Giới hạn dung lượng upload trong WordPress thấp sẽ ngăn bạn upload các file, plugin lớn. Nếu bạn đang xây dựng một website có nội dung đa phương tiện, đó sẽ có thể là một trở ngại đáng kể. Cần phải tăng dung lượng upload trong WordPress hoặc server của bạn (hoặc cả hai) trong những trường hợp này.
Tăng dung lượng upload trong WordPress là gì?
Vậy tăng dung lượng upload trong WordPress là gì? Lợi ích của nó là gì? Việc tải lên các file lớn lên một server sẽ tốn rất nhiều tài nguyên của server. Để ngăn người dùng gây ra lỗi timeouts máy chủ.
Tăng dung lượng upload trong WordPress thường mặc định trong khoảng 4MB đến 128MB. Thông thường, nhà cung cấp dịch vụ hosting thường đặt giới hạn này ở các cấp server.
WordPress cũng bao gồm các tham số xác định những giới hạn này. Nhưng chúng không thể ghi đè lên các cấp server trong hầu hết các trường hợp.
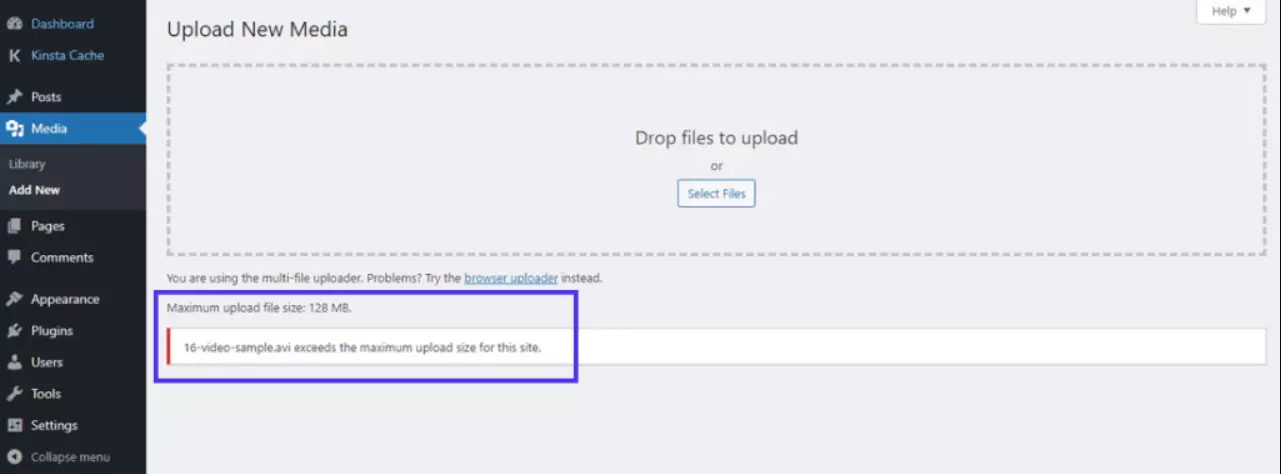
Để xác minh điều này, hãy truy cập Media Library của trang WordPress. Tại đây, hãy thử upload file vượt quá dung lượng file tải lên tối đa. Bạn sẽ nhận được một thông báo lỗi như sau:

Lỗi “exceeds the maximum upload size for this site” có thể gây phiền phức. Nhưng lỗi này xảy ra vì hai lý do chính: bảo mật và hiệu quả. Nó cản trở chủ sở hữu trang web và các người dùng khác.
Để rõ hơn về vấn đề upload file trên WordPress vượt quá giới hạn với các dấu hiệu nhận biết dưới đây.
Dấu hiệu nhận biết cần tăng dung lượng upload trong WordPress
Có nhiều cách để kiểm tra dung lượng upload tối đa hiện tại của trang WordPress của bạn. Dưới đây là những dấu hiệu cần biết để tăng dung lượng upload trong WordPress.
Trong Media Library
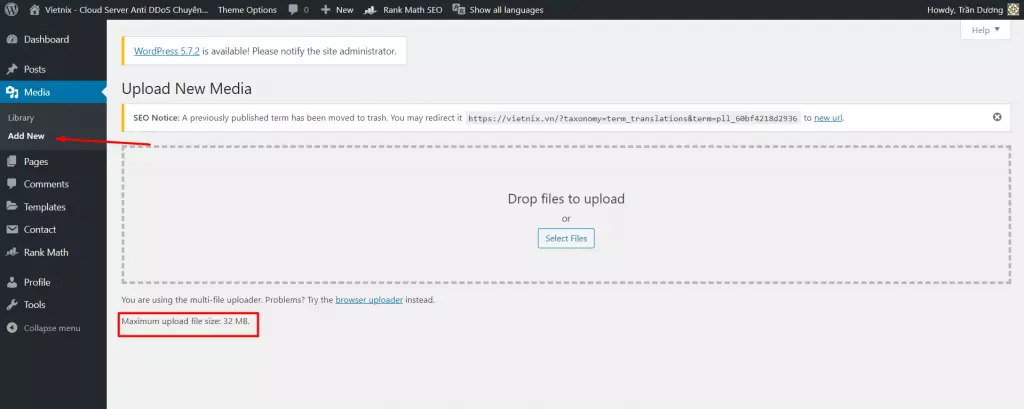
Cách nhanh nhất để kiểm tra dung lượng upload tối đa hiện tại của website là truy cập WordPress Dashboard. Từ đó đi tới “Media>Library“. Tại đây, nhấn nút Add New để upload các phương tiện.

