Behance được biết đến là một nền tảng được xây dựng để dành riêng cho các nhà thiết kế. Đây là nơi mà bạn có thể tìm kiếm, học hỏi cũng như cập nhật những xu hướng thiết kế mới nhất. Vậy Behance là gì và cách sử dụng như thế nào, cùng Vietnix tìm hiểu ngay nhé.
Behance là gì?
Behance là một trang mạng xã hội với lượng tương tác lớn dành riêng cho các nhà thiết kế, được xây dựng, phát triển và bảo trợ bởi Adobe – một tập đoàn có trụ sở tại New York của Mỹ. Đến với Behance, bạn chẳng những có thể đăng ký thành viên, đăng tải tác phẩm của mình mà còn có thể tìm kiếm nhiều ý tưởng độc đáo từ các nhà thiết kế khác trên thế giới.

Đồng thời, bạn cũng có thể dễ dàng tiếp cận các tác phẩm được hiển thị theo từng danh mục rõ ràng như graphic design, photography, motion,… Ngoài ra, Behance còn cho phép bạn thông qua mục chat để trao đổi kinh nghiệm cùng các nhà thiết khác.
Hướng dẫn đăng ký tài khoản Behance trên máy tính
Để có thể đăng ký thành công tài khoản Behance thì trước tiên bạn cần có tài khoản trên Adobe. Cùng Vietnix tham khảo cách đăng ký dưới đây.
1. Hướng dẫn nhanh
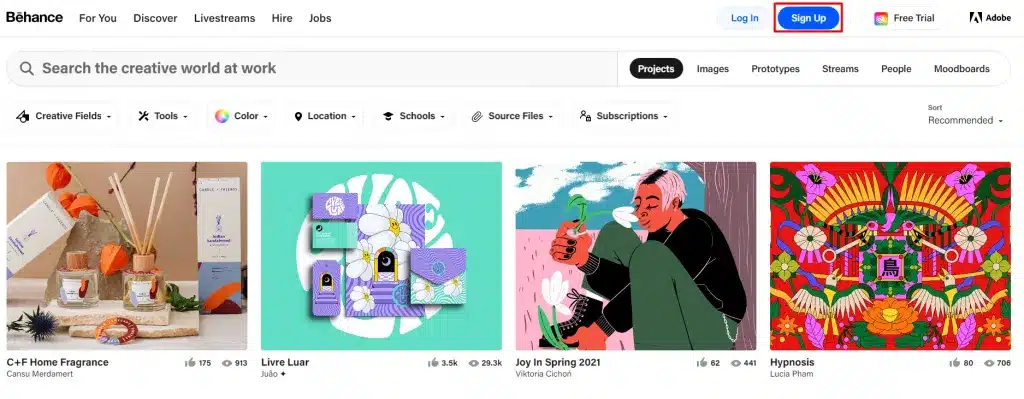
- Truy cập website Behance, chọn Sign in bên góc phải màn hình.
- Điều đầy đủ thông tin để đăng ký tài khoản.
- Chọn vào ô Please contact me via để liên kết với email của bạn.
- Nhấn chọn Create account để đăng ký tài khoản Behance.
2. Hướng dẫn chi tiết
Để đăng ký tài khoản Behance, bạn có thể tham khảo các bước hướng dẫn chi tiết dưới đây:
- Bước 1: Truy cập trang chủ Behance trên trình duyệt web và nhấp vào mục Sign in ở vị trí góc bên phải của màn hình.

