Các phím tắt WordPress hữu ích có thể giúp bạn tiết kiệm rất nhiều thời gian vì bạn có thể thao tác nhanh hơn hoặc quản lý trang WordPress của mình hiệu quả hơn. Trong bài viết này, Vietnix sẽ chia sẻ các phím tắt WordPress hữu ích nhất có thể giúp tăng tốc quy trình làm việc của bạn. Trong hướng dẫn này, Vietnix cũng đề cập các phím tắt Gutenberg hữu ích.
Tại sao nên sử dụng phím tắt WordPress?
WordPress là một nền tảng viết blog và xây dựng trang web phổ biến đi kèm với trình chỉnh sửa nội dung mạnh mẽ.
Trình chỉnh sửa nội dung cho phép bạn thêm nhiều loại nội dung khác nhau, bao gồm văn bản, hình ảnh, âm thanh, video, v.v. vào trang web của bạn. Bạn cũng có thể tùy chỉnh định dạng cho từng loại nội dung.

Nhiều người mới bắt đầu sử dụng web WordPress dùng chuột để truy cập các nút định dạng và styling trên trình chỉnh sửa. Với phím tắt WordPress, bạn có thể chỉnh sửa bài đăng của mình nhanh hơn bằng bàn phím.
Hơn nữa, nhiều phím tắt trên trình chỉnh sửa nội dung WordPress tương tự như trên máy tính và Microsoft Word. Dưới đây là một số phím tắt WordPress tiêu chuẩn mà bạn có thể sử dụng để đạt được tốc độ và hiệu quả, hoạt động với cả WordPress block editor và classic editor.
Phím tắt WordPress cho người dùng Windows:
- Ctrl + c = Sao chép
- Ctrl + v = Dán
- Ctrl + b = In đậm
- Ctrl + i = In Nghiêng
- Ctrl + x = Cắt
- Ctrl + a = Chọn tất cả
- Ctrl + z = Hoàn tác
- Ctrl + s = Lưu thay đổi
- Ctrl + p = In ấn
- Ctrl + u = Gạch dưới văn bản đã chọn
- Ctrl + k = Chuyển văn bản đã chọn thành link
- Alt + Shift + x = Hiển thị văn bản đã chọn ở dạng font chữ monospace
- Alt + Shift + h = Hiển thị phím tắt
Phím tắt WordPress cho người dùng Mac:
- Command + c = Sao chép
- Command + v = Dán
- Command + b = In đậm
- Command + i = In nghiêng
- Command + x = Cắt
- Command + a = Chọn tất cả
- Command + z = Hoàn tác
- Command + s = Lưu thay đổi
- Command + p = In
- Command + u = Gạch chân văn bản đã chọn
- Command + k = Chuyển văn bản đã chọn thành link
- Option + Control + x = Hiển thị văn bản đã chọn ở font monospace
- Option + Control + h = Hiển thị phím tắt (trợ năng)
Khi bạn đang làm việc trên trình chỉnh sửa page/bài đăng WordPress của mình, bạn có thể thử các phím tắt này và xem cách chúng hoạt động.
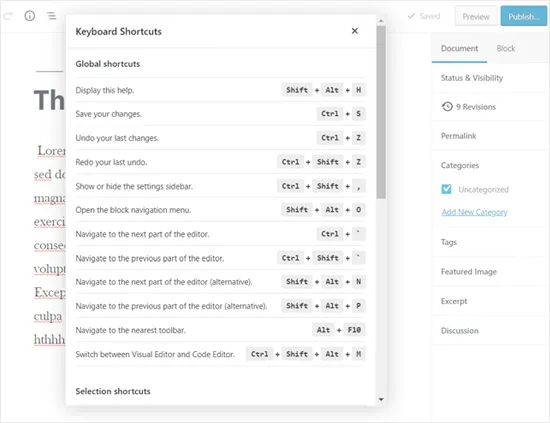
Ngoài ra, Vietnix muốn giới thiệu cho bạn cách hoạt động của phím tắt cuối cùng trong danh sách trên. Phím tắt Alt + Shift + h ( Option + Control + h dành cho Mac) , đây là phím tắt thực sự hữu ích vì hiển thị cho bạn tất cả các phím tắt.
Khi bạn đang ở trong trình chỉnh sửa page/bài đăng WordPress, bạn có thể sử dụng phím tắt này để xem tất cả các phím tắt có sẵn trong cửa sổ popup.

