Border CSS là gì? Tìm hiểu thông tin chi tiết từ A – Z

Đã kiểm duyệt nội dung
Đánh giá
Border CSS là một trong những thành phần quan trọng giúp cho trang web của bạn trông đẹp mắt và chuyên nghiệp hơn. Không chỉ thế, bạn còn có thể nâng cao trải nghiệm người dùng nếu biết cách tận dụng tối đa thuộc tính này. Vậy, Border CSS là gì? Hãy cùng Vietnix tìm hiểu qua bài viết được chia sẻ dưới đây.
Border CSS là gì?
Border CSS là một thuộc tính quan trọng trong thiết kế website, cho phép bạn tạo và tùy chỉnh đường viền bao quanh các phần tử trên trang website của mình. Border CSS nằm giữa margin (khoảng cách bên ngoài phần tử) và padding (khoảng cách bên trong phần tử).

Bạn có thể dễ dàng thay đổi kiểu dáng (nét liền, nét đứt, nét chấm…), màu sắc và độ dày của đường viền. Điều này giúp bạn tạo ra những hiệu ứng thị giác ấn tượng, làm nổi bật các phần tử quan trọng và nâng cao trải nghiệm của người dùng khi truy cập trang web của bạn.
Các thuộc tính của border CSS cần biết
Dưới đây là một số thuộc tính Border CSS mà bạn có thể gặp khi thiết kế web:
| Thuộc tính | Mô tả | Giá trị |
| border | Thiết lập tất cả các thuộc tính border | border-width, border-style, border-color |
| border-width | Thiết lập độ dày của viền | thin, medium, thick, length (ví dụ:2px, 0.5em) |
| border-style | Thiết lập kiểu dáng của viền | none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset, inherit |
| border-color | Thiết lập màu sắc của viền | color_name, hex_number, rgb_number, transparent, inherit |
| border-radius | Thiết lập độ bo tròn của góc viền | length hoặc percentage (ví dụ: 5px, 50%) |
| border-top | Thiết lập viền trên | border-top-width, border-top-style, border-top-color |
| border-right | Thiết lập viền phải | border-right-width, border-right-style, border-right-color |
| border-bottom | Thiết lập viền dưới | border-bottom-width, border-bottom-style, border-bottom-color |
| border-left | Thiết lập viền trái | border-left-width, border-left-style, border-left-color |
| border-top-width | Thiết lập độ dày của viền trên | thin, medium, thick, length (ví dụ:2px, 0.5em) |
| border-right-width | Thiết lập độ dày của viền phải | thin, medium, thick, length (ví dụ:2px, 0.5em) |
| border-bottom-width | Thiết lập độ dày của viền dưới | thin, medium, thick, length (ví dụ:2px, 0.5em) |
| border-left-width | Thiết lập độ dày của viền trái | thin, medium, thick, length (ví dụ:2px, 0.5em) |
| border-top-style | Thiết lập kiểu viền trên | none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset, inherit |
| border-right-style | Thiết lập kiểu viền phải | none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset, inherit |