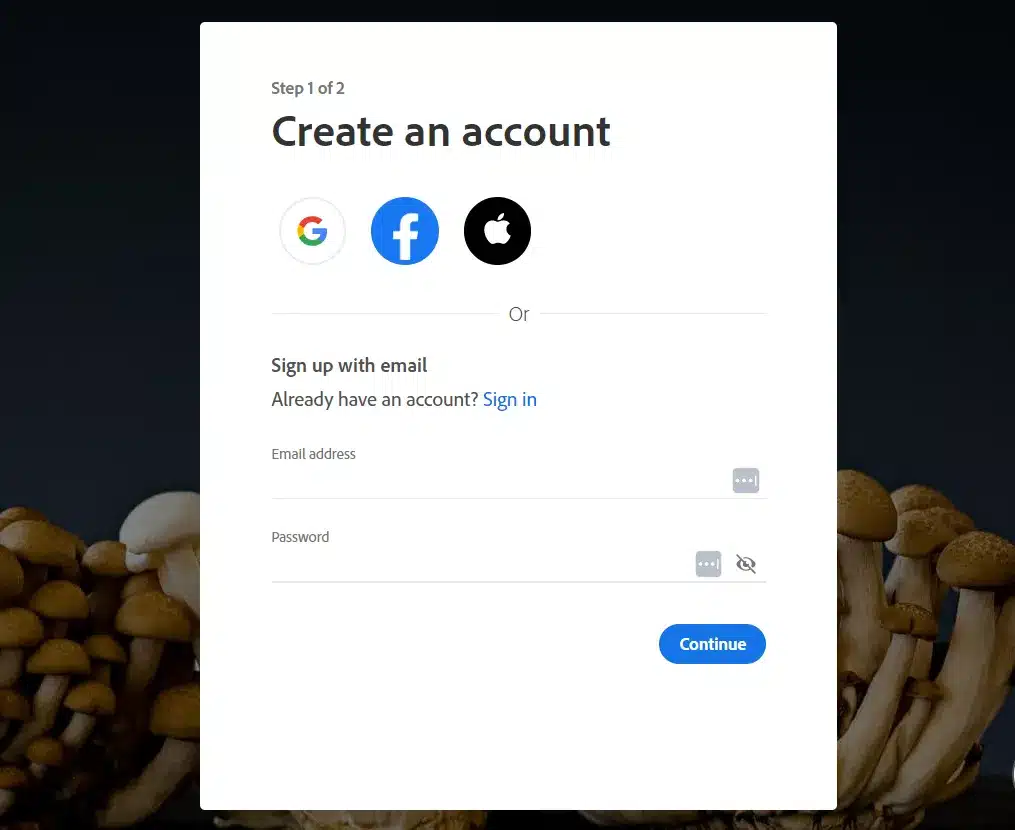
- Bước 2: Nhập thông tin cá nhân cần thiết theo yêu cầu để đăng ký tài khoản. Thông thường, gồm các thông tin như sau:
- Email address: Địa chỉ email.
- First name: Tên.
- Last name: Họ và tên đệm.
- Password: Mật khẩu.
- Day of birth: Ngày, tháng, năm sinh.
- Country/ Region: Quốc gia, khu vực sinh sống.

- Bước 3: Nhấp chọn tích xanh ở mục Please contact me via để có thể liên kết với email của bạn.
- Bước 4: Cuối cùng nhấp vào mục Create account để hoàn tất việc đăng ký.
Hướng dẫn sử dụng Behance đơn giản
Sau khi đã đăng ký tài khoản Behance thành công thì cách sử dụng phần mềm này như thế nào? Dưới đây là hướng dẫn cách sử dụng Behance đơn giản và dễ hiểu nhất.
