Top 18 plugin Lazy Load WordPress tốt nhất cho ảnh và video

Đã kiểm duyệt nội dung
Đánh giá
Tốc độ tải trang đóng vai trò then chốt trong SEO và trải nghiệm người dùng. Bài viết này sẽ giới thiệu đến bạn top 18 plugin Lazy Load WordPress tốt nhất hiện nay, hỗ trợ tối ưu hóa tải cho ảnh, video và cả iframe, giúp website của bạn tải nhanh hơn đáng kể và nâng cao trải nghiệm duyệt web mượt mà cho khách truy cập.
Những điểm chính
- Lý do cần sử dụng Lazy Load WordPress: Giúp tối ưu băng thông, giảm thời gian tải trang ban đầu và cải thiện tỷ lệ giữ chân khách hàng nhờ trải nghiệm người dùng mượt mà.
- Lợi ích của Lazy Load WordPress: Lazy Load (tải chậm) trên WordPress giúp giảm thời gian tải trang, tối ưu điểm Core Web Vitals và PageSpeed Insights bằng cách chỉ tải hình ảnh khi cần. Kỹ thuật này cải thiện trải nghiệm người dùng, nâng cao điểm hiệu suất và giảm số lượng yêu cầu HTTP không cần thiết.
- Danh sách plugin: Liệt kê 18 plugin Lazy Load WordPress hiệu quả nhất dành cho WordPress như a3 Lazy Load, Lazy Load – Optimize Images, Lazy Loader,…
- Câu hỏi thường gặp: Giải đáp thắc mắc liên quan đến plugin Lazy Load WordPress thông qua các câu hỏi thường gặp.
- Giới thiệu Vietnix: Là nhà cung cấp WordPress Hosting uy tín hàng đầu tại Việt Nam với 12 năm kinh nghiệm, nổi bật với tốc độ, hiệu suất và đội ngũ chuyên gia hỗ trợ 24/7.
Lý do nên sử dụng Lazy Load WordPress
Lazy loading là một kỹ thuật tối ưu hóa hiệu quả, ưu tiên tải và hiển thị nội dung ngay lập tức xuất hiện trên màn hình người dùng (above the fold), đồng thời trì hoãn việc tải các thành phần nội dung nằm ngoài vùng hiển thị ban đầu (below the fold). Kỹ thuật này chủ yếu được áp dụng cho các yếu tố đa phương tiện nặng như hình ảnh và video, chỉ thực hiện tải chúng khi người dùng cuộn trang và các yếu tố này bắt đầu hiển thị trong khu vực khung nhìn (viewport).
Việc áp dụng kỹ thuật lazy loading giúp giảm đáng kể thời gian tải trang kèm một số lợi ích sau đây:
- Tối ưu hóa băng thông và tài nguyên: Lazy loading đảm bảo nội dung media (hình ảnh, video) chỉ được gửi tới trình duyệt của người dùng khi chúng xuất hiện trong vùng hiển thị (viewport). Cách tiếp cận này giúp giảm thiểu lượng băng thông tiêu thụ và tối ưu chi phí tài nguyên máy chủ, thay vì tải toàn bộ nội dung cùng lúc một cách lãng phí.
- Giảm thời gian tải ban đầu: Bằng việc trì hoãn tải các thành phần không hiển thị ngay lập tức, lazy loading làm giảm “trọng lượng” ban đầu của trang, cho phép nội dung chính được tải và hiển thị nhanh hơn đáng kể. Nhờ vậy, khách truy cập có thể tiếp cận thông tin mong muốn chỉ trong tích tắc.
- Cải thiện tỷ lệ giữ chân khách hàng: Việc nội dung xuất hiện mượt mà, không bị gián đoạn trong quá trình cuộn trang tạo ra trải nghiệm liền mạch và tích cực. Điều này góp phần quan trọng vào việc duy trì sự hứng thú và khuyến khích người dùng tương tác lâu hơn với website của bạn.

