WordPress sẽ cung cấp một trang đăng nhập mặc định cho trang web của bạn với đường dẫn là /wp-login.php. Tuy nhiên, bạn vẫn có thể dùng một trang đăng nhập riêng với đường dẫn dễ nhớ hơn nếu muốn. Cùng Vietnix tham khảo ngay cách tạo trang đăng nhập cho WordPress được chia sẻ qua bài viết dưới đây.
Cách code trang đăng nhập thủ công
Chúng ta sẽ lần lượt tìm hiểu qua cách code trang đăng nhập thủ công và cách cách tạo trang đăng nhập cho WordPress nhanh chóng với các plugin. Dưới đây là 5 bước code tạo trang đăng nhập cho WordPress thủ công mà bạn có thể tham khảo:
Tạo trang đăng nhập cho WordPress

Bài viết này chủ yếu sẽ sử dụng tính năng Custom Page Template. Vì thế, bạn cần phải có sẵn một page mà mình tự tạo ra với tên và đường dẫn bất kỳ, miễn là nó phù hợp với bạn. Hãy để trống nội dung rồi bấm vào nút Publish và để đó, chúng ta sẽ quay lại trang này sau.
Tạo một page template riêng cho trang đăng nhập
Bây giờ, việc bạn cần làm là vào thư mục theme mình đang dùng, sau đó tạo một file có tên là login-page.php với các dòng lệnh sau:
<?php
/*
Template Name: Login Page
*/Sau đó, bạn lưu lại rồi vào lại trang đăng nhập đã tạo được ở bước 1, sau đó chọn template cho nó là Login Page.
Xử lý code cho trang đăng nhập
Một cách để gọi form đăng nhập trong WordPress là sử dụng hàm wp_login_form() có sẵn. Do đó, sau khi hoàn thành 2 bước trên, bạn sẽ viết hàm này vào file page-login.php:
wp_login_form();Lúc này, ta sẽ tạm có form đăng nhập của WordPress. Sau đó, bạn có thể viết thêm các hàm get_header() và get_footer() vào để phù hợp với theme website đang dùng.
Lưu ý: Trong bài viết này, Vietnix sẽ không hướng dẫn theo cách sử dụng CSS của theme. Vì vậy, bạn cần xóa đi hàm get_header() và get_footer() nếu muốn tiếp tục thực hiện các bước hướng dẫn tiếp theo của bài viết.
Sau đó, bạn có thể tùy biến một vài thành phần của hàm wp_login_form(). Hãy viết thêm đoạn code dưới đây ở bên trên hàm wp_login_form():
$args = array(
‘redirect’ => site_url( $_SERVER[‘REQUEST_URI’] ),
‘form_id’ => ‘dangnhap’, //Để dành viết CSS
‘label_username’ => __( ‘Tên tài khoản’ ),
‘label_password’ => __( ‘Mật khẩu’ ),
‘label_remember’ => __( ‘Ghi nhớ’ ),
‘label_log_in’ => __( ‘Đăng nhập’ ),
);Tiếp theo, bạn cần thay thế wp_login_form() bằng wp_login_form($args). Sau đó, bạn sẽ có trang đăng nhập với các mục như Username, Password, Remember Me, Login được đổi sang tiếng Việt là: Tên tài khoản, Mật khẩu, Ghi nhớ, Đăng nhập.