Hướng dẫn đăng tải thiết kế cá nhân
Hướng dẫn nhanh
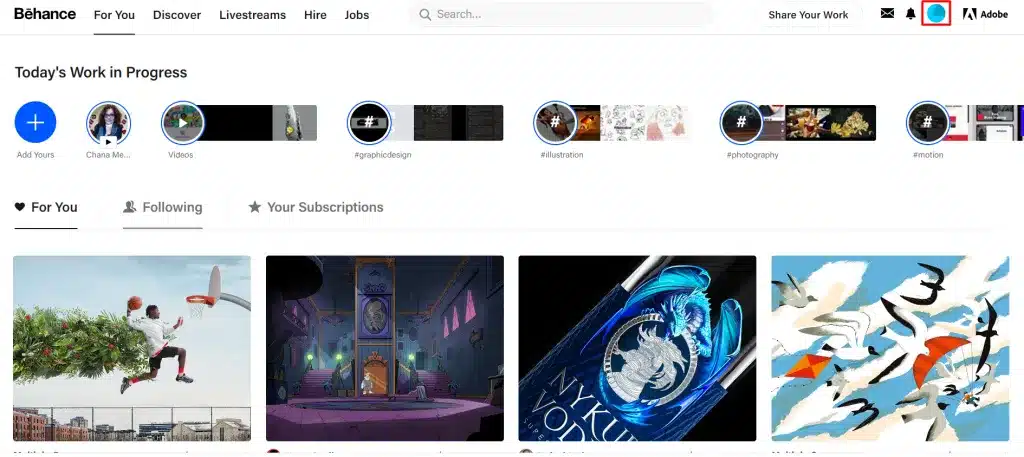
- Đăng nhập vào Behance và chọn biểu tượng tài khoản của bạn.
- Nhấn chọn Create a Project.
- Chọn tác phẩm mà bạn muốn đăng lên Behance.
- Nhấn chọn Publish để hoàn tất đăng ảnh.
Hướng dẫn chi tiết
Để có thể đăng những tác phẩm thiết kế của mình lên trang cá nhân, bạn có thể tham khảo các bước sau đây:
- Bước 1: Sau khi đăng nhập vào Behance, bạn hãy chọn biểu tượng tài khoản của bạn ở vị trí góc bên phải của màn hình.

- Bước 2: Tiếp tục nhấp chuột vào nút Create a Project trên giao diện màn hình.
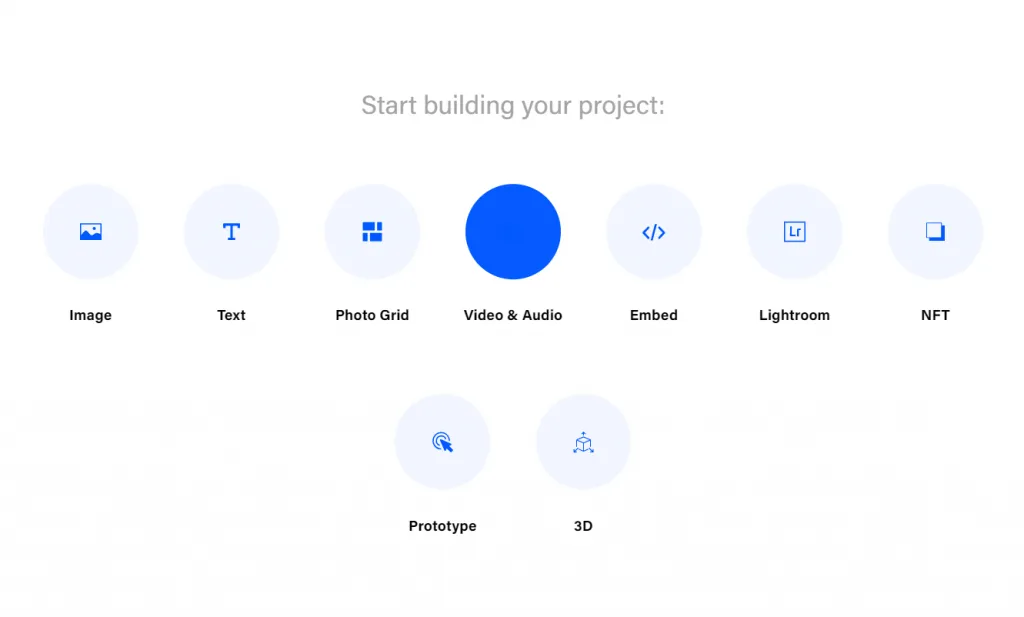
- Bước 3: Lựa chọn tác phẩm mà bạn muốn đăng, có thể là ảnh, video hay link giới thiệu.
- Photo Grid: Cho phép bạn tải các tác phẩm của mình từ các ứng dụng khác của Adobe.
