Flat Design là gì? 4 đặc điểm nổi bật nhất của phong cách Flat Design
Đánh giá
Nếu đang tìm hiểu hoặc đang làm các công việc liên quan đến thiết kế hay nghệ thuật, chắc hẳn bạn đã từng nghe tới khái niệm Flat Design. Flat Design đang là một trong những phong cách thiết kế được yêu thích. Vậy Flat Design là gì? Hãy cùng tìm hiểu qua bài viết dưới đây nhé.
Flat Design là gì?
Flat Design hay còn được gọi là phong cách thiết kế phẳng. Có nghĩa là phong cách thiết kế này không ứng dụng các yếu tố hiệu ứng 3D mà chỉ sử dụng các chi tiết đơn giản, được thể hiện trên một mặt phẳng cũng như chú trọng vào sự kết hợp màu sắc để tạo nên sản phẩm thiết kế hoàn chỉnh.
Trong lĩnh vực thiết kế đồ họa, Flat Design được dùng để thiết kế website, ứng dụng,… hoặc trong thiết kế đồ họa in ấn. Kể từ khi được ra đời, Flat Style luôn được ưu ái và là sự lựa chọn mà nhiều nhà thiết kế yêu thích.

Hiện tại, ngành thiết kế đã phát triển vượt trội hơn với nhiều phong cách thiết kế mới được ra đời nhưng Flat Design vẫn là một trong những phong cách thiết kế được yêu thích nhất hiện nay, được lựa chọn và sử dụng rộng rãi.
Ưu – khuyết điểm của phong cách Flat Design
Mỗi phong cách thiết kế mang những ưu điểm – khuyết điểm riêng biệt. Và phong cách thiết kế phẳng cũng không ngoại lệ. Hãy cùng Vietnix tìm hiểu chi tiết qua nội dung dưới đây:

Ưu điểm
Phong cách thiết kế này hướng người dùng đến sự tối giản, tiện dụng nên bạn sẽ không nhìn thấy những chi tiết, hình ảnh hoạt hoạ phức tạp. Cụ thể hơn, phong cách này đang ngày càng được sử dụng phổ biến vì những ưu điểm nổi bật sau:
- Giao diện “sạch”, không quá cầu kỳ, rối mắt.
- Tiện dụng trong mọi hoàn cảnh, trên mọi thiết bị.
- Văn bản được thể hiện nổi bật và dễ đọc, giúp người dùng có thể nắm được những thông điệp truyền tải một cách trọn vẹn nhất.
- Cấu trúc giới hạn giúp người xem có thể tập trung vào thiết kế.
- Có thể ứng dụng trong nhiều lĩnh vực khác nhau như thiết kế website, app, thiết kế đồ hoạ in ấn,…

Khuyết điểm
Tuy có nhiều ưu điểm nhưng phong cách thiết kế này vẫn có một số khuyết điểm nhất định đó là: Gây bối rối cho người dùng vì không biết đó là nút bấm hay đối tượng. Bởi vì mọi đối tượng thành phần trong phong cách thiết kế này đều khá giống nhau và không có hiệu ứng 3D, đổ bóng hỗ trợ.
Từ đó khiến những ai chưa quen với phong cách thiết kế này có thể sẽ cảm thấy bối rối trong quá trình tương tác.

Và để khắc phục vấn đề này, các nhà thiết kế đã cho ra đời các phiên bản như “Flat Design 2.0”, “Almost Flat” hoặc “Semi Flat”. Các phiên bản này cho phép designer sử dụng các hiệu ứng như đổ bóng, đổ màu, các lớp đối tượng,… để tạo sự khác biệt giữa đối tượng và nút bấm.
Có thể thấy, với sự cải tiến của mình, phong cách thiết kế này đang ngày càng được lòng người dùng hơn và được sử dụng phổ biến hơn.
5 đặc điểm nổi bật nhất của phong cách Flat Design
Những ưu điểm nổi bật của phong cách thiết kế này có thể kể đến như:
- Thiết kế tối giản, không sử dụng hiệu ứng phức tạp.
- Tiện dụng tối đa trong mọi hoàn cảnh.
- Sử dụng các đối tượng và hình ảnh đơn giản.
- Phong cách văn bản dễ đọc, phù hợp với mọi người.
- Cấu trúc đơn giản, giới hạn để tập trung vào thiết kế.
- Đa dạng màu sắc trong thiết kế với các sắc độ khác nhau.
Để có thể hiểu rõ hơn về những ưu điểm của phong cách này, hãy cùng Vietnix tìm hiểu chi tiết các ưu điểm nổi bật vừa kể trên qua nội dung dưới đây!
Không sử dụng hiệu ứng
Như đã nói ngay từ đầu, Flat Design chính là thiết kế phẳng nên tất cả các chi tiết của bản thiết kế đều nằm trên một mặt phẳng duy nhất. Các hiệu ứng 3D bắt mắt như đổ bóng, đổ màu, dập nổi,… sẽ không xuất hiện trong những thiết kế mang phong cách Flat Style.