| border-bottom-style | Thiết lập kiểu viền dưới | none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset, inherit |
| border-left-style | Thiết lập kiểu viền trái | none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset, inherit |
| border-top-color | Thiết lập màu viền trên | color_name, hex_number, rgb_number, transparent, inherit |
| border-right-color | Thiết lập màu viền phải | color_name, hex_number, rgb_number, transparent, inherit |
| border-bottom-color | Thiết lập màu viền dưới | color_name, hex_number, rgb_number, transparent, inherit |
| border-left-color | Thiết lập màu viền trái | color_name, hex_number, rgb_number, transparent, inherit |
| border-image | Sử dụng hình ảnh làm viền | source (URL của hình ảnh), slice (cách chia hình ảnh), width, outset, repeat |
Xác định thuộc tính kiểu với border-style
Thuộc tính border-style trong CSS cho phép bạn định dạng kiểu hiển thị của border với cú pháp sau:
border-style: none | dotted | dashed | solid | double | groove | ridge | inset | outset | hidden;Ví dụ thiết lập border-style là dashed (nét đứt):
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vietnix</title>
</head>
<body>
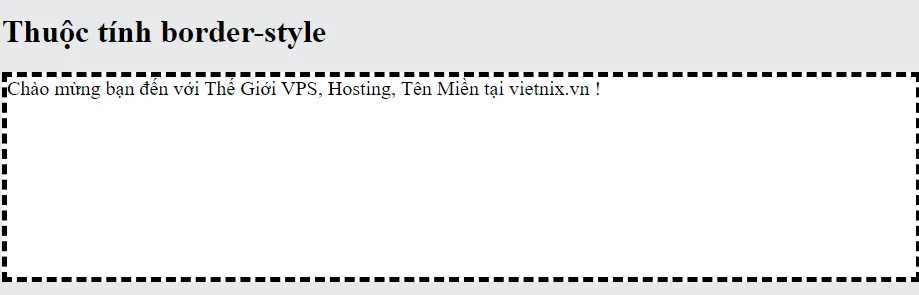
<h1>Thuộc tính border-style</h1>
<div id="portal">
Chào mừng bạn đến với Thế Giới VPS, Hosting, Tên Miền tại vietnix.vn !
</div>
</body>
</html>CSS
body {
background-color:#E7E9EB;
}
#portal {
width:100%;
height:200px;
font-size: 20px;
background-color:#FFFFFF;
border:5px solid;
border-style: dashed;
Hình ảnh kết quả bên dưới:

Mọi người cũng xem:
Xác định thuộc tính chiều rộng với border-width
Với border-width, bạn có thể chỉ định chiều rộng (hay độ dày) của đường viền. Cú pháp cụ thể sẽ là:
border-width: medium | thin | thick | length;Dưới đây là 4 giá trị của CSS border-width:
| Giá trị | Mô tả | Hiển thị |
|---|---|---|
| medium | Đây là giá trị mặc định với độ dày vừa phải. | |
| thin | Đường viền Border mỏng. | |
| thick | Đường viền Border dày. | |
| length | Cho phép người dùng chỉ định độ dày Border cụ thể thông qua các đơn vị như px, pt, em, rem, vh… |
Ví dụ thiết lập border-style là solid (viền liền) và border-width là thin (viền mỏng):
CSS
body {
background-color:#E7E9EB;
}
#portal {
width:100%;
height:200px;
font-size: 20px;
background-color:#FFFFFF;
border:5px solid;
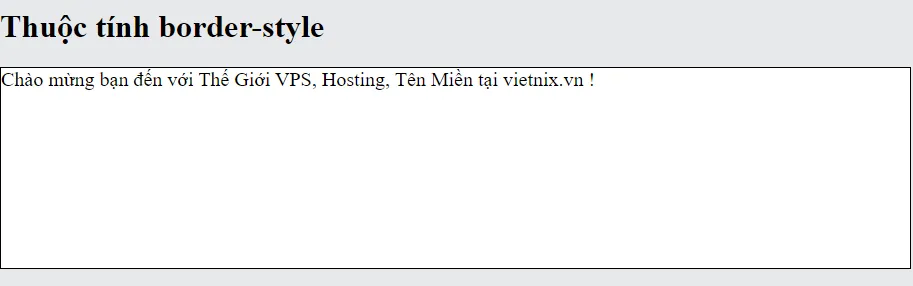
border-style: solid;
border-width: thin;
}Hình ảnh kết quả hiển thị bên dưới:

Xác định thuộc tính màu với border-color
Bạn có thể chỉ định màu sắc cho viền border bằng cách sử dụng thuộc tính border-color với cú pháp sau:
border-color: color | transparent;Để khai báo border-color, hãy sử dụng tên màu, mã màu, giá trị RGB/RGBA và HSL/HSLA. Dưới đây là 2 giá trị của thuộc tính này:
| Giá trị | Mô tả | Hiển thị |
|---|---|---|
| color | Với giá trị này, màu của đường viền sẽ trùng với màu của element đó. | |
| transparent | Đường viền trong suốt. |
Ví dụ các kiểu khai báo thuộc tính border-color:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vietnix</title>
</head>
<body>
<p class="colorname">Vietnix được tạo bởi border kiểu tên màu sắc</p>
<p class="hex">Vietnix được tạo bởi border kiểu mã hex</p>
<p class="rgb">Vietnix được tạo bởi border kiểu mã màu RGB</p>
<p class="hsla">Vietnix được tạo bởi border kiểu mã màu HSLA</p>
<p class="threevalues">Vietnix được tạo bởi border kiểu ba giá trị màu</p>
</body>
</html>CSS
.colorname {
border: 2px groove blue;
}
.hex {
border: 2px ridge #00A4BD;
}
.rgb {
border: 2px inset rgb(250, 0, 208);
}
.hsla {
border: 2px outset hsl(54, 100%, 50%);
}
.threevalues {
border-width: 2px;
border-style: solid;
border-color: #00A4BD #33475B #FF7A59;
}
/* Other styling */
p {
font-family: Arial;
}Hình ảnh kết quả hiển thị bên dưới:

Thêm phần đệm border padding
Thuộc tính border padding cho phép bạn chỉ định khoảng cách giữa content với border của phần tử đó. Nếu không sử dụng thuộc tính padding, khoảng cách giữa nội dung với viền sẽ là 0.
Bạn có thể thêm khoảng cách bằng cách sử dụng các giá trị độ dài hoặc phần trăm (%) trong thuộc tính padding. Cần lưu ý là, các giá trị của padding phải là số nguyên dương.
Ví dụ:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vietnix</title>
</head>
<body>
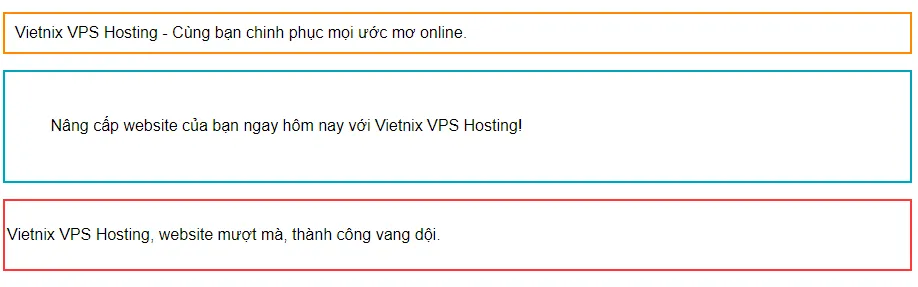
<p class="length">Vietnix VPS Hosting - Cùng bạn chinh phục mọi ước mơ online.</p>
<p class="percent">Nâng cấp website của bạn ngay hôm nay với Vietnix VPS Hosting!</p>
<p class="twovalues">Vietnix VPS Hosting, website mượt mà, thành công vang dội.</p>
</body>
</html>CSS
.length {
border: 2px solid #ff8801;
padding: 10px;
}
.percent {
border: 2px solid #00A4BD;
padding: 5%;
}
.twovalues {
border: 2px solid #ff3838;
padding: 25px 2px;
}
/* Other styling */
p {
font-family: Arial;
}Hình ảnh kết quả của đoạn code trên:

Thêm border shadow
Thuộc tính box-shadow trong CSS không chỉ dùng để tạo bóng đổ cho phần nội dung của phần tử mà còn có thể áp dụng cho đường viền (border). Để làm điều này, bạn cần xác định ít nhất hai giá trị bắt buộc:
- h-offset (độ lệch ngang): Xác định vị trí bóng đổ so với đường viền theo chiều ngang. Giá trị dương sẽ tạo bóng đổ bên phải đường viền, giá trị âm sẽ tạo bóng đổ bên trái.
