HTTP Error là lỗi mà chắc hẳn bất cứ ai đã và đang làm việc với WordPress cũng từng gặp qua. Thông thường, lỗi này sẽ xuất hiện khi bạn muốn thêm ảnh hay file nào đó mà thư viện media. Nếu bạn cũng đang gặp tình trạng này, hãy cùng tìm hiểu nguyên nhân và 10 cách khắc phục lỗi HTTP Error khi upload ảnh WordPress được Vietnix chia sẻ qua bài viết dưới đây.
10 cách khắc phục lỗi HTTP Error khi upload ảnh WordPress
1. Làm mới trình duyệt của bạn
Việc đầu tiên bạn nên thử khi gặp lỗi HTTP Error khi upload ảnh WordPress chính là làm mới lại trình duyệt của mình (F5) rồi thử tải tệp lên lại một lần nữa. Bởi vì lỗi đôi khi có thể bắt nguồn từ sự cố tạm thời như mất kết nối wifi, mất kết nối với WordPress hay từ nhà cung cấp dịch vụ hosting và khiến tệp không thể tải lên thành công. Khi đó, bạn chỉ cần refresh (F5) lại trình duyệt là đã có thể tải tệp lên một cách nhanh chóng, dễ dàng.

Bên cạnh đó, lỗi HTTP Error khi upload ảnh WordPress cũng có thể xuất hiện khi phiên đăng nhập của bạn đã hết hạn. Lúc này, hãy đăng nhập lại WordPress và tiến hành tải file lên lại một lần nữa.
2. Đổi tên tệp
Nếu như đã refresh và làm mới trình duyệt mà vẫn không khắc phục được sự cố, bạn có thể thử cách tiếp theo là đổi tên tệp mà bạn muốn tải lên WordPress. Bởi vì thông báo lỗi HTTP Error khi upload ảnh WordPress cũng có thể bắt nguồn từ việc tên tệp đang chứa các ký tự đặc biệt như dấu chấm phẩy, dấu nháy đơn hay bất cứ ký tự nào không được phép có trong tên tệp.
Sau khi đổi tên tệp, bạn tiến hành tải lên lại. Nếu như sự cố vẫn không được khắc phục, bạn có thể đến với biện pháp tiếp theo của bài viết.
Ngoài các lỗi HTTP Error khi upload ảnh WordPress, còn có một số lỗi HTTP Error khác ảnh hưởng đến quá trình xây dựng và phát triển website. Bạn có thể tham khảo thêm thông qua website của Vietnix để biết thêm nhiều lỗi khác.
3. Thay đổi kích thước tệp
Lỗi HTTP Error khi upload ảnh WordPress cũng có thể xuất hiện khi bạn tải lên một tệp hình ảnh có kích thước quá lớn. Để tránh trường hợp này xảy ra, bạn cần đảm bảo kích thước ảnh ở dưới mức tối đa hoặc tốt nhất là hãy nén ảnh trước khi tải ảnh lên WordPress.
Bạn có thể nén ảnh bằng các plugin tối ưu hóa hình ảnh hay những công cụ miễn phí trên internet một cách nhanh chóng và dễ dàng. Một lợi ích khi sử dụng dịch vụ WordPress Hosting tại Vietnix là bạn sẽ được tặng miễn phí plugin WP Smush Pro, giúp nén và tối ưu hóa ảnh ngay trên website, cải thiện hiệu suất tải trang mà không làm giảm chất lượng hình ảnh.
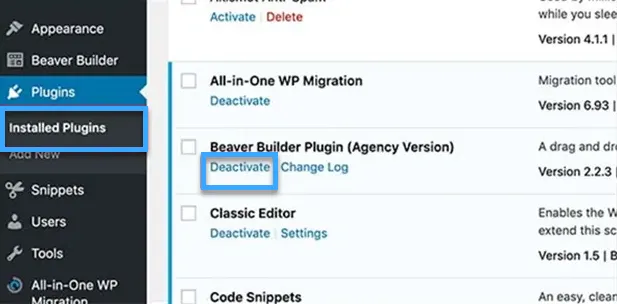
4. Tạm thời tắt plugin của bạn

Đôi khi, lỗi HTTP Error khi upload ảnh WordPress có thể xuất hiện vì sự hoạt động của một số plugin trên WordPress. Thông thường, nguyên nhân sẽ xuất phát từ các plugin bảo mật và tối ưu hóa hình ảnh. Lúc này, cách đơn giản nhất là bạn hãy tạm thời tắt các plugin đó để kiểm tra xem lỗi có được khắc phục hay chưa.
Nếu lỗi được giải quyết sau khi tắt các plugin, bạn có thể tìm các plugin thay thế để tránh trường hợp trên tiếp diễn. Ngoài ra, bạn cũng có thể liên hệ với các nhà cung cấp để được hỗ trợ khắc phục lỗi này.
5. Sử dụng theme mặc định
Nếu bạn đã đến với cách này, thì hẳn là phương pháp khắc phục trên vẫn chưa hiệu quả và lỗi sẽ không liên quan đến các plugin. Lúc này, rất có thể theme WordPress bạn đang sử dụng là tác nhân gây ra rắc rối này, nhất là khi bạn vừa mới tải xuống và cài đặt một theme mới cho website của mình.
Nếu vậy, hãy tạo một bản sao lưu trang web và chuyển sang chủ đề mặc định. Nếu lúc này lỗi được khắc phúc thì nguyên nhân xác định là do theme. Bạn có thể sử dụng một theme mới không dính lỗi này hoặc liên hệ với nhà cung cấp theme để được hỗ trợ khắc phục sự cố trên. Bạn có thể tham khảo cách sửa lỗi khi cài đặt theme WordPress tại website Vietnix.
6. Tăng giới hạn bộ nhớ PHP
Rất có thể lỗi HTTP Error khi upload ảnh WordPress gây ra do bạn đã sử dụng bộ nhớ PHP vượt quá hạn mức cho phép. Lúc này, máy chủ của bạn sẽ không còn đủ bộ nhớ khả dụng để tải lên tệp hình ảnh.
Tuy nhiên cũng không cần phải quá lo lắng. Bởi vì hiện tại bạn có thể gia tăng bộ nhớ này nhanh chóng chỉ bằng cách thêm dòng mã vào tệp wp-config.php với các bước cơ bản sau:
- Bước 1: Đầu tiên, hãy đăng nhập vào Bảng điều khiển lưu trữ (Control Panel) trên WordPress của bạn.
- Bước 2: Sau đó, bạn mở Trình quản lý tệp (File Manager).
- Bước 3: Lúc này, bạn cần xác định được vị trí tệp wp-config.php rồi nhấn chuột phải vào tệp đó để bắt đầu chỉnh sửa tệp.
- Bước 4: Tiếp theo, bạn cuộn xuống dòng có nội dung
/* That's all, stop editing! Happy blogging. */ - Bước 5: Cuối cùng, ở trước dòng đó, bạn thêm vào đoạn mã này là xong:
define ('WP_MEMORY_LIMIT', '256M');
Sau khi lưu các thay đổi, bộ nhớ PHP của bạn đã gia tăng giới hạn lên đến 256MB (giới hạn khuyến nghị). Bây giờ, bạn chỉ cần quay lại bảng điều khiển quản trị viên trên WordPress và thử tải tệp lên lại để xem lỗi đã được khắc phục chưa. Nếu lỗi vẫn còn, hãy đến với bước tiếp theo của bài viết.
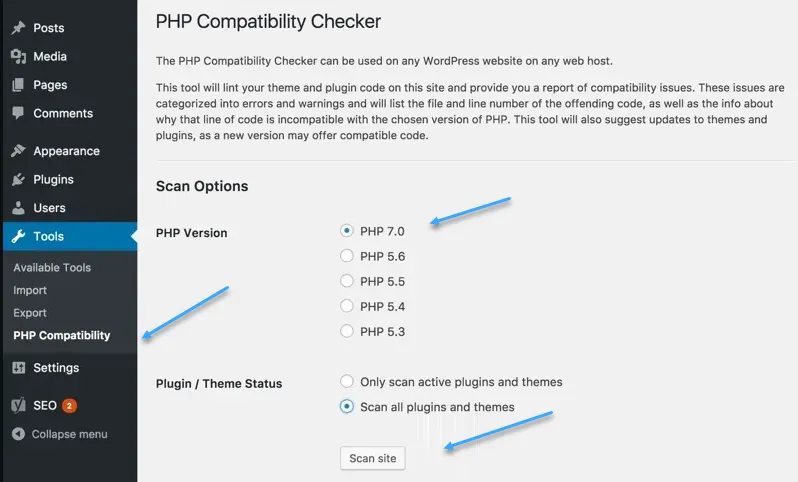
7. Cập nhật phiên bản PHP

Hiện nay, WordPress khuyến nghị người dùng sử dụng máy chủ hỗ trợ PHP 7.4 trở lên. Vì thế, nếu đang sử dụng phiên bản PHP cũ, trang web của bạn có thể gặp nhiều rủi ro về bảo mật và đồng thời gây ra một số lỗi HTTP Error khi upload ảnh WordPress khi tải tệp, hình ảnh.
Để cập nhật PHP, bạn có thể tham khảo các bước sau:
- Bước 1: Đăng nhập vào bảng điều khiển (Control Panel) trên WordPress.
- Bước 2: Cuộn đến phần Software.
- Bước 3: Click vào Select PHP Version và chọn phiên bản mới nhất được hỗ trợ bởi máy chủ của bạn.
Lưu ý: Tùy theo nhà cung cấp hosting mà quy trình này có thể khác biệt đôi chút nhưng về cơ bản sẽ tương tự 3 bước được kể trên.
