Hướng dẫn thêm GIF vào WordPress đơn giản nhất

Đã kiểm duyệt nội dung
Đánh giá
GIF là dạng ảnh động giúp truyền tải thông điệp sinh động và dễ hiểu hơn so với văn bản thông thường. Việc chèn GIF vào bài viết không chỉ tăng mức độ tương tác mà còn giúp giữ chân người đọc lâu hơn trên trang. Trong bài viết này, mình sẽ hướng dẫn bạn cách thêm GIF vào WordPress một cách đơn giản, nhanh chóng và hiệu quả.
Những điểm chính
- Khái niệm: Hiểu rõ GIF là gì và vì sao đây là định dạng hình ảnh động phổ biến, giúp tăng tính sinh động cho nội dung website.
- Lý do nên sử dụng: Nắm được lợi ích khi sử dụng GIF trong WordPress như tăng sự chú ý, cải thiện mức độ tương tác và hỗ trợ truyền tải thông điệp một cách trực quan hơn.
- Cách thêm GIF: Biết được hai cách thêm GIF vào WordPress đơn giản nhất, dễ thực hiện cho cả người dùng mới và người dùng đã quen thao tác, giúp tiết kiệm thời gian khi tạo nội dung.
- Biết thêm Vietnix là nhà cung cấp dịch vụ lưu trữ tốc độ cao, hỗ trợ tốt cho nền tảng WordPress và tối ưu hiệu suất cho website sử dụng nhiều nội dung đa phương tiện.
- Câu hỏi thường gặp: Giúp người đọc chủ động hơn khi triển khai ảnh động trên website như cách tối ưu hiệu năng, xử lý lỗi hiển thị và lựa chọn công cụ phù hợp, từ đó tăng hiệu quả sử dụng thực tế.
GIF là gì?
GIF (viết tắt của Graphics Interchange Format) là định dạng hình ảnh phổ biến, đặc biệt được ưa chuộng khi cần hiển thị nội dung động trên web. Không giống như các định dạng tĩnh như JPEG hay PNG, GIF có khả năng hiển thị nhiều khung hình liên tiếp, tạo cảm giác chuyển động mượt mà cho người xem.

Mỗi khung hình trong ảnh GIF là một hình ảnh riêng biệt, khi phát nhanh liên tục sẽ tạo nên hiệu ứng chuyển động. Ngoài ra, định dạng này hỗ trợ nền trong suốt và sử dụng bảng màu giới hạn (thường là 256 màu), giúp giảm dung lượng tệp mà vẫn giữ được chất lượng hiển thị ổn định.
Một điểm đặc trưng khác của GIF là khả năng lặp lại vô hạn, giúp tạo ra những hiệu ứng trực quan và thu hút mà không cần đến các định dạng video phức tạp. Nhờ tính linh hoạt và khả năng tối ưu cao, GIF trở thành lựa chọn lý tưởng để làm phong phú thêm nội dung trên website.
Lý do nên thêm GIF vào WordPress
GIF là định dạng hình ảnh động được ưa chuộng trên cả mạng xã hội lẫn website nhờ khả năng truyền tải thông điệp một cách sinh động và dễ hiểu. Khi được sử dụng đúng cách trong WordPress, GIF mang lại nhiều lợi ích nổi bật:
- Hiển thị nội dung trực quan: GIF giúp minh họa các bước thực hiện, giới thiệu tính năng sản phẩm hoặc mô tả diễn biến một cách ngắn gọn, sinh động hơn so với hình ảnh tĩnh hay đoạn văn dài.
- Tăng tương tác: Sự chuyển động của GIF tự nhiên thu hút ánh nhìn, khiến người dùng dừng lại lâu hơn, từ đó tăng thời gian tương tác và tỷ lệ chuyển đổi trên trang.
- Hướng dẫn dễ hiểu: Với những nội dung mang tính hướng dẫn hoặc trình bày quy trình, GIF là công cụ trực quan giúp người xem dễ dàng nắm bắt và ghi nhớ hơn.
