Thẻ trích dẫn trong HTML là các thẻ được sử dụng để đánh dấu nội dung trích dẫn, giúp trình duyệt và người dùng hiểu rõ hơn về ngữ cảnh của đoạn văn bản. Việc sử dụng đúng các thẻ này không chỉ giúp cải thiện khả năng đọc hiểu mà còn hỗ trợ SEO và khả năng truy cập web. Trong bài viết này, bạn sẽ tìm hiểu danh sách đầy đủ các thẻ trích dẫn, cách sử dụng và ứng dụng thực tế của chúng.
Điểm chính cần nắm
- HTML quotation – Thẻ trích dẫn trong HTML là gì?: Giới thiệu về thẻ trích dẫn trong HTML, cách sử dụng và lợi ích của chúng trong việc đánh dấu nội dung trích dẫn.
- Danh sách các thẻ trích dẫn trong HTML: Tổng hợp các thẻ trích dẫn quan trọng trong HTML, bao gồm thẻ q, blockquote, cite, address.
- Điều chỉnh hướng văn bản – Thẻ bdo trong HTML: Hướng dẫn cách sử dụng thẻ bdo để thay đổi hướng hiển thị của văn bản trong HTML.
- Viết tắt – Thẻ abbr trong HTML: Giới thiệu thẻ abbr và cách sử dụng để định nghĩa các từ viết tắt, giúp cải thiện trải nghiệm người dùng và SEO.
- Vietnix – Giải pháp lưu trữ tối ưu, bảo mật cao: Giới thiệu dịch vụ lưu trữ của Vietnix với hiệu suất cao, bảo mật tốt và hỗ trợ chuyên nghiệp.
- FAQ: Giải đáp các câu hỏi thường gặp liên quan đến thẻ trích dẫn trong HTML và cách áp dụng chúng vào thực tế.
HTML quotation – Thẻ trích dẫn trong HTML là gì?
HTML quotation là thẻ trích dẫn trong HTML chỉ tập hợp các thẻ trong HTML được sử dụng để định dạng và hiển thị nội dung trích dẫn trên trang web. Những thẻ này giúp trình duyệt hiểu và hiển thị trích dẫn đúng cách, đồng thời cải thiện tính ngữ nghĩa của nội dung.

Các thẻ trích dẫn trong HTML, như <q>, <blockquote>, <cite>, được dùng để trích dẫn văn bản hoặc tham chiếu đến nguồn tài liệu. Việc sử dụng đúng các thẻ này giúp trình bày nội dung rõ ràng và đảm bảo tính chính xác.
Danh sách các thẻ trích dẫn trong HTML
Trong HTML, các thẻ trích dẫn (quotation tags) được sử dụng để hiển thị và định dạng nội dung trích dẫn trên trang web. Những thẻ này giúp định dạng nội dung trích dẫn đúng chuẩn và giữ nguyên ý nghĩa gốc.
HTML cung cấp một số thẻ để thể hiện trích dẫn, bao gồm:
<q>– Trích dẫn ngắn (inline quotation).<blockquote>– Trích dẫn dài (block-level quotation).<cite>– Tham chiếu đến tên tác phẩm (sách, bài báo, phim, v.v.).<address>– Cung cấp thông tin liên hệ.<bdo>– Điều chỉnh hướng văn bản.<abbr>– Định nghĩa từ viết tắt hoặc chữ viết tắt.
Dưới đây là cách sử dụng từng thẻ trích dẫn trong HTML. Các thẻ này có phong cách hiển thị mặc định, và một số thẻ hỗ trợ thuộc tính bổ sung để điều chỉnh cách trình bày, tuy nhiên trong phần này, chúng ta sẽ sử dụng phong cách mặc định của chúng.
Trích dẫn ngắn – Thẻ q trong HTML
Thẻ <q> trong HTML được sử dụng để hiển thị trích dẫn ngắn (inline quotation) trong nội dung trang web. Khi sử dụng thẻ này, trình duyệt thường tự động thêm dấu ngoặc kép xung quanh nội dung trích dẫn, giúp đoạn văn trở nên rõ ràng hơn.
Cú pháp:
Cách sử dụng thẻ <q> rất đơn giản, bạn chỉ cần đặt nội dung trích dẫn bên trong thẻ.