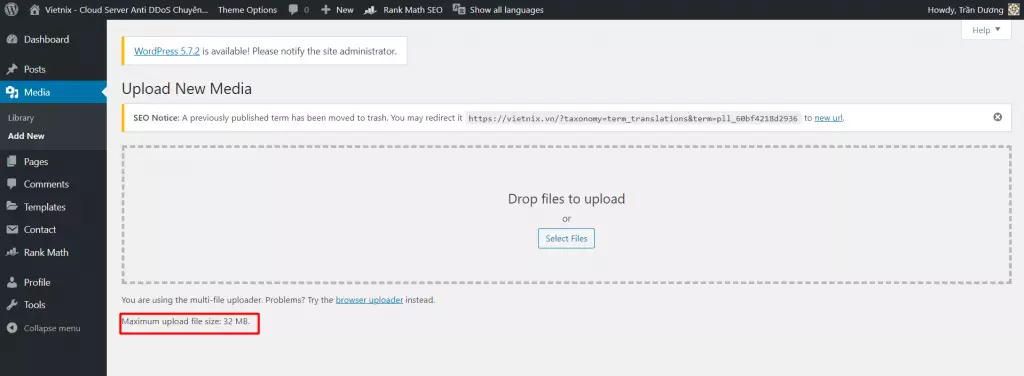
Bạn cũng có thể vào “Media>Add New” và xem thông báo tương tự được hiển thị bên dưới cùng.

Cả hai cách trên đều có dung lượng upload file tối đa là 32MB.
Để tùy chỉnh về kích thước bạn có thể tham khảo bài hướng dẫn chỉnh kích thước ảnh trong WordPress.
Trong Site Health Info
WordPress 5.2 đã thêm Site Health Info để giúp bạn debug trang WordPress tốt hơn. Tại đây, bạn có thể tìm thấy gần như tất cả thông tin về server và cấu hình của WordPress của mình.
Vì cả server và WordPress đều xử lý dung lượng upload file tối đa, nên có hai cách để tìm ra giá trị của nó trên màn hình này.
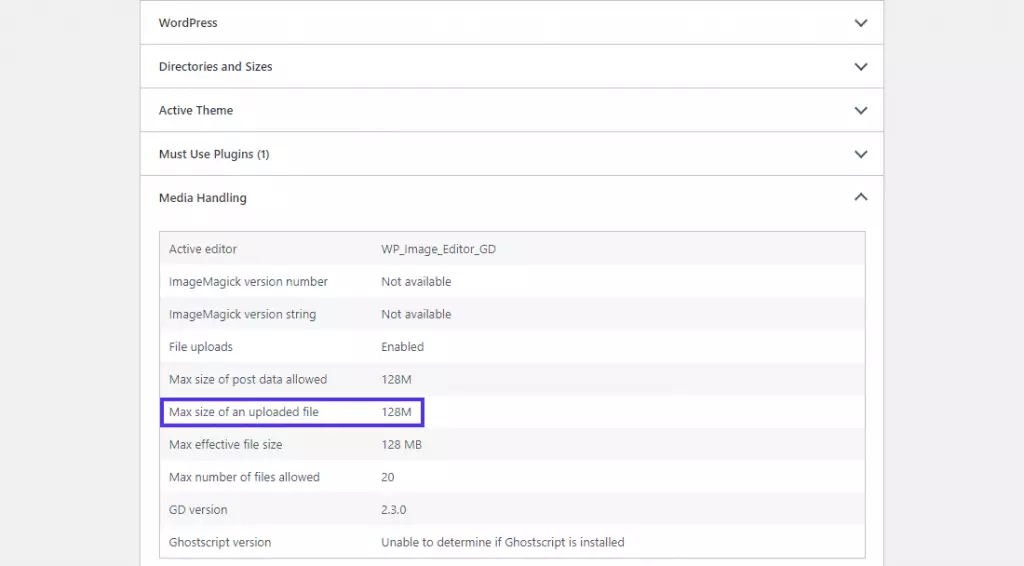
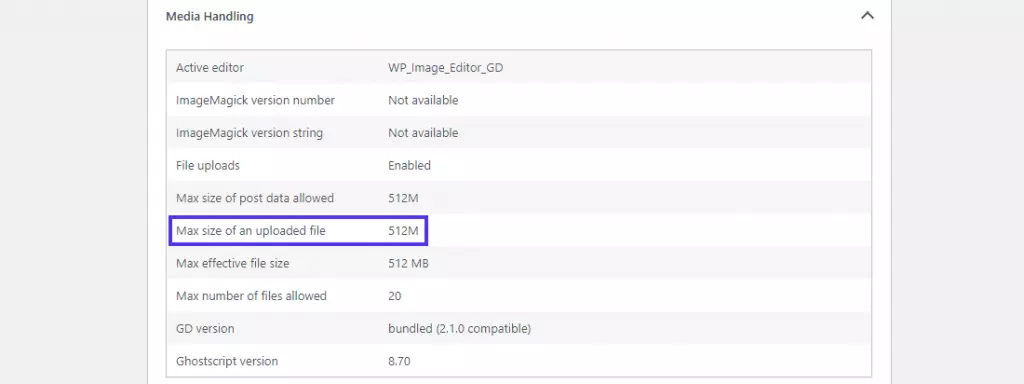
Đầu tiên, bạn có thể tìm thấy nó được liệt kê trong Media Handling dropdown. Tại đây, hãy tìm giá trị Max size of an uploaded file.