- Truyền đạt cảm xúc: Dù là một biểu cảm hài hước, một động tác ăn mừng hay một cái nhún vai, GIF có thể truyền tải cảm xúc và phản ứng mà chữ viết khó thể hiện hết.
- Thêm yếu tố giải trí: GIF giúp bài viết bớt khô khan, thêm phần hài hước, từ đó tăng khả năng chia sẻ trên mạng xã hội.

Tuy nhiên, việc thêm GIF vào WordPress không phải lúc nào cũng suôn sẻ — đôi khi chúng chỉ hiển thị như ảnh tĩnh. Đừng lo, phần tiếp theo sẽ hướng dẫn bạn cách khắc phục và chèn GIF đúng cách vào bài viết.
Nếu bạn đang muốn tối ưu trải nghiệm hình ảnh bằng GIF hay nâng cao chất lượng nội dung website, việc lựa chọn một nền tảng lưu trữ ổn định là rất quan trọng. Dịch vụ WordPress hosting tại Vietnix chính là giải pháp đáng cân nhắc. Đây là web hosting được tối ưu riêng cho WordPress, đảm bảo tốc độ tải nhanh, vận hành mượt mà và bảo mật cao. Đặc biệt, khi đăng ký, bạn còn được tặng plugin Rank Math SEO Pro, hỗ trợ tạo schema dễ dàng, giúp bài viết hiển thị nổi bật hơn trên Google. Tham khảo ngay để phát triển website toàn diện!
Tạo website nhanh chóng & dễ dàng với
BỘ QUÀ TẶNG HẤP DẪN TỪ VIETNIX!
Nhận ngay Rank Math SEO Pro, Elementor Pro, WP Smush Pro và hơn 500 theme bản quyền hoàn toàn miễn phí!
Xem quà tặng ngay!

2 cách thêm GIF vào WordPress đơn giản nhất
Dưới đây là 2 cách đơn giản nhất mà bạn có thể thêm GIF vào WordPress nhanh chóng:
1. Thêm GIF vào WordPress bằng Gutenberg Editor
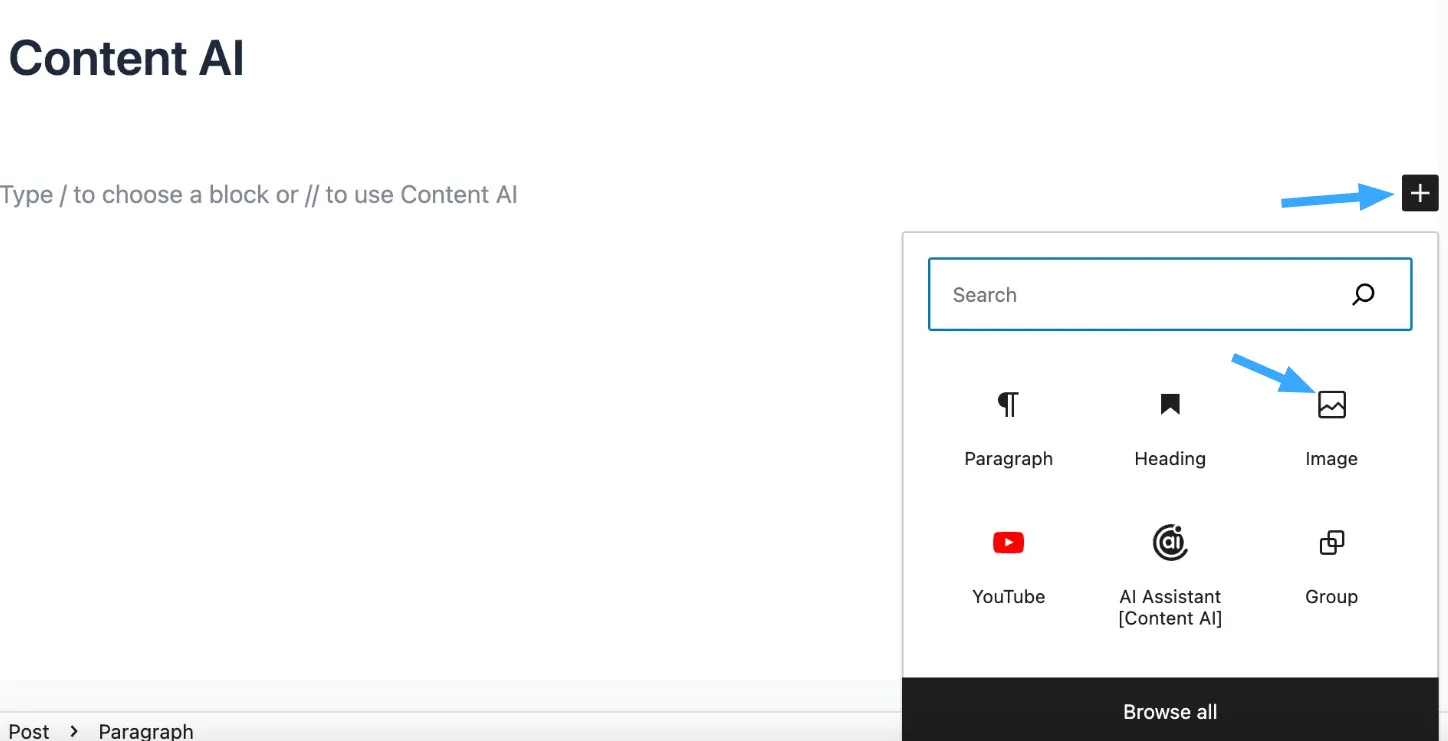
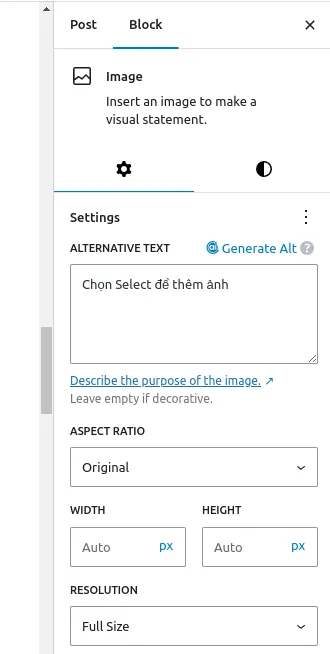
Với Gutenberg – trình chỉnh sửa mặc định của WordPress, việc thêm ảnh động GIF trở nên cực kỳ đơn giản. Đầu tiên, bạn đăng nhập vào trang quản trị WordPress và mở bài viết hoặc trang mà bạn muốn chèn GIF. Tại màn hình chỉnh sửa, bạn nhấn vào dấu “+” để thêm block mới, sau đó tìm và chọn khối hình ảnh (Image block).

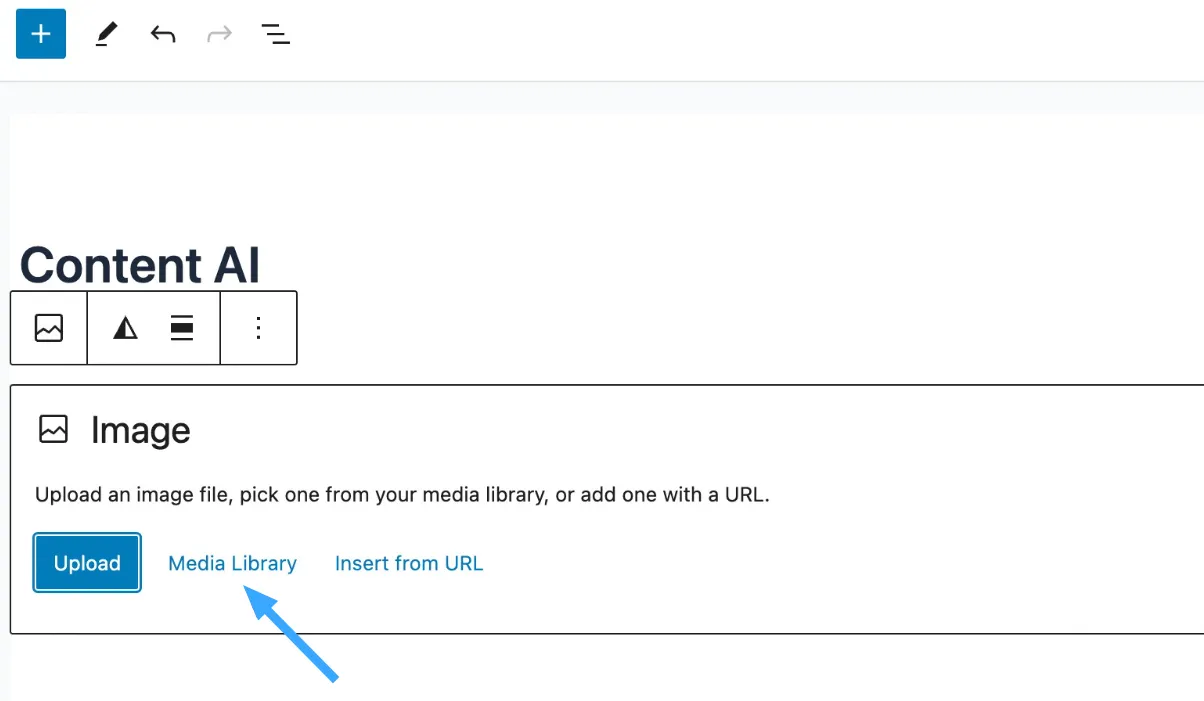
Tại đây, bạn có thể tải lên tệp GIF từ máy tính hoặc chọn ảnh có sẵn trong thư viện media.

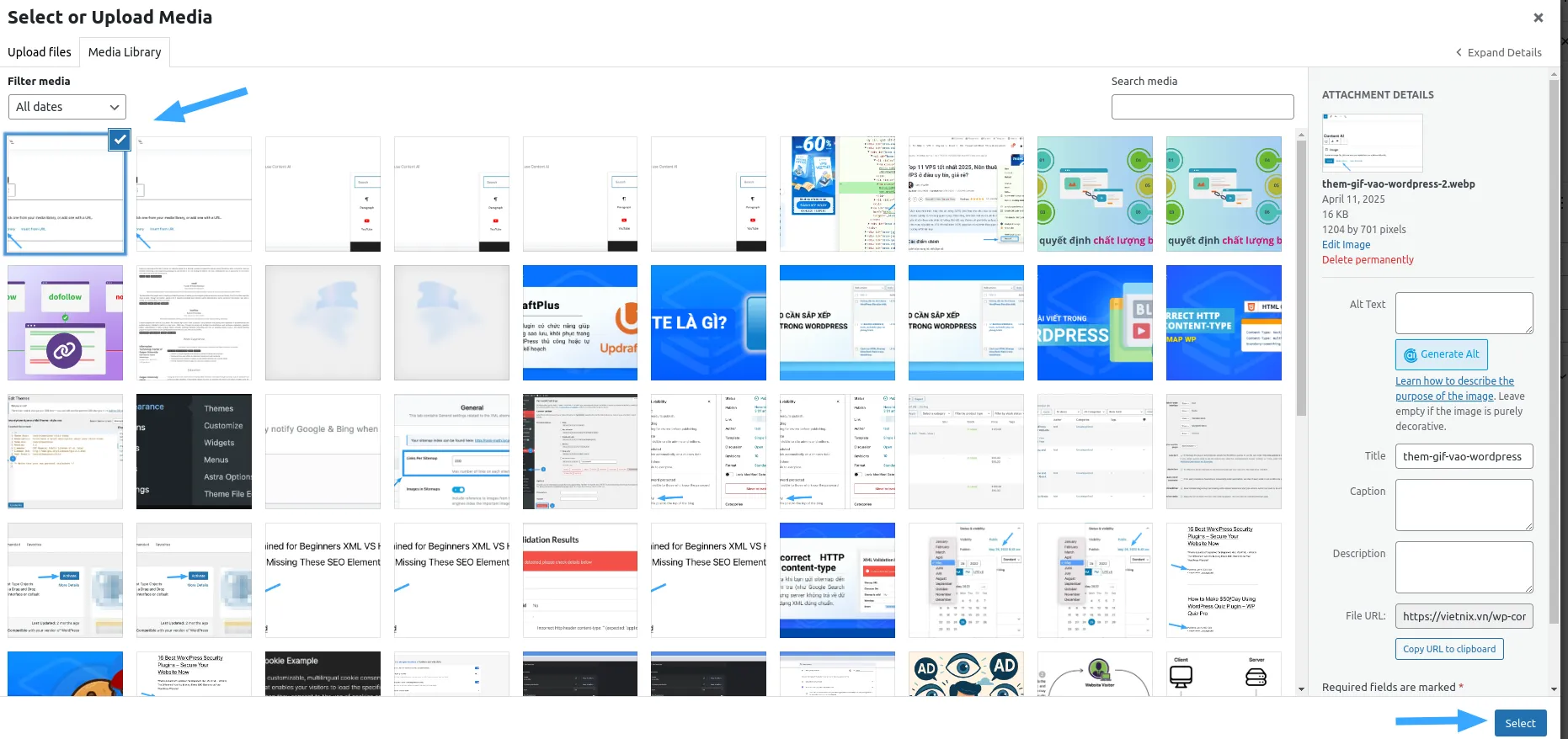