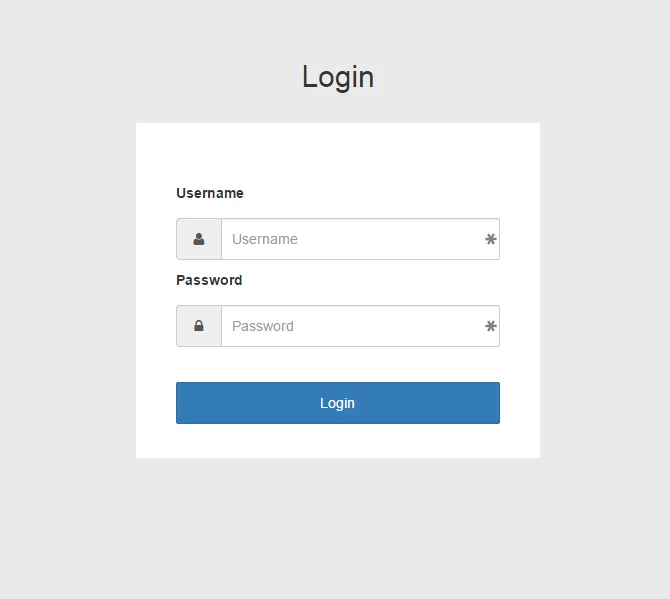
Nếu như vẫn thấy hơi trống, bạn có thể thêm một trang giới thiệu ở bên cạnh. Để làm được điều này, hãy thay toàn bộ nội dung của file page-login.php thành:
<?php
/*
Template Name: Login Page
*/
?>
<div class="login-area">
<div class="note">
<h3>Đăng nhập</h3>
<p>Hãy sử dụng tài khoản của bạn để đăng nhập vào website. Nếu chưa có tài khoản, <a href="<?php bloginfo(‘url’); ?>/wp-login.php?action=register">đăng ký tại đây</a>.</p>
</div>
<div class="form">
<?php
$args = array(
‘redirect’ => site_url( $_SERVER[‘REQUEST_URI’] ),
‘form_id’ => ‘dangnhap’, //Để dành viết CSS
‘label_username’ => __( ‘Tên tài khoản’ ),
‘label_password’ => __( ‘Mật khẩu’ ),
‘label_remember’ => __( ‘Ghi nhớ’ ),
‘label_log_in’ => __( ‘Đăng nhập’ ),
);
wp_login_form($args);
?>
</div>
</div>Tiếp theo, hãy thêm đoạn code sau vào trên <div class=”login-area”>:
<style>
body {
background: #2E8D41;
font-family: Arial, sans-serif;
font-size: 14px;
line-height: 1.5em;
}
.login-area {
background: #FFF;
margin: 100px auto;
width: 960px;
padding: 1em;
overflow: hidden;
}
.note {
float: left;
margin-right: 20px;
}
.form {
float: right;
width: 250px;
text-align: center;
}
label {
display: block;
}
input[type=email], input[type=number], input[type=password], input[type=search], input[type=tel], input[type=text], input[type=url], select, textarea {
border: 1px solid #DDD;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.07);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.07);
background-color: #FFF;
color: #333;
-webkit-transition: .05s border-color ease-in-out;
transition: .05s border-color ease-in-out;
padding: 5px 10px;
}
input[type=submit] {
background: #51a818;
background-image: -webkit-linear-gradient(top, #51a818, #3d8010);
background-image: -moz-linear-gradient(top, #51a818, #3d8010);
background-image: -ms-linear-gradient(top, #51a818, #3d8010);
background-image: -o-linear-gradient(top, #51a818, #3d8010);
background-image: linear-gradient(to bottom, #51a818, #3d8010);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
font-family: Arial;
color: #ffffff;
padding: 10px 20px 10px 20px;
border: solid #32a840 2px;
text-decoration: none;
}
</style>Lưu ý: Bên trên chỉ là một gợi ý, bạn có thể tùy chỉnh dựa trên sở thích và ý muốn của mình.
Xác thực tính năng đăng nhập
Sau khi tạo được form đăng nhập đơn giản, bạn đã có thể đăng nhập thành công nhưng sẽ gặp tình trạng ở lại trang đăng nhập mà không được chuyển tới các giao diện khác trên WordPress. Để khắc phục điều này, bạn cần đặt đoạn code sau vào file functions.php.
