Cửa hàng trên Facebook sẽ giúp người bán tiết kiệm thời gian, chi phí và tiếp cận khách hàng tiềm năng nhanh chóng, xây dựng hình ảnh thương hiệu lâu dài. Vậy cửa hàng trên Fanpage là gì? Cách tạo cửa hàng trên Fanpage? Những lợi ích mà cửa hàng trên Fanpage mang lại là gì? Hãy cùng Vietnix tìm hiểu trong bài viết này nhé!
Cửa hàng trên Fanpage là gì?
Cửa hàng trên Fanpage là tính năng thử nghiệm mới của Facebook, được hiển thị dưới dạng Tab trên thanh Menu. Vì vẫn đang trong quá trình thử nghiệm nên không phải Fanpage nào cũng có thể thiết lập.
Khi sử dụng tính năng này, bạn có thể một tạo danh sách sản phẩm cho riêng mình với đầy đủ hình ảnh, giá thành, và mô tả chi tiết. Nếu như người dùng muốn mua sản phẩm nào, chỉ cần chọn sản phẩm đó và nhắn tin trực tiếp cho cửa hàng.

Lợi ích của tính năng Cửa hàng trên Fanpage
Bạn sẽ có ngay một cửa hàng trên Facebook chuyên nghiệp, không hề thua kém so với cửa hàng trên website bởi những lợi ích nổi trội như sau:
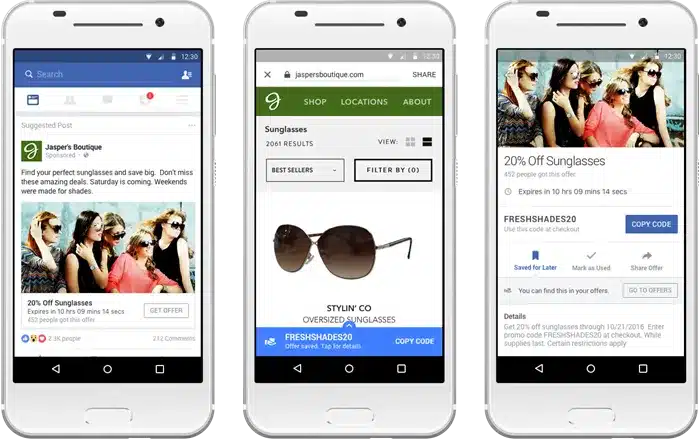
Giao diện tối ưu cho thiết bị di động
Tất cả giao diện danh sách sản phẩm trên cửa hàng đều được Facebook điều chỉnh sao cho phù hợp với giao diện của thiết bị di động cụ thể như điện thoại di động và cả máy tính bảng. Đó gọi là kiểu thiết kế Responsive Web Design, được thiết kế phù hợp với hầu hết tối đa tất cả màn hình thiết bị hiện đại.
Theo thống kê, có đến 88% tổng số người dùng Facebook trên toàn thế giới truy cập nền tảng này thông qua thiết bị di động, cho nên việc điều chỉnh giao diện sẽ giúp tăng trải nghiệm mua sắm của người tiêu dùng hiệu quả, khiến họ tìm kiếm sản phẩm dễ dàng, đưa ra lựa chọn mua sản phẩm nhanh chóng hơn.

Có thêm tích hợp nút kêu gọi hành động
Hiện nay, Facebook đã phát triển thêm nút kêu gọi hành động danh mục cửa hàng giống với website. Các nút này có tác dụng tăng kích thích, thúc giục hành động người mua, tăng tỉ lệ chuyển đổi mua sản phẩm.
Người dùng khi bấm vào tham khảo sản phẩm vừa có thể xem thông tin chi tiết, đánh giá của người dùng đã sử dụng sản phẩm, vừa có thể nhấn và nút mua ngay hoặc nhắn tin trực tiếp cho người bán. Đây là một phương pháp cực kỳ hiệu quả cho cả người bán và người mua, tránh được tình trạng bị cướp khách từ các đối thủ cạnh tranh cùng ngành.
Phát triển chức năng chạy quảng cáo cho từng sản phẩm
Nếu bạn đang thấy có một dòng sản phẩm hiện nay được rất nhiều khách hàng tìm kiếm và sử dụng, bạn muốn nhân cơ hội này để đẩy mạnh doanh thu cho sản phẩm đó trên cửa hàng của mình thì Facebook cho phép bạn đặt quảng cáo chỉ riêng sản phẩm đó. Đây là một trong những tính năng hữu ích giúp quảng cáo của bạn hiệu quả hơn, tiếp cận được nhiều người tiêu dùng tiềm năng hơn.

Đường dẫn link vô cùng đơn giản, trực tiếp
Trong trường hợp, bạn muốn chia sẻ cửa hàng lên Facebook của mình để thu hút khách hàng và tăng độ nhận diện nhanh chóng, thì bài đăng sản phẩm đó sẽ có giao diện rất đơn giản, với ảnh nền chìm và có thêm nút “Mua ngay” ở bên trên để làm nổi bật bài viết.
3 bước tạo cửa hàng trên Fanpage
Dưới đây là 3 bước cơ bản giúp bạn tạo cửa hàng trên Fanpage nhanh chóng:
- Bước 1: Đăng nhập vào Fanpage trực tiếp trên Facebook của bạn. Ở góc bên phải trên thanh Menu hãy nhấp vào nút +Add Shop Section.
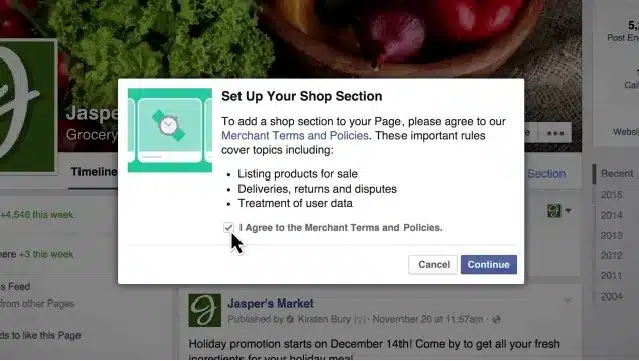
- Bước 2: Hãy tích chọn ô I agree to the Merchant Terms and Policies để đồng ý với những điều khoản của Facebook, sau đó nhấn vào Continue.

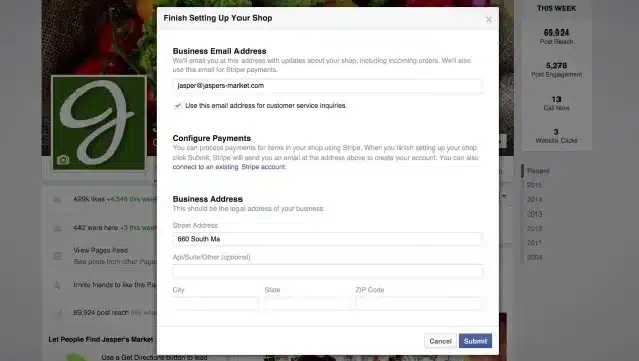
- Bước 3: Cuối cùng, bạn chỉ cần thêm địa chỉ, mã zip code của Cửa hàng vào khung Finish Setting Up Your Address, sau đó tiếp tục nhấn Submit.

Như vậy chỉ với 3 bước đơn giản là bạn đã tạo thành công cửa hàng trên Fanpage cho mình rất nhanh chóng và chuyên nghiệp. Tiếp tục, dưới đây Vietnix sẽ hướng dẫn bạn cách chi tiết để thiết lập sản phẩm trong cửa hàng của mình.
Thiết lập sản phẩm trong cửa hàng Fanpage
Sẽ có 2 cách để bạn có thể thêm sản phẩm lên của Fanpage của mình đó là thêm từng sản phẩm hoặc thêm cả bộ sưu tập.
Cách thêm từng sản phẩm riêng lẻ trong cửa hàng Fanpage
Vietnix sẽ hướng dẫn bạn thêm từng sản phẩm một nhanh chóng theo các bước sau:
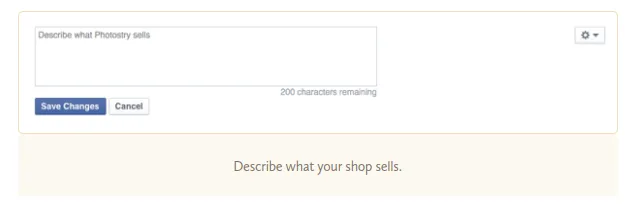
- Bước 1: Đầu tiên, bạn hãy truy cập cửa hàng mới tạo trên Fanpage, và nhấp vào mục Mô Tả Mặt Hàng, tại đây hãy viết một đoạn thông tin ngắn về sản phẩm mà bạn đang kinh doanh với khoảng 200 kí tự.

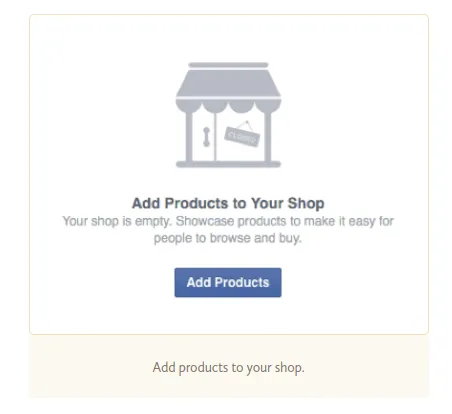
- Bước 2: Tiếp đó, bạn hãy nhấn vào nút Add Products ở bên dưới.

