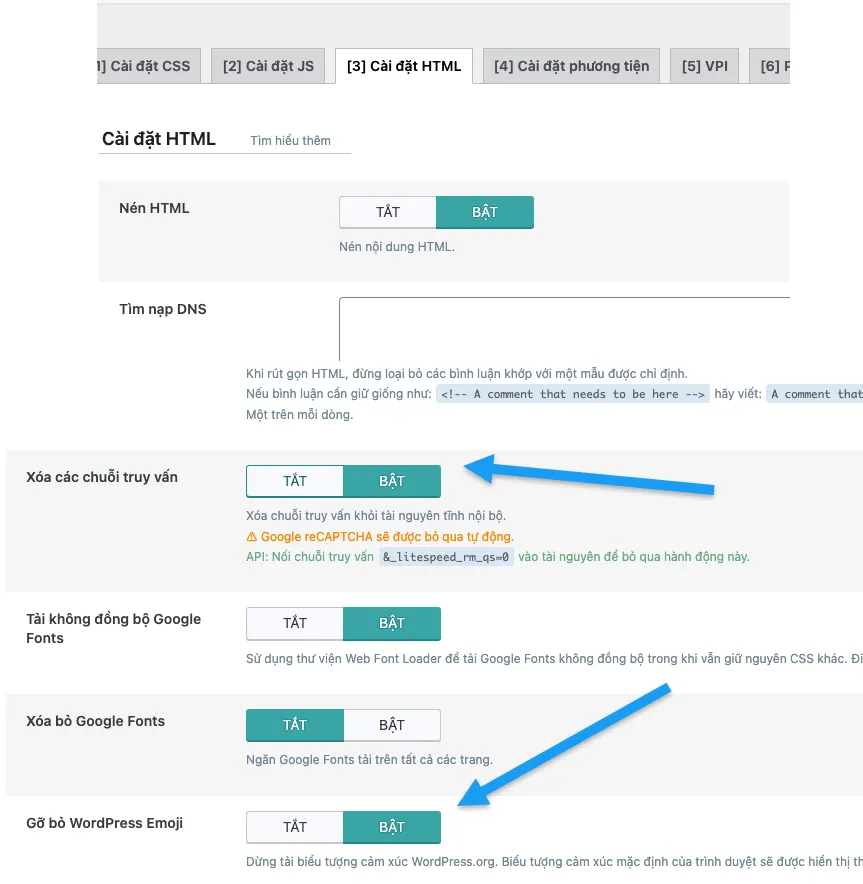
Tiếp đến, Vietnix bật nén HTML và loại bỏ một số thành phần không cần thiết như chuỗi truy vấn, biểu tượng cảm xúc WordPress để giảm kích thước tệp HTML, giúp tăng tốc độ tải trang và cải thiện hiệu suất SEO.

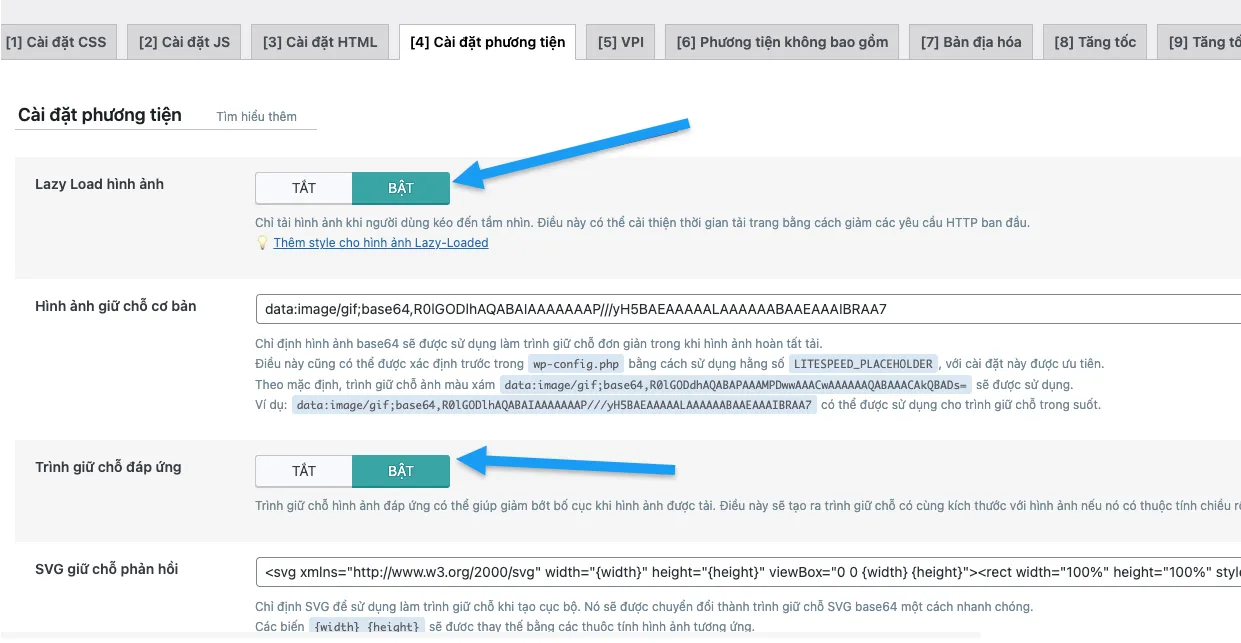
Cấu hình tối ưu hình ảnh, iframe
Để tối ưu tốc độ tải trang, Vietnix tiếp tục bật “Lazyload hình ảnh” nhằm giảm kích thước file và số lượng yêu cầu tải. Đồng thời, kích hoạt “Trình giữ chỗ đáp ứng” để hạn chế lỗi liên quan đến CLS, giúp cải thiện trải nghiệm người dùng.