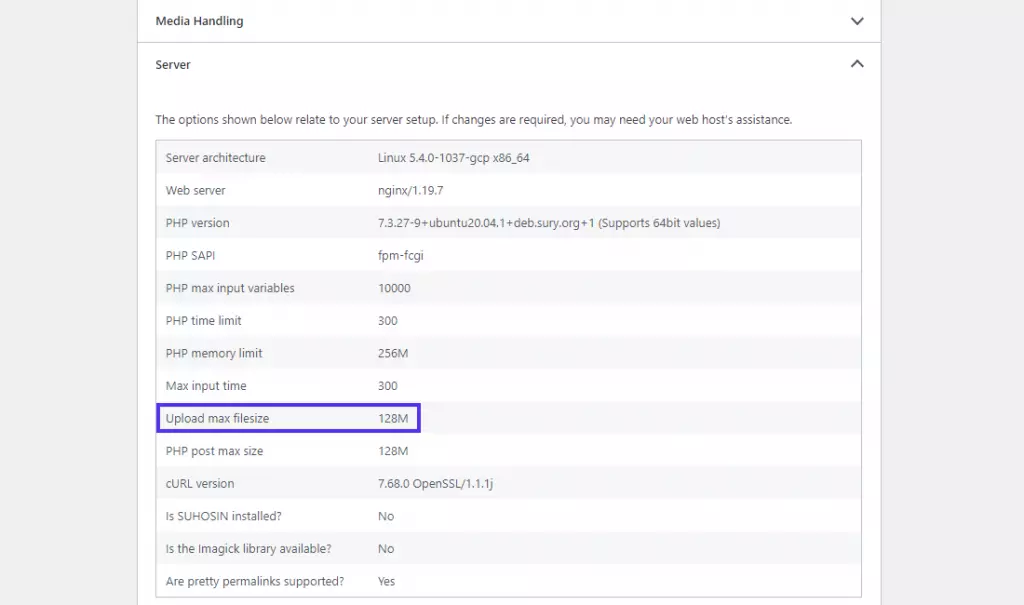
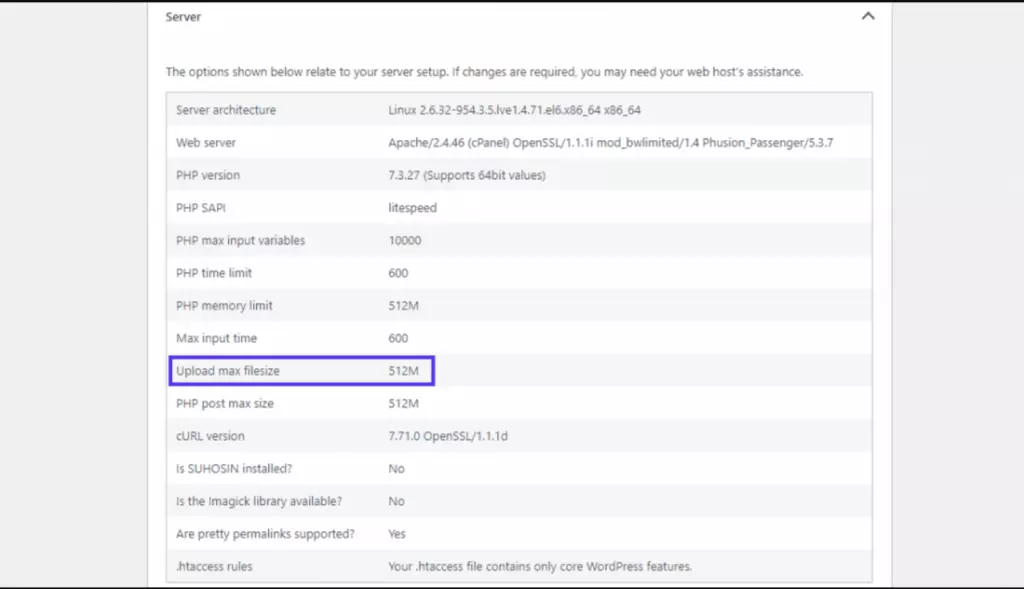
Phương pháp thứ hai là xem trong Server dropdown. Bạn sẽ tìm thấy nhiều tùy chọn liên quan đến thiết lập Web server của mình. Hãy kiểm tra giá trị của Upload max file size để biết giá trị của nó là gì. Trên trang web này, giới hạn dung lượng upload file tối đa là 128MB.

