Việc xóa biểu tượng WordPress khỏi tab trình duyệt sẽ thực sự hữu ích vì điều này sẽ cho phép bạn thiết kế biểu tượng trang web của riêng mình và tăng độ nhận diện thương hiệu đối với khách hàng. Trong bài viết này, Vietnix sẽ hướng dẫn 2 cách dễ dàng xóa biểu tượng WordPress khỏi tab trình duyệt. Cùng tham khảo ngay nhé.
Tại sao nên xóa biểu tượng WordPress khỏi tab trình duyệt?
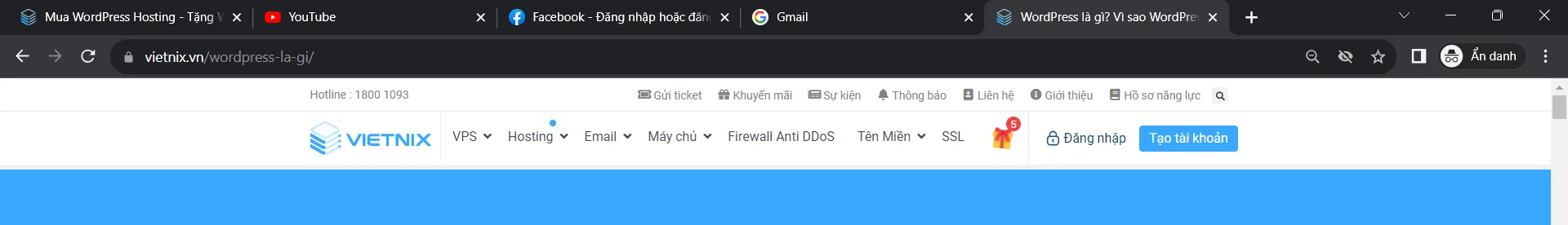
Biểu tượng WordPress trên tab trình duyệt có thể khiến trang web của bạn trông không chuyên nghiệp vì hầu hết người dùng sẽ mở nhiều tab trong trình duyệt, dẫn đến tiêu đề trang web bị ẩn.
Do đó, khi xóa biểu tượng WordPress khỏi tab trình duyệt và thêm favicon (còn gọi là biểu tượng trang web), bạn có thể sử dụng logo thương hiệu của riêng mình giúp trang web thân thiện hơn với người dùng.

Favicon sẽ giúp người dùng nhận ra ngay trang web và chuyển đổi giữa các tab khác nhau một cách hiệu quả. Nhiều khách truy cập thường xuyên thậm chí sẽ có thể nhận dạng tức thì cho hình ảnh nhỏ đó trên trình duyệt của bạn.
2 cách để xóa biểu tượng WordPress khỏi tab trình duyệt nhanh chóng
- Cách 1. Xóa biểu tượng WordPress mà không cần plugin
- Cách 2. Xóa biểu tượng WordPress bằng plugin
Cách 1. Xóa biểu tượng WordPress mà không cần plugin
Từ phiên bản WordPress 6.1, theme mặc định của WordPress đi kèm với full site editor. Bạn cũng có thể sử dụng cách này nếu đang sử dụng theme block trên trang WordPress của mình để xóa biểu tượng WordPress.
Tại thời điểm này, theme mặc định của WordPress 6.1 Twenty Twenty-Three không có block biểu tượng trang web để thay đổi favicon khỏi block logo WordPress.
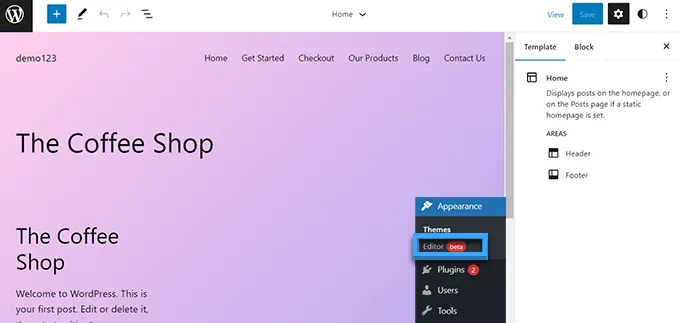
Nếu bạn truy cập Appearance » Editor từ admin dashboard WordPress, thao tác này sẽ mở full site editor, nhưng bạn không thể thay đổi biểu tượng yêu thích của mình hoặc xóa biểu tượng WordPress khỏi tab trình duyệt.

Vì vậy, bạn có thể sao chép và dán URL bên dưới vào trình duyệt của mình để mở Theme Customizer.
https://example.com/wp-admin/customize.php
Thay thế ‘example.com‘ bằng tên miền trang web của riêng bạn .
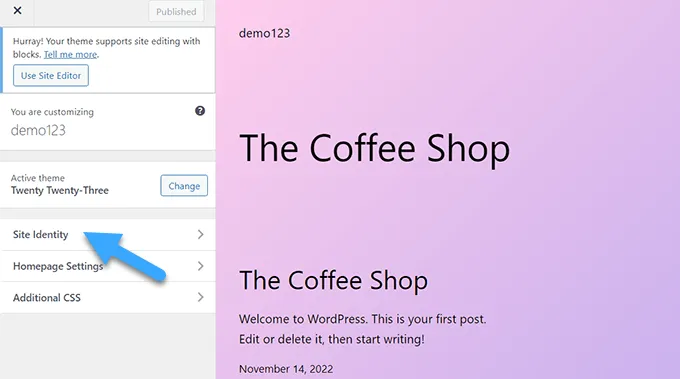
URL này sẽ đưa bạn đến Theme Customizer. Khi đó, chỉ cần nhấp vào tab ‘Site Identity‘.

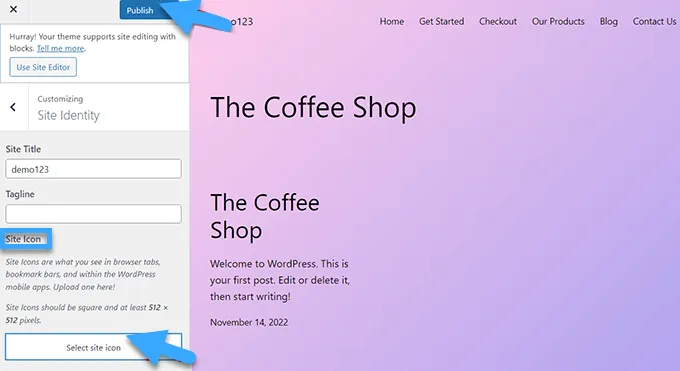
Bây giờ trên page ‘Site Identity‘, cuộn xuống phần ‘Site Icon‘. Bạn chỉ cần nhấp vào nút ‘Select Site Icon’ sẽ mở thư viện phương tiện WordPress.

Bây giờ bạn có thể chọn bất kỳ hình ảnh nào sử dụng làm favicon để thay thế biểu tượng WordPress trên tab trình duyệt.
Để biết thêm chi tiết, cùng xem qua bài viết hướng dẫn tạo Favicon cho WordPress chi tiết từ A – Z để tìm hiểu rõ hơn. Nếu hình ảnh bạn chọn sử dụng làm favicon vượt quá kích thước được đề xuất thì WordPress sẽ cho phép bạn cắt nó.
Sau khi đã hoàn tất, chỉ cần nhấp vào nút ‘Publish‘ ở trên cùng. Giờ đây, bạn đã xóa thành công biểu tượng WordPress ở tab trình duyệt và thay thế bằng biểu tượng được thiết kế riêng của bạn.
Xóa biểu tượng WordPress trong theme mà không cần chỉnh sửa toàn trang
Nếu hiện tại bạn đang sử dụng theme không phải FSE thì có thể điều hướng trực tiếp đến Theme Customizer tại Appearance » Customize để xóa biểu tượng WordPress khỏi tab trình duyệt.
Trong các trang web không hỗ trợ trình chỉnh sửa toàn trang, WordPress theme customizer cho phép bạn thay đổi các chi tiết về trang web của mình như biểu tượng yêu thích, kiểu chữ, màu mặc định, footer, v.v.
Khi ở trong Theme Customizer, hãy nhấp vào tab ‘Site Identity‘. Thao tác từ đây giống như tương tự như trên. Bạn có thể xóa biểu tượng WordPress chỉ bằng cách tải lên biểu tượng trang web đã chọn trước đó.
SaU khi đã hoàn tất với các tùy chỉnh trước đó, chỉ cần nhấp vào nút ‘Publish‘ để lưu thay đổi.
Cách 2. Xóa biểu tượng WordPress bằng plugin
Bạn cũng có thể sử dụng plugin để xóa biểu tượng WordPress và thay thế bằng biểu tượng yêu thích. Trong hướng dẫn này, Vietnix sẽ sử dụng plugin Heroic Favicon Generator. Đây là một plugin nổi tiếng được nhiều người sử dụng để thêm favicon vào trang web của họ.
Tuy nhiên, trước khi cài đặt và sử dụng bất kỳ plugin nào, đặc biệt là plugin can thiệp vào giao diện như favicon, bạn hãy luôn kiểm tra kỹ lưỡng trên môi trường thử nghiệm. Điều này giúp bạn phát hiện và khắc phục sớm các xung đột tiềm ẩn với theme hoặc plugin khác, tránh gây ảnh hưởng đến website chính thức.
WordPress Hosting tại Vietnix là một dịch vụ web hosting tối ưu được cung cấp sẵn môi trường staging, cho phép bạn thử nghiệm các plugin, theme hay các thay đổi khác trên một bản sao website. Sau khi hoàn tất, bạn có thể dễ dàng đồng bộ những thay đổi này lên website chính thức chỉ với vài cú nhấp chuột, giúp tiết kiệm thời gian và đảm bảo website luôn hoạt động ổn định.

Đầu tiên, bạn cần cài đặt và kích hoạt plugin Heroic Favicon Generator. Để biết thêm chi tiết, vui lòng xem hướng dẫn của Vietnix về cách cài đặt plugin WordPress.
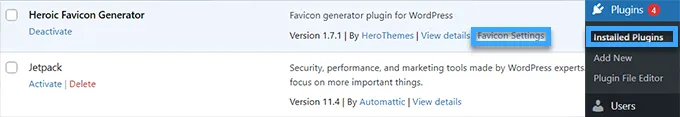
Sau khi plugin đã được kích hoạt, chỉ cần đi tới Plugins » Installed Plugins và nhấp vào tùy chọn ‘Favicon Settings‘.

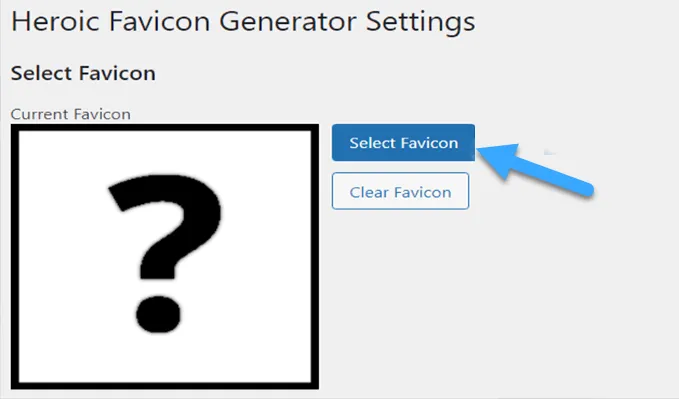
Thao tác này sẽ đưa bạn đến trang ‘Heroic Favicon Generator Settings‘. Tại đây, chỉ cần nhấp vào nút ‘Select Favicon‘ trong tùy chọn ‘Select Favicon‘.
Thao tác này sẽ mở thư viện phương tiện WordPress. Bây giờ, bạn có thể chọn và tải lên bất kỳ hình ảnh nào mà bạn muốn sử dụng làm favicon.

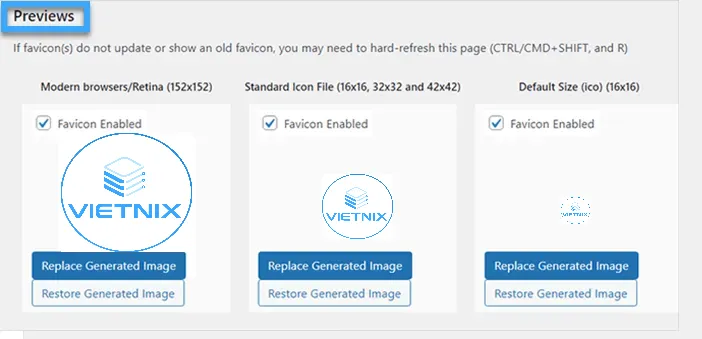
Sau khi tải lên biểu tượng yêu thích của mình, bạn có thể cuộn xuống phần ‘Previews‘ để trước xem biểu tượng trên trang web WordPress của bạn. Khi bạn đã hài lòng với favicon của mình, chỉ cần cuộn xuống và nhấp vào nút ‘Save Changes‘.

Vậy là bạn đã thành công xóa biểu tượng WordPress và thêm một biểu tượng khác vào vị trí đó.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn hiểu cách xóa biểu tượng WordPress khỏi tab trình duyệt. Bạn cũng có thể muốn xem cải thiện tiêu đề SEO trong WordPress để cải thiện thứ hạng và tìm hiểu về cách chuyển blog từ WordPress.com sang WordPress.org để hỗ trợ cho công việc kinh doanh của mình, chúc bạn thành công!




















