Các bước tạo Schema JSON-LD bằng Rank Math đơn giản nhất
Đánh giá
Schema JSON-LD là loại schema có chức năng cung cấp thông tin chi tiết về nội dung trang web dưới dạng mã JSON, giúp các công cụ tìm kiếm dễ dàng đọc hiểu. Việc sử dụng Schema JSON-LD không chỉ hỗ trợ website cải thiện khả năng hiển thị mà còn giúp tăng trải nghiệm người dùng. Hãy cùng mình tìm hiểu chi tiết cách tạo Schema JSON-LD bằng Rank Math trong bài viết dưới đây.
Những điểm chính
- Khái niệm: Hiểu được Schema JSON-LD là gì và cách nó giúp công cụ tìm kiếm hiểu rõ nội dung trang web.
- Các bước tạo Schema JSON-LD: Biết cách thêm Schema JSON-LD vào trang web bằng Rank Math.
- Xác thực Schema: Đảm bảo Schema JSON-LD hoạt động chính xác bằng cách kiểm tra và xác thực sau khi thêm vào trang web.
- Câu hỏi thường gặp: Tìm hiểu về thời điểm JSON-LD được tạo ra và cách sử dụng script application/LD+JSON trong trang web để hiển thị schema.
- Biết thêm Vietnix là nhà cung cấp dịch vụ hosting chất lượng cao tại thị trường Việt Nam.
Schema JSON-LD là gì?
Schema JSON-LD là một phương pháp dùng để trình bày dữ liệu trang web theo định dạng JSON-LD (JavaScript Object Notation for Linked Data). Phương pháp này giúp các công cụ tìm kiếm như Google hiểu rõ hơn về nội dung và cấu trúc của trang web.

Đặc biệt, JSON-LD được tích hợp vào trang web mà không làm ảnh hưởng đến cấu trúc hoặc các thẻ HTML hiện có. Các nhà phát triển web ưa chuộng JSON-LD vì cú pháp đơn giản và dễ dàng triển khai. Việc sử dụng JSON-LD giúp tổng thể trang web tốt hơn thông qua việc chú thích chi tiết các thành phần trên trang.
Các bước thêm Schema JSON-LD bằng Rank Math
Trước khi bắt đầu thêm Schema JSON-LD vào trang web, bạn cần bật module schema trong Rank Math, bằng cách vào mục Rank Math SEO > Dashboard > Modules. Lưu ý rằng, tính năng nhập schema chỉ có sẵn trong phiên bản Rank Math PRO, vì vậy để tận dụng đầy đủ các schema mà plugin hỗ trợ, bạn nên sử dụng phiên bản này.
Nếu bạn đang xây dựng và tối ưu website trên nền tảng WordPress hãy tham khảo ngay dịch vụ WordPress hosting tại Vietnix. Web hosting này được tối ưu hóa dành riêng cho WordPress giúp website hoạt động ổn định và nhanh chóng hơn. Đặc biệt, khi đăng ký tại Vietnix, bạn sẽ nhận ngay plugin Rank Math Pro – công cụ mạnh mẽ giúp bạn dễ dàng tạo và quản lý các loại schema, bao gồm Schema JSON-LD. Ngoài ra, bạn còn nhận được bộ quà tặng hấp dẫn bao gồm plugin Elementor Pro, WP Smush Pro và hơn 500 theme bản quyền hoàn toàn miễn phí. Liên hệ ngay!
Tạo Website nhanh chóng & dễ dàng với
KHO THEME VÀ PLUGIN MIỄN PHÍ TẠI VIETNIX!
Xem kho quà tặng ngay!
Kho quà tặng

Bây giờ, hãy cùng mình tìm hiểu các bước cụ thể để thêm Schema JSON-LD vào trang web bằng Rank Math:
1. Truy cập vào Schema Generator
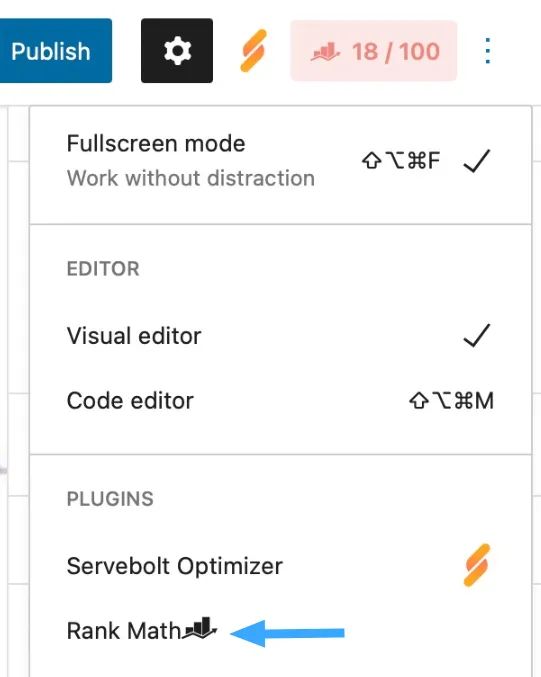
Đầu tiên, bạn cần mở trình chỉnh sửa bài đăng, sau đó mở Rank Math trong sidebar của Gutenberg bằng cách nhấp vào biểu tượng Rank Math SEO trên trang. Nếu không thấy biểu tượng, bạn có thể nhấp vào ba dấu chấm dọc ở góc trên bên phải của trang chỉnh sửa, sau đó chọn Rank Math từ phần Plugins.