- v-offset (độ lệch dọc): Xác định vị trí bóng đổ so với đường viền theo chiều dọc. Giá trị dương sẽ tạo bóng đổ bên dưới đường viền, giá trị âm sẽ tạo bóng đổ bên trên.
Ngoài ra, bạn có thể tùy chỉnh hiệu ứng đổ bóng bằng các giá trị tùy chọn sau:
- Blur (độ mờ): Làm mờ bóng đổ. Giá trị càng lớn, bóng đổ càng mờ.
- Spread (độ lan tỏa): Mở rộng hoặc thu hẹp kích thước bóng đổ. Giá trị dương làm bóng đổ lớn hơn, giá trị âm làm bóng đổ nhỏ hơn.
- Color (màu sắc): Xác định màu của bóng đổ bằng tên màu (ví dụ: “red”), mã hex (ví dụ: “#FF0000”) hoặc các giá trị màu khác. Nếu không khai báo, màu bóng đổ mặc định sẽ là màu của văn bản.
- Inset: Đặt bóng đổ vào bên trong phần tử thay vì bên ngoài.
Ví dụ:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vietnix</title>
</head>
<body>
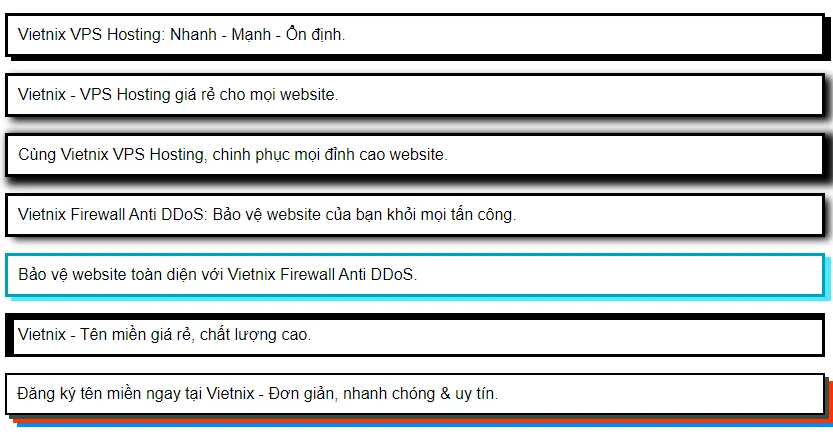
<p class="shadow">Vietnix VPS Hosting: Nhanh - Mạnh - Ổn định.</p>
<p class="blur">Vietnix - VPS Hosting giá rẻ cho mọi website.</p>
<p class="spread1">Cùng Vietnix VPS Hosting, chinh phục mọi đỉnh cao website.</p>
<p class="spread2">Vietnix Firewall Anti DDoS: Bảo vệ website của bạn khỏi mọi tấn công.</p>
<p class="colorshadow">Bảo vệ website toàn diện với Vietnix Firewall Anti DDoS.</p>
<p class="inset">Vietnix - Tên miền giá rẻ, chất lượng cao.</p>
<p class="multiple">Đăng ký tên miền ngay tại Vietnix - Đơn giản, nhanh chóng & uy tín.</p>
</body>
</html>CSS
.shadow { /* The contents of this box are shaded */
border: 3px solid;
padding: 10px;
box-shadow: 6px 4px;
}
.blur { /* This content box has a faint shadow */
border: 3px solid;
padding: 10px;
box-shadow: 6px 4px 8px;
}
.spread1 { /* This content box has a shadow with a positive spread radius */
border: 3px solid;
padding: 10px;
box-shadow: 6px 4px 8px 4px;
}
.spread2 { /* This content box has a shadow with a negative spread radius */
border: 3px solid;
padding: 10px;
box-shadow: 6px 4px 8px -2px;
}
.colorshadow { /* This content box has a color-defined shadow */
border: 3px solid #00A4BD;
padding: 10px;
box-shadow: 6px 4px #4fe8ff;
}
.inset { /* This content box has a shadow nested inside */
border: 3px solid;
padding: 10px;
box-shadow: 6px 4px inset;
}
.multiple { /* This content box has many shadows */
border: 2px solid;
padding: 10px;
box-shadow: 4px 4px #404c4e, 8px 8px #fd3300, 12px 12px #0588fc;
}
/* Other styling */
p {
font-family: Arial;
}Hình ảnh kết quả cho đoạn code trên:

Đặt hình ảnh image border
Thuộc tính border-image trong CSS cho phép bạn thay thế đường viền (border) truyền thống bằng một hình ảnh. Cú pháp đầy đủ của thuộc tính này là:
border-image: url(hinh_anh.png) [slice] [repeat][width] [outset];Trong đó:
- url(hinh_anh.png): Đường dẫn đến hình ảnh bạn muốn sử dụng.
