Mô hình ERD thường được sử dụng trong thiết kế cơ sở dữ liệu và quản lý bán hàng của doanh nghiệp. Để giúp người đọc hiểu rõ hơn về mô hình ERD và ý nghĩa của công cụ này đối với hoạt động kinh doanh và bán hàng của doanh nghiệp, mời bạn cùng Vietnix theo dõi bài viết ngay sau đây.
Khái niệm mô hình ERD
Mô hình ERD (Entity Relationship Diagram) trong quản lý bán hàng là một cấu trúc dữ liệu được hình ảnh hóa để mô phỏng và thiết kế các thực thể (chẳng hạn như khách hàng, sản phẩm, đơn hàng) và mối quan hệ giữa chúng trong quá trình quản lý bán hàng của doanh nghiệp. Mô hình ERD cung cấp một cái nhìn toàn diện về các thành phần chính của hệ thống quản lý bán hàng và cách chúng tương tác với nhau.

Bằng việc xác định các thực thể, thuộc tính của chúng, và các mối quan hệ giữa chúng, mô hình ERD cho phép doanh nghiệp phân tích, lưu trữ, truy vấn và báo cáo về dữ liệu bán hàng một cách hiệu quả.
Lịch sử mô hình ERD
Một trong những người tiên phong trong việc phát triển ERD là Peter Chen, nhà khoa học máy tính người Mỹ gốc Đài Loan. Ông đã xuất bản bài nghiên cứu mang tên “The Entity-Relationship Model – Towards a Unified View of Data Models” vào năm 1976. Bài nghiên cứu này đặt nền móng cho việc sử dụng ERD để mô tả các thực thể – đại diện cho các đối tượng trong thế giới thực – và các mối quan hệ giữa chúng.
Trong những năm tiếp theo, ERD tiếp tục được phát triển và cải tiến. Các khái niệm như thuộc tính, Cardinality và Participation được đưa vào để mô tả chi tiết hơn về cấu trúc của dữ liệu. ERD cũng được tích hợp với các hệ thống quản lý dữ liệu quan hệ (Relational Database Management System – RDBMS) như SQL Server và Oracle, giúp việc thiết kế và xây dựng cơ sở dữ liệu trở nên hiệu quả hơn.
Mặc dù ERD đã có những thay đổi nhất định trong những năm gần đây, chẳng hạn như sự phổ biến của các cơ sở dữ liệu NoSQL, nhưng nó vẫn là một công cụ quan trọng trong việc thiết kế cơ sở dữ liệu quan hệ và giúp các nhà phát triển phần mềm dễ dàng hiểu được cấu trúc của dữ liệu.
Các thành phần cấu tạo mô hình ERD
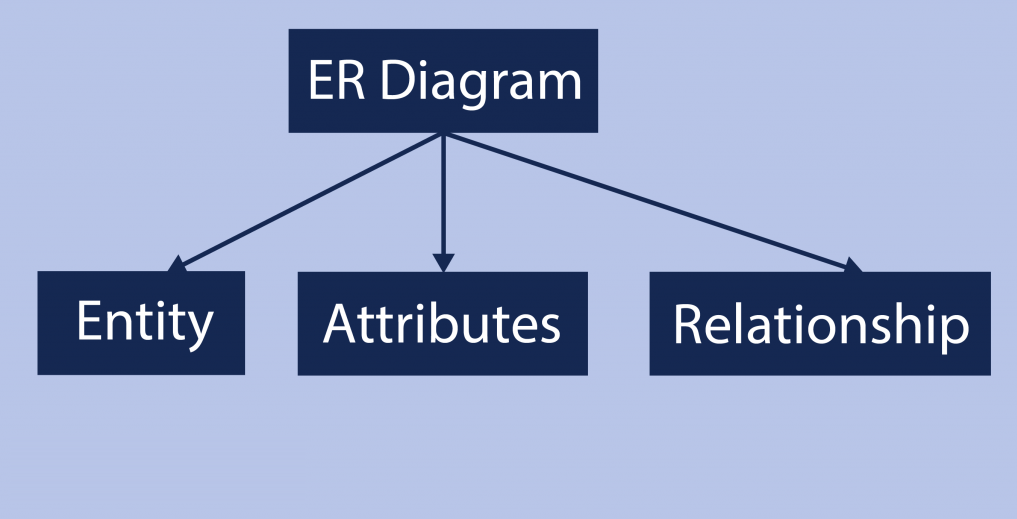
Một mô hình ERD sẽ bao gồm các thành phần cơ bản như sau:

E: Entity – thực thể
Thực thể (Entity) là các vật thể thực tế hoặc trừu tượng mà bạn muốn mô hình hóa và lưu trữ trong hệ thống. Trong một cơ sở dữ liệu, các thực thể dễ dàng được nhận dạng và liên kết với nhau để thể hiện các mối quan hệ giữa thực thể. Bên cạnh các thực thể cụ thể như con người, đồ vật, địa điểm, con vật , sự kiện,… còn có các thực thể trừu tượng không tồn tại trong thực tế kinh doanh.