Tuy không sử dụng các hiệu ứng nhưng Flat Design vẫn được nhiều designer yêu thích và đem đến cho người xem những cảm giác riêng biệt.
Sở dĩ các thiết kế UX/UI ưu tiên lựa chọn phong cách này vì Flat Design chú trọng vào việc tận dụng cách sắp xếp các chi tiết và thành phần cấu tạo. Từ đó giúp cho người xem dễ dàng quan sát cũng như tương tác tốt hơn với sản phẩm.
Ưu tiên những chi tiết đơn giản trong thiết kế
Đây là ưu điểm nổi bật tiếp theo của phong cách thiết kế phẳng. Bạn sẽ dễ dàng nhận thấy Button và Icon chính là hai yếu tố được xuất hiện nhiều trong các thiết kế. Những hình dạng đơn giản như hình đa giác đứng, hình kỷ hà được lựa chọn và thêm các chi tiết viền hoặc bo góc để tạo điểm nhấn, đem đến độ cong cho hình ảnh, tạo cảm giác thêm mượt mà.

Tập trung vào Typography
Bên cạnh những chi tiết đơn giản thì phông chữ sẽ có tác dụng tôn lên thiết kế của bạn.
Và Typography – Nghệ thuật font chữ, có ý nghĩa vô cùng quan trọng trong những thiết kế sử dụng phong cách thiết kế phẳng (Flat design). Nhìn chung thì các font chữ được sử dụng không quá cầu kỳ mà thường có những nét đậm. Và font chữ sử dụng cần phù hợp với thiết kế để thể hiện thông điệp một cách rõ nét nhất.