- Image: Cho phép chụp hoặc truy cập vào thư viện ảnh của bạn để đăng tải tác phẩm.
- Text: Cho phép bạn chèn thêm nội dung, chữ, kí tự.
- Embed: Cho phép bạn đăng tải tác phẩm từ một website bất kỳ nào khác.

- Bước 4: Điền thêm một số nội dung liên quan như Title, Tag, Creative fields rồi nhấn vào nút Publish ở góc phải của màn hình là hoàn thành.
Hướng dẫn tìm kiếm những ý tưởng mới
Hướng dẫn nhanh
- Đăng nhập vào Behance, chọn vào thanh tìm kiếm trên màn hình.
- Tìm kiếm và tham khảo tác phẩm từ những nhà thiết kế và tìm kiếm ý tưởng.
- Chọn Save để lưu ý tưởng.
- Nhấn chọn Create new moodboard và đặt tên cho thư mục lưu trữ.
- Bấm chọn Save bên góc phải để lưu.
- Nhấn nút Live có biểu tượng YouTube để xem thêm video.
Hướng dẫn chi tiết
Nếu bạn đang có nhu cầu tìm kiếm những ý tưởng mới trên nền tảng Behance thì hãy tham khảo ngay các bước đơn giản dưới đây:
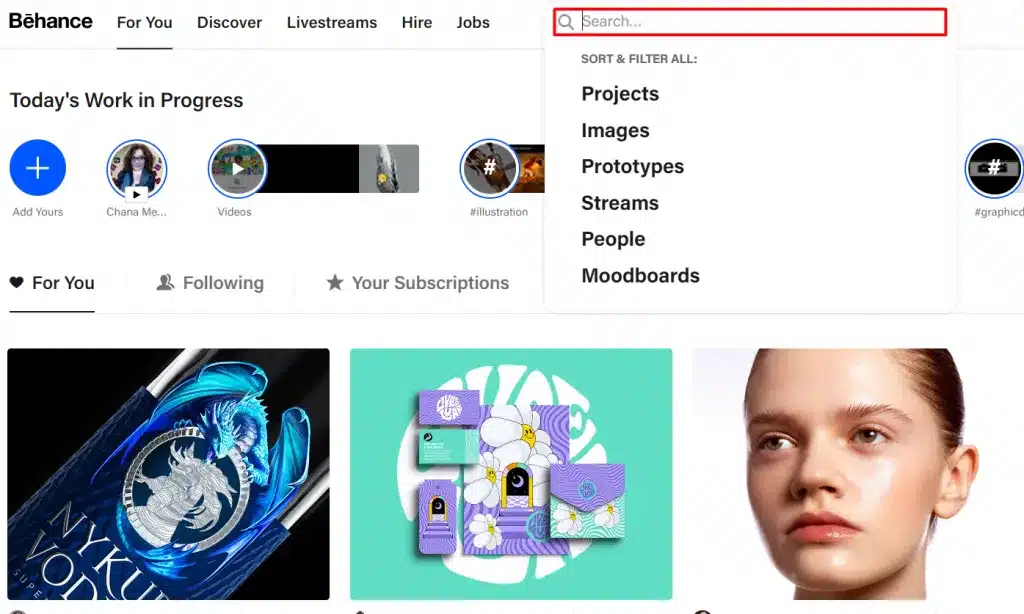
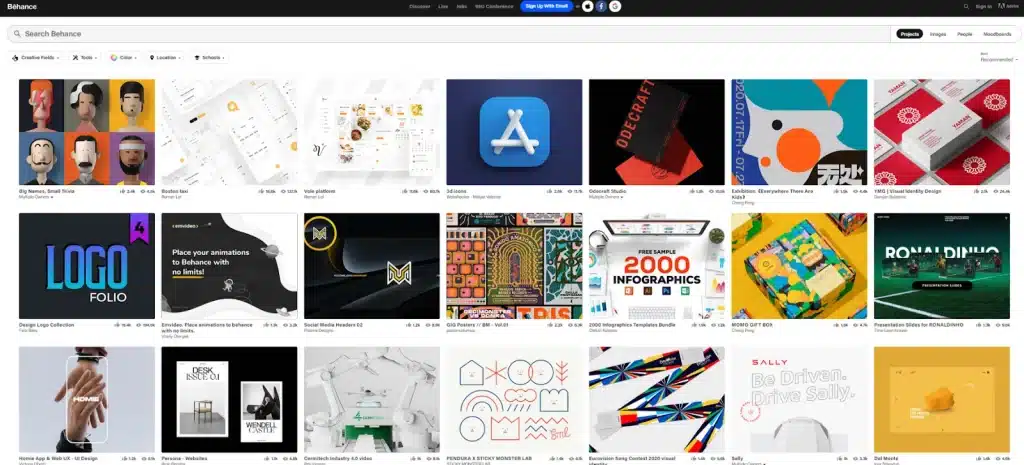
- Bước 1: Sau khi đăng nhập vào Behance, chọn vào thanh tìm kiếm. Lúc này, thanh công cụ sẽ hiển thị nhiều hạng mục khác nhau như projects, photography, fashion,… Bạn muốn tìm kiếm chủ đề nào thì nhấp vào chủ đề đó.

- Bước 2: Khi đã tìm được đúng chủ đề mà mình quan tâm, bạn chỉ cần tìm và tham khảo các tác phẩm này để khơi gợi những ý tưởng riêng cho mình.
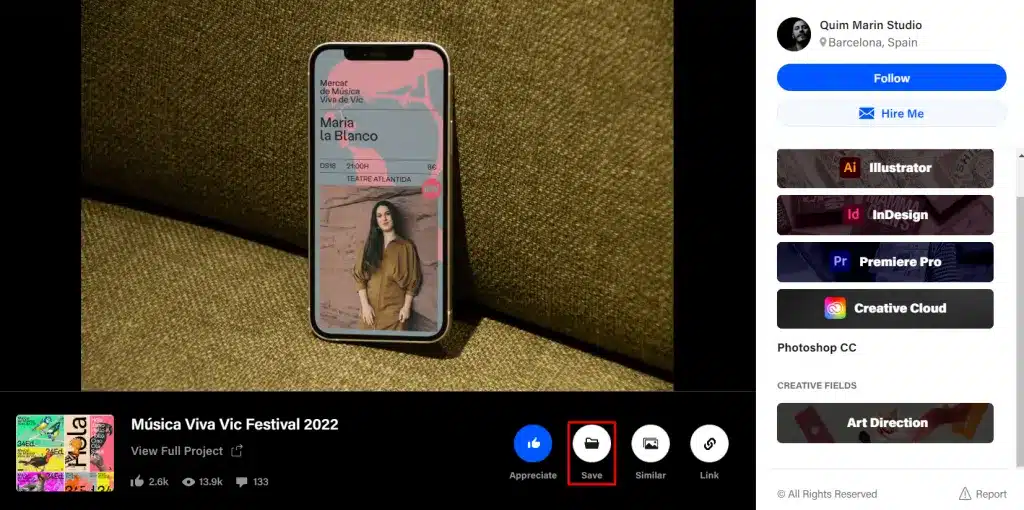
- Bước 3: Nếu như sau khi nghiên cứu và học hỏi, bạn đã tìm được tác phẩm ưng ý thì có thể lưu lại bằng cách chọn vào Save trên giao diện màn hình.

