Bạn có muốn thay đổi kích thước trên bài viết hoặc trang WordPress? Đôi khi bạn có thể muốn làm cho một dòng hoặc một đoạn văn lớn hơn, hoặc tăng kích thước font chữ trên toàn bộ trang. Trong bài viết này, Vietnix sẽ hướng dẫn cách thay đổi kích thước font chữ một cách dễ dàng trong bài viết và giao diện WordPress.
Tại sao cần thay đổi kích thước font chữ trong WordPress?
Thay đổi kích thước font chữ trong WordPress giúp cải thiện tính đọc của nội dung và làm nổi bật thông tin quan trọng. Ngoài ra còn góp phần làm tăng sự chú ý của các sản phẩm hoặc giúp nội dung dễ đọc hơn trên thiết bị di động và máy tính.

Cùng tham khảo thêm một số bài viết về font chữ có thể bạn quan tâm:
📌 Google Font là gì? Hướng dẫn lựa chọn font phù hợp
📌 Hướng dẫn cách thay đổi font chữ theme WordPress
4 cách thay đổi kích thước font chữ trong WordPress nhanh chóng
Cách 1: Thay đổi kích thước font chữ bằng headings
Nếu bạn muốn dễ dàng thay đổi kích thước font chữ thì việc sử dụng Headings là một cách hiệu quả. Vì Headings giúp thu hút sự chú ý với font chữ lớn hơn và tạo ra các phần khác nhau trong post hoặc page.
Ngoài ra, việc sử dụng Headings cũng cải thiện SEO website vì công cụ tìm kiếm đánh giá cao headings hơn văn bản thông thường.
Cách thêm Heading trong Block Editor mặc định của WordPress
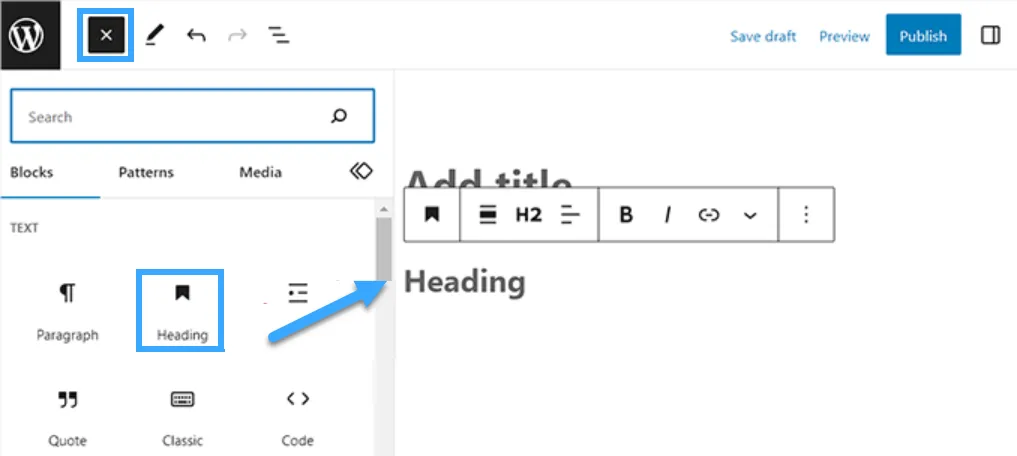
Đầu tiên, bạn cần mở một bài viết hoặc trang mới trong trình soạn WordPress Block Editor(Gutenberg).
Sau đó, nhấp vào nút ‘+’ ở góc trên bên trái màn hình để mở menu và thêm block Heading vào trang/bài viết.