Trên đây là 2 cách phổ biến để bạn nhận biết và kiểm tra dung lượng Upload file trong WordPress. Nếu file bạn lớn hơn dung lượng giới hạn của WordPress bạn có thể tăng dung lượng upload file trong WordPress với 6 cách dưới đây.
6 cách tăng dung lượng upload trong WordPress tối đa
Vậy hiện nay có những cách nào để tăng dung lượng upload trong WordPress lên tối đa. Chúng tôi sẽ liệt kê những phương pháp phổ biến hiện nay:
Tăng dung lượng (max upload file size) trong .htaccess WordPress
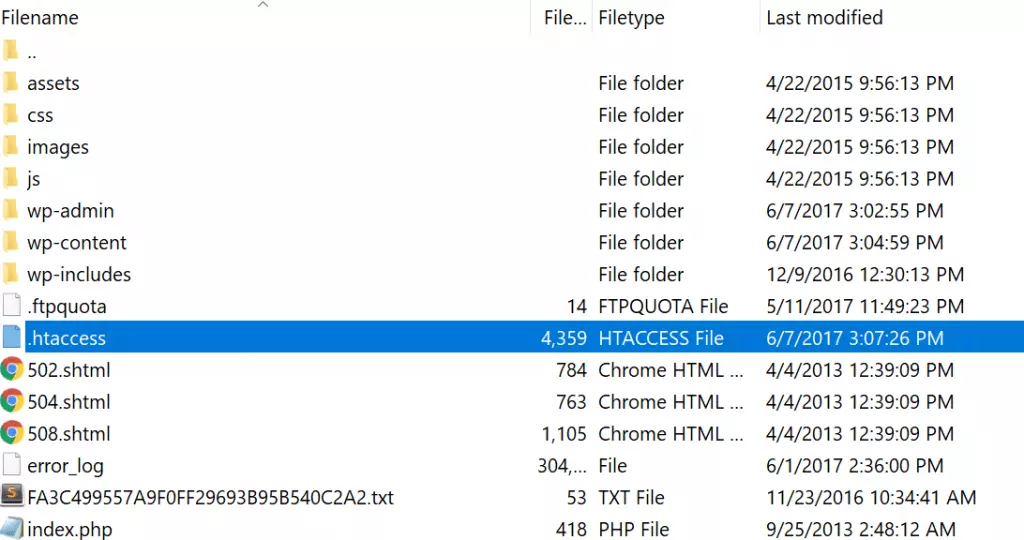
Nếu webserver của bạn chạy trên Apache, bạn có thể cập nhật file .htaccess của trang web của mình để tăng dung lượng upload trong WordPress. Bạn có thể tìm thấy file .htaccess của mình trong root directory của trang WordPress.
Theo PHP documentation, ba PHP Directive chịu trách nhiệm xử lý upload WordPress. Chúng là:
upload_max_filesize
post_max_size
memory_limitNhư đã nói trong phần Site Health Info. Sẽ hiệu quả nếu bạn sửa đổi các giá trị của những cái này để dung lượng file của mình được chấp nhận.
Ví dụ: Nếu file lớn nhất bạn định upload là 32MB, chúng tôi khuyên bạn nên cài đặt như sau:
upload_max_filesize = 32M
post_max_size = 64M
memory_limit = 128MChú ý, tất cả các giá trị sử dụng là M thay vì MB. Đó là cách PHP xử lý các Directive của nó.
Upload nội dung có thể chứa thêm các thông tin ngoài của chính file đó. Vì vậy, cung cấp cho tất các các directive khác một con số lớn hơn dung lượng file bạn định upload là một ý kiến hay.
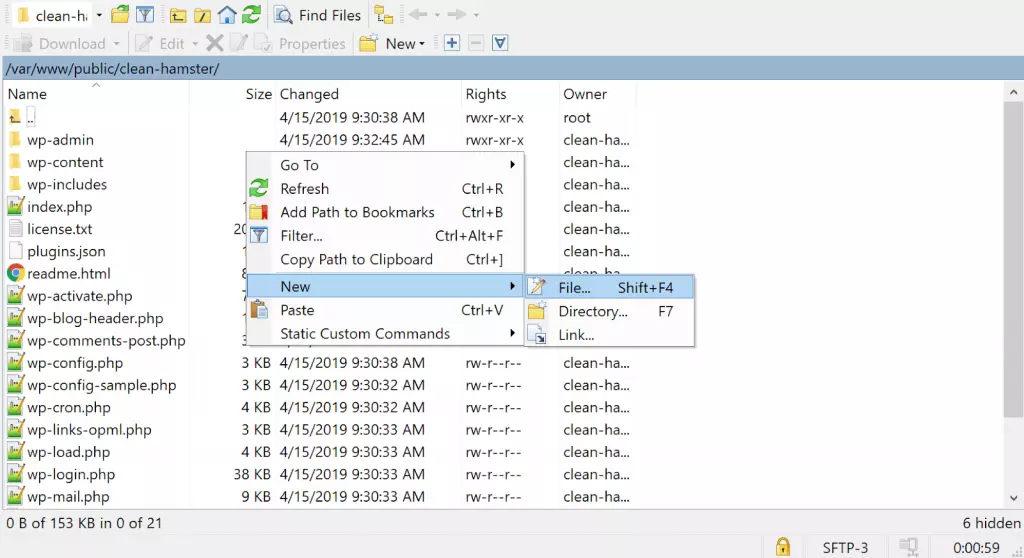
Truy cập file .htaccess của bạn qua FTP/SFTP của File Manager của nhà cung cấp dịch vụ hosting WordPress của bạn.