Ví dụ, một giỏ hàng trong hệ thống thương mại điện tử là thực thể phụ thuộc tồn tại phụ thuộc vào các thực thể khách hàng và sản phẩm. Các thực thể trung gian này đóng vai trò kết nối các thực thể khác, thể hiện các mối quan hệ nhiều – nhiều phức tạp.
A: Attribute – thuộc tính
Các thuộc tính của thực thể này được xác định dựa trên các đặc điểm riêng biệt của thực thể và được biểu thị thông qua thông tin riêng biệt mà thực thể lưu trữ. Ví dụ, một thực thể “sách” có thể có các thuộc tính như “tựa đề”, “tác giả”, “ngày xuất bản” , … Mỗi thuộc tính có thể lưu trữ các giá trị khác nhau tùy thuộc vào kiểu dữ liệu của thuộc tính, chẳng hạn như chuỗi ký tự cho “tựa đề” hoặc ngày tháng cho “ngày xuất bản”.
Ngoài ra, các thuộc tính có thể có mối quan hệ với nhau. Ví dụ, một thực thể “sách” có thể có thuộc tính “tác giả” và “đồng tác giả”, cho phép thiết lập mối quan hệ giữa các thực thể khác nhau.
R: Relationship – quan hệ
ERD cơ bản bao gồm ba kiểu (type) mối quan hệ giữa các thực thể:
- One-to-one (một – một): Một thực thể chỉ liên kết với duy nhất một thực thể khác.
- One-to-many (một – nhiều): Một thực thể có thể liên kết với nhiều thực thể khác, nhưng một thực thể khác chỉ liên kết với một thực thể bên một.
- Many-to-many (nhiều – nhiều): Nhiều thực thể có thể liên kết với nhiều thực thể khác. Trong trường hợp này, cần có một bảng trung gian để lưu trữ các tham chiếu giữa các thực thể.
Mối quan hệ đệ quy đề cập đến trường hợp một thực thể có thể tham gia vào cùng một mối quan hệ ràng buộc với chính nó nhiều lần.
C: Cardinality
ERD (Entity Relationship Diagram) hiển thị mối quan hệ giữa các thực thể dưới dạng một phía hoặc qua cách hiển thị tùy thuộc vào vị trí của các biểu tượng. Cardinality xác định mối quan hệ giữa hai thực thể hoặc thông qua một thực thể. Có ba loại mối quan hệ cơ bản là một – một, một – nhiều và nhiều – nhiều.
Lợi ích khi ứng dụng mô hình ERD vào quản lý bán hàng
Hệ thống quản lý bán hàng hiệu quả đòi hỏi dữ liệu chính xác, đầy đủ và nhất quán. Mô hình ERD (Entity Relationship Diagram) đóng vai trò then chốt trong việc giải quyết rắc rối dữ liệu, cụ thể là:
1. Giải quyết rắc rối dữ liệu
Xác định và định nghĩa các thực thể, mối quan hệ và thuộc tính liên quan, giúp loại bỏ dữ liệu trùng lặp, thiếu sót, sai sót, mâu thuẫn hoặc lỗi logic.
2. Tạo nền tảng cho hệ thống dữ liệu chính xác, tin cậy và dễ dàng truy cập
- Tổ chức thông tin về khách hàng tiềm năng, khách hàng, sản phẩm, đơn hàng, vận chuyển, thanh toán, khuyến mãi, lịch sử mua hàng,…
- Xác định mối quan hệ giữa các yếu tố này, nâng cao khả năng theo dõi, phân tích và ra quyết định dựa trên dữ liệu, tối ưu hóa hiệu quả bán hàng, marketing, chăm sóc khách hàng và quản lý doanh nghiệp.
3. Thiết kế và xây dựng cơ sở dữ liệu hoàn chỉnh
- Cung cấp cấu trúc dữ liệu chi tiết cho hệ thống quản lý bán hàng.