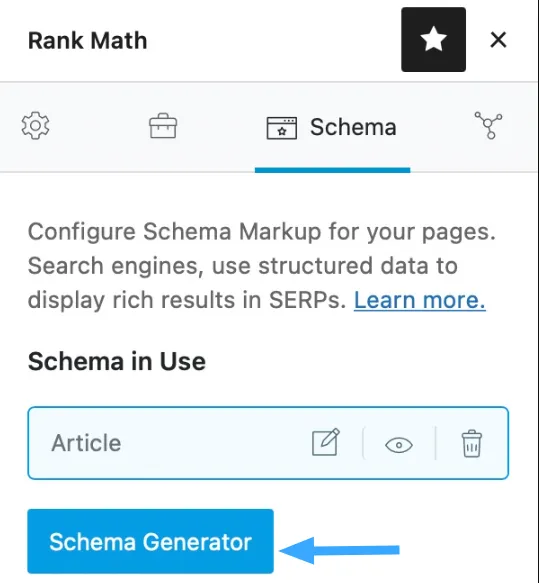
Sau khi mở Rank Math, bạn chuyển sang tab Schema và nhấp vào Schema Generator để bắt đầu.

2. Truy cập vào Import tab
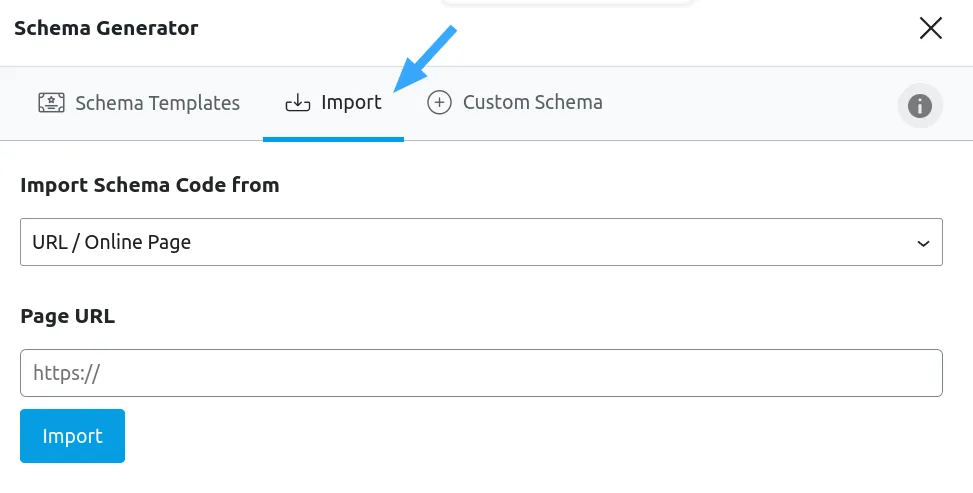
Để tiếp tục, bạn hãy nhấp vào tab Import trong công cụ Schema Generator. Tab này cho phép bạn nhập các cấu hình schema từ các nguồn bên ngoài hoặc từ các thiết lập có sẵn, giúp tiết kiệm thời gian khi tạo schema.