Nếu sử dụng tùy chọn Media Library, bạn chỉ cần chọn tệp GIF và nhấn nút “Chọn (Select)” để thêm vào bài viết.

Sau khi ảnh động được chèn vào, bạn có thể tùy chỉnh vị trí căn chỉnh, kích thước và chú thích ngay trong block hình ảnh. Trước khi xuất bản, bạn nên dùng chế độ xem trước để đảm bảo GIF hiển thị đúng như mong muốn. Cuối cùng, bạn nhấn Update hoặc Publish để lưu và hiển thị nội dung.

2. Thêm GIF vào WordPress bằng Classic Editor
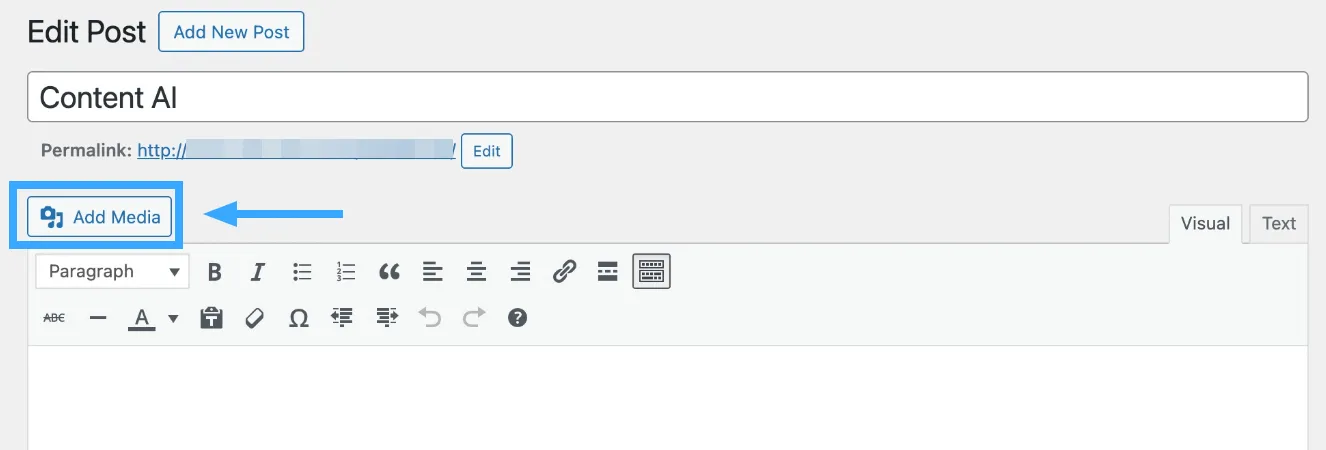
Nếu bạn đang sử dụng trình chỉnh sửa Classic Editor cũ trong WordPress, việc thêm ảnh GIF vào bài viết vẫn cực kỳ đơn giản. Bạn chỉ cần truy cập vào bài viết hoặc trang cần chèn GIF, sau đó nhấn nút Add Media để mở thư viện đa phương tiện.

