Nginx là một web server mạnh mẽ và phổ biến, thường được sử dụng trên hệ điều hành CentOS 7 để triển khai và quản lý các website. Khi thiết lập một website, việc đảm bảo truy cập thống nhất qua tên miền www hoặc non-www (ví dụ: www.example.com hoặc example.com) là rất quan trọng cho SEO và trải nghiệm người dùng. Trong bài viết này, mình sẽ hướng dẫn bạn cách chuyển hướng www sang non-www với Nginx trên CentOS 7 một cách chi tiết và dễ hiểu.
Những điểm chính
- Hiểu được tầm quan trọng và cách thực hiện chuyển hướng www sang non-www (hoặc ngược lại) trên CentOS 7 sử dụng Nginx, giúp duy trì thứ hạng SEO và tạo trải nghiệm người dùng tốt hơn.
- Các điều kiện tiên quyết để chuyển hướng www sang non-www với Nginx trên CentOS 7, bao gồm quyền superuser, Nginx đã được cài đặt và cấu hình, một tên miền đã đăng ký và cấu hình DNS đúng cách.
- Học được cách chuyển hướng www sang non-www với Nginx trên CentOS 7 qua 2 bước: cấu hình bản ghi DNS và cấu hình chuyển hướng trong file cấu hình Nginx.
- Vietnix là nhà cung cấp hosting/VPS hàng đầu Việt Nam, uy tín, chất lượng cao, được hơn 80.000 khách hàng tin dùng và có tỷ lệ hài lòng cao.
Giới thiệu về chuyển hướng www sang non-www với Nginx trên Centos 7
Có nhiều loại chuyển hướng HTTP nhưng lựa chọn tốt nhất là sử dụng chuyển hướng 301. Chuyển hướng này cho biết “Trang web mà bạn yêu cầu đã chuyển đến một URL khác vĩnh viễn.

Hãy truy cập vào đó thay vì truy cập vào URL cũ”. Khi nhận được mã phản hồi HTTP 301 từ máy chủ, trình duyệt sẽ gửi một yêu cầu thứ hai đến URL mới được cung cấp bởi máy chủ. Trang web sẽ hiển thị nhưng đây là trang web với URL mới, người dùng sẽ không biết rằng họ đã bị chuyển hướng.
Chuẩn bị
Để thực hiện được các bước trong bài viết này, trước tiên bạn cần:
- Quyền superuser (user trong nhóm
wheel) trên máy chủ đang chạy Nginx. - Nginx được cài đặt và cấu hình để phục vụ trang web của bạn.
- Một tên miền đã đăng ký. Bạn có thể sử dụng bất kỳ nhà cung cấp DNS nào (bao gồm nhà đăng ký của bạn) để lưu trữ bản ghi tên miền. Nếu sử dụng nhà đăng ký của bạn thì hãy nhớ chỉ định đến đến các nameserver của nhà cung cấp.
Đầu tiên, bạn sẽ phải cấu hình các bản ghi DNS.
Nếu bạn cần tên miền và máy chủ Centos để cài đặt Nginx, hãy tham khảo đăng ký tên miền và VPS tại Vietnix. Vietnix hiện đang cung cấp dịch vụ đăng ký tên miền và cho thuê các gói VPS hỗ trợ hệ điều hành Centos với nhiều cấu hình và chi phí hợp lý giúp bạn dễ dàng lựa chọn gói dịch vụ phù hợp với nhu cầu sử dụng gồm: VPS Giá Rẻ, VPS SSD, VPS AMD, VPS GPU và VPS NVMe. Thuê VPS của Vietnix giúp bạn yên tâm cài đặt, triển khai các ứng dụng nhờ tốc độ cao, ổn định và bảo mật an toàn. Liên hệ ngay với Vietnix để được tư vấn chi tiết.