- slice: Xác định cách cắt hình ảnh thành 9 phần (4 góc, 4 cạnh và phần trung tâm). Ví dụ: 30 (cắt 30px từ mỗi cạnh) hoặc 30% (cắt 30% từ mỗi cạnh).
- repeat: Chỉ định cách lặp lại hoặc kéo giãn hình ảnh:
- width: Độ rộng của đường viền hình ảnh. Nếu không được chỉ định, giá trị mặc định sẽ bằng độ rộng của đường viền (border-width).
- outset: Khoảng cách giữa đường viền và hình ảnh.
Ví dụ:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vietnix</title>
</head>
<body>
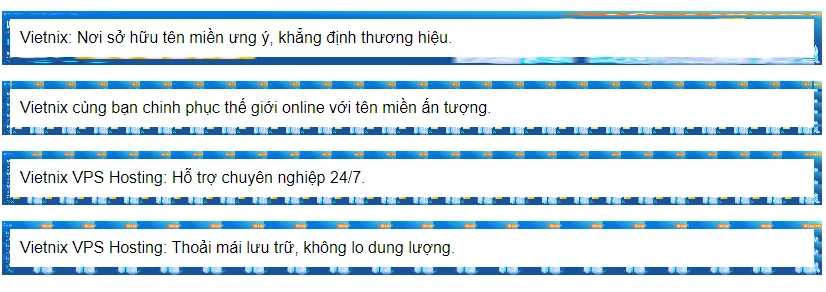
<p class="stretch">Vietnix: Nơi sở hữu tên miền ưng ý, khẳng định thương hiệu.</p>
<p class="repeat">Vietnix cùng bạn chinh phục thế giới online với tên miền ấn tượng.</p>
<p class="round">Vietnix VPS Hosting: Hỗ trợ chuyên nghiệp 24/7.</p>
<p class="percent">Vietnix VPS Hosting: Thoải mái lưu trữ, không lo dung lượng.</p>
</body>
</html>CSS
.stretch { /* This is the stretched image border */
border: 8px solid transparent;
padding: 10px;
border-image: url(https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRsJwaT7t9c_x5cSnSXdvvZtd0-Z7cYQ5Op6A&s) 50;
}
.repeat { /* This is a repeated image border */
border: 8px solid transparent;
padding: 10px;
border-image: url(https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRsJwaT7t9c_x5cSnSXdvvZtd0-Z7cYQ5Op6A&s) 50 repeat;
}
.round { /* This is a rounded image border */
border: 8px solid transparent;
padding: 10px;
border-image: url(https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRsJwaT7t9c_x5cSnSXdvvZtd0-Z7cYQ5Op6A&s) 50 round;
}
.percent { /* This is a rounded image border with the border-slice-property specified as a percentage */
border: 8px solid transparent;
padding: 10px;
border-image: url(https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRsJwaT7t9c_x5cSnSXdvvZtd0-Z7cYQ5Op6A&s) 20% round;
}
/* Other styling */
p {
font-family: Arial;
}Hình ảnh kết quả:

Điều chỉnh border gradient
Thuộc tính border-image trong CSS cho phép bạn tạo đường viền (border) với hiệu ứng gradient. Về cơ bản, thuộc tính này không trực tiếp tạo gradient cho border, mà sử dụng một hình ảnh gradient để mô phỏng hiệu ứng này.