Mở file .htaccess bằng text editor hoặc code editor, sau đó thêm mã sau:
php_value upload_max_filesize 32M
php_value post_max_size 64M
php_value memory_limit 128M
php_value max_execution_time 300
php_value max_input_time 300Bạn có thể nhận thấy hai PHP directive khác trong đoạn code trên là max_execution_time và max_input_time. Chúng xác định thời gian một server dành cho một task PHP. Nội dung upload của bạn càng lớn thì thời gian càng nhiều. Bạn cần đặt các giá trị của chúng thành một số phù hợp với trường hợp sử dụng của bạn.
Lưu ý: Bạn có thể gặp lỗi 500 Internal Server Error sau khi sử dụng phương pháp trên. Nhiều khả năng là do server của bạn đang chạy PHP ở chế độ CGI. Trong những trường hợp như này, bạn không thể sử dụng các lệnh trên trong file .htaccess của mình.
Sửa file function.php
Có những trường hợp chỉ cần thêm đoạn mã sau vào file functions.php của theme, bạn có thể tăng dung lượng upload:
@ini_set( 'upload_max_size' , '64M' );
@ini_set( 'post_max_size', '64M');
@ini_set( 'max_execution_time', '300' );Đổi kích thước upload_file_size trong cPanel
Nếu nhà cung cấp dịch vụ hosting của bạn sử dụng cPanel Dashboard để giúp bạn quản lý server và cấu hình website của mình. Bạn có thể tăng giới hạn kích thước upload file trong WordPress thông qua giao diện cPanel.
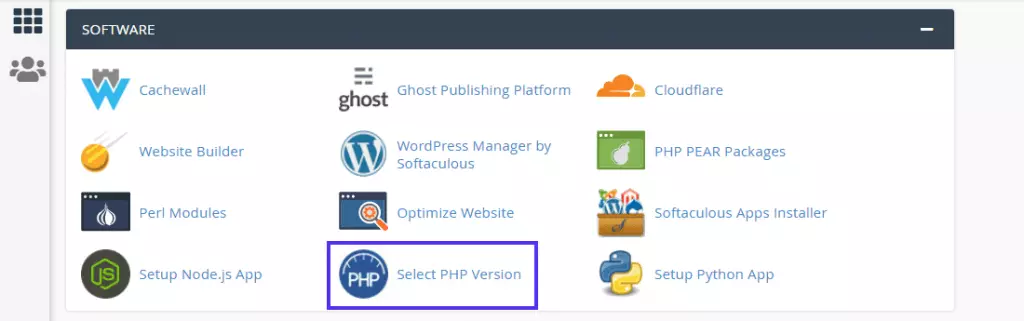
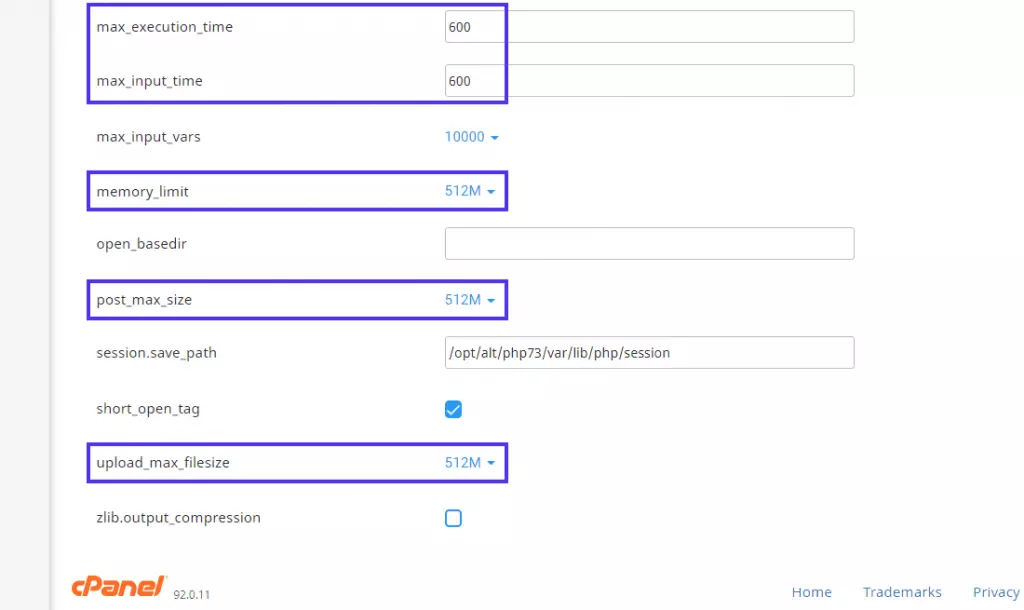
Để bắt đầu, hãy truy cập cPanel Dashboard và chọn phần PHP Version trong phần Software.

