Wireframe là gì? Vai trò và cách tạo Wireframe chi tiết

Đã kiểm duyệt nội dung
Đánh giá
Wireframe là bản phác thảo cơ bản giúp xây dựng cấu trúc và bố cục cho website hoặc ứng dụng. Việc tạo wireframe giúp tối ưu trải nghiệm người dùng và tiết kiệm thời gian, chi phí chỉnh sửa về sau. Bài viết dưới đây sẽ giúp bạn hiểu chi tiết về khái niệm, vai trò và cách tạo wireframe chuyên nghiệp.
Những điểm chính
- Wireframe là gì: Wireframe là bản phác thảo cấu trúc đơn giản của một trang web/ứng dụng, chỉ tập trung vào bố cục và vị trí các thành phần mà bỏ qua chi tiết đồ họa như màu sắc.
- Ưu nhược điểm của Wireframe: Đánh giá được các ưu và nhược điểm để áp dụng hiệu quả vào quy trình thiết kế.
- Tại sao wireframe quan trọng: Nhận thức được tầm quan trọng của wireframe trong việc tiết kiệm thời gian, chi phí và tối ưu trải nghiệm người dùng.
- Các mức độ trung thực của Wireframe: Tìm hiểu về các mức độ trung thực khác nhau của wireframe để lựa chọn phù hợp cho từng giai đoạn.
- Phân biệt wireframe với mockup và prototype: Phân biệt rõ ràng giữa wireframe, mockup và prototype để hiểu đúng vai trò của từng giai đoạn.
- Cách tạo wireframe cơ bản cho người mới bắt đầu: Nắm vững quy trình các bước cơ bản để tự tạo một wireframe chuyên nghiệp cho người mới bắt đầu.
- Những nền tảng sáng tạo Wireframe ưa chuộng: Khám phá các công cụ tạo wireframe phổ biến và hiệu quả nhất hiện nay, từ đơn giản đến chuyên nghiệp.