/* Tự động chuyển đến một trang khác sau khi login */
function my_login_redirect( $redirect_to, $request, $user ) {
//is there a user to check?
global $user;
if ( isset( $user->roles ) && is_array( $user->roles ) ) {
//check for admins
if ( in_array( ‘administrator’, $user->roles ) ) {
// redirect them to the default place
return admin_url();
} else {
return home_url();
}
} else {
return $redirect_to;
}
}
add_filter( ‘login_redirect’, ‘my_login_redirect’, 10, 3 );Sau khi nhập đoạn code trên, nếu bạn là admin và đã đăng nhập thành công thì sẽ được điều hướng đến trang quản trị admin_url(). Còn nếu bạn chỉ là thành viên bình thường thì nó sẽ trỏ đến home_url().
Bên cạnh đó, bạn cần phải cho vào file functions.php trong theme trong đoạn code sau để cấu hình lại file /wp-login.php:
function redirect_login_page() {
$login_page = home_url( ‘/dang-nhap/’ );
$page_viewed = basename($_SERVER[‘REQUEST_URI’]);
if( $page_viewed == "wp-login.php" && $_SERVER[‘REQUEST_METHOD’] == ‘GET’) {
wp_redirect($login_page);
exit;
}
}
add_action(‘init’,’redirect_login_page’);Lưu ý: Cần đổi phần /dang-nhap/ thành đường dẫn đến trang đăng nhập WordPress của bạn.
Xử lý các trường hợp lỗi đăng nhập
Sau khi hoàn tất các bước trên, vẫn còn một vấn đề bạn cần giải quyết. Đó là nếu thông tin đăng nhập sai, bạn sẽ bị đưa về file wp-login.php cùng với thông báo lỗi.
Để khắc phục, bạn cần đưa đoạn code dưới đây vào file functions.php để thông báo lỗi được hiển thị ngay trên trang đăng nhập:
/* Kiểm tra lỗi đăng nhập */
function login_failed() {
$login_page = home_url( ‘/dang-nhap/’ );
wp_redirect( $login_page . ‘?login=failed’ );
exit;
}
add_action( ‘wp_login_failed’, ‘login_failed’ );
function verify_username_password( $user, $username, $password ) {
$login_page = home_url( ‘/dang-nhap/’ );
if( $username == "" || $password == "" ) {
wp_redirect( $login_page . "?login=empty" );
exit;
}
}
add_filter( ‘authenticate’, ‘verify_username_password’, 1, 3);Tuy nhiên với code này thì thông báo lỗi vẫn chưa được hiển thị cho người dùng biết. Vì vậy, bạn cần thêm một đoạn code sau vào file page-login.php ở dưới <div class="form">.
<?php
$login = (isset($_GET[‘login’]) ) ? $_GET[‘login’] : 0;
if ( $login === "failed" ) {
echo ‘<p><strong>ERROR:</strong> Sai username hoặc mật khẩu.</p>’;
} elseif ( $login === "empty" ) {
echo ‘<p><strong>ERROR:</strong> Username và mật khẩu không thể bỏ trống.</p>’;
} elseif ( $login === "false" ) {
echo ‘<p><strong>ERROR:</strong> Bạn đã thoát ra.</p>’;
}
?>Như vậy, bạn đã hoàn tất xong quá trình tự code trang đăng nhập cho WordPress. Ngoài những hướng dẫn trên thì bạn có thể thêm vào bất cứ tùy biến nào mà mình muốn để giúp trang hoàn thiện hơn theo nhu cầu sử dụng.
Gợi ý 5 plugin tạo trang đăng nhập cho WordPress nhanh chóng
Bên cạnh các bước tạo trang đăng nhập cho WordPress thủ công, bạn cũng có thể sử dụng một trong số 5 plugin được gợi ý dưới để tiết kiệm thời gian và công sức. Cần lưu ý rằng, những plugin này đều được tích hợp sẵn các trang đăng nhập để làm trang đăng ký – đăng nhập cho thành viên. Trong đó, một số có thể thu phí, nhưng những tính năng chúng cung cấp sẽ khiến bạn bất ngờ đấy.