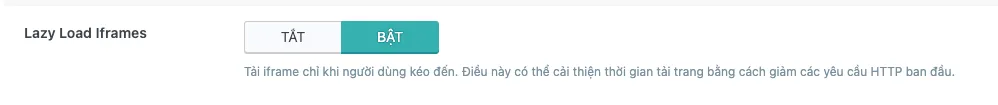
Sau đó, bật “Lazyload Iframe” để giảm tối đa ảnh hưởng của các ô iframe bên ngoài như Gmap hay Video Youtube.

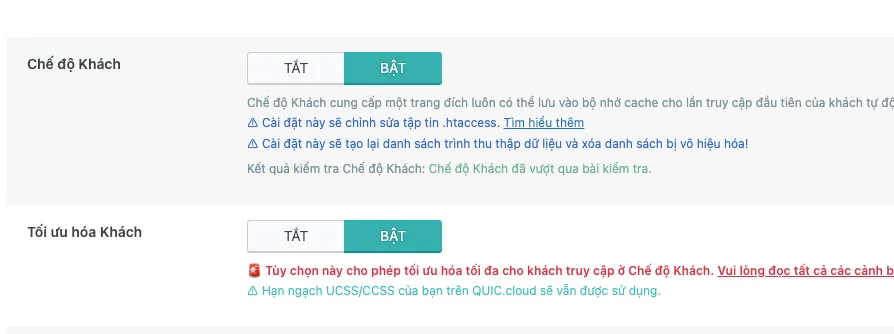
Bật tối ưu Khách
Sau đó, Vietnix cần bật “Chế độ Khách” và “Tối ưu hóa Khách” để tăng tốc tối đa cho Googlebot thu thập dữ liệu. Điều này giúp cải thiện hiệu suất SEO bằng cách đảm bảo Google có thể lập chỉ mục toàn bộ nội dung trang web dễ dàng và thường xuyên hơn.

Sau khi thực hiện kiểm tra và cấu hình lại plugin Litespeed cache, tốc độ và điểm số đo bằng Google Pagespeed Insights đã cải thiện đáng kể, tuy nhiên vẫn chưa đạt cam kết điểm xanh ở những link quan trọng, nguyên nhân chủ yếu bởi vấn đề chỉ số LCP cao.
Cấu hình plugin Vietnix Pagespeed tối ưu lại các trang
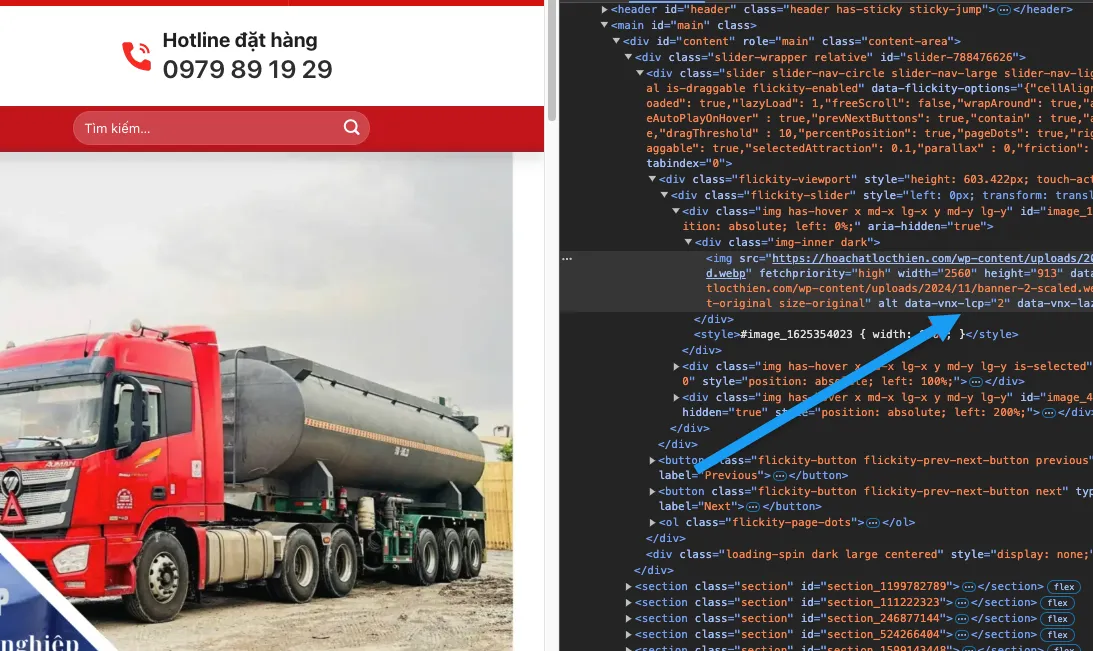
Để cải thiện điểm số trên Google PageSpeed Insights và nâng cao trải nghiệm người dùng, đặc biệt đối với vấn đề LCP do lazyload gây ra, đội ngũ phát triển của Vietnix sẽ thực hiện bước tối ưu quan trọng tiếp theo là loại bỏ lazyload cho hình ảnh LCP. Nhờ đó, các liên kết quan trọng cần tối ưu đã đạt cam kết về điểm số đo lường.

Kết quả đạt được
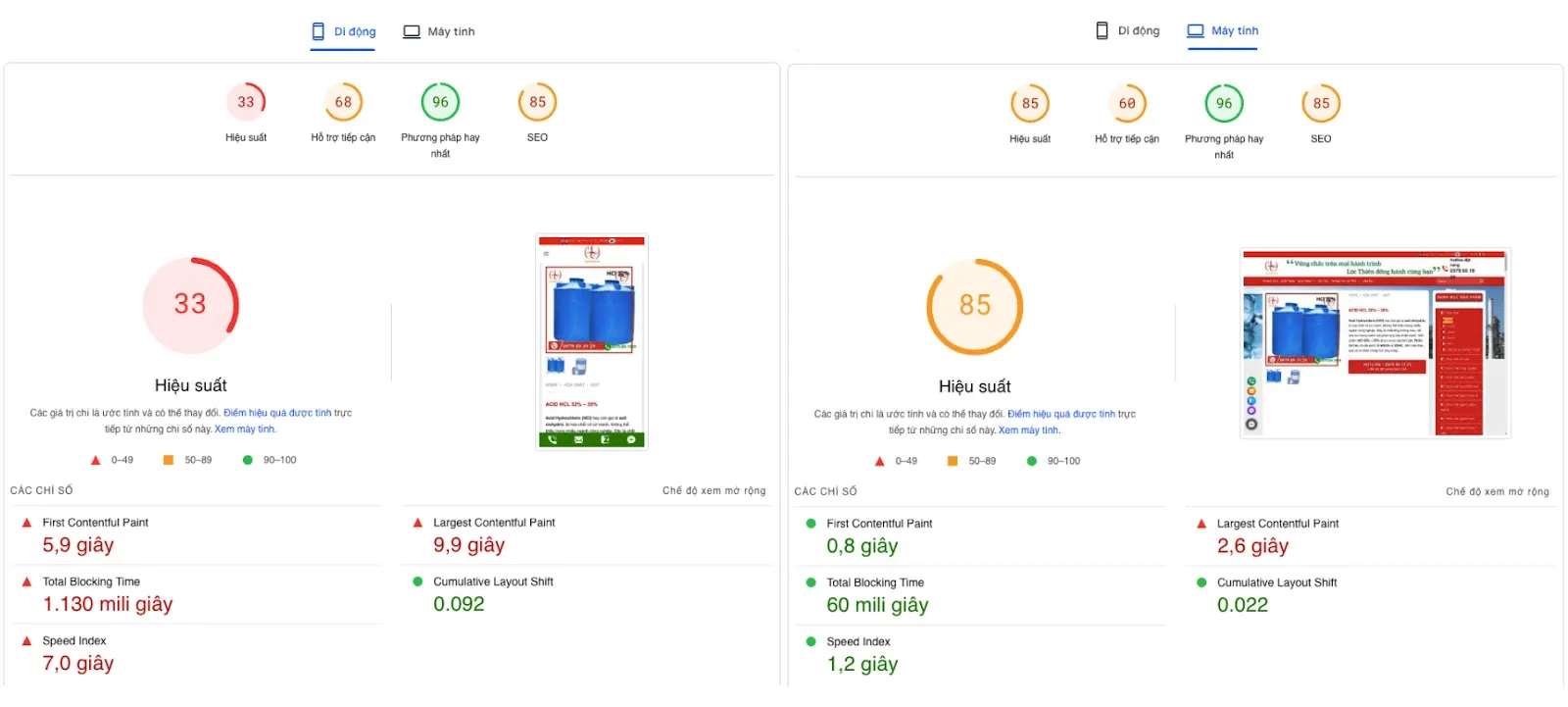
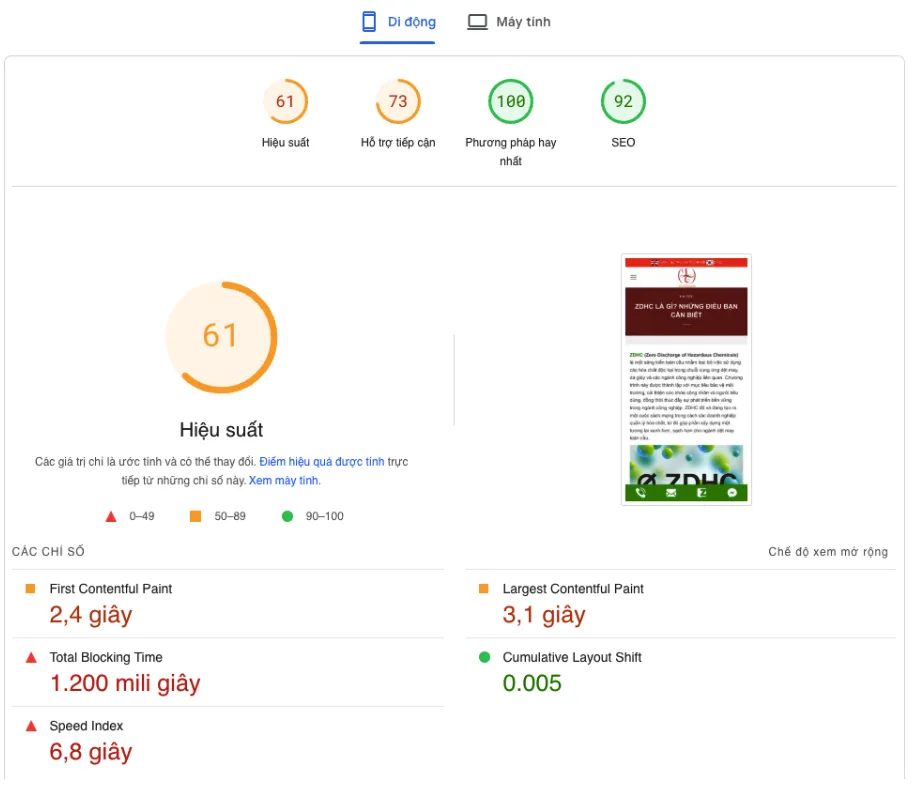
Điểm Google PageSpeed Insights của các trang quan trọng khi có cache đều đạt mức xanh (90+), trong đó phần lớn dao động từ 95 – 100. Ngoài ra, điểm số của hầu hết các trang con, bao gồm trang danh mục và bài viết, cũng được cải thiện đáng kể, với đa số đạt trên 90.





Trên đây là toàn bộ các giải pháp tối ưu tốc độ, hiệu suất và trải nghiệm người dùng mà Vietnix đã triển khai cho website Hóa Chất Lộc Thiên. Nếu bạn muốn cải thiện tốc độ tải trang, giữ chân người dùng và tăng tỷ lệ chuyển đổi, đừng ngần ngại liên hệ với Vietnix để được tư vấn ngay. Với đội ngũ chuyên gia kỹ thuật giàu kinh nghiệm, Vietnix cam kết mang đến những giải pháp tối ưu, hiệu quả và phù hợp nhất cho website của bạn.
Thông tin liên hệ:
- Hotline: 18001093.
- Email: sales@vietnix.com.vn.
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.