- Triển khai website cùng giải pháp hạ tầng Vietnix: Hiểu rõ mối liên kết giữa wireframe và việc lựa chọn hạ tầng website vững chắc để triển khai ý tưởng.
- (FAQ) Câu hỏi thường gặp: Giải đáp các thắc mắc thường gặp về tính bắt buộc, phạm vi ứng dụng và công cụ phù hợp cho người mới.

Wireframe là gì?
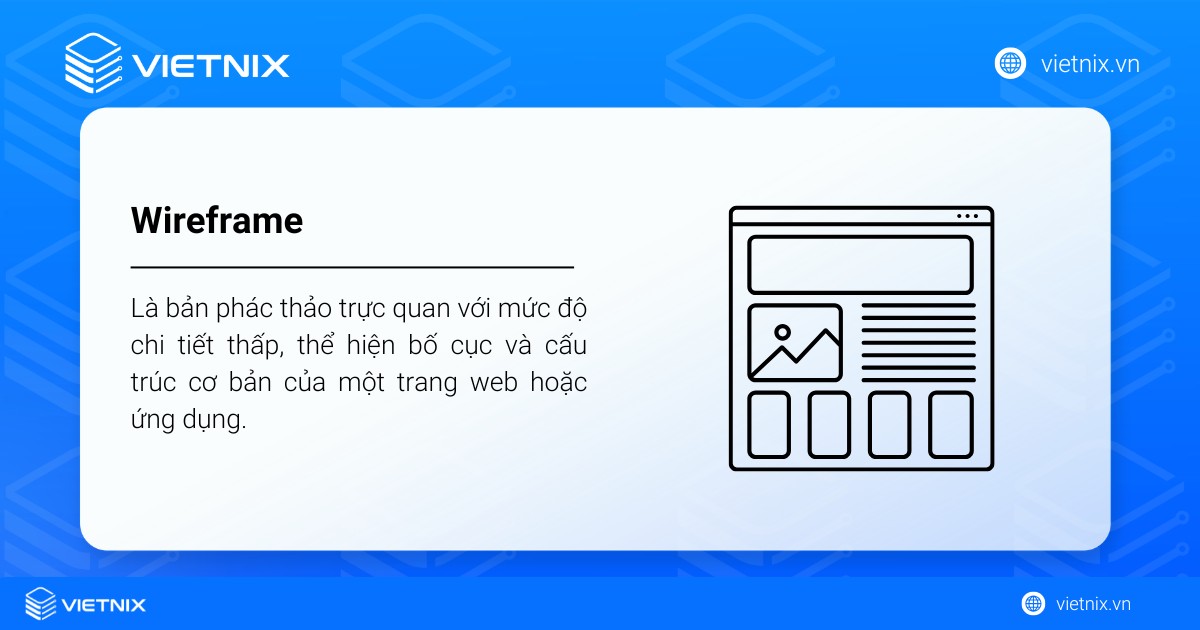
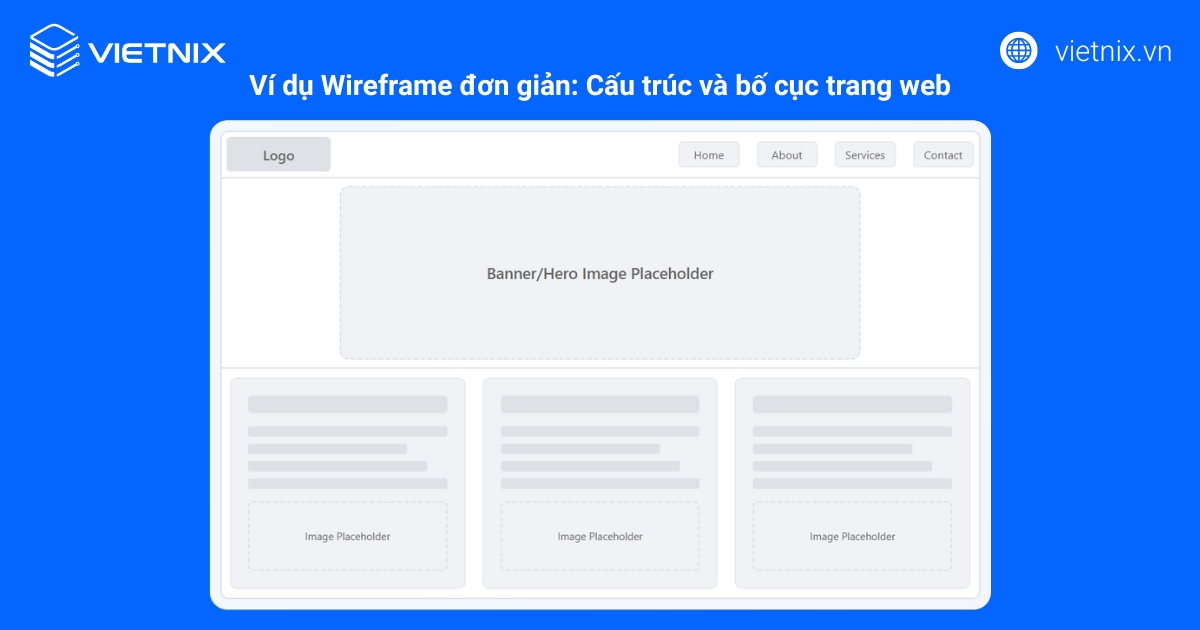
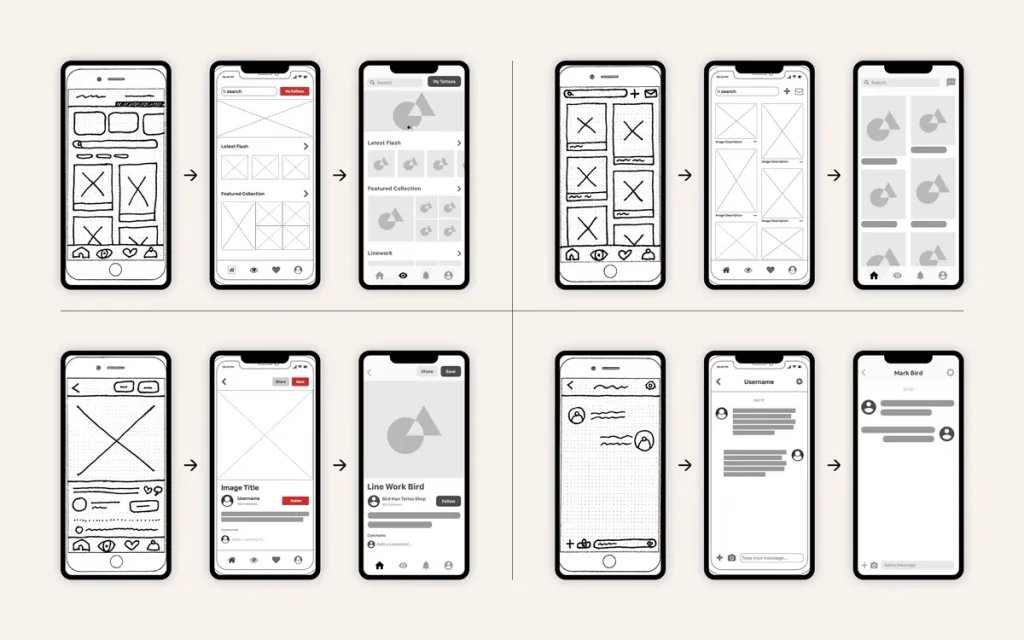
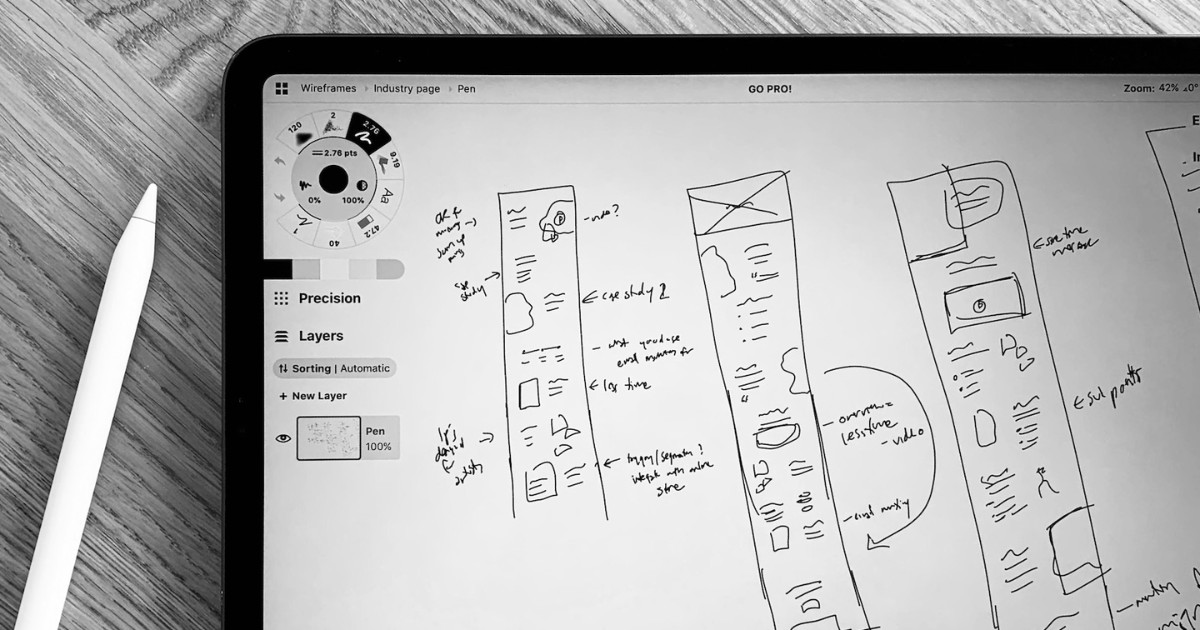
Wireframe (khung xương/sơ đồ dây) là bản phác thảo trực quan với mức độ chi tiết thấp, thể hiện bố cục và cấu trúc cơ bản của một trang web hoặc ứng dụng. Wireframe tập trung vào việc xác định vị trí, thứ tự ưu tiên của các thành phần trên giao diện, phân cấp thông tin rõ ràng, lập kế hoạch cho luồng di chuyển của người dùng và thể hiện các yếu tố chức năng chính.
Công cụ này thường chỉ sử dụng đường nét, hộp khối và văn bản tạm thời, không có màu sắc, hình ảnh thật hay các thiết kế đồ họa phức tạp. Wireframe giúp đội nhóm dễ dàng thống nhất ý tưởng, làm cơ sở thảo luận, lập kế hoạch và giúp người dùng cuối hiểu rõ cách thông tin được trình bày, từ đó cải thiện trải nghiệm và sử dụng website/app hiệu quả hơn.

Đặc điểm chính của Wireframe:
- Độ trung thực thấp: Wireframe được vẽ rất đơn giản, không dùng màu sắc hay trang trí. Khi tạo wireframe, người ta chỉ xác định vị trí các thành phần trên giao diện và cách hoạt động cơ bản, mà chưa chú ý đến tính thẩm mỹ của giao diện.