Sau khi đảm bảo rằng WordPress đang được khởi chạy với phiên bản PHP mới nhất, bạn có thể thử tải tệp hình ảnh lên một lần nữa và kiểm tra xem lỗi đã được khắc phục chưa. Nếu chưa, hãy tiếp tục đến với bước tiếp theo.
8. Chỉnh sửa tệp .htaccess của bạn
Thông thường, WordPress cần đến 2 mô đun PHP là thư viện Imagick và GD để có thể xử lý hình ảnh. Nếu như tài nguyên phân bổ có Imagick quá ít, lỗi HTTP Error khi upload ảnh WordPress có thể xuất hiện khiến việc tải hình ảnh lên gặp khó khăn. Đặc biệt, tình trạng này có tỷ lệ xảy ra cao hơn đối với những ai đang sử dụng dịch vụ shared hosting. Bởi vì dịch vụ này sẽ hạn chế tài nguyên người dùng hơn khi phải phân bổ tài nguyên cho nhiều trang web trên cùng một máy chủ.
Bạn có thể khắc phục tình trạng trên bằng cách thêm dòng mã vào tệp .htaccess với mục đích yêu cầu Imagick sử dụng 1 luồng đơn để xử lý hình ảnh (thay vì nhiều luồng). Các bước thực hiện sẽ là:
- Bước 1: Đăng nhập vào bảng điều khiển lưu trữ – Hosting Control Panel của bạn.
- Bước 2: Mở File Manager (Trình quản lý tệp), sau đó chọn thư mục public_html.
- Bước 3: Bây giờ, bạn mở thư mục có nhãn “WordPress” rồi chọn vào tệp .htaccess và nhấn chuột phải vào đó để bắt đầu chỉnh sửa tệp.
- Bước 4: Cuộn xuống cuối tệp để thêm vào một dòng mã là hoàn tất:
MAGICK_THREAD_LIMIT 1. - Bước 5: Cuối cùng, bạn chỉ cần lưu thay đổi và quay lại bảng điều khiển quản trị để tiến hành tải file phương tiện lên một lần nữa.
Nếu như bạn khắc phục lỗi thành công, thì nguyên nhân có thể đúng như giả thiết kể trên. Còn nếu không, bạn có thể đến với phương pháp thay đổi trình chỉnh sửa hình ảnh mặc định được kể bên dưới để loại bỏ lỗi HTTP Error khi upload ảnh WordPress.
9. Thay đổi trình chỉnh sửa hình ảnh mặc định của bạn
Đôi khi, nguyên nhân vẫn có thể xuất phát từ việc Imagick đang cạn kiệt tài nguyên. Nhưng nếu cách trên vẫn không thể khắc phục lỗi, bạn cần phải dùng cách mới là tạo mô đun PHP khác để xử lý ảnh, đó là thư viện GD – trình chỉnh sửa ảnh mặc định của WordPress.
Để sửa lỗi với cách này, bạn cần phải thêm một vài dòng mã vào tệp functions.php của theme WordPress với các bước sau:
- Bước 1: Đăng nhập vào Hosting Control Panel – Bảng điều khiển lưu trữ của WordPress.
- Bước 2: Mở File Manager – Trình quản lý tệp.
- Bước 3: Bạn tiến hành mở thư mục wp-content rồi tiếp tục mở thư mục Your Themes.
- Bước 4: Cuộn xuống vị trí tệp functions.php rồi click chuột phải vào tệp đó để chỉnh sửa tệp.
- Bước 5: Lúc này, bạn cuộn xuống cuối tệp rồi dán thêm một đoạn mã như sau:
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );- Bước 6: Lưu thay đổi và thử tải lên lại file phương tiện trên WordPress.
Nếu như lỗi vẫn còn tồn tại, hãy xóa mã bạn vừa thêm vào file .php và tiếp tục đến với cách khắc phục cuối cùng dưới đây.
10. Liên hệ với nhà cung cấp dịch vụ web hosting
Nếu đã thử hết các cách khắc phục trên nhưng vẫn không thành công, thì bạn cần phải liên hệ với nhà cung cấp dịch vụ web hosting để được hỗ trợ. Lúc này, nguyên nhân có thể xuất phát từ máy chủ chứ không phải trang web của bạn. Vì vậy, liên hệ với nhà cung cấp sẽ là giải pháp tối ưu. Họ sẽ giúp bạn giải quyết vấn đề hoặc cung cấp các thông tin hỗ trợ có giá trị để bạn khắc phục lỗi và tiếp tục tải lên file phương tiện trên website của mình.
Bên trên là 10 cách khắc phục lỗi HTTP Error khi upload ảnh WordPress mà bạn có thể áp dụng. Thực tế lỗi này có thể sửa nhanh chóng mà bạn không cần phải tiêu tốn quá nhiều thời gian hay thêm bất cứ mã code nào. Đừng quên chia sẻ bài viết đến mọi người nếu bạn cảm thấy các thông tin trên có giá trị nhé.




















