Bảng tổng hợp Shortcode của WooCommerce đầy đủ nhất
Đánh giá
Shortcode là đoạn mã ngắn được sử dụng để thay thế cho một nội dung, tính năng nào đó trên các bài viết và trang. Dưới đây là bảng tổng hợp Shortcode của WooCommerce đầy đủ nhất mà bạn có thể tham khảo để thêm trực tiếp vào nội dung một cách dễ dàng.
Bảng tổng hợp Shortcode của WooCommerce
Cùng tìm hiểu chi tiết các Shortcode của WooCommerce qua bảng tổng hợp sau đây:
| Shortcode | Giải thích |
|---|---|
| [woocommerce_cart] | Hiển thị trang giỏ hàng. |
| [woocommerce_checkout] | Hiển thị trang thanh toán. |
| [woocommerce_my_account] | Hiển thị trang tài khoản của người dùng. |
| [woocommerce_order_tracking] | Hiển thị form theo dõi đơn hàng. |
| [add_to_cart id=”99″ style=”border-right:1px solid #ccc”] | Hiển thị giá cùng với nút thêm vào giỏ hàng của sản phẩm theo ID riêng. |
| [add_to_cart_url id=”99″] | Yêu cầu báo lại URL trên nút thêm vào giỏ hàng của sản phẩm theo ID riêng. |
| [products tag=”hoodie”] | Chỉ cho phép hiển thị những sản phẩm nào có thẻ “hoodie”. |
| [product_page id=”99″] | Hiển thị trang sản phẩm đầy đủ theo ID. |
| [product_page sku=”FOO”] | Hiển thị trang sản phẩm theo SKU. |
| [products id=”7, 9, 22, 15, 22, 67″ orderby=”title” order=”desc”] | HIển thị bộ sản phẩm theo SKUS hoặc ID. |
| [products limit=”4″ columns=”4″ orderby=”id” order=”DESC” visibility=”visible”] | Hiển thị sản phẩm mới nhất đầu tiên và có 4 sản phẩm trên cùng 1 hàng. |
| [products limit=”4″ columns=”4″ orderby=”popularity” class=”quick-sale” on_sale=”true” ] | Hiển thị 4 sản phẩm ngẫu nhiên. |
| [products limit=”4″ columns=”2″ visibility=”featured” ] | Hiển thị sản phẩm nổi bật với mỗi hàng là 2 sản phẩm và tối đa là 4 mặt hàng. |
| [products limit=”3″ columns=”3″ best_selling=”true” ] | Hiển thị 3 sản phẩm bán chạy nhất của bạn trên cùng 1 hàng. |
| [product_attribute attribute=”color” filter=”black”] | Liệt kê các sản phẩm dựa trên thuộc tính sản phẩm. |
| [featured_products per_page=”12″ columns=”3″ orderby=”date” order=”desc”] | Hiển thị danh sách sản phẩm nổi bật. |
| [recent_products per_page=”4″ columns=”1″ orderby=”date” order=”desc”] | Hiển thị 4 sản phẩm gần đây nhất trong 1 cột và được sắp xếp theo thứ tự ngày giảm dần. |