- Thể hiện bố cục trang và cấu trúc nội dung: Cách các khối nội dung (văn bản, hình ảnh), thanh điều hướng, nút bấm, biểu mẫu được sắp xếp.
- Giống như bản thiết kế kiến trúc hoặc sơ đồ cấu trúc trang: Nhờ hình ảnh so sánh này, bạn sẽ dễ dàng hình dung wireframe là bản vẽ phác thảo cấu trúc tổng thể trước khi xây dựng chi tiết.

Ưu nhược điểm của Wireframe
Dễ áp dụng cho cá nhân lẫn doanh nghiệp, không yêu cầu chuyên môn cao.
Giúp nhận diện bố cục, chức năng giao diện một cách trực quan và tổng quát.
Nhanh chóng xác định, điều chỉnh vị trí các thành phần trên trang web/app.
Rút ngắn thời gian xây dựng, lên ý tưởng, sửa đổi linh hoạt.
Tối ưu trao đổi giữa designer, developer, product manager và khách hàng.
Xác định nội dung quan trọng, ưu tiên đúng vị trí trên giao diện.
Xây dựng nền móng vững chắc cho dự án thiết kế giao diện.
Hỗ trợ tiết kiệm chi phí, phát hiện sớm và tối ưu logic thiết kế.
Khách hàng, người không chuyên dễ bối rối khái niệm, thuật ngữ wireframe.
Thiếu chi tiết về màu sắc, hình ảnh, hiệu ứng tương tác thực tế.
Nhà thiết kế phải chuyển đổi wireframe sang thiết kế hoàn chỉnh.
Khó trình bày cảm giác trực quan hoặc trải nghiệm thực tế cho khách hàng.
Cần phối hợp chặt với copywriter khi xử lý nội dung.
Tương tác giữa các yếu tố còn hạn chế, chủ yếu là mô tả cấu trúc.
Đôi khi bị xem nhẹ vai trò, dễ bỏ qua ở các dự án nhỏ.
Phải giải thích kỹ vai trò, giá trị cho khách hàng mới hiểu và đồng thuận.
Tại sao wireframe quan trọng trong thiết kế website/ứng dụng?
Wireframe đóng vai trò then chốt trong quá trình thiết kế và phát triển sản phẩm số:
- Tiết kiệm thời gian và chi phí: Phát hiện sớm vấn đề về logic, bố cục trên bản phác thảo giúp chỉnh sửa nhanh, ít tốn thời gian. Thay đổi vị trí nút bấm trên wireframe chỉ mất vài phút, nhưng khi đã lập trình có thể tốn hàng giờ.
- Làm rõ ý tưởng và cải thiện giao tiếp: Wireframe là ngôn ngữ chung giúp các bên liên quan có hình dung giống nhau, đồng thời trực quan hóa ý tưởng, giúp mọi người dễ thảo luận, giảm thiểu hiểu lầm.
- Tập trung vào trải nghiệm người dùng và chức năng cốt lõi: Vì không có màu sắc gây xao nhãng, wireframe buộc đội ngũ tập trung vào cấu trúc, sự tiện dụng, khả năng truy cập, giúp đội ngũ thiết kế xây dựng nền tảng UX vững chắc.
- Hỗ trợ quá trình lặp lại và thử nghiệm nhanh: Có thể nhanh chóng tạo nhiều phiên bản wireframe để thử nghiệm ý tưởng. Thu thập phản hồi sớm giúp tinh chỉnh thiết kế hiệu quả.

Các mức độ trung thực của Wireframe
Wireframe có nhiều mức độ trung thực thể hiện qua cách diễn đạt cấu trúc và nội dung giao diện. Cụ thể gồm:
- Block diagrams: Sử dụng các khối đơn giản để vẽ bố cục, nội dung và chức năng cơ bản. Dễ dàng thay đổi kiểu chữ, kích thước hoặc thêm chú thích, nhưng luôn giữ tổng thể rõ ràng, không đi quá chi tiết.
- Grey boxes: Dùng các hộp màu xám để nhấn mạnh bố cục, giúp kiểm tra luồng người dùng và tổ chức nội dung mà không bị phân tâm bởi thiết kế màu sắc.
- High-Fidelity Text: Điền văn bản thật ở vị trí dự kiến, chọn font chữ, chiều dài hợp lý. Tập trung vào việc truyền tải ý tưởng, không chú trọng đồ họa.
- High-Fidelity Color: Bổ sung màu sắc để làm nổi bật các vùng quan trọng, gợi ý hành động hoặc tạo cảm giác cân bằng tổng thể. Tuy nhiên, cần tiết chế để không gây rối mắt.
- High-Fidelity Media: Chèn ảnh, video hoặc các thành phần đa phương tiện nhằm nhấn mạnh nội dung và nâng cao tương tác, làm rõ cấu trúc hệ thống thông tin.
Tùy vào từng mục đích cụ thể, designer sẽ cân nhắc và lựa chọn mức độ trung thực phù hợp cho wireframe. Nhờ sự linh hoạt này, quá trình xây dựng wireframe sẽ được tối ưu hơn, đáp ứng tốt yêu cầu thiết kế.

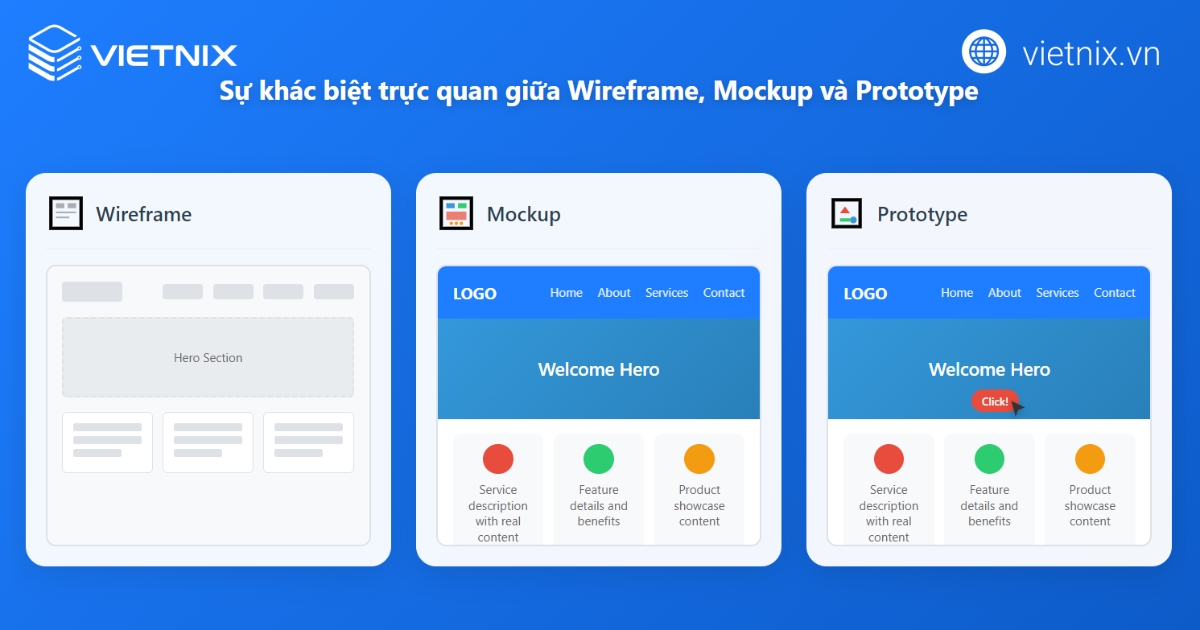
Phân biệt wireframe với mockup và prototype
Wireframe, Mockup và Prototype là ba giai đoạn thường thấy, nối tiếp nhau trong quy trình thiết kế. Việc phân biệt chúng giúp hiểu rõ mục đích của từng giai đoạn.
| Đặc điểm | Wireframe | Mockup | Prototype |
| Mục đích chính | Xác định cấu trúc, bố cục, luồng thông tin. “Cái gì ở đâu?” | Trực quan hóa giao diện (UI – User Interface) cuối cùng, tĩnh. “Nó trông thế nào?” | Mô phỏng tương tác, trải nghiệm người dùng (UX). “Nó hoạt động thế nào?” |
| Độ trung thực | Thấp – Đen trắng/xám, khối, đường nét, văn bản giữ chỗ. | Cao – Có màu sắc, font, hình ảnh thật, nhưng tĩnh. | Trung bình đến Cao – Có thể click, cuộn, mô phỏng hiệu ứng. |
| Nội dung thể hiện | Yếu tố cơ bản, vị trí, thứ tự. | Giao diện trực quan đầy đủ, branding (nhận diện thương hiệu). | Các luồng tương tác chính, hiệu ứng chuyển đổi. |
| Công cụ ví dụ | Giấy bút, Balsamiq, Whimsical, Figma (chế độ đơn giản). | Figma, Sketch, Adobe XD, Photoshop. | Figma, Sketch (plugin), Adobe XD, InVision, Axure RP. |
![]() Lưu ý
Lưu ý
Mối quan hệ: Wireframe là nền tảng -> Mockup làm đẹp và chi tiết hóa -> Prototype làm cho nó sống động.

Cách tạo wireframe cơ bản cho người mới bắt đầu
Ngay cả người mới cũng có thể bắt đầu tạo wireframe. Dưới đây là quy trình 5 bước đơn giản:
- Bước 1: Xác định mục tiêu trang và đối tượng người dùng: Trang này dùng để làm gì? Người dùng mục tiêu là ai? Họ mong đợi gì?

- Bước 2: Liệt kê các thành phần và nội dung chính: Logo, menu, tìm kiếm, tiêu đề, mô tả, hình ảnh, nút kêu gọi hành động (CTA là gì), liên hệ,…
- Bước 3: Phác thảo bố cục (Layout) cơ bản: Sắp xếp các thành phần lên trang giấy và nhóm các yếu tố liên quan. Sau đó, bạn sắp xếp theo thứ tự ưu tiên. Dùng hộp cho hình ảnh, đường kẻ cho văn bản.

- Bước 4: Thêm ghi chú và mô tả (Annotations – tùy chọn nhưng khuyến khích): Giải thích chức năng các yếu tố, mô tả luồng di chuyển dự kiến.
- Bước 5: Nhận phản hồi, đánh giá và lặp lại (Iterate): Chia sẻ wireframe để thu thập ý kiến. Dễ dàng thay đổi và cải tiến.
Bạn có thể bắt đầu với giấy và bút, bảng trắng. Nếu muốn dùng phần mềm, có Balsamiq, Whimsical, hoặc Figma, Sketch là gì. Hãy chọn công cụ bạn thấy thoải mái nhất.
Những nền tảng sáng tạo Wireframe ưa chuộng
Nếu bạn đã hiểu rõ khái niệm Wireframe là gì, việc lựa chọn công cụ thiết kế phù hợp sẽ trở nên dễ dàng hơn. Sau đây, mình sẽ giới thiệu 3 công cụ thiết kế hiệu quả được nhiều designer ưa chuộng hiện nay:
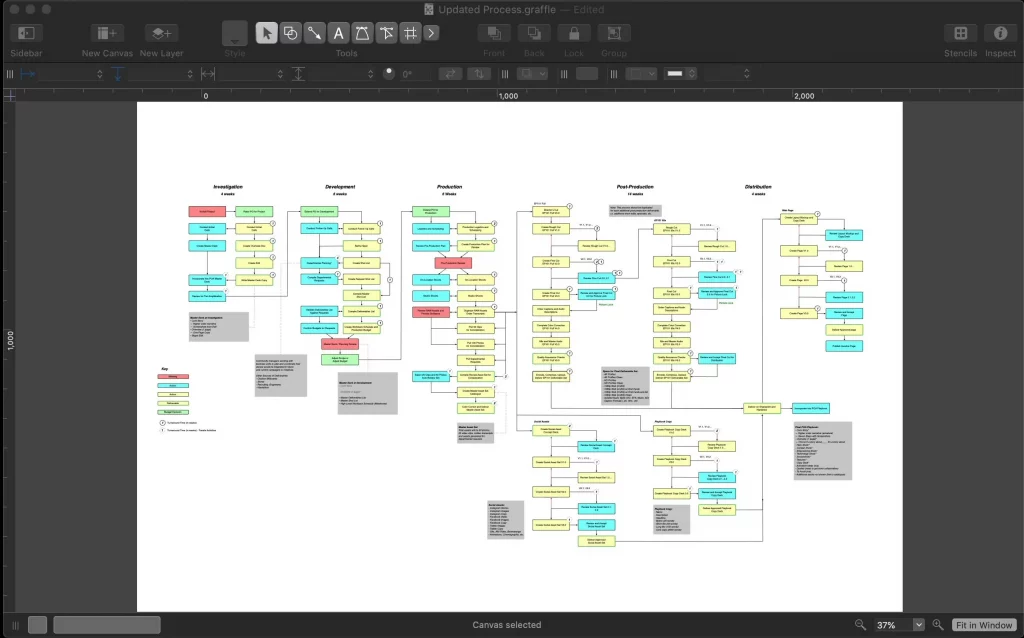
Thiết kế website bằng Omnigraffle
Omnigraffle là công cụ dùng để thiết kế wireframe. Cho đến hiện nay, Omnigraffle chỉ hỗ trợ với hệ điều hành MacOS và được trang bị đầy đủ các tính năng tuyệt vời. Nhằm phục vụ cho Wireframe như: Bố cục tự động, smart guide, tuỳ biến các đối tượng,… Những tính năng này cũng đã xuất hiện trong phần mềm Adobe CS. Tuy nhiên giá thành của Adobe lại có mức giá khá đắt. Để tiết kiệm chi phí thì bạn nên lựa chọn Omnigraffle với giá thành rẻ hơn, chỉ khoảng 100$.

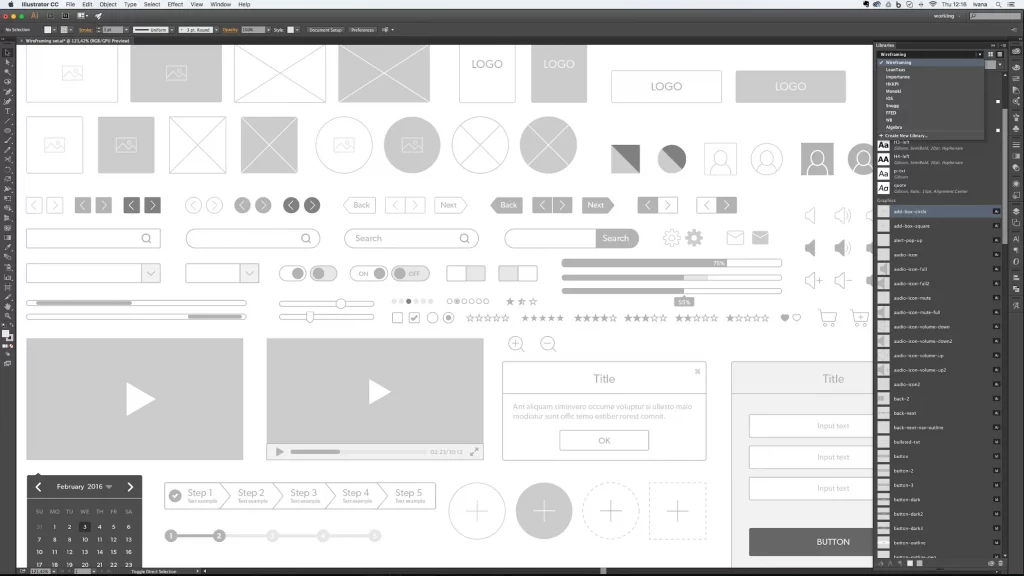
Thiết kế website bằng Illustrator
Adobe Illustrator là cái tên khá phổ biến mà dân thiết kế đều đã từng nghe qua. Đây cũng là một công cụ được nhiều người sử dụng trong thiết kế wireframe. Illustrator có thể tạo ra Wireframe một cách rất nhanh chóng mà vẫn đảm bảo được những yêu cầu cần có. Nhờ đó có thể giúp các designer tiết kiệm nhiều thời gian và công sức.
Một điểm nổi bật là khi sử dụng Adobe Illustrator tại wireframe là bạn có thể sao chép và chèn những hình ảnh tại đây. Thiết kế wireframe bằng công cụ này cũng giúp người dùng có thể tùy chỉnh layer và xuất file với định dạng PDF. Và nó còn hỗ trợ chỉnh sửa trên Photoshop để kiểm tra thiết kế chữ.

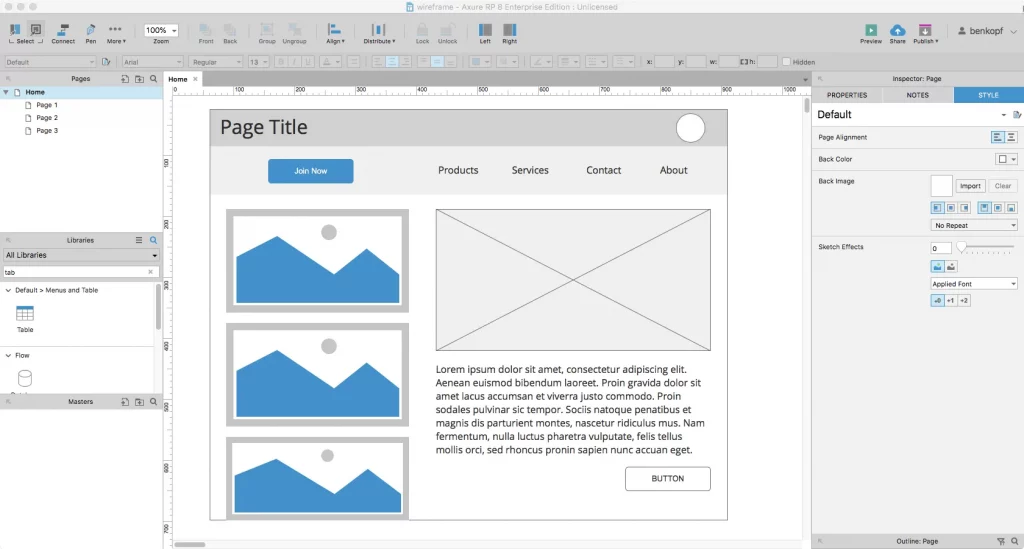
Thiết kế website bằng Axure
Axure là cái tên không thể bỏ qua khi thiết kế wireframe. Được xem là một trong những cái tên tiên phong trong việc hỗ trợ thiết kế wireframe chuyên nghiệp. Bạn có thể thiết kế wireframe web bằng Axure trên cả hai hệ điều hành Windows và Mac OS.
Axure sẽ mang đến bạn những trải nghiệm chức năng ưu việt dành riêng cho thiết kế wireframe. Chỉ cần kéo – thả thì các hình khối có sẵn hoặc tạo mới và thêm nội dung vào các vị trí cần thiết, là bạn đã có wireframe website hoàn chỉnh nhất. Đồng thời, bạn cũng có thể click vào mục public để xem bản xem trước để điều chỉnh wireframe sao cho phù hợp.

6 công cụ tạo Wireframe phổ biến nhất hiện nay
Để thiết kế wireframe hiệu quả cho website hay ứng dụng, bạn có thể chọn các công cụ nổi bật sau, phù hợp với từng nhu cầu cá nhân và tổ chức:
- Balsamiq Mockups: Giao diện mô phỏng bản vẽ tay, thao tác kéo thả đơn giản, cực dễ học cho người mới bắt đầu.
- Figma: Công cụ thiết kế trực tuyến đa năng, hỗ trợ teamwork mạnh mẽ, dùng được cả cho wireframe, UI lẫn prototype.
- Adobe XD: Tích hợp khả năng thiết kế wireframe, mockup và prototype, thuận tiện cho quy trình toàn diện từ ý tưởng đến demo.
- Sketch: Chuyên dụng cho MacOS, nổi bật với kho plugin phong phú, thao tác linh hoạt cho designer chuyên nghiệp.
- Whimsical: Nền tảng online nổi bật về tốc độ dựng wireframe, mindmap, flowchart, hỗ trợ làm việc nhóm cực tốt.
- Axure RP: Nổi tiếng với khả năng thiết kế wireframe, mô phỏng chức năng, phù hợp cho các dự án web/app yêu cầu độ phức tạp cao.
Các công cụ này đều giúp bạn phác thảo ý tưởng, xác định bố cục và trao đổi dễ dàng với đồng đội và mọi đối tượng đều có thể tìm một công cụ phù hợp với mình.

Vietnix – Giải pháp hạ tầng toàn diện cho website
Sau khi hoàn thiện wireframe, bước tiếp theo là biến ý tưởng thành website vận hành thực tế. Một wireframe chỉ là bản kế hoạch, còn để website hoạt động trơn tru và đúng như thiết kế, bạn cần một nền tảng hạ tầng vững chắc. Dịch vụ Hosting, VPS, tên miền và chứng chỉ SSL của Vietnix giúp lưu trữ dữ liệu ổn định, bảo mật kết nối, nâng cao trải nghiệm người dùng và gia tăng uy tín trực tuyến.
Nếu thiếu những yếu tố này, website sẽ khó đạt tốc độ cao, ổn định bền vững và bảo mật tối ưu. Nhờ hạ tầng mạnh mẽ từ Vietnix, bạn có thể triển khai website từ wireframe đến vận hành thực tế một cách mượt mà, đảm bảo hiệu suất và trải nghiệm người dùng xuyên suốt.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Wireframe có bắt buộc khi thiết kế website không?