3. Chọn JSON-LD/Custom Code trong Import tab
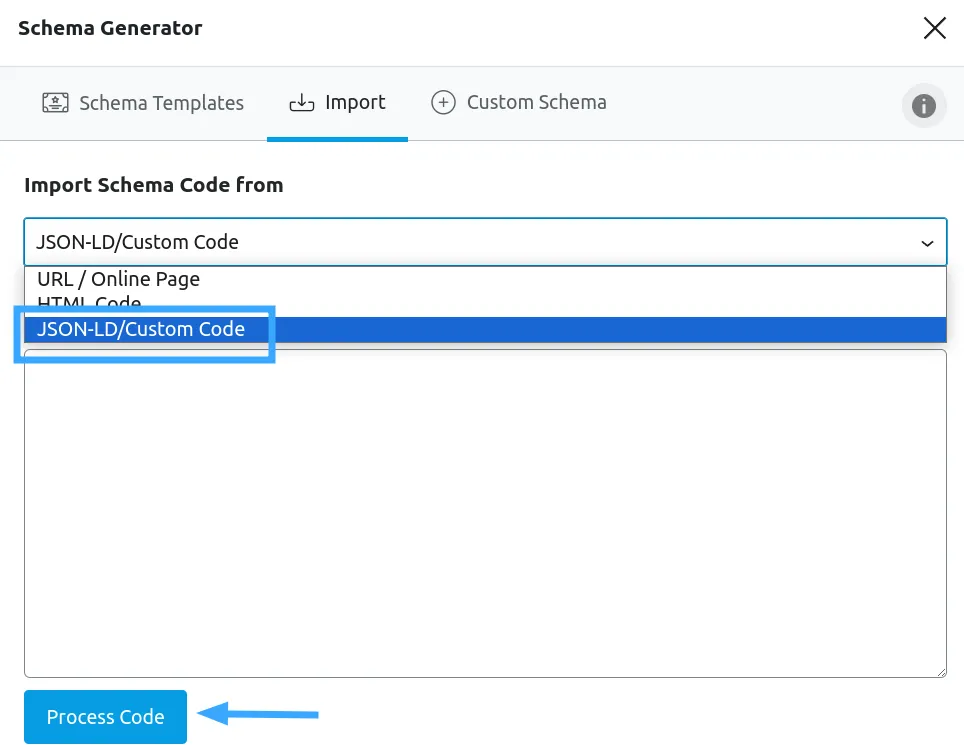
Trong tab Import, bạn chọn JSON-LD/Custom Code từ danh sách thả xuống, như hình bên dưới:

4. Nhập JSON-LD/Custom Code
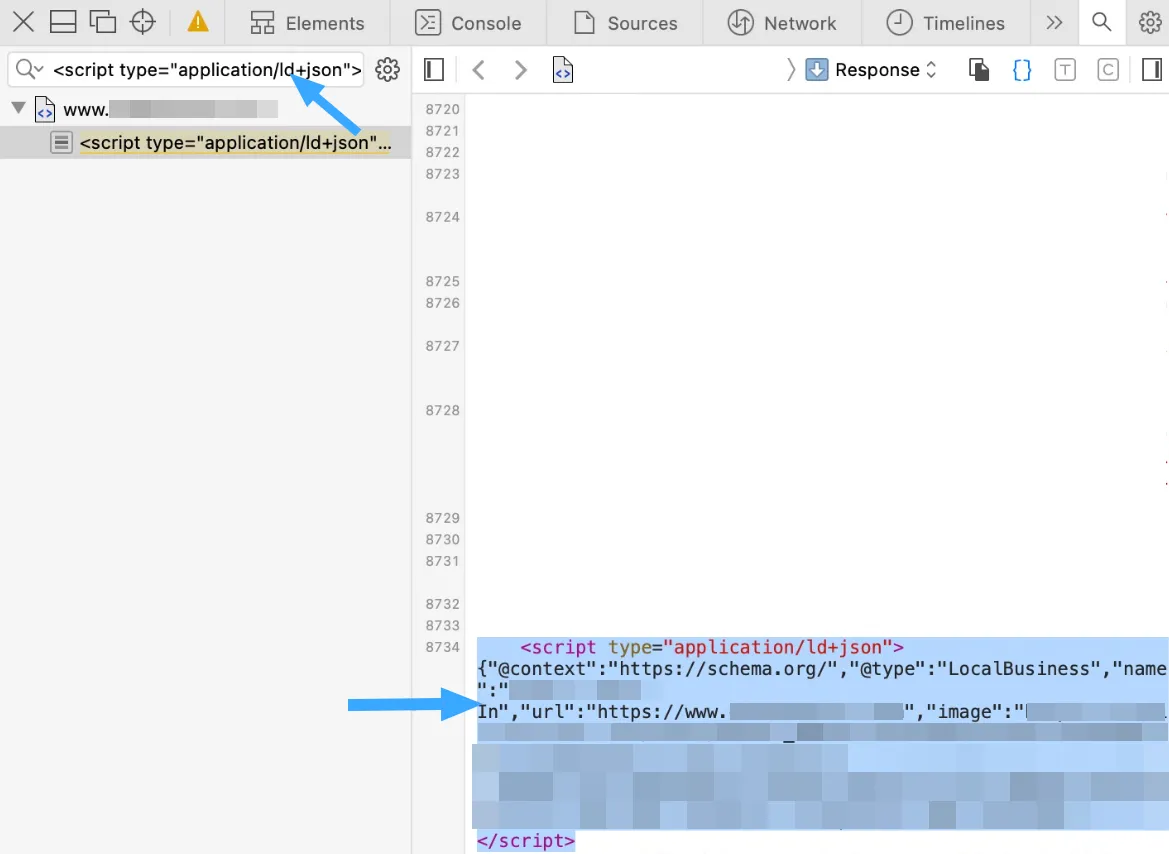
Để lấy code JSON-LD, bạn click chuột phải vào trang và chọn Show Page Source (tên chính xác có thể khác nhau tùy thuộc vào trình duyệt bạn đang sử dụng). Tiếp theo, hãy điều hướng đến trang nguồn và dán code bên dưới vào thanh tìm kiếm:
<script type="application/ld+json">
Code JSON-LD trên trang web sẽ được highlight. Bạn cần copy toàn bộ code JSON-LD và dán vào Rank Math.