<q>Nội dung cần trích dẫn</q>Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>HTML Quotation tag</title>
</head>
<body>
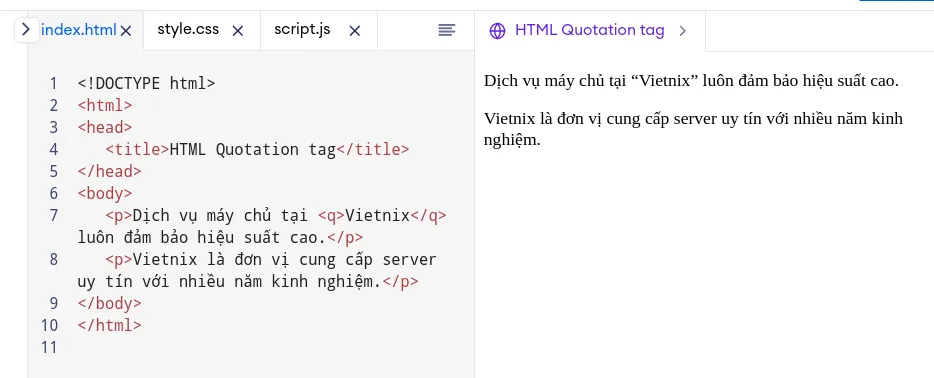
<p>Dịch vụ máy chủ tại <q>Vietnix</q> luôn đảm bảo hiệu suất cao.</p>
<p>Vietnix là đơn vị cung cấp server uy tín với nhiều năm kinh nghiệm.</p>
</body>
</html>
Kết quả:

Sử dụng thẻ <q> trong tiêu đề
Thẻ <q> cũng có thể được dùng bên trong thẻ heading (<h1> – <h6>) để nhấn mạnh nội dung được trích dẫn.
<!DOCTYPE html>
<html>
<head>
<title>HTML q tag</title>
</head>
<body>
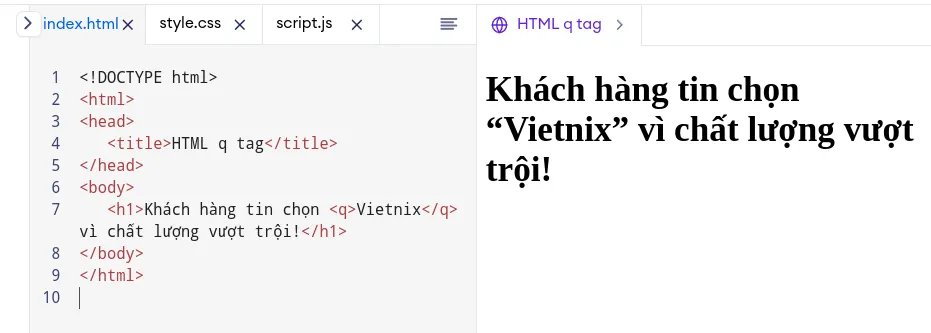
<h1>Khách hàng tin chọn <q>Vietnix</q> vì chất lượng vượt trội!</h1>
</body>
</html>
Kết quả:

Khi nào nên dùng thẻ <q>?
Khi trích dẫn một câu hoặc một cụm từ ngắn từ một nguồn khác.
Khi muốn trình duyệt tự động hiển thị dấu ngoặc kép mà không cần nhập thủ công.
Khi cần tăng tính ngữ nghĩa của nội dung để hỗ trợ công cụ tìm kiếm và trợ năng.
![]() Lưu ý
Lưu ý
Thẻ <q> chỉ phù hợp với trích dẫn ngắn. Nếu bạn cần trích dẫn một đoạn văn dài hơn, hãy sử dụng thẻ <blockquote>.
Trích dẫn dài – Thẻ blockquote trong HTML
Thẻ <blockquote> trong HTML được sử dụng để trích dẫn một đoạn văn bản dài từ một nguồn khác. Khi sử dụng thẻ này, trình duyệt thường hiển thị đoạn trích dẫn với lề thụt vào so với phần còn lại của nội dung, giúp người đọc dễ dàng phân biệt phần trích dẫn với nội dung chính.
Cú pháp:
Cách sử dụng thẻ <blockquote> rất đơn giản, bạn chỉ cần đặt nội dung trích dẫn bên trong thẻ.