Phím tắt Gutenberg tiết kiệm thời gian cho WordPress Block Editor
WordPress Gutenberg editor mới là trình chỉnh sửa hoàn toàn dựa trên block, trong đó bạn sử dụng nhiều block khác nhau để tạo nội dung. Trình chỉnh sửa block hỗ trợ tất cả các phím tắt tiêu chuẩn được đề cập trước đó, nhưng có nhiều phím tắt dành riêng cho Gutenberg. Dưới đây là các phím tắt Gutenberg hữu ích nhất mà bạn có thể sử dụng.
Phím tắt Gutenberg cho người dùng Windows:
- Enter = Thêm block mới
- Ctrl + Shift + d = Nhân đôi (các) block đã chọn
- Alt + Shift + z = Xóa (các) block đã chọn
- Ctrl + Alt + t = Chèn một block mới trước (các) block đã chọn
- Ctrl + Alt + y = Chèn một block mới sau (các) block đã chọn
- / = Thay đổi kiểu block sau khi thêm đoạn văn mới
- Esc = Xóa lựa chọn
- Ctrl + Shift + z = Quay lại lần hoàn tác cuối cùng của bạn
- Ctrl + Shift + , = Hiển thị hoặc ẩn setting bar
- Alt + Shift + o = Mở menu điều hướng block
- Alt + Shift + n = Điều hướng đến phần tiếp theo của trình chỉnh sửa
- Alt + Shift + p = Điều hướng đến phần trước của trình chỉnh sửa
- Alt + F10 = Điều hướng đến thanh công cụ gần nhất
- Ctrl + Shift + Alt + m = Chuyển đổi giữa Visual Editor và Code Editor
Phím tắt Gutenberg cho người dùng Mac:
- Enter = Thêm block mới
- / = Thay đổi kiểu block sau khi thêm đoạn văn mới
- Command + Shift + d = Nhân đôi (các) block đã chọn
- Control + Option + z = Xóa (các) block đã chọn
- Command + Option + t = Chèn một block mới trước (các) block đã chọn
- Command + Option + y = Chèn một block mới sau (các) block đã chọn
- Esc = Xóa lựa chọn
- Command + Shift + z = Làm lại thao tác hoàn tác cuối cùng
- Command + Shift + , = Hiển thị hoặc ẩn setting bar
- Option + Control + o = Mở menu điều hướng block
- Option + Control + n = Điều hướng đến phần tiếp theo của trình chỉnh sửa
- Option + Control + p = Điều hướng đến phần trước của trình chỉnh sửa
- fn + Option + F10 = Điều hướng đến thanh công cụ gần nhất
- Command + Option + Shift + m = Chuyển đổi giữa Visual và Code Editor
Phím tắt cho Classic WordPress Editor
Nếu bạn vẫn đang sử dụng Classic WordPress Editor thì bạn đang bỏ lỡ rất nhiều tính năng mới thú vị và trải nghiệm viết nhanh hơn, bạn nên cập nhật WordPress lên phiên bản mới nhất hoặc đơn giản là tắt plugin classic editor.

Tuy nhiên, nếu bạn phải sử dụng Classic WordPress Editor thì bạn có thể tận dụng các phím tắt này. Classic WordPress Editor hỗ trợ tất cả các phím tắt WordPress tiêu chuẩn được đề cập ở đầu bài viết này và một số phím tắt khác bên dưới.
Phím tắt Classic Editor dành cho Windows:
- Ctrl + y = Làm lại
- Alt + Shift + [số] = Chèn kích thước tiêu đề, ví dụ Alt + Shift + 1 = <h1>, Alt + Shift + 2 = <h2>.