Các designer thường sử dụng font chữ không chân Sans Serif trong thiết kế thay vì các font chữ khác. Nhờ vậy mà bạn có thể dễ dàng đọc được thông tin của từng ứng dụng mà không cần dùng đến thao tác mở ứng dụng đó lên – điều mà trước đây chưa làm được khi đưa vào UX/UI.
Chú trọng vào màu sắc
Bên cạnh phần Typography thì màu sắc cũng là một yếu tố đóng vai trò quan trọng và quyết định trong thiết kế Flat Design. Sự thoải mái trong việc sử dụng màu sắc giúp bạn có thể thoải mái sáng tạo với sản phẩm thiết kế.
Cụ thể, bạn không cần phải giới hạn màu sắc trong khoảng 2 đến 3 màu như với các phong cách thiết kế khác mà có thể sử dụng 6 đến 8 màu khác nhau với các sắc độ khác nhau trong thiết kế của mình để tạo nên sự sống động.
Nhờ vào việc tự do sử dụng các gam màu sáng với sắc độ thay đổi linh hoạt, bạn không chỉ có thể tăng độ thu hút cho sản phẩm thiết kế mà còn có thể phân cấp thông tin và phân chia các khu vực chứa đựng thông tin một cách rõ ràng nhất.
Khắc phục điểm yếu của thiết kế Skeuomorphic
Skeuomorphic là phong cách thiết kế mô phỏng với đặc điểm nổi bật là cố gắng thể hiện những chi tiết một cách chân thực nhất có thể.
Nhưng nếu áp dụng phong cách này trong UX/UI thì sẽ dẫn đến khá nhiều điểm bất cập như:
- Phải sử dụng quá nhiều hiệu ứng dẫn đến người dùng khó theo dõi toàn bộ giao diện.
- Không gian bị những chi tiết trang trí chiếm dẫn đến những thông tin quan trọng hơn không có đủ không gian để thể hiện.
- Các designer không phát huy được hết tính sáng tạo trong thiết kế của mình mà phải tuân theo khuôn khổ sao cho mô phỏng lại hình ảnh sát với thực tế nhất.
- Việc sử dụng nhiều hiệu ứng trong thiết kế Skeuomorphic khiến thiết bị thực hiện yếu đi ở phần cứng và tốn nhiều thời lượng pin khi áp dụng vào UX/UI.
Vì vậy, sự tối giản có trong phong cách thiết kế Flat Design giúp các designer có thể thoải mái sáng tạo và truyền đạt ý tưởng tới người xem. Ngoài ra phong cách thiết kế phẳng còn dễ dàng khắc phục được các điểm yếu của phong cách Skeuomorphic mà Vietnix vừa kể ở trên.
>> Xem thêm: Web Design là gì? Phân biệt web design và web developer
Những kinh nghiệm tốt nhất khi sử dụng Flat Design
Một số kinh nghiệm dưới đây có thể giúp ích cho bạn hoàn thiện hơn nữa sản phẩm thiết kế của mình theo phong cách phẳng.
- Bắt đầu diễn đạt ý tưởng của mình bằng những phác thảo trên giấy. Sau đó, bạn hãy quan sát, nghiên cứu và thay đổi các chi tiết xem có thể đem đến một ý tưởng độc đáo nhất không. Đây là bước giúp bạn lựa chọn vị trí đặt các nét đậm nhạt sao cho phù hợp nhất.
- Phân tích các tác phẩm khác cũng đi theo phong cách thiết kế này từ những designer khác để tìm cho mình nhiều ý tưởng mới, độc đáo giúp hoàn thiện được sản phẩm đang thực hiện. Đây cũng là cách giúp bạn tìm thêm nhiều ý tưởng cho mình trong tương lai.
- Hãy thoả sức sáng tạo của mình bằng cách chọn ra một khía cạnh thú vị mà bạn yêu thích và bắt đầu khai thác nó từ nhiều góc độ. Tuy nhiên, đừng quên yếu tố giữ cân bằng trong thiết kế.
- Quan sát thiết kế từ những góc nhìn khác nhau, có thể ứng dụng phép ẩn dụ vào trong thiết kế để tìm ra sự hoàn hảo cho sản phẩm của mình. Và cũng là cách giúp thiết kế trở nên thu hút hơn, khác biệt hơn.
- Mặc dù phong cách thiết kế phẳng cho phép bạn tự do sử dụng màu sắc nhưng hãy cẩn thận trong quá trình chọn lựa màu sắc để làm nổi bật được chủ đề của thiết kế.
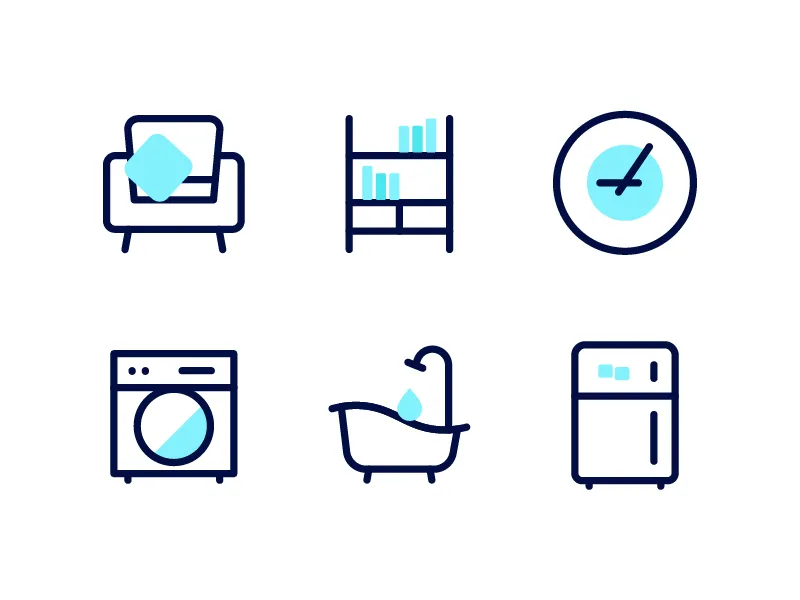
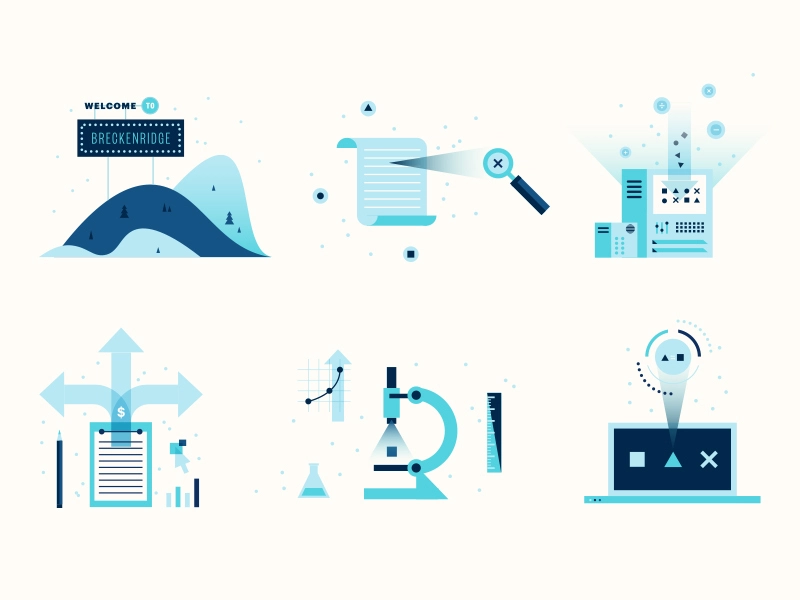
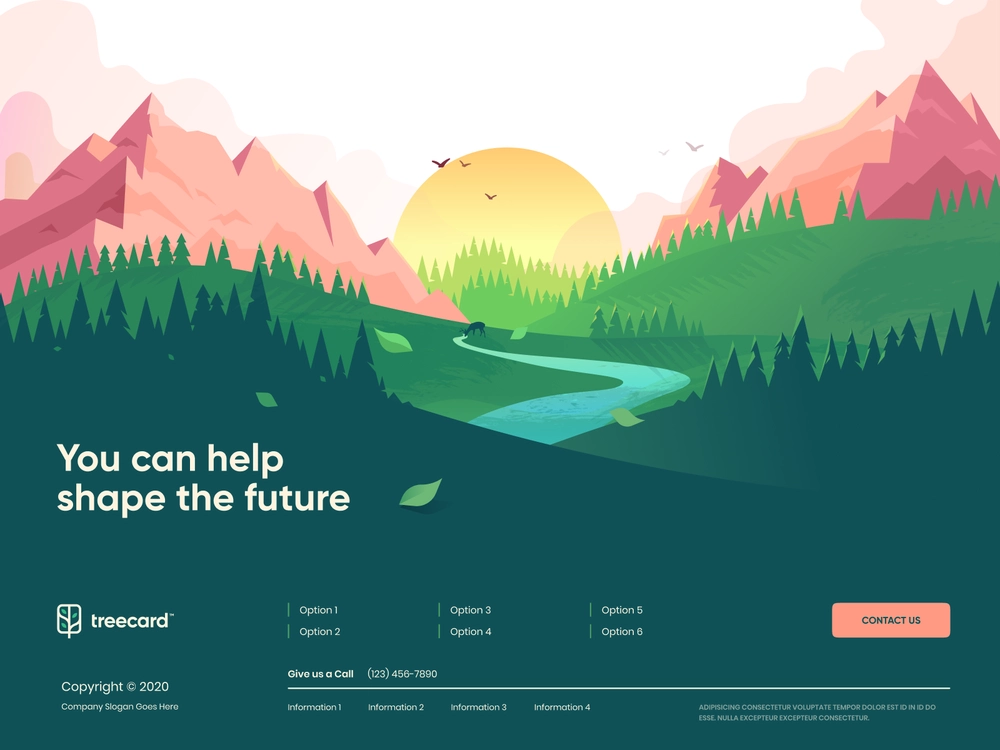
Một số hình ảnh theo phong cách Flat Design
Dưới đây là một số hình tham khảo mà Vietnix tổng hợp và chia sẻ đến bạn. Để bạn có thể hình dung rõ nét hơn về phong cách thiết kế. Cũng như tham khảo các ý tưởng này để có thể sáng tạo những hình ảnh Flat Design theo của riêng mình.