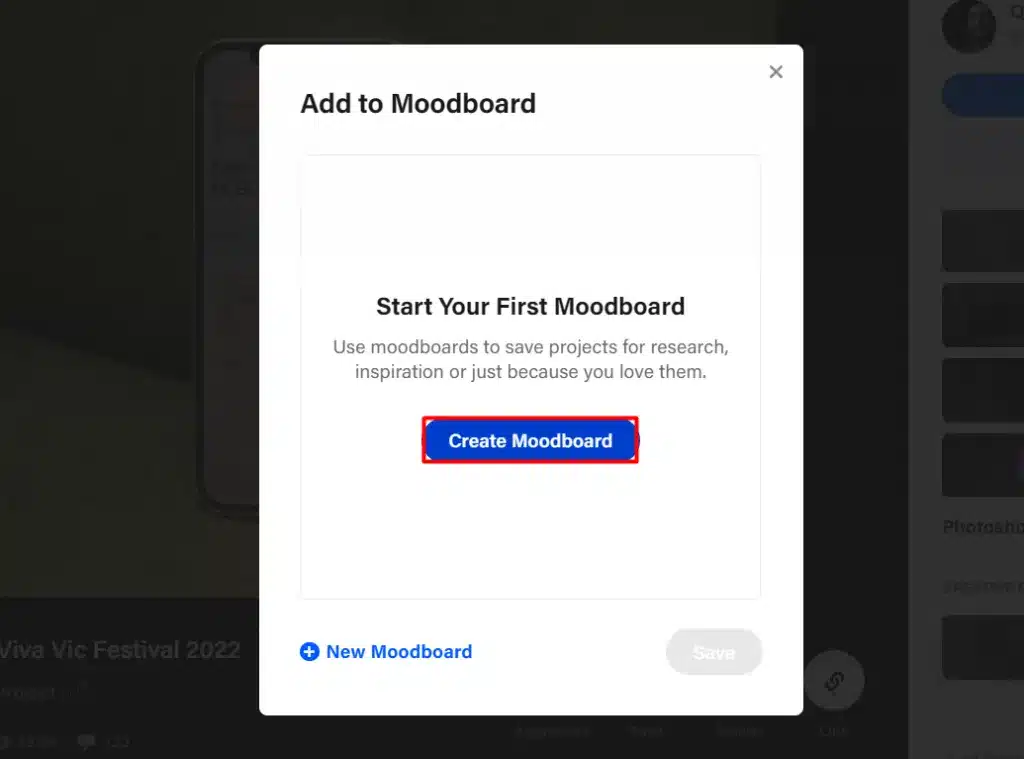
- Bước 4: Tiếp đó cần tạo thư mục lưu trữ thông qua việc nhấn vào mục Create Moodboard.

- Bước 5: Nhấn vào mục Save bên phải màn hình là đã hoàn thành việc lưu trữ tác phẩm.
- Bước 6: Ngoài ra, ở mục Live dưới thanh công cụ có biểu tượng Youtube, là một nơi mà có thể xem thêm các video, livestream chia sẻ kỹ thuật, kinh nghiệm của những người khác.
Hướng dẫn nhắn tin trò chuyện và theo dõi bạn bè
Bên cạnh đăng tải nội dung lên, Behance còn cho phép bạn nhắn tin trò chuyện và theo dõi bạn bè thông qua những bước đơn giản như:
- Bước 1: Sau khi đăng nhập vào Behance, hãy chọn vào thanh tìm kiếm. Tại đây, bạn có thể tìm kiếm một người hay một lĩnh vực nào đó cũng như chiêm ngưỡng các tác phẩm khác.
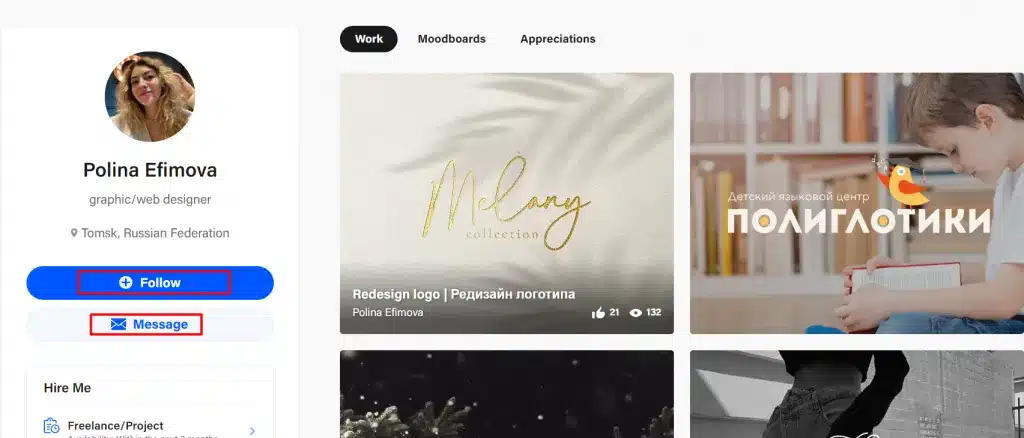
- Bước 2: Khi muốn xem thêm các tác phẩm của một nhà thiết kế bất kỳ nào đó, hãy bấm vào trang cá nhân của họ.