Để tạo viền Gradient, bạn thực hiện theo hướng dẫn sau:
- Bước 1: Sử dụng hàm
linear-gradienthoặcrepeating-linear-gradientđể tạo hình ảnh gradient với các màu sắc mong muốn. - Bước 2: Gán hình ảnh gradient vừa tạo cho thuộc tính
border-image. - Bước 3: Sử dụng
border-image-sliceđể xác định phần nào của hình ảnh gradient sẽ được sử dụng làm viền. - Bước 4: Sử dụng các thuộc tính
border-stylevàborder-widthđể định dạng viền.
Ví dụ:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vietnix</title>
</head>
<body>
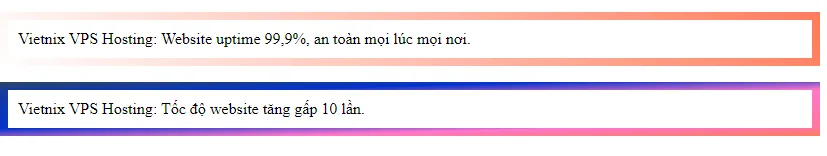
<p class="gradient1">Vietnix VPS Hosting: Website uptime 99,9%, an toàn mọi lúc mọi nơi.</p>
<p class="gradient2">Vietnix VPS Hosting: Tốc độ website tăng gấp 10 lần.</p>
</body>
</html>CSS
.gradient1 { /* This is a gradient border */
border: 8px solid;
padding: 10px;
border-image: linear-gradient(45deg, #FFFFFF, rgb(255, 122, 89)) 10;
}
.gradient2 { /* This is a repeating gradient border */
border: 8px solid;
padding: 10px;
border-image: repeating-linear-gradient(to bottom right, #33475b, #0033CC, #FF77CC, rgb(255, 122, 89)) 20;
}Hình ảnh kết quả cho đoạn code trên:

Tạo cạnh tròn với border radius
Với thuộc tính border-radius, bạn có thể tạo các góc bo tròn cho đường viền của phần tử. Giá trị của thuộc tính này có thể là độ dài (px, em, rem,…) hoặc phần trăm (%), xác định mức độ bo tròn của các góc. Giá trị càng lớn, góc càng tròn.
Bạn có thể sử dụng từ 1 đến 4 giá trị cho border-radius, tương ứng với các góc trên trái, trên phải, dưới phải và dưới trái. Nếu chỉ có một giá trị, nó sẽ áp dụng cho cả bốn góc. Nếu có hai giá trị, giá trị thứ nhất áp dụng cho góc trên trái và dưới phải, giá trị thứ hai áp dụng cho góc trên phải và dưới trái. Tương tự với ba và bốn giá trị.