Nguồn ảnh: Dribbble.com
Câu hỏi thường gặp
Flat Design trong Graphic Design nghĩa là gì?
Flat Design là một cách tiếp cận thiết kế tối giản (Minimalist) sử dụng các yếu tố thiết kế đơn giản như các biểu tượng phẳng và hình dạng hai chiều. Cách tiếp cận này trái ngược với các yếu tố ba chiều mà các skeuomorphic designers sử dụng
Flat Design được sử dụng để làm gì?
Flat Design cho phép người dùng xem và hiểu nội dung trang web một cách dễ dàng, bất kể họ đang sử dụng máy tính để bàn hay thiết bị di động.
Nó thay thế các hình ảnh phức tạp bằng các icon và vecto được đơn giản hóa. Các icon phẳng và văn bản đi kèm giúp người dùng dễ dàng nắm bắt bất kỳ khái niệm nào.
Tại sao Flat Design lại phổ biến?
Có rất nhiều lý do mà Flat Design khi thiết kế website đã làm mưa làm gió trên thế giới web. Giao diện người dùng dễ dàng, màu sắc đậm, hình ảnh sắc nét, điều hướng đơn giản, font đặc biệt, dễ đọc văn bản, tất cả cùng góp phần làm cho thiết kế phẳng (Flat Design) trở thành lựa chọn tốt nhất cho nhiều nhà thiết kế và khách hàng.
Lời kết
Trên đây, Vietnix đã giới thiệu đến bạn khái niệm phong cách Flat Design là gì. Bên cạnh đó là những thông tin liên quan đến đặc điểm nổi bật và những kinh nghiệm khi sử dụng phong cách Flat Design trong thiết kế của mình. Hi vọng những chia sẻ trên sẽ giúp bạn áp dụng thành công trong thiết kế.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày