Hướng dẫn 3 cách giảm dung lượng, tối ưu file css/javascript trong WordPress
Đánh giá
Bạn đang cần giảm dung lượng, tối ưu file css/javascript trong WordPress của mình? Việc làm giảm dung lượng, tối ưu file css/javascript trong WordPress có thể làm cho chúng tải nhanh hơn và tăng tốc trang web WordPress. Trong hướng dẫn này, Vietnix sẽ hướng dẫn bạn cách dễ dàng làm giảm dung lượng, tối ưu file css/javascript trong WordPress để cải thiện hiệu suất và tốc độ web.
Minification là gì và khi nào bạn sẽ cần?
Thuật ngữ “minify” được sử dụng để mô tả một phương pháp làm cho kích thước file trang web của bạn nhỏ hơn. Điều này được thực hiện bằng cách loại bỏ khoảng trắng, dòng trống và các ký tự không cần thiết khác từ mã nguồn.
Dưới đây là ví dụ về đoạn code CSS bình thường:
body {
margin: 20px;
padding: 20px;
color: #333333;
background: #f7f7f7;
}
h1 {
font-size: 32px;
color: #222222;
margin-bottom: 10px;
}Sau khi làm tối ưu đoạn code thì sẽ trông như sau:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}
h1{font-size:32px;margin-bottom:10px}Thao tác này thường thì được khuyến nghị đới với các file được gửi đến trình duyệt của người dùng bao gồm các file HTML, CSS và JavaScript.
Bạn cũng có thể giảm bớt dung lượng và tối ưu các file PHP, nhưng điều này sẽ không cải thiện tốc độ tải trang cho người dùng. Điều này xảy ra bởi vì PHP là một ngôn ngữ lập trình phía máy chủ, có nghĩa là PHP sẽ chạy trên máy chủ trước khi bất cứ điều gì được gửi đến trình duyệt web của khách truy cập.
Lợi ích của việc giảm dung lượng các file là cải thiện tốc độ và hiệu suất WordPress. Vì hầu hết các file nhẹ hơn sẽ tải nhanh hơn chút.
Tuy nhiên, một số chuyên gia tin rằng cải thiện hiệu suất rất nhỏ đối với hầu hết các trang web và đây không đáng là vấn đề cần giải quyết. Giảm dung lượng chỉ loại bỏ một vài kilobyte dữ liệu trên hầu hết các trang WordPress. Bạn có thể làm giảm thời gian tải trang hơn bằng cách tối ưu hóa hình ảnh cho web. Nếu bạn đang cố gắng đạt được điểm số 100/100 trên Google Pagespeed hoặc plugin GTMetrix, thì việc làm giảm dung lượng các file CSS và JavaScript sẽ cải thiện đáng kể điểm số.
Bên cạnh đó, tối ưu tốc độ website không chỉ dừng lại ở việc minify code. Vô số nguyên nhân phức tạp khác có thể ảnh hưởng đến hiệu suất và việc chẩn đoán chính xác thường không hề dễ dàng. Khác với các dịch vụ web hosting thông thường, WordPress Hosting của Vietnix không chỉ giải quyết vấn đề tốc độ với LiteSpeed Cache, mà còn cung cấp công cụ mạnh mẽ như PHP X-Ray để debug hiệu suất chuyên sâu, giúp bạn nhanh chóng xác định và khắc phục các vấn đề gây chậm, tối ưu website một cách toàn diện.
Đã nói như vậy, hãy xem cách dễ dàng giảm dung lượng và tối ưu các file CSS/Javascript trên trang web WordPress. Vietnix sẽ đi qua 3 tùy chọn khác nhau bạn có thể chọn:
Bạn đã sẵn sàng chưa? Hãy bắt đầu với phương pháp được đề xuất hàng đầu của Vietnix nha.
Phương pháp 1. Tối ưu file CSS/Javascript trong WordPress bằng cách sử dụng WP Rocket
Phương pháp này dễ dàng hơn và được khuyến nghị cho tất cả người dùng. Phương pháp này hoạt động bất kể bạn đang sử dụng dịch vụ WordPress hosting nào.
Đầu tiên, bạn cần cài đặt và kích hoạt plugin WP Rocket. Đây là plugin tối ưu hóa WordPress tốt nhất trên thị trường. Plugin này cho phép bạn dễ dàng thêm bộ nhớ cache vào WordPress và cải thiện đáng kể tốc độ trang web và thời gian tải trang.
Để biết thêm chi tiết, xem hướng dẫn của Vietnix về cách cài đặt và cấu hình WP Rocket trên WordPress.
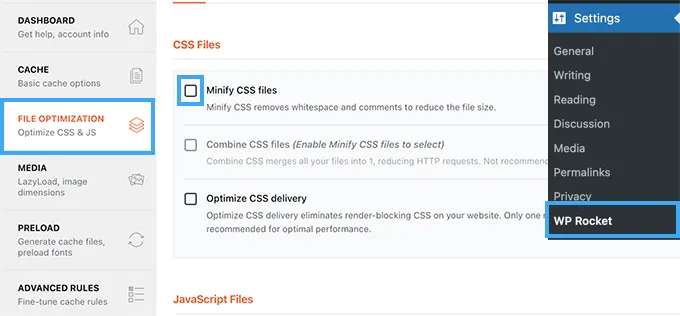
Sau khi kích hoạt, bạn cần truy cập Settings > WP Rocket và chuyển sang tab “File Optimization”.