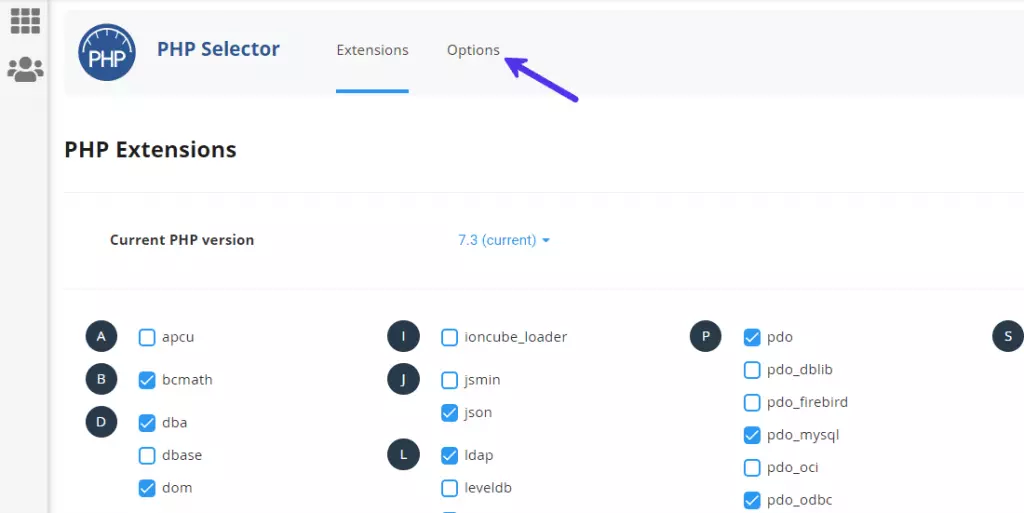
Tại đây, bạn có thể thay đổi phiên bản PHP hiện tại của server và bật/tắt nhiều tiện ích mở rộng của PHP. Nhấp vào “Options” để điều hướng tới PHP Options.

Các giá trị tối đa bạn có thể đặt tùy thuộc vào gói hosting hiện tại của bạn.
Cuộn xuống để sửa đổi giá trị của các PHP Directive như:
- upload_max_filesize
- post_max_size,
- memory_limit
- max_execution_time
- max_input_time

Nếu có bất kỳ nghi ngờ nào về những giá trị này, chúng tôi khuyên bạn nên liên hệ với nhà cung cấp dịch vụ hosting của mình. cPanel Dashboard tự động lưu các thay đổi, vì vậy bạn không cần nhấp vào bất cứ thứ gì. Nhưng nếu bạn sử dụng phiên bản cPanel cũ hơn, hãy đảm bảo nhấp vào nút Save Changes.
Không chỉnh sửa file wp-config.php
Việc chỉnh sửa file wp-config.php sẽ không còn tác dụng nữa. Chúng tôi thêm nó ở đây vì chúng tôi đã tìm thấy nhiều hướng dẫn trên web liệt kê nó như một cách hợp pháp để tăng dung lượng upload trong WordPress.
Nó liên quan đến việc truy cập root directory của trang web của bạn qua FTP/SFTP hoặc SSH và sau đó chỉnh sửa tệp wp-config.php.