- Bước 3: Lúc này, bạn sẽ thấy trên giao diện 2 mục như sau:
- Follow: Khi nhấp vào đây thì đồng nghĩa với việc bạn đã bắt đầu theo dõi người đó cùng với những tác phẩm của họ.
- Message: Nếu bạn có nhu cầu trao đổi thông tin với người này thì hãy nhấn vào nút này.

Cách tạo portfolio trên Behance chuyên nghiệp
Behance là nền tảng trực tuyến giúp người dùng dễ dàng tiếp cận với các nhà thiết kế. Do đó việc tạo portfolio trên Behance cũng dẫn trở nên phổ biến hơn.

Mặt khác, Behance tích hợp nhiều công cụ cần thiết như phông chữ (TypeKit), trình soạn kéo thả, khả năng liên kết đến các mạng xã hội, Google Analytics. Chính vì thế, cách tạo portfolio trên Behance khá đơn giản mà bạn không cần phải quá lo lắng.
Cụ thể, cách tạo portfolio trên Behance chuyên nghiệp như sau:
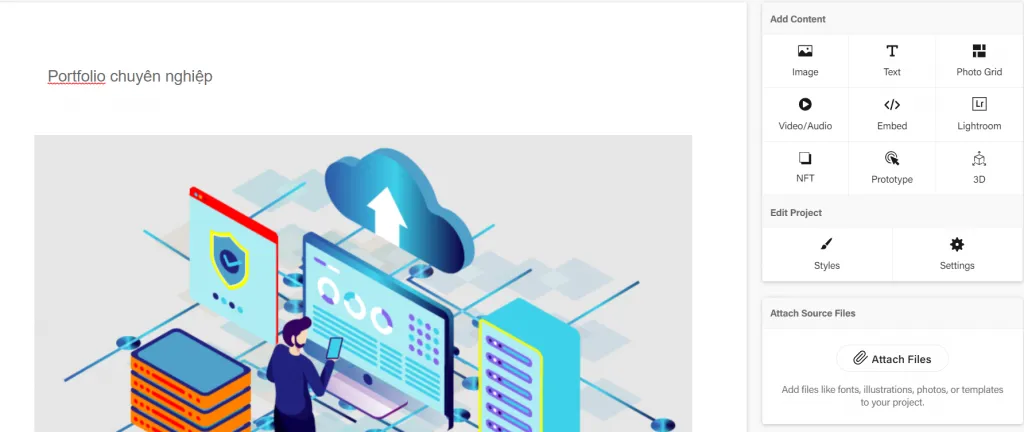
- Bước 1: Nhấp chuột vào Create A Project để tiến hành tạo một dự án mới theo nhu cầu riêng của bạn.
- Bước 2: Xác định dự án của bạn bằng cách đặt Title và viết mô tả cho chúng.
- Bước 3: Tải lên hình ảnh đầu tiên của bạn lên.

- Bước 4: Kết hợp nhiều công cụ để có thể trình bày một cách rõ ràng, cụ thể và chi tiết về những dự án mà bạn từng tham gia.
- Bước 5: Tiếp tục cập nhật các thông tin liên hệ của bạn.