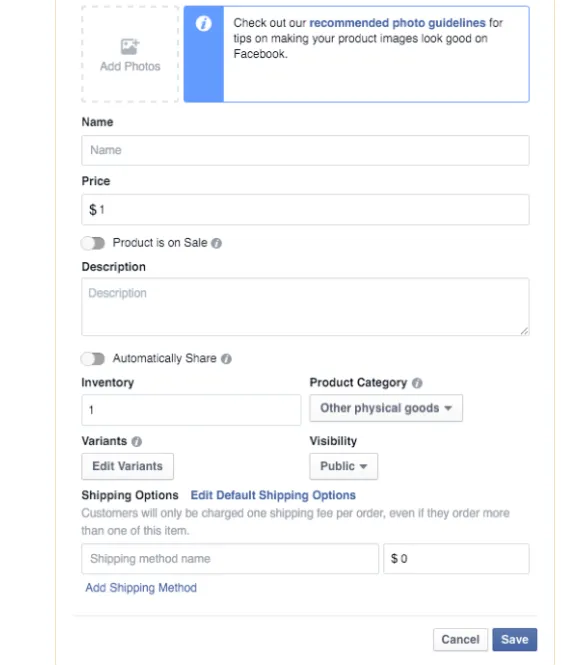
- Bước 3: Màn hình sẽ hiển thị giao diện thông tin sản phẩm, lưu ý nên điền đầy đủ thông tin và không để trống mục nào.
- Tiếp tục bấm vào nút Add Photos để tải ảnh sản phẩm từ máy tính lên. Vietnix khuyên bạn nên thêm đủ tối đa 5 ảnh (có ảnh thật của sản phẩm thì càng tốt) và 1 video giới thiệu và sản phẩm.
- Nhập tên của sản phẩm vào, phải có chứa từ khóa chính.
- Thêm giá cho sản phẩm.
- Mô tả chi tiết về sản phẩm (nguồn gốc, chất liệu, đặc điểm, tính năng,…).
- Sau đó bấm vào nút Save ở cuối màn hình góc bên phải để thêm sản phẩm vào cửa hàng của Fanpage.

- Bước 4: Sau khi hoàn tất thông tin sản phẩm và nhấn nút Save, lúc này trên màn hình sẽ hiện thông báo của Facebook rằng bạn đã thêm sản phẩm thành công sản phẩm vào cửa hàng hãy nhấn vào Ok.
Sản phẩm vừa mới thêm sẽ hiển thị trạng thái Đang Xử Lý, đây là quá trình Facebook xét duyệt để đảm bảo rằng sản phẩm của bạn không vi phạm chính sách, Nếu mọi thứ đều hợp pháp Facebook sẽ cho hiển thị bài đăng công khai.
Nếu bạn muốn thêm những sản phẩm tiếp theo cho cửa hàng trên fanpage của mình, chỉ cần thực hiện lại các bước hướng dẫn trên là được.
Cách thêm cả bộ sưu tập sản phẩm lên cửa hàng trên Facebook
Có nhiều người bán muốn phân loại sản phẩm theo nhóm để dễ quản lý. Ví dụ như người bán mỹ phẩm sẽ muốn phân loại sản phẩm của mình theo nhóm như sản phẩm cho mặt, sản phẩm cho môi, sản phẩm tạo khối, sản phẩm đánh mày,…
Dưới đây sẽ là các bước giúp bạn đăng tải cả một bộ sưu tập lên cửa hàng:
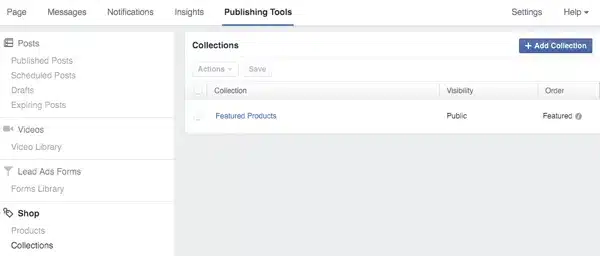
- Bước 1: Tạo giao diện trang chủ của Fanpage, bạn hãy chọn mục Publishing Tools trên thanh Menu.
- Bước 2: Ở các thư mục bên trái màn hình, hãy kéo xuống gần cuối và nhấp vào mục Shop, tại đây bạn sẽ thấy mục Collections hãy nhấp vào đó.

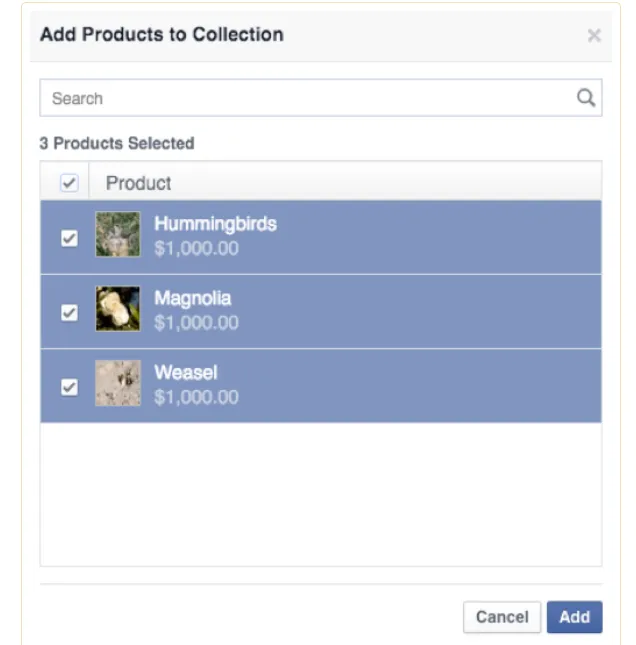
- Bước 3: Tiếp theo bạn hãy nhập tên cho bộ sưu tập, và Thêm sản phẩm để tải bộ sưu tập mà bạn đã chuẩn bị từ trước lên.

- Bước 4: Cuối cùng, bạn hãy điền thêm thông tin cho bộ sưu tập (giống với Bước 3 cách đăng tải một sản phẩm lên cửa hàng trên Fanpage).
Cách quản lý cửa hàng trên Facebook
Sau khi đã tạo được cửa hàng trên Fanpage và đăng tải sản phẩm thành công, bạn có thể thực hiện các công việc sau:
- Chia sẻ sản phẩm từ cửa hàng sang Fanpage mà không cần phải đăng bài bán hàng trong phần viết mới.
- Chia sẻ từng sản phẩm hoặc cả bộ sưu tập lên trang Facebook cá nhân.
- Ngoài ra, còn có thể chia sẻ toàn bộ cửa hàng lên Fanpage.
- Cùng 1 lúc xóa hết bộ sưu tập sản phẩm hoặc xóa từng sản phẩm riêng lẻ nếu muốn.
- Xóa tab cửa hàng khỏi Fanpage nhanh chóng.
- Thay đổi nội dung cài đặt cửa hàng của Facebook mà không ảnh hưởng tới hoạt động.
Lỗi không tạo được cửa hàng trên Facebook
Nếu như bạn không tạo được cửa hàng trên Facebook, thì có thể trang page của bạn đang gặp phải các vấn đề sau đây:
- Hiện tại Fanpage chưa có tag cửa hàng: Bạn cần tiến hành thêm tab cho Fanpage.

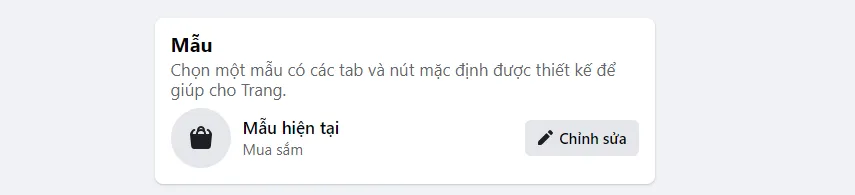
- Không thể thêm tag cửa hàng cho Fanpage: Hãy chuyển đổi mẫu giao diện hiện tại sang mẫu có hỗ trợ thêm tab cửa hàng.

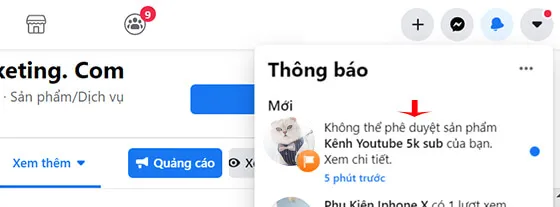
- Không thêm được sản phẩm lên cửa hàng: Có khả năng sản phẩm của bạn không tuân thủ chính sách Facebook nên không được phê duyệt để hiển thị. Việc bạn phải làm lúc này là thay thế bằng 1 sản phẩm khác, hoặc điều chỉnh lại thông tin và hình ảnh sản phẩm cho phù hợp.

Lời kết
Qua bài viết này bạn đã biết cách để tạo cửa hàng trên Fanpage rồi đúng không nào. Hy vọng bài viết này đã đem lại thông tin hữu ích dành cho bạn. Nếu thấy hay, hãy chia sẻ cách làm thú vị này đến bạn bè, để mọi người cùng biết cách thao tác nhanh chóng nhất. Chúc bạn thành công.