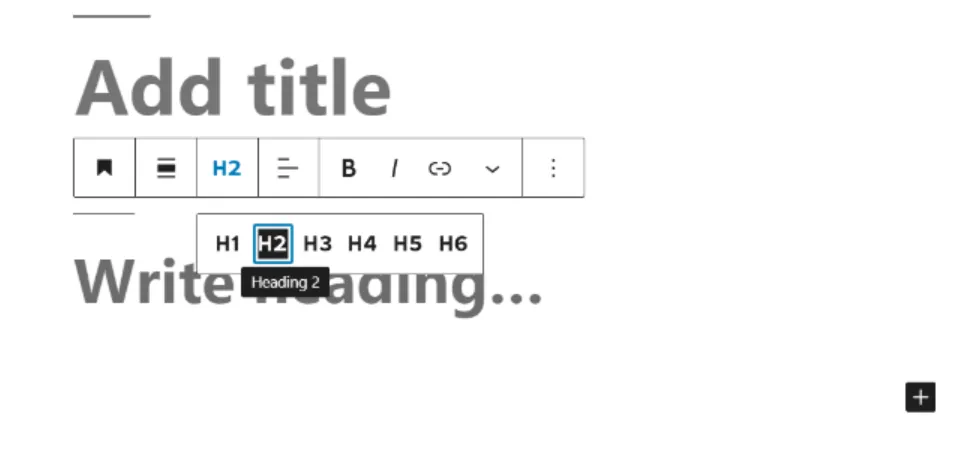
Mặc định, block sẽ được đặt là Heading 2. Nếu bạn đang thêm một tiêu đề phụ, thì việc sử dụng tùy chọn ‘Heading 2’ là hợp lý.
Nếu muốn thay đổi điều này, nhấp vào menu ‘H2’ để chọn tùy chọn khác.

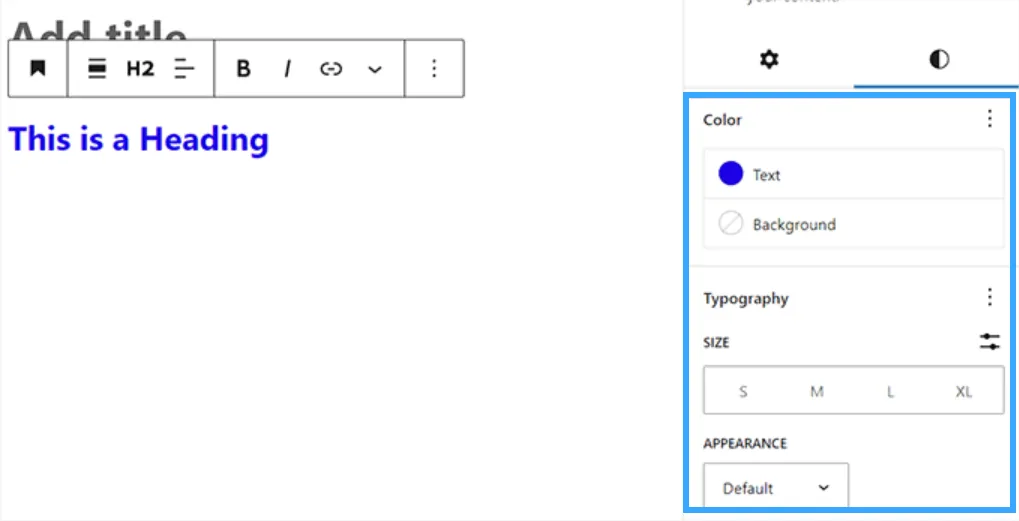
Bạn cũng có thể thay đổi kích thước tiêu đề bằng cách sử dụng cài đặt block nằm bên tay phải. Tùy chỉnh màu sắc, hiển thị và chữ hoa/thường cho tiêu đề. Đừng quên đừng quên nhấp vào nút ‘Update’ hoặc ‘Publish’ để lưu cài đặt.

Cách thêm heading trong Classic Editor
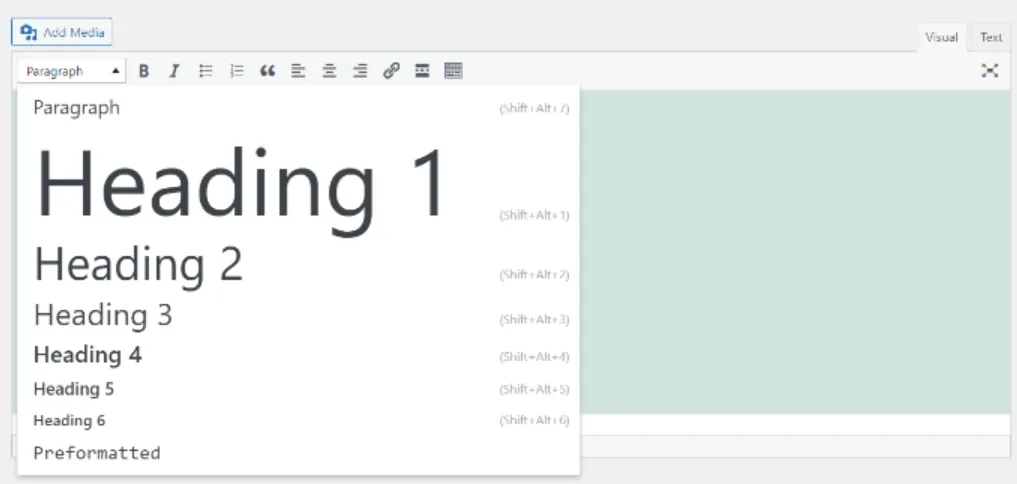
Nếu bạn vẫn sử dụng trình Classic Editor trong WordPress, hãy thêm heading bằng cách sử dụng menu Paragraph. Chọn văn bản, sau đó nhấp vào menu ‘Paragraph’ ở góc trên bên trái và chọn kích thước Heading.

Tuy nhiên, Classic Editor không cho phép bạn thay đổi kích thước và màu sắc font chữ của các kiểu Heading khác nhau. Nếu muốn làm điều đó, bạn sẽ cần thay đổi trong stylesheet (style.css) của Heading. Cuối cùng, chỉ cần nhấp vào nút ‘Update’ hoặc ‘Publish’ để lưu các thay đổi.
Cách 2: Thay đổi kích thước font chữ trong Block Editor
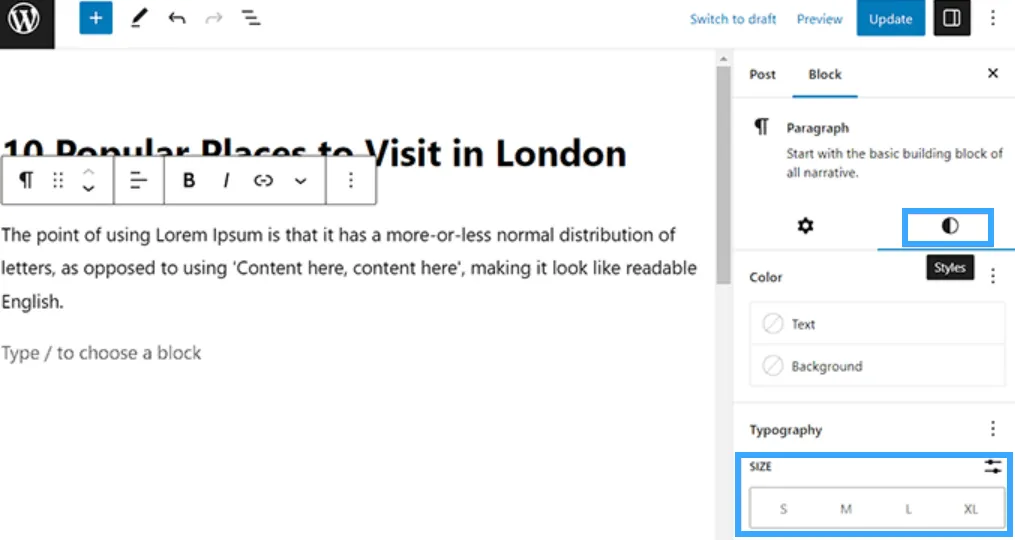
Đầu tiên, bạn cần mở một trang/bài viết hiện có trong trình soạn thảo khối Gutenberg. Sau đó, nhấp vào bất kỳ block Paragraph nào và chuyển sang tab ‘Styles’ từ block ở phía bên phải màn hình. Từ đây, bạn phải chọn một kích thước font chữ từ phần ‘Typography’.