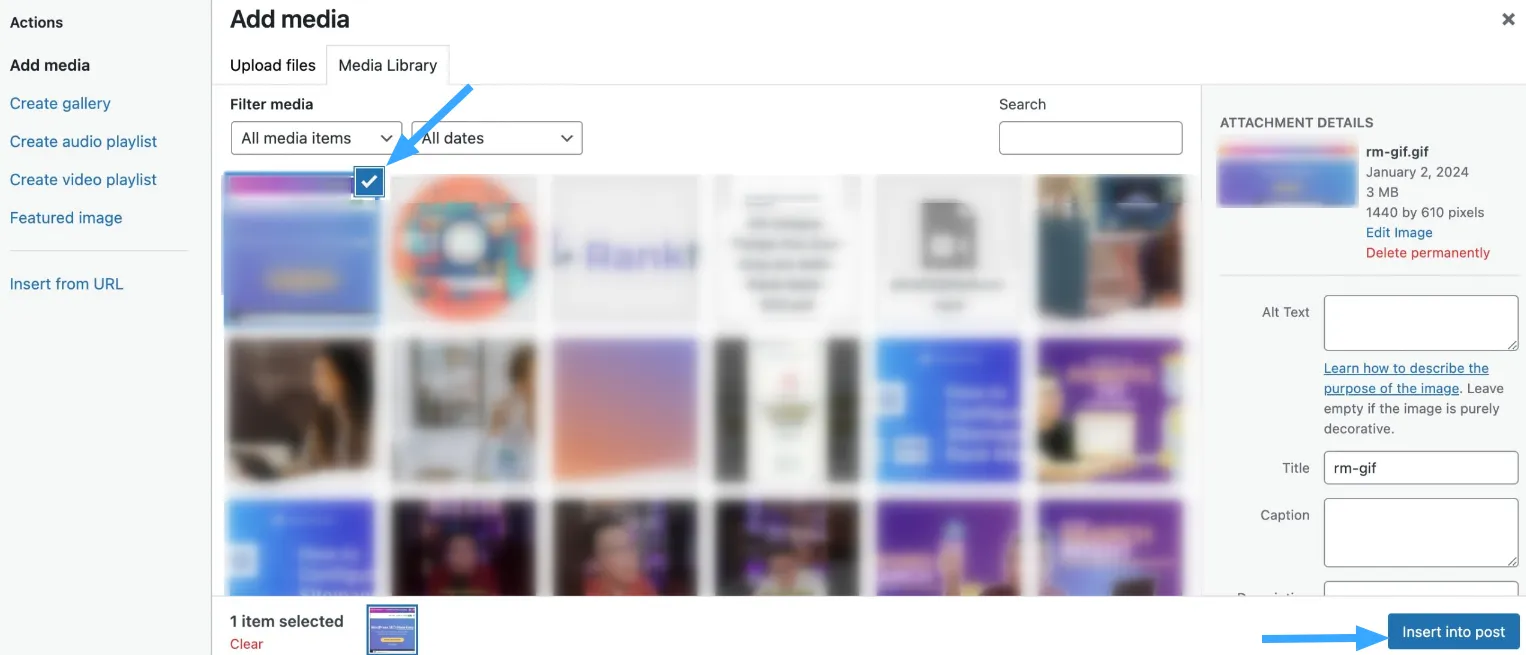
Tại đây, bạn có thể tải lên một file GIF mới từ máy tính hoặc chọn ảnh GIF đã có sẵn trong Media Library. Sau khi chọn xong, bạn nhấn Insert into post để chèn ảnh vào đúng vị trí con trỏ trong nội dung.