Membership & Content Restriction
Membership & Content Restriction là một plugin mang đến những giải pháp toàn diện cho người dùng WordPress. Membership & Content Restriction không chỉ giúp giới hạn nội dung mà còn mang đến các gói cước tính phí thành viên theo chu kỳ. Thông qua đó, bạn có thể tạo ra nhiều cấp độ thành viên và mỗi cấp lại được phân vào một vùng khác nhau của website.
Bên cạnh đó, Membership & Content Restriction còn tích hợp với WooCommerce. Tính năng này cho phép bạn ẩn đi một số sản phẩm nhất định nếu không phải thành viên. Đặc biệt, plugin này sẽ cho phép bạn chọn phần mà mình muốn khách truy cập thấy, phần nào thành viên thấy thông qua widget của WordPress editor.
Tính năng chính của Membership & Content Restriction sẽ là:
- Thiết lập các gói cước thuê bao và cài đặt riêng biệt riêng cho từng gói cước.
- Giới hạn nội dung mà thành viên được thấy.
- Tạo cổng thanh toán thành viên và cho phép dùng thử miễn phí trong giới hạn nhất định.
- Tích hợp với WooCommerce, khách truy cập sẽ không thể nhìn thấy được những sản phẩm dành riêng cho thành viên.
Giá: Miễn phí. Ngoài ra, bạn cũng có thể sử dụng bản cao cấp có hỗ trợ thêm add-on.
WP-Members
WP-Members là công cụ hữu ích cho phép bạn có thể ẩn đi những phần trong website mà bạn chỉ muốn cho các thành viên xem. Đồng thời, plugin này còn hỗ trợ các công cụ để bạn có thể tạo form đăng ký thành viên ở bất cứ đâu bạn muốn trên WordPress.
Bên cạnh đó, WP-Members còn hỗ trợ bạn giới hạn bài viết, trang cùng với custom post type. Trong đó, bạn đừng quên thử qua tính năng tạo teaser (tức là xem thử một phần) đối với nội dung giới hạn cho thành viên. Thông qua đó, bạn có thể gây sự hứng thú, tò mò và thúc đẩy việc đăng ký thành viên của khách truy cập.
Tuy nhiên, WP-Members cũng tồn tại điểm bất lợi nhất định là phiên bản miễn phí của plugin này sẽ không hỗ trợ bạn quản lý và xử lý quy trình đăng ký của khách truy cập. Để thêm tính năng này, bạn chỉ có thể thêm qua add-on.
Tính năng chính của WP-Members là:
- Ẩn bài viết, trang hay custom post type đối với khách truy cập không phải thành viên.
- Cho phép thiết kế và tạo form đăng ký thành viên tại bất cứ phần nào của website.
- Thúc đẩy thành viên đăng ký qua tính năng tạo teaser, tức là hiển thị một phần của nội dung đã ẩn.
Giá: Miễn phí. Tuy nhiên, bạn cần mua add-on trong cửa hàng dành cho lập trình viên.