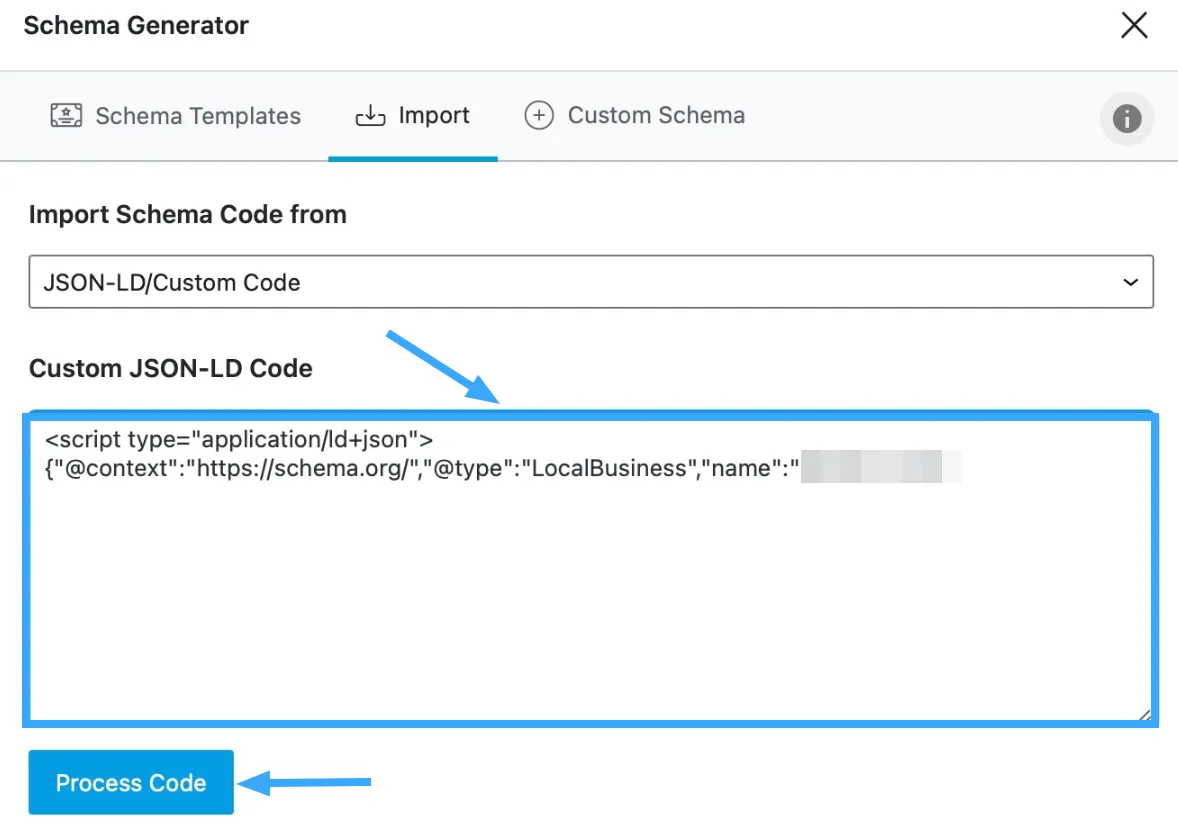
Tiếp đến, bạn copy và paste JSON-LD Custom Code vào khung tương ứng và click vào Process Code.

5. Chọn schema
Sau khi nhấn vào nút Process Code, schema sẽ được tự động tải trong vài giây. Tiếp theo, bạn chỉ cần nhấp vào Use để áp dụng bất kỳ schema nào mà bạn muốn sử dụng, như hình minh họa dưới đây.

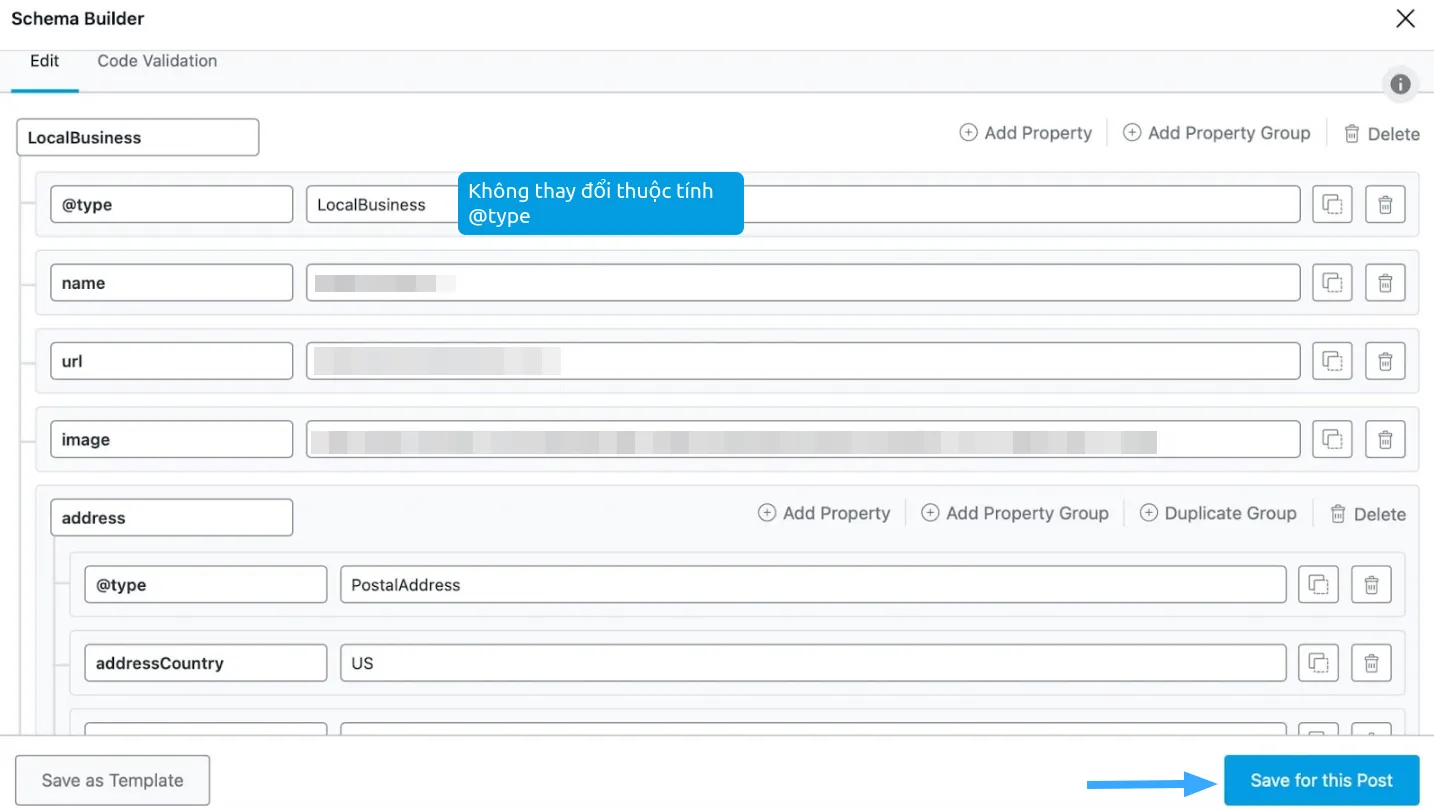
6. Chỉnh sửa schema
Bạn có thể điều chỉnh schema để phù hợp với nội dung của trang web. Tuy nhiên, bạn không nên thay đổi thuộc tính @type. Khi đã chỉnh sửa xong, bạn nhấn Save for this Post để lưu các thay đổi đã thực hiện.