Bạn có thể chọn kích thước Small, Medium, Large, hoặc Extra Large.
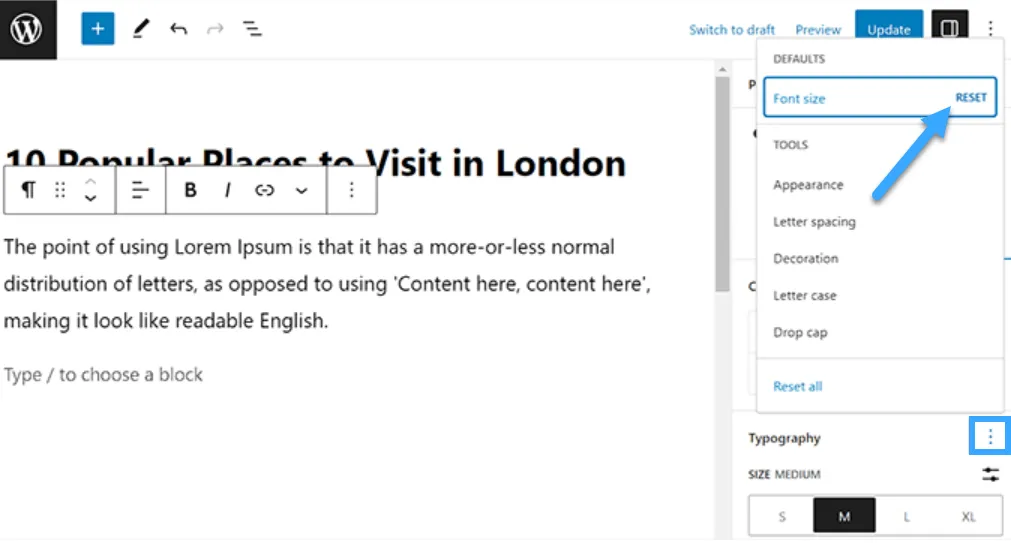
Để đưa văn bản về kích thước ban đầu, nhấp vào menu ba chấm trong block Typography và chọn ‘Reset’.

Ngoài ra, còn có thể thêm drop cap, thay đổi kiểu chữ, khoảng cách, hiển thị và nhiều tùy chọn khác trong menu. Sau đó, chỉ cần nhấp vào nút ‘Update’ hoặc ‘Publish’ để lưu các thay đổi.
Hãy nhớ rằng những tùy chọn này không khả dụng trong WordPress Classic Editor và nên xem xét việc chuyển sang trình soạn thảo mới nếu như bạn muốn sử dụng.
Cách 3: Thay đổi kích thước font chữ bằng plugin
Để thay đổi kích thước font chữ bằng plugin, bạn có thể sử dụng plugin Advanced Editor Tools. Cùng tham khảo bài viết
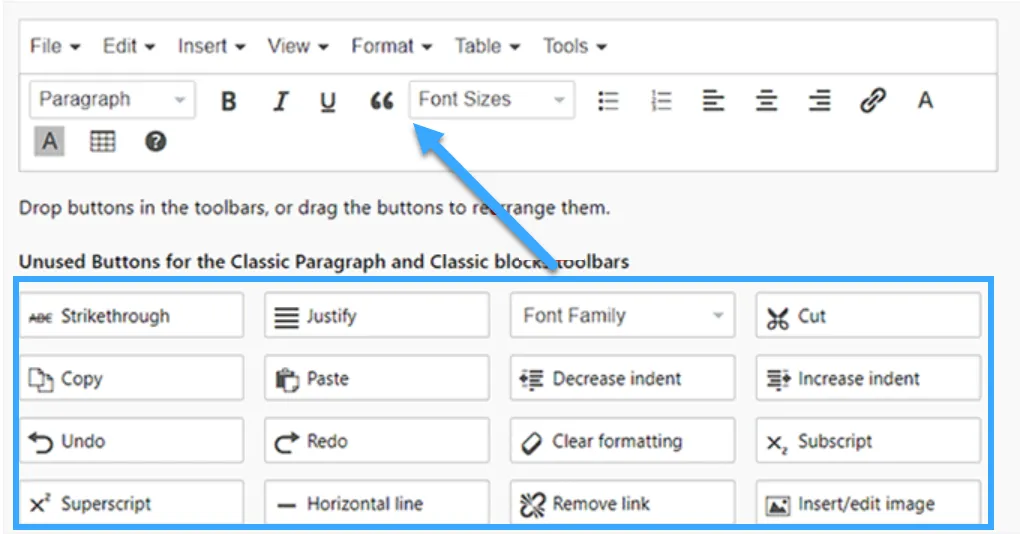
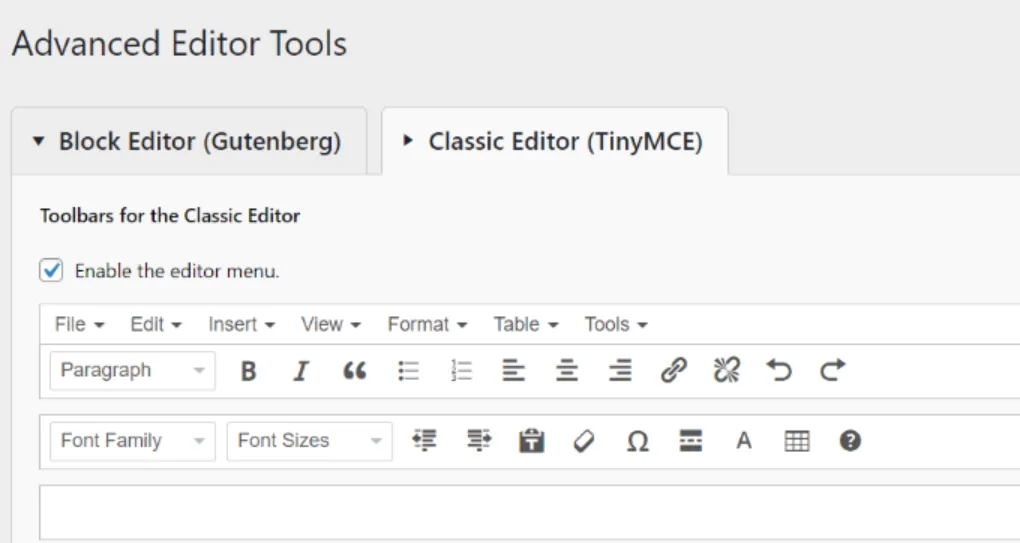
Sau khi cài đặt và kích hoạt, bạn có thể truy cập vào trang Settings » Advanced Editor Tools để kéo và thả các tính năng định dạng, bao gồm kích thước font chữ. Khi đó, bạn có thể dễ dàng kéo và thả các tính năng định dạng từ phần ‘Unused Buttons’ vào khối ‘Classic Paragraph’.

