Thẻ <font> trong HTML từng được sử dụng để định dạng văn bản bằng cách thay đổi kích thước, màu sắc và kiểu chữ. Tuy nhiên, do những hạn chế về tính linh hoạt và khả năng kiểm soát, thẻ này đã bị loại bỏ trong các phiên bản HTML hiện đại. Trong bài viết này, bạn sẽ tìm hiểu cách thẻ <font> hoạt động, những nhược điểm của nó, cũng như các phương pháp thay thế hiệu quả hơn để định dạng văn bản trong HTML. Nếu bạn vẫn đang sử dụng thẻ này, đây là lúc để xem xét các giải pháp tối ưu hơn.
Điểm chính cần nắm
- Định nghĩa thẻ
<font>trong HTML: Thẻ<font>được sử dụng để thay đổi kiểu chữ, màu sắc và kích thước văn bản trong HTML, nhưng hiện đã bị loại bỏ do hạn chế về khả năng kiểm soát và bảo trì. - Cách sử dụng thẻ
<font>trong HTML:- Thiết lập kích thước chữ với
size. - Chỉ định font chữ thay thế.
- Thay đổi màu sắc bằng
color. - Sử dụng kích thước tương đối.
- Thiết lập kích thước chữ với
- Thẻ
<basefont>trong HTML: Thẻ<basefont>được sử dụng để thiết lập font mặc định cho toàn bộ văn bản trên trang, nhưng cũng đã bị loại bỏ cùng với<font>. - Các phương pháp thay thế: Sử dụng CSS để kiểm soát kiểu chữ linh hoạt hơn, thay vì dùng thẻ
<font>hoặc<basefont>. - Font chữ web an toàn (Web Safe Fonts): Danh sách các font chữ phổ biến được hỗ trợ trên nhiều thiết bị và trình duyệt để đảm bảo hiển thị nhất quán.
- Vietnix – Dịch vụ lưu trữ uy tín, tốc độ cao và bảo mật vượt trội: Vietnix cung cấp dịch vụ server, hosting, VPS và domain với hiệu suất cao, bảo mật tốt và hỗ trợ kỹ thuật 24/7.
- FAQ: Giải đáp các thắc mắc thường gặp về thẻ
<font>, cách thay thế và lựa chọn font chữ phù hợp cho website.
Thẻ <font> trong HTML là gì?
Thẻ <font> trong HTML được sử dụng để thay đổi kiểu chữ (font family), kích thước (size) và màu sắc (color) của văn bản trên trang web. Tuy nhiên, thẻ này đã bị loại bỏ (deprecated) trong HTML5 và không nên dùng trong các dự án web hiện đại. Thay vào đó, CSS được khuyến khích để định dạng văn bản một cách linh hoạt và hiệu quả hơn.

Dù vẫn hoạt động trên các trình duyệt cũ, thẻ <font> không còn được sử dụng rộng rãi vì nó làm cho code HTML trở nên dài dòng và khó bảo trì. Các nhà phát triển hiện nay sử dụng CSS để kiểm soát định dạng văn bản, giúp mã nguồn gọn gàng hơn và hỗ trợ nhiều tùy chỉnh nâng cao.
Cú pháp
Để sử dụng thẻ <font>, bạn có thể viết theo cú pháp sau:
<font size="4" color="blue" face="Arial">Nhà cung cấp dịch vụ uy tín - Vietnix</font>
Giải thích:
size="4": Đặt kích thước chữ.color="blue": Thiết lập màu chữ.face="Arial": Chọn font chữ.
Nhược điểm của thẻ <font>
- Làm code HTML dài dòng: Không tách biệt giữa nội dung và định dạng, gây khó khăn trong quản lý.
- Hạn chế trong tùy chỉnh: Không hỗ trợ các hiệu ứng phức tạp như CSS.
- Không tối ưu SEO & hiệu suất: Gây tăng kích thước file HTML không cần thiết.
Các thuộc tính của thẻ <font>
Mặc dù thẻ <font> không còn được sử dụng rộng rãi, nhưng để hiểu cách hoạt động của nó, ta cần biết các thuộc tính quan trọng mà nó hỗ trợ:
face: Chỉ định kiểu chữ (font family) cho văn bản. Nếu font được chỉ định không có trên máy của người dùng, trình duyệt sẽ sử dụng font mặc định.size: Xác định kích thước font chữ. Có thể nhận giá trị từ1đến7, với3là giá trị mặc định.color: Thiết lập màu sắc cho văn bản bằng cách sử dụng tên màu (vd:red,blue) hoặc mã màu hex (vd:#FF0000).
Ví dụ sử dụng các thuộc tính này trong HTML
<font size="5" color="red" face="Verdana">Vietnix - Nhà cung cấp dịch vụ máy chủ hàng đầu!</font>Kết quả