7. Xác thực schema
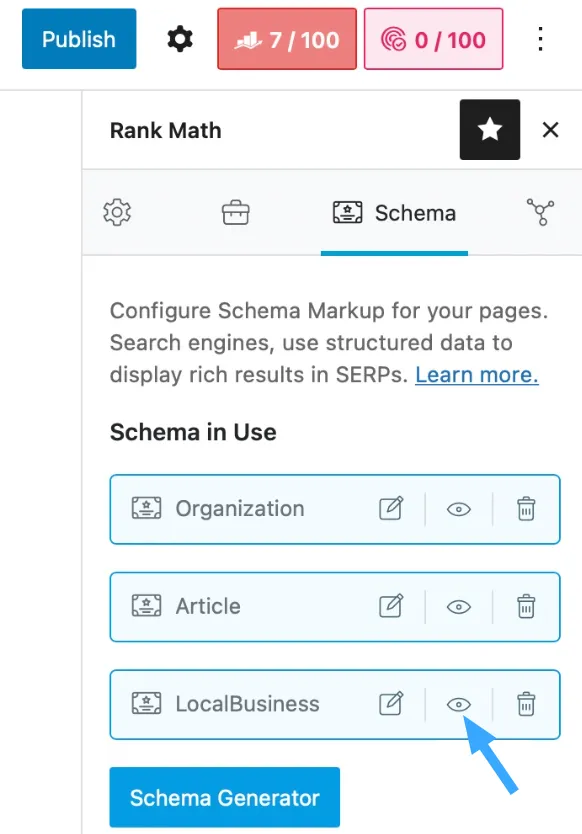
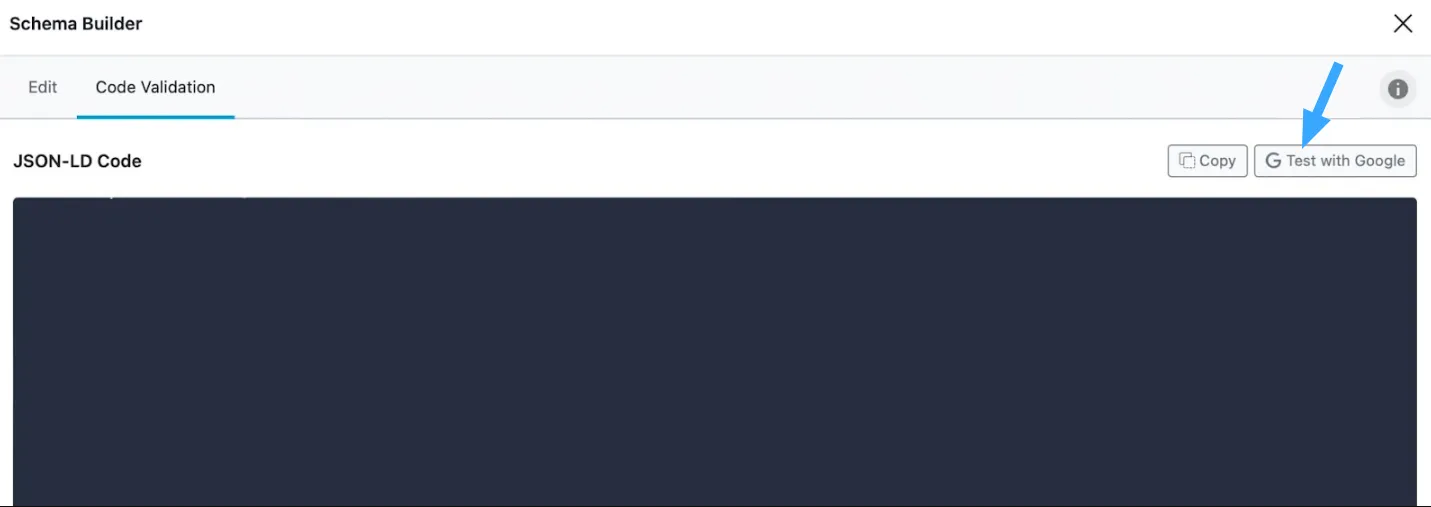
Sau khi thiết lập Schema JSON-LD, bạn cần kiểm tra xem nó có được cài đặt đúng không. Để thực hiện, bạn nhấp vào biểu tượng Eye trong Rank Math.

Sau đó, bạn chọn Test with Google để tiếp tục.