- Xác định các thực thể, quan hệ và thuộc tính cần thiết, giúp thiết kế và xây dựng cơ sở dữ liệu hoàn chỉnh, có tổ chức tốt và dễ dàng mở rộng.
- Lưu trữ, truy xuất, xử lý và phân tích thông tin hiệu quả.

4. Phân loại và tổ chức dữ liệu hiệu quả
- Sắp xếp thông tin vào các đơn vị rõ ràng và hệ thống.
- Dễ dàng quản lý, sử dụng và truy cập dữ liệu.
- Tăng cường khả năng tìm kiếm, phân tích thông tin, hỗ trợ đưa ra quyết định quản lý chính xác, nhanh chóng và hiệu quả.
5. Tối ưu hóa quy trình bán hàng
- Mô phỏng và phân tích mối quan hệ giữa các yếu tố trong quy trình bán hàng.
- Xác định và tối ưu hóa luồng thông tin, nâng cao hiệu suất, sự linh hoạt và khả năng đáp ứng nhu cầu khách hàng.
- Cải thiện trải nghiệm khách hàng.
Sử dụng mô hình ERD mang lại nhiều lợi ích cho hệ thống quản lý bán hàng, giúp doanh nghiệp nâng cao hiệu quả hoạt động và tăng cường lợi thế cạnh tranh.

Hướng dẫn cách vẽ mô hình ERD
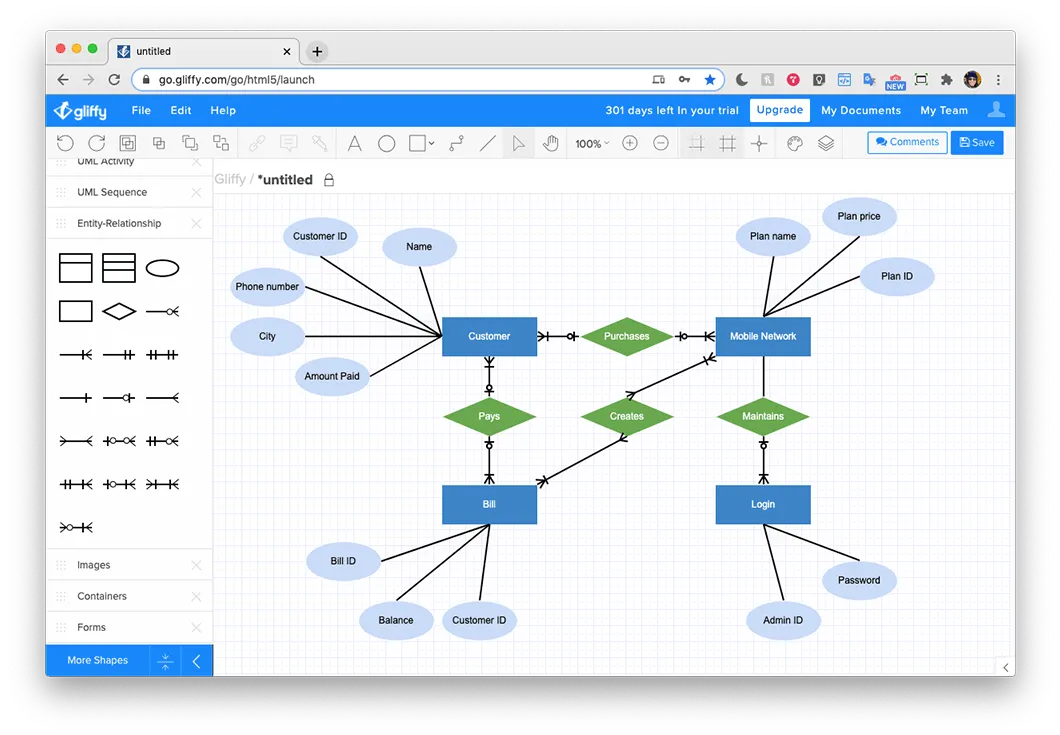
Sau khi đã hiểu về mô hình ERD, chúng ta sẽ tìm hiểu về cách vẽ sơ đồ ERD. Để vẽ sơ đồ ERD, đòi hỏi bạn phải hiểu rõ về các ký hiệu sau đây:
- Hình chữ nhật: Đại diện cho các thực thể, mỗi hình chữ nhật đại diện cho một thực thể.