| [products columns=”3″ attribute=”season” terms=”warm” orderby=”date”] | Thao tác này giả định bạn có 3 sản phẩm trong mỗi hàng, bạn muốn hiển thị tất cả các mặt hàng “Mùa hè” với season thuộc tính là mùa và thuộc tính là ấm áp. Sau khi chèn mã Shortcode này, sản phẩm sẽ được sắp xếp từ mới nhất cho đến cũ nhất. |
| [top_rated_products per_page=”6″ columns=”2″] | Liệt kê những sản phẩm được xếp hạng cao nhất dựa trên đánh giá. |
| [sale_products per_page=”12″ orderby=”sale_price” order=”desc”] | Liệt kê tất cả các sản phẩm đang được bạn cung cấp. |
| [best_selling_products per_page=”8″] | Cho phép hiển thị tất cả các sản phẩm bán chạy nhất đang được cửa hàng bán. |
| [related_products per_page=”4″] | Hiển thị sản phẩm liên quan. |
| [product_category category=”truck-parts”] | Hiển thị cùng lúc nhiều sản phẩm trong một doanh mục nhất định dựa trên các Args (đối số) được cung cấp. |
| [product_categories number=”0″ parent=”0″] | Chỉ cho phép hiển thị các danh mục thuộc cấp cao nhất. |
| [product_categories number=”12″ ids=”2, 6, 7, 10″] | Hiển thị cùng lúc nhiều danh mục sản phẩm. |
| [shop_messages] | Cho phép hiển thị thông báo WooCommerce notifications trên các trang không phải WooCommerce (ví dụ như “Sản phẩm đã được thêm vào giỏ hàng”). |
| [woocommerce_product_search] | Cho phép chèn phương tiện tìm kiếm và lọc trực tiếp bên trong các trang và bài đăng. |
| [woocommerce_product_filter] | Hiển thị bộ lọc tìm kiếm sản phẩm trực tiếp. |
| [woocommerce_product_filter_attribute] | Hiển thị bộ lọc thuộc tính sản phẩm trực tiếp. |
| [woocommerce_product_filter_category] | Hiển thị bộ lọc danh mục sản phẩm trực tiếp. |
| [woocommerce_product_filter_price] | Hiển thị bộ lọc giá sản phẩm trực tiếp. |
| [woocommerce_product_filter_tag] | Hiển thị bộ lọc thẻ sản phẩm trực tiếp. |
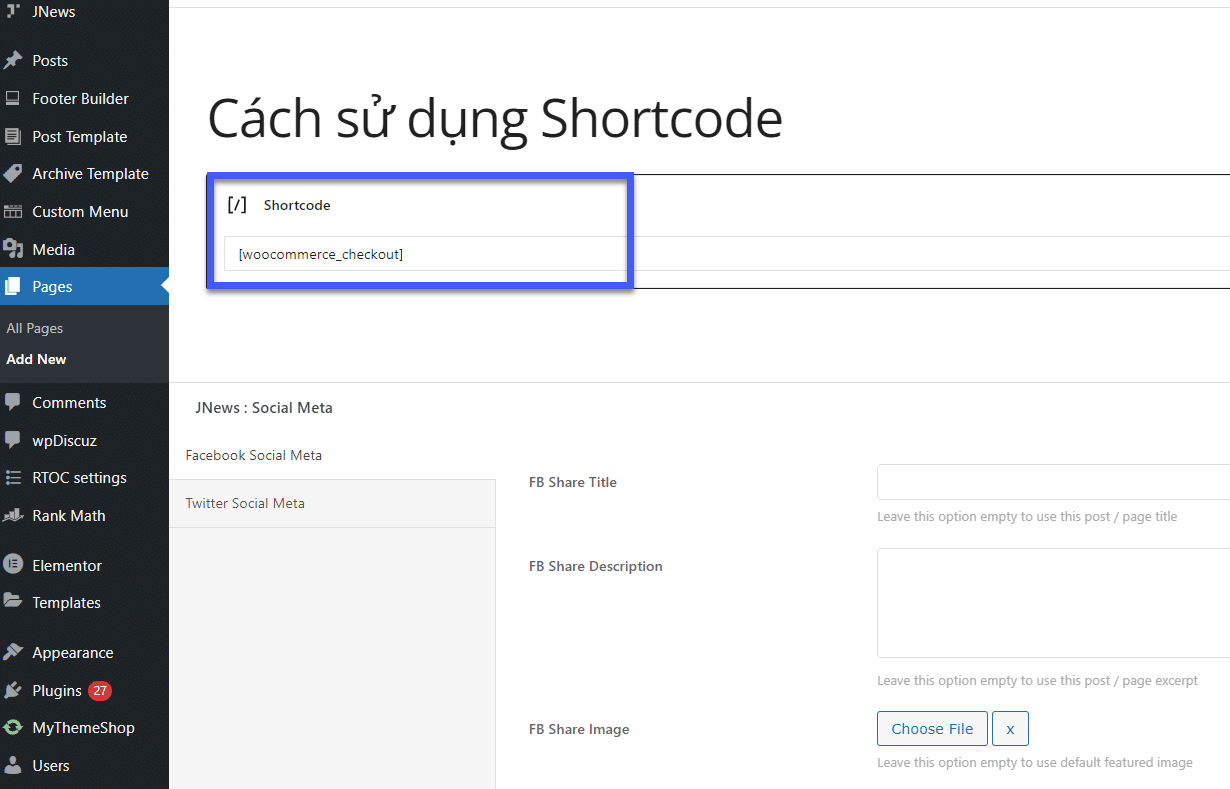
Cách sử dụng Shortcode
Bạn có thể sử dụng Shortcode trên các trang và bài đăng trong WordPress của mình. Đối với những ai đang sử dụng trình chỉnh sửa ngắn, bạn chỉ cần dán Shortcode vào một khối mã ngắn có sẵn. Còn riêng những ai đang sử dụng loại cổ điển, bạn hãy dán Shortcode trên trang hoặc bài đăng.