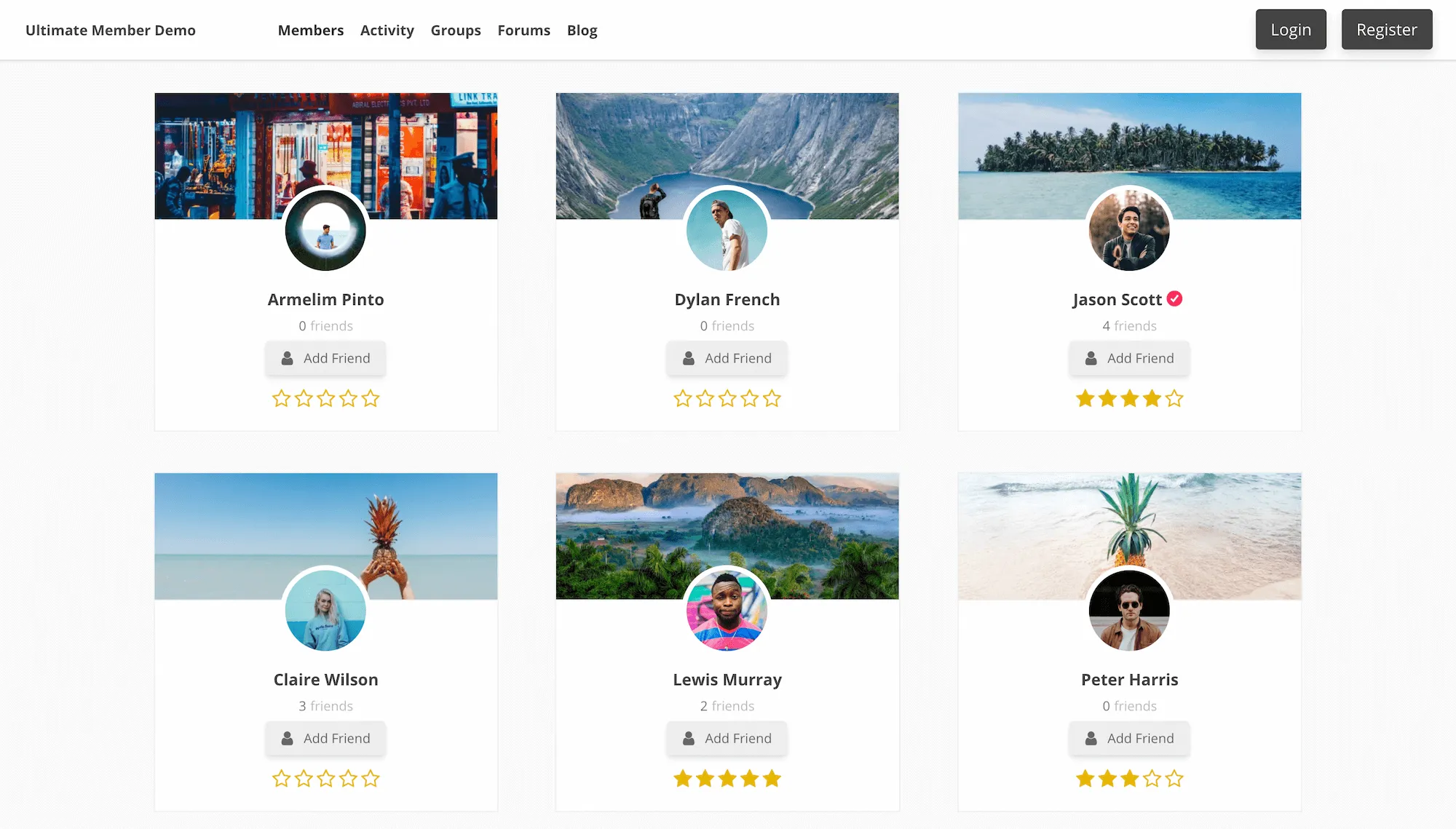
Ultimate Member

Gợi ý tiếp theo mà Vietnix muốn gửi đến bạn chính là Ultimate Member. Nếu như 2 plugin trước đó chỉ chủ yếu tập trung vào việc tạo form đăng ký thành viên và tạo gói cước trong WordPress, thì Ultimate Member sẽ nổi bật hơn với tính năng quản lý trang cá nhân.
Cụ thể, tính năng này cho phép thành viên có thể tùy chỉnh trang cá nhân dễ dàng nhằm gia tăng tương tác và lôi kéo họ quay lại vào lần sau. Bởi vì khi bỏ thời gian để chỉnh sửa trang cá nhân thì nghĩa là thành viên đó đang quan tâm và có ý định tiếp tục quay trở lại trang web của bạn. Ngoài ra, Ultimate Member cũng giúp bạn có thể tạo form đăng ký thành viên và giới hạn từng phần của website.
Tính năng chính của Ultimate Member là:
- Giới hạn nội dung, chỉ cho thành viên xem nội dung.
- Tạo form đăng ký thành viên ở mọi nơi trên website.
- Thiết lập gán quyền cho thành viên mới.