- Hình elip: Biểu thị các thuộc tính, tên thuộc tính được ghi trong hình elip.
- Hình thoi: Biểu thị mối quan hệ giữa các thực thể.

Để vẽ sơ đồ ERD, bạn thực hiện theo các bước sau đây:
Bước 1: Liệt kê và chọn thông tin từ các giấy tờ, hồ sơ đã chuẩn bị trước đó.
- Xác định các thực thể chính trong hệ thống.
- Liệt kê các thuộc tính của mỗi thực thể.
- Xác định các mối quan hệ giữa các thực thể.
Bước 2: Xác định các mối quan hệ ràng buộc giữa các thực thể và thuộc tính.
- Xác định khóa chính [primary key] cho mỗi thực thể.
- Xác định khóa ngoại [foreign key] cho các mối quan hệ giữa các thực thể.
- Xác định các ràng buộc [constraint] khác, ví dụ như ràng buộc tính không null [not null constraint].
Bước 3: Xác định các mối quan hệ có thể giữa các thực thể cũng như các mối quan hệ kết hợp.
- Xác định các mối quan hệ một-đối-một.
- Xác định các mối quan hệ một-đối-nhiều.
- Xác định các mối quan hệ nhiều-đối-nhiều.
- Xác định các mối quan hệ kết hợp.
Bước 4: Vẽ sơ đồ ERD bằng các ký hiệu tương ứng, sau đó sắp xếp và tối ưu lại sơ đồ.
- Sử dụng các ký hiệu ERD đã học ở trên để vẽ các thực thể, thuộc tính và mối quan hệ.
- Sắp xếp các thành phần trong sơ đồ ERD một cách hợp lý và dễ nhìn.
- Tối ưu hóa sơ đồ ERD bằng cách loại bỏ các yếu tố không cần thiết và sắp xếp lại các thành phần để tăng tính dễ hiểu.
Hướng dẫn chuyển mô hình ERD sang mô hình quan hệ
Ràng buộc là những quy tắc được áp dụng cho các thực thể và mối quan hệ trong mô hình ERD để đảm bảo tính toàn vẹn và chính xác của dữ liệu. Việc tuân thủ các ràng buộc này giúp đảm bảo dữ liệu được lưu trữ và truy xuất một cách chính xác, nhất quán và hiệu quả.
Khi thiết kế một mô hình ERD, bạn cần đảm bảo mô hình phải có các đặc điểm sau:
- Mỗi mối quan hệ cần có tên riêng để phân biệt giữa các thực thể.
- Thứ tự là yếu tố không quan trọng trong việc phân biệt các cặp mối quan hệ.
- Mỗi thuộc tính cần có tên riêng và thứ tự của chúng không quan trọng.

Cách chuyển đổi từ mô hình ERD sang mô hình quan hệ:
Bước 1: Chuyển đổi mỗi loại thực thể thành một quan hệ tương ứng.
- Chuyển các mối kết hợp 1-1 từ hai thực thể riêng biệt thành một quan hệ.
- Các mối kết hợp 1-N sử dụng khóa ngoại từ thực thể nhiều sang thực thể một.
- Các mối kết hợp N-N thành một quan hệ mới.
Bước 2: Để đảm bảo mô hình ERD đáp ứng đúng yêu cầu, bạn cần kiểm tra lại dạng chuẩn của các mối quan hệ đã chuyển đổi.
Dạng chuẩn là một tập hợp các quy tắc được sử dụng để đánh giá tính chính xác và hiệu quả của mô hình quan hệ. Việc kiểm tra dạng chuẩn giúp đảm bảo mô hình ERD được chuyển đổi thành một mô hình quan hệ hợp lệ, có khả năng lưu trữ và truy xuất dữ liệu một cách hiệu quả.
Các mẫu mô hình ERD thường được sử dụng bởi doanh nghiệp
1. Mô hình ERD cơ bản
- Thực thể: Khách hàng, Sản phẩm, Đơn đặt hàng, Nhân viên, kho Hàng
- Mối quan hệ: Mua hàng (Giữa khách hàng và đơn đặt hàng), Quản lý (Giữa nhân viên và đơn đặt hàng/kho sản phẩm.sản phẩm) và Xuất nhập kho (Giữa kho hàng và sản phẩm)
- Thuộc tính: Khách hàng (tên, địa chỉ, số điện thoại), Sản phẩm (Tên, giá, mô tả), Đơn đặt hàng (Ngày đặt, trạng thái) và Nhân viên (Tên, chức vụ)
2. Mô hình ERD mở rộng
Thực thể: Khách hàng, Sản phẩm, Đơn đặt hàng, Nhân viên, Kho hàng, Nhà cung cấp, Hóa đơn.