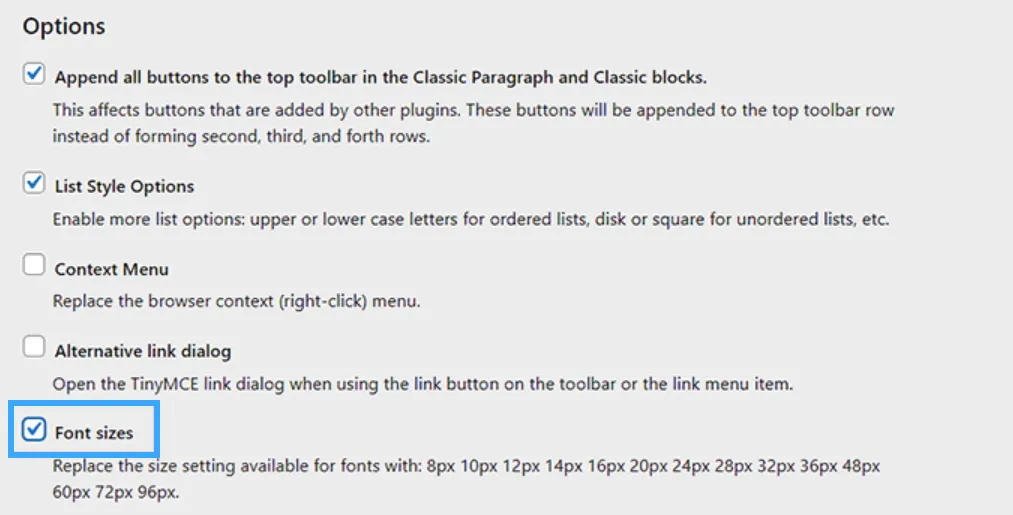
Sau khi hoàn thành, cuộn xuống phần ‘Options’ và chọn tùy chọn ‘Font Sizes’ để truy cập vào một loạt kích thước font chữ lớn hơn.
Sau đó, chỉ cần nhấp vào nút ‘Save Changes’ để lưu cài đặt.

Nếu bạn đang sử dụng plugin với Classic Editor, hãy chuyển sang tab ‘Classic Editor’ ở đầu trang.
Sau khi sang tab đó, bạn cần thực hiện các hành động tương tự như trong block editor.