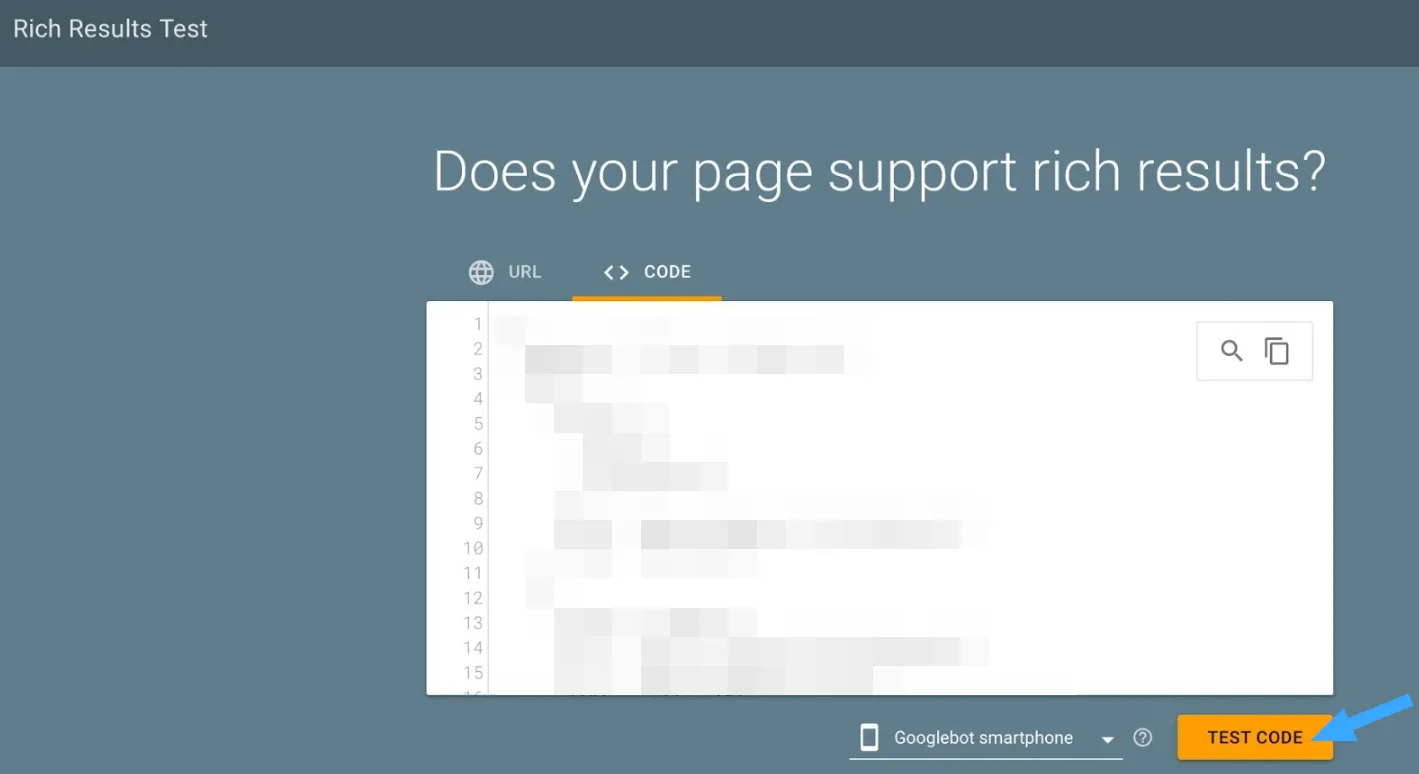
Khi quá trình kiểm tra hoàn tất, bạn nhấn vào TEST CODE để Google đánh giá schema.

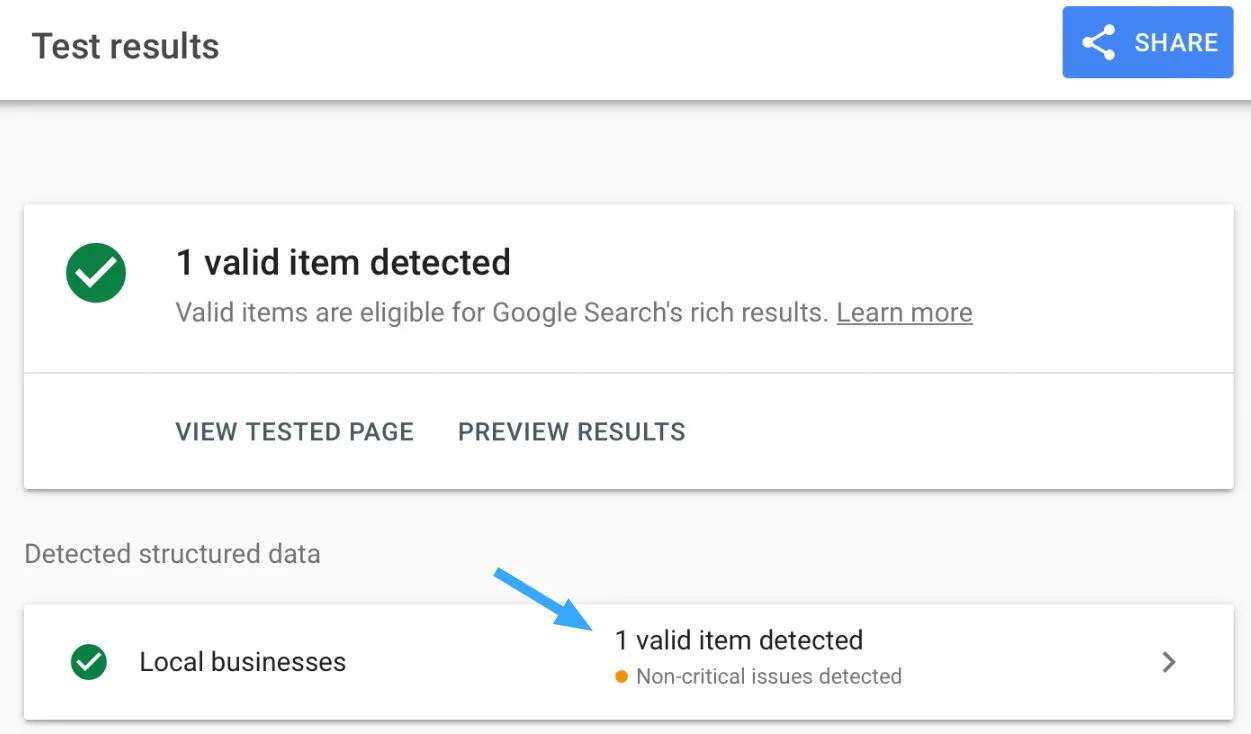
Kết quả sẽ hiển thị tình trạng hợp lệ của schema. Dưới đây là 3 dạng kết quả bạn có thể nhận được:
- Nếu bạn thấy dấu tick trong vòng tròn màu xanh lá cây, có nghĩa là schema của bạn hợp lệ và sẵn sàng hiển thị trên kết quả tìm kiếm của Google.
- Nếu có dấu chấm than màu vàng trong hình tam giác, đó là cảnh báo và bạn cần kiểm tra lại một số chi tiết.
- Nếu có dấu chấm than trong vòng tròn màu đỏ, có lỗi trong schema và nội dung sẽ không được hiển thị trên kết quả tìm kiếm cho đến khi bạn sửa chữa lỗi đó.
Để hiểu rõ hơn về tình trạng hợp lệ, bạn có thể nhấp vào phần Detected structured data.

Vietnix – Nhà cung cấp hosting chất lượng cao tại thị trường Việt Nam
Với hơn 12 năm kinh nghiệm, Vietnix tự hào là đơn vị cung cấp dịch vụ hosting uy tín, chất lượng cao tại Việt Nam. Dù bạn đang xây dựng một website cá nhân hay doanh nghiệp, Vietnix luôn có giải pháp phù hợp giúp website của bạn vận hành mượt mà và ổn định. Đặc biệt, với dịch vụ hỗ trợ kỹ thuật 24/7, bạn sẽ luôn nhận được sự trợ giúp kịp thời khi cần. Liên hệ ngay để được tư vấn dịch vụ phù hợp!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