2 bước chuyển hướng www sang non-www với Nginx trên Centos 7
Bước 1 – Cấu hình bản ghi DNS
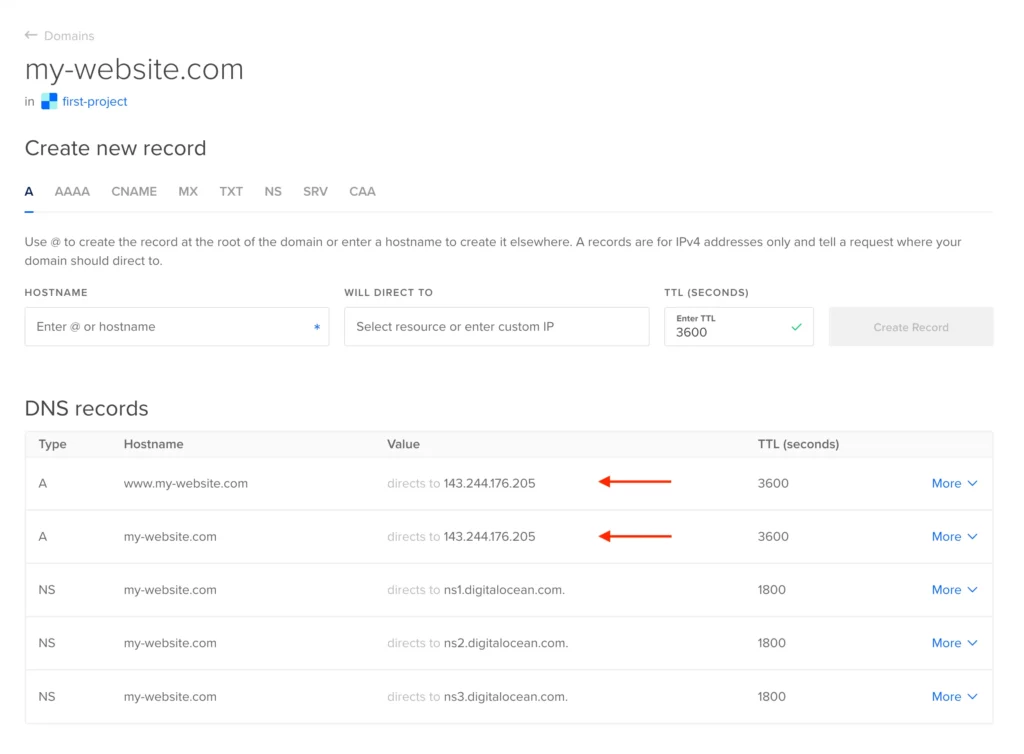
Trước tiên, bạn cần chỉ định cả hai trang www.my-website.com và my-website.com đến máy chủ chạy Nginx. Trong bài viết giả sử tên miền của bạn là my-website.com. Hãy thay thế bằng tên miền của bạn vào phần nào xuất hiện my-website.com. Tiếp theo, tạo một bản ghi DNS A cho mỗi tên trỏ đến địa chỉ IP của máy chủ Nginx.
Mở trang web console của nhà cung cấp DNS.
Trong form Add a domain, hãy nhập tên miền bạn đã đăng ký vào trường văn bản và click vào Add Domain. Trang cho tên miền mới sẽ hiển thị. Bạn có thể xem, thêm và xóa các bản ghi cho tên miền.
Trong Create new record, nhập “@” vào trường văn bản HOSTNAME. Đây là một ký tự đặc biệt cho biết bạn đang thêm một bản ghi cho tên miền gốc. Trong trường WILL DIRECT TO, nhập địa chỉ IPv4 công cộng máy chủ của bạn và click vào Create Record. (Không cần thay đổi TTL.)
Đối với bản ghi DNS thứ hai, bạn có thể sử dụng một bản ghi CNAME thay cho bản ghi A. Một bản ghi CNAME là một alias trỏ đến một tên khác thay vì trỏ đến địa chỉ IP. Bạn có thể tạo một bản ghi CNAME để chuyển hướng www.my-website.com đến my-website.com.
Bất kỳ yêu cầu HTTP cho tiền tố www sẽ chuyển hướng đến máy chủ của bạn vì bạn vừa tạo bản ghi A cho tên miền gốc. Nhưng để đơn giản, bạn chỉ cần tạo một bản ghi A khác giống như bản ghi đầu tiên. Sau đó nhập “www” vào trường HOSTNAME, nhập địa chỉ IP công cộng của máy chủ vào trường WILL DIRECT TO.
Khi đã tạo cả hai bản ghi, bạn sẽ thấy kết quả như bên dưới:

Sau khi đã có hai bản ghi, các yêu cầu web cho my-website.com và www.my-website.com sẽ đến được máy chủ Nginx. Tiếp theo là bước cấu hình máy chủ.
Xem thêm: Cách cài đặt Nginx trên Ubuntu 20.04
Bước 2 – Cấu hình chuyển hướng trong Nginx
Ở phần chuẩn bị, bạn đã cấu hình trang web của mình trong Nginx. Không cần quan tâm block server trang web của bạn ở file /etc/nginx/nginx.conf chính hay trong file riêng. Quan trọng là bạn có một block server được cấu hình với chỉ thị server_name được đặt thành my-website.com và / hoặc www.my-website.com. Cho dù server_name của bạn chứa một hay cả hai tên, bây giờ là lúc lựa chọn tên chứa cả trang web.
Mở file chứa cấu hình trang web của bạn (ví dụ: /etc/nginx/conf.d/my-website.com.conf) bằng vi hoặc bất cứ trình chỉnh sửa nào và tìm chỉ thị server_name:
sudo vi /etc/nginx/conf.d/my-website.com.confserver {
. . .
server_name my-website.com www.my-website.com
. . .
}Nếu bạn muốn chuyển hướng từ www.my-website.com sang my-website.com, hãy xóa www.my-website.com khỏi dòng server_name. Sau đó lưu và thoát khỏi tệp.
Sau đó, hãy tạo một file cấu hình Nginx mới có tên /etc/nginx/conf.d/www.my-website.com.conf (hoặc /etc/nginx/conf.d/my-website.com.conf nếu đó là tên bạn đang muốn chuyển hướng). Bạn có thể đặt tên file tùy ý nhưng tên file phải kết thúc bằng .conf:
sudo vi /etc/nginx/conf.d/www.my-website.com.confThêm block server sau vào file, thay my-website.com bằng tên miền của bạn:
server {
server_name www.my-website.com;
return 301 $scheme://my-website.com$request_uri;
}Nếu bạn đang chuyển hướng my-website.com sang tên miền con www thì chỉ cần đặt my-website.com trên dòng server_name và www.my-website.com ở URL ở dòng kế tiếp.
Lưu và thoát khi hoàn thành.
Cấu hình Nginx này gửi lại một chuyển hướng 301 đối với bất kỳ client nào yêu cầu www.my-website.com. Client được định hướng truy cập my-website.com. Chuyển hướng bảo toàn yêu cầu URI, vì vậy yêu cầu đến http://www.my-website.com/login.php sẽ được chuyển hướng đến http://my-website.com/login.php.
![]() Lưu ý
Lưu ý
Block server trên không chứa chỉ thị listen. Như được đề cập trong bài viết, bất kỳ block server nào không có chỉ thị listen sẽ lắng nghe trên 0.0.0.0:80 (cổng 80 trên tất cả các giao diện). Tuy nhiên, nếu máy chủ Nginx của bạn có nhiều địa chỉ IP hoặc trang web lắng nghe trên cổng khác cổng 80. Bạn có thể cần thêm một chỉ thị listen để chỉ ra địa chỉ IP và cổng cụ thể. Sử dụng cùng giá trị cho listen mà block server chính của trang web bạn sử dụng.
Trước khi thay đổi, hãy kiểm tra xem cấu hình Nginx của bạn có lỗi không:
sudo nginx -tNếu không có lỗi cú pháp thì cấu hình sẽ bình thường.