- Alt + Shift + l = Căn trái
- Alt + Shift + j = Căn đều văn bản
- Alt + Shift + c = Căn giữa
- Alt + Shift + d = Gạch ngang
- Alt + Shift + r = Căn phải
- Alt + Shift + u = Danh sách không có thứ tự
- Alt + Shift + a = Chèn link
- Alt + Shift + o = Danh sách số
- Alt + Shift + s = Xóa link
- Alt + Shift + q = Trích dẫn
- Alt + Shift + m = Chèn hình ảnh
- Alt + Shift + t = Chèn thêm thẻ
- Alt + Shift + p = Chèn thẻ ngắt trang
- Alt + Shift + w = Toàn màn hình, chế độ distraction-free writing ở chế độ visual editor
- Alt + Shift + f = Toàn màn hình, distraction-free writing ở chế độ văn bản thuần túy
Phím tắt Classic Editor Shortcut dành cho người dùng Mac:
- Command + y = Làm lại
- Command + Option + [số] = Chèn kích thước tiêu đề, ví dụ Alt + Shift + 1 = h1, Alt + Shift + 2 = h2
- Command + Option + l = Căn trái
- Command + Option + j = Căn đều văn bản
- Command + Option + c = Căn giữa
- Command + Option + d = Gạch ngang
- Command + Option + r = Căn phải
- Command + Option + u = Danh sách không có thứ tự
- Command + Option + a = Chèn link
- Command + Option + o = Danh sách số
- Command + Option + s = Xóa link
- Command + Option + q = Trích dẫn
- Command + Option + m = Chèn hình ảnh
- Command + Option + t = Chèn thêm thẻ
- Command + Option + p = Chèn thẻ ngắt trang
- Command + Option + w = Toàn màn hình, chế độ distraction-free writing ở chế độ visual editor
- Command + Option + f = Toàn màn hình, distraction-free writing ở chế độ văn bản thuần túy
Phím tắt WordPress cho comment screen
Nếu có nhiều bình luận, bạn có thể kiểm duyệt nhanh bình luận bằng phím tắt để quản lý bình luận. Tuy nhiên, các phím tắt này không được bật theo mặc định.
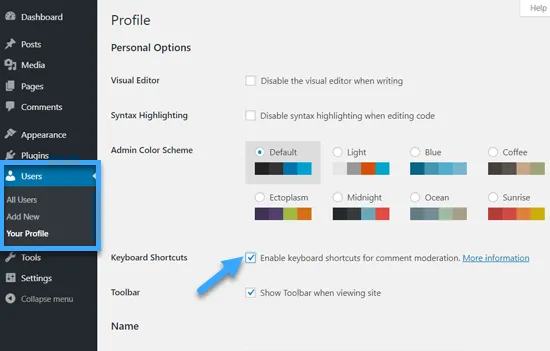
Để bật các phím tắt này, bạn cần truy cập Users » Your Profile và chọn hộp kiểm ‘Keyboard Shortcuts‘.

Sau đó, bạn cần nhấp vào nút Save Profile và quay lại comment screeen trong admin area. Các phím tắt có sẵn là:
- J = Nhận xét tiếp theo (di chuyển lựa chọn hiện tại xuống dưới)
- K = Nhận xét trước đó (di chuyển lựa chọn hiện tại lên trên)
- A = Phê duyệt bình luận
- U = Không phê duyệt bình luận
- D = Xóa bình luận
- R = Trả lời bình luận
- Q = Chỉnh sửa nhanh bình luận
- Z = Khôi phục nhận xét từ Thùng rác hoặc Hoàn tác nếu bạn xóa nhận xét
Để chọn nhiều nhận xét, nhấn X để kiểm tra nhận xét đã chọn và nhấn phím J hoặc K để chuyển đến nhận xét tiếp theo hoặc trước đó. Sau khi đã chọn nhiều nhận xét, bạn có thể sử dụng các phím tắt sau để thực hiện các tác vụ:
- Shift + A = Phê duyệt bình luận đã kiểm tra
- Shift + D = Xóa bình luận đã chọn
- Shift + U = Không phê duyệt các bình luận đã chọn
- Shift + T = Di chuyển các bình luận đã chọn vào thùng rác
- Shift + Z = khôi phục các bình luận đã chọn từ thùng rác
Ban đầu, có thể sẽ mất chút thời gian để làm quen với các phím tắt WordPress này, nhưng về lâu dài, chắc chắn chúng sẽ giúp bạn tiết kiệm thời gian và tăng tốc quá trình làm việc nhanh hơn.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn biết các phím tắt WordPress tiết kiệm thời gian hữu ích nhất. Bạn cũng có thể muốn xem hướng dẫn về plugin hay cho WooCommerce giúp bán hàng hiệu quả 2023 để hỗ trợ cho công việc kinh doanh của mình, chúc bạn thành công!




