Tại đây, bạn cần kiểm tra tùy chọn “Minify CSS files”.
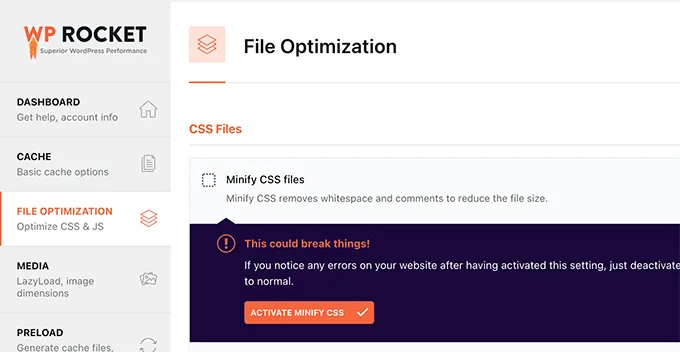
WP Rocket sau đó sẽ hiển thị cảnh báo rằng điều này có thể làm hỏng mọi thứ trên trang web. Hãy tiếp tục và nhấp vào nút “Activate Minify CSS”. Bạn luôn có thể tắt tùy chọn này nếu WP Rocket gây ra bất kỳ vấn đề nào với trang web.

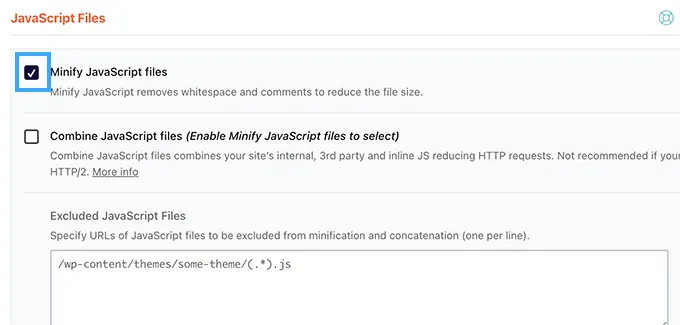
Tiếp theo, bạn cần cuộn xuống phần file JavaScript bên dưới.
Ở đây, đơn giản là chọn hộp bên cạnh tùy chọn “Minify JavaScript files”.

Một lần nữa, bạn sẽ thấy một cảnh báo rằng điều này có thể làm hỏng mọi thứ trên trang web. Hãy tiếp tục và nhấp vào nút “Activate Minify JavaScript”.
Sau đó, đừng quên nhấn vào nút “Save Changes” để lưu cài đặt.
WP Rocket bây giờ sẽ bắt đầu làm giảm dung lượng các file CSS và JavaScript. Bạn có thể xóa bộ nhớ cache trong cài đặt plugin để đảm bảo plguin bắt đầu sử dụng CSS và JavaScript đã được tối ưu cho khách truy cập trang web tiếp theo.
Phương pháp 2. Tối ưu file CSS/Javascript trong WordPress bằng cách sử dụng SiteGround
SiteGround Optimizer là một plugin tối ưu hiệu suất hoạt động trên nền tảng của riêng mình. Plugin này hoạt động tốt với PHP siêu nhanh sẽ cải thiện đáng kể thời gian tải của trang web.
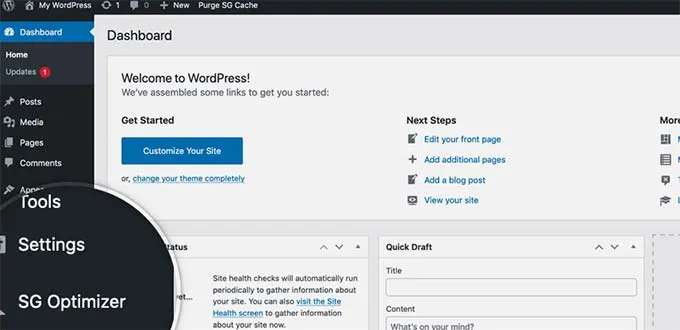
Chỉ cần cài đặt và kích hoạt plugin SiteGround Optimizer trên trang web WordPress. Sau đó, bạn cần nhấp vào menu SG Optimizer trong slidebar WordPress admin.

Điều này sẽ đưa bạn đến cài đặt SG Optimizer.
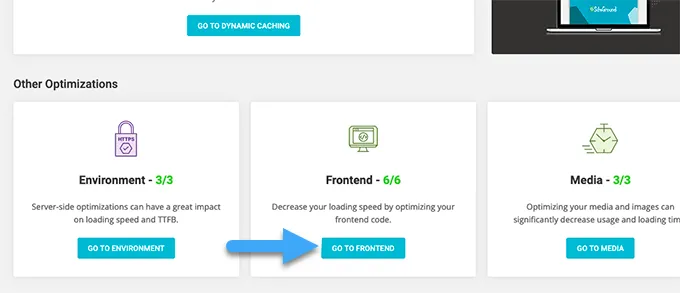
Từ đây, bạn cần nhấp vào nút “Go To Frontend” dưới “Other Optimizations”.

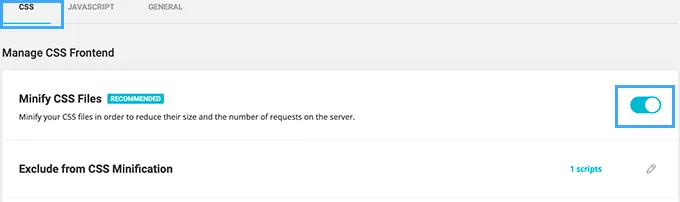
Trên mục tiếp theo, bạn sẽ có thể quản lý giao diện trang web.
Bạn cần bật công tắc kế bên tùy chọn “Minify JavaScript Files”.

Sau đó, bạn cần chuyển sang tab JavaScript và bật công tắc kế bên tùy chọn “Minify JavaScript Files”.
Bây giờ bạn có thể làm trống bộ nhớ cache WordPress của mình và truy cập trang web để tải các phiên bản đã được tối ưu của các file CSS và JS.
Phương pháp 3. Tối ưu file CSS/Javascript trong WordPress bằng cách sử dụng Autoptimize
Phương pháp này được khuyến nghị cho người dùng không sử dụng SiteGround và không sử dụng WP Rocket.
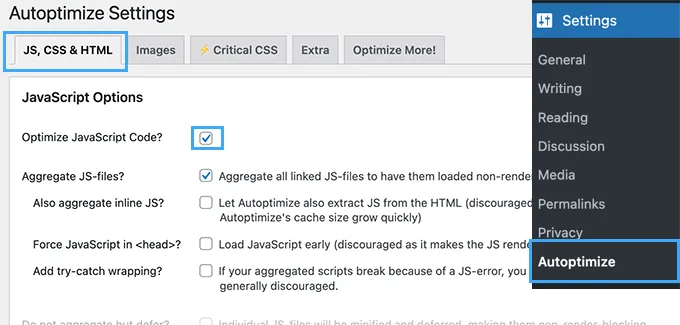
Trước tiên, bạn cần cài đặt và kích hoạt plugin Autoptimize. Sau khi kích hoạt, bạn cần truy cập Settings > Autoptimize để cấu hình cài đặt plugin.
Từ đây, bạn trước hết cần kiểm tra tùy chọn “Optimize JavaScript Code” trong phần JavaScript Options.

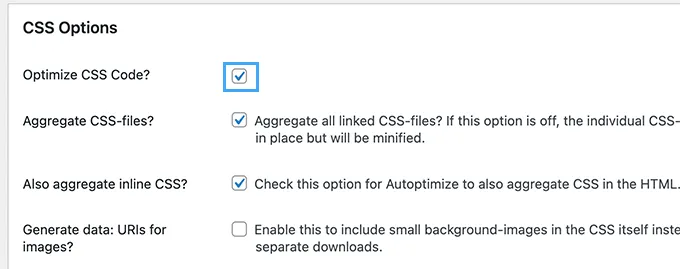
Sau đó, bạn cần cuộn xuống phần CSS Options.
Ở đó, bạn nên kiểm tra ô bên cạnh tùy chọn “Optimize CSS code”.

Đừng quên nhấp vào nút “Save Changes” để lưu cài đặt.
Sau đó, bạn có thể nhấp vào nút Delete Cache để bắt đầu sử dụng các file đã được giảm dung lượng và tối ưu. Plugin cũng có thể được sử dụng để khắc phục JavaScript và CSS chặn render trong WordPress.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn giảm dung lượng và tối ưu các file CSS/JavaScript trên trang web WordPress. Bạn cũng có thể muốn xem tổng hợp của Vietnix về 43 plugin tăng tốc cho WordPress tốt nhất hiện nay và chọn lựa về các trình xây dựng trang WordPress kéo và thả tốt nhất.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