Sau khi thay đổi, nhớ nhấp vào nút ‘Save changes’ ở cuối màn hình.
Để xem plugin hoạt động, mở trang/bài viết mới hoặc đã tồn tại từ WordPress dashboard.
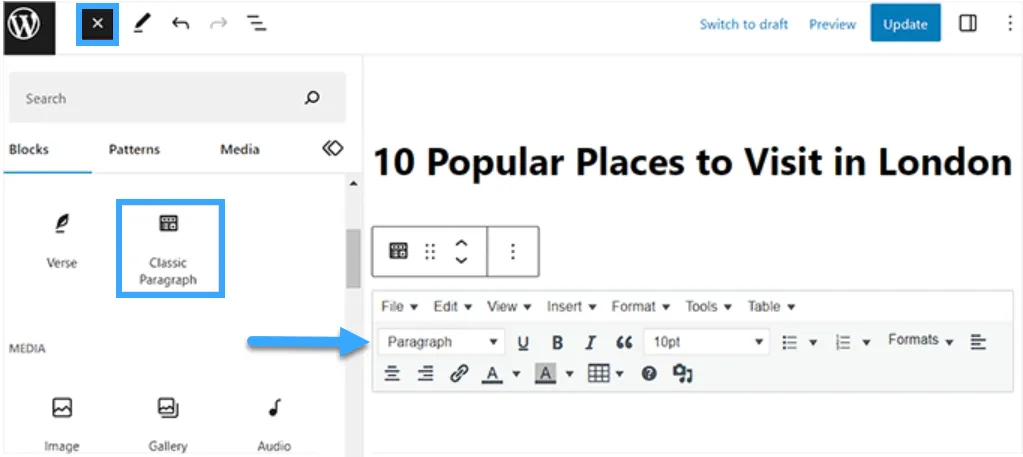
Sau đó, nhấp vào nút ‘+’ ở góc trên bên trái màn hình để mở menu và thêm block Classic Paragraph vào trang.

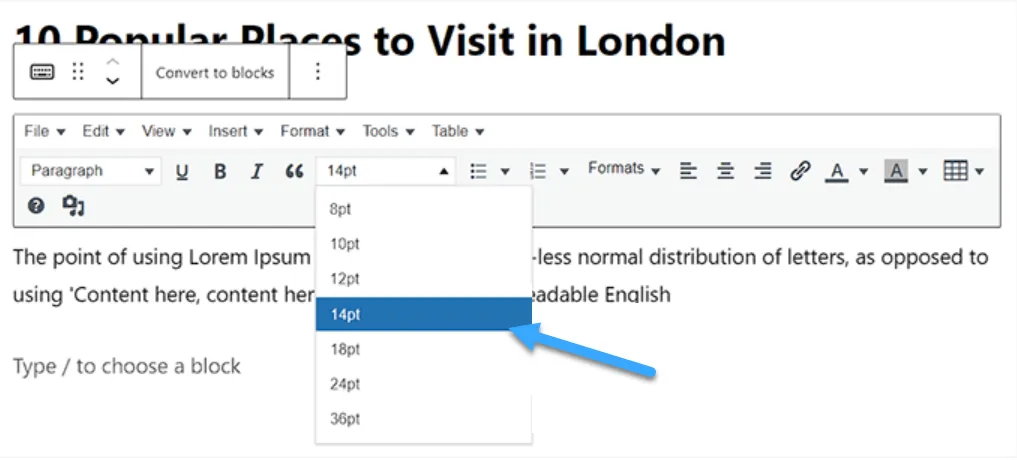
Sử dụng menu ‘Font Sizes’ để điều chỉnh kích thước của văn bản trong block ‘Classic Paragraph’.
Cuối cùng, nhấp vào ‘Update’ hoặc ‘Publish’ để lưu những thay đổi vào bài viết hoặc trang.

Cách 4: Thay đổi kích thước font chữ trên toàn trang bằng WPCode.
Để thay đổi kích thước font chữ trên toàn bộ trang web, bạn có thể sử dụng WPCode, một plugin mã nguồn WordPress.
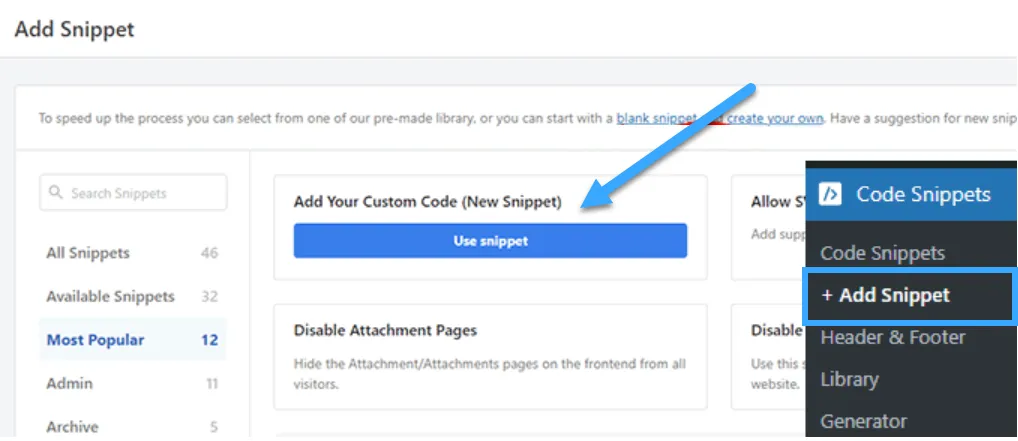
Đầu tiên, cài đặt và kích hoạt plugin WPCode. Sau đó, truy cập vào trang Code Snippets » + Add Snippets trong trang quản trị WordPress.
Tại đây, nhấp vào nút ‘Use Snippet’ dưới tùy chọn ‘Add Your Custom Code (New Snippet)’ và thêm mã CSS để điều chỉnh kích thước font chữ trên trang web. Lưu và áp dụng thay đổi bằng cách nhấp vào nút ‘Update’ hoặc ‘Publish’.