Bạn nên thêm code sau vào file wp-config.php:
@ini_set( 'upload_max_size' , '64M' );
@ini_set( 'post_max_size', '128M');
@ini_set( 'memory_limit', '256M' );Nó không hoạt động vì bạn chỉ có thể sử dụng hàm ini_set() để đặt PHP directive thuộc chế độ có thể thay đổi PHP_INI_ALL.
Vì upload_max_size và post_max_size có thể thay đổi là PHP_INI_PERDIR. Bạn chỉ có thể đặt chúng qua php.ini, .htaccess, http.conf hoặc .user.ini.
Nếu bạn đã thử phương pháp này trước đây mà không thấy bất kỳ kết quả nào, thì bây giờ bạn đã biết lý do tại sao không thành công.
Tạo và sửa file PHP.ini
File php.ini là nơi xác định các thay đổi đối với cài đặt PHP mặc định. Thông thường, nó chứa các directive xác định thời gian chờ của file, dung lượng upload tối đa và giới hạn tài nguyên.
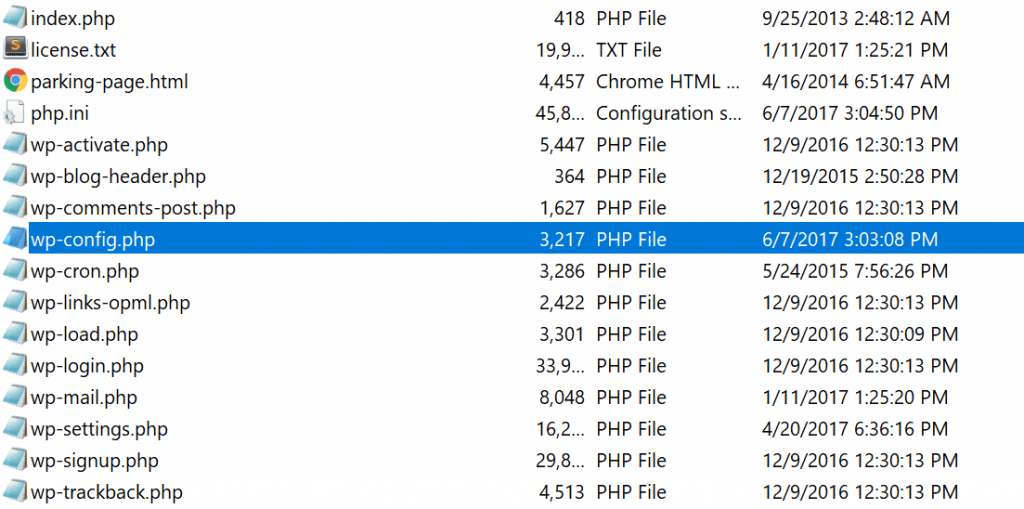
Sử dụng SSH hoặc FTP, bạn có thể tìm thấy file php.ini trong root directory WordPress của mình. Trong một số trường hợp, bạn không thể tìm thấy nó. Bạn có thể tạo một file mới có cùng tên trong root directory của web của bạn.

Với code hoặc text editor, hãy thêm đoạn code sau và file php.ini hiện có hoặc mới tạo của bạn:
upload_max_filesize = 32M
post_max_size = 64M
memory_limit = 128MĐừng quên lưu file sau khi thực hiện các thay đổi. Một số server không cho phép bạn sửa đổi cài đặt PHP thông qua phương pháp này. Trong trường hợp như vậy, bạn có thể tiến hành thử giải pháp sau để thay thế.
Sử dụng Plugin trên WordPress
Viết code bằng SSH hoặc FTP/SFTP không dành cho tất cả mọi người. Nếu không cảm thấy không tự tin với việc viết hoặc sửa code, bạn có thể sử dụng plugin để thay thế.

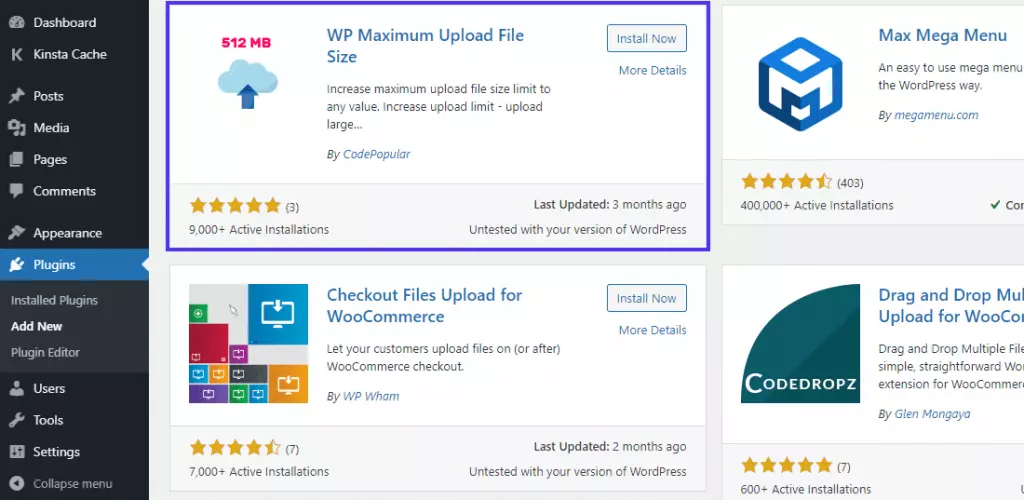
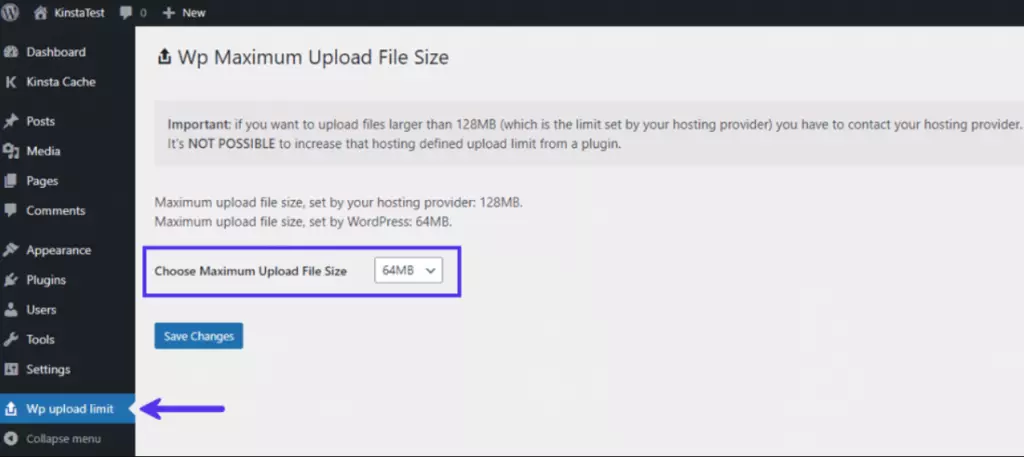
Chúng tôi sẽ sử dụng plugin WP Maxium Upload File Size. Khi viết cái này, đây là plugin cập nhật duy nhất trên kho WordPress plugin giúp bạn hoàn thành việc này.
Để bắt đầu, hãy cài đặt và kích hoạt plugin WP Maximum Upload File Size. Tiếp theo, chuyển đến màn hình cài đặt của nó trong WordPress dashboard của bạn. Tại đây, bạn có thể thấy dung lượng upload tối đa trong WordPress được đặt bởi các nhà cung cấp dịch vụ hosting.