Output
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successfulKhởi động lại Nginx để áp dụng rule chuyển hướng mới:
sudo systemctl restart nginxTrước khi truy cập www.my-website.com trong trình duyệt, hãy thực hiện một yêu cầu bằng curl trên máy chủ hoặc máy của bạn (nếu curl đã được cài đặt ở máy bạn):
curl -IL http://www.my-website.comTùy chọn -I cho biết curl chỉ hiển thị header từ phản hồi của máy chủ. Tùy chọn -L cho biết curl thực hiện mọi chuyển hướng từ máy chủ bằng cách tự động thực hiện yêu cầu thứ hai. Lần này là chuyển hướng đến URL được đưa ra trong header Location. Vì bạn đã cấu hình chuyển hướng 301, curl sẽ thực hiện hai yêu cầu và bạn sẽ chỉ thấy tiêu đề của hai phản hồi:
Output
HTTP/1.1 301 Moved Permanently
Server: nginx/1.20.1
Date: Thu, 08 Dec 2022 19:24:44 GMT
Content-Type: text/html
Content-Length: 169
Connection: keep-alive
Location: http://my-website.com
HTTP/1.1 200 OK
Server: nginx/1.20.1
Date: Thu, 08 Dec 2022 19:24:44 GMT
Content-Type: text/html
Content-Length: 57
Last-Modified: Thu, 01 Dec 2022 22:10:57 GMT
Connection: keep-alive
ETag: "63892671-39"
Accept-Ranges: bytesTrong phản hồi 301 (Moved Permanently) đối với yêu cầu ban đầu đến http://www.my-website.com. Chú ý đến header cuối cùng: Location: http://my-website.com. Phản hồi thứ hai là từ yêu cầu theo sau curl đến http://my-website.com. Nếu trang web của bạn hoạt động tốt, máy chủ sẽ trả lời với 200 (OK).
Cuối cùng, hãy truy cập vào http://www.my-website.com trên trình duyệt web của bạn. Trang web của bạn sẽ xuất hiện như bình thường, nhưng hãy nhìn lại thanh địa chỉ. Phần “www” đã bị thiếu khỏi URL. Hầu hết người dùng sẽ không bao giờ chú ý đến phần này. Vì vậy họ sẽ có trải nghiệm như khi dùng http://www.my-website.com nếu yêu cầu http://my-website.com.
Đồng hành cùng 80.000+ khách hàng, Vietnix khẳng định vị thế dẫn đầu
Vietnix với hơn 12 năm kinh nghiệm hiện là nhà cung cấp dịch vụ hosting và VPS hàng đầu Việt Nam, nổi tiếng với tốc độ cao, uy tín và chất lượng. Hơn 80.000 khách hàng, bao gồm cả những thương hiệu lớn như iVIVU.com, VietnamWorks và GTV, đã tin tưởng lựa chọn Vietnix.
Khảo sát cho thấy 97% khách hàng hài lòng với chất lượng dịch vụ của Vietnix và sẵn lòng giới thiệu cho bạn bè. Đáng chú ý, 89% khách hàng vẫn tiếp tục sử dụng dịch vụ của Vietnix – một minh chứng rõ ràng cho chất lượng vượt trội và sự hài lòng của khách hàng.
Đội ngũ tư vấn giàu kinh nghiệm và tận tâm của Vietnix luôn sẵn sàng hỗ trợ và đưa ra giải pháp tối ưu cho mọi nhu cầu của bạn.
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website: https://vietnix.vn/
Việc chuyển hướng www sang non-www với Nginx trên CentOS 7 giúp bạn tối ưu hóa SEO và đảm bảo trải nghiệm người dùng tốt nhất. Qua bài viết cách chuyển hướng www sang non-www với Nginx trên CentOS 7, hy vọng bạn đã nắm rõ các bước cần thiết để thực hiện quá trình chuyển hướng này một cách chính xác. Nếu bạn gặp bất kỳ khó khăn nào, hãy bình luận bên dưới để được hỗ trợ giải quyết vấn đề nhanh chóng.
Mọi người cũng đọc thêm:
 Hướng dẫn cách bảo mật Nginx bằng Fail2Ban trên Ubuntu 20.04
Hướng dẫn cách bảo mật Nginx bằng Fail2Ban trên Ubuntu 20.04 Hướng dẫn di chuyển thư mục gốc của Nginx tới vị trí mới trên Ubuntu 20.04
Hướng dẫn di chuyển thư mục gốc của Nginx tới vị trí mới trên Ubuntu 20.04 Thiết lập NginX với sự hỗ trợ của HTTP/2 trên Ubuntu 20.04
Thiết lập NginX với sự hỗ trợ của HTTP/2 trên Ubuntu 20.04 Hướng dẫn cách cài đặt Nginx trên CentOS 7
Hướng dẫn cách cài đặt Nginx trên CentOS 7 Cách triển khai Browser Caching với header Module của Nginx trên CentOS 7
Cách triển khai Browser Caching với header Module của Nginx trên CentOS 7