JSON-LD được tạo ra khi nào?
JSON-LD là viết tắt của JavaScript Object Notation for Linked Data, đã trở thành Tiêu chuẩn W3C từ năm 2010.
Cách sử dụng Script type=application/LD+JSON trong trang web như thế nào?
Để sử dụng Script type=application/LD+JSON trong trang web, bạn cần thực hiện các bước sau:
1. Xác định vị trí để chèn Schema JSON-LD:
Thêm đoạn code Schema JSON-LD vào phần <head> hoặc phần <body> của trang HTML. Tuy nhiên, tốt nhất là nên đặt mã này trong phần <head> để không ảnh hưởng đến cấu trúc trang web.
2. Cấu trúc code Script:
Sử dụng thẻ <script> với thuộc tính type=”application/ld+json”. Điều này cho phép trình duyệt nhận diện và xử lý mã JSON-LD như một loại dữ liệu cấu trúc.
Tóm lại, Schema JSON-LD không chỉ giúp cải thiện SEO mà còn mang lại lợi ích lớn cho việc tối ưu hóa trải nghiệm người dùng. Bằng cách sử dụng đúng schema này, bạn sẽ tạo ra một trang web tối ưu được các công cụ tìm kiếm hiểu và đánh giá cao. Bạn cần chắc chắn kiểm tra và xác thực schema là chính xác để đảm bảo mọi thứ hoạt động như mong đợi. Nếu có bất kỳ thắc mắc nào hãy để lại bình luận ngay bên dưới, mình sẽ giải đáp nhanh nhất!
Mọi người cũng xem:
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