<blockquote>
Nội dung trích dẫn từ một nguồn khác.
</blockquote>Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>HTML Blockquote tag</title>
</head>
<body>
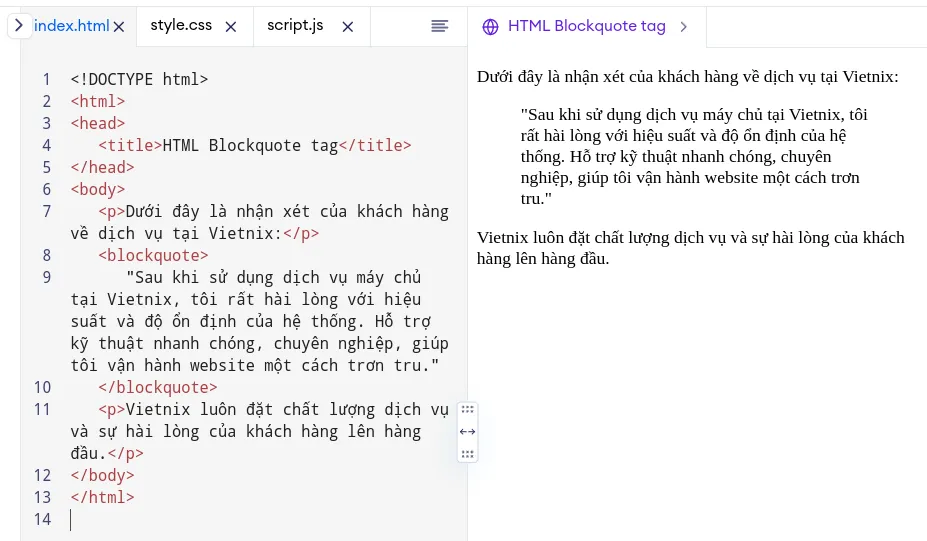
<p>Dưới đây là nhận xét của khách hàng về dịch vụ tại Vietnix:</p>
<blockquote>
"Sau khi sử dụng dịch vụ máy chủ tại Vietnix, tôi rất hài lòng với hiệu suất và độ ổn định của hệ thống. Hỗ trợ kỹ thuật nhanh chóng, chuyên nghiệp, giúp tôi vận hành website một cách trơn tru."
</blockquote>
<p>Vietnix luôn đặt chất lượng dịch vụ và sự hài lòng của khách hàng lên hàng đầu.</p>
</body>
</html>Kết quả:

Khi nào nên dùng thẻ <blockquote>?
Khi cần trích dẫn một đoạn văn bản dài từ một nguồn khác.
Khi muốn trình duyệt tự động định dạng đoạn trích dẫn với lề thụt vào.
Khi cần cải thiện tính ngữ nghĩa của nội dung giúp SEO và công cụ trợ năng hoạt động tốt hơn.
![]() Lưu ý
Lưu ý
Trích dẫn nguồn tác phẩm – Thẻ cite trong HTML
Thẻ <cite> trong HTML được sử dụng để trích dẫn tên của một tác phẩm, chẳng hạn như sách, bài báo, trang web, phim, tác phẩm nghệ thuật hoặc bất kỳ nội dung sáng tạo nào. Trình duyệt web thường hiển thị văn bản bên trong thẻ <cite> dưới dạng in nghiêng để giúp phân biệt với phần còn lại của nội dung.
Cú pháp:
Cách sử dụng thẻ <cite> rất đơn giản, bạn chỉ cần đặt tên tác phẩm bên trong thẻ.
<cite>Tên tác phẩm</cite>Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>HTML Cite tag</title>
</head>
<body>
<p>Bạn có thể tìm thấy nhiều bài viết hữu ích về máy chủ và hosting trên <cite>Blog Vietnix</cite>.</p>
<p>Cuốn sách <cite>Nghệ thuật quản lý server</cite> cung cấp kiến thức chuyên sâu về việc vận hành hệ thống máy chủ.</p>
</body>
</html>Kết quả:

Khi nào nên dùng thẻ <cite>?
Khi muốn trích dẫn tên một bài viết, cuốn sách, bộ phim, trang web hoặc tác phẩm nghệ thuật.