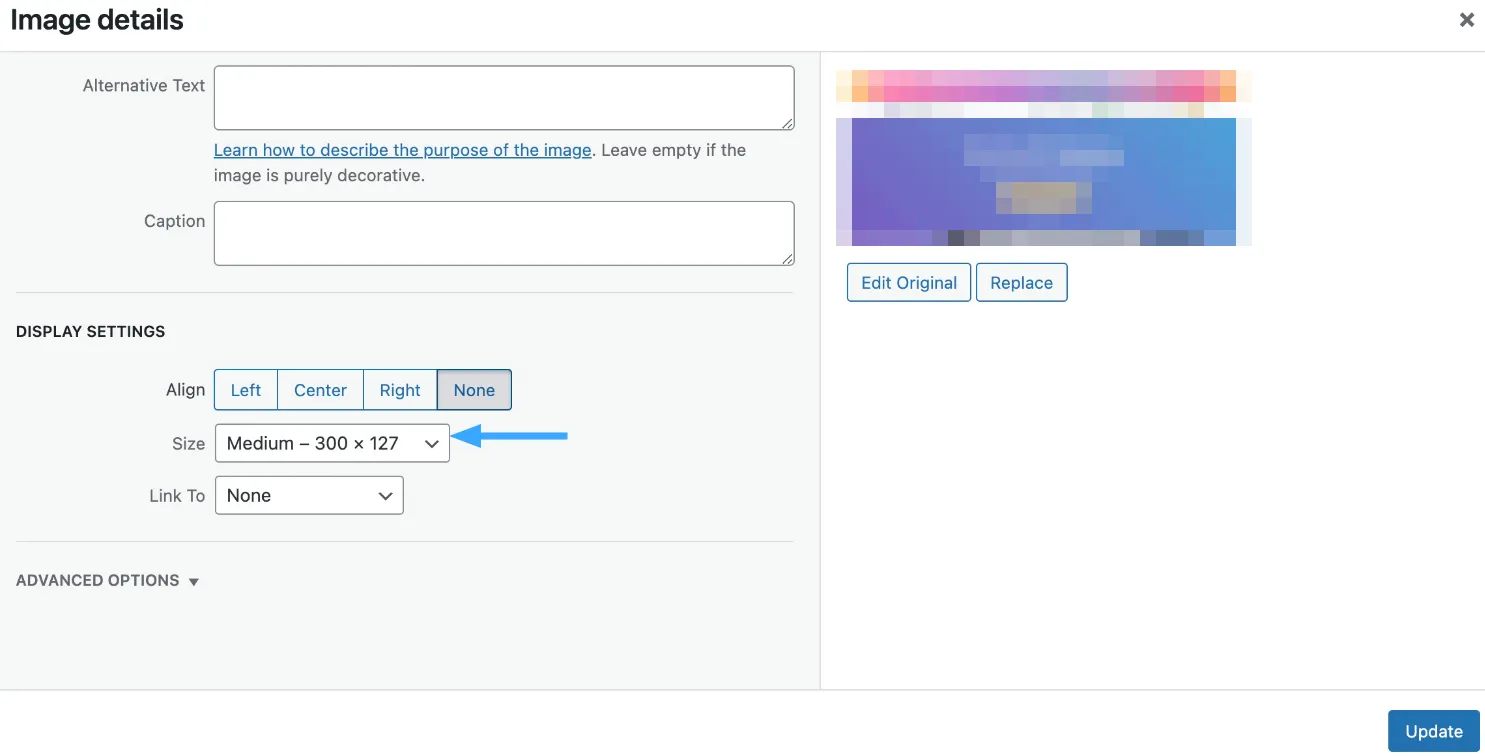
Sau khi GIF được thêm vào, bạn có thể nhấp vào hình ảnh để điều chỉnh các tùy chọn như căn lề và kích thước hiển thị. Cuối cùng, bạn nhấn Update hoặc Publish để lưu lại thay đổi.

