Hoạt ảnh (animation) là một yếu tố không thể thiếu trong việc tạo ra những trải nghiệm web sống động và thu hút người dùng. Trong CSS, animation cho phép bạn điều khiển sự chuyển động và thay đổi của các yếu tố trên trang web theo thời gian. Hãy cùng mình tìm hiểu sâu hơn về Animation CSS, với 8 thuộc tính quan trọng và cách sử dụng chúng để tạo ra những hiệu ứng chuyển động độc đáo.
Những điểm chính
- Animation CSS là gì: Giới thiệu khái niệm Animation CSS và cách tạo hiệu ứng chuyển động mượt mà trên website.
- Quy tắc keyframe animation CSS: Giải thích cách sử dụng keyframe để kiểm soát các bước chuyển động trong Animation CSS.
- 8 thuộc tính của animation CSS: Trình bày các thuộc tính quan trọng giúp tùy chỉnh và kiểm soát hiệu ứng hoạt hình.
- 11 hiệu ứng animation CSS phổ biến: Cung cấp danh sách các hiệu ứng CSS thường được sử dụng để làm website sinh động hơn.
- Cách tạo Animation CSS đơn giản: Hướng dẫn từng bước dễ hiểu để tạo hiệu ứng Animation CSS cho người mới bắt đầu.
- Vietnix – Giải pháp VPS hàng đầu với hơn 13 năm kinh nghiệm: Giới thiệu dịch vụ VPS tối ưu tốc độ, hỗ trợ hiệu quả cho website sử dụng Animation CSS.
- Câu hỏi thường gặp: Giải đáp các thắc mắc phổ biến liên quan đến Animation CSS để hỗ trợ người đọc tốt hơn.
Animation CSS là gì?
Animation CSS là một công cụ tạo ra các hiệu ứng chuyển động mượt mà và hấp dẫn cho các yếu tố trên trang web. Cơ chế hoạt động của Animation CSS dựa trên việc thiết lập các khung hình chính (keyframes), mỗi khung hình xác định trạng thái của phần tử tại một thời điểm cụ thể trong quá trình hoạt ảnh. Bằng cách thay đổi liên tục các keyframes, ta có thể tạo ra nhiều loại chuyển động khác nhau cho web.

Animation CSS giúp website của bạn trở nên sinh động và thu hút hơn, nhưng để đảm bảo các hiệu ứng hoạt động mượt mà, tốc độ tải nhanh, bạn cần một nền tảng hosting mạnh mẽ. VPS Giá Rẻ từ Vietnix là giải pháp hoàn hảo giúp tối ưu hóa hiệu suất website của bạn. Chỉ với chi phí tiết kiệm, bạn đã sở hữu dịch vụ VPS ổn định, tốc độ cao, đảm bảo website hoạt động trơn tru ngay cả khi sử dụng nhiều hiệu ứng CSS phức tạp. Đừng để tốc độ website cản trở sự sáng tạo của bạn, chọn Vietnix ngay hôm nay để tối ưu hóa trải nghiệm người dùng!