Giá: Miễn phí. Nhưng nếu muốn sử dụng phần mở rộng, bạn cần phải bỏ ra một khoản phí nhất định.
Simple Membership
Tương tự Membership & Content Restriction, Simple Membership cũng giúp bạn tạo nên các gói cước cho thành viên và thanh toán được xử lý qua PayPal. Mỗi gói cước khác nhau sẽ cho phép người dùng được truy cập vào những nội dung nhất định khác nhau. Và bạn được quyền thiết lập điều này thông qua Simple Membership.
Bên cạnh đó, không thể không nhắc đến tính năng hỗ trợ thanh toán một lần của Simple Membership. Đây là một tính năng hữu ích và cực kỳ phù hợp với những ai không muốn website vận hành theo dạng dịch vụ. Đồng thời, Simple Membership còn hỗ trợ bạn ghi lại nhật ký thanh toán và lưu trữ thông tin.
Tính năng chính của Simple Membership là:
- Cho phép bạn tạo nên các cấp độ thành viên khác nhau trang web của mình.
- Cho phép kích hoạt chế độ đăng ký thành viên miễn phí, theo thuê bao hoặc thanh toán một lần.
- Tùy theo cấp độ thành viên mà nội dung họ có nhìn thấy cũng có sự khác nhau với giới hạn riêng biệt.
- Cho phép ẩn thư viện và file đính kèm và chỉ hiển thị với những ai là thành viên.
Giá: Miễn phí 100%, nhưng bạn cũng có thể tham khảo các addon cao cấp yêu cầu trả phí riêng.
Members
Members là plugin tạo form đăng ký thành viên trên WordPress mà bạn không thể bỏ qua. Plugin này cung cấp đầy đủ các tính năng quản lý thành viên, chặn hay giới hạn nội dung. Đặc biệt, bạn còn có thể thêm quyền cho người mới và phân quyền người dùng một cách dễ dàng với Members.
Thường thì WordPress chỉ cho phép bạn gán quyền cho duy nhất một người. Chẳng hạn như Administrator là quyền hạn cao nhất, có thể làm được mọi thứ, còn người dùng thường là Subscribers với nhiều hạn chế hơn.
Tuy nhiên, Members lại khác. Công cụ này sẽ hỗ trợ bạn tùy chỉnh thiết lập hệ thống phân quyền trên WordPress. Đồng thời, Members còn có khả năng biến website của bạn thành một website đóng, tức là người dùng chỉ có thể truy cập trang chủ khi họ đăng nhập thành công.
Tính năng chính của Members là:
- Tạo quyền người dùng mới cho site thành viên WordPress.
- Phân quyền và gán nhiều quyền cho người dùng website.
- Cho phép bạn giới hạn nội dung cho mỗi loại người dùng riêng.
- Thiết lập website đóng chỉ cho phép truy cập khi đăng ký và đăng nhập thành công.
Giá: Miễn phí 100%.
Đối với website có tính năng đăng nhập thành viên sẽ phải liên tục nhận thêm dữ liệu từ phía người dùng. Do đó, bạn cần sở hữu hosting tốc độ cao, cấu hình ổn định cùng khả năng backup dữ liệu định kỳ để đảm bảo duy trì hoạt động liên tục cho các thành viên. Hiện tại, Vietnix đang cung cấp gói WordPress Hosting đảm bảo toàn bộ những yếu tố này để khách hàng có thể an tâm nâng cấp hosting – nâng tầm website.

TĂNG TỐC TỐI ĐA Với Hosting WORDPRESS
Nâng tầm website WordPress của bạn: Nhanh, ổn định và an toàn hơn
Lời kết
Bên trên là cách tạo trang đăng nhập cho WordPress mà bạn có thể tham khảo. Mong rằng những thông tin trên sẽ giúp bạn tự tạo trang đăng nhập nhanh chóng theo nhu cầu sử dụng của mình. Đừng quên chia sẻ bài viết cho mọi người dùng đọc nếu bạn thấy hay và bổ ích nhé!




