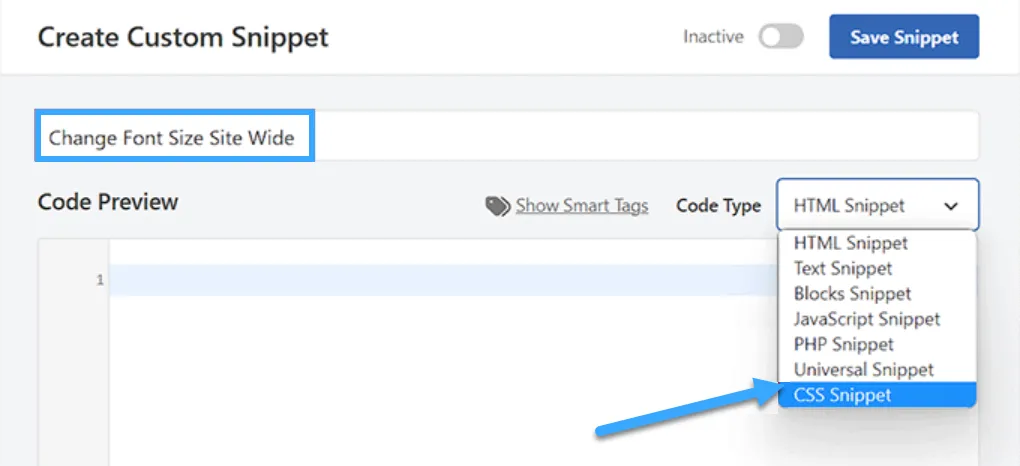
Điều này sẽ đưa bạn đến trang ‘Create Custom Snippet’, nơi bạn có thể đặt tiêu đề cho đoạn code và chọn ‘CSS Snippet’ từ menu ‘Code Type’.

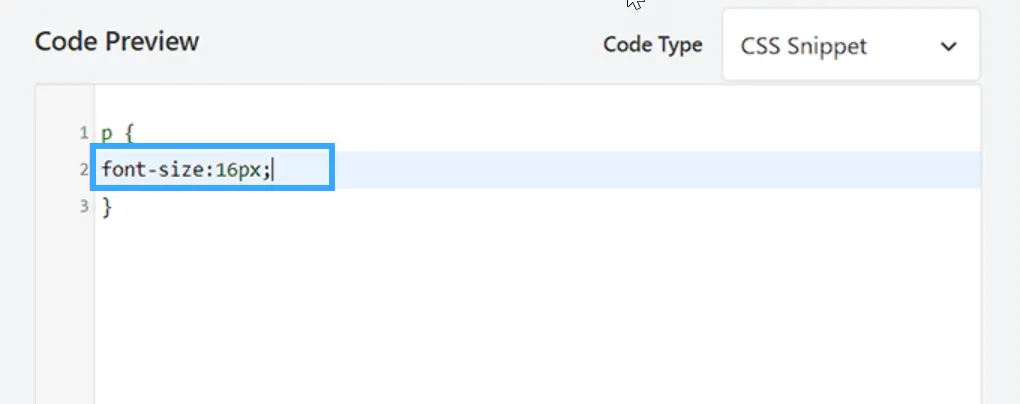
Tiếp theo, sao chép và dán đoạn mã CSS tùy chỉnh sau vào ô ‘Code Preview’.
{
font-size:16px;
}Sau đó, chỉ cần thêm kích thước văn bản mong muốn vào dòng ‘font-size’ trong mã CSS.