Tại sao Lazy Load WordPress(tải chậm) lại quan trọng đối với hiệu suất website?
Tải chậm là một kỹ thuật hiệu suất quan trọng giúp trang web của bạn nhanh hơn. Bạn sẽ giảm thời gian tải, cải thiện điểm hiệu suất Lighthouse và tối ưu hóa điểm Core Web Vitals của mình . Tải chậm hình ảnh trên WordPress sẽ giúp bạn đạt được điểm PageSpeed Insights tốt hơn vì ba lý do chính:
- Bạn sẽ giải quyết một khuyến nghị cụ thể của PageSpeed Insights: [Hoãn hình ảnh ngoài màn hình](https://wp-rocket.me/google-core-web-vitals-wordpress/defer-offscreen-images/, nghĩa là tải hình ảnh chậm.
- Bạn sẽ cải thiện hiệu suất của hai số liệu chính: Độ trễ đầu vào đầu tiên (Core Web Vital) và Tổng thời gian chặn (số liệu Lighthouse).
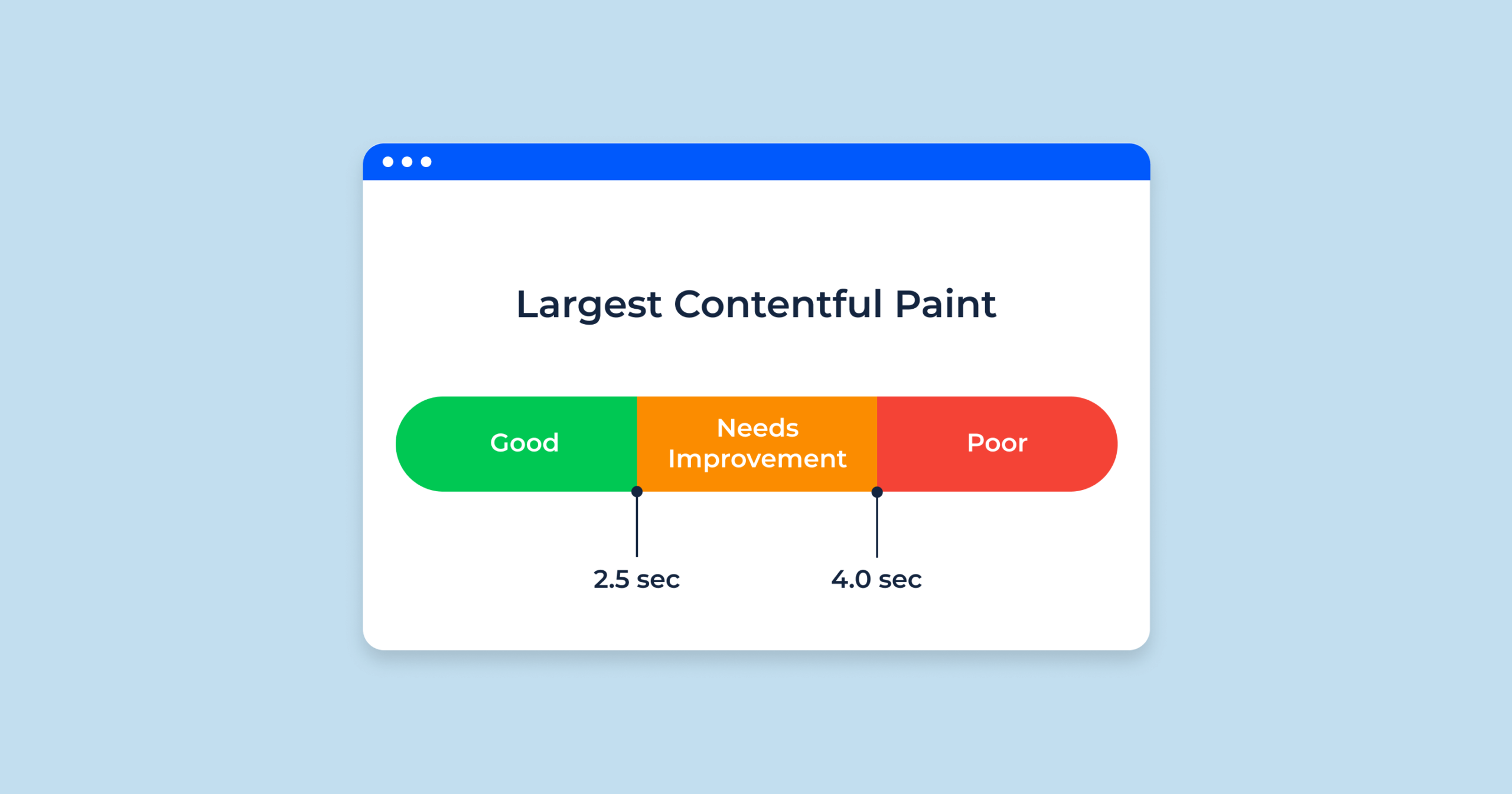
- Bạn sẽ thực hiện ít yêu cầu HTTP hơn – đó là một cách khác để tăng tốc độ trang web và cải thiện điểm Largest Contentful Paint (một chỉ số Core Web Vital khác).