Mối quan hệ:
- Mua hàng: Giữa Khách hàng và Đơn đặt hàng.
- Quản lý: Giữa Nhân viên và Đơn đặt hàng/Kho hàng/Sản phẩm.
- Xuất nhập kho: Giữa Kho hàng và Sản phẩm.
- Cung cấp: Giữa Nhà cung cấp và Sản phẩm.
- Thanh toán: Giữa Khách hàng và Hóa đơn.
Thuộc tính:
- Khách hàng: Tên, địa chỉ, số điện thoại, email.
- Sản phẩm: Tên, giá, mô tả, số lượng tồn kho.
- Đơn đặt hàng: Ngày đặt, trạng thái, tổng giá trị.
- Nhân viên: Tên, chức vụ, lương.
- Nhà cung cấp: Tên, địa chỉ, số điện thoại.
- Hóa đơn: Số hóa đơn, ngày lập, tổng tiền.
3. Mô hình ERD phân cấp
Thực thể: Khách hàng, Đơn hàng, Chi tiết đơn hàng, Sản phẩm.
Mối quan hệ:
- Đặt hàng: Giữa Khách hàng và Đơn hàng.
- Bao gồm: Giữa Đơn hàng và Chi tiết đơn hàng.
- Tạo ra: Giữa Chi tiết đơn hàng và Sản phẩm.
Thuộc tính:
- Khách hàng: Tên, địa chỉ, số điện thoại.
- Đơn hàng: Ngày đặt, trạng thái.
- Chi tiết đơn hàng: Số lượng, giá.
- Sản phẩm: Tên, giá, mô tả.
Một số ứng dụng của mô hình ERD trong việc quản lý bán hàng
Mô hình ERD sử dụng các ký hiệu đơn giản để biểu diễn các thực thể và mối quan hệ. Nhờ vậy, doanh nghiệp có thể dễ dàng hình dung và phân tích dữ liệu bán hàng của mình, từ đó đưa ra các quyết định kinh doanh sáng suốt hơn.
Dưới đây là một số ứng dụng cụ thể của mô hình ERD trong việc quản lý bán hàng:
- Quản lý thông tin khách hàng toàn diện: Lưu trữ thông tin chi tiết của khách hàng một cách có tổ chức và dễ truy cập, bao gồm tên, địa chỉ, lịch sử mua hàng, sở thích và hành vi.
- Quản lý sản phẩm hiệu quả: Theo dõi thông tin về sản phẩm một cách chính xác và cập nhật, bao gồm giá cả, số lượng hàng tồn kho, hình ảnh, mô tả chi tiết và thông số kỹ thuật.
- Quản lý đơn hàng thông minh: Tự động hóa các quy trình xử lý đơn hàng, bao gồm việc tạo hóa đơn, theo dõi tình trạng giao hàng, cập nhật kho hàng theo thời gian thực và thông báo cho khách hàng.
- Phân tích báo cáo chuyên sâu: Tạo báo cáo chi tiết và trực quan về doanh số bán hàng, hiệu suất sản phẩm, xu hướng thị trường và hành vi mua hàng của khách hàng.

Ví dụ:
- Giảm giá linh hoạt: Mô hình ERD có thể được sử dụng để thiết lập các quy tắc giảm giá phức tạp và có thể tùy chỉnh cho các nhóm khách hàng cụ thể, các sản phẩm nhất định hoặc các chiến dịch quảng cáo.
- Chương trình khuyến mãi nhắm mục tiêu: ERD có thể giúp quản lý các chương trình khuyến mãi được cá nhân hóa, chẳng hạn như chương trình mua hàng tích điểm theo từng phân khúc khách hàng hoặc chương trình giảm giá theo mùa.
Lời kết
Trên đây là những thông tin chi tiết về mô hình ERD – một mô hình quan trọng trong thiết kế cơ sở dữ liệu và quản lý bán hàng của doanh nghiệp. Việc hiểu rõ về công cụ này sẽ giúp cho doanh nghiệp có thể xây dựng nên hệ thống cơ sở dữ liệu chất lượng và đáp ứng nhu cầu ngày càng cao của người tiêu dùng. Cảm ơn bạn đã theo dõi bài viết.




