Wireframe không phải là bước bắt buộc phải có trong dự án thiết kế website, nhưng đây là công cụ rất nên có, đặc biệt với các dự án từ quy mô trung bình trở lên. Wireframe giúp bạn xác định và truyền đạt rõ ràng cấu trúc, chức năng, luồng di chuyển của website ngay từ đầu, giảm thiểu rủi ro sai sót, tiết kiệm thời gian và chi phí chỉnh sửa về sau.
Wireframe chỉ dùng cho website hay cả ứng dụng di động?
Wireframe không chỉ dùng cho thiết kế website mà còn áp dụng rộng rãi trong thiết kế ứng dụng di động, phần mềm, hệ thống nhúng, hoặc bất kỳ sản phẩm nào có giao diện người dùng. Dù là website hay mobile app, wireframe đều giúp xác định cấu trúc, luồng thao tác, vị trí các thành phần giao diện và đảm bảo trải nghiệm người dùng hợp lý trước khi đầu tư vào thiết kế chi tiết.
Người không biết thiết kế có thể tự tạo wireframe được không?
Câu trả lời là hoàn toàn có thể! Wireframe tập trung vào cấu trúc, logic, bố cục – không yêu cầu kỹ năng đồ họa cao hay kinh nghiệm thiết kế chuyên nghiệp. Bạn chỉ cần xác định rõ mục tiêu, chức năng chính và bố trí các phần tử cơ bản như tiêu đề, menu, nút bấm, khối nội dung, … Wireframe có thể được vẽ tay bằng giấy bút, bảng trắng hoặc dùng các công cụ số hóa đơn giản.
Nên sử dụng công cụ nào để vẽ wireframe cho người mới bắt đầu?
– Giấy bút, bảng trắng: Đơn giản, trực quan, linh hoạt, phù hợp cho brainstorming hoặc phác thảo nhanh ý tưởng.
– Balsamiq Mockups: Phần mềm nổi tiếng, dễ dùng, giao diện mô phỏng bản vẽ tay, phù hợp cho người mới bắt đầu nhờ thao tác kéo thả, nhiều mẫu sẵn có, không cần kỹ năng thiết kế phức tạp.
– Whimsical: Công cụ trực tuyến đơn giản, thao tác nhanh, phù hợp cho cá nhân hoặc nhóm nhỏ.
– Figma, Sketch: Phù hợp nếu bạn muốn làm wireframe ở mức độ chi tiết hơn hoặc kết hợp với thiết kế UI, nhưng có thể hơi phức tạp cho người mới chỉ cần wireframe cơ bản.
Wireframe trong UX UI là gì?
Wireframe trong UX UI được xem là “bản thiết kế kiến trúc” của một trang web hoặc ứng dụng. Nó là một bản phác thảo sơ khai, chỉ tập trung vào cấu trúc, bố cục và vị trí của các thành phần (như nút bấm, hình ảnh, văn bản) mà bỏ qua hoàn toàn màu sắc và chi tiết đồ họa.
Wireframe trong Figma là gì?
Đây không phải là một loại wireframe đặc biệt. Thuật ngữ này đơn giản chỉ việc sử dụng công cụ Figma (một phần mềm thiết kế giao diện phổ biến) để tạo ra các bản phác thảo wireframe. Thay vì vẽ tay, nhà thiết kế dùng Figma để sắp xếp các khối và văn bản.
Trang đích wireframe là gì?
Đây là bản phác thảo cấu trúc (wireframe) được tạo riêng cho một trang đích (Landing Page). Nó vạch ra bố cục chiến lược của các yếuu tố then chốt như tiêu đề chính (headline), lợi ích sản phẩm, và đặc biệt là nút kêu gọi hành động (CTA), nhằm mục đích tối ưu hóa sự tập trung của người dùng vào một mục tiêu chuyển đổi duy nhất.
Wireframe lofi là gì?
Lofi là viết tắt của low-fidelity (độ trung thực thấp). Đây là dạng wireframe cơ bản và thô sơ nhất, thường chỉ bao gồm các hộp vuông và văn bản giữ chỗ (placeholder). Mục đích chính của nó là phác thảo nhanh các ý tưởng ban đầu về luồng người dùng và cấu trúc thông tin mà không tốn thời gian vào chi tiết.
Wireframe chính là bước đầu quan trọng giúp định hình cấu trúc và trải nghiệm người dùng cho website hoặc ứng dụng. Đầu tư thời gian xây dựng wireframe kỹ lưỡng từ đầu giúp bạn tiết kiệm chi phí, thời gian chỉnh sửa về sau và tối ưu hiệu quả dự án. Khi đã sẵn sàng triển khai ý tưởng thành sản phẩm thật, hãy đảm bảo chọn nền tảng hạ tầng website vững chắc để website của bạn vận hành ổn định, bảo mật và mang lại trải nghiệm tốt nhất cho người dùng.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày











![Top 21 AI tạo Landing Page phổ biến nhất năm [year]](https://image.vietnix.vn/wp-content/uploads/2025/11/ai-tao-landing-page-thumb.jpg)