Khi cần cải thiện tính ngữ nghĩa của nội dung để hỗ trợ SEO và công cụ trợ năng.
Khi muốn văn bản được hiển thị dưới dạng in nghiêng để phân biệt với nội dung chính.
![]() Lưu ý
Lưu ý
Thông tin liên hệ – Thẻ address trong HTML
Thẻ <address> trong HTML được sử dụng để hiển thị thông tin liên hệ của tác giả hoặc chủ sở hữu nội dung trên trang web. Văn bản bên trong thẻ này thường được hiển thị dưới dạng in nghiêng bởi trình duyệt để phân biệt với nội dung thông thường.
Cú pháp:
Cách sử dụng thẻ <address> rất đơn giản, bạn chỉ cần đặt thông tin liên hệ bên trong thẻ.
<address>
Thông tin liên hệ của bạn
</address>Ví dụ:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Thông tin liên hệ Vietnix</title>
</head>
<body>
<p>Nếu bạn cần tư vấn về dịch vụ máy chủ, vui lòng liên hệ với Vietnix:</p>
<address>
CÔNG TY CỔ PHẦN GIẢI PHÁP VÀ CÔNG NGHỆ VIETNIX<br>
Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh<br>
Hotline: 18001093<br>
Email: sales@vietnix.com.vn<br>
Website: https://vietnix.vn/
</address>
</body>
</html>
Kết quả:

Khi nào nên dùng thẻ <address>?
Khi muốn cung cấp thông tin liên hệ của tác giả hoặc tổ chức sở hữu nội dung.
Khi cần hiển thị địa chỉ email, số điện thoại, địa chỉ văn phòng hoặc các phương thức liên hệ khác.
Khi muốn cải thiện tính ngữ nghĩa của nội dung, giúp trình duyệt và công cụ tìm kiếm hiểu rõ hơn về thông tin liên hệ trên trang web.
![]() Lưu ý
Lưu ý
Điều chỉnh hướng văn bản – Thẻ bdo trong HTML
Thẻ <bdo> (Bidirectional Override) trong HTML được sử dụng để ghi đè hướng hiển thị của văn bản, giúp thay đổi hướng đọc từ trái sang phải (LTR – Left to Right) hoặc từ phải sang trái (RTL – Right to Left).
Cú pháp:
Thẻ <bdo> sử dụng thuộc tính dir để xác định hướng văn bản.
<bdo dir="ltr">Văn bản từ trái sang phải</bdo>
<bdo dir="rtl">Văn bản từ phải sang trái</bdo>Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>HTML BDO tag</title>
</head>
<body>
<p>Hướng văn bản mặc định (LTR): Vietnix</p>
<p>Hướng văn bản từ phải sang trái (RTL): <bdo dir="rtl">Vietnix</bdo></p>
</body>
</html>
Kết quả:

Khi nào nên dùng thẻ <bdo>?
Khi muốn hiển thị nội dung theo hướng ngược lại so với ngôn ngữ mặc định của trang web.
Khi cần kiểm tra cách trình duyệt hiển thị văn bản với các hướng khác nhau.
Khi hiển thị nội dung đa ngôn ngữ, đặc biệt là với các ngôn ngữ viết từ phải sang trái như tiếng Ả Rập hoặc tiếng Hebrew.
![]() Lưu ý
Lưu ý
Viết tắt – Thẻ abbr trong HTML
Thẻ <abbr> trong HTML được sử dụng để xác định từ viết tắt hoặc cụm từ rút gọn. Khi người dùng di chuột qua nội dung trong thẻ <abbr>, trình duyệt sẽ hiển thị chú thích đầy đủ của từ viết tắt thông qua thuộc tính title.
Cú pháp:
Thẻ <abbr> thường đi kèm với thuộc tính title để cung cấp ý nghĩa đầy đủ của từ viết tắt.
<abbr title="Vietnix">VNX</abbr>
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>HTML Abbreviation Tag</title>
</head>
<body>
<p>Công ty <abbr title="Vietnix">VNX</abbr> cung cấp giải pháp máy chủ và hosting chất lượng cao.</p>
<p>Bạn có biết <abbr title="Search Engine Optimization">SEO</abbr> giúp cải thiện thứ hạng trang web không?</p>
</body>
</html>
Kết quả:

Khi nào nên dùng thẻ <abbr>?