Ở đây, bạn có thể thấy rằng dung lượng upload tối đa do WordPress đặt nhỏ hơn dung lượng của nhà cung cấp dịch vụ hosting. Do đó, bạn có thể cải tiến nó bằng cách chọn Maximum Upload File Size.
Lưu ý: Nếu bạn muốn đặt giới hạn dung lượng upload file tối đa, bạn không thể thực hiện qua plugin này. Để làm điều đó, bạn cần liên hệ với nhà cung cấp dịch vụ hosting.
Việc tăng dung lượng upload trong WordPress có thể giúp bạn xử lý các file lớn hơn, nhưng nếu web hosting không đủ mạnh hoặc không được tối ưu hóa cho WordPress, website của bạn vẫn có nguy cơ gặp tình trạng chậm hoặc gián đoạn. Với WordPress Hosting của Vietnix, bạn không chỉ tăng tốc độ tải trang dưới 1 giây nhờ LiteSpeed Web Server và ổ cứng NVMe, mà còn được hỗ trợ công cụ PHP X-Ray debug chuyên sâu để giải quyết triệt để các lỗi tiềm ẩn. Cùng với đội ngũ kỹ thuật chuyên nghiệp sẵn sàng hỗ trợ 24/7, mang đến sự an tâm tuyệt đối cho mọi hoạt động trên website của bạn.
Kiểm tra tăng dung lượng upload trong WordPress của bạn đã thành công chưa?
Cuối cùng, đã đến lúc xác minh xem giới hạn dung lượng upload file tối đa có được triển khai trong trang WordPress của bạn hay không?
Truy cập Media Library trong WordPress Dashboard và kiểm tra xem giới hạn kích thước upload tệp tối đa có thay đổi hay không.

Bạn cũng có thể đi đến Site Health Info và kiểm tra tương tự trong Media Handling và Server dropdown.


Kết luận
Đến đây thì bạn cũng đã biết cách tăng dung lượng upload trong WordPress để không làm cản trở bạn xây dựng một trang web cho riêng mình. Vietnix hy vọng sẽ giúp ích cho bạn với bài viết trên và thực hiện nó thành công. Chúc bạn may mắn!!!


















em đã thực hiện một số bước như trên nhưng khi upload file thì bị báo là: “Có phản hồi không mong muốn từ máy chủ. Các file có thể đã được tải lên thành công. Kiểm tra trong Thư viện hoặc tải lại trang.” em đang không biết lỗi… Đọc tiếp »
Cảm ơn chia sẻ của bạn nhiều lắm luôn ak. Mình bị báo lỗi mấy bữa mà k biết lỗi gì, mò muốn xỉu mà nó không ra, hnay tìm được lỗi và khắc phục được mừng quá, cảm ơn bạn.
Cảm ơn bạn đã quan tâm. Hãy theo dõi nội dung tại website Vietnix.vn để cập nhật nhiều thông tin và kiến thức hữu ích nhé.
Chào bạn! Bạn có thể giúp mình Vào mục nào để đi đến Site Helth Info
-> Media Handling dropdown để tăng dung lượng Upload file
Bạn cập nhật phiên bản mới nhất của WordPress nhé. Site Health Info sẽ nằm trong phần Dashboard của WordPress và cách này sẽ chỉ giúp bạn xem được Max size of post data allowed và Max size of an uploaded file thôi nhé bạn.
Hiện tại trang của mình chỉ up được 2M. Có cách nào để tăng dung lượng cao hơn không bạn?
Bạn có thể thực hiện upload file trực tiếp lên công cụ quản lý Hosting của bạn: cPanel hoặc DirectAdmin nha.