Vietnix – Nhà cung cấp dịch vụ lưu trữ tốc độ cao
Vietnix là nhà cung cấp dịch vụ lưu trữ tốc độ cao, tối ưu cho mọi nhu cầu. Các gói web hosting tại Vietnix đảm bảo khả năng truy cập nhanh, hiệu suất ổn định và bảo mật cao, giúp website của bạn luôn vận hành mượt mà. Bên cạnh đó, đội ngũ kỹ thuật luôn túc trực 24/7, sẵn sàng hỗ trợ khi bạn cần. Nếu bạn đang tìm kiếm một giải pháp lưu trữ chất lượng và đáng tin cậy, Vietnix chính là lựa chọn lý tưởng. Liên hệ ngay!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Ảnh GIF tải lên có giới hạn về kích thước không?
Có, WordPress có giới hạn dung lượng tệp tải lên, tuy nhiên bạn vẫn có thể sử dụng GIF với nhiều kích thước khác nhau. Để đảm bảo tốc độ tải trang không bị ảnh hưởng, bạn nên tối ưu GIF trước khi tải lên.
Cách thay đổi kích thước ảnh GIF tải lên WordPress là gì?
Bạn có thể thay đổi kích thước ảnh GIF trực tiếp trong trình chỉnh sửa bài viết. Nếu sử dụng Gutenberg, hãy chọn khối chứa ảnh và điều chỉnh kích thước trong phần cài đặt block. Với Classic Editor, bạn nhấp vào ảnh rồi chọn tùy chọn chỉnh sửa để thay đổi chiều rộng và chiều cao theo ý muốn.
Thêm GIF có làm chậm tốc độ tải trang không?
Có thể, nếu bạn sử dụng các tệp GIF có dung lượng lớn và chưa được tối ưu. Những hình ảnh này có thể ảnh hưởng đến tốc độ tải trang, đặc biệt trên thiết bị di động hoặc kết nối yếu. Để tránh điều này, bạn nên tối ưu GIF trước khi tải lên, giúp giữ cho website luôn mượt mà và mang lại trải nghiệm tốt nhất cho người dùng.
Cách sử dụng GIF trong WordPress hiệu quả nhất là gì?
Để sử dụng GIF hiệu quả trong WordPress, bạn nên tối ưu dung lượng GIF trước khi tải lên để tránh làm chậm tốc độ tải trang. Ngoài ra, bạn hãy chọn những GIF phù hợp với nội dung bài viết nhằm tăng tính trực quan và giữ chân người đọc tốt hơn. Việc cân nhắc kỹ lưỡng giữa tính hấp dẫn và hiệu suất sẽ giúp bạn khai thác tối đa lợi ích của GIF mà không ảnh hưởng đến trải nghiệm người dùng.
Có giới hạn số lượng ảnh GIF có thể thêm vào một bài đăng không?
Không có giới hạn cụ thể về số lượng ảnh GIF bạn có thể thêm vào một bài đăng. Tuy nhiên, để đảm bảo tốc độ tải trang và trải nghiệm người dùng tốt nhất, bạn nên sử dụng GIF một cách hợp lý và có chọn lọc. Việc chèn quá nhiều ảnh động có thể khiến trang nặng và giảm hiệu suất hoạt động.
Lời kết
Thêm ảnh GIF vào WordPress là một cách đơn giản nhưng hiệu quả để làm cho nội dung trở nên sinh động và thu hút hơn. Chỉ với vài thao tác cơ bản, bạn đã có thể tạo điểm nhấn trực quan cho bài viết, giữ chân người đọc lâu hơn và tăng tương tác. Hy vọng với hướng dẫn trên, bạn sẽ dễ dàng áp dụng và nâng tầm trải nghiệm người dùng trên website của mình. Cảm ơn bạn đã theo dõi bài viết!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