VPS GIÁ RẺ – UPTIME 99.9% TỪ VIETNIX
Ổn định, an toàn, tiết kiệm – Nền tảng vững chắc cho website của bạn.
Quy tắc keyframe animation CSS
Animation CSS sử dụng quy tắc @keyframes, đóng vai trò chỉ định rõ các thuộc tính cần thay đổi và thời điểm chính xác mà sự thay đổi diễn ra. Mỗi keyframe tương ứng với một thời điểm cụ thể trong chuỗi animation, ghi lại trạng thái của thành phần tại thời điểm đó.
Mọi người cũng xem:
8 thuộc tính của animation CSS
Cú pháp:
/*property-name*/: /*value*/;Trong đó:
- property-name: tên thuộc tính animation CSS.
- value: giá trị tương ứng của các thuộc tính animation CSS đó.
Tất cả các thuộc tính của animation đã được tôi liệt kê đủ bên dưới đây.
| Thuộc tính | Mô tả | Giá trị |
| animation-delay | Thiết lập độ trễ bắt đầu của animation. | time (ví dụ: 3s, 500ms) |
| animation-name | Dùng để xác định tên keyframe (@keyframes) của animation. | none | keyframe-name |
| animation-duration | Cấu hình thời gian để hoàn thành một chu kỳ của animation | time (ví dụ: 5s, 600ms) |
| animation-timing-function | Nhận biết cách animation chuyển đổi giữa các keyframe. | linear | ease | ease-in | ease-out | ease-in-out | step-start | step-end | steps() | cubic-bezier() |
| animation-iteration-count | Xác định số lần lặp lại của animation. | infinite |number (ví dụ: 1, 2, 3, …) |
| animation-direction | Cấu hình hướng phát của animation | normal | reverse | alternate | alternate-reverse |
| animation-fill-mode | Cấu hình cách animation áp dụng các kiểu trước và sau khi chạy | none | forwards | backwards | both |
| animation-play-state | Điều khiển trạng thái phát của animation (chạy hoặc dừng) | running | paused |
1. animation-name
Cú pháp:
animation-name: none | keyframe-name;Trong đó:
- none: Không có animation.
- keyframe-name: Tên của
@keyframesđể xác định các bước của animation.
Nếu có nhiều keyframes mô tả hoạt ảnh để áp dụng cộc tính animation-name sẽ áp dụng hiệu ứng này cho phần tử có class là .box.
2. animation-duration
Cú pháp:
animation-duration: time;Trong đó:
- time: Thời gian để hoàn thành một chu kỳ của animation (ví dụ:
5s,600ms)
![]() Lưu ý
Lưu ý
Thuộc tính animation-duration không ảnh hưởng đến số lần lặp lại của animation. Số lần lặp lại được xác định bởi thuộc tính animation-iteration-count.
Giá trị 0s sẽ cho animation-duration sẽ không tạo ra hiệu ứng chuyển động nào trong trang web.
3. animation-timing-function
animation-timing-function cho phép bạn kiểm soát tốc độ của animation tại các thời điểm khác nhau trong chu kỳ. Bạn có thể sử dụng các hàm dựng sẵn như ease, linear, ease-in, ease-out, ease-in-out, để khai báo cho thuộc tính này.
Cú pháp:
animation-timing-function: linear | ease | ease-in | ease-out | ease-in-out | step-start | step-end | steps(int, start|end) | cubic-bezier(n,n,n,n);Trong đó:
- linear: Animation có tốc độ đều.
- ease (mặc định): Animation bắt đầu chậm, sau đó nhanh hơn và cuối cùng chậm lại.
- ease-in: Animation bắt đầu chậm, sau đó nhanh hơn.
- ease-out: Animation bắt đầu nhanh, sau đó chậm lại.
- ease-in-out: Kết hợp giữa
ease-invàease-out. - step-start: Animation chuyển đổi ngay lập tức tại đầu mỗi bước.
- step-end: Animation chuyển đổi ngay lập tức tại cuối mỗi bước.
- steps (int, start|end): Animation tiến hành qua một số bước xác định.
- cubic-bezier(n,n,n,n): Tùy chỉnh đường cong tốc độ với các giá trị Bézier. Để hiểu rõ hơn, tôi sẽ ví dụ code cho bạn dưới đây.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
height: 50px;
background: red;
color: white;
font-weight: bold;
position: relative;
animation: mymove 5s infinite;
}
#div1 {
animation-timing-function: cubic-bezier(0, 0, 1, 1);
}
#div2 {
animation-timing-function: cubic-bezier(0.25, 0.1, 0.25, 1);
}
#div3 {
animation-timing-function: cubic-bezier(0.42, 0, 1, 1);
}
#div4 {
animation-timing-function: cubic-bezier(0, 0, 0.58, 1);
}
#div5 {
animation-timing-function: cubic-bezier(0.42, 0, 0.58, 1);
}
@keyframes mymove {
from {
left: 0px;
}
to {
left: 300px;
}
}
</style>
</head>
<body>
<h1>Elements with Different Cubic Bezier Speed Values</h1>
<div id="div1">cubic-bezier(0,0,1,1)</div>
<div id="div2">cubic-bezier(0.25,0.1,0.25,1)</div>
<div id="div3">cubic-bezier(0.42,0,1,1)</div>
<div id="div4">cubic-bezier(0,0,0.58,1)</div>
<div id="div5">cubic-bezier(0.42,0,0.58,1)</div>
</body>
</html>
4. animation-delay
Thuộc tính animation-delay cho phép bạn kiểm soát thời gian chờ trước khi animation bắt đầu.
Cú pháp:
animation-delay: time;Trong đó:
- time: Thời gian trễ trước khi animation bắt đầu (ví dụ:
3s,500ms).
Ví dụ:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
@keyframes slideIn {
0% {
transform: translateX(-100%);
opacity: 0;
}
100% {
transform: translateX(0);
opacity: 1;
}
}
.box {
width: 100px;
height: 100px;
background-color: blue;
margin: 10px;
display: inline-block;
animation-name: slideIn;
animation-duration: 2s;
animation-fill-mode: forwards;
}
.box1 {
animation-delay: 1s;
}
.box2 {
animation-delay: 2s;
}
.box3 {
animation-delay: 3s;
}
</style>
</head>
<body>
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
</body>
</html>Hình ảnh kết quả:

5. animation-iteration-count
Với animation-iteration-count, bạn có thể xác định số lần animation được lặp lại.
Cú pháp:
animation-iteration-count: infinite | number;Trong đó:
- infinite: Animation lặp lại vô hạn.
- number: Số lần animation lặp lại (ví dụ:
1,2,3).
Ví dụ minh họa:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background: rgb(175, 167, 94);
position: relative;
animation: mymove 3s;
animation-iteration-count: 2;
}
@keyframes mymove {
from {
left: 0px;
}
to {
left: 200px;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>Hình ảnh kết quả:

6. animation-direction
Thuộc tính animation-direction cho phép bạn kiểm soát hướng của animation sau mỗi chu kỳ.
Cú pháp:
animation-direction: normal | reverse | alternate | alternate-reverse;Trong đó:
- normal: animation chạy theo hướng thông thường.
- reverse: animation chạy ngược lại.
- alternate: animation chạy theo hướng thông thường, sau đó ngược lại (luân phiên).
- alternate-reverse: animation chạy ngược lại, sau đó theo hướng thông thường (luân phiên).
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vietnix</title>
<style>
@keyframes slideIn {
0% {
transform: translateX(-100%);
opacity: 0;
}
100% {
transform: translateX(0);
opacity: 1;
}
}
@keyframes slideOut {
0% {
transform: translateX(0);
opacity: 1;
}
100% {
transform: translateX(100%);
opacity: 0;
}
}
.box {
width: 100px;
height: 100px;
background-color: rgb(100, 245, 255);
margin: 10px;
display: inline-block;
animation-duration: 2s;
animation-fill-mode: forwards; /* Keep the final state after finishing */
}
.box1 {
animation-name: slideIn;
animation-direction: alternate; /* Animation will run alternately from start to finish and vice versa */
animation-iteration-count: infinite; /* Animation repeats infinitely */
}
.box2 {
animation-name: slideOut;
animation-direction: alternate-reverse; /* Animation will run in reverse, then in normal direction */
animation-iteration-count: infinite; /* Animation repeats infinitely */
}
</style>
</head>
<body>
<div class="box box1"></div>
<div class="box box2"></div>
</body>
</html>Hình ảnh kết quả:

7. animation-fill-mode
Thuộc tính animation-fill-mode quyết định trạng thái của phần tử được áp dụng animation trước và sau khi animation kết thúc.
Cú pháp:
animation-fill-mode: none | forwards | backwards | both;Trong đó:
- none: animation không ảnh hưởng đến các kiểu của phần tử trước khi bắt đầu hoặc sau khi kết thúc.
- forwards: animation giữ các kiểu của frame cuối cùng sau khi kết thúc.
- backwards: animation áp dụng các kiểu của frame đầu tiên trong thời gian trễ trước khi bắt đầu.
- both: kết hợp forwards và backwards.
Ví dụ minh họa:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vietnix</title>
<style>
@keyframes slideIn {
0% {
transform: translateX(-100%);
opacity: 0;
}
100% {
transform: translateX(0);
opacity: 1;
}
}
.box {
width: 100px;
height: 100px;
background-color: rgb(45, 204, 156);
margin: 10px;
display: inline-block;
animation-name: slideIn;
animation-duration: 2s;
}
.box1 {
animation-fill-mode: forwards;
}
.box2 {
animation-fill-mode: backwards;
}
.box3 {
animation-fill-mode: both;
}
</style>
</head>
<body>
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
</body>
</html>Hình ảnh kết quả:

8. animation-play-state
Thuộc tính animation-play-state cho phép bạn kiểm soát trạng thái phát của animation.
Cú pháp:
animation-play-state: running | paused;Trong đó:
- running: Animation đang chạy.
- paused: Animation bị dừng lại.
Ví dụ minh họa:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vietnix</title>
<style>
@keyframes slideIn {
0% {
transform: translateX(-100%);
opacity: 0;
}
100% {
transform: translateX(0);
opacity: 1;
}
}
.box {
width: 100px;
height: 100px;
background-color: rgb(231, 243, 118);
margin: 10px;
display: inline-block;
animation-name: slideIn;
animation-duration: 2s;
animation-fill-mode: forwards;
}
.box1 {
animation-play-state: running; /* Animation running */
}
.box2 {
animation-play-state: paused; /* Animation paused */
}
</style>
</head>
<body>
<div class="box box1"></div>
<div class="box box2"></div>
</body>
</html>Hỉnh ảnh kết quả:

Tổng hợp 11 hiệu ứng animation CSS phổ biến
11 hiệu ứng animation CSS phổ biến sau đây sẽ biến giao diện tĩnh trở nên sống động, tạo điểm nhấn độc đáo và trải nghiệm người dùng thú vị hơn. Từ hiệu ứng văn bản nhấp nháy đến các chuyển động màu sắc, cùng Vietnix xem qua các thủ thuật đơn giản nhưng lại hiệu quả giúp cho website nổi bật hơn đối thủ của bạn.
1. Text Animation CSS
Hiệu ứng animation trên chữ (text animation) giúp nội dung trên web trở nên sống động và thu hút sự chú ý của người dùng. Bạn có thể tạo ra các hiệu ứng chữ nhảy, chữ xoay, chữ mờ dần, chữ xuất hiện từ từ,… để làm tăng tính thẩm mỹ cho web hoặc nhấn mạnh thông điệp quan trọng.
Ví dụ:

Kết quả:

2. Color Animation CSS
Color animation CSS giúp bạn thay đổi màu sắc của các yếu tố trên trang web một cách mượt mà. Hiệu ứng này thường được sử dụng để tạo sự chuyển tiếp giữa các trạng thái khác nhau của một nút bấm, làm nổi bật một phần nội dung quan trọng, tạo điểm nhấn thị giác cho trang web…
Ví dụ:

Kết quả:

3. Slide-in Animation CSS
Slide-in animation là thuộc tính chuyển động, làm các yếu tố trên trang web trượt vào từ một cạnh màn hình. Bạn có thể tùy chỉnh hướng trượt, tốc độ trượt, và độ trễ để tạo ra các hiệu ứng slide-in khác nhau. Hiệu ứng này thường được sử dụng để giới thiệu các phần nội dung mới, tạo sự bất ngờ cho người dùng.
Ví dụ:

Kết quả:

4. Rotate Animation CSS
Hiệu ứng xoay (rotate animation) là một công cụ CSS mạnh mẽ giúp tạo ra các chuyển động xoay ấn tượng cho các phần tử trên trang web. Bạn có thể dễ dàng tùy chỉnh góc xoay, hướng xoay và tốc độ xoay để tạo ra hiệu ứng mượt mà và sống động. Hiệu ứng này thường được ứng dụng để mô phỏng các chuyển động thực tế như bánh xe, cánh quạt, kim đồng hồ,…
Ví dụ:

Kết quả:

Khi triển khai các hiệu ứng Animation CSS để làm website trở nên sinh động hơn, bạn cần một môi trường lưu trữ ổn định và đáng tin cậy. Vietnix mang đến giải pháp máy chủ với hiệu suất cao, giúp website của bạn không chỉ vận hành mượt mà mà còn tiết kiệm chi phí, đảm bảo mọi hiệu ứng được hiển thị hoàn hảo trên mọi thiết bị. Với sự an toàn và ổn định, Vietnix luôn là lựa chọn lý tưởng cho các lập trình viên và doanh nghiệp.
5. Wave Animation CSS
Hiệu ứng sóng (Wave Animation) mang đến sự sống động và nhịp nhàng cho trang web của bạn. Wave Animation thường được sử dụng trong thiết kế banner, header, hoặc làm nền cho các khối nội dung, tạo điểm nhấn độc đáo và thu hút sự chú ý của người dùng.
Ví dụ:

Kết quả:

6. Glow Animation CSS
Hiệu ứng phát sáng (Glow Animation) là thuộc tính làm nổi bật các yếu tố trên trang web, tạo điểm nhấn và thu hút sự chú ý của người dùng. Glow Animation thường được sử dụng cho nút bấm, biểu tượng, đường viền,… hoặc các chi tiết cần làm nổi bật, giúp trang web trở nên sinh động và hấp dẫn hơn.
Ví dụ:

Kết quả:

7. Bounce Animation CSS
Hiệu ứng nảy (Bounce animation) được tạo ra bằng cách sử dụng các thuộc tính CSS để mô phỏng chuyển động nảy lên xuống hoặc di chuyển theo quỹ đạo hình sin cho một phần tử. Bạn sẽ thường thấy hiệu ứng này trong thời gian chờ đợi tải trang web.
Ví dụ:

Kết quả:

8. Fade-in Animation CSS
Fade-in animation giúp phần tử xuất hiện từ trạng thái trong suốt đến hoàn toàn hiển thị. Hiệu ứng này có thể được sử dụng để tạo cảm giác hồi hộp, mong chờ, hoặc thể hiện sự nhẹ nhàng, thanh lịch, tùy thuộc vào ngữ cảnh và mục đích thiết kế.
Ví dụ:

Hiệu ứng:

Kết quả:

9. Hover Animation CSS
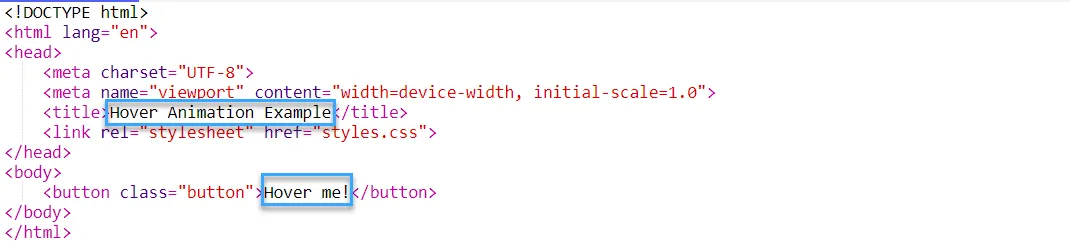
Hover animation được kích hoạt khi người dùng di chuột qua một yếu tố nhất định, có thể là thay đổi màu sắc, kích thước, vị trí hoặc bất kỳ thuộc tính CSS nào khác. Hover animation thường được sử dụng để cung cấp phản hồi trực quan cho người dùng, giúp họ nhận biết rằng họ đang tương tác với một yếu tố có thể click hoặc có liên kết.
Ví dụ:

Kết quả:

10. Infinite Loading Animation CSS
Hiệu ứng tải vô hạn (Infinite Loading Animation) là một kỹ thuật lập trình animation tạo cảm giác nội dung đang được tải liên tục khi người dùng cuộn xuống. Đây là một trong năm hiệu ứng tải trang web bạn có thể tạo bằng CSS để giảm thiểu cảm giác chờ đợi của người dùng. Thường được sử dụng khi tải nội dung động hoặc nội dung quá dài.” để làm rõ hơn mục đích sử dụng của kỹ thuật này.
Ví dụ:

Kết quả:

11. Parallax Scrolling CSS
Parallax scrolling là một kỹ thuật thị giác tạo ra ảo giác về chiều sâu bằng cách di chuyển các lớp nền với tốc độ khác nhau so với các lớp tiền cảnh khi người dùng cuộn trang. Hiệu ứng này mang lại trải nghiệm web thú vị và hấp dẫn hơn cho người dùng.
Cách tạo Animation CSS đơn giản
Bạn muốn trang web của mình trở nên sinh động hơn bằng những chuyển động mượt mà và hiệu ứng bắt mắt? Dưới đây là 3 bước cơ bản, giúp bạn làm chủ công cụ này và biến các ý tưởng thành hiện thực!
Cú pháp:
animation: name duration timing-function delay iteration-count direction fill-mode play-state;Trong đó:
- name: Dùng để xác định tên keyframe (@keyframes) của animation.
- duration: Cấu hình thời gian để hoàn thành một chu kỳ của animation
- timing-function: Nhận biết cách animation chuyển đổi giữa các keyframe.
- delay: Thiết lập độ trễ bắt đầu của animation.
- iteration-count: Xác định số lần lặp lại của animation.
- direction: Cấu hình hướng phát của animation
- fill-mode: Cấu hình cách animation áp dụng các kiểu trước và sau khi chạy
- play-state: Điều khiển trạng thái phát của animation (chạy hoặc dừng)
Bước 1: Chọn keyframes cho animation
Để tạo keyframe, bạn sử dụng quy tắc @keyframes
- Đặt tên cho animation để liên kết với đối tượng mà bạn muốn áp dụng hiệu ứng chuyển động.
- Xác định phần trăm tương ứng với một thời điểm trong chuỗi animation. Ví dụ, 0% là lúc bắt đầu, 50% là giữa chừng, và 100% là lúc kết thúc.
- Thiết lập thuộc tính CSS như vị trí, màu sắc, kích thước,… mà bạn muốn đối tượng hiển thị.
Số lượng keyframe cần thiết phụ thuộc vào độ phức tạp của hiệu ứng. Một hiệu ứng đơn giản có thể chỉ cần hai keyframe (bắt đầu và kết thúc), trong khi một hiệu ứng phức tạp hơn có thể cần nhiều keyframe hơn để tạo ra chuyển động mượt mà và chi tiết.
Ví dụ:
@keyframes VietnixAnimation {
0% {
transform: rotate(0deg); /* Original location */
}
50% {
transform: rotate(180deg); /* Rotate 180 degree */
}
100% {
transform: rotate(360deg); /* Return to original position */
}
}![]() Lưu ý
Lưu ý
Bất kỳ thuộc tính CSS nào cũng có thể được sử dụng trong keyframes để tạo ra các hiệu ứng animation.
Để tạo ra những animation phức tạp hơn, bạn có thể sử dụng nhiều keyframes.
Thứ tự của các keyframes xác định trình tự các trạng thái được áp dụng cho phần tử trong quá trình animation.
Keyframe đầu tiên và keyframe cuối cùng không nhất thiết phải giống nhau.
Bước 2: Thiết lập thuộc tính animation-name và animation-duration
Sau khi đã định nghĩa xong các keyframes, bước tiếp theo là liên kết chúng với một phần tử HTML cụ thể thông qua các thuộc tính animation-name và animation-duration. Việc thiết lập hai thuộc tính này sẽ giúp trình duyệt biết chính xác hiệu ứng animation nào sẽ được áp dụng cho phần tử và thời gian cần thiết để hoàn thành hiệu ứng đó.
Ví dụ:
.element {
animation-name: VietnixAnimation; /* Reference to the animation name defined in @keyframes */
animation-duration: 3s; /* Animation lasts 3 seconds */
}Bước 3: Thiết lập các thuộc tính animation khác
Cuối cùng, bạn có thể thiết lập các thuộc tính animation khác như animation-timing-function, animation-delay, animation-iteration-count, và animation-direction để tinh chỉnh thêm hiệu ứng của mình. Việc này sẽ giúp bạn tạo ra những animation độc đáo để giúp website thêm sinh động.
Ví dụ:
.element {
animation-name: VietnixAnimation;
animation-duration: 3s;
animation-timing-function: ease-in-out; /* Smooth acceleration and deceleration animation */