Cú pháp:
border-radius: <border-radius>;Ví dụ:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vietnix</title>
</head>
<body>
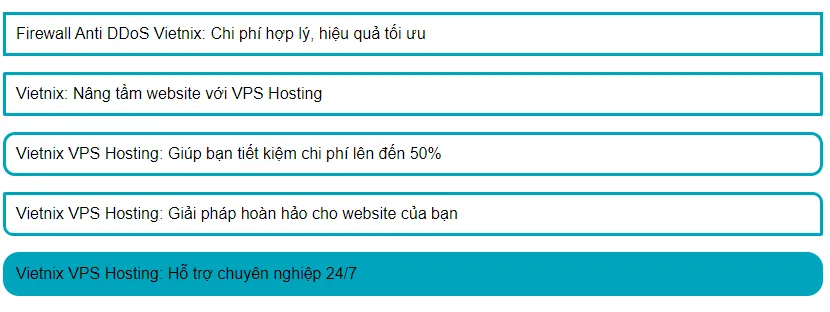
<p class="default">Firewall Anti DDoS Vietnix: Chi phí hợp lý, hiệu quả tối ưu</p>
<p class="rounded">Vietnix: Nâng tầm website với VPS Hosting</p>
<p class="rounder">Vietnix VPS Hosting: Giúp bạn tiết kiệm chi phí lên đến 50%</p>
<p class="multiple">Vietnix VPS Hosting: Giải pháp hoàn hảo cho website của bạn</p>
<p class="hidden">Vietnix VPS Hosting: Hỗ trợ chuyên nghiệp 24/7</p>
</body>
</html>CSS
.default { /* Border does not have rounded edges */
border: 3px solid #00A4BD;
padding: 10px;
}
.rounded { /* Border has rounded edges */
border: 3px solid #00A4BD;
padding: 10px;
border-radius: 2px;
}
.rounder { /* Border has more rounded corners */
border: 3px solid #00A4BD;
padding: 10px;
border-radius: 12px;
}
.multiple { /* Border has different rounded corners */
border: 3px solid #00A4BD;
padding: 10px;
border-radius: 2px 10px;
}
.hidden { /* Border has rounded corners around the colored element */
background-color: #00A4BD;
border: 3px solid #00A4BD;
padding: 10px;
border-radius: 1rem;
}
/* Other styling */
p {
font-family: Arial;
}Hình ảnh kết quả bên dưới hiển thị cho đoạn code trên:

Cách thu gọn border trong bảng
Thuộc tính border-collapse trong CSS được sử dụng để kiểm soát cách các đường viền của bảng, hàng và ô hiển thị trong HTML. Thuộc tính này có hai giá trị chính là separate (cho phép bạn giữ các viền tách biệt) và collapse (cho phép bạn gộp chúng lại thành một viền duy nhất).
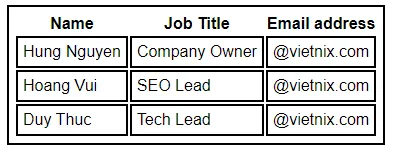
Ví dụ, một bảng đơn giản với thuộc tính border-collapse được đặt là “separate” sẽ trông như sau.

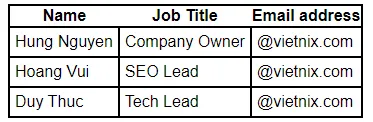
Sau đó, bạn thử đặt thuộc tính border-collapse của bảng trên thành “collapse”:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vietnix</title>
</head>
<body>
<table>
<tr>
<th>Name</th>
<th>Job Title</th>
<th>Email address</th>
</tr>
<tr>
<td>Hung Nguyen</td>
<td>Company Owner</td>
<td>@vietnix.com</td>
</tr>
<tr>
<td>Hoang Vui</td>
<td>SEO Lead</td>
<td>@vietnix.com</td>
</tr>
<tr>
<td>Duy Thuc</td>
<td>Tech Lead</td>
<td>@vietnix.com</td>
</tr>
</table>
</body>
</html>CSS
table,
tr,
td {
border: 2px solid black;
padding: 5px;
border-collapse: collaspe;
}
/* Other styling */
table {
font-family: Arial;
}Kết quả là các viền của bảng được gộp lại như hình dưới đây:

Cách khai báo định dạng border CSS kiểu shorthand
Bạn có thể rút gọn các thuộc tính CSS bằng cách sử dụng cú pháp shorthand dưới đây:
border: value1 value2 value3;Cách thiết lập đường viền ở các vị trí khác nhau
Một border sẽ có 4 đường viền gồm cạnh trên (top), cạnh phải (right), cạnh dưới (bottom) và cạnh trái (left)
Khi bạn định dạng border mà không chỉ định vị trí cụ thể cho từng cạnh, thì giá trị đó sẽ được áp dụng cho cả 4 vị trí. Nếu muốn định dạng cho từng vị trí cụ thể, bạn có thể áp dụng một trong hai cách sau;
Cách 1: Thêm vị trí vào thuộc tính
Để thêm vị trí vào thuộc tính, ta có cú pháp sau:
border-vị trí-style|width|color: giá trị;Dưới đây là một ví dụ mà bạn có thể tham khảo:
h1{
border-top-style: solid;
border-top-width: 5px;
border-top-color: green;
border-right-style: double;
border-right-width: 10px;
border-right-color: blue;
border-bottom-style: dashed;
}h1{
border-style: solid;
border-width: 5px;
border-color: gray;
border-bottom-style: double;
border-bottom-width: 15px;
border-bottom-color: red;
}Cách 2: Thiết lập nhiều giá trị
Ngoài ra, bạn cũng có thể sử dụng nhiều giá trị cho nhiều vị trí với 4 cú pháp sau:
Cú pháp 1: Cả 4 vị trí có cùng giá trị value
border-style|width|color: value;Cú pháp 2: Áp dụng value1 cho đường viền ở vị trí top và bottom, còn value 2 cho vị trí right và left
border-style|width|color: value1 value2;Cú pháp 3: Áp dụng value1 cho top, value 2 cho right, left và value3 cho bottom
border-style|width|color: value1 value2 value3;Cú pháp 4: Áp dụng value1 cho top, value 2 cho right, value3 cho bottom và value4 cho left
border-style|width|color: value1 value2 value 3 value4;h1{
border-style: solid dotted;
border-width: 5px 3px 20px;
border-color: green red blue gray;
}Vietnix – Giải pháp hosting tốc độ cao cho website chuyên nghiệp
Border CSS là công cụ quan trọng giúp định hình phong cách và giao diện website — từ việc tạo viền bo tròn, đổ bóng, đến áp dụng hiệu ứng gradient tinh tế. Khi kết hợp với dịch vụ web hosting, bạn không chỉ tối ưu trải nghiệm hiển thị mà còn đảm bảo website vận hành ổn định, tốc độ tải nhanh và hiệu suất vượt trội.
Vietnix cung cấp hosting giá rẻ chất lượng cao sử dụng ổ cứng NVMe hiện đại, tích hợp bảo mật chống DDoS và được hỗ trợ kỹ thuật 24/7. Dù bạn là người học thiết kế web, lập trình front-end hay quản lý website doanh nghiệp, Vietnix luôn là giải pháp hosting đáng tin cậy, giúp bạn xây dựng và vận hành website chuyên nghiệp, mượt mà và bền vững.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Border và outline có giống nhau không?
Border và outline không giống nhau. Border chiếm diện tích của phần tử và có thể ảnh hưởng đến vị trí của các phần tử lân cận. Đồng thời, kích thước, màu sắc, và kiểu dáng mỗi cạnh của border có thể được tùy chỉnh khác nhau. Trong khi đó, outline không chiếm diện tích, không ảnh hưởng đến bất kỳ element nào và có sự đồng nhất trong tất cả các cạnh.
Ngoài ra, border thường được sử dụng để thiết kế trực quan, còn outline có vai trò hỗ trợ trong việc gỡ lỗi hoặc làm nổi bật phần tử khi tương tác.
Cách để đặt border cho từng cạnh của element là gì?
Bạn có thể sử dụng các thuộc tính như border-top, border-bottom, border-right, border-left để đặt border cho từng cạnh, thậm chí xác định kiểu, chiều rộng và màu sắc cho từng cạnh của border một cách dễ dàng.
Lời kết
Như vậy, bài viết trên đã giúp bạn làm rõ Border CSS là gì và cách sử dụng thuộc tính này trong thiết kế web. Border không chỉ giúp trang web bạn trông đẹp hơn, mà còn góp phần nâng cao trải nghiệm người dùng. Vậy nên, đừng quên chia sẻ bài viết để mọi người tham khảo và áp dụng những kiến thức trên.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày



