Khi muốn cung cấp thêm thông tin về một từ viết tắt mà người dùng có thể không hiểu ngay lập tức.
Khi cần cải thiện khả năng truy cập và SEO của trang web, vì các công cụ tìm kiếm có thể hiểu rõ hơn ý nghĩa của từ viết tắt.
Khi viết tài liệu kỹ thuật hoặc hướng dẫn, giúp người đọc dễ dàng nhận diện các thuật ngữ chuyên ngành.
Vietnix – Giải pháp lưu trữ tối ưu, bảo mật cao
Vietnix là đơn vị hàng đầu tại Việt Nam trong lĩnh vực cung cấp dịch vụ thuê máy chủ (server), hosting, VPS và domain. Với mục tiêu mang đến giải pháp lưu trữ ổn định, tốc độ cao, bảo mật vượt trội, Vietnix cam kết cung cấp dịch vụ chất lượng, tối ưu hiệu suất cho doanh nghiệp. Đội ngũ kỹ thuật hỗ trợ 24/7, đảm bảo hệ thống vận hành trơn tru. Hơn 80.000 khách hàng đã tin tưởng lựa chọn Vietnix nhờ dịch vụ uy tín, an toàn và hiệu suất vượt trội.
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Những lỗi thường gặp khi sử dụng thẻ trích dẫn trong HTML là gì?
Một số lỗi phổ biến:
– Dùng <q> cho đoạn trích dẫn dài thay vì <blockquote>.
– Không sử dụng thuộc tính cite cho <blockquote>.
– Nhầm lẫn giữa <cite> và <q>.
– Không kiểm tra hiển thị dấu ngoặc kép trên trình duyệt.
Có cần dùng CSS để định dạng thẻ trích dẫn trong HTML không?
Mặc định, trình duyệt hiển thị <blockquote> với thụt đầu dòng, còn <q> có dấu ngoặc kép. Tuy nhiên, có thể dùng CSS để chỉnh lại kiểu hiển thị cho đẹp hơn.
Có thể kết hợp thẻ <q> với JavaScript để tạo tooltip trích dẫn động không?
Có thể, bằng cách sử dụng JavaScript để lấy nội dung trong <q> và hiển thị dưới dạng tooltip khi người dùng rê chuột:
<q title="Trích dẫn từ bài viết gốc">Đây là nội dung trích dẫn</q>
Có cách nào tự động thêm dấu ngoặc kép khi dùng thẻ <q> mà không cần CSS không?
Không có cách trực tiếp trong HTML, nhưng có thể dùng JavaScript để thêm vào DOM:
document.querySelectorAll("q").forEach(q => { q.textContent = `“${q.textContent}”`; });
SEO có bị ảnh hưởng nếu sử dụng sai thẻ trích dẫn trong HTML không?
Có. Nếu không sử dụng đúng cách, Google có thể không nhận diện nội dung trích dẫn, ảnh hưởng đến thứ hạng. Tốt nhất là sử dụng <blockquote> với cite cho nội dung dài.
Thẻ <cite> có ảnh hưởng đến thứ hạng tìm kiếm trên Google không?
Có thể có, nếu Google nhận diện được <cite> và liên kết đến nguồn gốc của nội dung, nó có thể giúp tăng độ tin cậy của bài viết.
Lời kết
Việc sử dụng đúng các thẻ trích dẫn giúp nội dung trên trang web trở nên rõ ràng, có tổ chức và thân thiện hơn với công cụ tìm kiếm. Nếu bạn có bất cứ thắc mắc hay cần hỗ trợ gì, hãy để lại bình luận bên dưới mình hỗ trợ nhanh nhất. Cảm ơn bạn đã đọc!
Mọi người cũng xem:
Thẻ img trong HTML: Cách sử dụng, thiết lập và tối ưu hình ảnh trên website
Tìm hiểu về thuộc tính id trong HTML chi tiết
Block và inline element trong HTML: Tổng quan và cách sử dụng
HTML attribute – Cách sử dụng thuộc tính trong HTML hiệu quả
Thẻ font trong HTML: Cách sử dụng, nhược điểm và giải pháp thay thế