animation-delay: 2s; /* Wait 2 second before starting animation */
animation-iteration-count: infinite; /* Repeat animation infinitely */
animation-direction: alternate; /* Animation runs forward once then reverses and repeats cyclically */
animation-fill-mode: forwards; /* Keep the final state after the animation ends */
animation-play-state: running; /* Animation runs normally */
}Vietnix – Giải pháp VPS hàng đầu với hơn 13 năm kinh nghiệm
Trải qua hơn 13 năm phát triển, Vietnix tự hào là đơn vị tiên phong cung cấp dịch vụ VPS tại Việt Nam, phục vụ hơn 100.000 khách hàng cá nhân và doanh nghiệp. Với hạ tầng công nghệ tiên tiến cùng ổ cứng SSD NVMe hiệu suất cao, Vietnix cam kết thời gian hoạt động 99.9%, mang lại khả năng xử lý dữ liệu nhanh chóng và hiệu quả vượt trội cho mọi ứng dụng và hệ thống phức tạp. Đội ngũ chuyên gia kỹ thuật của Vietnix luôn làm việc 24/7 để đảm bảo khách hàng nhận được dịch vụ đáng tin cậy và tối ưu nhất.
Thông tin liên hệ:
- Hotline: 18001093.
- Email: sales@vietnix.com.vn.
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh.
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Khi nào Animation CSS không hoạt động?
Animation CSS không hoạt động nếu code của bạn bị một số lỗi như sau:
– Thiếu thuộc tính bắt buộc, gồm animation-name và animation-duration.
– Rule @keyframes chưa khai báo.
– Tên trong @keyframes không khớp với animation-name.
– Thiếu animation-fill-mode.
– CSS không hỗ trợ animation.
– Trình duyệt không hỗ trợ animation đó.
– Sai thứ tự giá trị shorthand CSS.
Animation CSS và Transition CSS có gì khác nhau?
Mặc dù Animation và Transition đều là các hiệu ứng hình ảnh trong CSS, nhưng chúng khác nhau về nhiều tiêu chí như trạng thái, cách kích hoạt, vòng lặp, chiều lặp và độ phức tạp.
Đầu tiên, về trạng thái, cả hai hiệu ứng đều xác định được trạng thái bắt đầu và kết thúc, nhưng Animation có thể chỉ định thêm các trạng thái trung gian để tạo hiệu ứng phức tạp hơn. Thứ hai, cách kích hoạt của Transition chỉ xảy ra khi có sự thay đổi trạng thái, trong khi Animation có thể tự động chạy mà không cần kích hoạt.
Tiếp theo, vòng lặp của Transition chỉ phản ứng khi trạng thái thay đổi, nghĩa là khi bật hoặc tắt, trong khi Animation có thể lặp lại một số lần hữu hạn hoặc vô hạn. Chiều lặp của Animation CSS có thể chạy theo chiều thuận, ngược, hoặc luân phiên giữa hai chiều, tạo nên sự linh hoạt trong hiệu ứng. Cuối cùng, về độ phức tạp, Animation CSS thường dài dòng và khó viết hơn so với Transition.
Hy vọng rằng những kiến thức này sẽ là nền tảng vững chắc giúp bạn tự tin áp dụng Animation CSS vào các dự án của mình. Trong tương lai, chắc chắn Animation CSS sẽ còn phát triển mạnh mẽ hơn nữa, mở ra những khả năng mới đầy thú vị cho thiết kế web.
Mọi người cũng đọc:
 Redux là gì? Toàn bộ thông tin và hướng dẫn sử dụng Redux từ A-Z
Redux là gì? Toàn bộ thông tin và hướng dẫn sử dụng Redux từ A-Z Hệ điều hành là gì? Tìm hiểu chi tiết các loại hệ điều hành trên máy tính, điện thoại và ví dụ cụ thể
Hệ điều hành là gì? Tìm hiểu chi tiết các loại hệ điều hành trên máy tính, điện thoại và ví dụ cụ thể Package là gì? Tìm hiểu về Package trong Java
Package là gì? Tìm hiểu về Package trong Java PostgreSQL là gì? Tìm hiểu tổng quan về hệ quản trị cơ sở dữ liệu mã nguồn mở
PostgreSQL là gì? Tìm hiểu tổng quan về hệ quản trị cơ sở dữ liệu mã nguồn mở Docker là gì? Kiến thức cơ bản cần biết về Docker cho người mới bắt đầu
Docker là gì? Kiến thức cơ bản cần biết về Docker cho người mới bắt đầu
