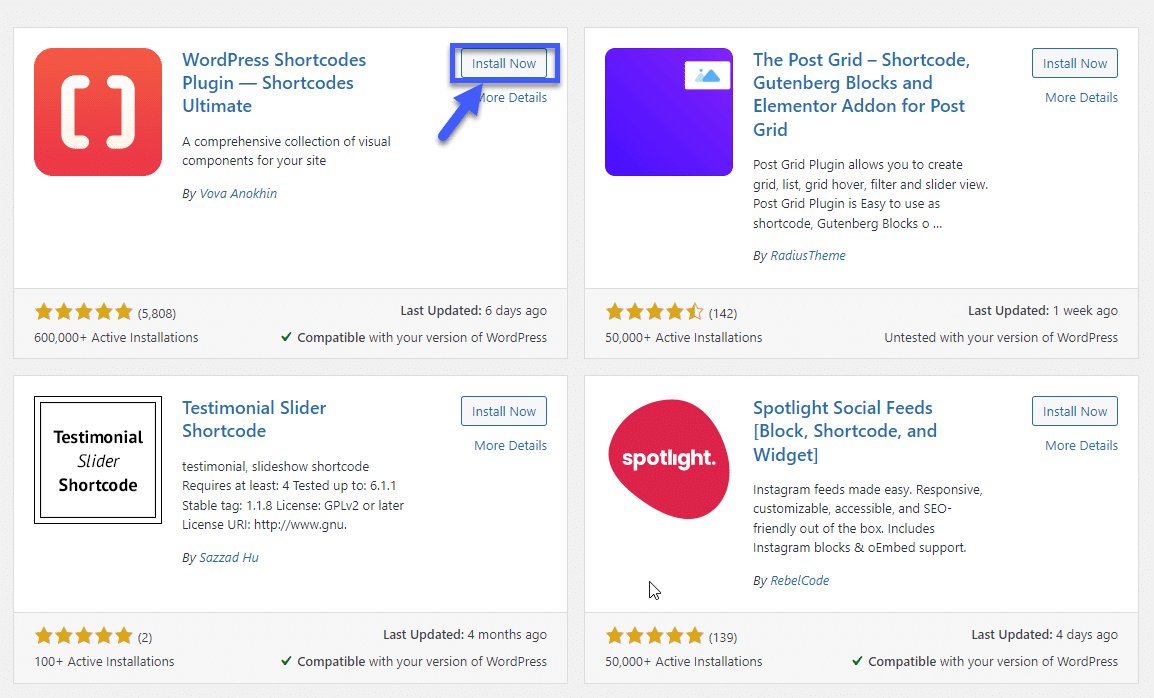
Nếu bạn vẫn chưa biết cách tạo Shortcode cho WordPress thì rất khó để biết cách sử dụng chúng. Nắm rõ cách tạo Shortcode sẽ giúp bạn thao tác dễ dàng cũng như làm nổi bật trang web của mình hơn.

Giải thích về Args (Arguments)
Args là từ viết tắt của Arguments (tạm dịch là đối số). Args được sử dụng để giúp cho Shortcode được cụ thể hơn. Chẳng hạn như khi bạn thêm id=”999” vào [add_to_cart] của Shortcode, bạn sẽ tạo được nút thêm vào giỏ hàng sản phẩm có ID là 999.
Hiện tại khi đăng ký dịch vụ hosting/VPS với giá từ 5.000 VND/Tháng tại Vietnix, bạn sẽ được tặng miễn phí bộ theme và plugin có giá lên đến 800USD. Trong đó có WP Shortcode là một plugin Shortcode cho phép người dùng thêm các phần tử vào trang web như nút cảnh báo, tab, accordions, chèn Google Maps và các thành phần vào website của bạn một cách dễ dàng.

Đăng ký sử dụng dịch vụ hosting/VPS tốc độ cao của Vietnix để được sở hữu bộ quà tặng hấp dẫn này, kèm theo nhiều lợi ích thiết thực cho quá trình xây dựng và phát triển website nhé.
iệc tùy chỉnh các tham số Args giúp tăng tính linh hoạt và tối ưu trải nghiệm người dùng. Tuy nhiên, để Shortcode và website hoạt động mượt mà, bạn cần đảm bảo môi trường hosting đủ mạnh để xử lý dữ liệu hiệu quả.
Lời kết
Bên trên là bảng tổng hợp Shortcode của WooCommerce đầy đủ nhất mà bạn có thể tham khảo. Ngoài ra, đừng quên chia sẻ bài viết để mọi người cùng đọc nếu cảm thấy các thông tin trên bổ ích nhé.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