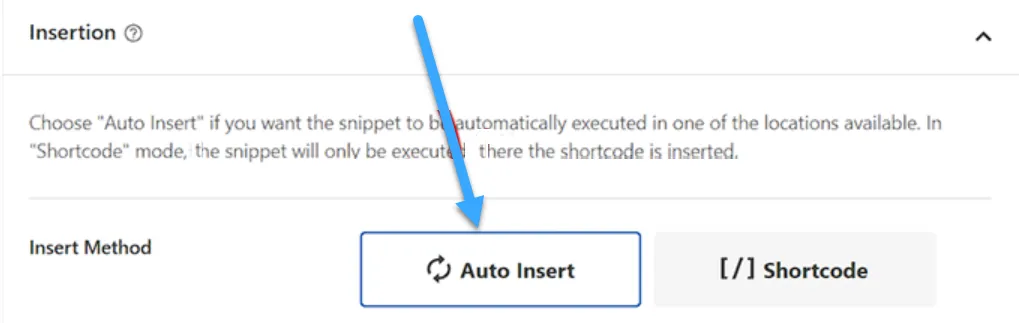
Sau đó, cuộn xuống phần ‘Insertion’ và chọn chế độ ‘Auto Insert’ để code tự động thực hiện sau khi kích hoạt.

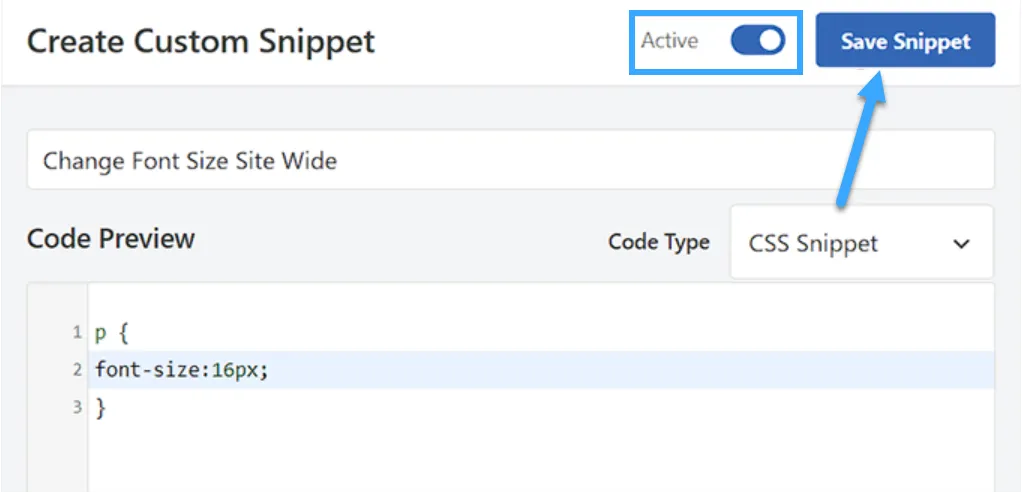
Cuối cùng, cuộn lên đầu trang và chuyển công tắc ‘Inactive’ sang chế độ ‘Active‘ và nhấp vào nút ‘Save Snippet’.

Tuy nhiên, khi sử dụng plugin để thay đổi font chữ, bạn nên thử nghiệm trước trên một môi trường an toàn để kiểm tra tính tương thích, tránh xảy ra lỗi ảnh hưởng đến hiệu suất website. Với dịch vụ Hosting WordPress giá rẻ của Vietnix, bạn sẽ được cung cấp khu vực thử nghiệm staging – nơi giúp bạn kiểm tra và tinh chỉnh plugin hoặc theme trước khi áp dụng chính thức.
Nhờ đó, bạn hoàn toàn có thể yên tâm thực hiện các thay đổi mà không lo gián đoạn hoạt động của website. Thêm vào đó, với giải pháp web hosting này, bạn cũng sẽ được hỗ trợ bởi các công cụ tối ưu giúp duy trì hiệu suất website một cách ổn định và hiệu quả.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn hiểu cách thay đổi kích thước font chữ một cách dễ dàng trong WordPress. Bạn cũng có thể muốn xem hướng dẫn của Vietnix danh sách các plugin xây dựng trang WordPress kéo và thả tốt nhất. Vietnix chúc bạn thành công!




