Ví dụ sử dụng thẻ <font>
Để hiểu rõ hơn về cách hoạt động của thẻ <font>, hãy xem ví dụ sau:
<!DOCTYPE html>
<html>
<head>
<title>Thẻ font trong HTML</title>
</head>
<body>
<font size="3" color="blue" face="Lora">Chào mừng bạn đến với Vietnix!</font>
<br>
<font size="5" color="green" face="Times New Roman">Dịch vụ máy chủ chất lượng cao từ Vietnix.</font>
</body>
</html>
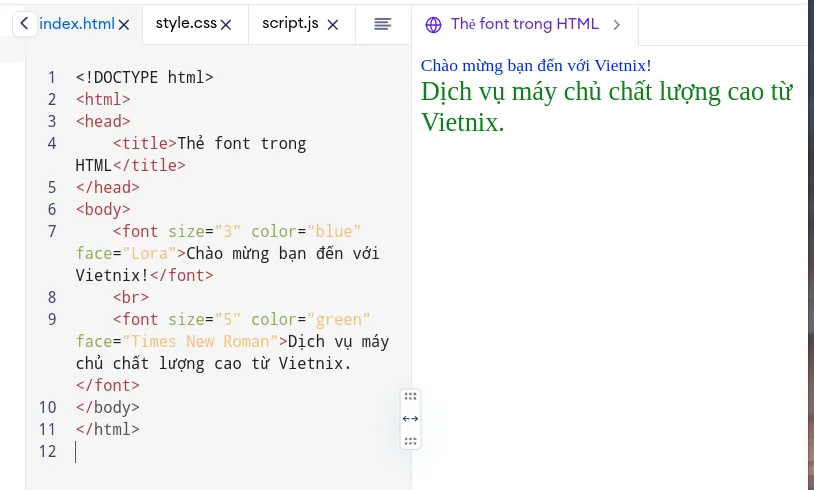
Kết quả:

Cách sử dụng thẻ <font> trong HTML
Thẻ <font> trong HTML được sử dụng để định dạng văn bản bằng cách thay đổi kích thước, màu sắc và kiểu chữ. Tuy nhiên, thẻ này đã bị loại bỏ từ HTML5 và được thay thế bằng CSS. Dưới đây là cách sử dụng thẻ <font> trong HTML:
Thiết lập kích thước chữ với size
Thuộc tính size giúp điều chỉnh kích thước chữ từ 1 đến 7, trong đó 1 là nhỏ nhất và 7 là lớn nhất. Nếu không chỉ định, trình duyệt sẽ mặc định sử dụng kích thước 3. Ngoài ra, có thể sử dụng giá trị tương đối như +2 hoặc -1 để thay đổi kích thước linh hoạt.
Ví dụ:
<font size="1">Vietnix - Nhỏ nhất</font><br>
<font size="3">Vietnix - Mặc định</font><br>
<font size="7">Vietnix - Lớn nhất</font>Kết quả:

Kích thước chữ tương đối
Trong HTML, có thể sử dụng kích thước chữ tương đối để thay đổi font dựa trên giá trị mặc định. Điều này giúp nội dung linh hoạt hơn khi hiển thị trên các thiết bị khác nhau. Để làm điều này, dùng giá trị +n hoặc -n, trong đó n là số mức thay đổi so với kích thước mặc định.
Ví dụ:
<font size="-1">Vietnix - Nhỏ hơn mặc định</font><br>
<font size="+1">Vietnix - Lớn hơn mặc định</font><br>
<font size="+3">Vietnix - Rất lớn</font>Kết quả:

Chỉ định các font chữ thay thế
Khi sử dụng thẻ <font>, nếu người dùng không có font chữ được chỉ định, trình duyệt sẽ thay thế bằng một font mặc định. Để đảm bảo nội dung hiển thị đúng ý, có thể liệt kê nhiều font chữ thay thế, cách nhau bằng dấu phẩy. Trình duyệt sẽ sử dụng font chữ đầu tiên có sẵn trên thiết bị của người dùng.
Ví dụ:
<font face="Arial, Helvetica, sans-serif">Vietnix - Phông chữ an toàn</font><br>
<font face="Georgia, Times New Roman, serif">Vietnix - Phông chữ kiểu serif</font>Kết quả:

Thay đổi màu chữ với color
Thuộc tính color giúp thay đổi màu chữ bằng cách sử dụng tên màu (vd: red, blue) hoặc mã màu HEX (vd: #FF0000). Điều này giúp văn bản trở nên nổi bật hơn trên trang web, thu hút sự chú ý của người đọc.
Ví dụ:
<font color="red">Vietnix - Màu đỏ</font><br>
<font color="#0000FF">Vietnix - Màu xanh dương</font><br>
<font color="#008000">Vietnix - Màu xanh lá</font>Kết quả:

Thẻ <basefont> trong HTML
Thẻ <basefont> được sử dụng để thiết lập kiểu chữ mặc định cho toàn bộ nội dung trong trang web. Khi khai báo thẻ này, tất cả văn bản không bị ảnh hưởng bởi các thẻ <font> khác sẽ hiển thị theo kiểu chữ, kích thước và màu sắc đã được xác định trước.
Các thuộc tính của thẻ <basefont>
Thẻ <basefont> có ba thuộc tính chính giúp định dạng văn bản trên trang web. Các thuộc tính này tương tự như thẻ <font>, nhưng được áp dụng mặc định cho toàn bộ trang, trừ khi bị ghi đè bởi thẻ <font> khác.
size: Xác định kích thước của văn bản, giá trị từ1(nhỏ nhất) đến7(lớn nhất), mặc định là3.color: Thiết lập màu chữ, có thể sử dụng tên màu (ví dụ:red,blue) hoặc mã màu hex (#FF0000).face: Chỉ định kiểu font chữ, nếu font chữ không tồn tại trên thiết bị người dùng, trình duyệt sẽ hiển thị font chữ mặc định.
Ví dụ sử dụng thẻ <basefont>
Dù thẻ <basefont> có thể giúp định dạng chữ toàn cục, nhưng hiện nay CSS là phương pháp được khuyến khích thay thế vì khả năng tùy chỉnh linh hoạt và hỗ trợ tốt hơn trên các trình duyệt hiện đại.
<!DOCTYPE html>
<html>
<head>
<title>Các thuộc tính của thẻ basefont</title>
</head>
<body>
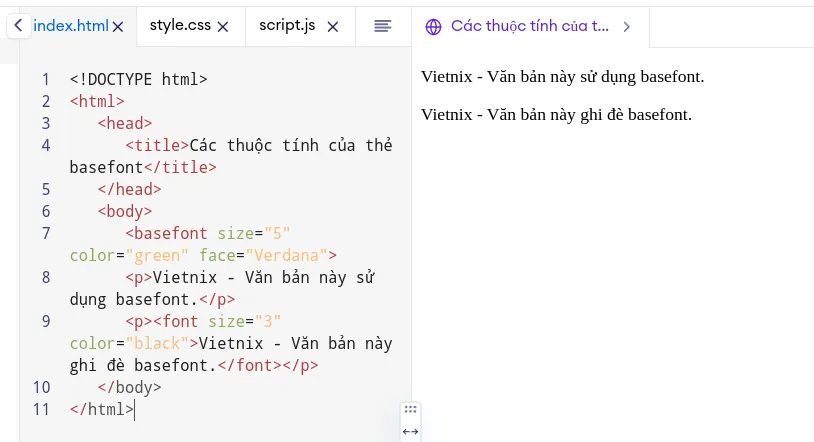
<basefont size="5" color="green" face="Verdana">
<p>Vietnix - Văn bản này sử dụng basefont.</p>
<p><font size="3" color="black">Vietnix - Văn bản này ghi đè basefont.</font></p>
</body>
</html>Kết quả:

Các phương pháp thay thế
Có ba phương pháp chính để áp dụng CSS:
- Inline CSS: Áp dụng trực tiếp trong thẻ HTML bằng thuộc tính
style. Phù hợp khi chỉ cần thay đổi một phần nhỏ nội dung.
Ví dụ:
<p style="font-size: 20px; color: blue; font-family: Arial, sans-serif;">
Vietnix - Văn bản này sử dụng CSS nội tuyến.
</p>Kết quả:

- Internal CSS: Định nghĩa trong thẻ
<style>bên trong<head>. Thích hợp khi muốn áp dụng kiểu chữ cho toàn bộ trang.
Ví dụ:
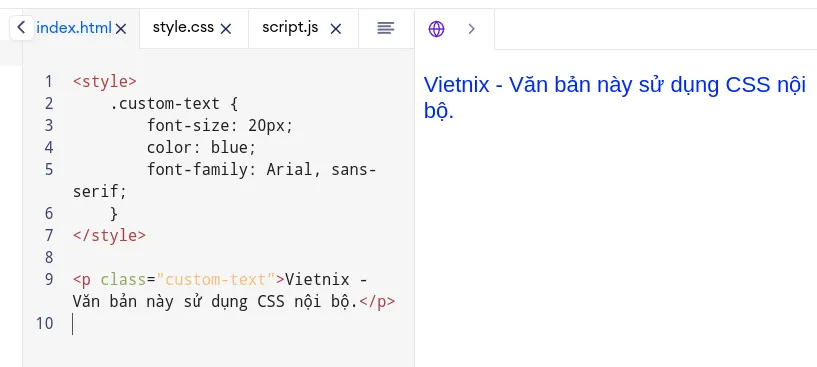
<style>
.custom-text {
font-size: 20px;
color: blue;
font-family: Arial, sans-serif;
}
</style>
<p class="custom-text">Vietnix - Văn bản này sử dụng CSS nội bộ.</p>
Kết quả:

- External CSS: Sử dụng file
.cssriêng và liên kết với HTML bằng thẻ<link>. Đây là cách tối ưu nhất giúp quản lý mã nguồn dễ dàng hơn.
Ví dụ:
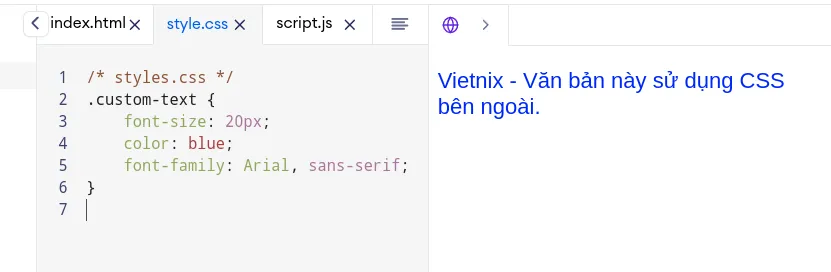
/* styles.css */
.custom-text {
font-size: 20px;
color: blue;
font-family: Arial, sans-serif;
}
<link rel="stylesheet" type="text/css" href="style.css">
<p class="custom-text">Vietnix - Văn bản này sử dụng CSS bên ngoài.</p>
Kết quả:

Font chữ web an toàn (Web Safe Fonts)
Web Safe Fonts là các font chữ phổ biến có sẵn trên hầu hết các hệ điều hành, giúp hiển thị nhất quán trên nhiều thiết bị và trình duyệt. Sử dụng các font này giúp tránh lỗi hiển thị khi người dùng không có font mong muốn.
Một số Web Safe Fonts phổ biến bao gồm Arial, Verdana, Times New Roman, Georgia và Courier New. Khi khai báo font trong CSS, nên sử dụng danh sách font thay thế để đảm bảo tính tương thích, ví dụ: font-family: Arial, Helvetica, sans-serif;.
Vietnix – Dịch vụ lưu trữ uy tín, tốc độ cao và bảo mật vượt trội
Vietnix là một trong những nhà cung cấp dịch vụ thuê máy chủ (server), hosting, VPS và domain hàng đầu tại Việt Nam. Với sứ mệnh mang đến giải pháp lưu trữ hiệu quả, ổn định và an toàn, Vietnix cam kết cung cấp dịch vụ chất lượng cao cùng đội ngũ kỹ thuật hỗ trợ 24/7. Hơn 80.000 khách hàng đã tin tưởng lựa chọn Vietnix nhờ vào hệ thống máy chủ mạnh mẽ, giúp tối ưu hiệu suất và đảm bảo an toàn dữ liệu cho doanh nghiệp.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.
Câu hỏi thường gặp
Thẻ <font> trong HTML là gì và tại sao nó bị loại bỏ?
Thẻ <font> từng được sử dụng để thay đổi màu sắc, kích thước và kiểu chữ của văn bản trong HTML. Tuy nhiên, nó đã bị loại bỏ từ HTML5 do hạn chế trong việc quản lý và bảo trì giao diện, thay vào đó, CSS được khuyến nghị sử dụng.
Có nên sử dụng thẻ <font> trong HTML hiện đại không?
Không, vì thẻ này đã bị loại bỏ và không còn được hỗ trợ trên nhiều trình duyệt. Thay vào đó, nên sử dụng CSS để thiết lập kiểu chữ.
Làm thế nào để kiểm tra xem website của bạn có đang sử dụng thẻ <font> hay không?
Bạn có thể xem mã nguồn trang web hoặc sử dụng DevTools trên trình duyệt (Inspect Element) để tìm kiếm thẻ <font>.
Thẻ <font> có gây ảnh hưởng đến hiệu suất website không?
Thẻ <font> không trực tiếp ảnh hưởng đến hiệu suất, nhưng việc sử dụng inline styling trong HTML khiến trang web khó bảo trì và tăng kích thước file HTML không cần thiết.
Thẻ <font> có thể gây ra lỗi bảo mật nào không?
Bản thân thẻ <font> không gây ra lỗ hổng bảo mật, nhưng việc sử dụng inline styling kém có thể dẫn đến các vấn đề về bảo trì hoặc làm giảm hiệu suất website.
Lời kết
Mặc dù thẻ <font> từng là một công cụ hữu ích để tùy chỉnh kiểu chữ trong HTML, nhưng hiện tại, nó đã không còn được khuyến khích sử dụng. Thay vào đó, CSS cung cấp các phương pháp tối ưu hơn, giúp quản lý font chữ linh hoạt và hiệu quả hơn. Nếu bạn có bất cứ thắc mắc hay cần hỗ trợ gì, hãy để lại bình luận bên dưới, mình sẽ hỗ trợ nhanh nhất. Cảm ơn bạn đã đọc!
Mọi người cũng xem:
Tìm hiểu về HTML paragraph: Định nghĩa, đặc điểm và cách sử dụng hiệu quả
Tìm hiểu về thuộc tính class trong HTML chi tiết nhất
HTML heading: Thẻ tiêu đề trong HTML và cách sử dụng hiệu quả
Tổng hợp các thẻ HTML cơ bản và cách sử dụng chi tiết
HTML attribute – Cách sử dụng thuộc tính trong HTML hiệu quả