- Bước 6: Lựa chọn một tấm ảnh đại diện chỉnh chu để bạn có thể gây ấn tượng đối với người khác ngay từ cái nhìn đầu tiên.
- Bước 7: Tiến hành cài đặt một vài thông tin theo yêu cầu cho dự án này.
- Bước 8: Cài đặt dự án bằng những dòng Description (mô tả) ngắn gọn, súc tích.
- Bước 9: Cuối cùng, bạn chỉ cần nhấp chuột vào mục Publish là đã hoàn thành và công khai Portfolio của bạn.
Câu hỏi thường gặp
Làm thế nào để Behance hỗ trợ các nhà thiết kế tự do (freelancer) tìm kiếm khách hàng tiềm năng?
Behance hỗ trợ các nhà thiết kế tự do tìm kiếm khách hàng tiềm năng bằng cách trưng bày tác phẩm chuyên nghiệp, kết nối cộng đồng sáng tạo, tham gia các cuộc thi thiết kế,… Tính năng tìm kiếm việc làm, tối ưu hóa hồ sơ với từ khóa liên quan, tích cực tương tác giúp tăng khả năng hiển thị. Kết nối Behance với các mạng xã hội khác mở rộng đối tượng tiếp cận, hỗ trợ xây dựng thương hiệu cá nhân.
Có những mẹo và thủ thuật nào để tối ưu hóa portfolio Behance cho công cụ tìm kiếm?
Để tối ưu hóa portfolio Behance cho công cụ tìm kiếm, bạn cần nghiên cứu và sử dụng từ khóa liên quan trong tiêu đề, mô tả dự án, và thẻ (tag). Tối ưu hóa hình ảnh với chất lượng cao và thẻ alt chứa từ khóa. Tạo nội dung chất lượng, chi tiết và tự nhiên sử dụng từ khóa, cập nhật thường xuyên. Xây dựng backlink bằng cách chia sẻ portfolio trên mạng xã hội và blog. Theo dõi lưu lượng truy cập bằng công cụ phân tích để điều chỉnh chiến lược SEO phù hợp.
Behance có những chính sách bảo vệ bản quyền tác phẩm như thế nào?
Behance bảo vệ bản quyền tác phẩm bằng cách cho phép người dùng lựa chọn tùy chọn bản quyền như Creative Commons hoặc All Rights Reserved. Người dùng có thể báo cáo vi phạm bản quyền và Behance tuân thủ chính sách DMCA để xử lý các trường hợp này. Ngoài ra, Behance cung cấp công cụ bảo vệ như watermark, tùy chọn tải xuống và chặn người dùng. Behance cũng giáo dục người dùng về quyền sở hữu trí tuệ để giúp bảo vệ tác phẩm của họ hiệu quả hơn.
Tương lai của Behance sẽ ra sao với sự phát triển của công nghệ và xu hướng thiết kế mới?
Tương lai của Behance sẽ bị ảnh hưởng mạnh mẽ bởi sự phát triển công nghệ và xu hướng thiết kế mới. Nền tảng này có thể tích hợp AI, VR/AR và blockchain để cá nhân hóa trải nghiệm người dùng, bảo vệ bản quyền và tạo ra các trải nghiệm sống động hơn. Behance cũng sẽ thay đổi cách trình bày tác phẩm với nội dung tương tác và thiết kế 3D. Ngoài ra, việc mở rộng cộng đồng, tăng cường tính cá nhân hóa và phát triển thị trường sáng tạo sẽ là những cơ hội và thách thức lớn.
Lời kết
Như vậy, Vietnix vừa chia sẻ với bạn những thông tin hữu ích về Behance là gì cũng như cách sử dụng của nền tảng này. Hy vọng bài viết này sẽ giúp bạn tận dụng tối đa lợi ích của Behance để tạo nên những tác phẩm thiết kế sáng tạo.





















bài viết hay và cụ thể, hướng dẫn và dẫn giải chi tiết dễ hiểu