Hãy xem danh sách đầy đủ các plugin và lý do tại sao bạn nên sử dụng lazy loading. Sau đó, hãy bật Lazy load js và làm cho trang web WordPress của bạn nhanh hơn.
18 plugin Lazy Load WordPress cho video và ảnh
- 1. a3 Lazy Load
- 2. Lazy Load – Optimize Images
- 3. Lazy Loader
- 4. Native Lazyload
- 5. BJ Lazy Load
- 6. Lazy Load XT
- 7. WP Lazy Load
- 8. Speed Up – Lazy Load
- 9. Lazy Loading Images Responsive
- 10. JCH Optimize
- 11. Smart4y Lazy Load
- 12. Lazy Load for Video
- 13. Zedna WP Image Lazy Load
- 14. Crazy Lazy
- 15. Litespeed cache
- 16. Flying image
- 17. Perfmatters
- 18. Lazy Load của WP Rocket
1. a3 Lazy Load plugin lazy load tốt nhất cho WordPress
Theo số liệu thống kê từ wordpress.org , với hơn 100.000+ lượt cài đặt, a3 Lazy Load đã chứng minh được hiệu quả của mình trong việc tối ưu hóa hình ảnh trên website WordPress. Điểm mạnh của a3 Lazy Load là tính tự động hóa, sau khi cài đặt bạn không cần phải mất thời gian cấu hình. Tuy nhiên nếu muốn tùy chỉnh sâu hơn, plugin cho phép bạn chọn lọc các phần tử cần áp dụng kỹ thuật lazy load. Công cụ này tương thích với plugin thương mại điện tử WooCommerce.

Các tính năng chính:
- Hỗ trợ tất cả các video được nhúng vào WordPress bao gồm video YouTube, Vimeo và HTML5.
- Cung cấp tùy chọn Lazy Load ở nơi mà bạn muốn hoặc loại bỏ không cần Lazy Load.
- Cung cấp hỗ trợ tích hợp cho nội dung được thêm bởi iframe như Facebook like, Google map…
Bạn có thể cài đặt vài trải nghiệm a3 Lazy Load tại đây.
2. Lazy Load – Optimize Images
Được phát triển bởi đội ngũ WP Rocket – một trong những plugin cache hàng đầu, Lazy Load – Optimize Images đã nhanh chóng trở thành lựa chọn của hơn 100.000 người dùng. Khi kết hợp với WP Rocket, chúng sẽ tạo thành một cặp đôi hoàn hảo để tối ưu hóa website của bạn.
Lazy Load – Optimize Images sở hữu giao diện trực quan, dễ sử dụng. Công cụ này tự động áp dụng lazy load cho tất cả hình ảnh, bao gồm ảnh trong bài đăng, widget, avatar, biểu tượng cảm xúc và iframe. Đồng thời plugin cho phép thay thế iframe YouTube bằng hình thu nhỏ và tùy chọn tắt tính năng Lazy Load trên các trang cụ thể.
Các tính năng chính:
- Giao diện được đánh giá là trực quan,đơn giản và dễ sử dụng
- Áp dụng tất cả các hình ảnh đều có trong nội dung bài đăng, văn bản widget, hình đại diện, biểu tượng cảm xúc và iframe
- Cho phép người dùng có thể thay thế iframe YouTube bằng hình thu nhỏ và tuỳ chọn tắt tính năng Lazy Load trên các trang cụ thể.
Bạn có thể cài đặt vài trải nghiệm Lazy Load – Optimize Images tại đây.

Các plugin Lazy Load giúp tải trang nhanh hơn bằng cách trì hoãn tải hình ảnh. Tuy nhiên, để đạt hiệu quả tối ưu, bạn cũng cần tối ưu hình ảnh trước khi upload lên Hosting nhanh chóng. Tìm hiểu cách thực hiện điều đó tại đây.
3. Lazy Loader
Lazysizes – một thư viện JavaScript nhỏ gọn, được tích hợp vào plugin WordPress Lazy Loader để tối ưu hóa việc tải hình ảnh, video, iframe và các định dạng đa phương tiện khác. Plugin này hoàn toàn miễn phí và dễ sử dụng, giúp cải thiện đáng kể tốc độ tải trang web của bạn.

Các tính năng chính :
- Lazysizes – một thư viện JavaScript nhỏ gọn, được tích hợp vào plugin WordPress Lazy Loader.
- Plugin sử dụng tập lệnh lazysizes nhẹ và hỗ trợ hình ảnh, iFrames, video và cả các file âm thanh.
- Plugin này hoàn toàn miễn phí và dễ sử dụng, giúp cải thiện đáng kể tốc độ tải trang web của bạn.
4. Native Lazyload
Sau khi trình duyệt Chrome hỗ trợ thuộc tính Lazy, Google đã phát triển plugin Native Lazy Load để tối ưu hóa việc tải hình ảnh và video trên các website. Tuy nhiên, vì còn khá mới nên plugin này chưa cung cấp nhiều tùy chỉnh cho người dùng.

5. BJ Lazy Load
BJ Lazy Load cung cấp nhiều tùy chọn giúp bạn kiểm soát cách thức hiển thị nội dung bình luận của người dùng, hình ảnh, iframe và video nhúng trên trang. Một trong những lý do khiến BJ Lazy Load được nhiều người yêu thích là bởi sự đơn giản trong việc cài đặt và tùy chỉnh. Bên cạnh đó, plugin còn hỗ trợ tốt cho các nền tảng nhúng và dịch vụ CDN hình ảnh. Tuy nhiên, cần lưu ý rằng plugin hoạt động dựa trên JavaScript nên nếu JavaScript bị tắt thì hình ảnh sẽ không được tải lazy load nữa.
Các tính năng chính :
- Một trong những lý do khiến BJ Lazy Load được nhiều người yêu thích là bởi sự đơn giản trong việc cài đặt và tùy chỉnh.
- Plugin còn hỗ trợ tốt cho các nền tảng nhúng và dịch vụ CDN hình ảnh.
- Lưu ý rằng plugin hoạt động dựa trên JavaScript nên nếu JavaScript bị tắt thì hình ảnh sẽ không được tải lazy load nữa.
Bạn có thể cài đặt vài trải nghiệm BJ Lazy Load tại đây

6. Lazy Load XT
Lazy Load XT là một plugin lazy load miễn phí với dung lượng nhẹ dành cho WordPress mà bạn không nên bỏ qua. Plugin hiện đang hoạt động ổn định ở phiên bản v0.5 và được hơn 90% người dùng đánh giá 5 sao trên WordPress.org mặc dù không có bản cập nhật mới trong 2 năm qua.
Các tính năng chính :
- Lazy Load XT được xây dựng dựa trên thư viện jQuery Lazy Load XT nhưng đã được tối ưu hóa để giảm thiểu kích thước, do đó cũng bị giới hạn về tính năng.
- Nếu bạn đang sử dụng nhiều plugin khác và muốn một giải pháp đơn giản để tăng tốc website thì Lazy Load XT là một lựa chọn đáng cân nhắc.
Bạn có thể cài đặt vài trải nghiệm Lazy Load XT tại đây

7. WP Lazy Load
Mohammad Jangda – một nhà phát triển WordPress, đã giới thiệu plugin WP Lazy Load như một giải pháp tối ưu hóa hiệu suất cho các website WordPress.
Các tính năng chính :
- Một điểm cộng nữa của WP Lazy Load là giao diện người dùng đơn giản, không có quá nhiều tùy chọn khiến người dùng bối rối.
- WP Lazy Load sử dụng thư viện jQuery Sonar để xác định các phần tử có thể hiển thị trên trang và sau đó chạy Ajax nhằm tải hình ảnh với kích thước nhỏ hơn, từ đó giảm thiểu thời gian tải trang.

8. Speed Up – Lazy Load
Một lựa chọn khác đáng cân nhắc là plugin Speed Up – Lazy load. Dù chỉ có kích thước siêu nhẹ chỉ 5KB.
Các tính năng chính :
- Plugin này vẫn cung cấp đầy đủ các tính năng lazy load cho hình ảnh và code JavaScript, tự động kích hoạt khi người dùng cuộn trang.
- Bên cạnh đó, plugin được cập nhật thường xuyên để đảm bảo tương thích với các phiên bản WordPress mới nhất.
- Phiên bản hiện tại đã hỗ trợ WordPress 4.8.2.
Bạn có thể cài đặt vài trải nghiệm Speed Up-Lazy Load tại đây

9. Lazy Loading Images Responsive
Plugin Lazy Loading Images Responsive là sự kết hợp giữa kỹ thuật lazy load và responsive image để tăng tốc độ tải trang.
Các tính năng chính :
- Điểm đặc biệt là plugin này không hoàn toàn phụ thuộc vào JavaScript mà sử dụng thẻ <noscript> để đảm bảo hình ảnh vẫn tải thành công ngay cả khi JavaScript bị tắt.
- Ngoài ra, plugin còn cung cấp các placeholder để tăng trải nghiệm người dùng khi cuộn trang.
Các nhà phát triển Lazy Loading Images Responsive cập nhật các tính năng mới và sửa lỗi thường xuyên. Vì vậy, bạn có thể yên tâm sử dụng plugin này trong thời gian dài.

10. JCH Optimize
JCH Optimize là một công cụ toàn diện, tích hợp nhiều tính năng giúp tối ưu hóa tốc độ tải trang cho website trên nền tảng WordPress.
Các tính năng chính :
- JCH Optimize tự động kết hợp các file CSS và JavaScript để giảm thiểu số lượng yêu cầu HTTP, tối ưu hóa cấu trúc HTML và tạo ra các file sprite ảnh CSS một cách thông minh.
- Tính năng lazyload cũng được tích hợp sẵn và chỉ cần một cú nhấp chuột để kích hoạt.
- Tuy nhiên để đạt được hiệu suất tối ưu nhất, bạn nên kết hợp JCH Optimize với các kỹ thuật khác như tạo bộ nhớ đệm (cache).
Bạn có thể cài đặt vài trải nghiệm CH Optimize tại đây

11. Smart4y Lazy Load
Nếu bạn đang tìm kiếm một giải pháp hiện đại để tối ưu tốc độ tải trang, hãy thử ngay plugin Smart4y Lazy Load. Plugin này có kích thước nhẹ, hỗ trợ lazy load siêu tốc cho mọi thành phần HTML như iframes, nội dung nhúng, hình ảnh,… Đồng thời, bạn có thể tùy chỉnh hiệu ứng loading cũng như chỉ định mục tiêu áp dụng lazy load là chỉ bài viết, trang hoặc cả hai.

12. Lazy Load for Video
Nếu bạn đang vận hành một website có nhiều video thì Lazy Load for Video là plugin không thể thiếu. Plugin này đặc biệt hữu ích trong việc tạo lazy load cho video nhúng mà không cần sử dụng hình ảnh nền CSS hoặc kết hợp với các plugin lazy load khác để tăng cường hiệu quả.
Các tính năng chính :
- Bạn có thể tùy chỉnh giao diện nút điều khiển, chú thích,… của trình phát video.
- Về cơ bản, Lazy Load for Video hiển thị một hình ảnh placeholder (thường là thumbnail của video) trước khi video được tải hoàn toàn, nhờ đó giúp duy trì bố cục trang.

13. Zedna WP Image Lazy Load
Nếu bạn đang tìm kiếm một giải pháp lazy loading hỗ trợ ảnh nền CSS, hãy thử Zedna WP Image Lazy Load. Phạm vi áp dụng lazy load của plugin này là cho tất cả hình ảnh trên trang, iframe và cả ảnh nền CSS.
Các tính năng chính :
- Với nhiều tùy chọn cấu hình như animation, ngưỡng tải nội dung,… bạn có thể điều chỉnh plugin sao cho phù hợp với nhu cầu của mình.
- Đặc biệt, Zedna WP Image Lazy Load còn tương thích với các video HTML5, cho phép bạn áp dụng lazy load cho cả video nhúng.

14. WordPress optimization plugins Crazy Lazy
Dù không nằm trong top đầu kết quả tìm kiếm cho từ khóa “plugin lazy load”, Crazy Lazy vẫn là một lựa chọn đáng cân nhắc.
Các tính năng chính :
- Plugin này có kích thước nhỏ gọn và khả năng tối ưu hóa tốt với các plugin jQuery phổ biến là Unveil.js (dành cho theme động) và Lazyload.js (theme nhẹ hơn).
- Với Crazy Lazy, bạn có quyền điều chỉnh code CSS trước khi hình ảnh được hiển thị, đồng thời có thể loại trừ một số hình ảnh khỏi quá trình lazy load bằng thuộc tính data-crazy-lazy.

15. Litespeed cache
LiteSpeed Cache là một trong những plugin tăng tốc độ website hàng đầu hiện nay, đặc biệt nổi bật với tính năng lazy load hình ảnh. Plugin này cung cấp nhiều tính năng nâng cao, tùy chỉnh và tối ưu hóa, giúp người dùng tùy chỉnh cài đặt linh hoạt.
Tuy nhiên, có một điểm cần lưu ý là threshold khá ngắn (300px) và không có tùy chọn điều chỉnh trực tiếp. Dù có thể khắc phục bằng cách chỉnh sửa JavaScript, nhưng việc này sẽ phức tạp hơn đối với những người không am hiểu về lập trình. Litespeed cache cũng có dung lượng khá lớn và có thể ảnh hưởng đến tốc độ tải của website nếu không được cấu hình hợp lý.

16. Flying image
Flying Images là một plugin tuyệt vời được phát triển bởi một chuyên gia người Ấn Độ về tăng tốc độ tải website. Điểm mạnh của plugin này nằm ở file JavaScript gọn nhẹ, tích hợp CDN miễn phí để tiết kiệm băng thông và giảm tải cho máy chủ.
Mặc dù vậy, plugin vẫn còn một số điểm cần cải thiện, đó là không hỗ trợ lazy load cho iframe. Ngoài ra, trình giữ chỗ hình ảnh chưa được tối ưu nhưng bạn có thể dễ dàng khắc phục bằng cách điều chỉnh tùy chọn threshold dài. Việc nội tuyến toàn bộ JavaScript thay vì file Javascript cũng gây khó khăn trong việc tối ưu defer.

17. Perfmatters
Perfmatters là plugin trả phí nổi bật với tính năng lazy load hình ảnh vô cùng hiệu quả. Plugin này cung cấp đầy đủ các tính năng cần thiết, đáp ứng hầu hết các nhu cầu lazy load hình ảnh của người dùng. Tuy nhiên, để sử dụng đầy đủ các tính năng của Perfmatters, người dùng cần phải mua bản quyền với mức phí khoảng 25 USD/năm.

18. Lazy Load của WP Rocket
WP Rocket, một plugin tăng tốc WordPress nổi tiếng đã phát triển miễn phí một plugin con tập trung vào lazy load hình ảnh.
Các tính năng chính :
- Điểm mạnh của plugin nằm ở sự ổn định và hiệu quả do được kế thừa những công nghệ tốt nhất từ WP Rocket.
- Cụ thể, số lượng file JavaScript và JavaScript nội tuyến khá lớn, người mới làm quen với PHP và JavaScript khó tùy chỉnh thresholds và nếu muốn bỏ qua lazy load thì cần dùng class riêng.
- Với những người dùng có nhu cầu tùy biến cao thì plugin này thiếu các tùy chọn cấu hình chuyên sâu.

Như vậy, Vietnix đã giới thiệu đến bạn 18 plugin Lazy Load WordPress tốt nhất hiện nay. Tuy nhiên, trước khi triển khai plugin Lazy Load trên website chính thức, việc thử nghiệm và kiểm tra tính tương thích là điều vô cùng quan trọng. Để giúp bạn thực hiện điều này một cách an toàn, WordPress Hosting tại Vietnix cung cấp tính năng môi trường staging.
Đây là một môi trường thử nghiệm riêng biệt, cho phép bạn kiểm tra và tinh chỉnh các plugin, bao gồm cả Lazy Load, mà không làm ảnh hưởng đến website đang hoạt động. Với tính năng staging này của hosting, bạn có thể kiểm tra mọi thay đổi trước khi đưa chúng lên môi trường live, đảm bảo rằng các plugin hoạt động ổn định và không gây xung đột, giúp website của bạn luôn hoạt động hiệu quả và mượt mà.
Vietnix – Nhà cung cấp WordPress Hosting uy tín được hỗ trợ bởi chuyên gia
Tại thị trường Việt Nam, Vietnix là nhà cung cấp hosting hàng đầu với kinh nghiệm hơn 12 năm hoạt động trong ngành, trong đó nổi bật là dịch vụ WordPress Hosting. Khi chọn đăng ký sử dụng dịch vụ tại Vietnix, website WordPress của bạn sẽ được tối ưu hóa để đạt được tốc độ tải trang ấn tượng, đảm bảo hiệu suất hoạt động ổn định và mạnh mẽ.
Đặc biệt, Vietnix còn được đánh giá cao bởi cam kết hỗ trợ bạn 24/7 bởi đội ngũ chuyên gia WordPress giàu kinh nghiệm, sẵn sàng giải đáp mọi thắc mắc và giúp bạn giải quyết mọi sự cố một cách nhanh chóng và hiệu quả.
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.
- Hotline: 1800 1093.
- Email: sales@vietnix.com.vn.
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Sự khác biệt giữa lazy load và defer là gì?
– Lazy load: Chỉ tải tài nguyên (thường là hình ảnh) khi người dùng cuộn đến phần đó trên trang, từ đó giảm thời gian tải trang và cải thiện trải nghiệm người dùng.
– Defer: Hoãn việc thực thi một script cho tới khi HTML đã được phân tích cú pháp hoàn toàn. Hay nói cách khác defer ngăn script làm gián đoạn quá trình hiển thị nội dung trên trang, nhờ đó trang hiển thị nhanh hơn.
Có những hạn chế nào khi sử dụng plugin lazy load?
Tuy plugin lazy load mang lại nhiều lợi ích cho việc tối ưu hóa tốc độ trang web nhưng cũng đi kèm với một số hạn chế sau:
– Có thể xung đột với các theme, plugin khác và gây lỗi hiển thị.
– Ảnh hưởng đến hiệu ứng của ảnh gif, video.
– Gây khó khăn cho người dùng muốn độc nội dung nhanh.
– Có thể ảnh hưởng đến quá trình index của Googlebot, ảnh hưởng tới SEO.
Ảnh hưởng của lazy load đến accessibility là gì?
Ảnh hưởng tích cực:
– Tăng tốc độ tải trang cho người có kết nối mạng chậm.
– Tiết kiệm tài nguyên thiết bị, đặc biệt hữu ích cho thiết bị di động hoặc máy tính cấu hình thấp.
Ảnh hưởng tiêu cực:
– Một số công cụ hỗ trợ người khuyết tật (như screen reader) có thể gặp khó khăn trong việc truy cập nội dung lazy load.
– Có thể gây ra hiện tượng nhấp nháy hoặc nội dung không hiển thị đầy đủ.
Qua bài viết này, mình đã tổng hợp và chia sẻ tới bạn top 18 plugin Lazy Load WordPress tốt nhất hiện nay. Việc lựa chọn plugin nào phụ thuộc vào nhu cầu cụ thể và cấu hình website của bạn. Hãy cân nhắc kỹ các yếu tố như tính năng, hiệu suất và khả năng tương thích để đưa ra quyết định cuối cùng.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















